APP改版笔记:颜色篇
本文以金融产品为例,来跟大家讨论一下在app改版的时候,它的颜色应该怎么确定和修改~

前期分析
1. 产品用色
以金融产品为例,APP在改版时先需要确认主色是否需要修改。
主色的修改可以使APP在视觉上有一个非常大的变动,对老用户的认知会有一个很大的改变;在此基础上更新辅助色等,从而确立和优化新的品牌颜色DNA;在未来改版时也有据可依。
不过,贸然改变主色也是件很有风险的事情。在用户对此产品印象不深的时候贸然修改主色,或者是每次大的改版都频繁的修改颜色,都会增加用户的使用成本且不能在用户心中树立很好的品牌认知。
在旧版本主色为蓝色的情况下,新版本还需不需要修改主色,可以进行一系列的调查分析。
2. 调查数据
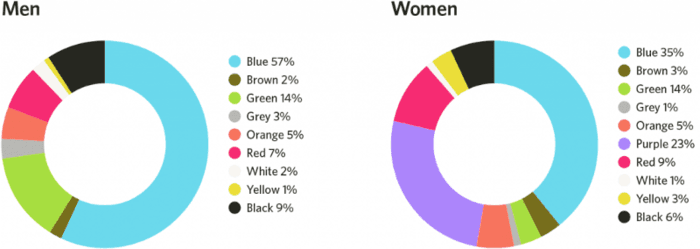
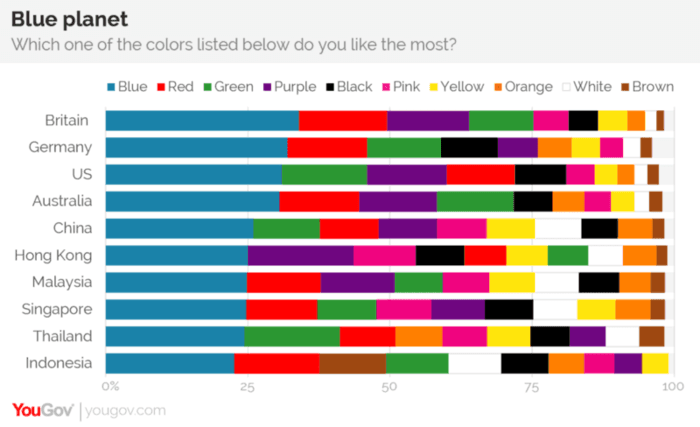
调查显示,大多数人认为蓝色是他们最喜欢的颜色。蓝色被认为是全球最安全的颜色。

来自NICK BABICH的数据

来自NICK BABICH的数据
通过相关数据,得出的结果是蓝色非常匹配金融产品;那么分析调查结果,可以得出更详细的说明。
经过分析,主色依然以蓝色为主,但会进行优化和微调。
蓝色象征着:冷静、理智、沉稳、广阔、洁净、智慧、诚实。与核心关键词相对应,能很好的体现出品牌调性,与金融产品非常契合。商业设计中,强调科技、效率的商品或企业形象,大多选用蓝色当标准色、企业色。
蓝色,代表重视人与人之间的信赖关系,给人一种创新的感觉;通常,公司使用蓝色是因为它与技术和创新联系在一起。
寻找主色
方法一:情绪板选取
(1)根据产品属性、产品内容、slogan、品牌形象特点以及已知信息等总结出主要关键词,并从中延展出相关的衍生关键词加以辅助。
核心关键词:金融、供应链、安全
衍生关键词:金钱、科技感、品质感、灵活性、融合、链接、信赖、高效、稳重、专业性。
其他关键词:轻质感、便捷性、直观的、差异性、版块化、情感化、呼吸感、冷静、沉着、理智、舒适、留白。
(2)将总结出的关键词进行梳理分类,并分析出心理预期以及视觉物化所需的元素,便于寻找图片,可以制作情绪板方便查看。
第一组:金钱、科技感、品质感、灵活性。
心理预期:品质高端、流畅直观
视觉物化:金币钞票、机器人、跑车、建筑、咖啡厅、纹理、天空、海洋、云彩

第二组:融合、连接、信赖
心理预期:渐变、活力、舒适、整体性
视觉物化:水滴、细胞、圆形、链条、绳、握手、对话、朋友

第三组:高效、稳重、专业性
心理预期:简洁、突出重点、稳重、特定元素
视觉物化:卡片、阴影、放大字体、留白、防盗门、医生、护士、专业设备

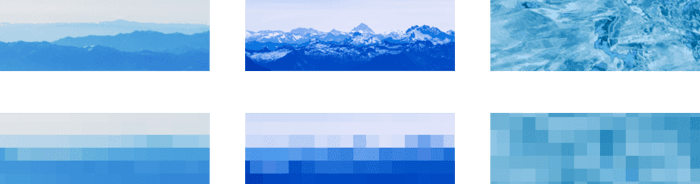
(3)图库中筛选出合适的,不同色相的蓝色图片,将图片进行晶格化或模糊处理作为色板备选,从中可以选出主色并进行优化,作为设计风格的导向。


方法二:同色系产品对比
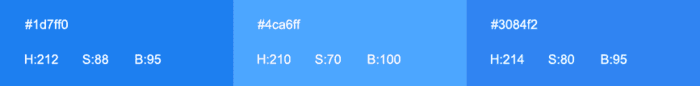
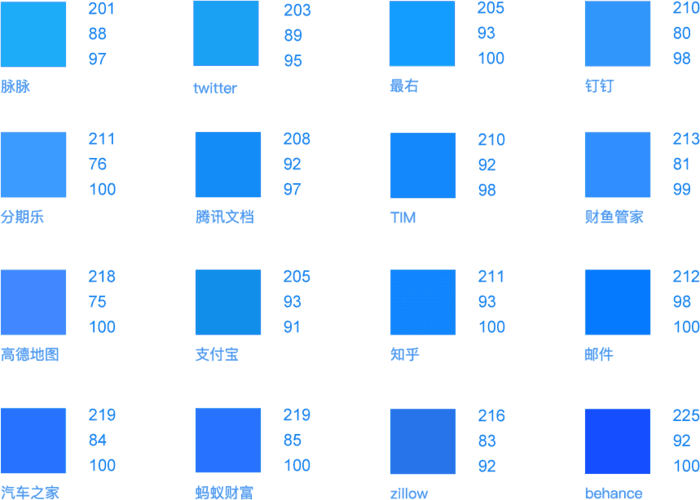
(1)整理主流的以蓝色为主色的APP(可以是非竞品)进行筛选、比对、寻找规律,列出其色相、饱和度、明度等数值。


(2)对比新旧主色,分析出新版颜色改进的地方与优点,作为后期审查时的解释说明。

(3)旧版主色
- 旧版主色对比后发现在色相、饱和度两项数值相比之下都不高,整体偏暗偏灰,颜色发旧。
- 虽然比较“耐看”,即使长时间使用眼睛也很难疲劳。但对于金融产品来说,用户并不会像使用资讯类、社交类APP那样频繁。
- 设计中会使用大量的留白。搭配浅色发暗的主色没有办法很好的突出品牌感。作为按钮或是icon没办法做到十分突出。
(4)新版主色
- 新版主色在色相、饱和度、明度都有提高,整体感觉更亮更流行。
- 新主色给人感觉更加厚重,会增加用户的安全感。
- 页面中,新主色作为按钮和icon更加醒目,更有品牌感,颜色的延展性更高。
(5)其他方法
我们可以从一些设计网站,或者是自己的收藏中获取灵感。设计往往是偏感性的,在遵从理性方法的基础上,我们可以适当的跳出束缚,运用自己的美感去寻找一些不同的颜色。
花瓣、dribbble、behance、pinterest等等,都可以找到丰富的资源供我们参考。
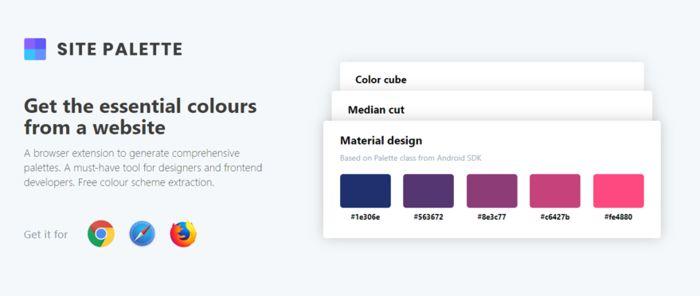
这里推荐一款谷歌插件「Site Palette」,可以自动吸取网站的主要颜色;还可以帮助我们建立色板,以及寻找相关配色的图片;搜索到的颜色也可以直接下载,sketch和Adobe软件都可以下载使用。
(可以直接在谷歌浏览器的扩展程序中搜索到,会有简易教程。)

(6)方法总结
上面列举出了一些方法,简单分析下其中的优缺点。
方法一优点:通过关键词、寻找符合图片、制作情绪板等步骤一步步分析出范围,可选颜色范围比较大。提取出的颜色符合预期,逻辑清晰,有理有据。
方法一不足:整理出的色彩范围与前期关键词的提取、搜集到的图片、晶格化的效果关系很大;且选择出的颜色往往并不能直接使用,需要进一步细化。(毕竟从晶格化效果的小方格中提取出的颜色并不一定能达到百分百满意。) 设计师选取颜色的主观性很高,但缩小了选择范围,可视为选色的导向。
方法二优点:通过搜集其他成熟产品的主色,列举出对应数值,观感上更加直观;通过比较我们可以很快的发现其特点;且颜色的范围也被大大缩小,在框架内选取主色更加稳妥,效率更高。
方法二不足:既然是在框架内选择颜色,那么我们的颜色就被「框」了起来,在有限的范围内选取主色增加了色彩相似的可能,品牌特色会降低;其次就是我们在搜集其他产品主色的时候可能会因为一些原因导致色差的产生,但都是在可控范围内。
所以,在设定主色的时候,可以将“方法”和“感性”相结合;灵活运用情绪板或对比等方法,在此基础可以加上自己的想法。比如:主色的色相可以加大(偏紫色,增加神秘感);也可以减小色相(颜色偏青,使颜色更年轻有活力)等等。
色彩延展
主色确定之后,我们要寻找一些不同的辅助色来和主色搭配。
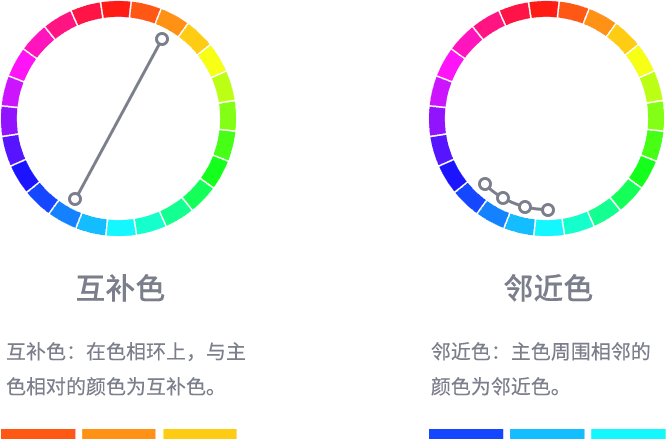
主体颜色以蓝色为基准,通过调试互补色、邻近色等方法获得相应的辅助色。辅助色的运用,可以更好地突出页面中的主题,让页面更有层次感,也使得页面色彩更丰富,避免了颜色单一的问题。
辅助色
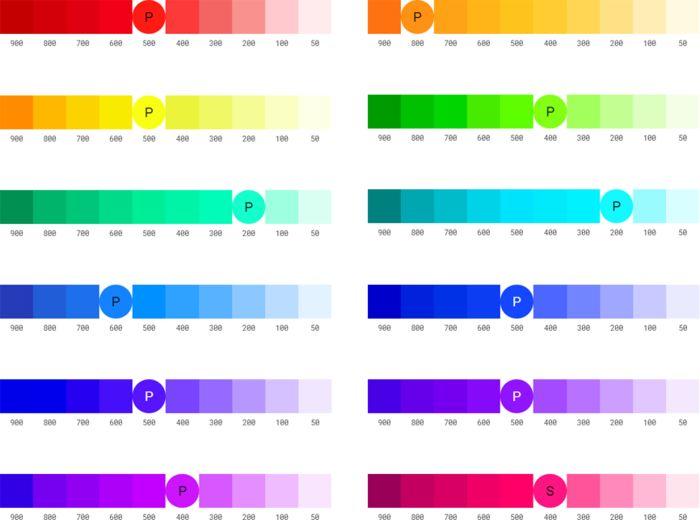
选出的主色「#1482ff」以此为主导,色相H数值±15 (360/24) 可以得出24色相环的全部颜色。从中我们可以找出互补色、邻近色等。
也可以通过:http://color.adobe.com/这个网站来辅助完成这项工作。


按照自己的主色建立了色相环,并从中找出了互补色和邻近色,我们就拥有了新的六种颜色可选择。
我们需要从中挑选出合适的颜色优化并作为辅色,以应对界面中不同的位置和细节。
最终选取的辅助色为:

中性辅助色
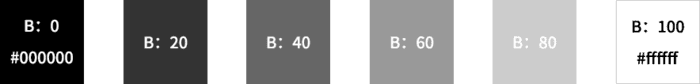
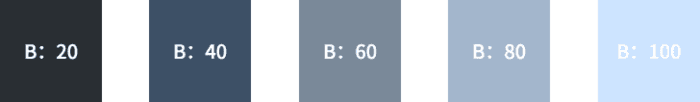
中性辅助色常常用在字体或是线框颜色上。设计中应极力避免使用纯黑。我们可以在纯黑色的基础上,在明度数值处加上相等数值,得出四种灰色来作为备选。

在设计时,为了避免选取的中性辅助色的色彩在页面中过于单一,我们可以脱离其范畴,适当加入色相和饱和度,来作为新的辅助色备选。
比如:色相为主色色相212,饱和度可以相加统一数值20。

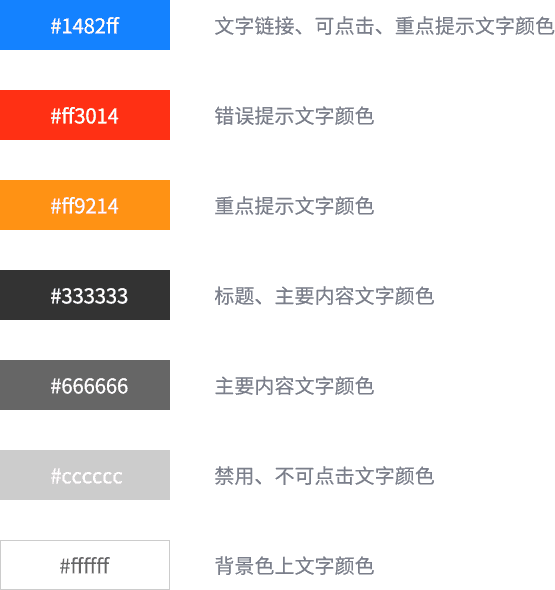
之后,我们要结合其他辅助色,给APP中的主要文字、次要文字、可交互文字、错误信息文字、禁用文字等分别赋予上对应的颜色。比如说:主要文字可以用主色或者是明度为20的深色;禁用文字可以用明度为80的浅色灰等等。
建立颜色库
我们可以在色盘的24种颜色中,选择几种页面中会用到的颜色,来进行颜色库的建立,这里我选了12种颜色。

可以通过网站:https://coolors.co输入选择的颜色数值,会自动帮助设计师建立色板;去掉过深的颜色,得到最终色板。
也可以在Material Design官网中,输入颜色进行色板的制作。

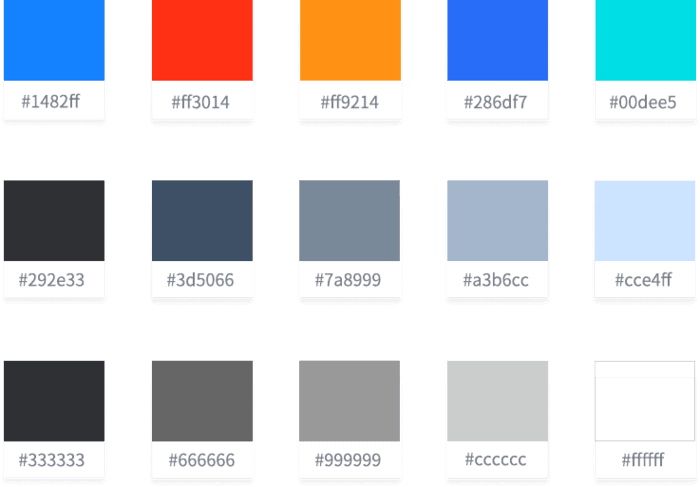
颜色整理
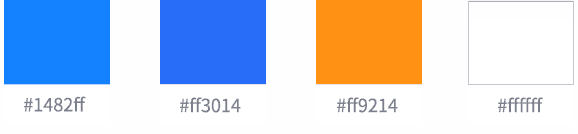
主要颜色

icon涉及颜色

背景涉及颜色

字体涉及颜色

个人认为,建立颜色系统或是设计规范是为了让设计师更快、更高效的完成特定任务。它为设计师制定了一个范围,一个标准,大大提高了设计师的工作效率。但往往有些时候,设计师自身的直观感觉也非常重要。在大体框架内,做设计时也可加入些自己的不同想法。
作者:FLYXMF,微信公众号:Fly Lab
本文由 @FLYXMF 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








非常有收获,谢谢!
每一篇文章都很有收获
相当感激 收益颇丰,不过如果能解释下为什么最后通过色相的24色色环得到了互补色和类似色后,最后选点的辅助色是怎样微调得到的就好了。