大厂是如何从0到1构建组件库的?
在上文《UX设计0到1的全方案思考与呈现》里,我们已经唠了唠:0-1设计方案如何思考,有哪些要点值得出现在你的作品集里。今天我们就着最后一个要点:组件库的定义,详细聊聊如何从0到1搭建组件库,以及组件库如何高效的对内外应用。

一、如何定义组件库
UI设计组件库(UI kit),直译过来就是用户界面成套元件。我们日常工作中所构建的组件库,一般是把所有界面设计中的控件以及控件组合汇总分类,形成一个对内对外都能起到提高效能与控制标准化的工具库。
1. 辩证的看待原子设计理论
为了方便组件库在实际应用中的实用度以及迭代拓展,我们通常需要对组件模块进行分析解构。
大家应该都熟悉著名的原子设计理论在组件库的中疯狂应用(原子设计:将页面颗粒度分为原子、分子、组织、模板、页面的超细维度,进行组件和组件的层层嵌套)。所以是否我们就应该将原子理论不加辩证的应用到所有组件的构建中呢?
我觉得这其中的颗粒度选择还是需要根据组件的分类进行有区别的抉择的。

(不熟悉原子设计理论的推荐可以康康这本原子鼻祖写的这本书…)
在商业设计中我们通常把组件库分为“基础型”和“业务型”两大类,前者主要是以系统组件(导航/tab/键盘等)、页面固定组件(图标/按钮等)等高频使用的组件为主,后者则是直接关联业务更加复杂多变的组件模块。
如果说前者我们应用原子概念进行设计,我觉得是没有太大毛病,包括在后期library的输出上原子理论确实也会显得比较严谨。
但“业务型”组件因为本身属于复杂多变的模块组件,使用过细的颗粒度不但容易影响整体动态化拼装的效率,也可能因为颗粒度过细导致在变化过程中的体验一致性变异。
所以针对“业务型”组件,我们更需要对它进行交互解构。用结构化替代穷举提效的同时保障整体的交互体验一致性,确保这个模块无论怎么变换,它还是不脱离整体的设计系统规则。
2. 组件库vs设计规范
在讨论完组件库的颗粒度之后,有一些童鞋还是纠结这个UI kit到底需不需要和设计规范做结合,具体需要展示哪些内容更贴合现在主流的做法。
个人理解这两者应该是相辅相成、相对独立且呈包含关系的2个东西,如果UI设计规范类比一纸详细的产品生产说明,组件库则更类比一个线上工具零件库+简易工作使用说明书。
再通俗一些来说,就是我们的组件库依附于当前的设计规范,同时未来我们也将依据设计规范来产出新的符合规范的组件。


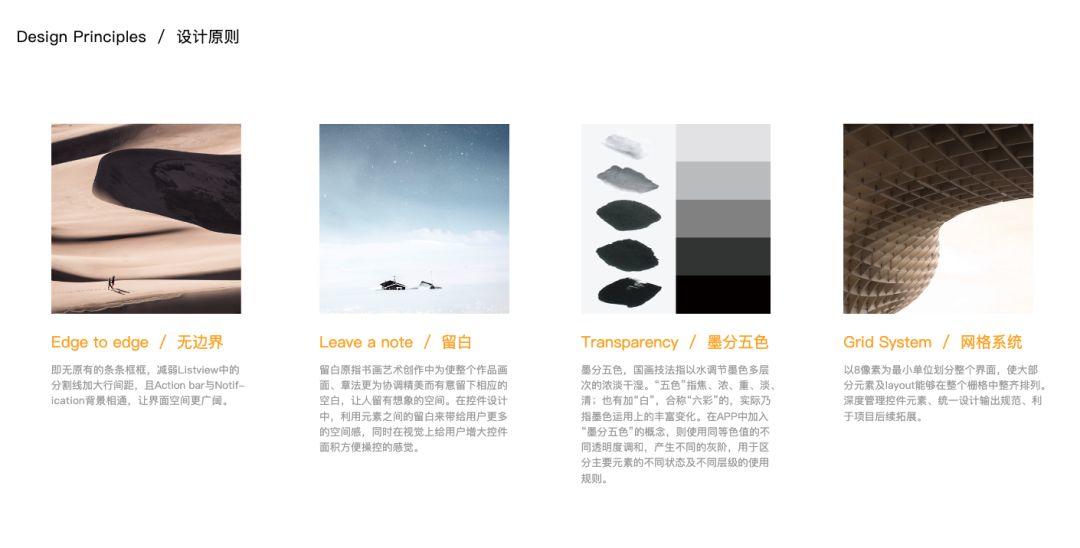
(摘自“自如”设计规范)

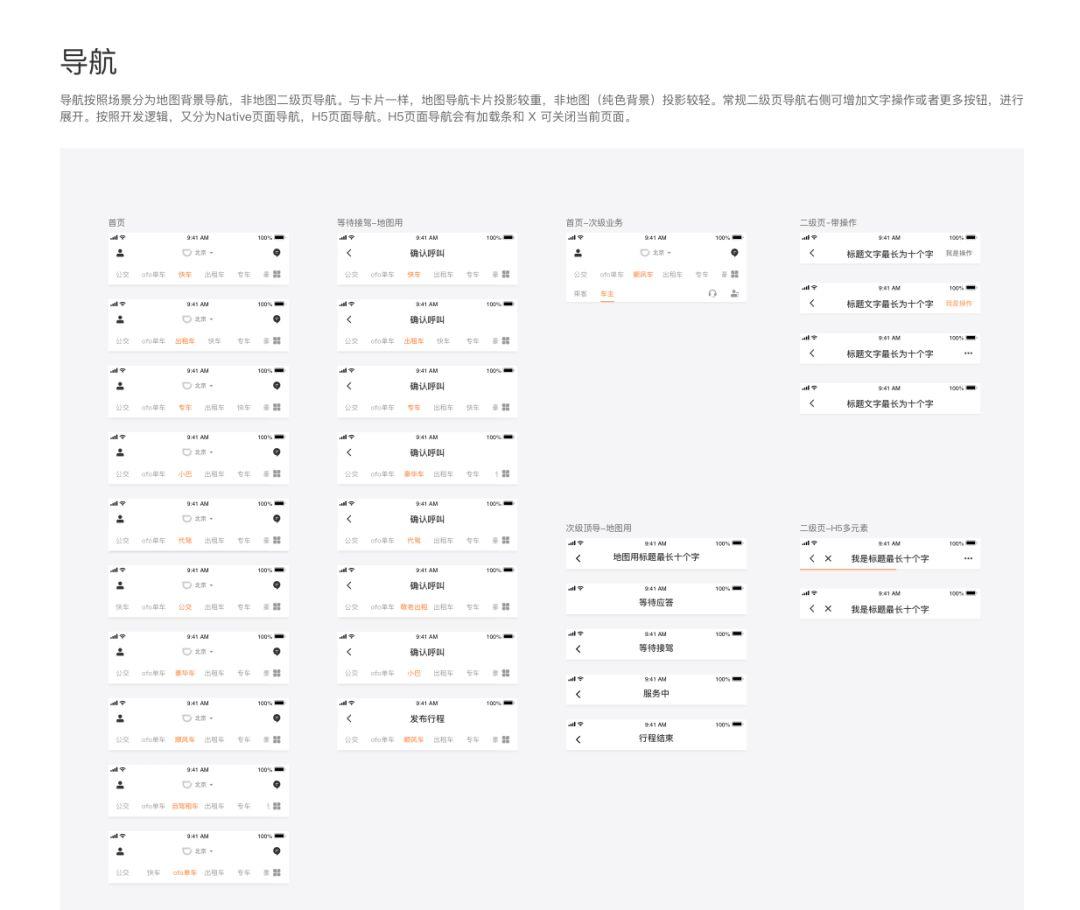
(摘自“滴滴出行”UIkit画布展示说明)
但实际上因为厂子UED规模及理念差异,大家对组件库和视觉规范的输出也各不相同。基本在滴滴的时候因为CDX的组件和规范沉淀的时间久远,改版的频率又十分之低,不同设计团队沟通基本凭着一套出行的UI kit的就无师自通高效输出了。现在到了新的团队,也是优先搭建可以马上使用出活的组件库,毕竟项目拼的是效率和时间。
二、组件库的部署与落地同步
接下来我们来说说在实际工作中我们最为实用的部分,有关如何实现组件库的完美应用,让你的日常工作再也离不开它。
1. symbol化的设计布局思路
相信sketch的symbol化原子设计原理大家应该都很熟悉(不熟悉的话也可以度娘搜到很多相关如何使用symbol的攻略),我就简单再举个弹窗的栗子来补充一些小细节:

对于对话框组件的解构我们可以分为图片区/标题区/正文区/操作区四个部分,所以我们要做的是把这个弹窗做成一个“无限可能”的对话框,即对话框的每一个区域(从图片到操作按钮)都是可以替换的。
这里我们需要单独symbol化的嵌套部分就是图片、操作按钮及背景遮罩,这样我们就可以得到一个基本可以直接适配使用的图文对话框。

(有对以为symbol化操作过程有疑问的可以留言或者私我)
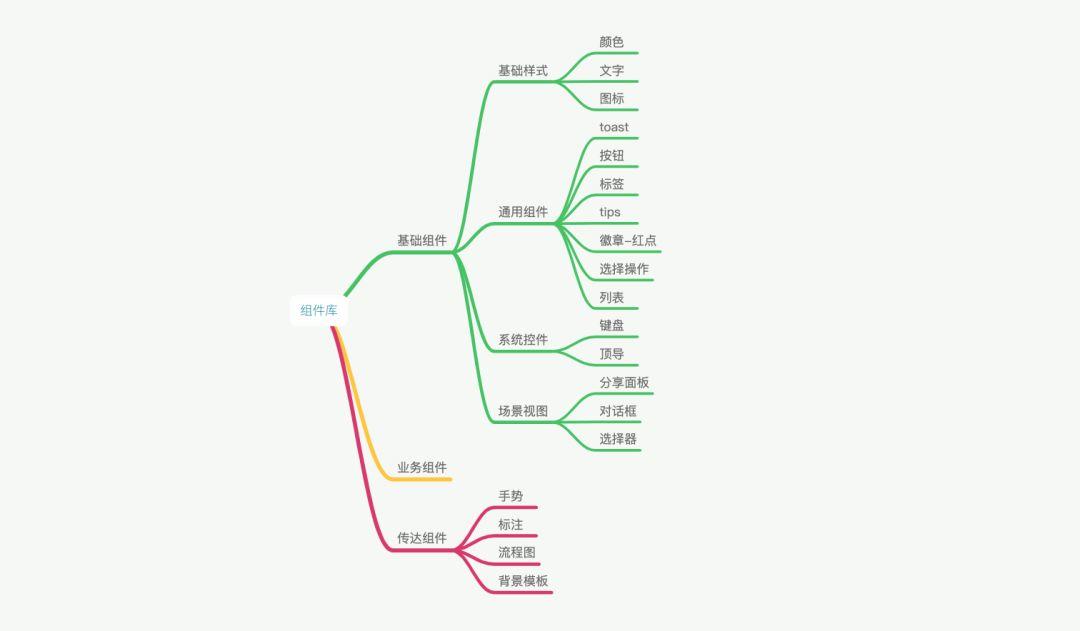
按照如上思路我们就可以基本0失误的完成sketch组件库的初步搭建,接下来给大家分享一个常用的组件库搭建目录list:

除了业务组件视不同产品业务线而定之外,基础组件和传达组件都相对固定可以相对大面积的复用。其中传达组件大家可能接触的相对少一些,对UX和UE设计师来说是可以直接在做流程交互梳理时候妥妥拽拽完成设计的非常好用的工具组件。

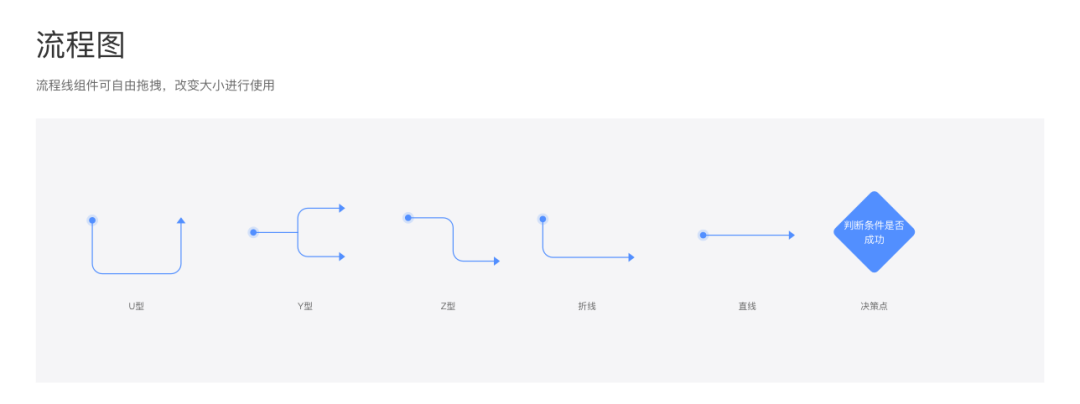
(摘自“滴滴出行”UIkit传达组件-流程图部分)
2. sketch cloud的同步协作
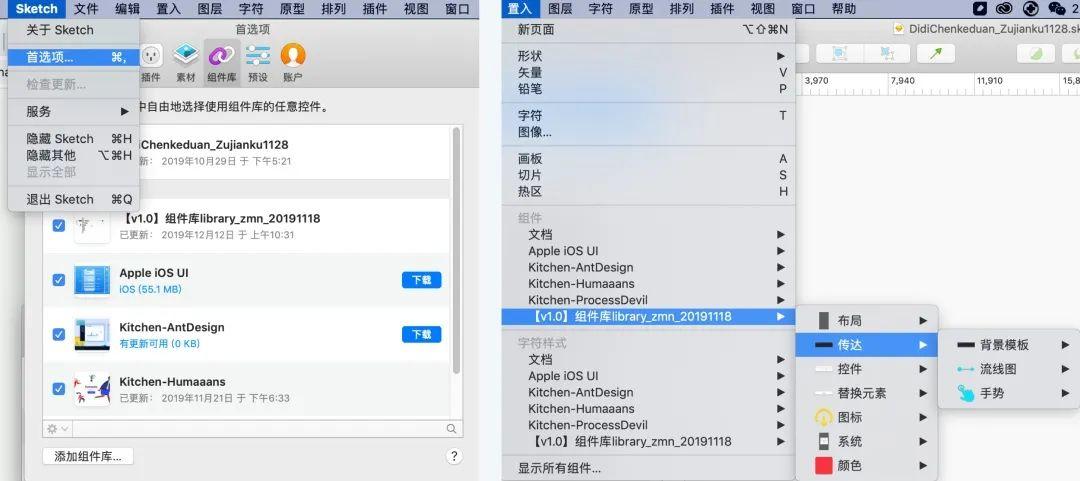
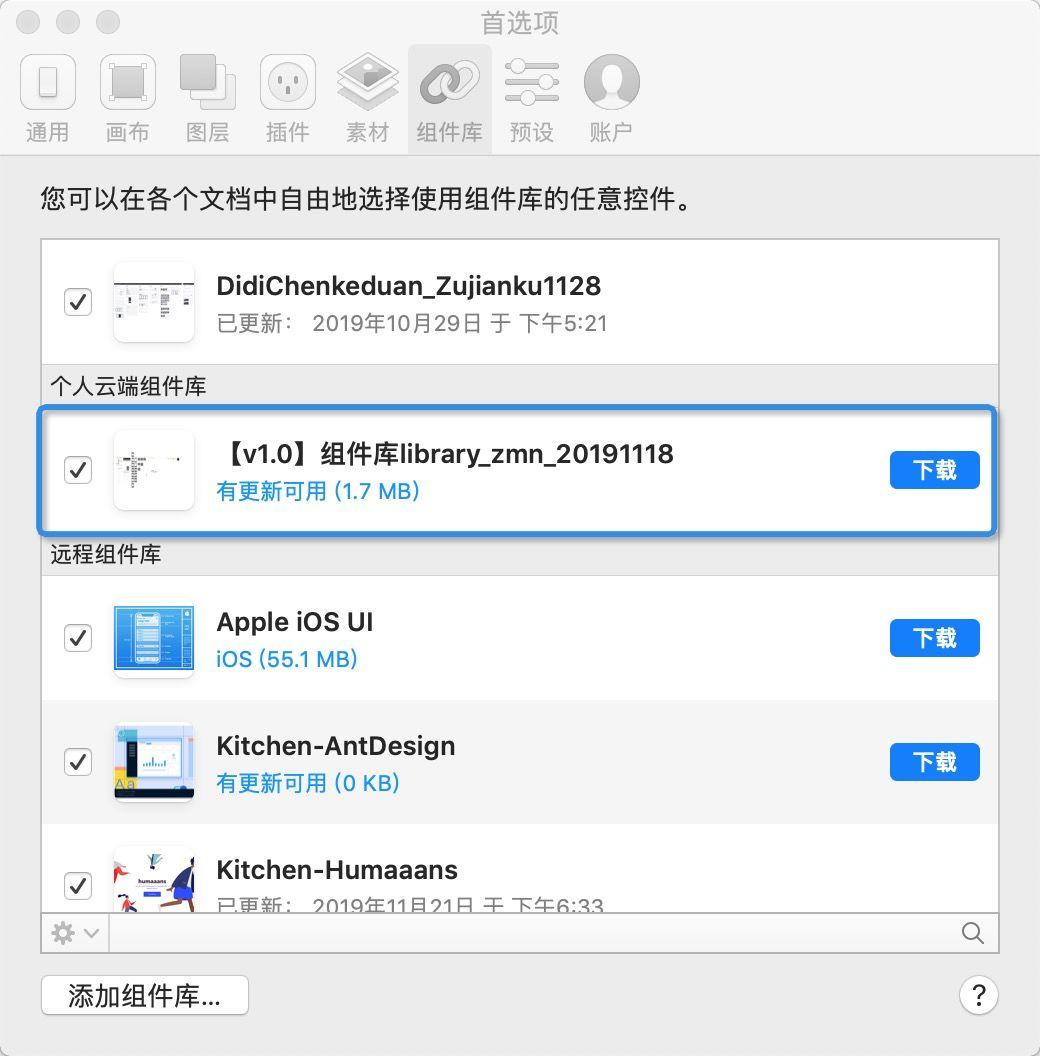
制作完组件库的sketch部署之后我们就需要把它真正的应用起来了。我们可以通过sketch/首选项/添加组件库的方式将我们刚刚部署完的sketch(命名为:组件库library_zmn_20191118)导入。之后就可以在sketch/置入/组件中找到对应的“组件库library_zmn_20191118”组件库直接进行拖拽元素使用。

这个步骤很多童鞋都很熟悉,但是在实际工作中我们常常会遇到一个问题就是,一旦这个组件库发生变更该如何进行组内同步呢?
如果只改变本地的组件库源文件再更替上传,其他设计同学的library并不会发生变化,所以如何做到大家同步更新呢?
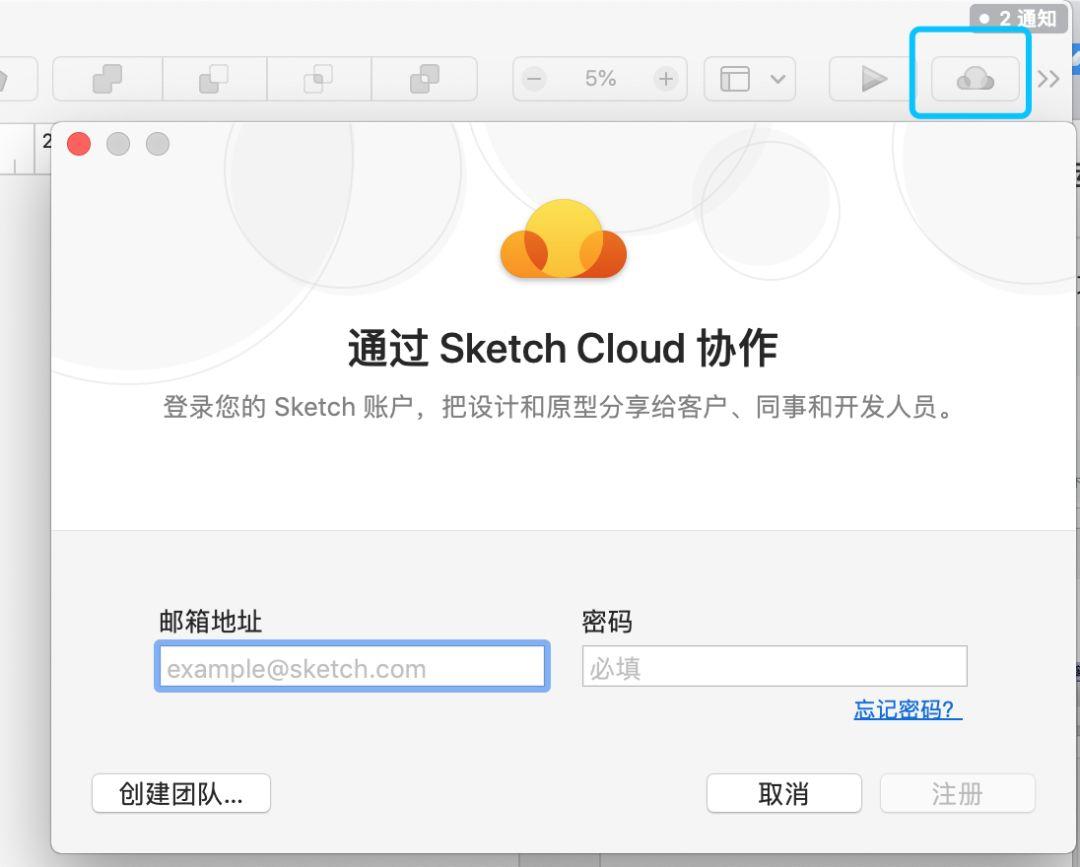
首先我们需要做的是登录sketch cloud账户(sketch右上角的小云云):

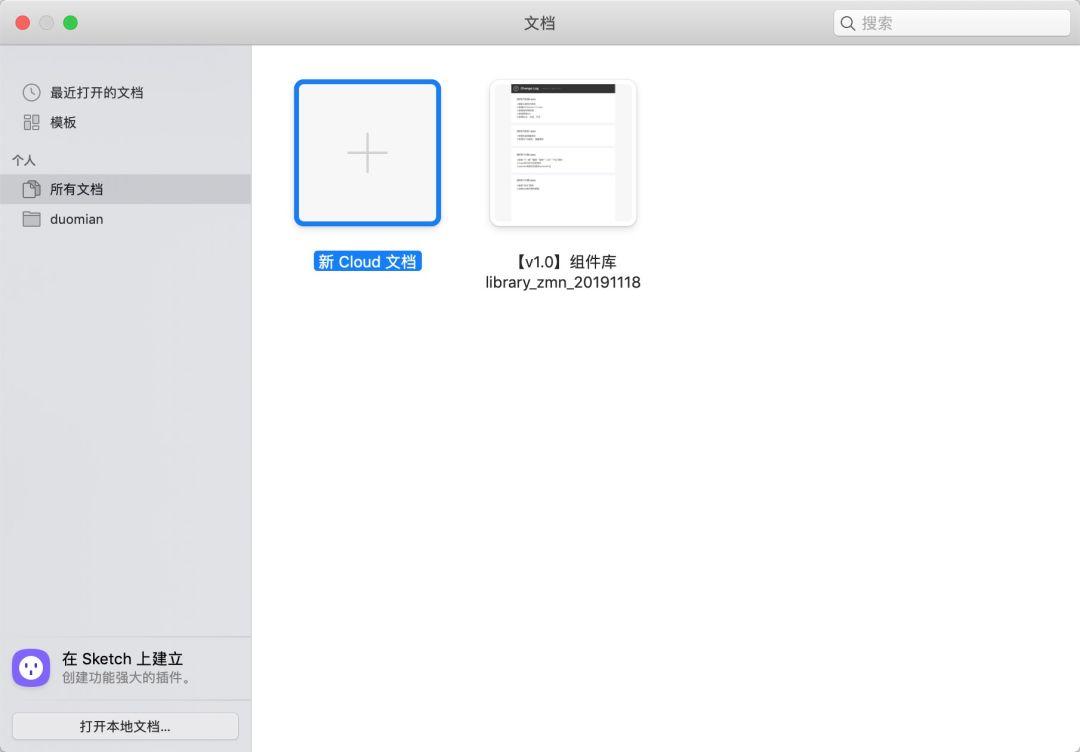
登录sketch cloud账户之后,我们需要将组件库源文件上传成为cloud文档(sketch>文件>打开cloud文档>新cloud文档)。

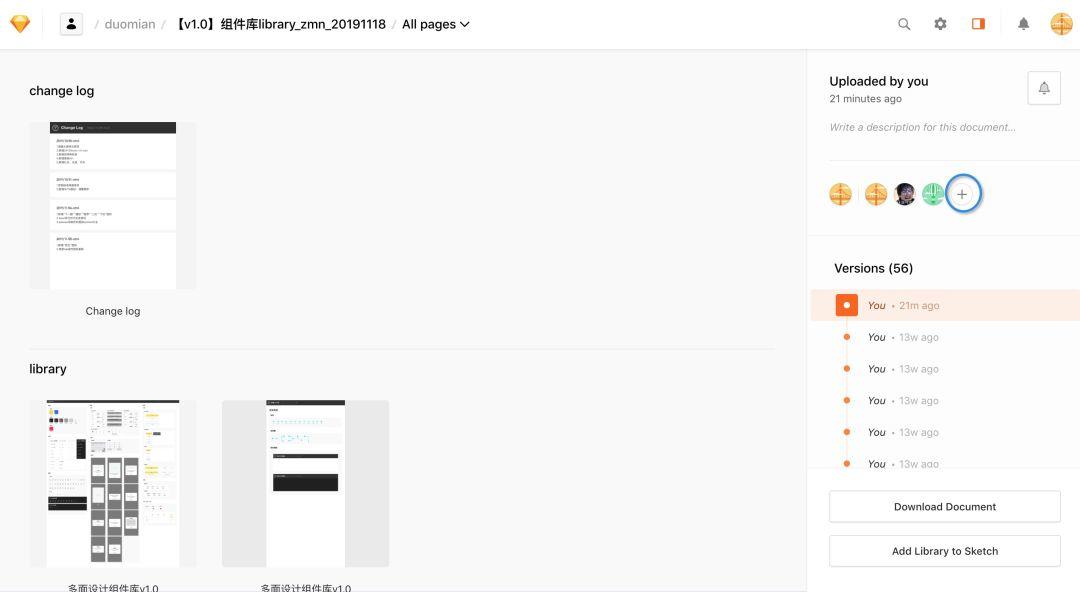
这里我们还可以点击已上传的cloud组件库文档进行编辑和更新,之后记得在sketch cloud里添加你的组内设计同学哦。

这样一来所有组内设计的童鞋就都可以在sketch里更新下载新的组件库直接拖拽使用啦(一般cloud组件云更新后sketch的右上角都有“红色通知提示”哦,是可以直接点开更新下载的)。

这样一来实现了多人同步本地更新组件库的高效操作,非常之实用。唯一美中不足的就是sketch cloud账户会周期性退出登录,所以我们还是需要时常check一下自己的cloud账户是否还在线,以免错过更新哦。
三、组件库的监察机制与管理
去年面试的时候从快看到淘宝,感觉最高频出现的就是有关组件库的问题,感觉大家都很关注有关组件库的定义与入库标准。尤其在大厂的UED,一般都有一套专属的组件库监察滚动机制适用于多地多团队合作,对于之后的组件库更新迭代,新组件封装入库有自己的标准。
对于监察机制我们就不多说了,因为并不一定适配于大家的情况,我们这边主要谈谈组件库管理。
因为组件库从搭建完成之后我们会不停滚动更新,那是否需要将所有更新出现的新组件都纳入组件库里呢?
显然是不科学的,我们需要合理管理和控制组件库的容量,及时调整和翻新组件库里的组件,确保组件库里的内容都是最新最好用的。
那么如何来判定组件的入库与剔除标准呢?
我们可以从4个维度进行细致的分析,这里提供一个参考:
1. 基础层:标准化规范符合度
对于组件的考察最基础的应该就是标准化和一致性,组件是否符合视觉规范直接影响整体的体验传达。
2. 体验层:视觉层次/感官体验是否良好
每个组件都应该适配合理的手势交互热区尺寸、一目了然的操作点功能分区以及极致舒适美学的感官体验
3. 数据层:数据验证
一部分组件是可以通过埋点+单一变量的A/B test的方式测试出不同的点击转化率。
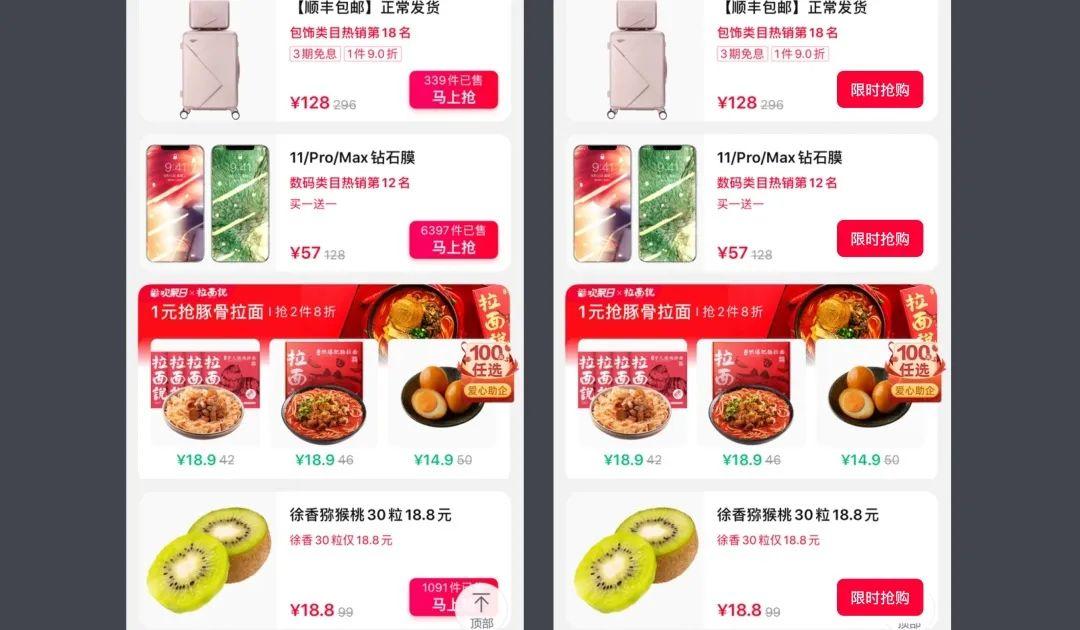
这里我们举个栗子:例如电商的抢购按钮,我们在不改变其他产品信息与视觉交互的情况下,通过测试2种不同文案以及视觉表达的按钮的点击率差异就可以用数据测试出2个组件的优胜劣汰。

4. 实用层:兼容性/复用率/拓展性
因为组件库的容量有限,所以我们不能够把所有出现过的觉得不错的组件都封装纳入组件库,所以最后一条是组件入库的决定性因素。只有组件复用足够高频且具有良好的拓展性,我们才能最终把它定格成组件库的一员。
最后总结一下
咱们在0-1构建组件库时,要清晰它的定义与作用,之后进行分类与list规划,最后再sketch中完成部署与落地,最后形成一套完成的组件库同步协作的管理机制与新组件入库的标准制定。更远一点来说还可以与开发形成协作,共同开发线上组件库资源,实现从横向的业务赋能。
本文由 @NaNa 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







