以电商和医疗行业为例,看B端工作台和消息系统的设计
本文以电商和医疗行业为例,看工作台和消息系统是如何设计的,既能满足用户使用,又能节省开发成本。

工作台和消息系统是B端产品的2大必备,但又不是核心功能点,所以常常得不到重视。
工作台的主要目的是针对一些重要数据、重要业务的概览;而消息系统是提醒业务消息、系统消息等重要消息的。在不同的应用场景下,两者的功能可能完全不同,当然也可能高度重合,如何更合理的设计这两个系统呢?既能满足用户使用,又能节省开发成本。
本文以电商和医疗行业为例,除了从功能层面来讨论,还会带大家了解技术方案,以便选择更合理的实现方式。
一、工作台和消息系统的区别和联系
1. 常见功能
(1)工作台
工作台在有的系统中会被称为首页、概述。进入系统时一般首先跳转到的就是这页,这个页面是一个大集合,用户可以在这页上看到很多重要的信息概览。
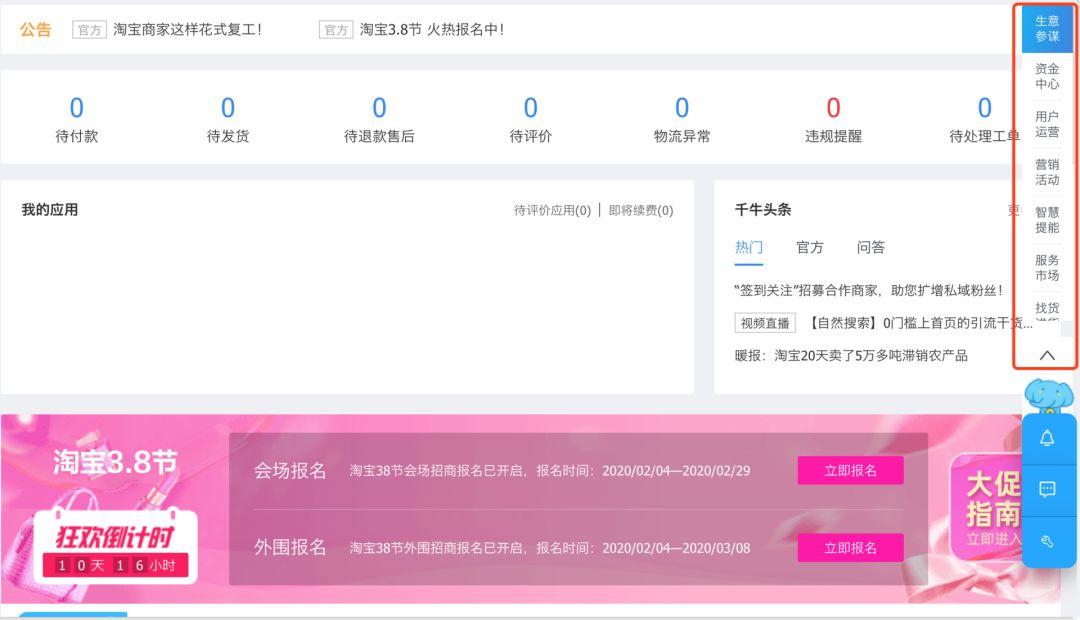
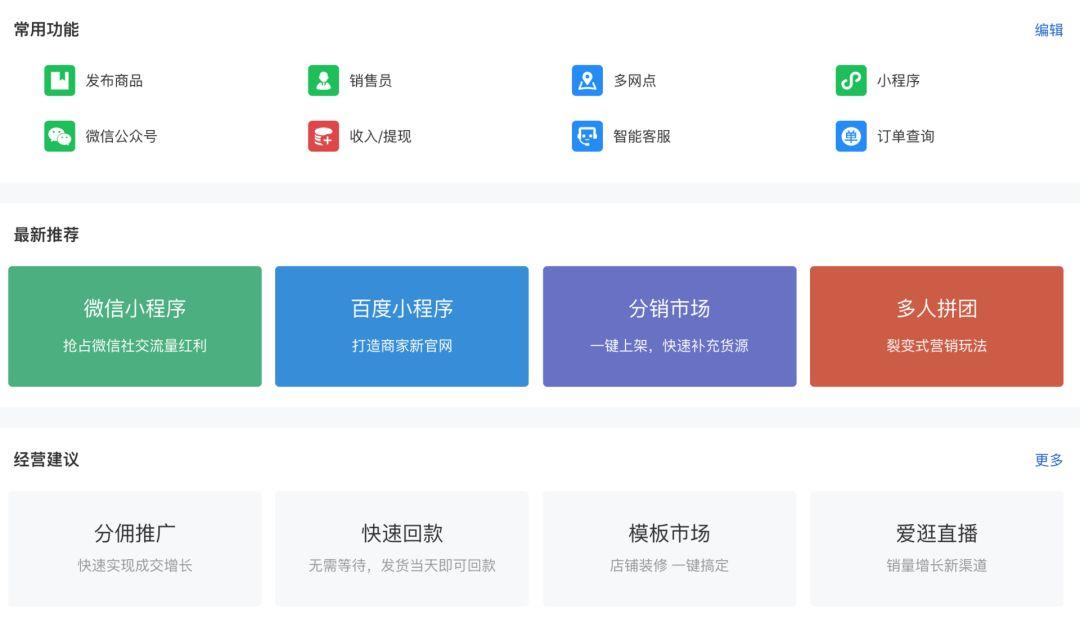
下面是一些电商的首页,我们可以看到,这些页面上内容较多,有这些常见的功能模块:
- 重要及待办事项提醒:待付款、待发货、待退款售后、待处理工单等;
- 经营数据统计:支付订单数、支付金额、累计客户等;
- 常用功能快链:发布商品、订单查询等;
- 官方运营:头条新闻、活动报名等;
- 帮助服务:经营建议,交流学习等。



可以说卖家关心的,以及平台想推广的,在这个上面都能一览无余。但电商的业务处理场景比较简单,主要是订单处理这条主线,而营销又是他们的刚需,所以他们的首页大部分是平台的推广。
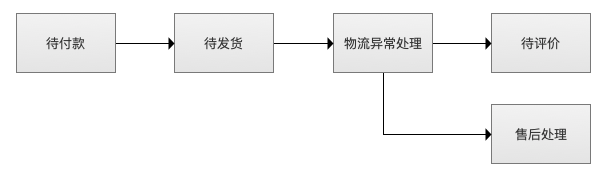
订单处理路径:

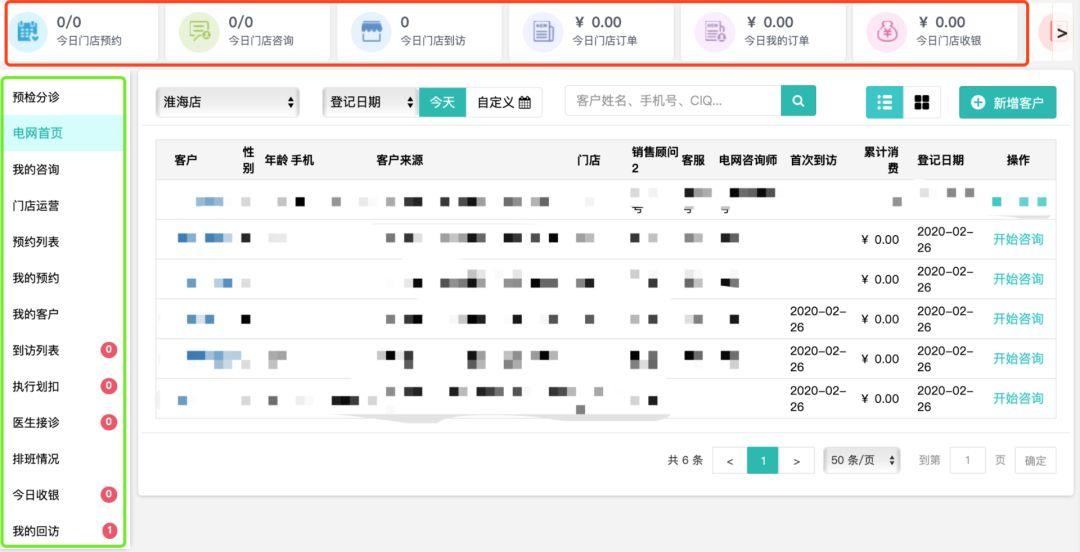
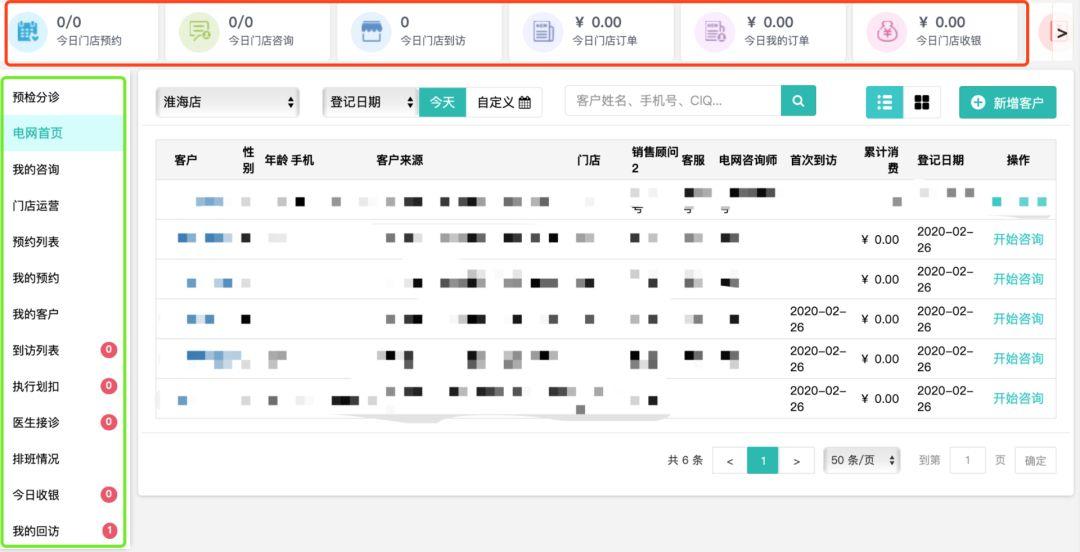
在医疗系统中,我们会发现,工作台以待办事项、业务数据、常用功能快链为主,基本不会出现平台的营销推广。
待办事项的表现形式又有所差异,不仅仅是一个总量的统计,还会具体到每个事项的详情。比如说待分诊、待接诊、待回访客户的信息,以及对应的快捷操作按钮。

(2)消息系统
消息系统主要是这三方面的重要消息的提醒和存储:
- 业务提醒:和业务流程相关的提醒,比如说待发货,待评价;
- 普通提醒:和业务主流程无关,但有重要支撑作用的,比如说库存预警,效期预警,客户生日提醒;
- 系统公告:一般用来发布系统更新、平台活动等通知。
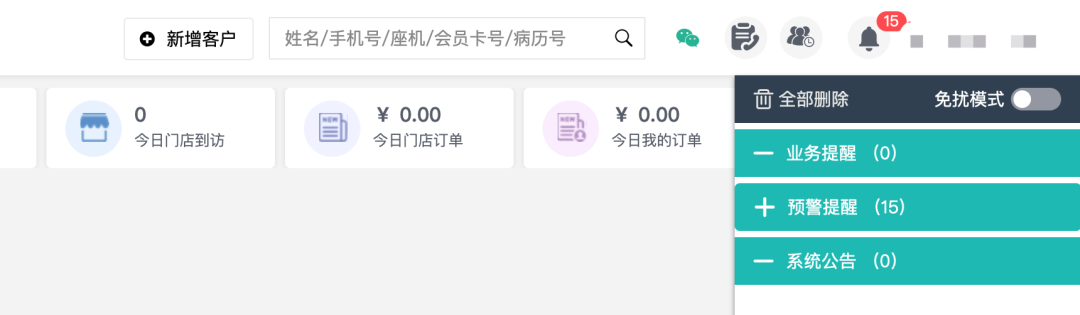
从展现形式来看,一般会有一个独立于页面的悬浮消息列表,如下图。这样可以在不打断用户操作的情况下,实时查看重要消息。

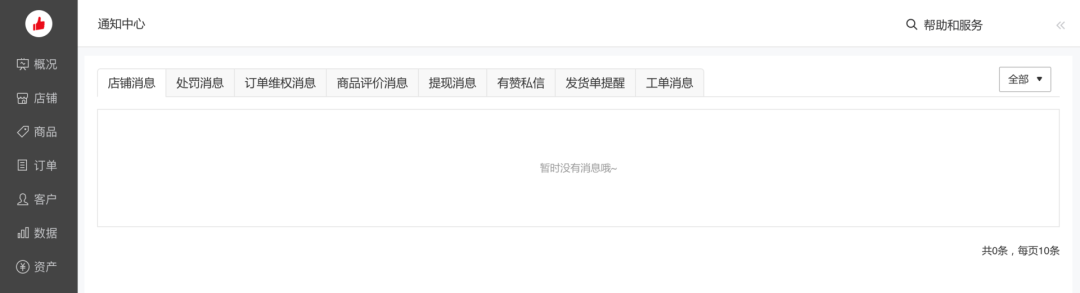
如果消息内容比较多,有的系统还会再增加一个专门的页面,来承载所有的历史消息。


我们从上面的功能对比中发现,工作台重要及待办事项提醒中的内容,如果提醒的细致一点的话,可能就和消息系统中的内容重合了,甚至是高度的重合。这种时候还需要做2套吗?是否可以共用一套方案?我们先来了解下技术方案。
2. 技术方案
(1)总量统计
我们在上面图中看到的,工作台上面的数量总计,比如说待发货数量3,待评论数量5,其实背后有一个统计中心。
如果增加了一条待办,统计中心对应业务的数量就会加1。反之,处理了,状态改变了,数量就会减1。比如说一个订单从待付款状态变成了待发货,前者加1,后者减1。
工作台都是以一个页面的形式来呈现的,所以在进入这个页面时,会去实时获取最新的数据。这时只需要从统计中心把值取出来就行,不需要实时去查询每个业务的状态,然后做汇总计算。因为实时的查询非常损耗性能,这个页面可能就加载不出来了。
(2)实时查询
如果想要在工作台上面显示具体的信息,就需要在进入工作台时实时的查询,比如下图的排班信息,这个功能数据比较少,只需要直接在排班功能下查到当前账号的信息,然后回显出来就行,不影响性能。

但我们看上面的我的待办里面的信息,涵盖了系统的所有业务流程,还有很多预警型的通知,如果每个信息都去实时的查询,那每个业务都需要一个查询接口,当这个页面上有20个业务类型时,接口就多的要卡死了,严重影响性能。
所以有的系统就把这些内容作了拆分。我们来看这张图,虽然业务很多,但不是一次加载出来的,通过tab的点击切换,每次查询一个业务的数据,极大的降低了性能问题。

这种方式也有一个比较大的弊端,就是不能一次性看完待办事项,必须一个一个点击切换,不如上面那种卡片形式,完全显示的方式来的直观。如果想要采用卡片形式。就要考虑下面这种实现方式了。
(3)埋点推送
这也是消息系统采用的实现方式。当业务场景触发了,业务方就会推送一条消息到消息系统里,所有的消息都集中在消息系统里面。
比如说患者登记了,就发送一条待分诊的消息到消息系统的待分诊业务下。护士分诊了该位患者,再发送一条待接诊的消息到消息系统的待接诊业务下,同时把原先待分诊业务的消息置为已读,不显示出来。
采用埋点推送的方式,当工作台需要一起展示很多业务的具体内容时,只需要通过消息系统一个接口获取就行了,相比较之前的20多个接口,解决了性能问题。
把这些消息不管是已读的,还是未读的,放到消息弹窗或者页面中显示,就是我们上面看到的消息中心了。
不过这种方式也有一个弊端,就是当业务推送的消息很多时,需要每隔一段时间就清空下之前的消息,不然会导致数据库顶不住压力,宕机了。
比如说一个诊所,一天门诊量100,每个患者走一遍门诊的流程,产生8个消息通知,一天下来就是800条消息。1000个诊所的话,一天就会产生80万条数据。所以这些消息需要在3-4天内清空一下。
两系统构建方法
1. 相互独立
以电商系统为例,他的工作台和消息系统是完全独立的东西。工作台以运营推荐为主,消息系统以系统消息为主,没有交集。
这种情况下,工作台的待办事项等总计数据就采用构建统计中心的办法来实现。运营内容可以直接去业务方获取。
消息系统采用推送的方式来构建,除了系统通知,也可能会含有一些业务消息,比如说:您有新订单啦,都是可以满足的。
2. 融合构建
以医疗系统为例,工作台和消息系统是有很大交集的,不妨做个融合构建。
同样,待办事项等总计数据还是采用构建统计中心的办法去实现。但是显示待办事项明细时,可以采用埋点的方式,这样在做消息系统时,可以直接复用数据。
虽然刚说了埋点的弊端是要定时清数据,但是对于业务流动性很大的系统来说,本身几天前的消息已经没有价值了。比如说今天一个患者来就诊,提醒了医生待接诊,即使医生今天没有看他,消息保留着,但他第二天来了还是要重新挂号的,医生不会去处理历史消息。
数据可以复用,那是不是意味着页面也只要做一个就好了呢?每次有消息过来时,提醒一下您有新消息,点击就去工作台查看呢?
最好不要这样做,因为当用户点击了消息,想看看详情时,就会跳出当前页,可能打断了现有的操作,用户体验极不好。不妨增加一个固定悬浮消息列表,不影响用户操作。看似把功能重复做了一遍,增加了工作量。实际上这只是前端展示上的工作量,对于后端来说,共用一套数据反而节省了成本。综合来看,是性价比比较高的方式。
总结
工作台和消息系统有时候看似毫无关系,有时候却看似完全一样,当然取决于业务本身。可能看其他的系统,还会有其他的展示内容和形式。
还是以功能为主导,但这边不得不着重考虑技术的实现方案,因为功能想的再完美,用不了也等于零。
在考虑技术实现成本的时候,不要被眼前看到的迷惑住,要明白背后的实现原理。这样才能收放自如,让两者或独立,或融合,相得益彰。
作者:司马特小队,订阅号:司马特小分队,专注B端产品
本文由 @司马特小队 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








技术方面的分析不错~
请问作者,这个技术方案也是产品提供的吗
感觉像是踩过坑 产品和技术也Battle过后的经验之谈