设计指南:中后台系统数据检索功能
编辑导语:一个体验感良好的数据检索功能,能够帮助用户在海量的信息中快速定位到需要的内容。本文作者从检索方式、布局和样式等多个维度,并结合实际案例,分享了在中后台系统中列表页的数据检索功能设计,希望能给你带来帮助。

在中后台系统中,列表页是使用最多的页面形式之一。为了帮助用户在海量的信息中快速定位到需要的内容,我们会提供一些数据检索工具来进行辅助定位。那么将如何设计一个体验感良好的数据检索功能呢?接下来我将从检索方式、布局和样式等多个维度并结合实际案例来解析相关设计。
一、有哪些检索方式
我们在实际生活中逛店买东西时,如果想要找一件商品,大概率会有以下几种方式:
1)如果这家店东西没那么多,直接的方式是从将整个店的东西从头到尾看一遍,直到看见你需要的,这是最本能寻找信息的方式——直接查找。
2)如果你逛的是一家大型超市,直接查找显然不切实际,但可以根据那件商品大致判断出是属于哪一类,先找到分类,在定位分类下的这个商品。这是第二种寻找信息的方式——按分类查找。
3)如果你买的商品有一些特殊标记(如颜色是红色),就可以直接去找对应颜色,这种寻找信息的方式就是——按标记查找。
综上所述,在寻找信息时,会有三种行为模式:
- 直接查找
- 按信息分类查找
- 按信息的标记查找
而这三种行为模式刚好对应着三种检索方式:
- 搜索
- 导航
- 筛选
二、搜索
搜索可以帮助用户在巨大的信息池中缩小目标范围,快速而准确的定位到目标数据,并速获取需要的信息。接下来将从搜索样式和搜索结果的触发方式,两个维度来解析如何设计搜索功能。
1. 搜索样式
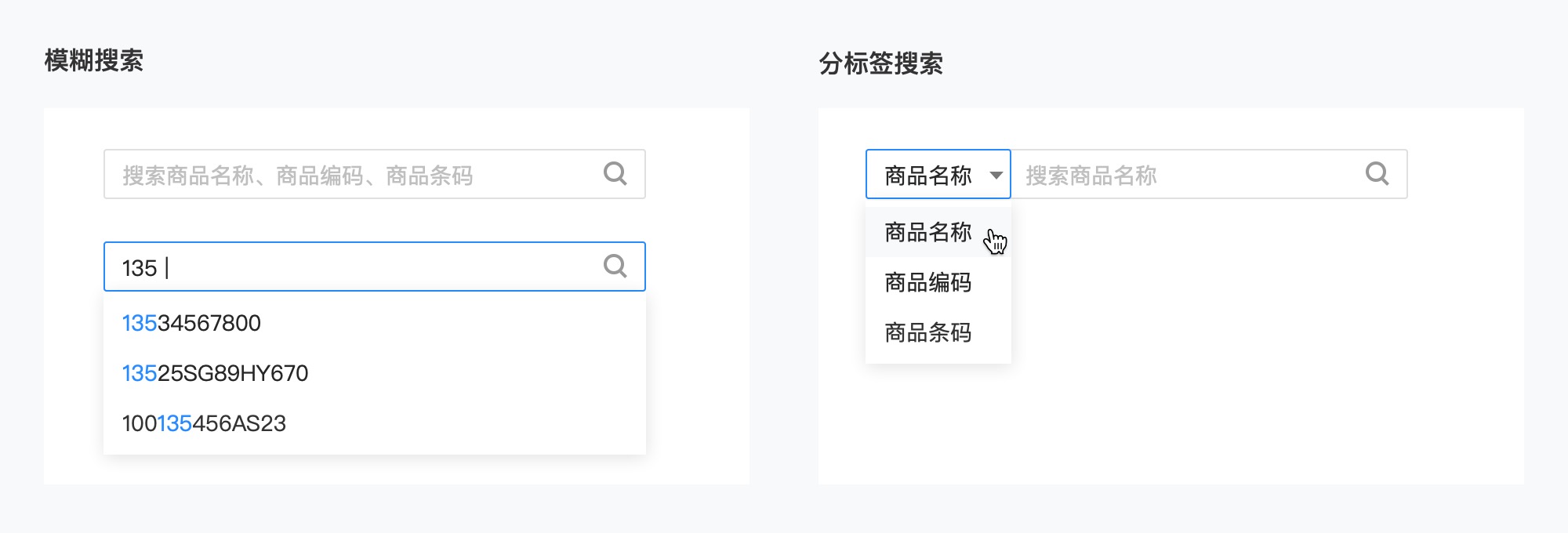
从搜索目标信息的路径来说,不同路径对应不同的展示样式,主要有模糊搜索和分标签搜索。

1)模糊搜索
优点:操作便捷,用户想要什么输就完事儿了。
缺点:容易把不相关的内容搜出来,结果匹配不够精准。
2)分标签搜索
优点:结果匹配较为精准。
缺点:操作不方便,每次都需要先切换对应标签在输入搜索。
2. 结果触发方式
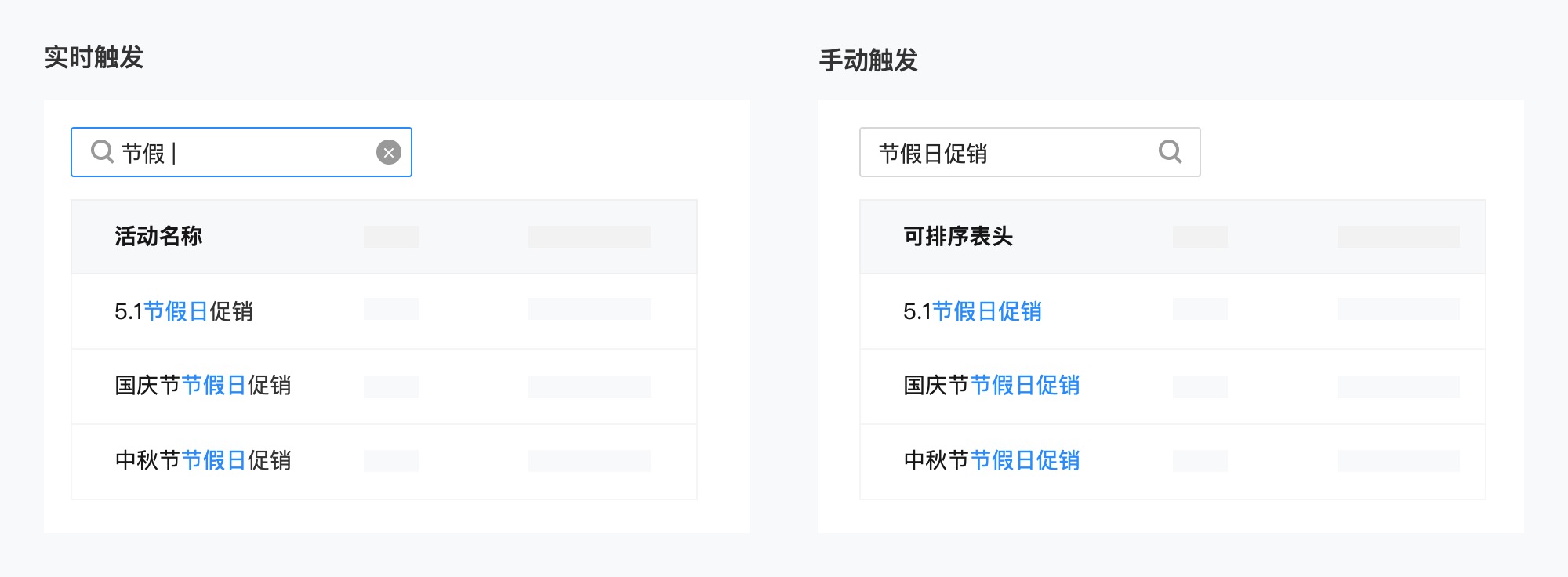
结果触发方式包含两种:实时触发和手动触发。

1)实时触发
在输入过程中实时匹配结果,对搜索结果即时反馈,引导性强,效率高。适用于搜索数据量小或本地数据的情况。例如:数据量较少的列表。
优点:效率高。
缺点:过程中匹配对计算能力要求高,若计算能力跟不上则需要加载等待,从而影响体验。
2)手动触发
输入完成后,需回车键或点击按钮触发搜索。适用于在大量信息中搜索,或需要单独搜索结果页的情况,例如:全局搜索、大量数据的表格等。
优点:结果数据确定性高。
缺点:输完多一步操作,成本略高。
三、导航
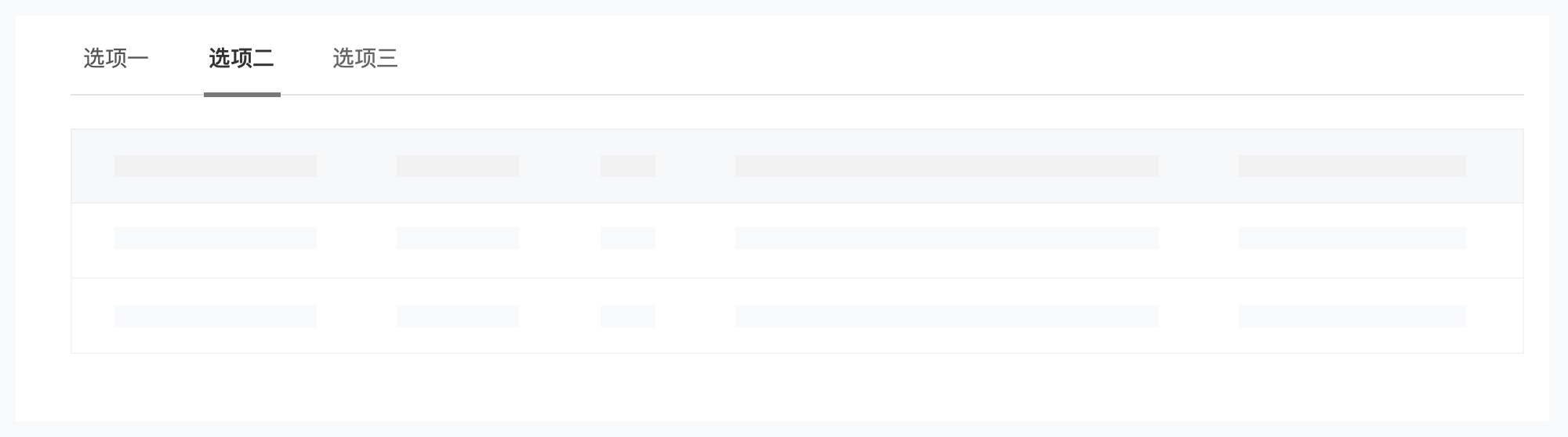
列表页数据过滤场景下使用的导航,主要是指标签切换样式,多用于和时间、状态的流转等高频切换的场景,选项之间的数据一般互相独立没有交集。

优点:划分清晰,切换便捷。
缺点:需确保每一项的数据没有交集,数量也不能过多,最好控制在5个以内。
使用建议:默认选中的标签最好是用户最常用的选项。
四、筛选
筛选可以帮助用户缩小数据范围,逐步找到想要的内容;或者当用户的目标就是查看某一范围的数据时,也可以通过筛选实现。
体验良好的筛选功能,需要充分考虑用户的需求和具体的业务场景,选择合适的筛选布局、样式。除此之外,还要处理好与其他元素之间的关系。确保页面各个元素之间的合理性。
1. 筛选区布局
设计筛选功能时,需结合整体页面元素,思考与筛选功能之间的关系,尤其是与列表数据的布局关系。
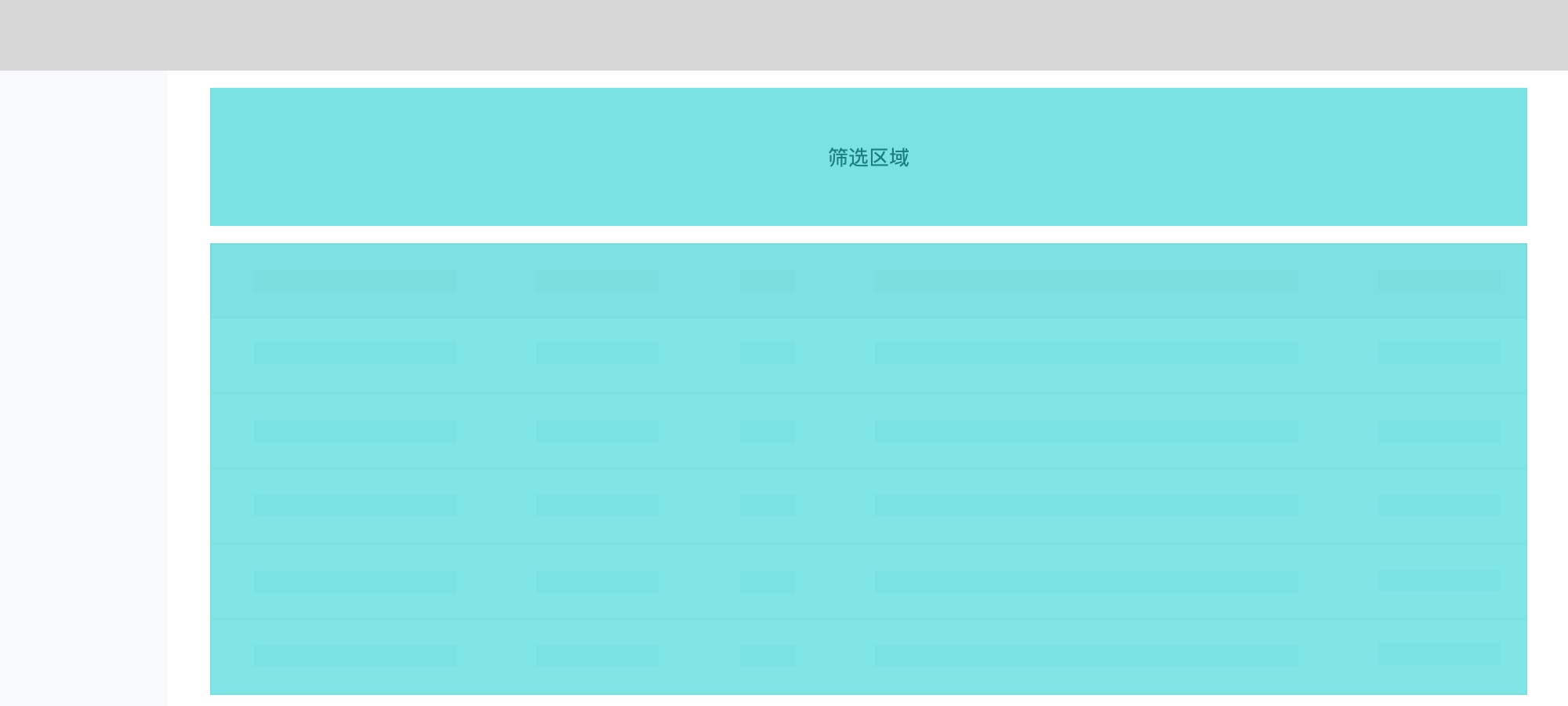
1)上下布局

优点:节省页面横向空间,尤其在使用表格展示数据时,能最大化利用横向空间来展示表格字段,便于阅读和操作。
缺点:当筛选字段过多时会占用纵向高度,影响结果数据的查看。
使用建议:
- 当筛选项或常用筛选项较少时使用
- 使用时,可以收起不常用的,保证筛选区不会占用太多纵向空间,同时将常用筛选项露出,以此来满足用户的业务需求和使用场景
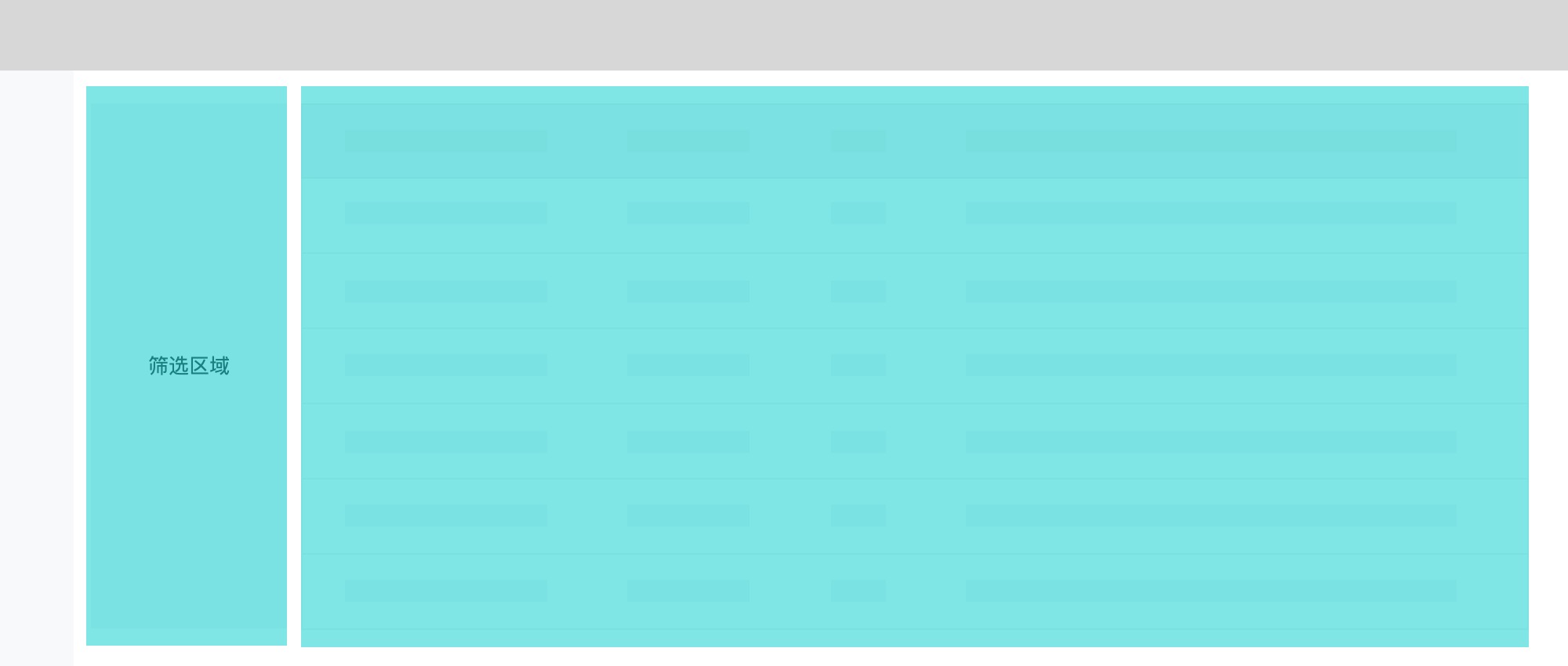
2)左右布局

优点:能将所有筛选字段都直接展示出来,节省页面纵向空间,可对筛选条件和结果列表同时查看。当筛选条件较多时可纵向滚动,有较强的的扩展性。
缺点:占用横向空间。
使用建议:
- 常用筛选条件较多,且需要直观展示出来的场景下使用。
- 需要频繁切换筛选项,并需要对照查看筛选结果时使用。
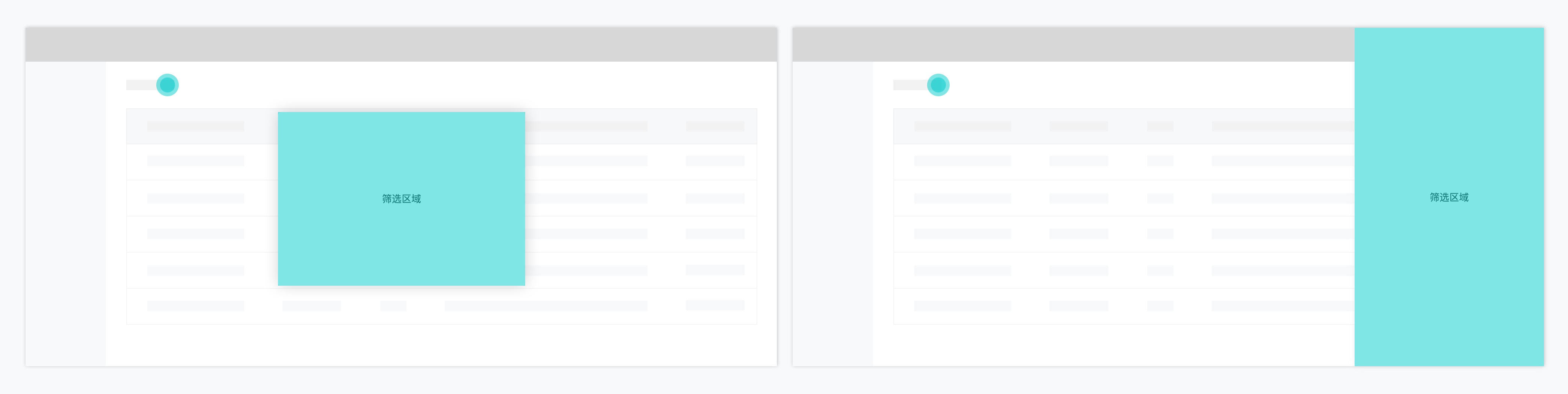
3)浮层(弹窗/抽屉)
筛选功能通过页面中收起的入口,点击后以弹窗或抽屉的形式去承载筛选内容。

优点:节省空间,可以兼容任何形组件及各种组件组合。
缺点:浮层会遮挡一部分表单数据,会影响用户的判断,由于筛选区域与结果展示区域不在同一页面,整个筛选过程将会存在较强的打断感和割裂感。
使用建议:
- 页面空间有限,且筛选功能不是很高频使用。
- 筛选内容较多,且形式较为复杂时使用。
2. 筛选模式
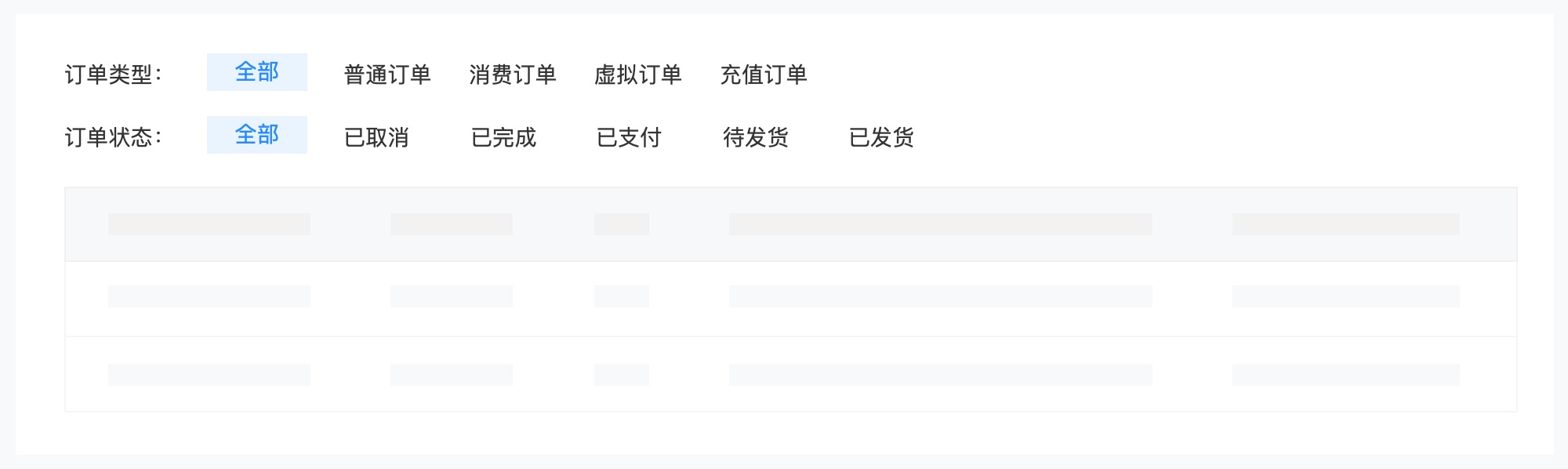
1)平铺式
平铺式将筛选条件对应的选项全部或者部分平铺展示出来。

优点:很直观,操作效率高。且在选中多个选项后,用户仍能清晰知道他的选中项是什么、备选项有哪些,一目了然。
缺点:太占空间,导致首屏内容信息呈现量大打折扣,从而影响结果数据的展示。
使用建议:
- 筛选条件较少(2行以内),且需要直观展示的筛选项的场景下可以使用。
- 用于信息密集型产品,需要在筛选项中频繁切换以定位目标信息,如:电商、视频网站。
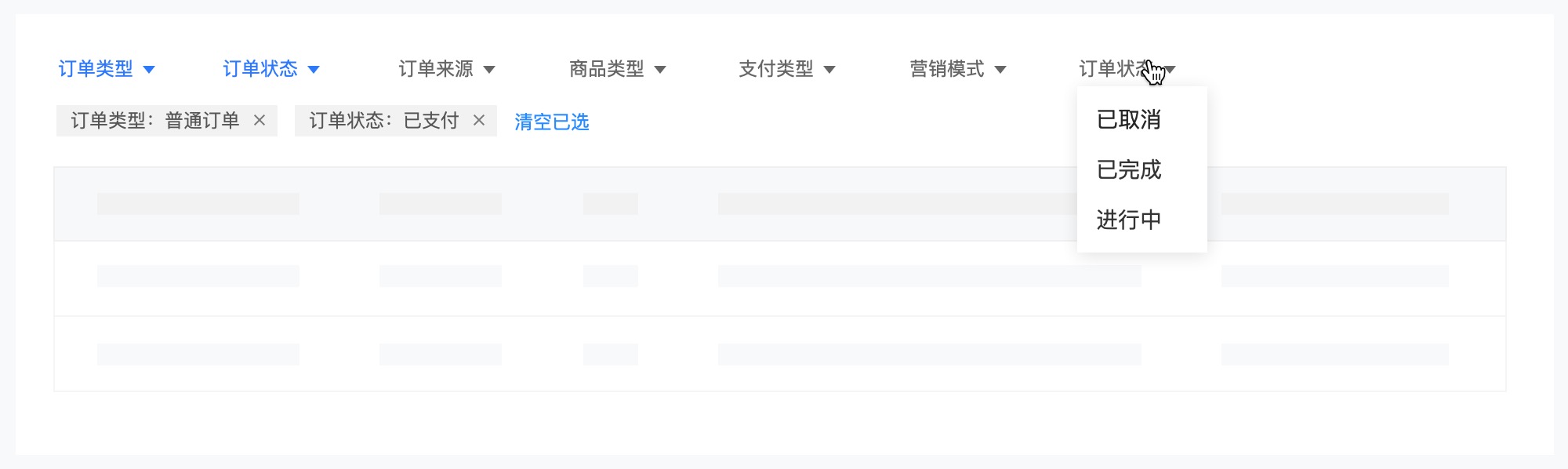
2)收折式

优点:非常节省空间,并且对多种数据格式兼容,例如:日期、地址、时间等。
缺点:无法直观看到筛选项,已选项与对应筛选条件也无法很好对应起来,使用时需要点击后才能选择选项,不够快捷。
使用建议:
- 有大量筛选条件要展示,且需页面空间有限的场景下使用。
- 使用该方式,由于已选项的可见性不太好,因此,需要通过其他方式弥补已选项可见性。
3)录入式
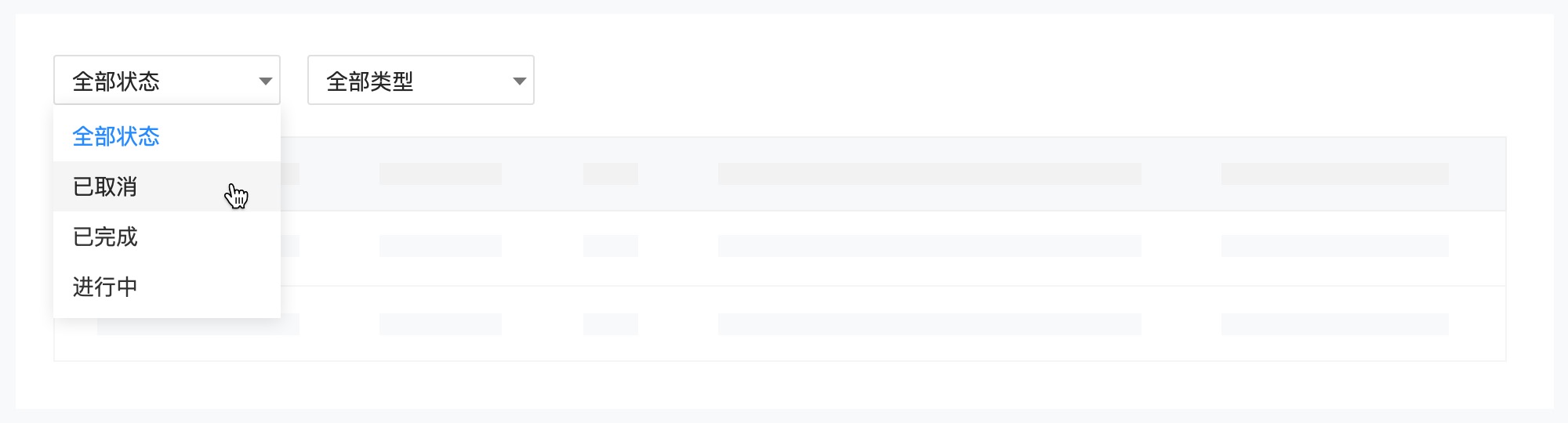
录入式即下拉框样式,比起平铺式和收折式,录入式能够在空间利用率和信息获取效率上取得较好的平衡。

优点:空间利用率比平铺要高,形式简单易理解。同时可以兼容多种数据格式(数字、文本、标签、布尔值、枚举值等)。
缺点:无法直观看到备选项,需要点击下拉框后才能选择选项,不够快捷。
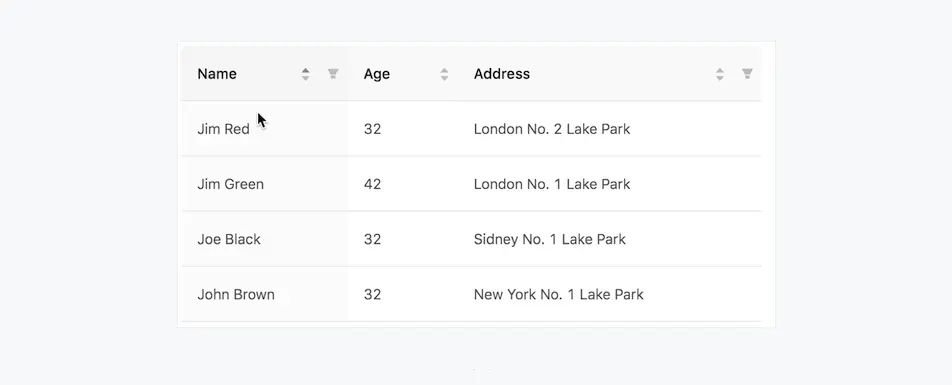
4)表头筛选

优点:筛选当前列,比较直观。
缺点:筛选的内容仅限于特定、单次列的筛选,对于首次使用者来说交互形式需要学习。且在每个表头都会有一个icon,影响用户对于表头信息的识别。
使用建议:
- 用于页面有表格时,但受到表头信息的限制,筛选条件仅限于特定、单次列的内容。
- 筛选前和筛选后,需要在表头上样式上给用户明确区分。
五、如何设计
为了帮助用户在海量的信息中快速定位到需要的内容,搜索虽然是最直接的检索方式,但当结果信息的层级和维度都较复杂时需要结合筛选和导航,去收窄信息范围,提高寻找的效率。
因此在复杂表格数据中,经常会将几种检索方式结合起来使用。那么,我们在设计的时候该从哪些维度去思考呢?体验设计的本质是建立在以用户为中心的基础之上,而对于使用中后系统的用户来说,核心诉求是稳定和效率。
数据检索是为了解决用户“查数据”的问题,因此需要确保用户查询结果的准确和检索过程的高效。基于这两点出发,总结了以下几点在设计中的思考维度。
1. 用户认知
衡量体验的好坏,最重要的一点就是,是否符合用户认知。尤其在模式相对固定的当下,让用户适应并习惯新的模式并非易事。
因此在使用一些新奇的模式时,需要慎重考虑用户群体的接受度。
2. 使用频率
用户使用频率是界面设计的一个重要考量因素,我们通常都会把高频使用的功能放在显眼且容易操作的位置。
同理,对于筛选模式,我们也会依据筛选条件的高低频进行设计。例如:高频使用的筛选条件我们会优先使用平铺的筛选模式。
3. 页面空间
在有限的页面空间中,需要确保用户对核心信息的浏览。上文已经提到,一些模式的出现就为了应对界面空间不足的情况,而我们也需要基于有限的界面空间选择合适的筛选模式。
但在节省页面空间的同时,也需要平衡其他可用性问题,例如:
- 筛选入口与承载的筛选控件在空间关系上关联较弱,导致用户的操作路径被延长和信息隔离的问题。
- 当筛选功能被收起在一个小入口时,它的可见性也会随之降低的问题。
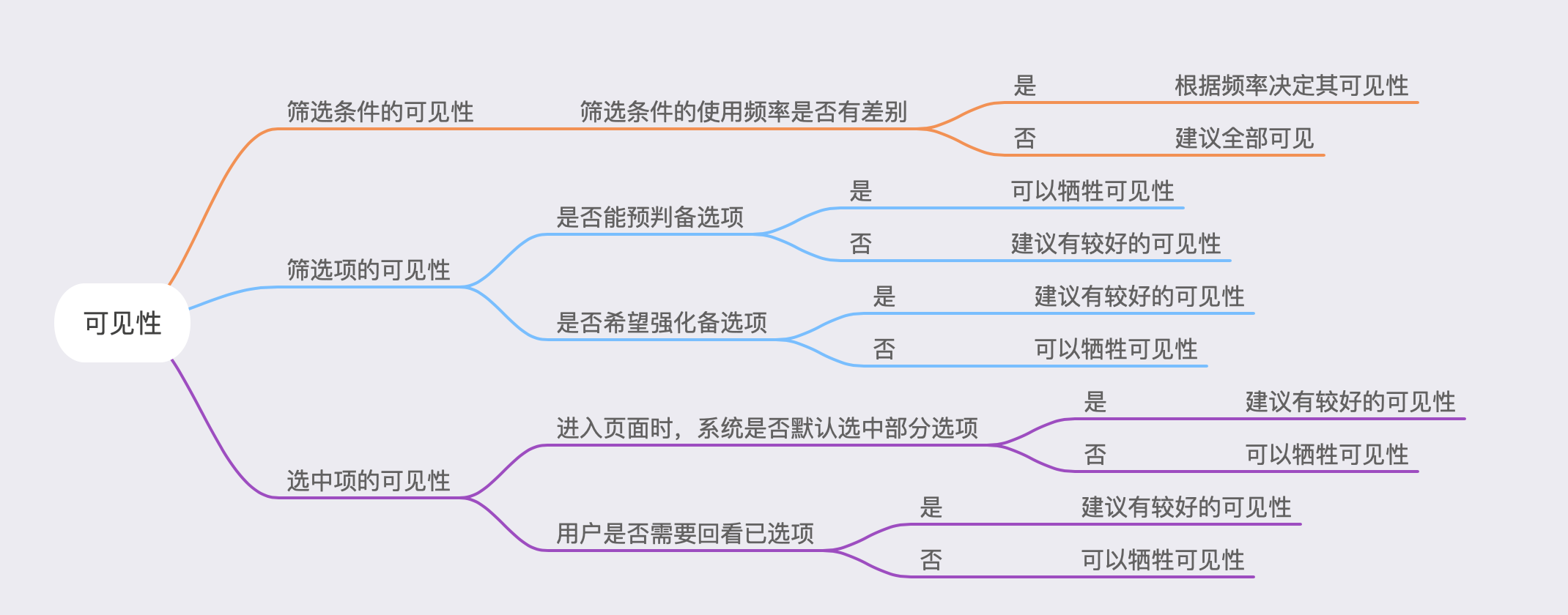
4. 可见性
针对筛选模式的可见性,可以分三个点去考虑:筛选条件本身的可见性、筛选项的可见性和选中项的可见性。

筛选条件的可见性通常是由使用频率来决定的,但有时候,不同用户对信息的需求会不一致,这时就很难判断哪个频率更高。面对这种情况,只能将所有的筛选条件展示出来供用户选择。
筛选项的可见性影响模式的选择,平铺式筛选的可见性比下拉式更高,但有些业务场景并不需要让用户看见筛选项。当然,我们还需要结合具体业务场景考虑,如:用户是否熟悉备选项?是否期望强化备选项?
选中项的可见性即当选中选项后再次查看选中项的难易程度,可以从两点去考虑:
- 用户进入该页面,系统是否已经默认有选中某些选项,那么这种状态需要让用户感知。
- 用户对自己选择的选项,是否需要回看。
5. 性能
数据量大才需要查询工具,而数据量大也伴随着性能问题。在查询控件中,有两种:
- 需要设置条件后点击“确认/查询”按钮,才能触发结果。适用于用户一次性添加多个条件,一并进行查询,对应的结果肯定是用户需要的结果。
- 查询一个条件后实时出结果,适用于用户需要基于结果判断是否需要添加查询条件。基于查询条件一点一点收窄结果,直到找出目标。
六、案例解析
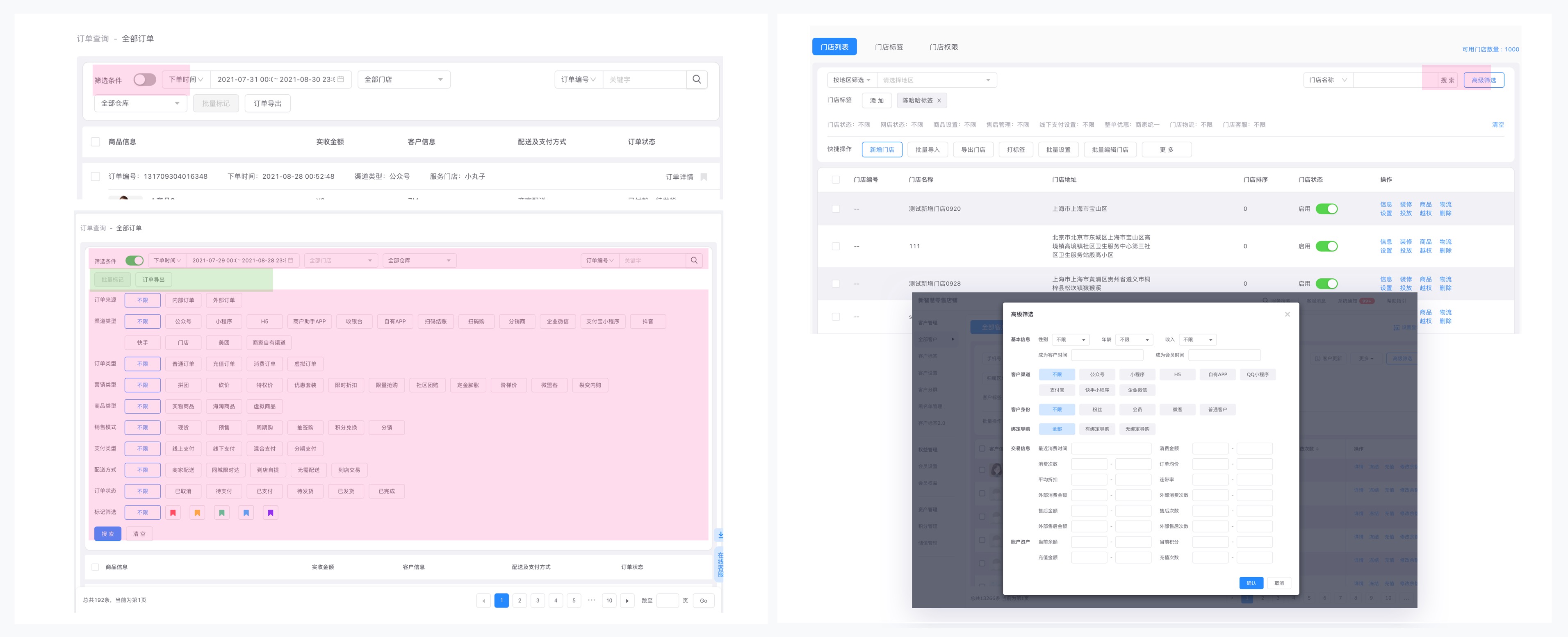
在微盟电商零售业务的旧版商家后台中,列表页筛选存在较多体验问题,需进行优化。

1. 问题梳理
从上图可以看出,主要问题如下:
- 筛选模式难理解:使用开关控制筛选条件的显示/隐藏
- 功能分区不明确:筛选和操作混排在一起
- 空间利用率太低:筛选项全部平铺,影响结果数据的查看
- 体验路径不连贯:弹窗筛选无法明显感知内容变化,切换条件时成本过高
- 体验缺乏一致性:更多筛选条件有的用弹窗承载,有的在当前页平铺
总结起来,以上的问题主要影响了信息获取效率,提高了数据过滤的操作成本,影响了筛选体验一致性。因此,接下来的优化方向如下:
- 优化信息结构
- 优化操作路径
- 考虑方案扩展性
2. 竞品分析
为了更让竞品分析更具有参考意义,选择了相似业务场景的几款产品:有赞商城、千牛商家后台、拼多多商家后台。
接下来通过以下几个维度进行分析:筛选布局、筛选模式、筛选结果触发方式、多个筛选条件的处理方式,与其他元素的关系。

3. 分析总结
- 筛选条件的使用频率:最主要的几个业务场景(商品、订单),存在一部分条件常用,一部分不常用。有频率的差异性,因此,可根据需要进行显示/隐藏。
- 用户对备选项的预判:基于主要业务场景(商品、订单),用户不存在认知问题,再结合空间利用率综合考虑,下拉框模式是个很好的选择。
- 更多筛选条件:从已有业务场景来看,筛选条件的数据格式都较为简单(输入、选择、日期),这种情况下,折叠展开方式就能较好的承载,并且要比弹窗/抽屉展开更流畅。考虑到筛选条件过多,展开后会影响列表数据的展示,因此需要处理好纵向空间和扩展问题。
- 页面横向空间:左侧已被导航占据了较宽的空间,右侧又多为复杂表格(如商品、订单列表),上下布局是最好的选择。
- 已选项:基于主要业务场景(商品、订单),用户每次进来目标基本上是比较明确的,如:我就是要找这一类商品或这一类订单。假如筛选结果为空,我就会认为没有这一类数据。尽管没有找到目标,但我的任务也已经结束,所以回看选中项的可能性也不大。
- 性能:商品和订单数据都较大较复杂,加上查询商品和订单更多场景是一次性添加多个条件,一并进行查询,因此使用点击按钮后查询更合适。
商家后台业务中存在需要基于状态查看的订单/商品,由于操作较为高频,下拉框筛选样式虽然更能平衡效率与空间问题,但效率较低,因此特殊场景下需要配合标签切换的方式。
4. 优化方案
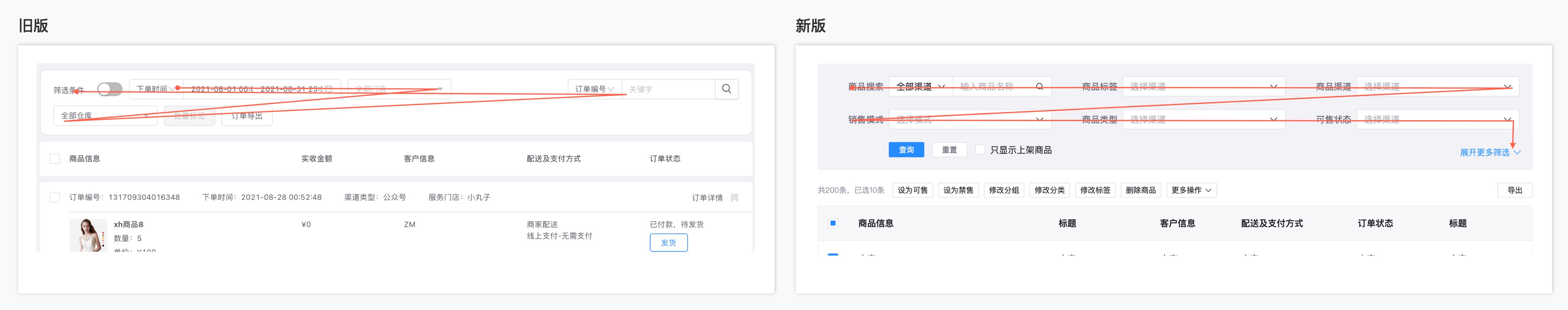
1)优化信息结构

旧版:搜索、筛选和更多筛选条件排列无序,不符合阅读习惯。
新版:筛选区信息组合方式基于用户行为路径:搜索 → 筛选 →更多筛选。

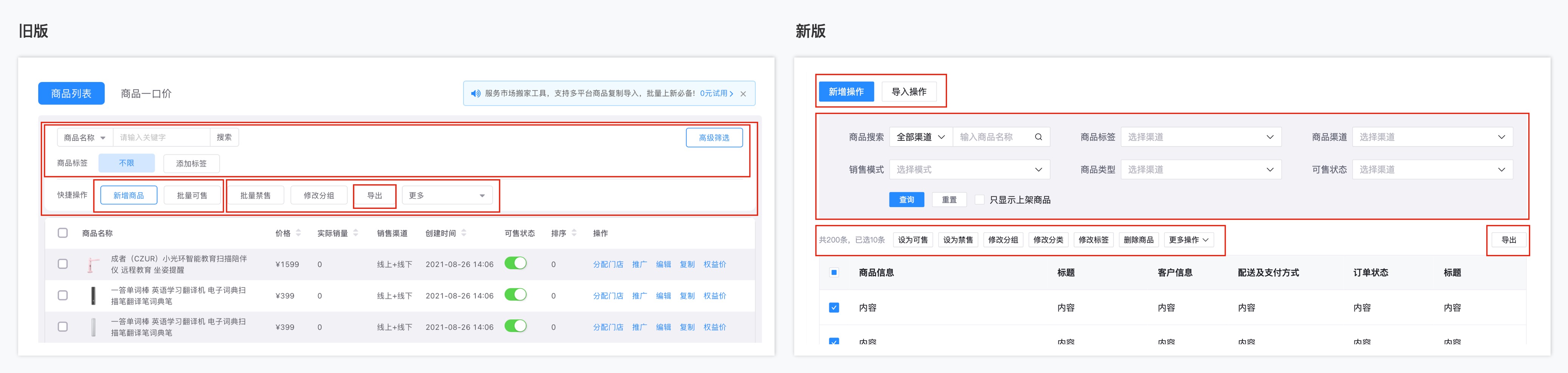
旧版:筛选、全局操作、批量操作混合在一起,难以识别,操作效率低。
新版:清晰区分筛选和批量操作,保持操作与操作对象(表格数据)的亲密性。
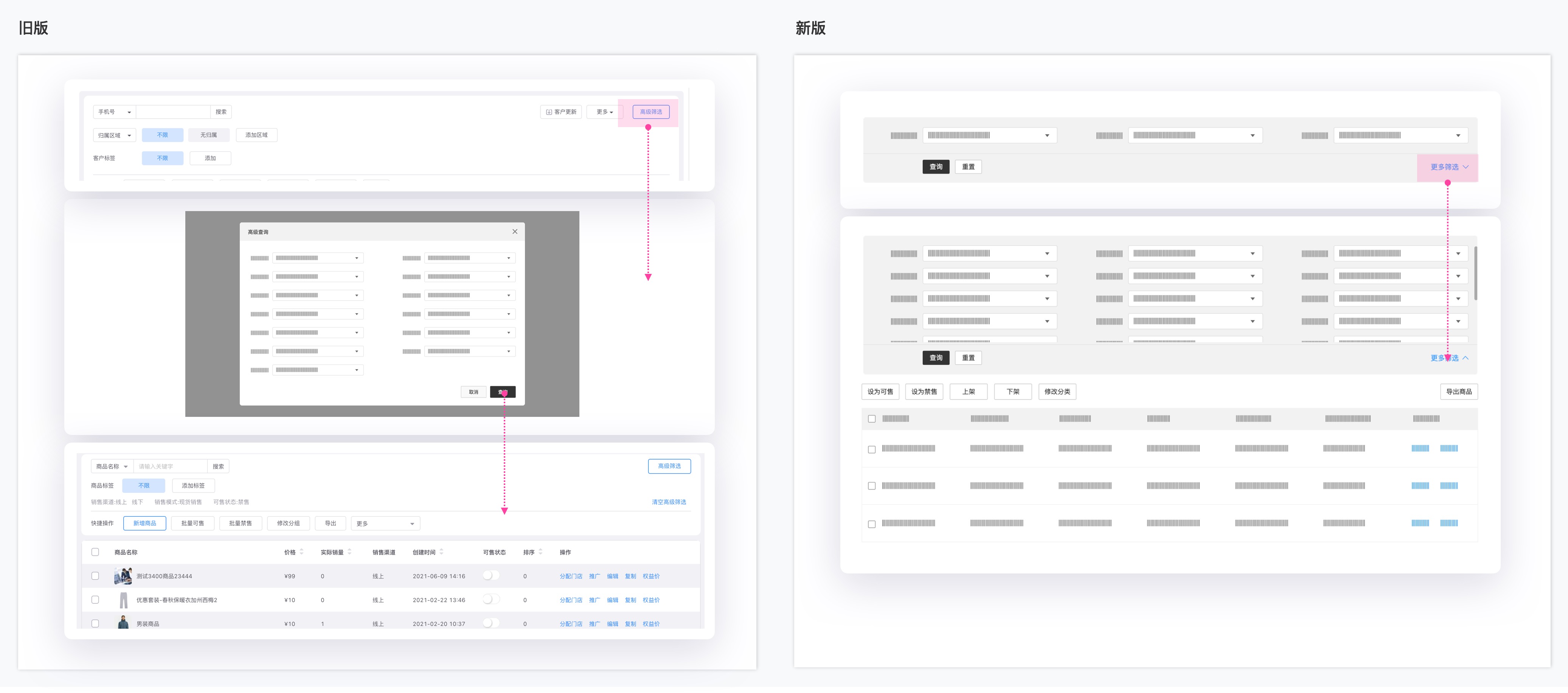
2)优化操作路径

旧版:部分页面使用弹窗承载筛选条件,有打断感,且搜索和其他条件组合筛选场景下要在不同地方选择,成本较高。
新版:在当前位置直接展开,筛选后实时感知结果数据变化。设置最大高度,确保表格信息能正常浏览。

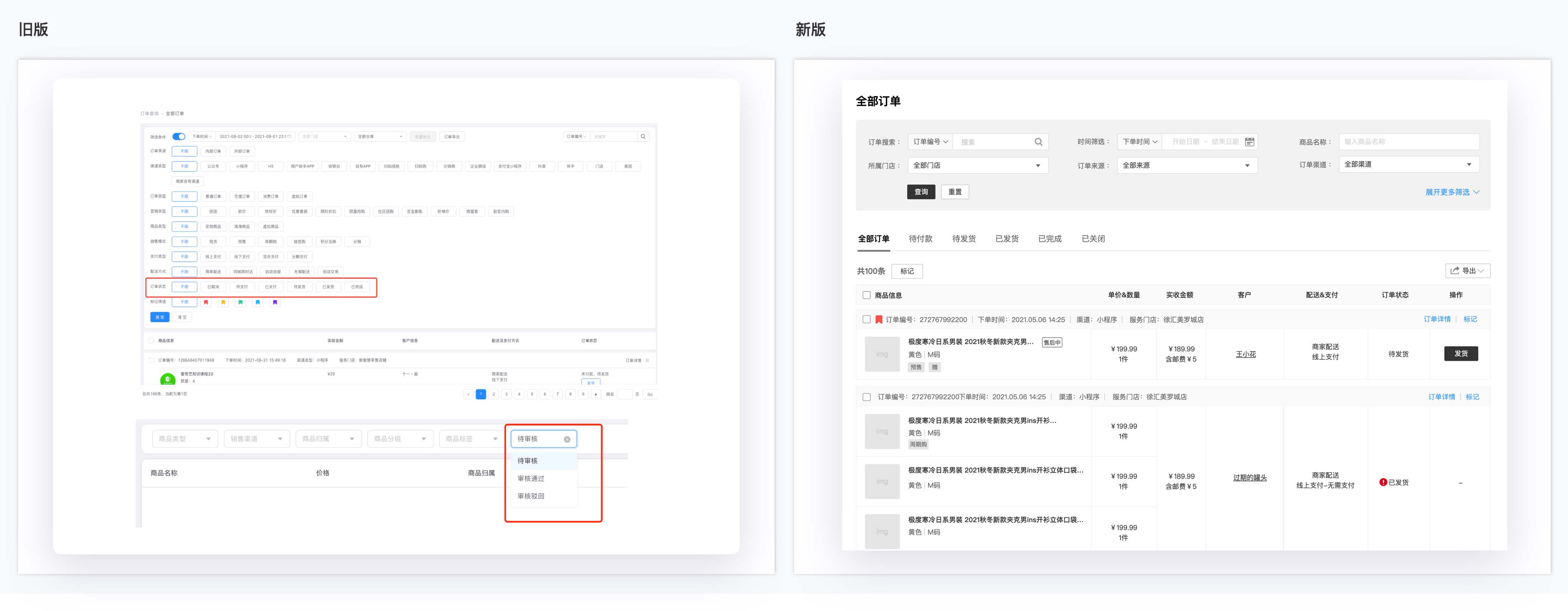
旧版:常用的状态过滤(如订单状态、商品审核状态)收在高级筛选中,加长用户的操作路径。
新版:在原来基础上筛选上结合了标签切换模式,更加高效便捷。
七、总结
本文从数据检索的方式、筛选功能的布局模式及设计中的思考点等多个维度,并结合了实际案例,分享了在中后台系统中列表页的数据检索功能设计。
但由于业务的复杂性,仍有一些尚未提及,如报表类的数据过滤、自定义筛选条件等复杂的筛选模式。篇幅有限,暂不做扩展。
以上更多是从用户可用性角度去思考和分析数据过滤功能,可能不能适用于所有的业务场景。我想说的是,在实际业务中,我们还需要站在产品和业务的角度去分析和思考,以此找到最合适的方案。
参考文献:
[1]表格数据检索(一)
[2]B端体验设计专题——表格篇
本文由 @大青哥 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








作者对整个中后台系统数据检索功能设计流程非常明晰易懂。