app首页新解读:如何设计总有一款你喜欢的首页?

基本上每个应用都有首页,内容的多少和平台的大小影响着首页所呈现的内容,大到电商类重内容运营的app如淘宝,其首页非常复杂;小到工具类重简易操作的app如印象笔记,其首页非常简洁。然而优秀的首页都有共同的特点,我总结为三点,为了方便后面的分析,我把这三点叫做“首页三准则”,这篇文章主要通过扒一扒这些特点来分享如何设计一款优秀的首页/读懂各类首页。
根据几种用户使用场景来分析,先来看看首页应该怎么设计!我总结为以下三点。
一、首页三准则
首页的主要作用是要在最短的时间内让用户对内容产生兴趣。
“首页三准则”对首次使用产品的用户而言,首页的好坏关系到用户对该产品的第一印象,用户第一眼看到的是界面,其次是内容。所以,在这个阶段,符合品牌的好的设计感和内容的丰富度会给用户的印象加分。继而一直吸引用户使用的就是产品到底能为他解决什么问题,这就和产品所具有的功能/所提供的服务相关,只有当用户能用该产品切实解决问题并且用起来爽了,那他才会一直用。所以,在这个阶段,对首页而言,核心功能的展示和好的交互体验显的尤为重要。对于深度使用用户而言,首页是信息的集合,用户希望只要打开首页就能知晓最近的活动和通知,并且能看到好的内容推荐。所以,内容的推荐和即时更新会让用户感到满足。不管是定位为内容型还是导流型应用,首页能做到以上三点都会给用户带来好的体验。当然不管在哪个阶段,当内容达到一个量级的时候,搜索和导航都可以方便用户到达想要去的页面。
二、举例分析
淘宝就譬如淘宝,它是综合型电子商务平台,打开淘宝app,虽然打开看到的琳琅满目的内容和各类入口,但是不管哪个阶段的用户都能很快的找到自己想要的商品,并且在整个购买过程中都享受到了乐趣(除了最后的支付),以淘宝为例,简单举几个小例子。
淘宝的首页内容非常丰富,除了基础功能的展示和各种主题板块,还有大量内容的推荐和更新。
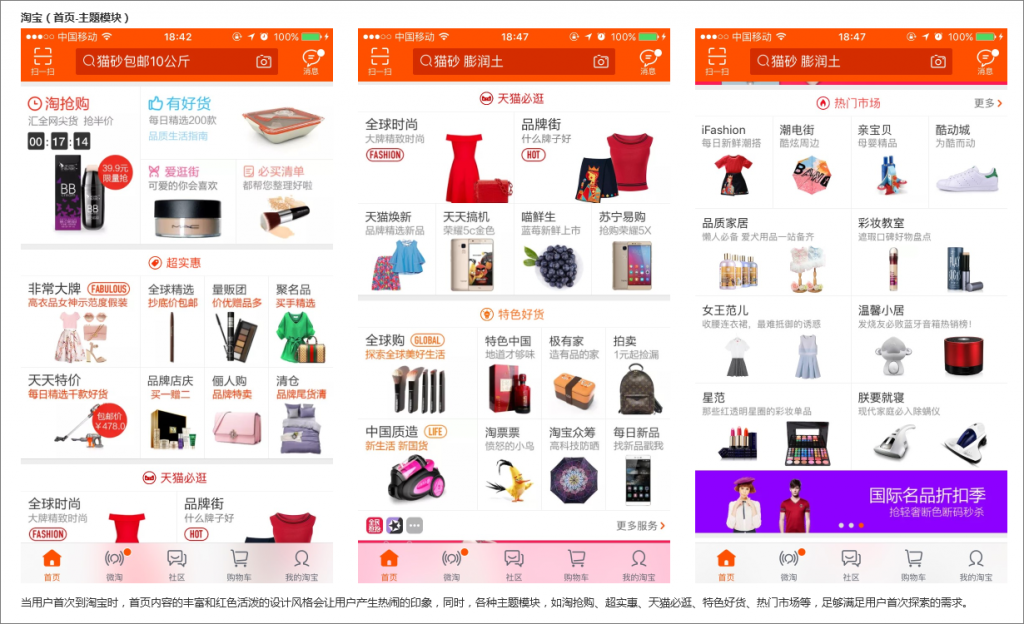
1、当用户首次到淘宝时,首页内容的丰富和红色活泼的设计风格会让用户产生热闹的印象,同时,各种主题模块,如淘抢购、超实惠、天猫必逛、特色好货、热门市场等,足够满足用户首次探索的需求。

(淘宝首页-主题模块)
2、当用户首次探索结束时,淘宝首页的核心功能展示,如天猫、聚划算、天猫国际、外卖、天猫超市、充值中心、阿里旅行、领金币、到家等,可以方便用户快速了解到淘宝的基础功能/服务,当然配合良好的交互体验,用户很快就能适应首页并熟练的使用!

(淘宝首页-核心功能展示)
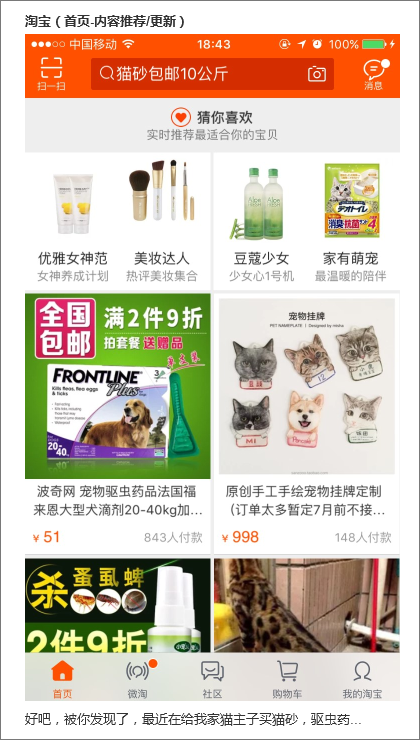
3、当深度用户进入淘宝时,淘宝的内容推荐和更新做的很赞,结合以前浏览过的内容和购买记录,淘宝的首页给出了大量的推荐,首页中主题模块的展示图都是根据该用户的以往记录按一定的时间段轮流替换的,顶部的广告轮播图和搜索框提示语也是根据用户的喜好而显示的,并且最底部的猜你喜欢都做到了内容的即时更新推荐,这不仅让首页更人性化,并且让用户感受到了逛页面购物的满足。

(淘宝首页-内容推荐/更新)
所以根据以上三点来思考首页的设计是很有参考价值的。改版后的简书也大致符合以上三点哦,是不是比以前更好懂了?
三、实战
好吧,下面开始实战了:
分析对象:某社区服务类app(竞品)
这个app的首页整体给人的视觉效果不错,页面内容较丰富,核心功能也体现了出来,并包含了各种内容的推荐,整体是做到的“首页三准则”。
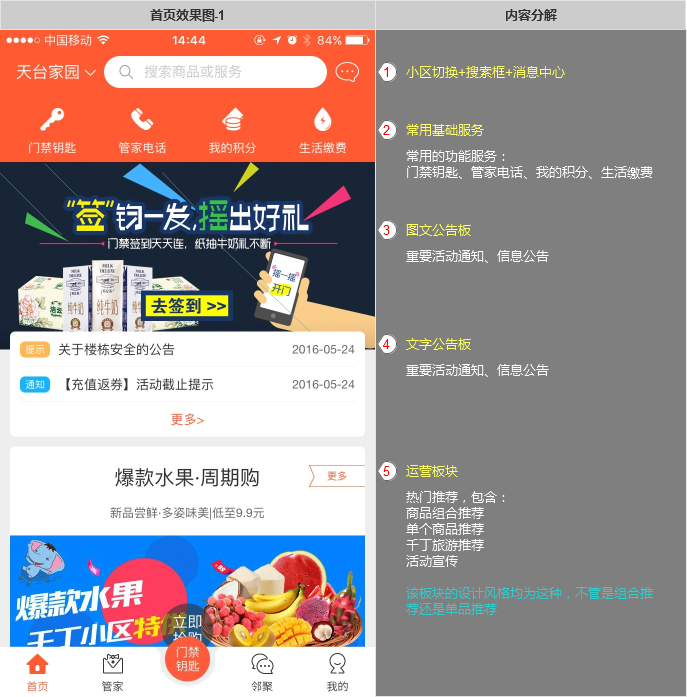
(首页效果图-1+2+3为完整首页效果图,其中分析文字序号对应着图中内容分解区域的序号)
首页效果图-1(包含➀、➁、➂、➃、➄个分析点)

➀顶部布局了搜索框和全局消息中心
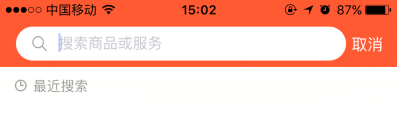
1、搜索框可方便用户快速获取到所需要的商品或服务,点击搜索框后弹出搜索页面,显示如下:

【分析】:用户可能需要多次浏览某商品或使用同一服务,所以有历史搜索记录能方便用户记忆并搜索。
【优化】:该类应用所提供的商品/服务都比较小众,用户在使用时,可能不知道该怎么搜索,搜索框应有推荐搜索项。
【再说】:
搜索页面一般有四种展现方式:
1)只有搜索框;
2)只显示历史搜索记录;
3)只显示推荐搜索项;
4)历史搜索记录+推荐搜索项。
而这四种方式都适用不同的情况:
第一种和第二种适用于明确搜索,即知道自己要搜索什么,如淘宝首页的搜索,点开就知道要搜索的是商品,所以淘宝首页采用的是第二种方式;

第三种和第四种适用于不明确搜索,即其实并不明确自己要怎么搜索的,如淘宝微淘/社区页面的搜索,这两个板块是淘宝打造出的社区交流板块,动态丰富多样,用户并不知道要如何搜索,淘宝微淘采用的是第三种方式,淘宝社区采用的是第四种方式。

当然是否需要呈现历史搜索记录和搜索内容有关,如果内容属于只需要搜索一次属性那就不用历史搜索记录啦,页面也能更简洁大方。
2、消息放到右上角一级入口处有助于快速获取到新消息状态
【分析】:该app在其四个切换卡页的右上角都布局有消息中心,这可方便用户快速获取新消息
【优化】:可考虑消息全局化,在所有的页面都布局消息中心入口(但得根据实际情况,如果app内部用户不咋沟通,消息产生较少则指在四个切换卡页布局消息中心就ok了)
【再说】: 应用里一般都有消息提示,但消息入口有深有浅。有些消息中心放在比较重要的位置,如顶部左上角或右上角,而有些则比较隐蔽,如个人中心处的某个夹层里。这 和应用的定位有关,如果重社交属性,app内重要的消息(评论点赞之类的)产生较频繁,那消息中心得放在重要的位置,因为这样可以让用户之间可以更好的沟 通,方便直接读取又能即时获得新消息;
消息的全局化适合社交消息(评论点赞之类的)产生频繁的情况,指在应用内的每个页面都有消息入口,一般放在顶部左上角或右上角,消息全局化有助于用户在使用app的整个过程中都能获取到新消息状态,拉近用户之间的距离,更积极地沟通。
➁常用基础功能显示
【分析】:显示常用功能,包含了门禁钥匙、管家电话、我的积分、生活缴费。
- “门禁钥匙”是业主每次进出都需要使用到的,放在第一个位置能方便用户快速开门;
- “管家电话”处第二,希望实现咨询到服务的快速响应,旨在能给业主提供专属贴心服务;
- “我的积分”处第三,积分的作用是为了提升用户活跃度并增强用户黏性,通过积分奖励引导已 注册用户邀请用户获得积分、绑定房间并在应用内活跃;
- “生活缴费”嘛,引导业主主动积极缴费呗哈哈。
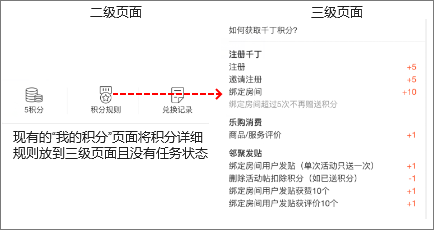
【优化】: 1、图标再设计,尽量突出些。现常用功能图标色彩不太突出明显,和上板块同为橘色,区分度不高。 2、积分规则页面可以重新设计下,将积分规则放到二级页面内,并加入任务状态,标识出已完成的积分任务和未完成的积分任务,并添加未完成的积分任务入口,这样既可以引导用户完成积分任务还能提醒用户每日的任务完成度,从而提高用户活跃度。


【再说】:在首页显示的功能必然有它的作用,除了常用之外还有希望引导用户操作的作用,可以认真关注下,自身的应用最能帮助用户解决的问题以及用户最常用的功能,适当的可以将想引导用户的功能摆放在首页。
➂ 图文公告板 + ➃ 文字公告板
【分析】:公告的展示方式很特别,将图文活动和文字通知分开,图文活动公告以溢出方式填充整个屏幕,嵌套文字通知公告,页面更富有动态,重要的活动/通知可以即时传达给用户。
【优化】:将未失效的图文活动可滑动显示。现只能看到最近发出的图文活动,以前发出的但未失效的活动须点击“更多”进入列表页才能看到。
【再说】:一般应用都是采用顶部banner轮播图的形式来展示最新的活动信息/广告,该app采用了不一样的方式来展示活动,将活动面板与自身的文字通告设计在一起,传递出一种整体感,相比banner更好让用户接受。
➄ 运营板块(热门推荐)
【分析】:app在该板块主要是进行:商品组合推荐、单个商品推荐、旅游推荐、活动宣传等。通过内容的推荐/活动的宣传来引导用户进行购买商品/参与活动。
【优化】:该板块不管是组合推荐还是单品推荐都采用这种单卡片展示方式,内容比较分散,用户所获取的信息完全来自于该运营团队整理的推荐,且推荐的内容之间缺少关联(每次浏览内容会比较累)。
建议对可以规范归类的内容进行归类,如闪电购(快递送货上门)和小卖部(物业自提)这两个商品组合推荐可以设定为主题板块。其余无法规范归类的商品 组合推荐可以参考组合运营板块的设计方式,显示出组合商品的特色。活动宣传之类的可以分散点没关系,毕竟活动本身的特点就是灵活;
【再说】: 用户喜欢归类,事物进行归类后可以既能方便人记忆,又能让内容更精炼统一。对于可以规范归类的并且重要的内容最好做好固定分类,这样可以让用户在第一时间 能找到内容并进行消费/享受服务。(这其实就是类似该app做的主题运营板块)合理运用布局可以让内容看起来更清楚,方便用户更快理解app。

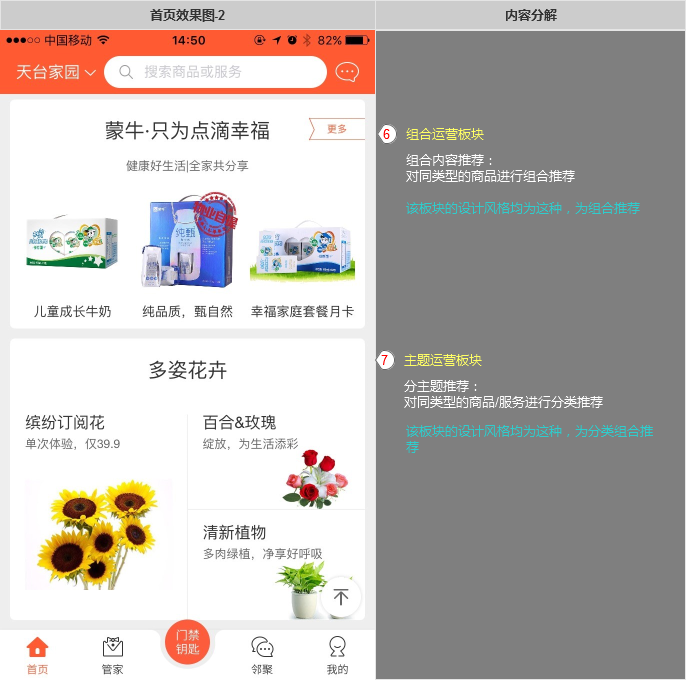
首页效果图-2(包含➅、➆个分析点)

➅ 组合运营板块(对同类型的商品进行组合推荐)
【分析】:app在该板块主要是进行商品组合推荐,和运营板块里商品组合推荐是同一类型,不过在布局设计上比运营板块的更合理,采用了组合布局。
【再说】:组合商品推荐可以采用组合布局的方式,先显示部分商品,再通过链接方式引导用户获取更多商品,这种渐进呈现式组合布局能让用户对这个组合内容有个大致的概念(什么类型商品的组合等),且当用户对该组合商品感兴趣时可以查看更多内容,满足用户的参与感。

➆ 主题运营板块(对同类型的商品/服务进行分类推荐)
【分析】:app在该板块主要是进行主题组合推荐,通过对内容进行分类,来推荐给用户。
【再说】:设定主题板块的目的是在于能让用户专注地挑选商品/接受服务,淘宝首页就基本满满地都是各种分类主题板块
综述: 为了好分析,想到更好的说法之前暂时先这么命名上面三个板块…这三个板块所采用的布局样式都一致,即以这种单卡片流的方式来展示内容,单卡片流式布局 可以让用户在浏览内容时可以比较专注于当前内容,让用户享受浏览快感,但单卡片式布局的内容缺少关联,用户浏览易产生疲劳和注意力分散,且其依赖内容的频 繁更新。单卡片式布局适用于比较灵活并受时间影响的内容,如活动分享。如有特定分类并且内容不怎么受时间影响的建议还是采用主题分类布局内容比较好。
当然也有例外,如果你爱自由的话,也可以整个采用单卡片式瀑布流方式展示内容,如唯品会的今日上新。(有兴趣去看看,不过本宝宝觉得看好累)
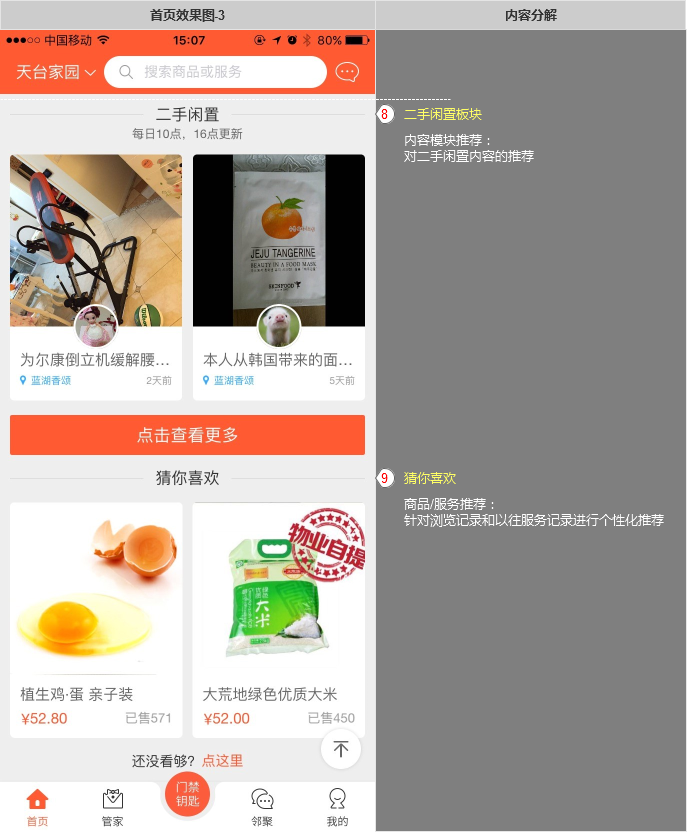
首页效果图-3(包含➇、⑨个分析点)

➇ 二手闲置板块 + ⑨ 猜你喜欢
这两个板块主要是基于内容推荐的。
【分析】:根据内容直接做推荐,前者推荐二手闲置内容,后者是针对浏览记录和以往服务记录进行个性化推荐
【优化】:说是个性化推荐啦,但事实上内容是固定的,既没有更新也没有根据记录做推荐,不过这个得慢慢来,做好智能推荐是必须的。
【再说】:根据内容进行推荐是很赞的,但内容推荐具有不确定性且对数据的整合分析要求较高(算法等),内容不多的情况下,前期手动推荐也是挺好的~但手动推荐有其局限性,即内容更新速度慢且推荐的内容不匹配用户。
分析版块里每个分解点分了3个小点(【分析】、【优化】和【再说】 )来详细分析。感兴趣的朋友可以深入。
【分析】是对分解点的分析、【优化】是我提出的可以优化的点、【再说】则是通过分析整理了一些参考知识点
以上分析均来自我非常正经的瞎YY,如有雷同纯属巧合,如有异议欢迎探讨!
作者:小圣,个人微信公众号:hi_xiaosheng
本文由 @小圣 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益


















每个页面都有消息入口未免太恐怖了点

作者黄黄黄 留个微信认识下,交流下
窃以为作者是产品新人,感觉文章思路不是很清晰哈~

 但是还是感谢分享~结合作者的分析和自己的理解说说
但是还是感谢分享~结合作者的分析和自己的理解说说
首页需要注意:1.整洁美观,让用户知道APP是干嘛的;2.填充重要板块的入口,并且留出可运营空间;3.按照战略、产品阶段、用户需要填充相应的内容;4.深入了解每种排列、功能块作用的好坏,以及搭配方式,做到正确搭配。
哈哈,谢谢客观指正!确实是产品新人,还有很多不足的地方需要学习~
个人感觉,淘宝APP的首页不太喜欢,进去之后太乱,不知道要干嘛。不过shopping这种东西,要分男女用户,两者是有差别的。
没办法,平台太大业务多就注定了首页杂七杂八,不过按几种用户场景来分的话,淘宝首页都能满足需求,再加上淘宝首页的个性化推荐内容,淘宝首页还是挺好用的。