设计协同工作流:设计系统
设计系统包括完整的设计价值观和原则、设计标准、场景定义 以及一套工具包,用于搭建和组合产品与服务。

为什么需要搭建设计系统?设计系统解决了以下问题:
1)设计高效率:快速了解产品设计全貌(包括设计原则、风格,样式、组件)多人协作如Google docs共享的方式高效。
2)协作高效率:对齐研发的实现距离单位,高还原度,及跨学科跨岗位间的高效沟通。共享的词汇表,有用的文档使测试更容易,并作为未来协作友好的基础。
1. 什么是设计系统?
设计系统包括完整的设计价值观和原则、设计标准、场景定义 以及一套工具包(UI 模式库和代码),用于搭建和组合产品与服务。鼓励岗位之间的合作,减少沟通障碍。一个好的风格指南可以帮助设计人员和开发人员了解他们工具箱的工具,并为如何正确使用他们提供规则和最佳实践。
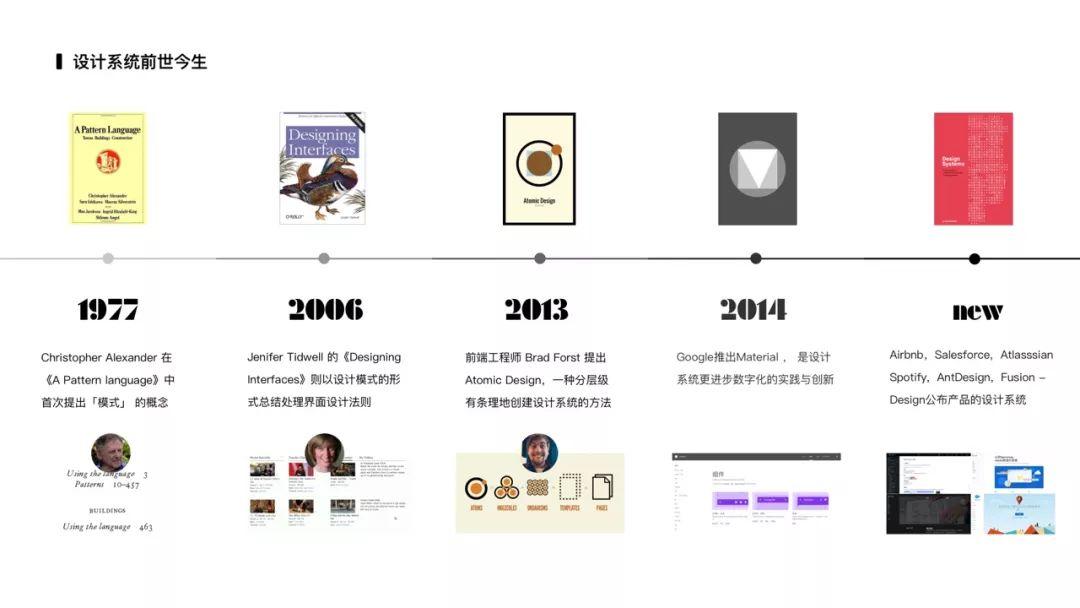
2. 设计系统的前世今生
从1977年ChristopherAlexander在《A Pattern language》中首次提出模式的概念anirbnb、Salesforce 、Atlasssian、Spotify、AntDesign、Fusion Design先后对外公布的设计系统,历经了43年的演练。

3. 设计系统的构成
设计系统由风格指南,基础构件,模式库,规则组成。据不同项目,构成要素可以相应重构与取舍,但风格指南,组件库,设计原则必不可少。搭建完成后在项目中的版本迭代若只是视觉改版则只需改风格指南。模式库的组件是大量在UI设计师日常工作中,组件分为:按钮卡片、图标、导航、列表、下拉框、搜索框、表单、分页、进度栏、弹框、加载、侧边栏等。

我们创建各种组件,用于构成界面,那么关于组件:
- 什么是组件?组件是可以在你的设计中反复使用的页面元素。
- 何时创建组件?在界面设计中发现两个页面中出现了重复的元素时可考虑是否要将它转换为组件。
- 如何创建组件?根据「原子设计Atomic Design」理论将组件进行原子级的结构拆分,这不是一个线性过程,而是一个思维模型。
4. 如何搭建设计系统
搭建要点:创建可维护的设计系统,要建立长远成功的设计系统。
- 建立设计体系团队,合适的人员和流程来确保系统的稳定发展。
- 适应性强,使其易于维护。
新模式的请求是如何处理的?发现错误的时候会怎样?谁批准设计系统的变化?负责保持文档更新的是谁?改变系统的UI模式?团队如何了解变化?
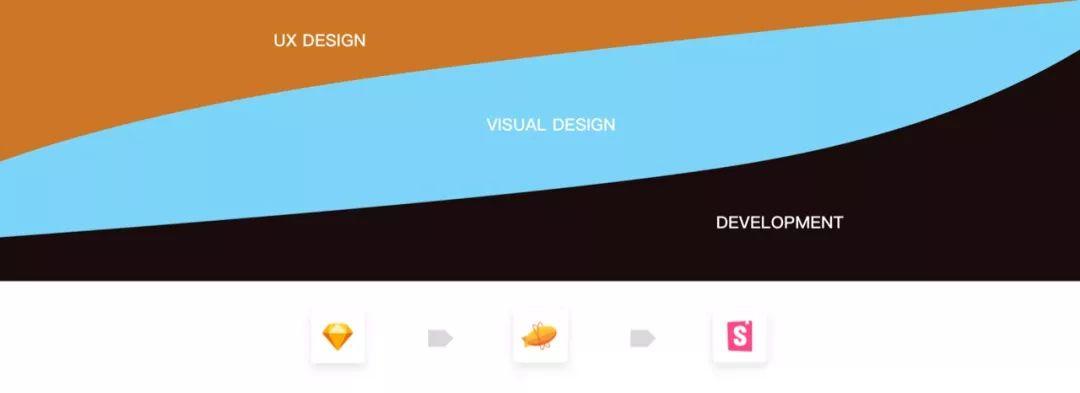
搭建步骤流程:
- 共创者:UI+ UI Dev
- 创建工具:Sketch(UX设计工具) + Zeplin(团队协作工具+ Storybook(github设计系统开源框架)
- 协作方式:设计师与研发不再是线性的瀑布式协作模式,而是共创的协作模式
步骤:(以调色板为例)
- 统一命名通过点击Sketch顶部菜单栏Plugins-Zeplin-Export Selected可配色版的色值直接同步至Zeplin的style guide。
- 前端研发可在Zeplin style guide tab: Color & Text Styles下查看,并把产品配色封装为配色的变量保存至storybook。

1)规则
设计原则:有助于塑造我们的设计方法,并协助我们在产品设计过程中评估权衡。jared M.Spool的提出验证原则的方法“6个违反直觉的测试”:
- 它直接来自研究吗?
- 它在大多数情况下是否可以帮助您说“不”?
- 它是否将您的设计与竞争对手区分开?
- 在将来的发行版中您可能会扭转吗?
- 您是否对该项目进行了评估?
- 它的含义是否被不断测试?
好的设计原则应具备:
- 足够具体以进行衡量;
- 在整个产品流程中工作;
- 激励您的团队创造更好的结果;
- 挑战中等和半定结果;
- 简单而令人难忘;
- 将您的产品与竞争对手区分开来。
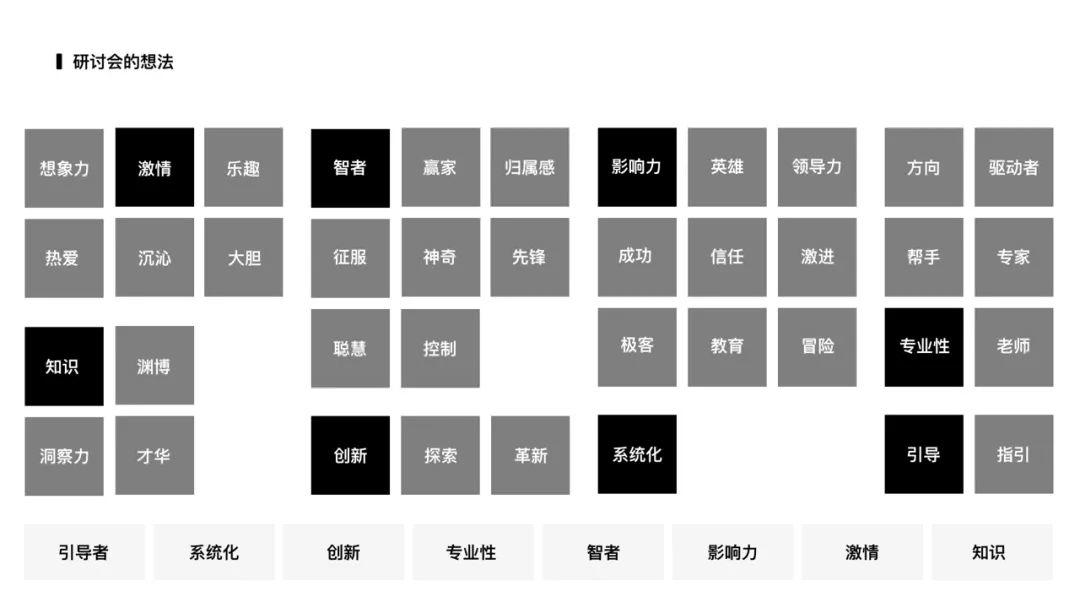
定义出色的产品原则:研讨会的想法。
材料:便利贴,钢笔,墙,零食;参与者:召集项目中的利益相关者:首席工程师,产品经理,设计师,市场营销等。在10分钟内写下至少需与竟品区别8种品质贴在墙上,将类似的便利贴放在一块做聚类。回答以下内容并让每个人都在注释中进行解释。(如果我们的产品是动物/一个人 /公司/电影/产品,那就是______又为什么呢?)要特别注意区分产品的原因和任何描述性属性后聚类。
花10分钟描述希望产品对用户的感觉的3-5条原则,写下希望产品避免使用的2-3个描述符并介绍自己的原则。最后列出8–15个潜在原则,共享利益相关者,在项目中沟通磨练形成最佳内容,确定后尽一切努力贯彻在项目团队意识中。

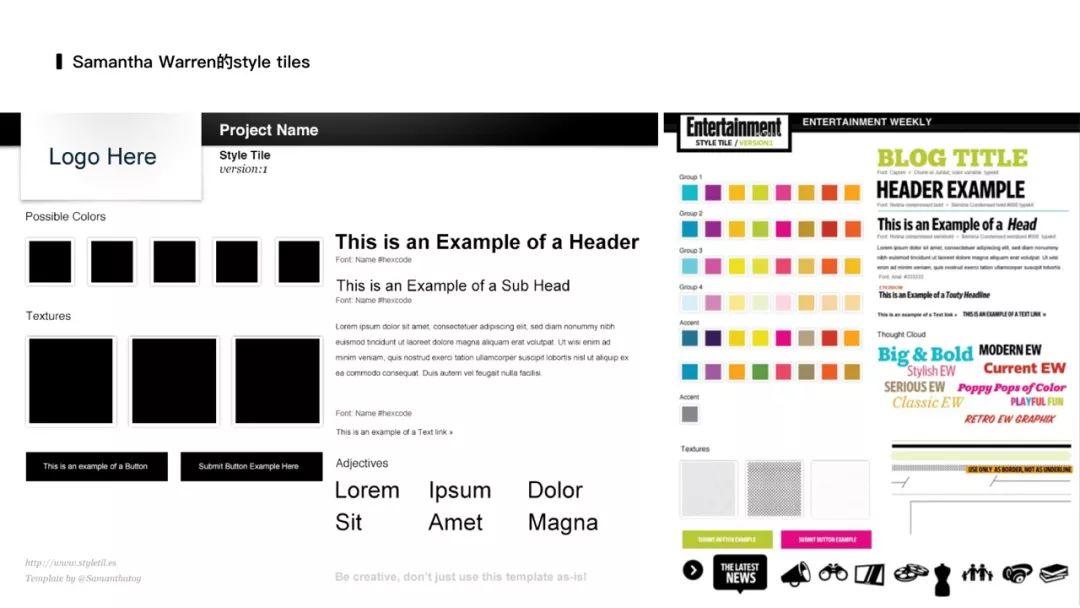
2)风格指南
虽然风格识别指南是相当触觉的,设计语言指导方针更难确定。设计语言风格指导阐明一般的设计方向、哲学和方法具体项目或产品。设计师萨曼莎·沃伦(Samantha Warren)在设计 style tiles 时做出了回应,这是一款比情绪板更有形的可交付产品。

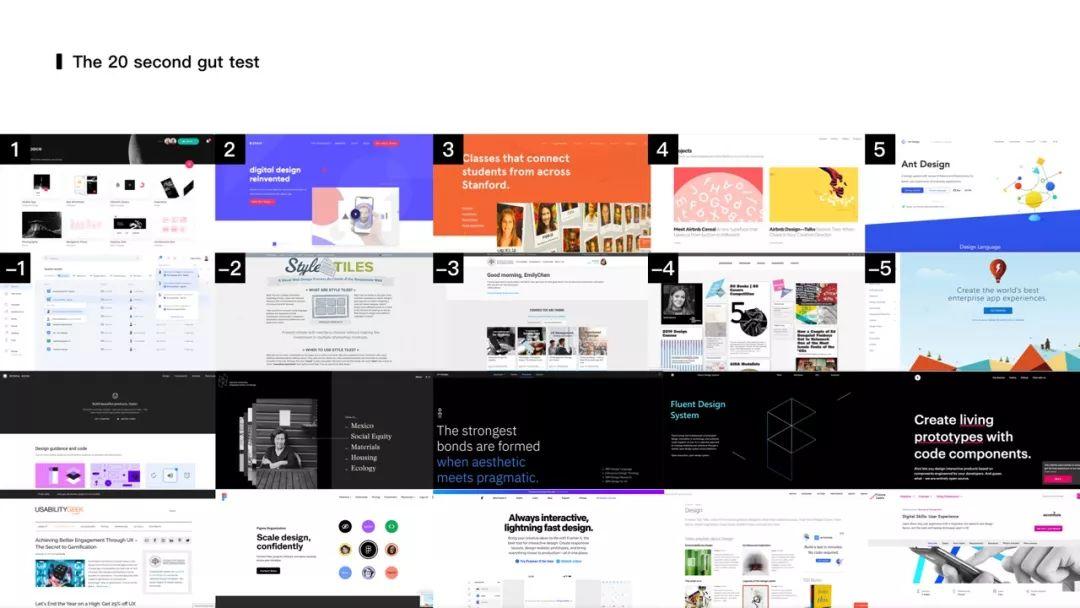
在视觉设计语言中,发散视觉风格推荐 The 20 second gut test 方法论。这个练习使涉众在早期接触到各种美学,通过品味差异有助于达成一些共同的审美价值。视觉设计师可抓住这些洞察开始将这些美学价值转化为项目的视觉方向。
在项目启动一部分会议上,向涉众每20秒/个,展示20个相关网站,选择特定于行业的站点及视觉上有趣的站点,为了增加可信度将网站logo改为项目logo。
对每个网站每人投票范围1-10,得分1表示“如果这是我们的网站,我就辞职”。得分10“如果这是我们的网站,我一定会欣喜如狂”。发起者考虑参与者感兴趣的视觉属性,比如:排版,颜色,密度,布局,插画风格和总体氛围。
快速将分数加起来,聚类结果。谈论得分最低的5个网站,得分最高的5个网站及争议最大的网站。发起者应该解释参与者为什么会被某个特定的网站吸引或排斥,并与团队一起解决意见上的分歧。

3)基础构件
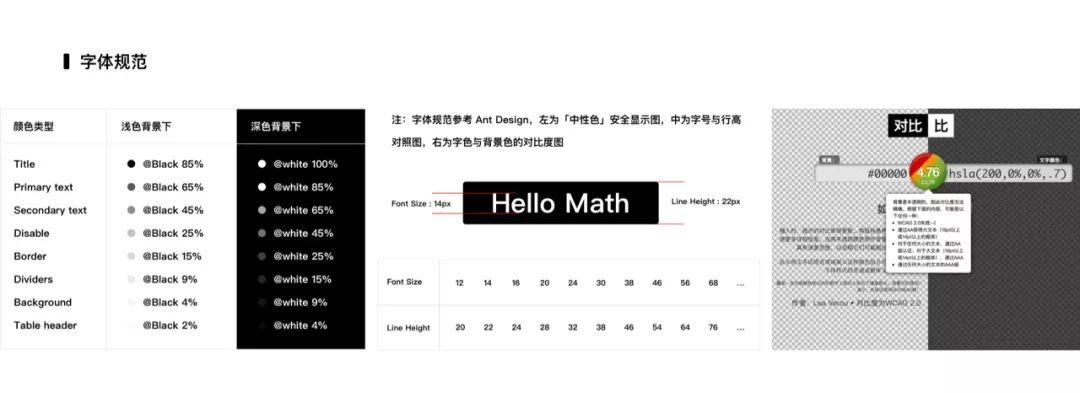
字体排版规范:
首先,了解产品需要支持哪些媒介:手机/平板/电脑/HMI车载屏等,其次,需要考虑如何定义Font-Color,Font-Size&Line-Height,Font-Size,Font-Family
- Font-Color:关于安全色,如何保证文字的可阅读性,常常用的3个阅读色#333333#666666,#999999,可以通过该网站测试字体色与背景色的对比度是否能够保证可读性。
- Font-Size&Line-Height:字号大小和行高的定义从用户特质(年龄特征、工作环境)及可阅读性来思考。(比如用户视力程度如何?是比较年轻的还是比较年长的?工作环境的光线如何?)
- Font-Size:考虑字重级字体的粗细使用regular,medium,bold的使用与定义,字重的定义主要通过对比增加设计的层次与韵律。css支持字重与系统的字重如主light,regular,medium,bold,bolder会有差别,具体与研发调整再定义。
- Font-Family:在项目上,了解大部分的用户使用系统及使用人群,方便系统快速识别。整个产品除了logo是vi字体,其余为web默认中英文。

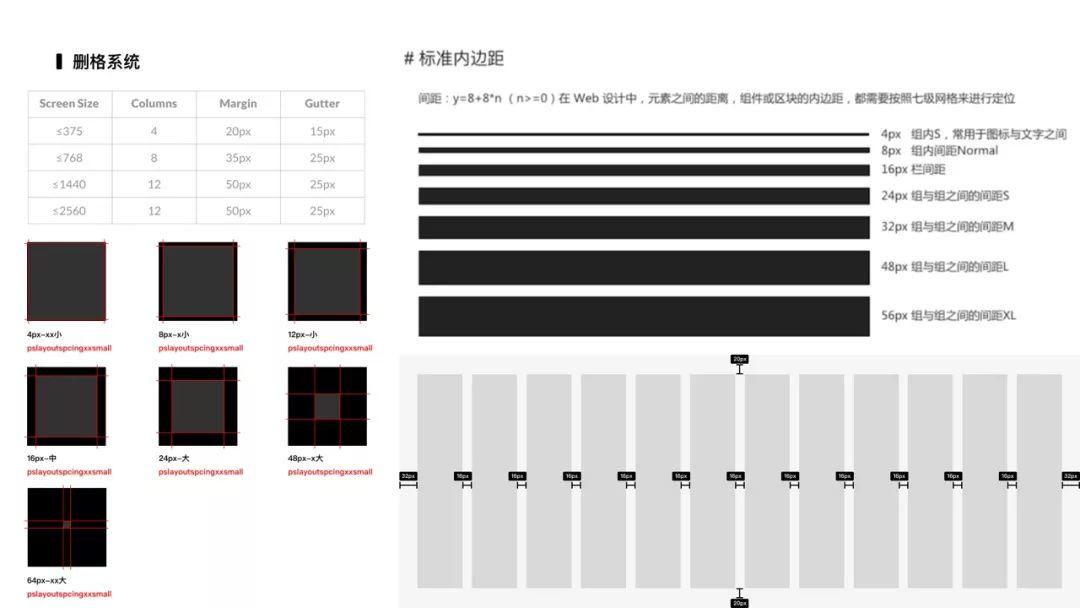
布局规范:
间距公式:
8 的倍数在 Sketch 里建立运用删格系统基于1366*768空间最大化利用y=8+8*n n>0 (eg:8,16,24,32,64px)对于诸如列表,表格,卡片,表格等常见内容区域存在一个或多个部分和面板组成的系统,这些部分共同协作以创建一致的视觉布局。
带侧边栏的≦1440像素屏幕的草图布局计算:
- 画边宽度 – 边栏宽度 =内容区域
- 内容区域- 边距*2 =总宽度
- 边栏宽度+边距 = 偏移
带侧边栏的≦1440像素示例计算:
- 1440px – 80px = 1360px
- 1360px – 50px * 2 = 1260px
- 80px + 50px = 130px
无侧边栏的≦1440像素屏幕的草图布局计算:
- 画边宽度 =内容区域
- 内容区域-边距*2=总宽度
- 偏移 = 0 – 仅选择“居中”
带侧边栏的≦1440像素示例计算:
- 1440px- 80px = 1360px
- 1440px- 50px * 2 = 1340px
偏移 = 0 – 仅选择“居中”

4)模式库
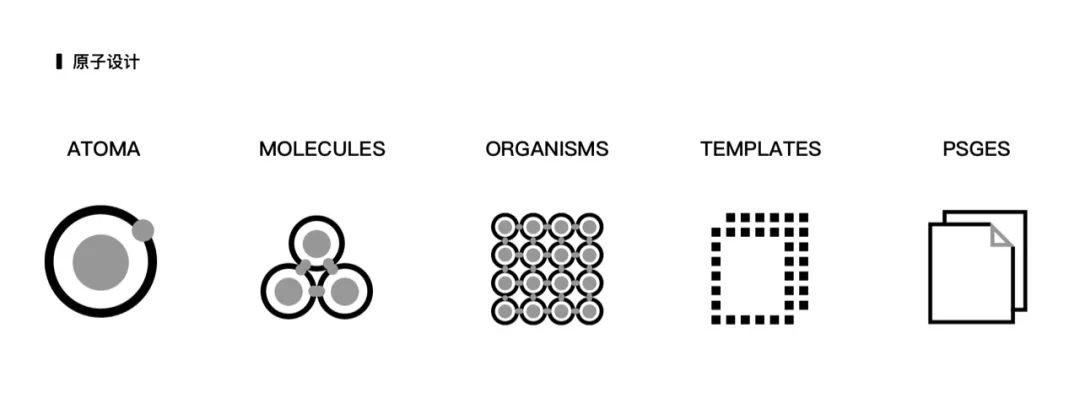
原子设计方法论:
组件的建立中,重点聊聊原子设计,原子设计方法论由五个不同的阶段共同工作,以创建界面设计系统深思熟虑的,等级分明的方式。

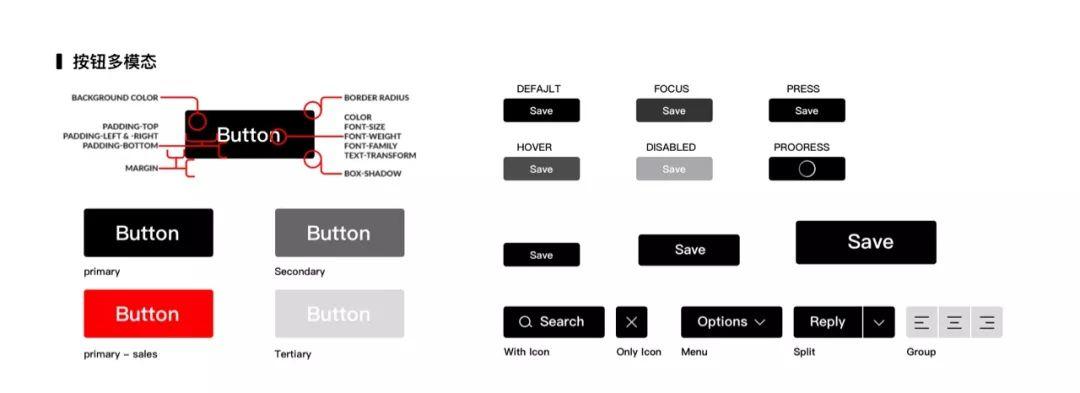
原子Atoms:界面的基本元素,设计时需要考虑:
按钮的样式:
- Background color背景色
- Border radius圆角
- Color字体颜色
- FontSize字号
- Font-weight字重
- Font-family字体
- Padding内边距
- Margin外边距
- Box-shadow阴影
交互状态:
- Button/Primary/Default
- Button/Primary/Hover
- Button/Primary/Pressed
- Button/Primary/Disabled
- Button/Primary/Loading
大小层次:
- Small
- Medium
- Large
按钮的层次:
- Primary
- Secondary
- Thirdly
可扩展性:
是否固定padding值,据内容保持固定内边距自适应,或文字+图标扩展形式。

一个好的设计系统需要设计师与研发工程师共同协作,建立统一认知的设计价值观,风格指南梳理设计原则,构建完善的组件库,协调研发规则与协作流程,立足于创建可维护的长远成功设计系统。基于未来的设计系统,创建适应性的,智能的能够感知上下文并自动结合,从而减少工作负荷,AI驱动设计。
本文作者:Emilychen;公众号:Design Thinker,UIUX设计师,从业6年+,关注设计思维及实践,核心宗旨:设计思维驱动下的设计沉淀。
本文由 @Emily 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







