10个场景、40+案例,总结 APP 反馈设计
生活中处处是反馈,而这种普遍性更是延伸到了移动端与app上。同时,因为不同场景适用的反馈模式有所不同,那么我们需要认识不同场景的特性,并针对场景特性做出对应的反馈设计。那么具体如何做呢?本文将告诉你答案。

一、前言
现实生活中反馈无处不在,你和他人沟通(问答反馈),使用物品(比如现在我在敲打键盘,显示屏显示了这段文字)等。及时且合理的反馈,让我们的体验更加顺畅,反馈设计是用户体验设计中至关重要的一环。
1. 反馈场景
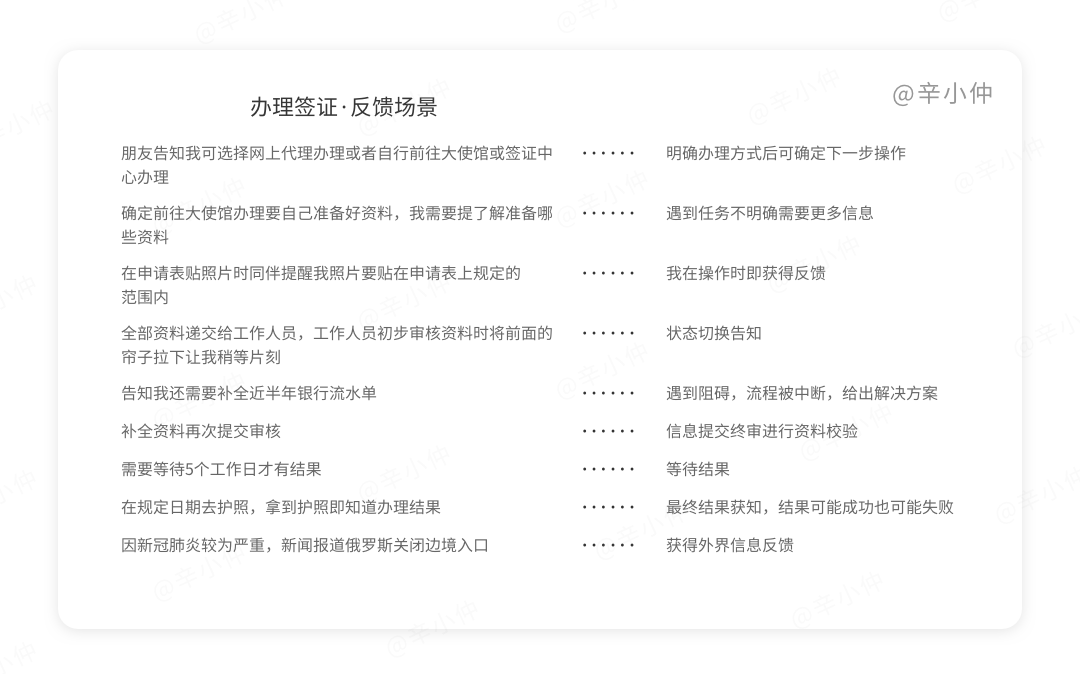
我们在现实中会碰到哪些反馈场景呢?刚好我在今年1月底去大使馆办理俄罗斯签证,就从办理过程中碰到的场景展开,听我娓娓道来。
2. 方式选择
朋友告知我可选择网上代理办理或者自行前往大使馆或签证中心办理(明确办理方式后可确定下一步操作)
3. 资料准备
确定前往大使馆办理要自己准备好资料,那我需要提前了解准备哪些资料?(遇到任务不明确需要更多信息)
4. 提交资料
在申请表贴照片时,同伴提醒我照片要贴在申请表上规定的范围内(在操作时获得反馈)
全部资料递交给工作人员,工作人员初步审核资料时将前面的帘子拉下让我稍等片刻(状态切换告知)
告知我还需要补全近半年银行流水单(遇到阻碍,流程被中断,给出解决方案)
5. 等待审核
过了几天,补全资料再次提交审核(信息提交终审进行资料校验)
需要等待5个工作日才有结果(等待结果)
6. 接收结果
在规定日期取护照,拿到护照即知道办理结果(最终结果获知,结果可能成功也可能失败)
因新冠肺炎较为严重,新闻报道俄罗斯关闭边境入口(获得外界信息反馈,近期无法出行)

实际App设计中,我们也同样会碰到以上类似的场景,通过拓展,可以总结为以下10种场景。
以上每个场景中都有一个核心要点,我们的反馈设计便是针对这些关键要点确定设计目标,应用合适的反馈模式,让用户不迷茫,让体验顺利执行。
下图为App反馈设计的10个场景以及对应的设计目标。

下面通过实例来解析这些反馈场景。
二、实例解析App反馈场景
在App中操作中,从交互方式来说,有点击、滑动、长按等;从服务器数据接收来说,用户输入和选择都是数据传输行为,我们所进行的这一些操作,都是在App界面上实现的。
我将反馈场景分成了2个一级分类,4个二级分类,10个反馈场景,一级分类分为“自主操作获得反馈”和“被动接收反馈信息”。
- 自主操作获得反馈:指用户自己在App上操作而获得的反馈,这里用户流是“自己操作->获得反馈”
- 被动接收反馈信息:指因其他用户或系统操作需要传输反馈给“你”,从而“你”被动接收到了反馈,这里用户流是“他人操作->获得反馈”

下面结合案例就不同反馈场景适用的反馈模式应用具体展开说明。
1. 自主操作获得反馈
用户自主操作获得反馈,可以拆分成3个部分,按操作流程来分类,从“操作过程”,到“操作过渡”,再到“操作结果”。
“操作过程”、“操作过渡”、“操作结果”覆盖用户操作的时时刻刻,当你点击某个按钮、当你进入详情页时、当你提交个人信息时、当你完成支付订单时…。
1.1 操作过程

1.1.1 操作即变化
当我们在界面上进行操作时,App界面呈现视觉、听觉或触觉方面的变化告知我们操作有效。
从反馈模式来看,主要有操作组件的状态切换(视觉层面)、和物理反馈(听觉和触觉层面)。
a 状态切换
我们点击按钮时,按钮的状态从“正常状态”切换为“按下时状态”;我们选择某个页签时,被选中的页签从“未选中状态”切换为“选中状态”;点击输入框,输入框即获取焦点等等,这些都是状态切换反馈告诉用户App在正常有效执行着。
在App中,所有组件在用户操作时即立马给出反馈,单一组件的操作是“起点”也是“终点”,这里分类划分到“操作过程”而不是“操作结果”,是因为对于流程较长、重要级别较高、信息量较大的操作流来说,众多单一组件的操作构成了长流程的整个操作,所以这里将操作即发生的状态切换归并到“操作过程”中,不用过多细究和纠结。(题外话:在场景划分的时候,「操作即反馈」场景的划分让我有点纠结,这里给出我的划分解释,你也可以根据你的理解自行划分)
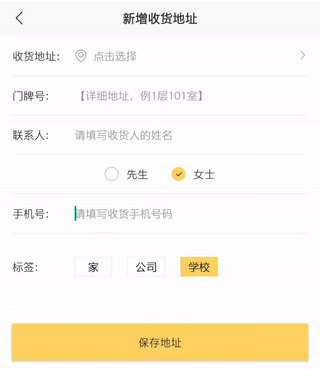
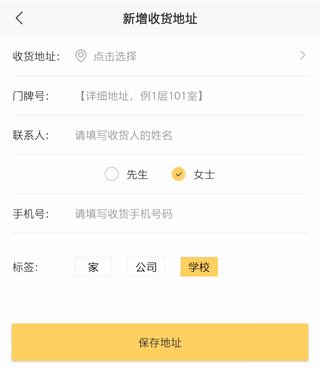
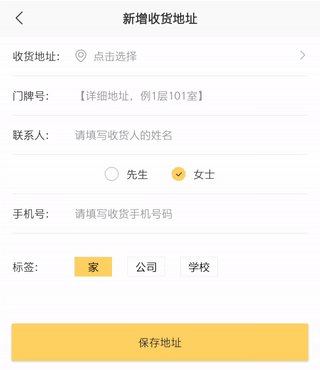
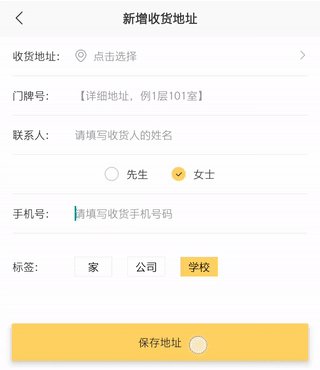
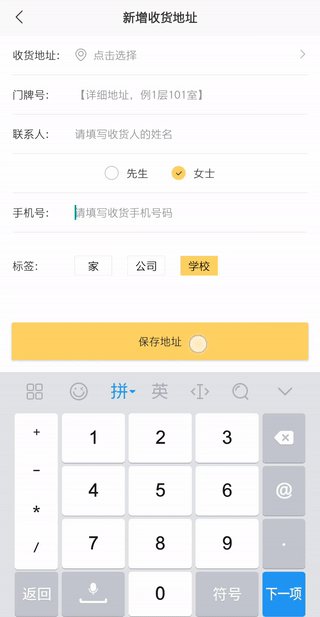
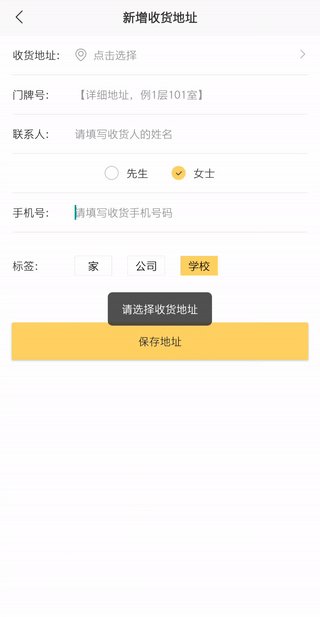
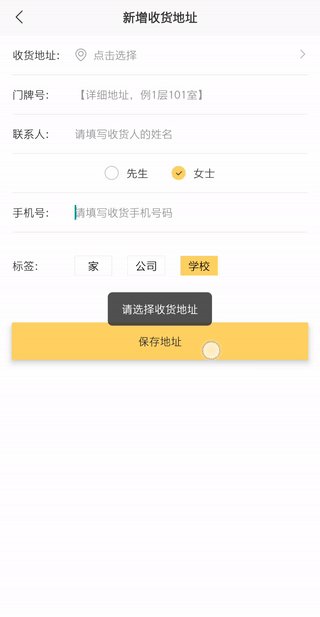
举例:在美团外卖App编辑收货地址,进行选择性别、点击手机号输入框、选择标签、点击保存地址按钮这些操作时,组件的状态都在跟着操作在进行切换。

b 物理反馈
操作即反馈除了视觉层面的反馈,还有听觉和触觉层面的,通过声音和手指在手机上感受到的震动来传达。
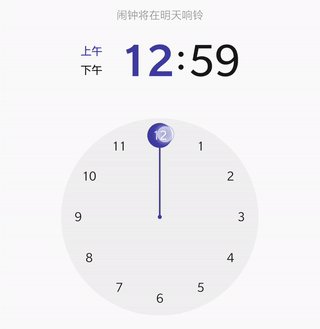
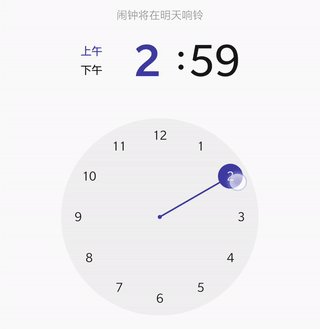
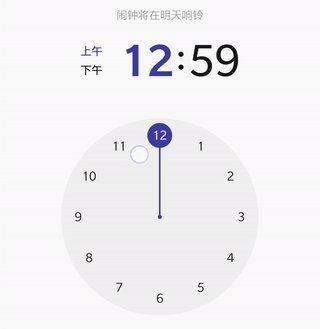
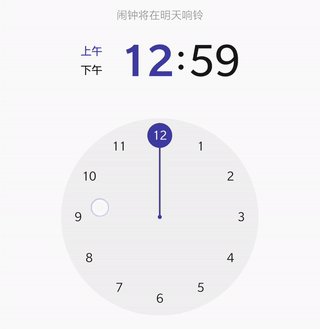
举例:安卓自带的闹钟工具,通过滑动时针或分针来确定小时和分钟,滑动过程中伴有声音和震动。

1.1.2 任务不明确
用户在操作过程中,需要周全地考虑用户是否会存在对当前界面内容或当前操作存在疑惑的场景,若有需要给予用户更多的信息解决用户的困惑,否则用户可能会错过重要信息,也可能会自主中断整个操作流程从而流失。
a 本页面
说明内容较少则在本页面进行描述或点击气泡展开描述。
举例:去哪儿App实名认证选择“港澳台及外籍人士认证”方式,需要上传手持身份证照片,用户可能会手持的方式产生疑惑,当前页有卡通形象示意手持的位置,同时点击“照片实例”按钮在新页面也可以看到真实人物范本。

b 新页面
说明内容超级多则在新启页面描述。
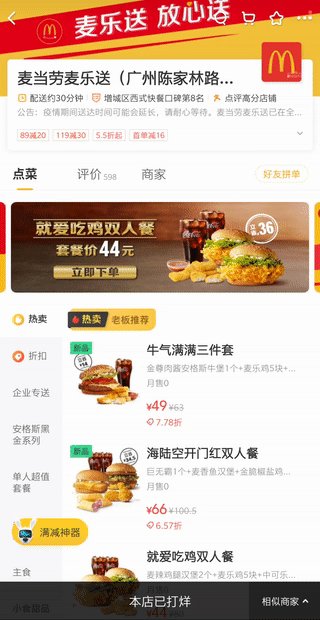
举例:美团外卖App某商品详情页点击“价格说明?”按钮跳到新页面。

c 气泡
气泡上可以加上关闭按钮也可不加,有的话,用户点击关闭按钮后气泡消失。
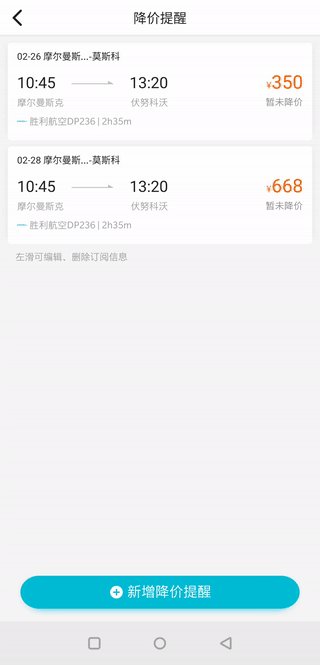
举例1:去哪儿App搜索机票,为了让用户理解降价提醒的含义,页面上以气泡的形式加上了降价提醒功能的解释说明。

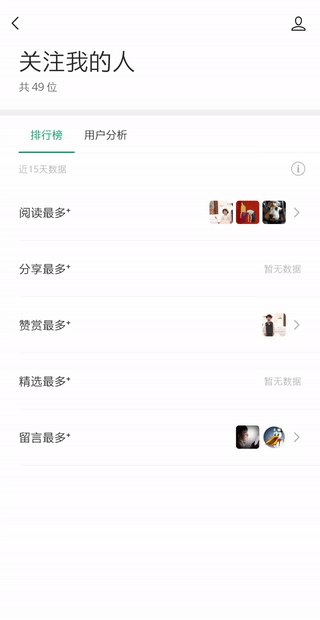
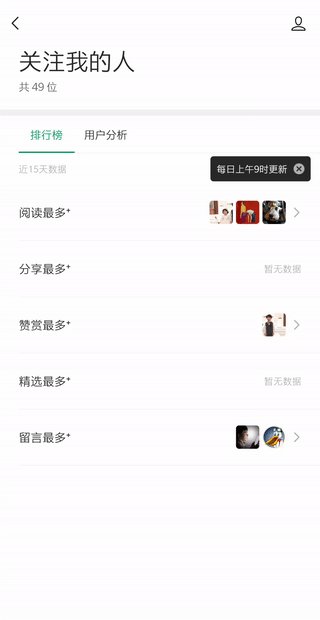
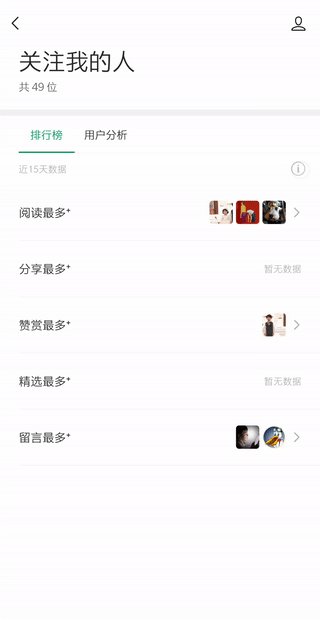
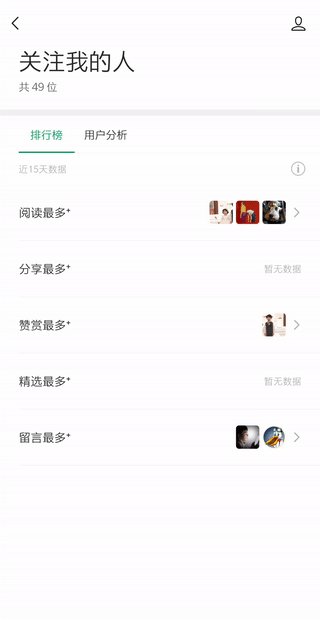
举例2:订阅号App中“近15天数据”右侧有个解释图标,点击后通过气泡告知数据在每天上午9时更新,再次点击关闭气泡。

d 弹窗
说明内容稍多可通过弹窗描述。
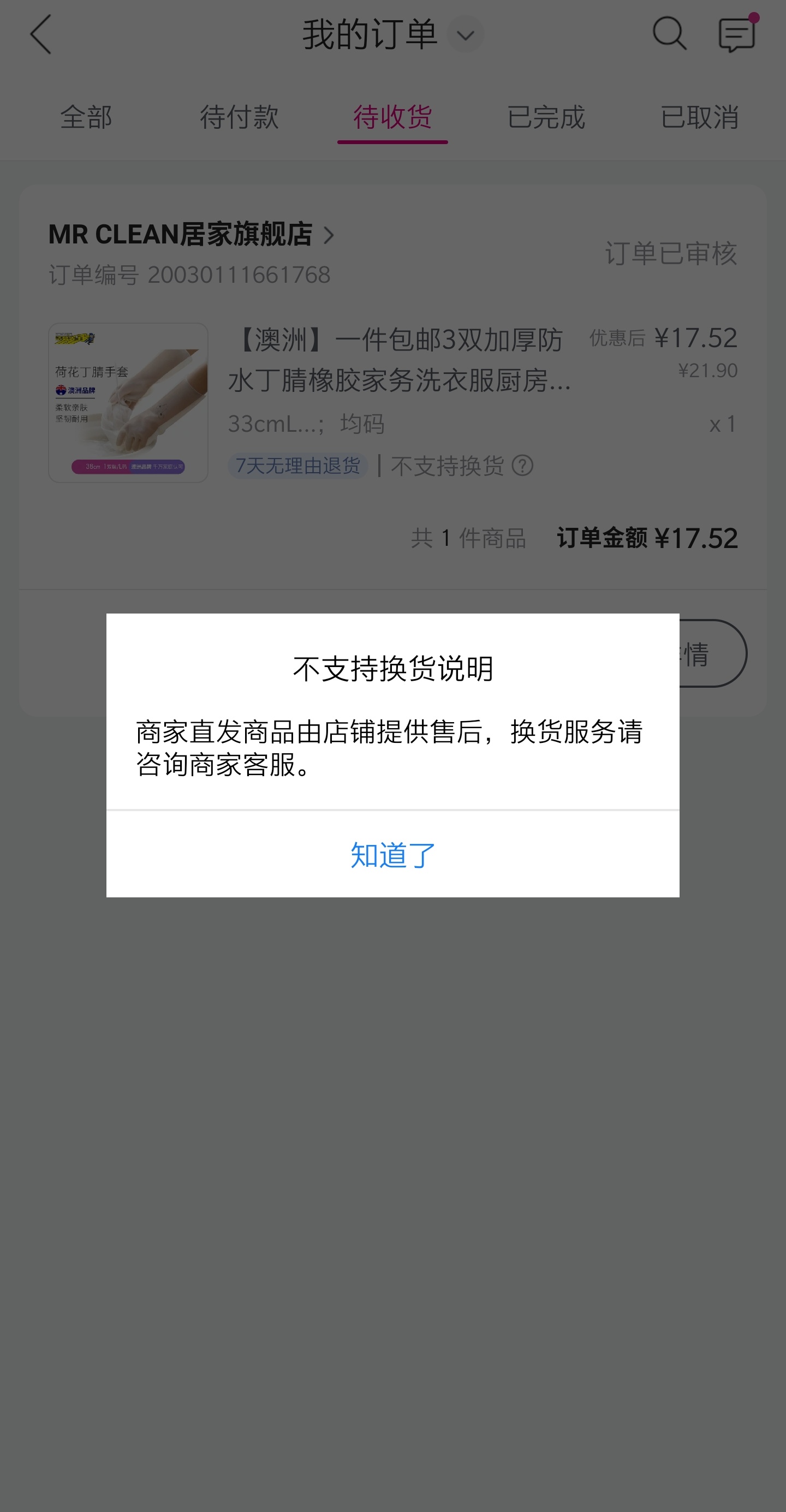
举例:唯品会App我的订单列表中,支持退换商品有“7天退换”的标签,而不支持的则有“不支持换货?”文字按钮,点击按钮会有弹窗说明。

e 点击展开
默认展示摘要内容,将重要信息收起,可展开查看更多。
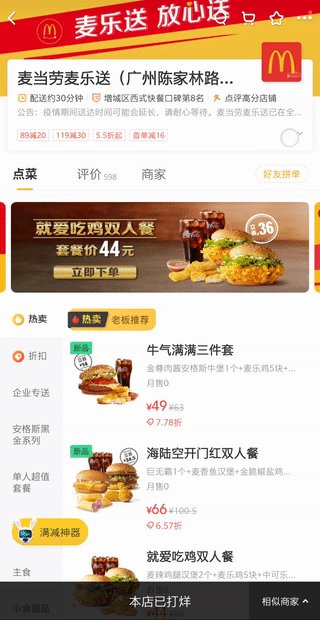
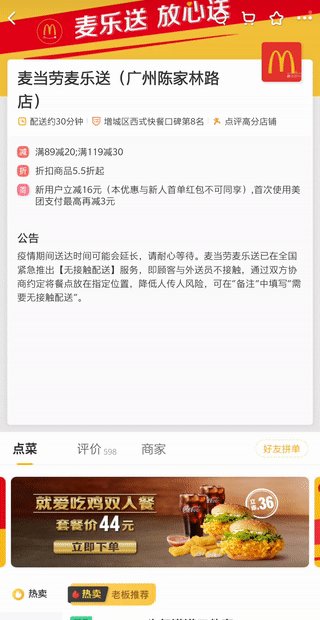
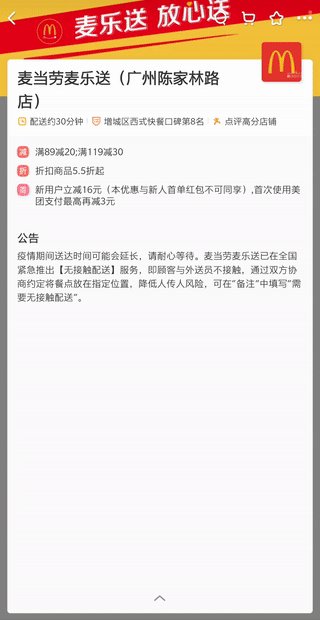
举例:美团外卖App进入商家页面,了解更多详细介绍通过点击展开可以查看。

1.1.3 进一步操作
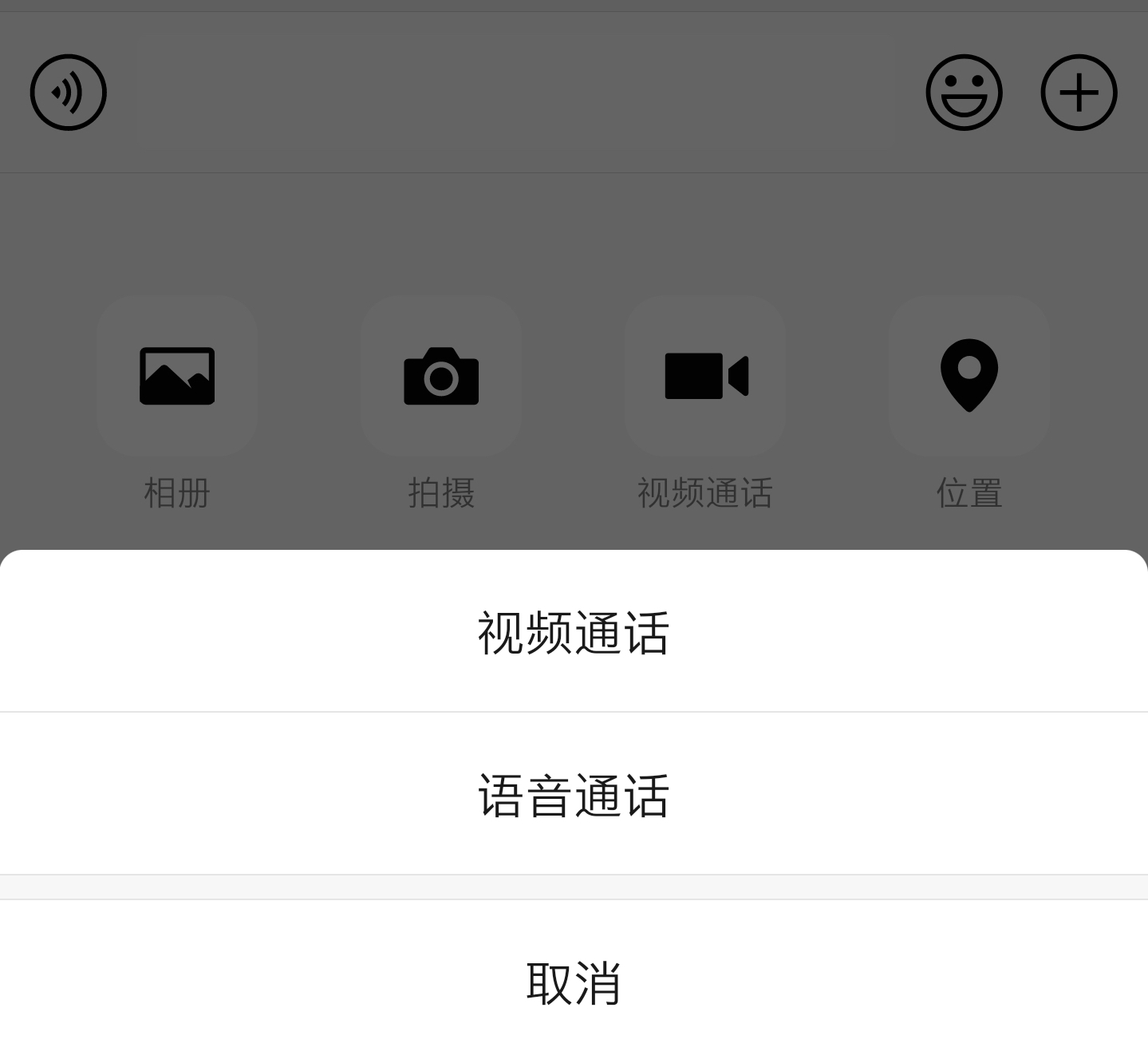
一个操作流可以是一个单一操作,比如点击首页标签栏跳到首页页面;也可以是多个单一操作构成的长流程,比如微信聊天选择视频通话后让你选择是视频还是语音。
我们常碰到当我们进行某个操作时,会有新的操作反馈给我们,选择其中一个操作后继续进行下一步操作。
a 上拉菜单(动作面板)
上拉菜单包含多个操作,选择某个操作后流程并未终止,进一步明确了操作。
举例1:微信点击视频聊天,上拉菜单选择语音或视频。

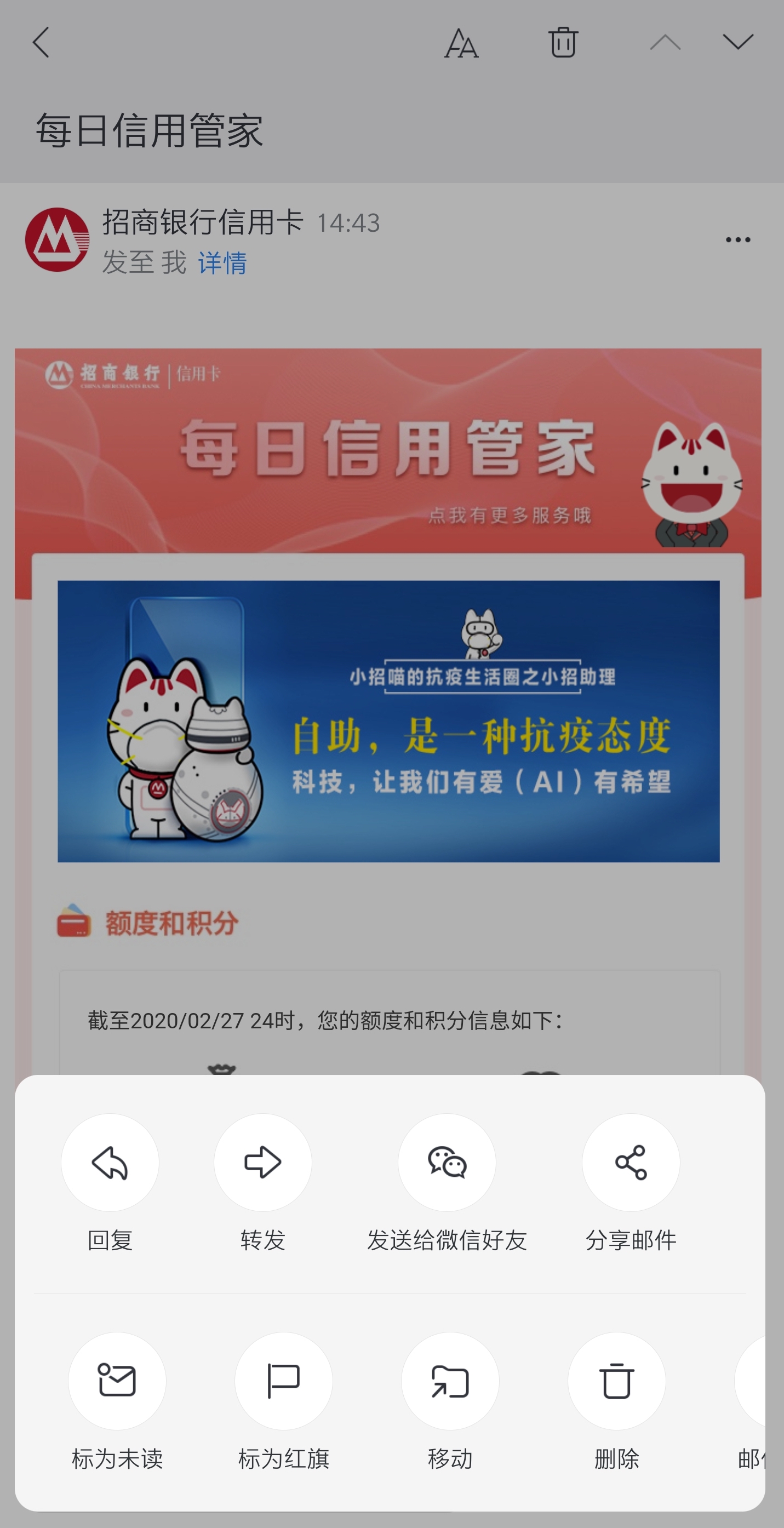
举例2:网易邮箱打开某个邮件后进行更多操作。

b 操作列表
操作列表和上拉菜单的作用是一样的,表现形式不同。
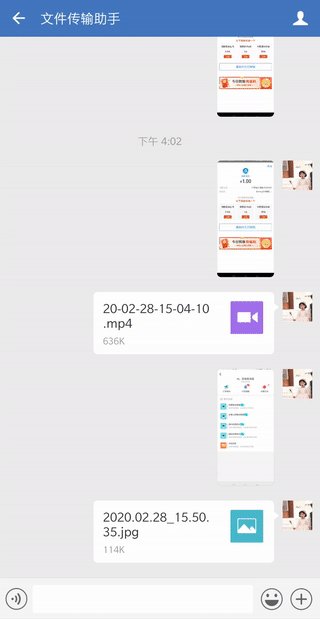
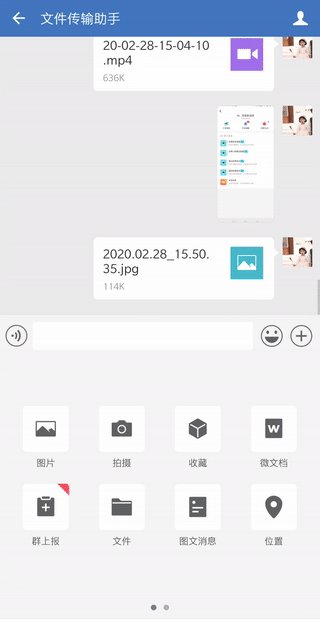
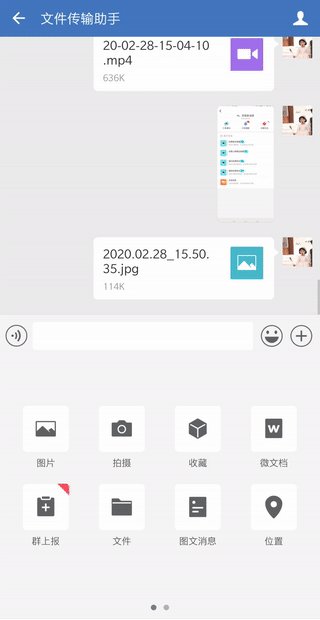
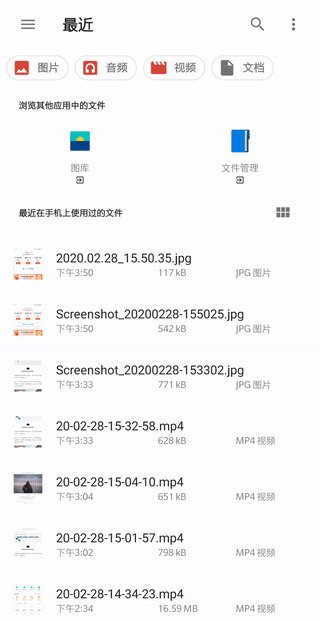
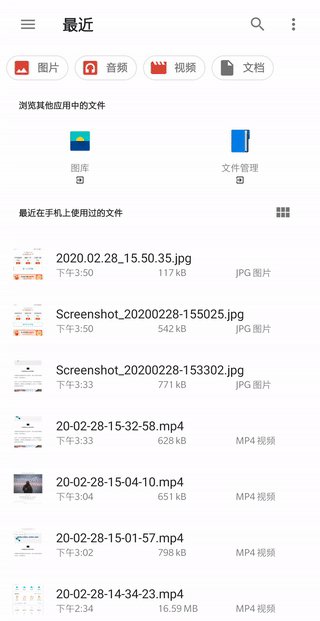
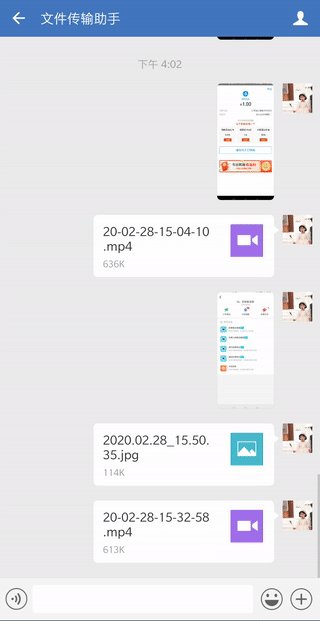
举例:企业微信点击上传文件,进一步让用户选择从本地上传还是微盘上传。

c 弹窗
需要二次确认可以使用弹窗。
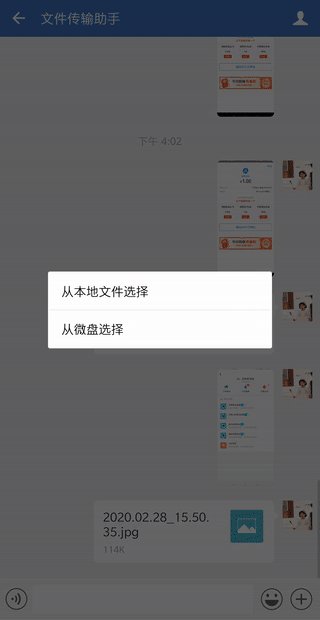
举例:企业微信选择要上传的文件后,弹窗让用户确认是否发送,同时弹窗上有输入框可以添加附加留言。

d 浮层菜单
将更多操作合并到浮层菜单中,浮层菜单紧贴着触发按钮,浮层菜单无遮罩背景。
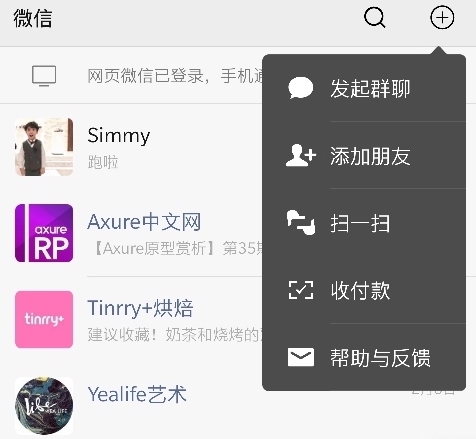
举例1:微信点击右上角的“+”图标。

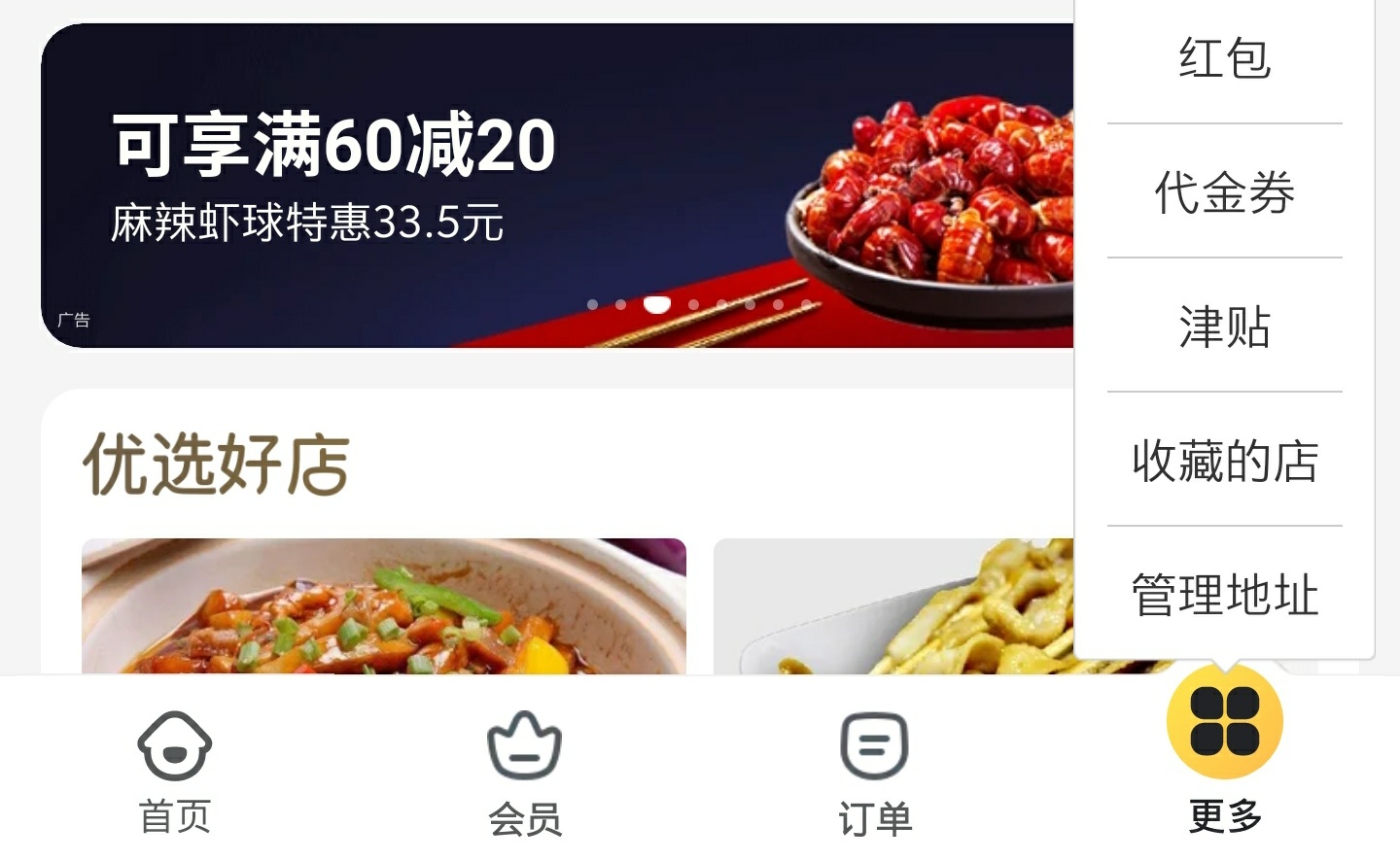
举例2:美外卖App点击更多页签栏。

e 编辑菜单
通常通过长按(Android系统常应用的交互动作)呼出编辑菜单,编辑菜单可以水平方向排布操作也可以垂直方向。
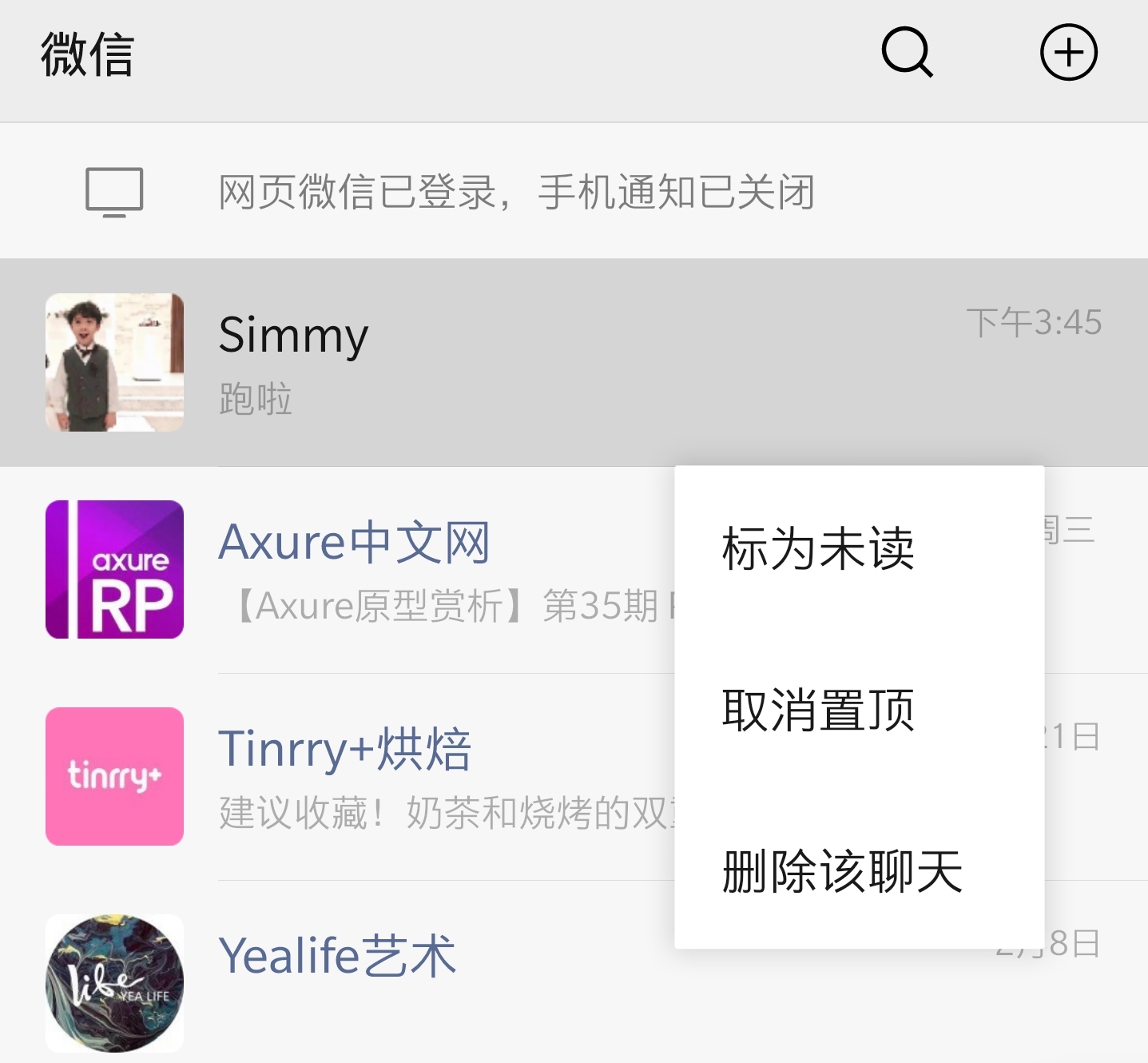
举例1:微信长按某聊天(Android系统),呼出编辑菜单。

举例2:微信公众号文章(Android系统),长按一段文字弹出水平编辑菜单,可以进行复制或搜索。

f 左滑菜单
通过向左滑动触发更多操作。
举例:网易邮箱App邮件列表向左滑动。

g 工具栏
工具栏一般位于页面底部。
举例:企业微信App聊天窗口多选记录,底部出现工具栏进行更多操作。

1.1.4 中断操作流
用户在操作过程,比如因为自身因素主动中断流程;比如填写表单觉得太繁琐用户自己选择关闭。
不管因为哪种因素中断,反馈的要点是告知用户中断风险或解决方案。
a 弹窗
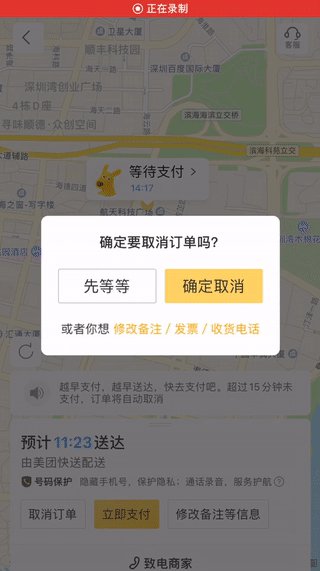
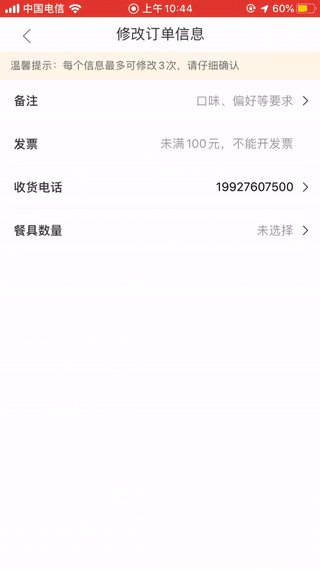
举例1:美团App取消订单进行了二次确认并提供订单信息修改入口。

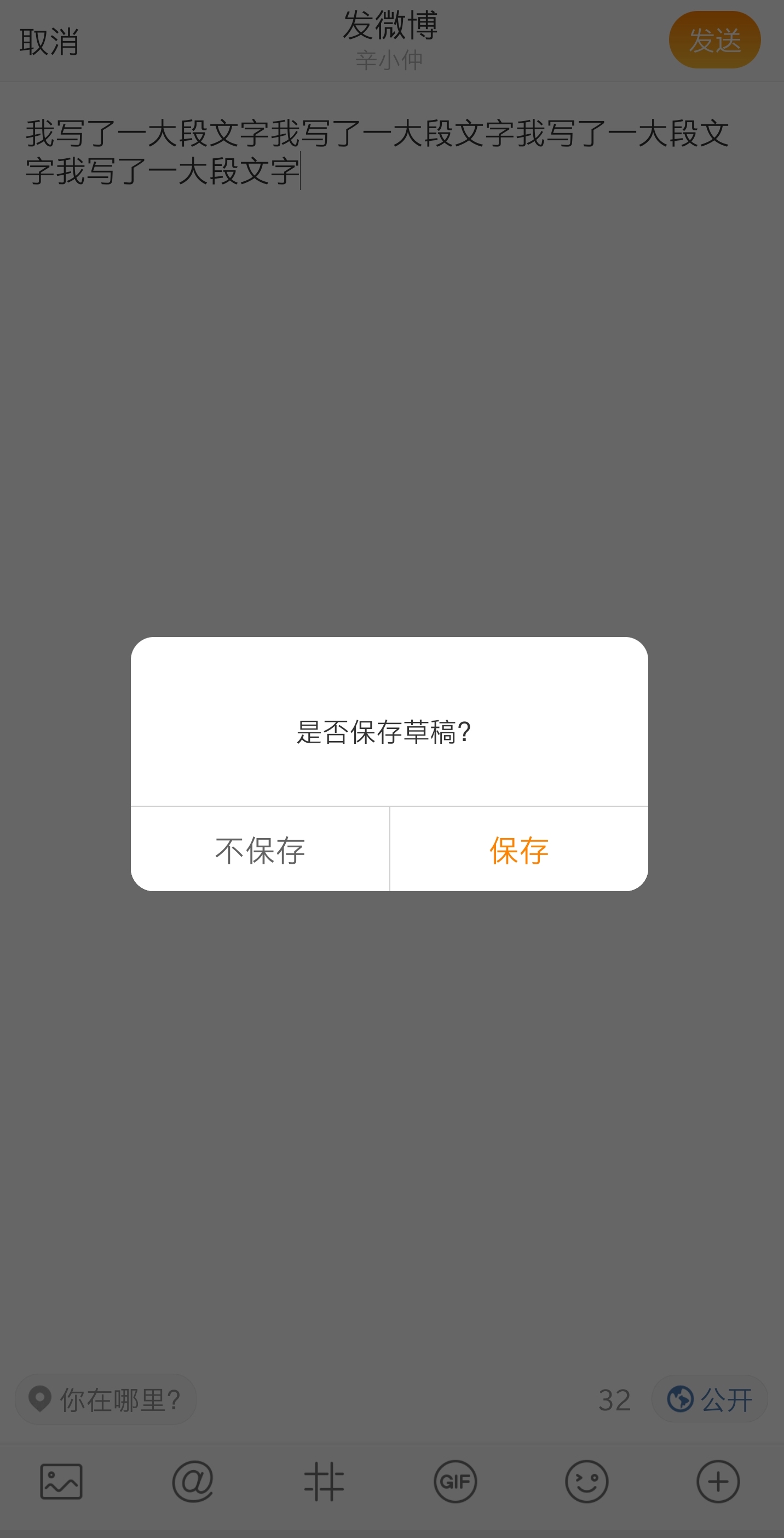
举例2:微博输入一大段文字后取消发布会有危险操作提醒。

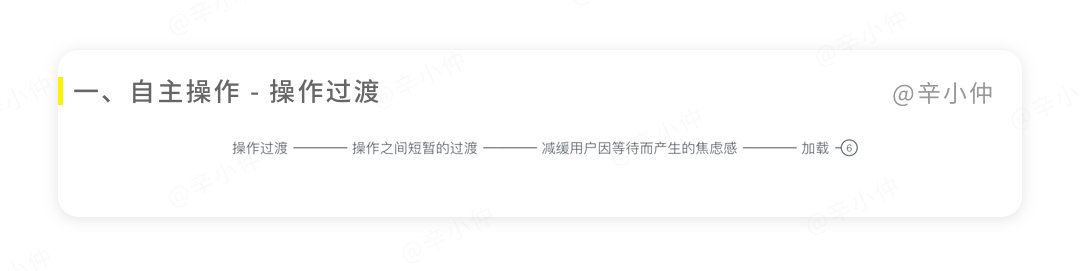
1.2 操作过渡
在我们提交操作,新的界面或最终结果呈现之前,若存在数据加载或更新需要用户等待,需要给予「加载反馈」,减缓用户因等待而产生的焦虑感。

「加载反馈」有页面进度条、页面加载、模态加载、骨架屏、状态切换等。
a 页面进度条
进入一个新的页面,比如从列表页面进入详情页,以页面进度条的形式告知页面加载进度,进度条完成百分百进度,页面也完全加载完成。
常应用于h5页面。
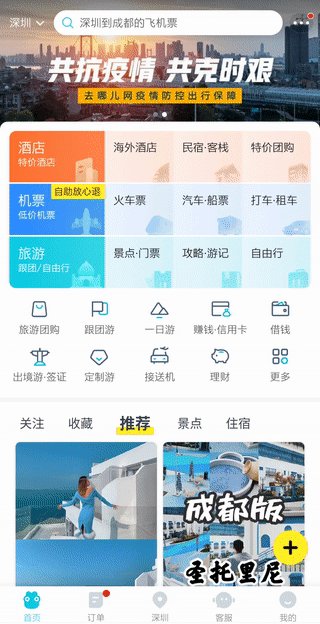
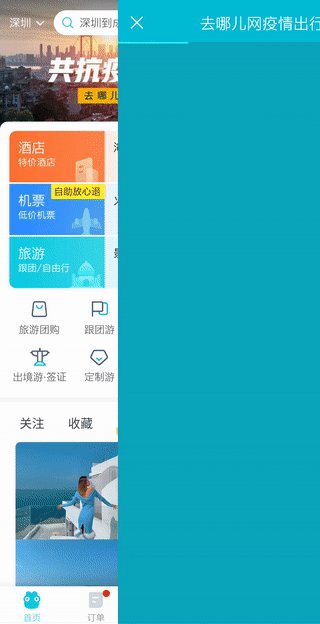
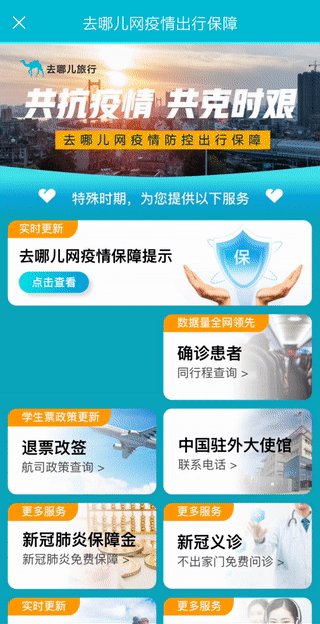
举例:去哪儿点击页面头部的Banner,页面进度条告知页面加载情况。

b 页面加载
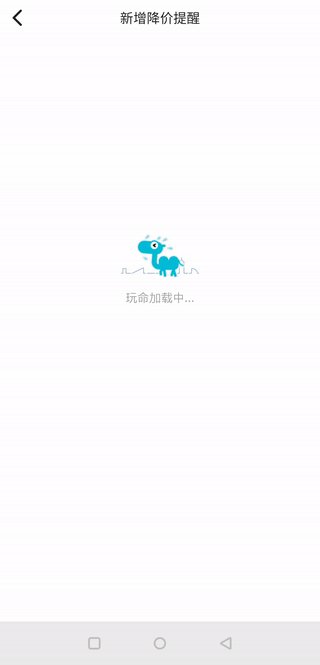
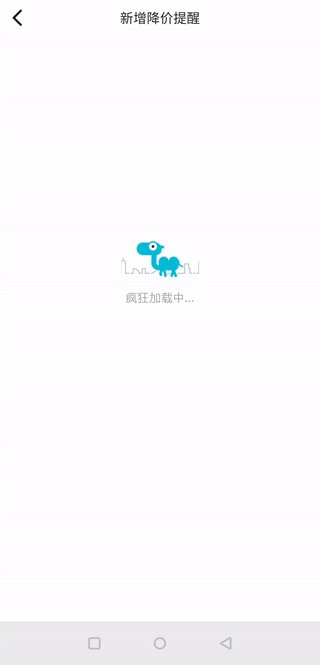
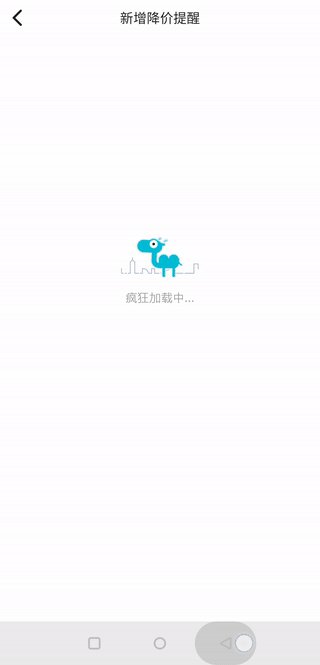
进入一个新的页面,该页面结构单一,可以用空白页面加载动画的形式加载,加载动画位于页面的中心,可以是常规传统的转菊花、转圈圈,也可以结合App品牌形象设计有趣的加载动画。
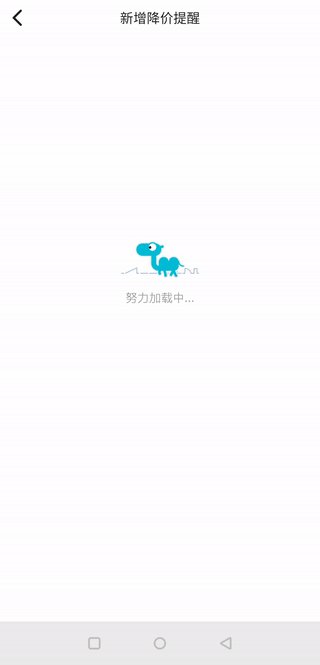
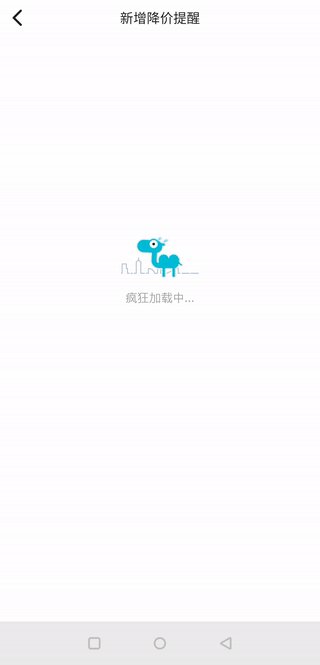
举例:去哪儿的加载动画结合品牌形象骆驼,从悠闲散步到加快小跑再到加速快跑,文案分别映射为:努力加载中、疯狂加载中、玩命加载中。

c 模态加载
页面加载和模态加载这2种反馈模式是近亲,不同的就是页面加载将加载动画嵌在空白页面上,而模态加载则是将加载动画嵌在置于页面上层的模态框上,什么场景用页面加载,什么场景用模态加载,具体情况具体分析,下面的案例就是一种情况。
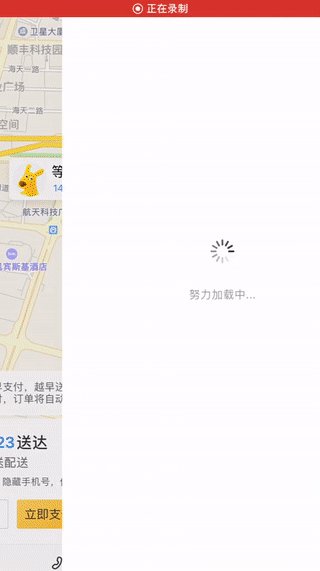
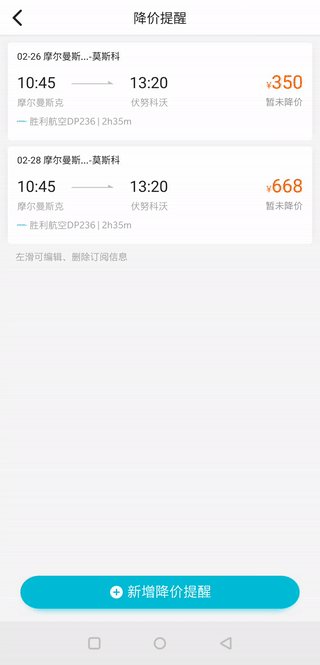
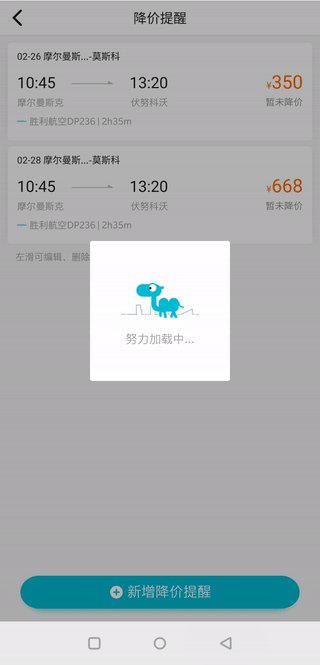
举例:以下案例的前置操作是在『降价提醒页面』点击「新增降价提醒按钮」,进入『新增降价提醒页面』后返回上个页面,这里进入『新增降价提醒页面』用的是“页面加载”方式,在『新增降价提醒页面』还未加载完成就返回上个页面,此时还是用“页面加载”的方式,从一个空白加载页面到另外一个空(yi)白(mo)加(yi)载(yang)的页面,会让用户以为自己没点到返回按钮,是不是返回失败了。所以这里返回上个页面采用“缓存结果+模态加载”的形式。

d 骨架屏
进入一个新页面,该页面内容结构而有规律,可以用骨架屏的形式加载页面。
骨架屏根据页面结构设计一个骨架图,用灰色块代替文字和图片,看起来像骨架支撑了页面,因此这种加载形式可以叫骨架屏。
在页面完全加载完之前,都展示骨架屏,加载完后显示内容。
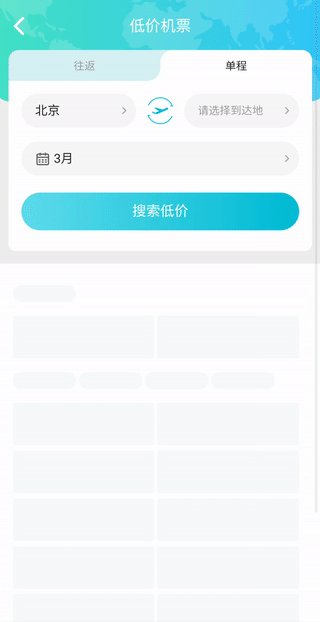
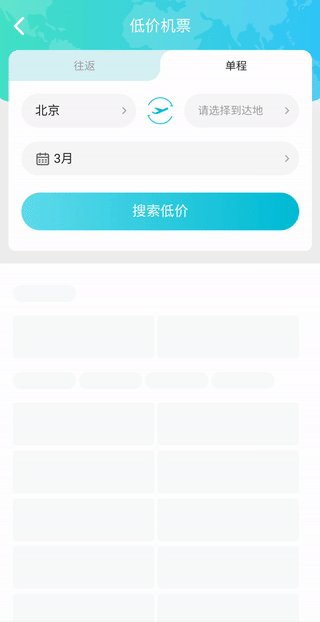
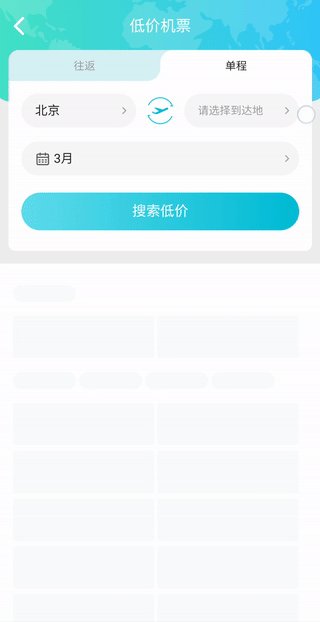
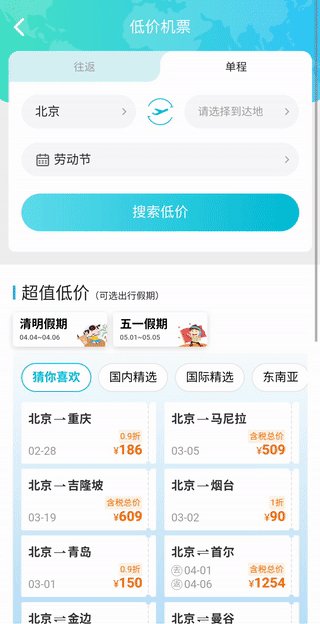
举例:查看去哪儿的低价机票,新页面是较为规整的页面(可以结构化),采用的便是骨架屏的加载方式。

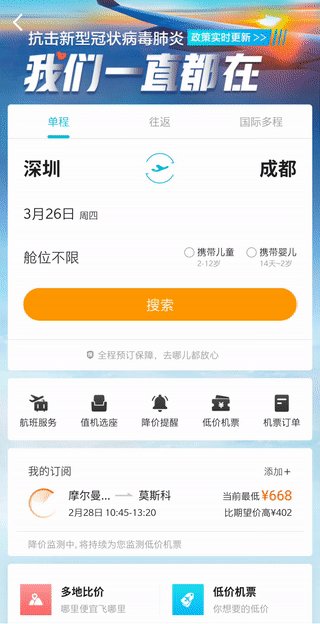
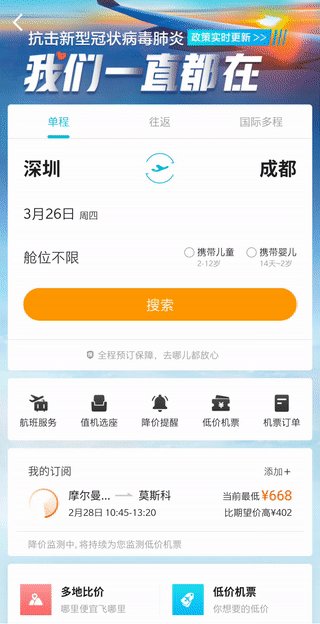
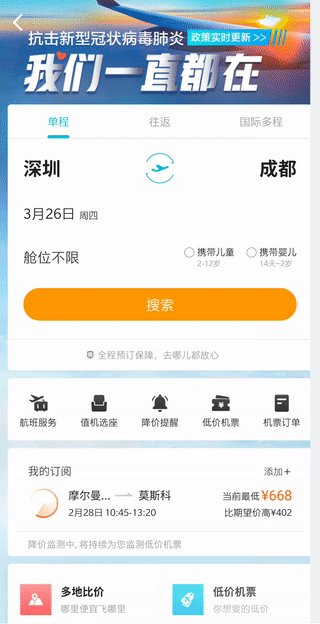
我们看到加载完成后的页面如下:

e 状态切换
除了以上4种过渡加载方式,还有一种“状态切换”方式,前文提到过,“状态切换”多为组件的状态切换,操作过渡最常应用的组件就是按钮,参看案例。
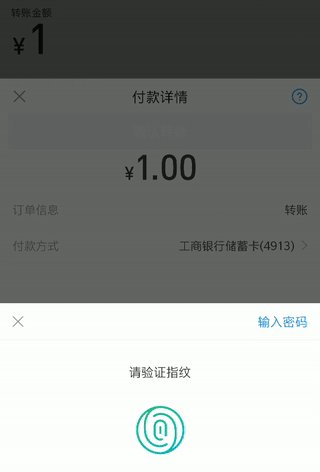
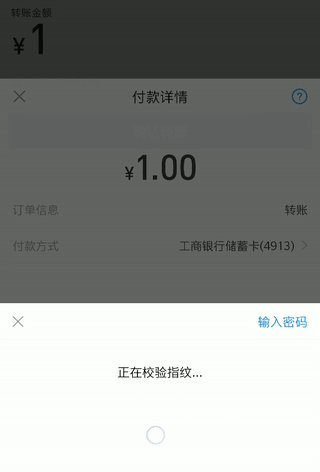
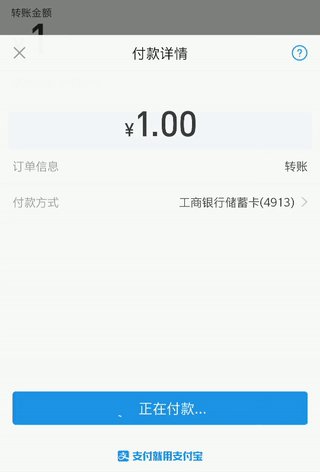
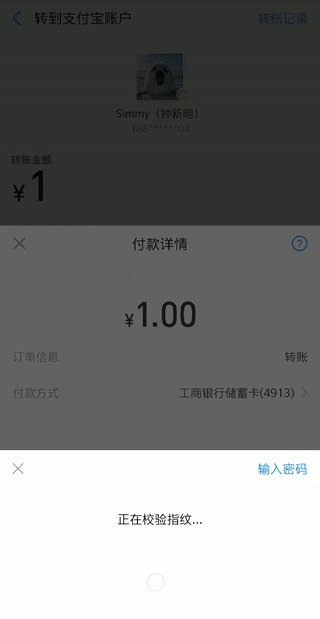
举例1:在支付宝支付付款环节,校验指纹会加载等待一会,校验前“待校验状态”,指纹按下后是“校验中状态”。

指纹校验状态切换如下:

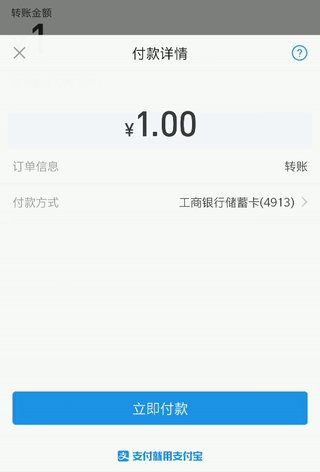
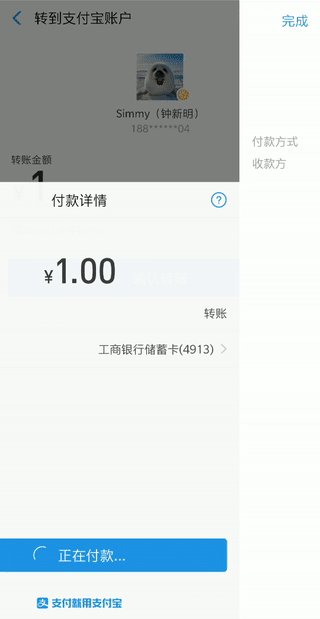
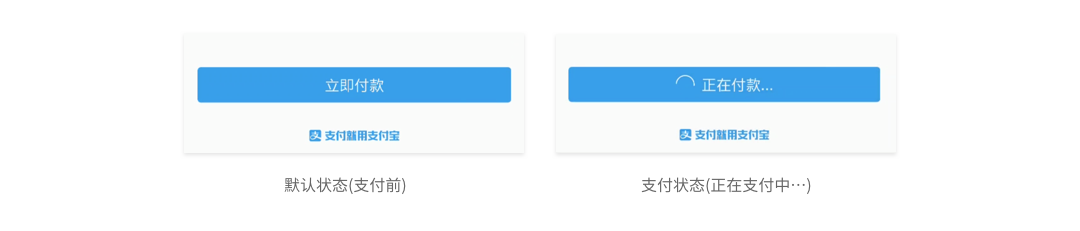
举例2:指纹校验成功后要请求借口完成扣款请求,在请求的过程中发生等待,这里支付按钮便从“默认可点击状态”切换为“支付中状态”进行请求过渡,完成无缝衔接。

支付按钮状态切换如下:

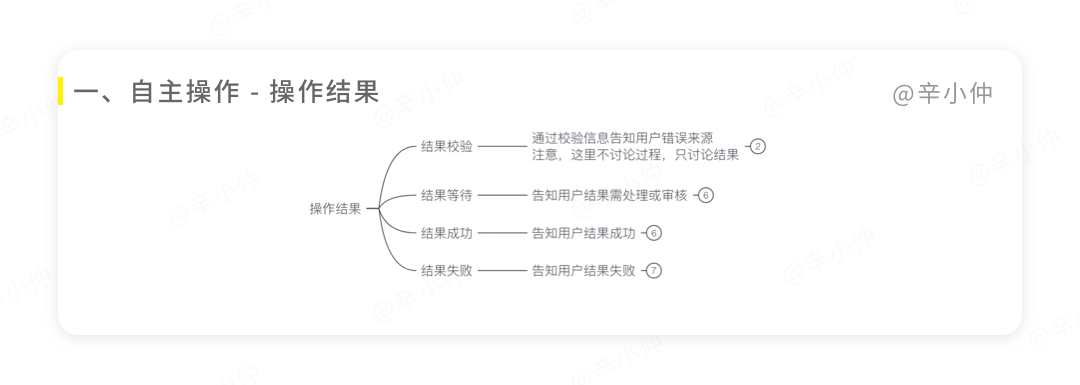
1.3 操作结果
不管是单一操作,还是复杂、流程较长的操作,操作结果的反馈主要覆盖“结果校验”、“结果审核”、“结果成功”、“结果失败”这4个场景。
 1.3.1 结果校验
1.3.1 结果校验
当我们在填写表单时、提交重要资料时、在商城发表自己的购买评论时… …凡是涉及到用户输入和选择的操作,都存在对信息的校验。
校验会有事先拟定好的校验规则,比如必填项不能漏填、上传的文件大小不能超过XM、评论的字数不能超过XXX字等等。
此部分只讨论通过对结果的校验告知用户错误来源,让用户知道为什么出错并进行修正。用户操作成功的反馈将在“3.3结果成功”中讨论。
这里不讨论校验的过程(因校验而产生的等待在“2、操作过渡”中有分析,这里只讨论检验的错误结果)。
a Toast
Toast是常用的信息校验提示方式,因为它打扰程度较低,对出现的时间可以进行调整,一般设定为2~3秒。
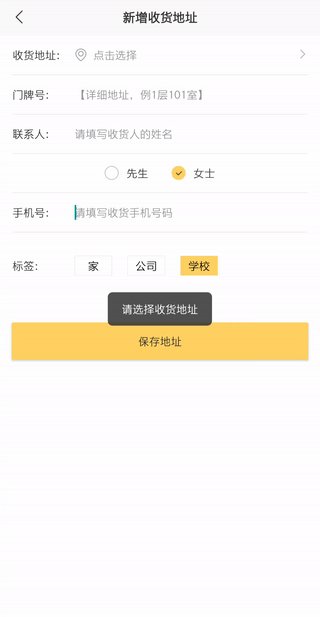
举例:在美团外卖App新增收获地址,不填写内容即提交,Toast提醒错误信息。

b 状态切换
在一些页面中,最终提交按钮默认置灰处理,待用户表单填写完毕或上传完资料后,按钮变为可点击状态,点击按钮提交后再对填写的信息或资料进行校验,组件的状态切换也是对用户的一种反馈提醒。
举例:滴滴金融App,注册流程设置登录密码,提交按钮默认是置灰的,只有输入的内容符合规则了,“确定”按钮才可点击提交。

c 实时校验
实时校验就是对用户输入或选择的内容进行实时校验,输入不符合规则即给出反馈。
举例:参看“3.1、结果校验 – b.状态切换”案例。
1.3.2 结果等待
这种场景并不常见,但实际确实会碰上用户提交操作后需要用户等待一定的时间(短则几个小时,长则几天)才能最终获得最终结果的场景,比如申请商城申请退换货后需要系统审核。
“1.3.2 结果等待”和“1.2 操作过渡”的设计目标均是减缓用户因等待而产生的焦虑,但本质不同,其差异性如下:
- 「操作过渡」是短暂的过渡,用户只需等待短短几秒或几十秒;「结果等待」时间较长,无法采用「操作过渡」的加载方案
- 「操作过渡」等待完成后可以马上进入到下个流程;「结果等待」常出现在流程较长、信息量较大的操作中,「结果等待」出现后即表示现阶段流程的完成
在用户提交资料审核后才能正常使用App的场景中,能避免结果审核尽量避免,因为让用户长时间的等待意味着流失的可能性越大,对于一定要经过审核的流程,一方面要缩短审核的时间,另一方面优化审核的算法,争取能够在最短的时间内容给出结果(失败or成功)。
常见的设计模式为:
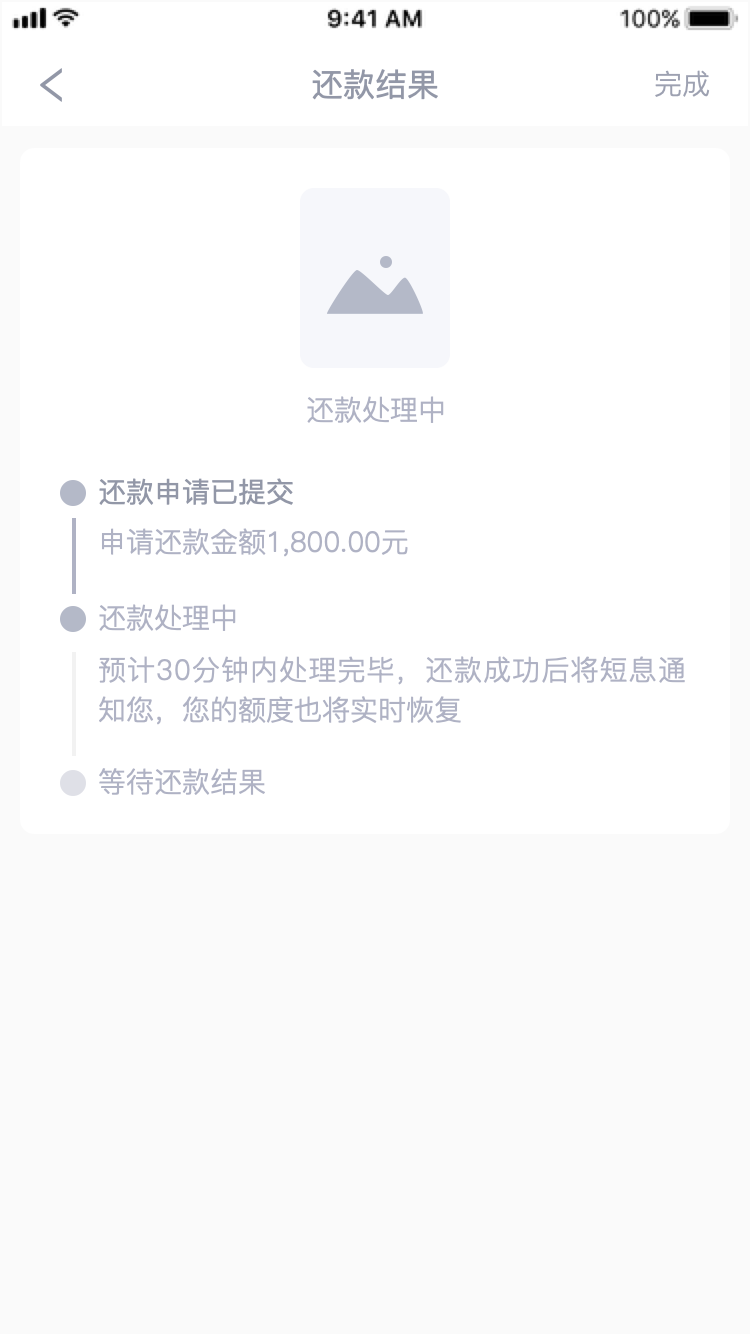
a 结果页
举例:在某App中,用户提交还款申请后,需要等待银行处理后再返回还款成功的结果。

1.3.3 结果成功
我们这里讨论的成功的操作反馈是「有形」的反馈体现,比如你在购物支付订单完成后,有一个专门的支付成功结果页展示。
「无形」的反馈这里不进行讨论,比如你搜索内容,搜索成功后即自动将搜索结果展示出来,而不用再给你一个「有形」的专门提示(比如Toast)告知你搜索成功了。
a Toast
单一操作或整个流程的操作成功结果告知,2~3秒后消失,不干扰用户当前行为。
举例:微信复制一段文字,复制完毕后提示“已复制”(Android系统)。

b Snackbar
Snackbar和Toast差异之一是Snackbar上可以进行其他操作。
根据需要选择使用Toast或Snackbar。
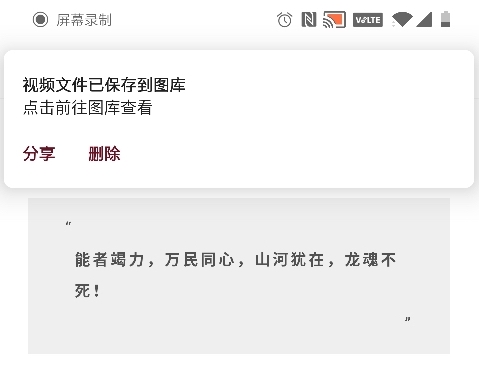
举例:用安卓手机录屏完成后弹出Snackbar提示,在Snackbar上我可以进行分享或删除操作,若不进行操作几秒后(大概4s?)就自动消失。(不得不说比IOS的录屏好用,录屏的时候经常录废,IOS删除录屏我要到相册里面删除,Andorid我直接在Snackbar上删除就行了,方便多了)

c 结果页
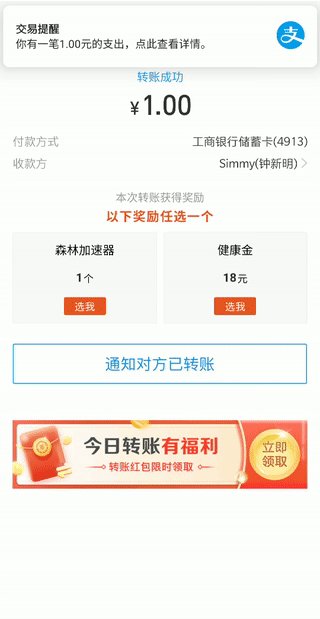
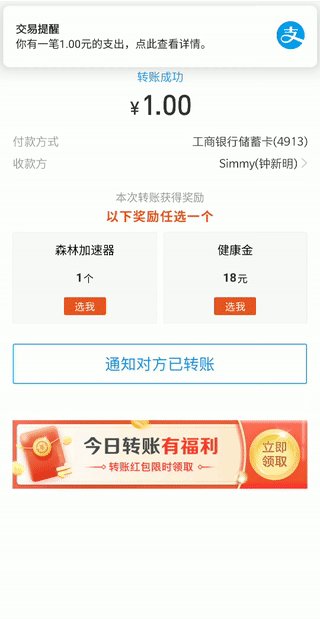
对于包含重要信息、多步骤的长流程,最终操作成功用一个结果页较为合适,结果页的优点是可以最大面积的呈现其他内容或其他操作。
举例:支付宝转账成功。

d 弹窗
弹窗的打扰较强,当有重要信息需要用户停留查看时可用弹窗。
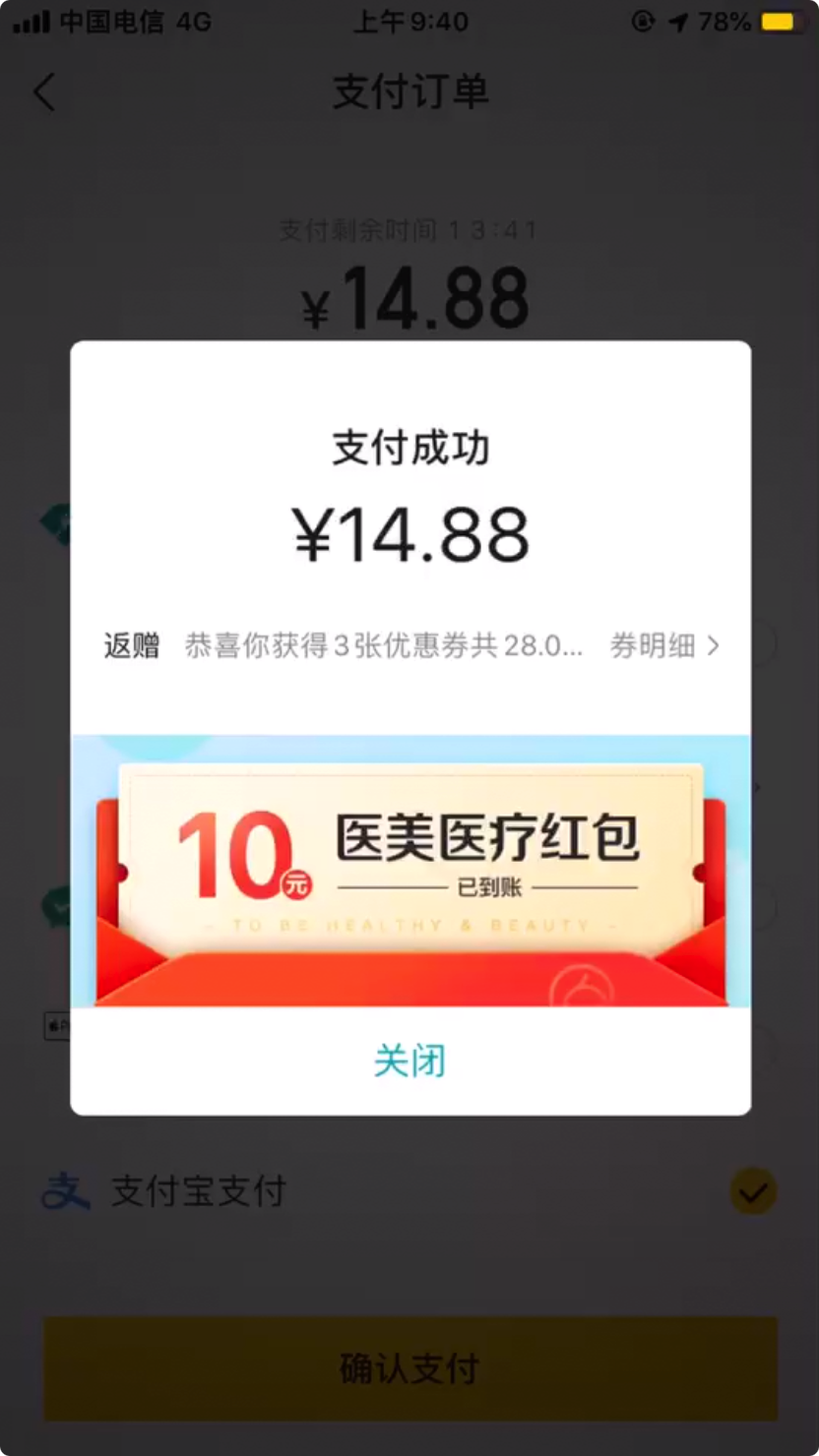
举例:美团App支付成功后弹窗告知支付成功,同时弹窗附加了赠券信息。

e 状态切换
能在当前页面通过状态切换告知用户操作成功,那就最好不过了。
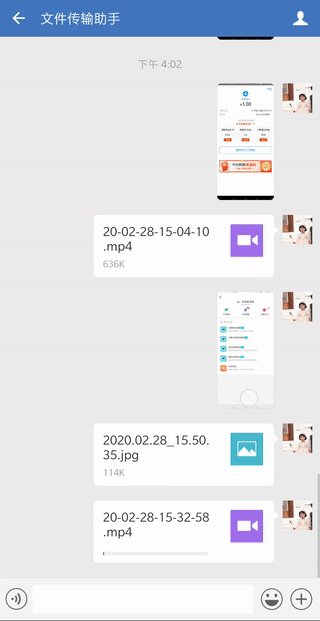
举例:在企业微信传输文件给对方,点击发送后,状态从“发送中…”切换为“发送成功”。

f 动画
以动画的形式表示操作成功。
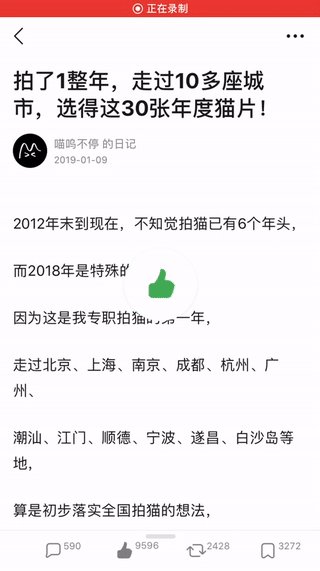
举例1:豆瓣App文章点赞成功。

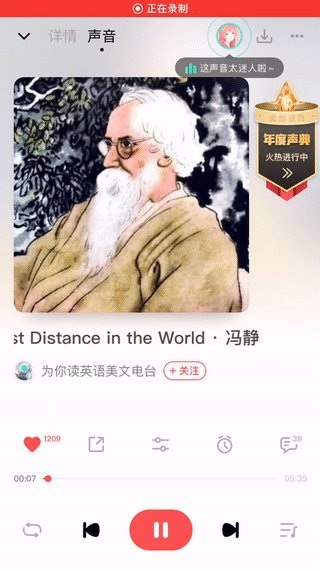
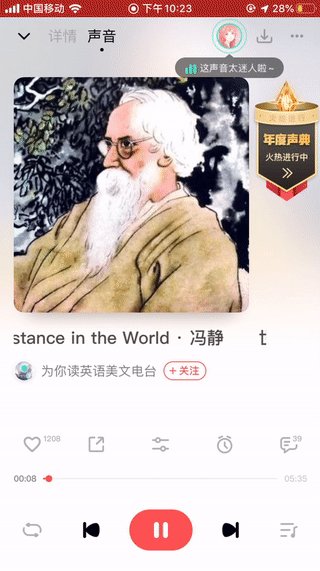
举例2:荔枝App音频点赞成功。

1.3.4 结果失败
在3.1我们讨论了若用户提交的信息有误,需要对错误结果进行反馈提示。
3.1描述的场景针对校验的场景,3.4结果失败我们讨论一些因为异常场景或其他原因所导致的失败场景,异常状态包含网络异常、流量告警、服务器异常、加载失败、空状态、内容重建等。
更多阅读:《关于异常状态的设计总结》
结果失败的反馈模式常见的有以下几种:
a 缺省页
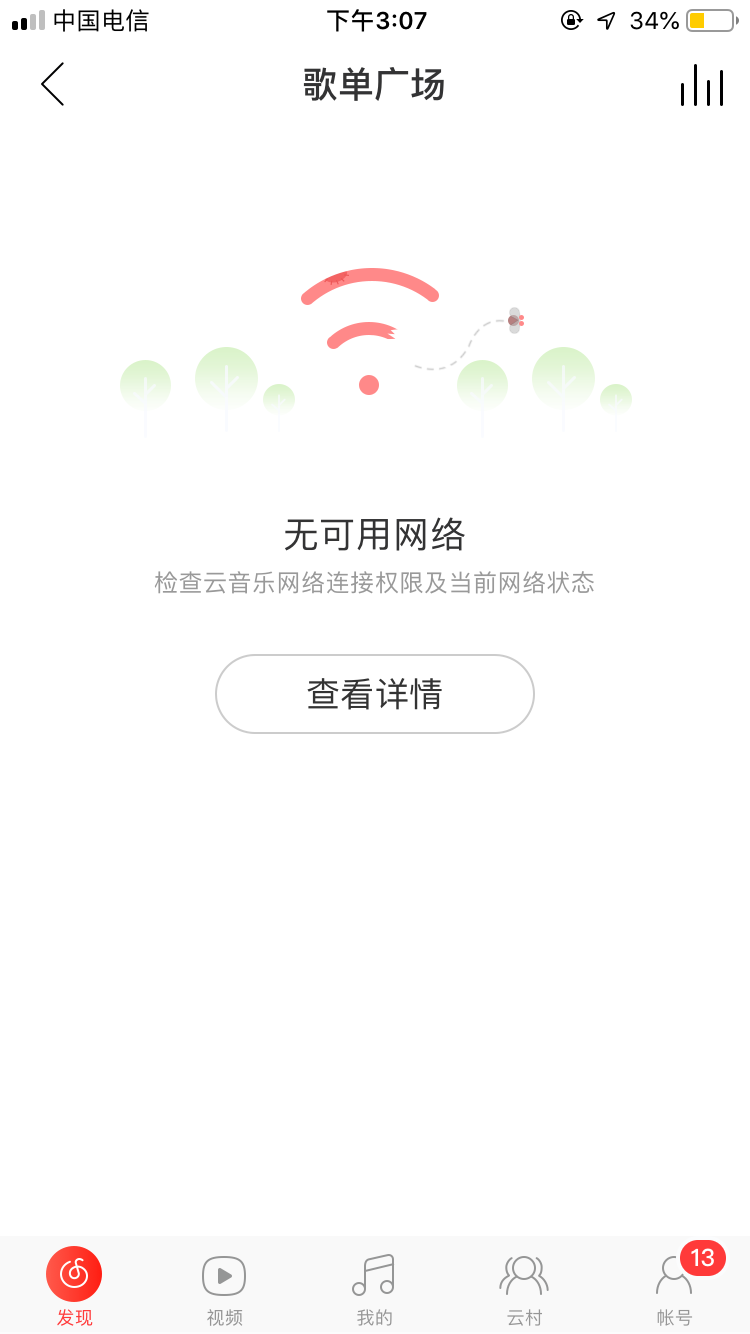
当用户操作进入App新的页面时,常以缺省页的形式提醒用户当前网络异常、服务器异常或状态为空。
举例:比如网易云音乐在无网络连接下,进入新页面时,缺省页以简单的文案告知当前无网络,通过点击查看详情告知用户解决方案以及引导如何解决问题。

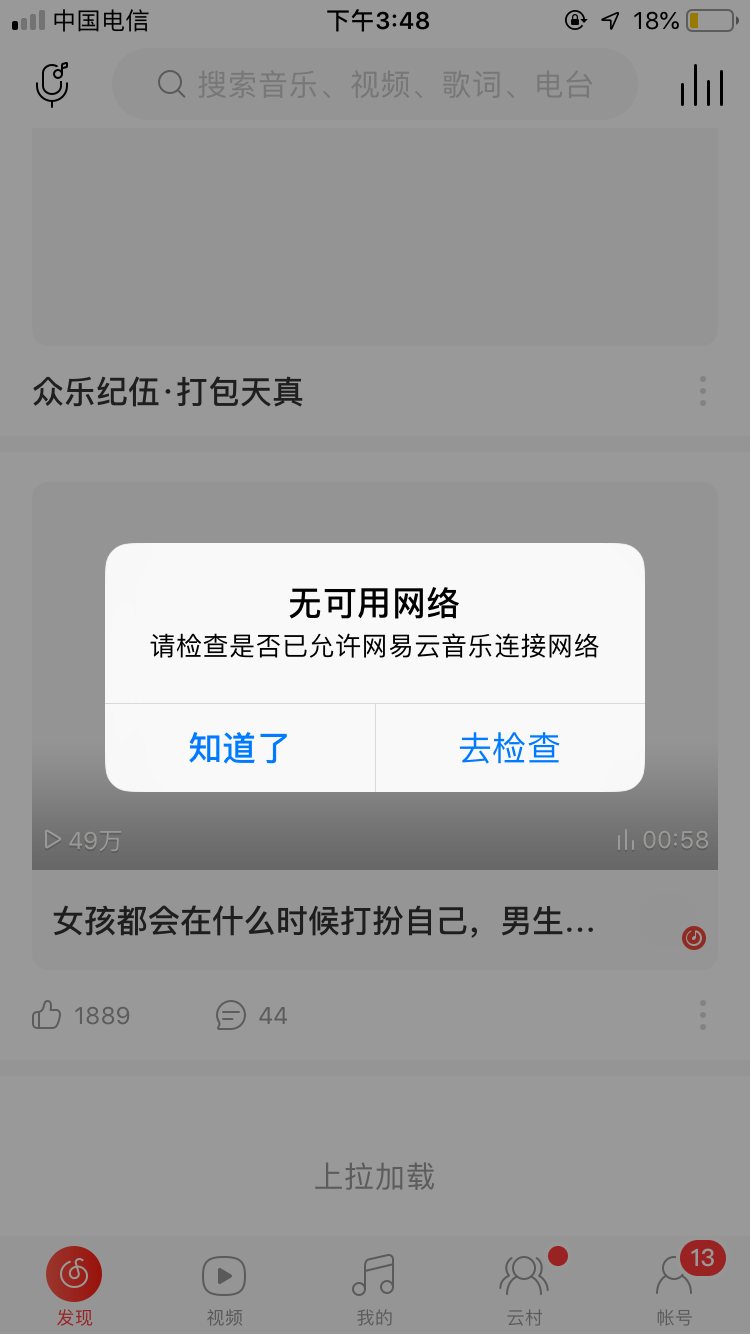
b 弹窗
用户在当前页面进行点击操作时,比如上拉加载页面、下拉刷新页面,点赞、关注等操作时,操作失败时常以弹窗或Toast的形式提示用户,同时告知原因并给出解决方案。
举例:网易云音乐,网络异常情况下下拉刷新或上拉加载页面均进行对话框提示,并引导用户检查网络权限设置。

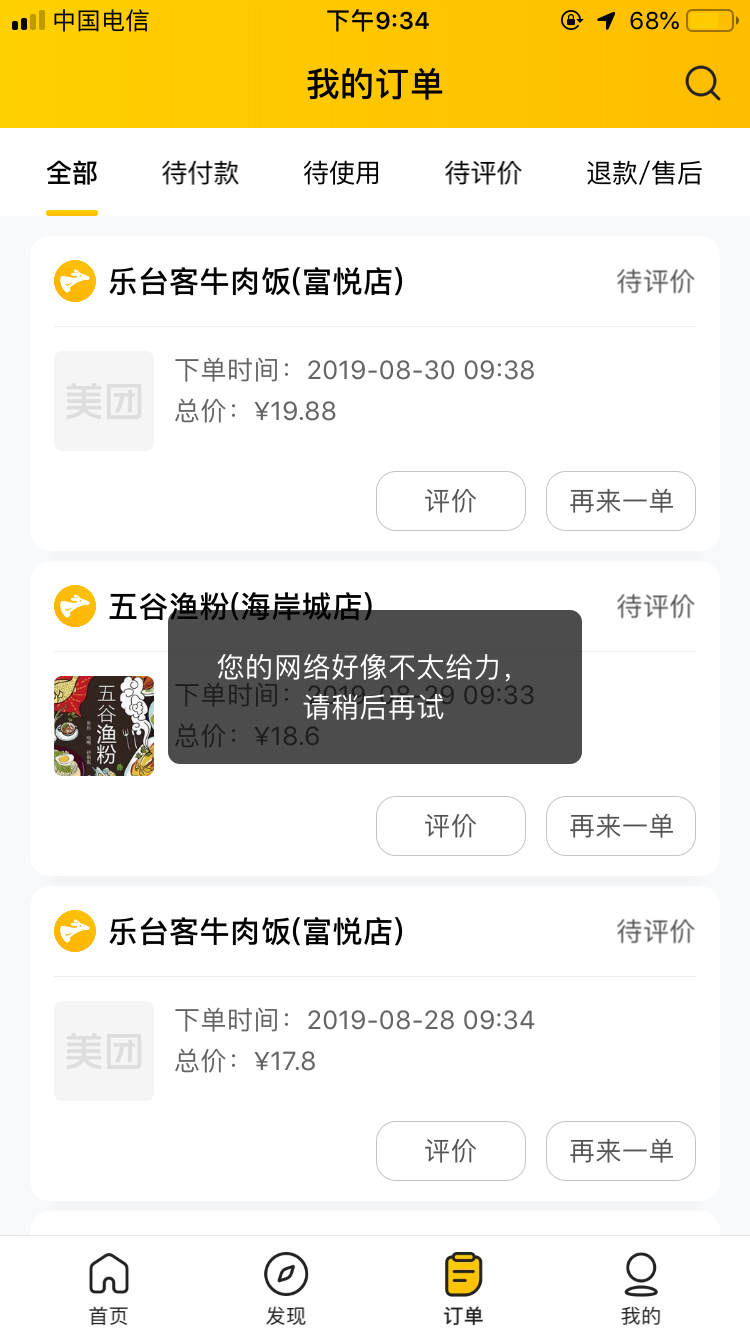
c Toast
举例:无网络连接环境下,在我的订单页面进行评价操作,会进行Toast提示。

d 结果页
对于包含重要信息、多步骤的长流程,最终操作成功用一个结果页较为合适,对应失败结果也是设计为结果页(一致性原则)。
举例:在某App中,用户因扣款账户余额不足导致还款失败,还款列表记录了还款失败的记录,进入详情页可看到还款失败结果页。

e 状态切换
能在当前页面通过状态切换告知用户操作失败,那就选择该种方式。
举例:微信消息发送失败,发送内容的左边有一个“红色感叹号”的实心图标,意味着该消息发送失败。

f Snackbar
前面介绍过,Snackbar除了信息告知还可以附带操作入口。
举例:同上案例,(Android系统)微信聊天消息发送失败的同时收到Snackbar反馈,在Snackbar上可以忽略也可以进行重新发送操作。
2. 被动接收反馈信息
用户被动接收反馈信息主要由他人或系统触发,场景有:
- 他人发送消息给我,比如微信有人给我发文字、语音、红包或文件等,社交App常有的场景
- 系统主动给用户推送消息,比如功能更新、功能重建、系统公告、条款更新、消息动态更新等,一般App中都会出现该场景

常见的反馈模式有通告栏、红点、标签等:
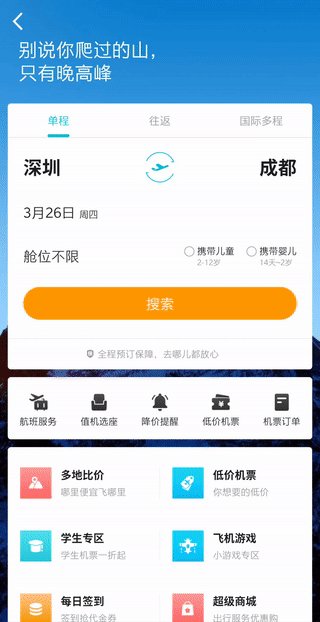
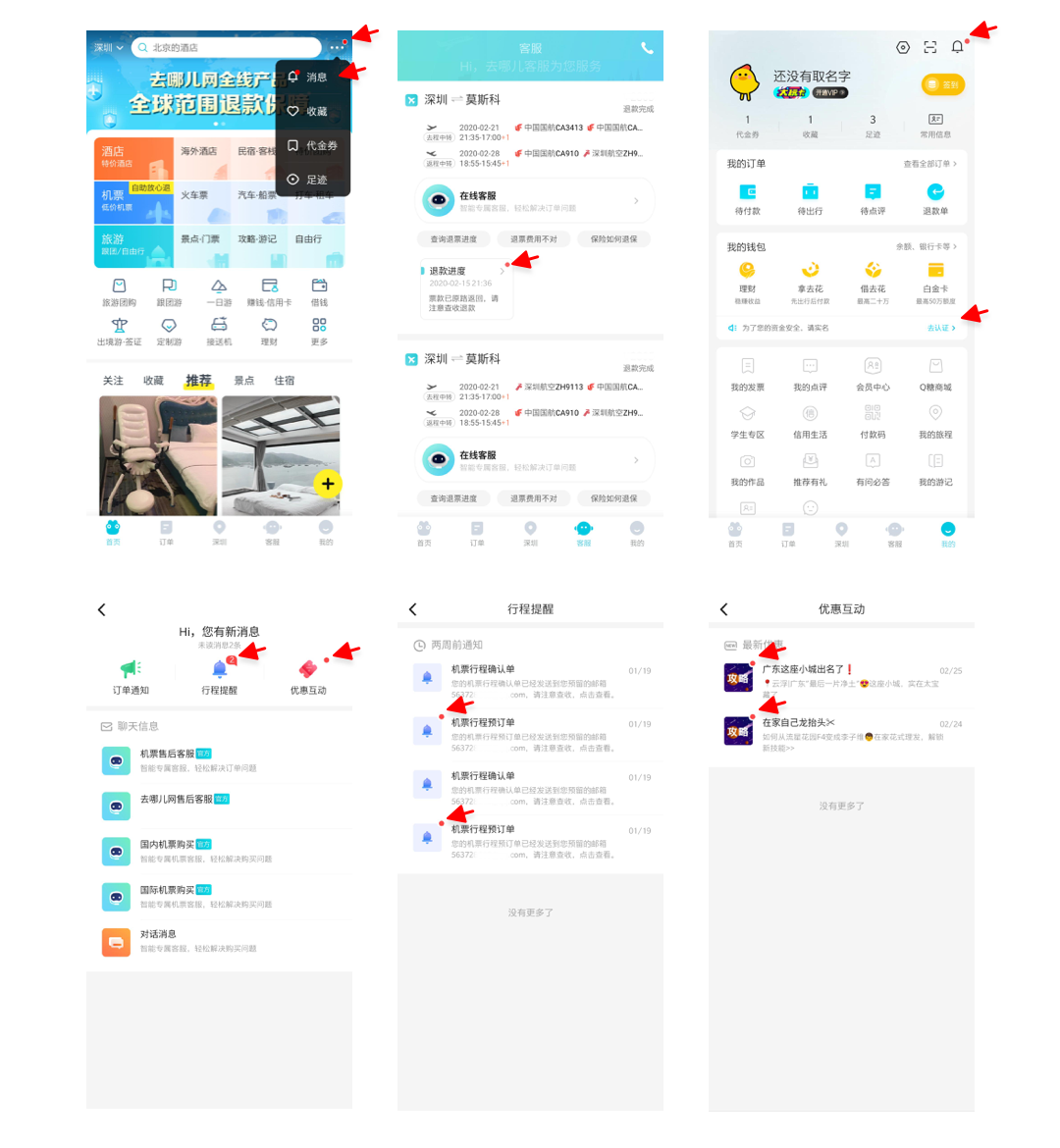
举例:去哪儿的机票退款进度更新、系统通知更新采用红点的形式告知我,要实名认证则以通告栏的形式提醒我。
如下用箭头标出的地方:

三、反馈设计原则
通过以上实际案例的分析,我们对App中反馈场景对应的设计目标和设计模式更加了然于心,当然,以上反馈模式包含但不限于,相应的反馈场景不除外有更好的反馈模式。
这不是一份标准答案,反馈模式只是一种外在表现形式,只要能够达到反馈目标,也可以选择更优方案。
案例中提到的反馈模式都是基于App内部的,除了App内部的反馈模式,还应该考虑到App外部的反馈模式,比如:短信、手机通知、邮件、微信公众号等,这里不详细展开。
最后,一起看下我们在进行反馈设计时需要遵循一些设计原则。
1. 反馈响应及时
反馈结果应及时告知用户,试想用户付完款后没有付款成功的反馈,用户心里该多着急。
2. 反馈避免打扰
采用的反馈模式尽可能将对用户当前操作的打扰程度降到最低,比如对于用户容易频繁填错信息的界面,一方面要考虑如何降低用户的出错率,另一方面用户出错后不采用打扰程度最高的弹窗而是采用轻量提示Toast。
3. 反馈模式合理
虽然我们在设计反馈时会考虑避免打扰用户,但在对应的场景应选择最合理的反馈模式,比如用户的危险操作用打扰程度较高的弹窗,因为弹窗对用户的警示性会更强,用Toast的话用户反而会不重视。
End
通过对反馈场景和设计原则的梳理,结合实际案例,我对反馈模式的应用有了更深的理解。
你呢?
作者:辛小仲;一名正在成长的交互设计师,公众号:辛小仲。
本文由 @辛小仲 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益