众云行第二弹:从BRD到页面流程图

距离上次发发帖已经有一个多月了,本来想早点发新帖的但是各种琐碎的事干扰,一直没能写帖子。对“众云行”不了解朋友的附带产品BRD连接(原文:http://www.woshipm.com/pd/321497.html)。
说起产品经理的日常工作有一个很重要的点就是梳理产品流程。最开始接触流程设计的时候一直搞不清楚什么是业务流程,操作流程,页面流程以及这三者的关系。经过系统研究后得出些心得,和小伙伴们分享下,如有哪里错误还请指出,感谢纠正!!!
第一部分:名词解释
业务流程:
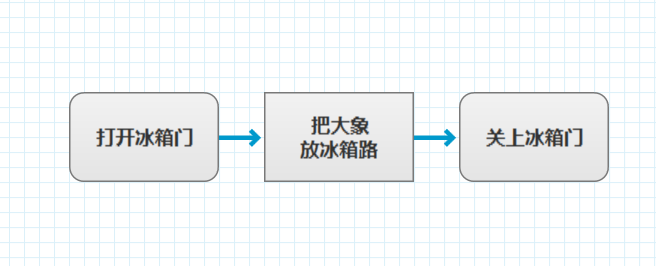
也有人叫“功能流程”,作为梳理产品功能框架的依据:其实就是你要做一件事的时候一共分为几步走,这几步的先后顺序就是业务流程。简单举个例子:说把大象放进冰箱里分几步,第一步打开冰箱门,第二步把大象放进去,第三步关上冰箱门。转换成流程图如下:

操作流程:
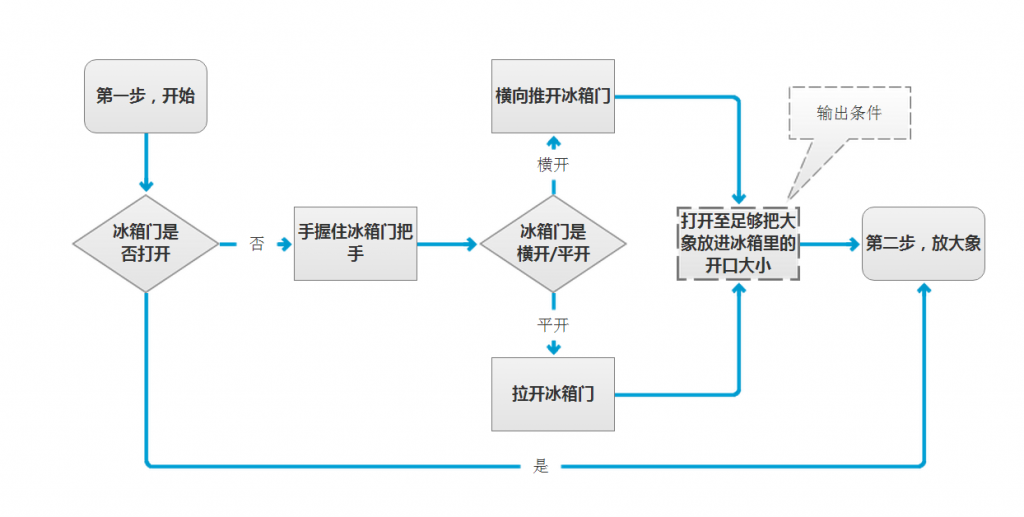
就是你完成过每一步需要做的事情和具体怎么做,以大象放进冰箱里的例子中的第一步打开冰箱门,为例:
动作包括:手握住冰箱门——拉动/推动冰箱门
判定条件:
- 确认冰箱门是否打开,如打开直接放入大象,未打开则手握住冰箱门
- 确认冰箱门是横开或平开,横开则横向拉动,平开则水平拉动。
限制条件:
横开门必须横向拉动,平开必须水平拉动。
(关于限制条件,有的人觉得在流程图阶段不用考虑,但是我觉得在整个梳理流程的过程中最好能将考虑的细节条件都进行标注,这样能够帮助梳理页面流程图和整理产品的信息架构,深化交互设计。)
结果条件:将门打开至足以放入大象的开口大小,未达到条件则无法进入下一步。
转为操作流程图如下:

页面流程:
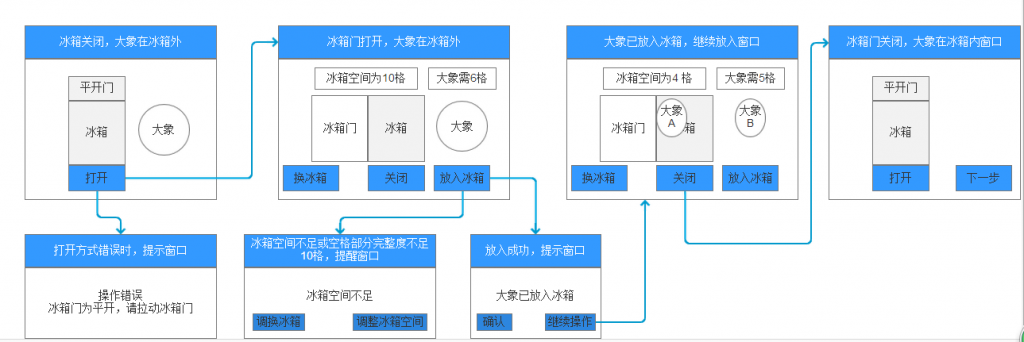
就是用户完成前两道流程需要处于的页面环境,在环境1中触及到哪一个点换满足哪些条件后,到达下一环境。还是以大象放进冰箱的任务举例说明:冰箱关闭,大象在冰箱外的环境:出现一个冰箱,单击冰箱门打开按钮,打开冰箱门——进入冰箱门打开,大象在冰箱外的环境,冰箱内部分格场景进入眼帘,选择合适的分格空间,把大象放进去,——进入冰箱门打开,大象在冰箱里的环境场景:然后单击关闭冰箱门的按钮,进入大象放入冰箱后,冰箱门关闭的场景,即完成任务的场景。转为页面流程图如下:

这个时候就会发现先前有一些流程是我们没有考虑进来的,例如当冰箱内部空间不足的时候,是需要调整冰箱内的物品以腾出足够的空间,还是需要调换冰箱。以及一些交互过程中需要出示的小提示页面等(例如,冰箱空间不足提示)
绘制页面流程图,也是对前面操作流程和业务流程的检验,细化和丰富。
总结:
综上所诉,业务流程,操作流程,是一种前后推导关系,业务流程作为推到操作流程的前提,操作流程作为深入细化和检验业务流程的工具。
页面流程是业务流程和操作流程具体的场景体现,页面流程体现了满足业务流程所体现的功能点和信息点,以及通过操作流程所体现的各功能之间的关系和具体的操作方法。同时页面流程也在不断检验前两个流程,帮助优化流程。
在这里有一点需要提到的是,无论是业务流程图,操作流程图,页面流程图,在绘制的过程中都尽可能的表示出到达某一流程的输入输出条件,这样既可以帮助后期的交互设计,也可以帮助梳理和丰富该环节的流程内容,以及产品的功能架构和信息架构。
第二部分:众云行案例推解,从BRD到页面流程图
这里以众云行的流程为例,解释三个流程具体的推倒思路。
第一步,细化BRD
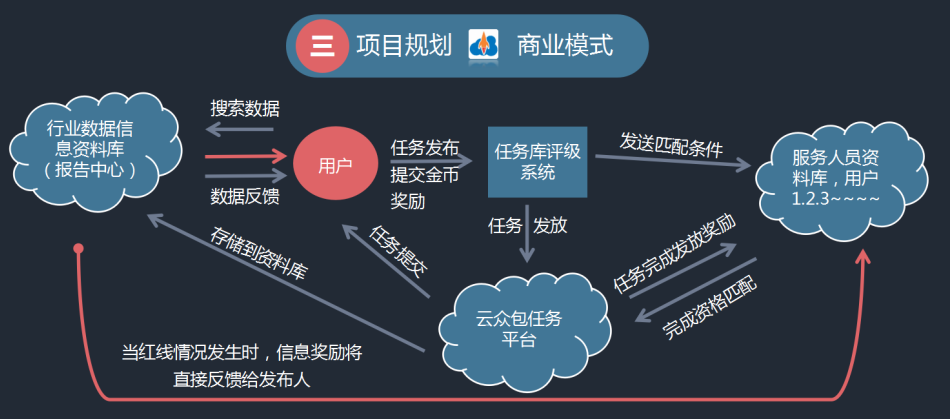
通常情况下我们在编写BRD的时候,会设计出产品大致的业务模式(初级业务流程)和涉及到的大的功能点(初级功能框架)。如图:

(众云行BRD中的业务模式部分)

(众云行BRD中的功能规划部分,现在看来写的有点过了)
进入流程设计阶段(也可以说是输出MRD文档前的准备阶段)我们最先要做的是两件事。
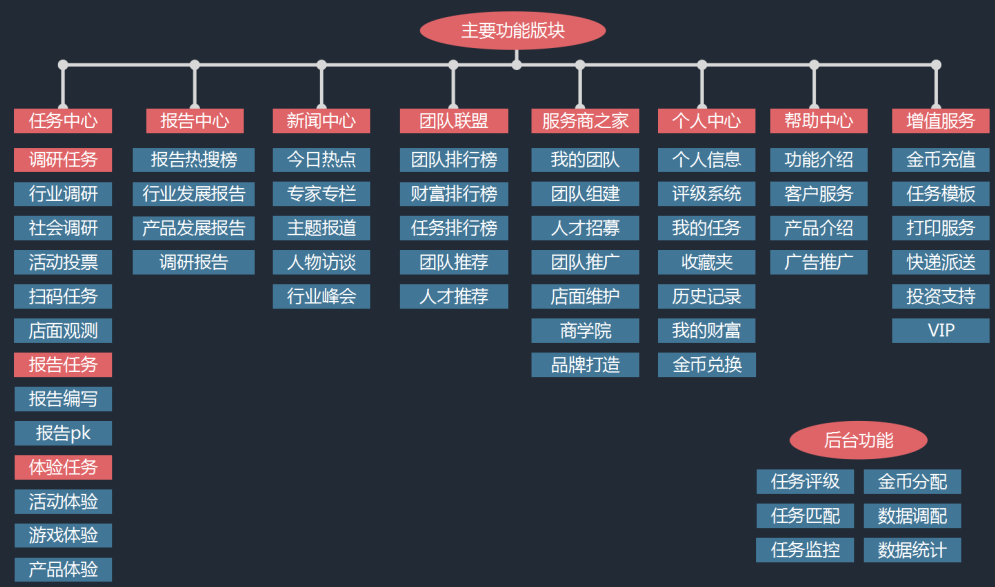
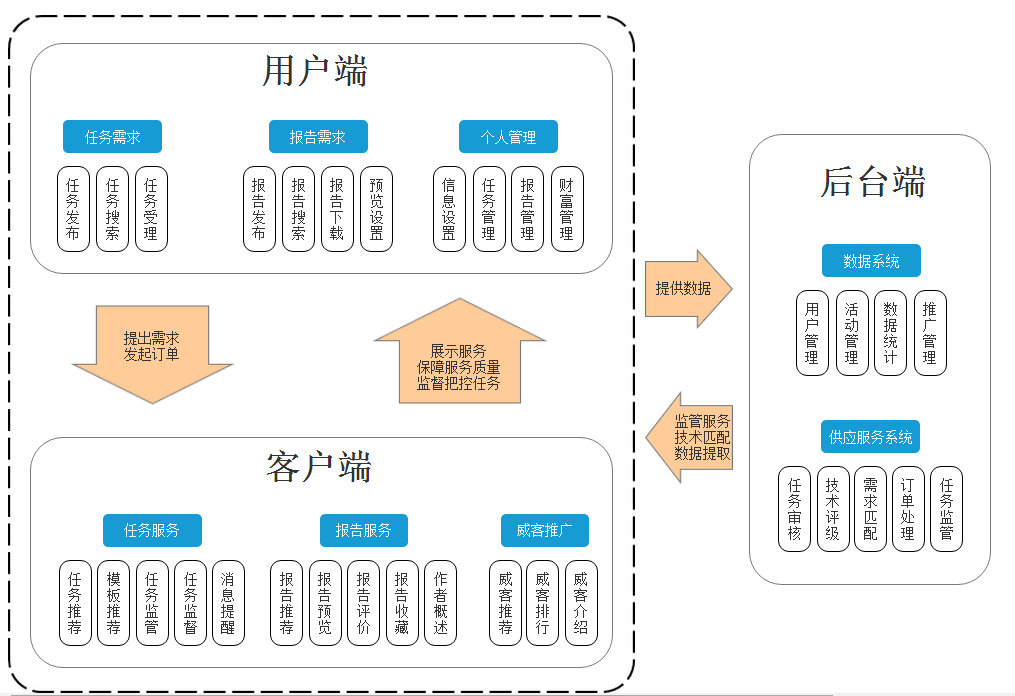
1. 梳理用户,产品,后台三个端口的主要功能大框和功能关系,如图:

我将功能分为用户端,产品端,后台端三部分。用户端:用户在使用产品时需要主动获取或操作的功能。产品端:产品自身需要为用户呈现的功能。用户端:组织支援前两大端口功能,满足后端运营和监管的辅助功能。
2. 细化业务流程。这部分没什么说的,这里需要注意的是侧重点应放在用户完成任务需要经过的环节,注意环节之间的逻辑和连续关系,切勿把中心放在某个具体的操作动作上。如图:

第二步,绘制操作流程
首先是拆分业务流程,按环节特点或顺序阶段先后等条件,将业务流程拆分成若干个小环节。然后针对每一个小环节进行操作流程的梳理。
个人认为这里需要注意的是两点:
- 细化各操作流程中特殊情况发生的可能性,即操作的多种方式或是发生错误操作时的流程关系。
- 是/否的判定,尽可能的去考虑一个操作开始/完成时的输入/输出条件。这里可以加以备注,以方便后期绘制页面流程图。
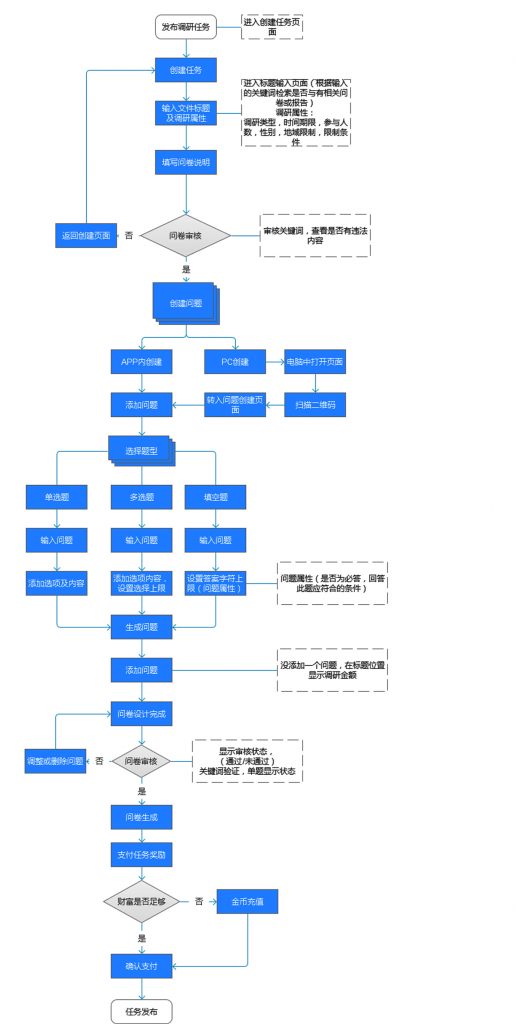
如图:(以用户发布调研任务环节为例)

第三步:流程、功能、信息三者的场景化
上文提到每一个页面就是一个小的用户场景,我们要设想用户完成任务的过程中需要经过哪些页面,使用哪些功能,获得哪些信息内容。体现到页面流程图上 就是每一个页面需要呈现哪些信息,哪些功能点,在打击哪些按键时进入的下一个页面是什么。
这里需要注意的就是:
- 简练页面与页面之间的逻辑关系,精简页面数量,页面数量的多少直接影响到用户在完成任务时经历的操作步数的多少。
- 细化同一页面内可能存在的交互可能性,并将其表述出来。
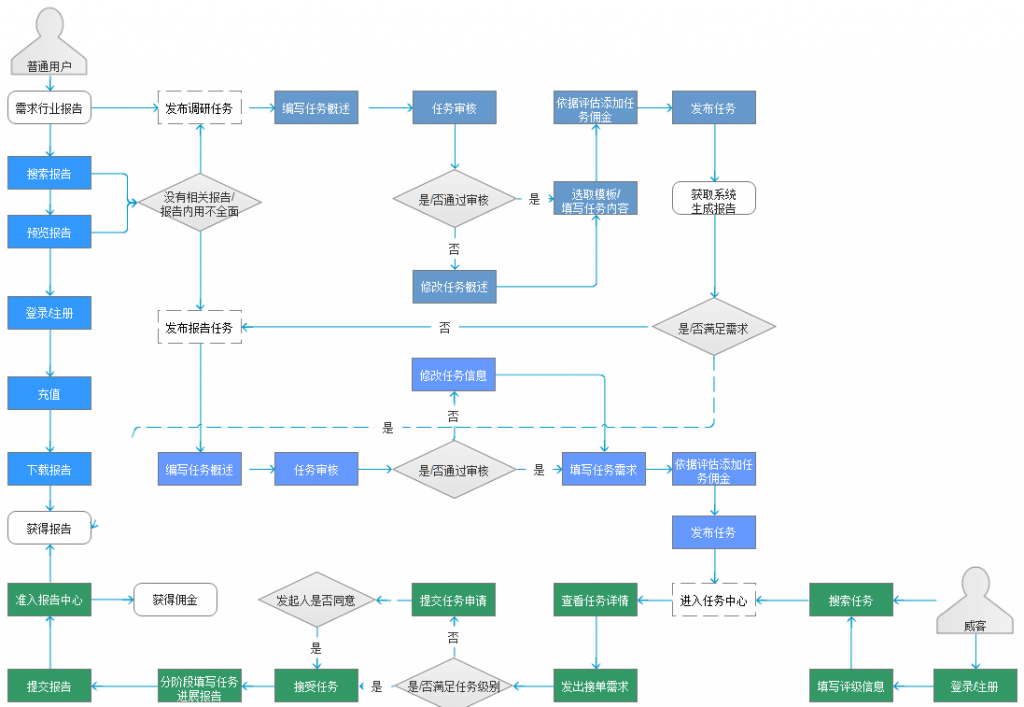
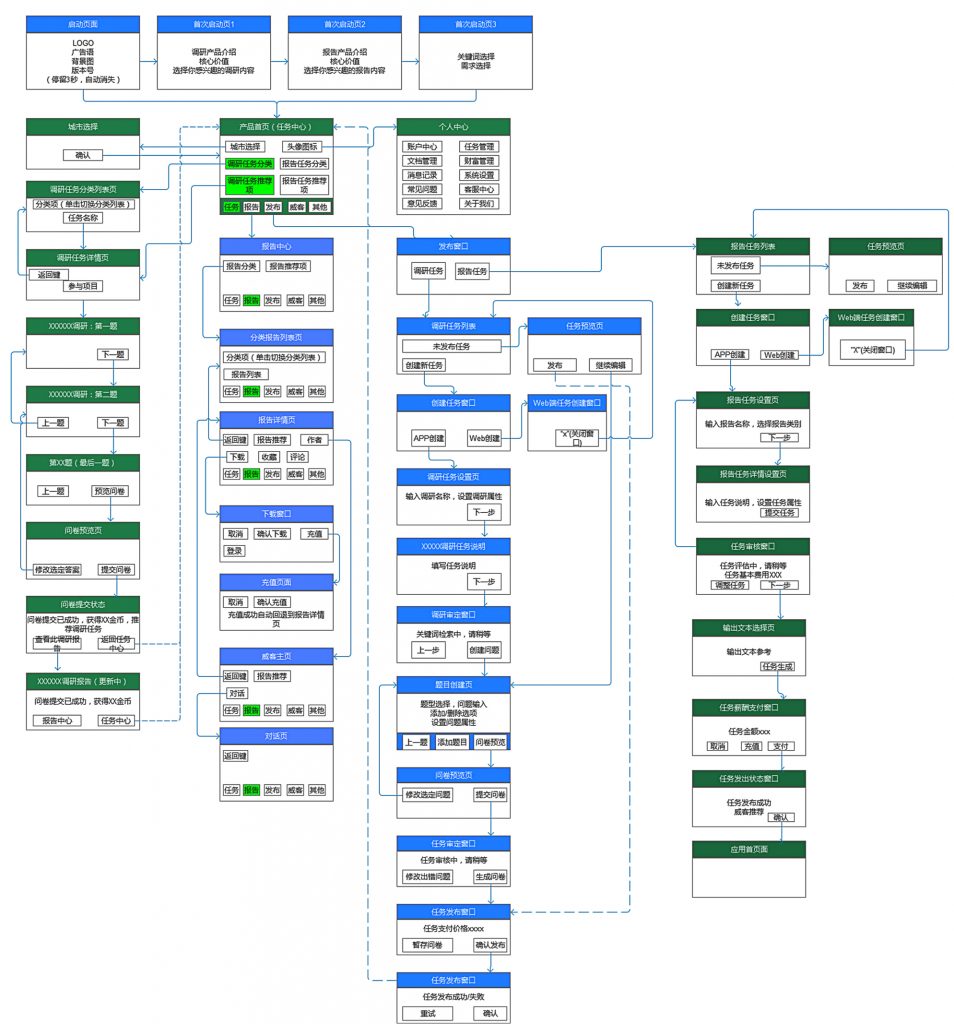
以上两点一方面可以帮助梳理前面的业务流程,操作流程,也可以为原型设计打好交互基础。所以本人觉得在交互设计环节时考虑的交互问题,可以尽量在这一环节考虑,具体的好处有哪些有,过设计经验或项目管理经验的人应该都会有体会。废话不多说直接上图:(众云行主框架的页面流程关系)

点击图片放大,按“F”键可以查看原图
总结:
个人觉得流程图部分锻炼着产品经理的逻辑思维和大脑的活跃度,想提高这部分能力可以多整理些经典产品的流程部分。整理的越细致越能帮助产品经理更好的完成这部分工作。
本文由 @于海洋 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









用户地图
作者好,我刚看到你给我回复的评论:(回复你第一篇入门的评论,然后回复不了了,帖子删除了):其实我想说别删除啊,我觉得挺好的,我看了你一系列的文章,感触良多,受益良多,我想问下作者,我是商业PM,作者现在也做商业PM吗
我现在是用户增长产品经理。 那篇西瓜视频的帖子是对内容产品变现模式感兴趣才写的。 这些帖子算是记录了我入行这几年的成长过程吧。
作者在头条吗
不在 我已经不大想做内容产品了
😉 我看你文章都是做策略相关的
咱俩同岁~
学习了很好
楼主不知道你现在咋看,其实页面流程图是没有意义的,你的原型里面会体现,第二业务流程图和操作流程图(也就是所谓的任务流程图其实没啥区别,而且基本上需要不到任务流程图这个级别,原因很显然),我来定义下流程图共有三种:业务流程图、状态流程图、底层流程图;一般产品能画出前两种就算合格的。
这是我一年前写的帖子了,我现在也不这么看流程图了。 我先回答你第一个问题,我觉得页面流程图是有用的,但是什么时候用要看需求的大小。第二个问题,我现在把流程图分为,业务逻辑图,业务流程图(我一般用泳道图画),交互流程图,页面流程图(小需求不用与开发沟通的,我就直接用原型解决了)。我的理解里,你说的状态流程图应该就是交互流程图。我不清楚你说的业务流程图 和底层流程图有什么差别。
自己写的文章一定要对广大的读者负责
所以你想说什么?
这是我刚做PM时写的心得贴 ,现在开来是有内容需要迭代了
这里的页面流程图感觉是列出该页面包含的元素,然后标注各页面元素之间的转跳关系,那么这个和交互里的原型图(同样有转跳关系)有什么区别。还是说这个只是PD的产出,具体的是由交互细化,是分工不同的结果,如果PD同时兼UE,是不是这个就可以是直接的原型图输出?
这个是在原型产出之前 PM进行结构梳理用的 不过这种方法有些老了 费事费时
不过案例很不错,学习的榜样~!
业务流程图不是要涉及的各个利益相关者,多个业务方吗?所以业务流程图一般用泳道图表示吧?感觉功能架构图和业务流程图在文章里有点点乱。。
说的是呢 , 让你见笑了 我现在已经不这么画了
写的很好,这样的文章很受用。 ❗
还是分不太清页面流程和操作流程质的区别
页面流程的重点在于 各页面之间的跳转关系
操作流程的重点在于 用户为了实现某个目的时,完成的一系列操作流程
告诉你个秘密~其实好多图我没看,只看最后的总结
然后呢,有什么想分享的吗?
楼主输出这么多流程图,需要多久时间?fulltime应该需要至少3天吧?
操作流程图+8个,页面流程+4个 一共花了3天