如何使用弹框,让它弹得「有理有据」?
上文为大家介绍了平台规范中的弹框类型,那么我们又该如何判断在哪些场景中需要用弹框?需要的话又需要哪种类型的弹框?针对这些疑问,笔者将展开进一步分析。

上一期我们讲解了平台规范中模态、非模态框的类型以及它们的使用方法。可回顾:《掌握“弹窗”设计规范,打造优质用户体验》。
可知道了平台规范中的弹框类型之后,你小小的脑袋瓜里有了大大的问号:了解得越全面,反而无从抉择了…这下该怎么办?
所以这一期我们来讲一下弹框的正确打开方式。最重要的还是,在每一次控件进阶专题中,我们都要学会透过表面,探索它们背后值得我们学习的设计策略。
一、你确定你需要这个弹框吗?
在讲解如何正确使用弹框之前,我想让你先思考一个问题:你真的需要这个弹框吗?
有时候当我们知道了一个控件为什么被定义出来,我们就会掉进惯性思维的陷阱当中。比如我们知道了弹框一般用于承载拓展、提示和反馈信息,我们总是会在这些场景下,不假思索地使用它。
但实际上,弹框的使用场景其实是很值得推敲的。在带大家了解弹框的“How(怎么用)”、“What(用什么)”之前,我们应该先明确“Why(为什么用)”。
先说一说产品层面的“Why”吧。
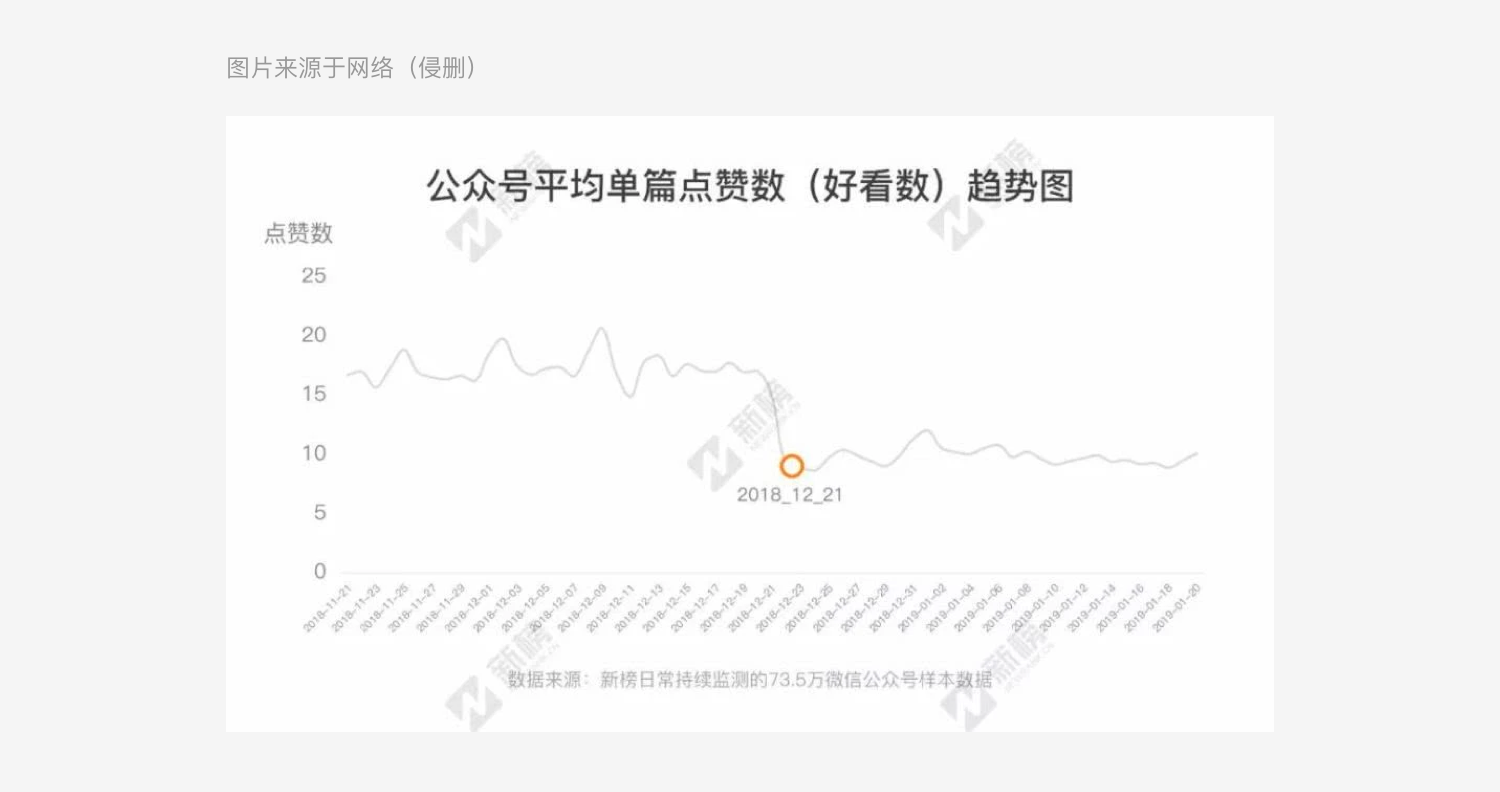
说到微信“好看”功能,喜欢阅读公众号的朋友一定不会陌生(现已根据战略将“好看”改为了“在看”)。“好看”功能的诞生初衷是微信为了突破公众号阅读量下降的瓶颈,让优质内容依靠阅读者自身社交体系,扩散给更多的用户。
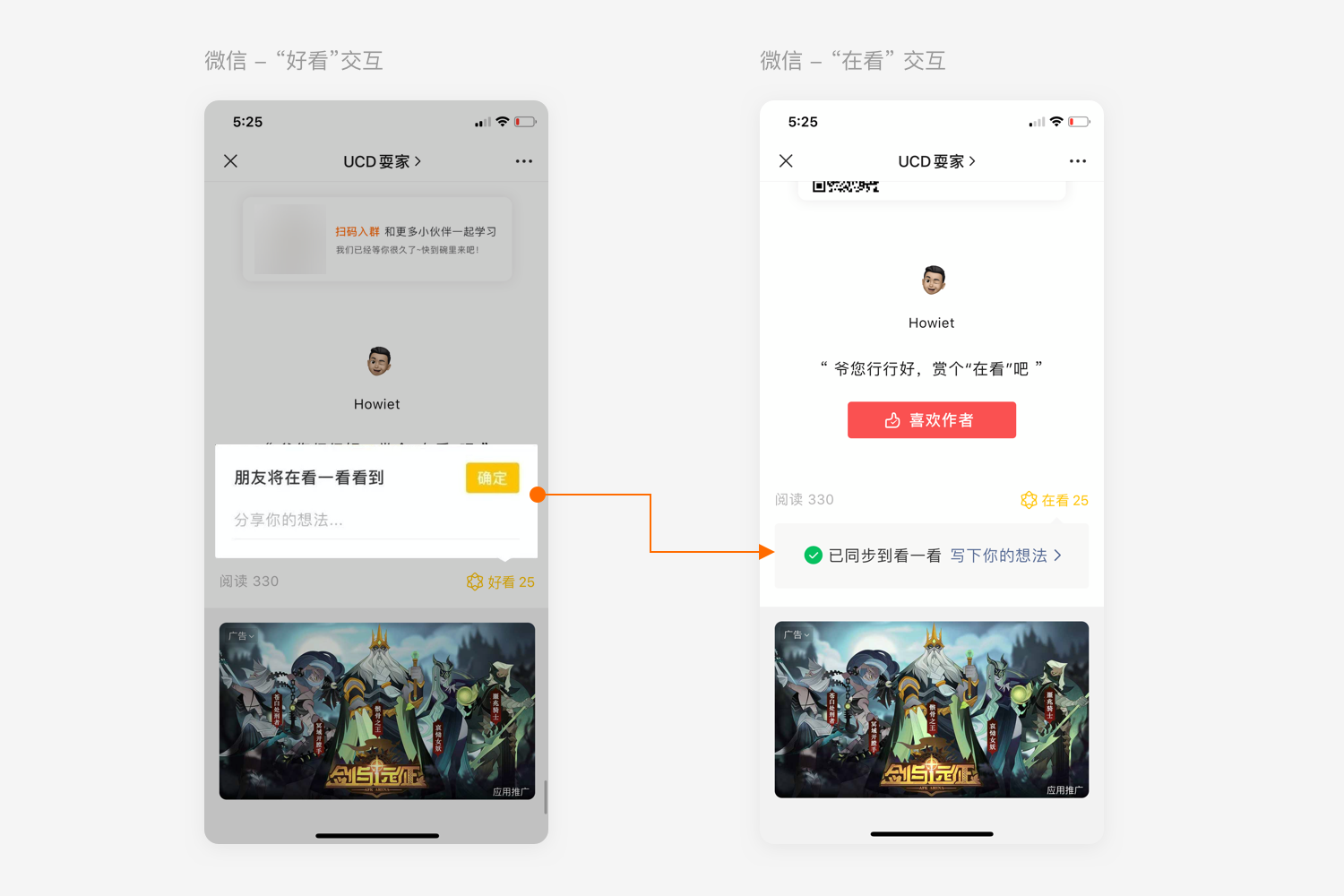
最初微信刚推出公众号“好看”功能时,用户点击“好看”后,会弹出一个 Popovers ,引导用户记录下想法,并分享至“看一看”。其好友通过“看一看”这个公共区域,可以了解到最近有哪些不错的公众号内容。该功能既可以让用户以文会友加深粘性,又可以依赖用户主动分享的意愿,给公众号输入更多的流量。
一开始出于新鲜感,“好看”功能吸引了许多用户使用。但后来愿意点击“好看”的用户越来越少,其中当然有许多因素,但微信团队认为:点击“好看”之后弹出让用户记录想法的 Povpovers 增加了用户的行为路径长度,并且给一些不愿意记录想法的用户带来了行为负担,导致越来越多的读者不愿意再点击“好看”。

于是这个 Popovers 成为了一个和产品目标格格不入的控件。在微信后续的迭代中,终于还是在保留“写想法”的功能基础上,替换了这个气泡框。

但产品层面可能更多是PM去考虑的问题。那对于设计师,我们说一说交互层面。
我们前面说到,弹框的作用之一就是给用户带来行为反馈,反馈有利于搭建用户使用产品过程中的信心。但即便是为了不干扰到用户,将反馈机制尽量以非模态框的形式呈现,依然会增加用户认知成本,因为人类认知模型都是从学习到理解再到习惯。
所以在我们设计反馈机制时,有时候可以跳出“使用弹框”的设定,“弹框”仅仅是人类五感中“视觉”这一个层面,我们还可以通过“听觉”和“触觉”来传递用户反馈。
例如现在有许多APP在用户发生文本框输入错误时,会采用文本框晃动+设备震动等触觉反馈。这些交互反馈的含义已经让用户形成思维习惯,在不用阅读理解文字信息的情况下也知道这是一种错误提示。并且可以让产品交互变得更加生动。
所以当你发现你的产品设计中,真的已经有很多弹框的时候,记得问一问自己:我真的需要这个弹框吗?已经没有更好的替代方案了吗?
二、确定要用模态框吗?
解决了“Why(为什么用)”的问题之后,如果你确定当前流程真的需要用到弹框,我们就要来探究“How(怎么用)”的问题了。
上一期文章我们讲到:模态框比非模态框更容易打断用户心流,所以如果不是关系到危险操作,我们应该尽量选择更轻量的非模态框。但凭借我多年使用产品的经验,发现并非模态框的运用场景就一定是承载危险信息,所以如果以这个标准去判断应该选择哪一类弹框,稍微有些以偏概全了。
那么我们该如何在模态框与非模态框之间做选择呢?我总结了一个分析手法。
我调研了许多应用的弹框,发现选择使用模态框还是非模态框可以由以下三个维度依次进行判断:
1. 是否含有交互类操作
因为非模态框时间短、会自动消失的特质,让它在大多数时候都是被用于承载用户操作的反馈提示,例如“收藏成功”、“提交成功”等,而无法包含操作项(SnakeBars 除外)。所以“是否含有交互类操作”成为了影响决策的第一维度。
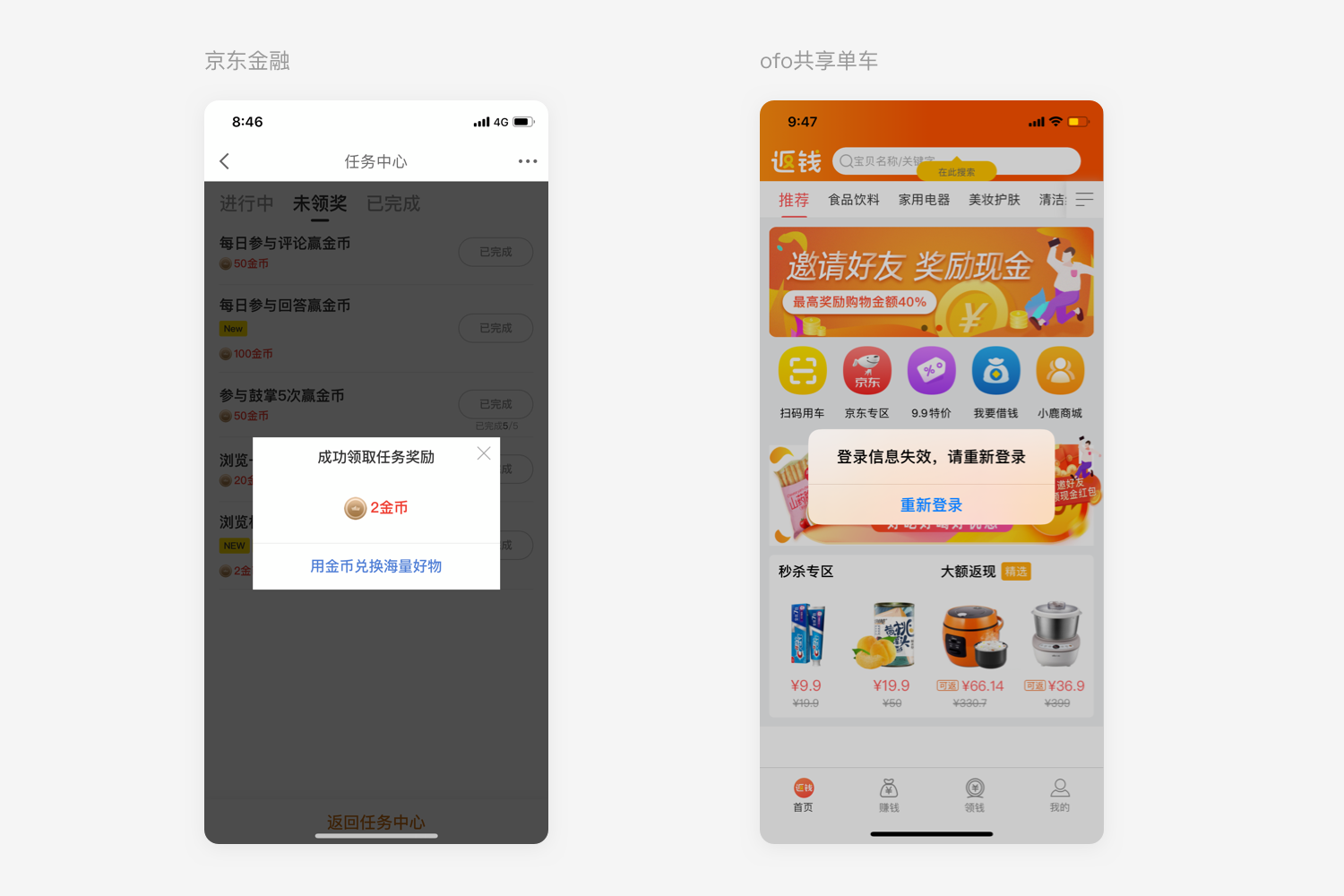
当你的弹框中包含交互操作项,用户通过点击这个操作项会引发下一步交互(如:删除、提交、跳转页面等),那不用犹豫,直接上模态框吧。

那如果弹框中不包含交互类操作,是否就能直接用非模态框呢?那得看接下来的第二个维度。
2. 是否有较高的重要级别
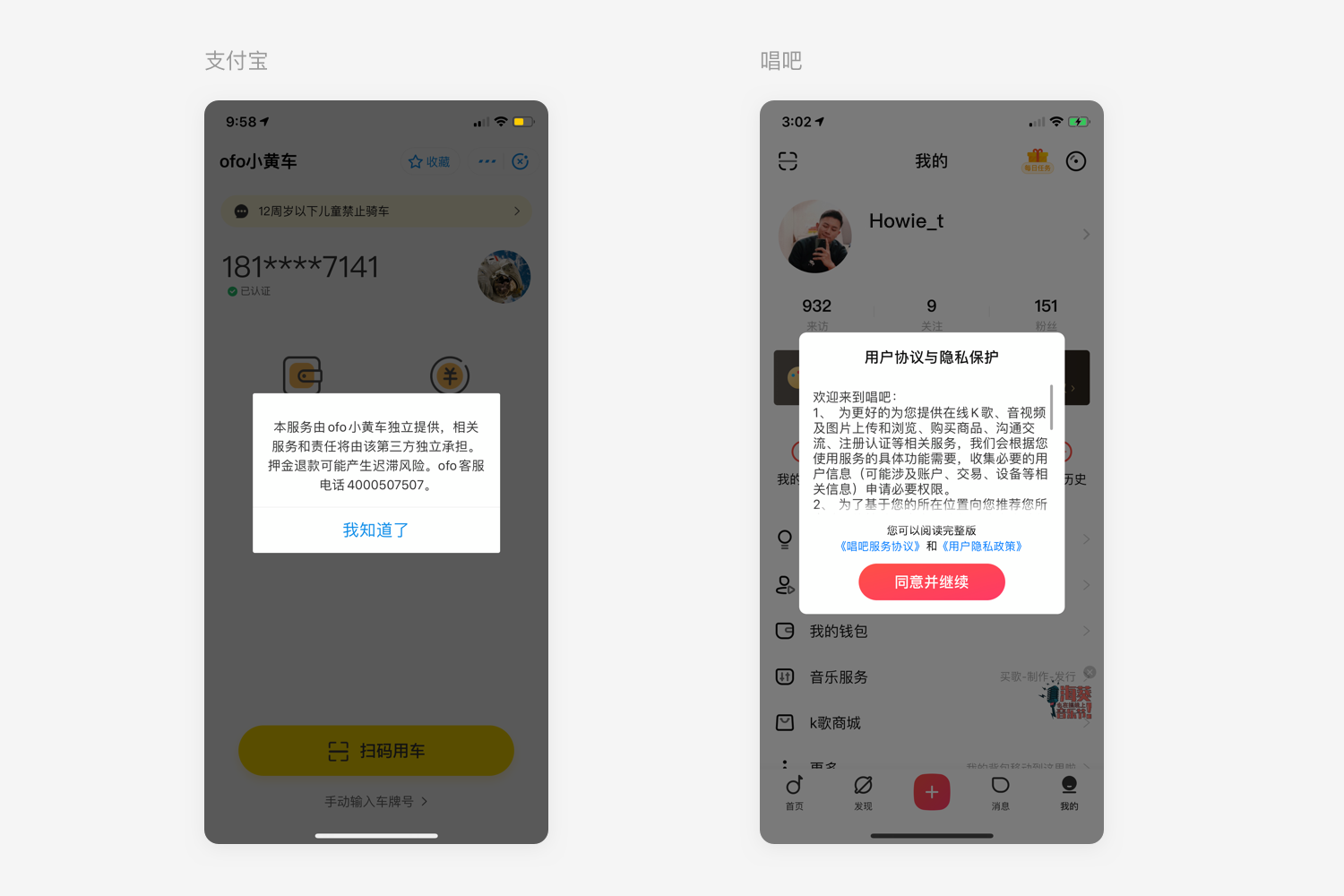
正是因为模态框必需由用户手动关闭的原因,往往可以用于承载重要信息,获取用户注意力。所以就算弹框中并不包含交互操作项,但因为提示内容非常重要(如:隐私协议、危险操作信息、版本更新信息等),也应该使用模态框来呈现。

3. 是否包含大量文字
能走到第三维度的弹框,一定是既不需要交互操作,也不太重要的弹框了。那逼迫着我们迈出最后一步来决定是否使用模态框的判断条件,就是简单粗暴的“文字量”了。
由非模态框在平台规范中的定义就可以看出,Toast的最长时间业界定义为3.5秒,太长的文本信息用户根本无法完成阅读。即便是可以停留4-10秒的SnakeBars ,Material Design 也明确告诉了设计者,请不要在 SnakeBars 中放置过长的文本内容。
如果以上三个维度我们的答案都是“否”,那请用非模态框吧,大多数情况下都不会有错的。
三、你到底该用哪一个弹框?
选定了是使用模态框与非模态框之后,你终于可以思考“What(用什么)”了。
1. 模态框是用“Alert”还是“Action Sheet”
对于模态框,最容易产生纠结的主要是 Alert 与 Action Sheet 。在抉择具体使用哪一个控件之前,只需要弄明白它们的两大区别即可:
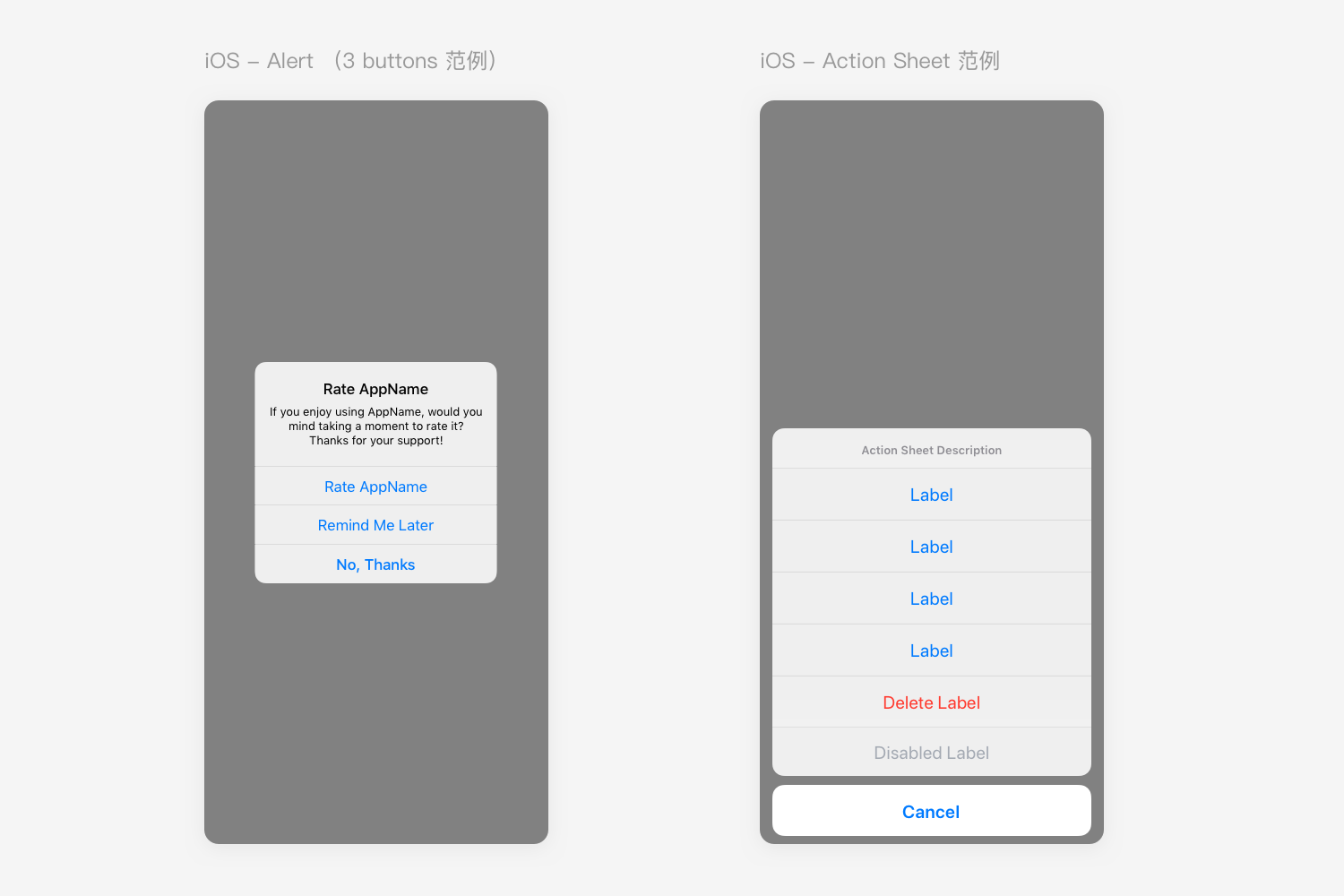
- 操作项数量区别:iOS人机交互规范规定,为了避免 Alert 选项溢出可视区域,让用户产生滑动行为,应最多承载三个选项,但 Action Sheet 可以承载更多;
- 位置区别:Alert 出现在屏幕中心,但 Action Sheet 由屏幕底部向上滑出。
对于操作项数量区别,很容易理解。多余三个操作项的模态框,我们理应使用更符合操作体验的 Action Sheet。

但对于位置区别,我们该如何加以运用呢?
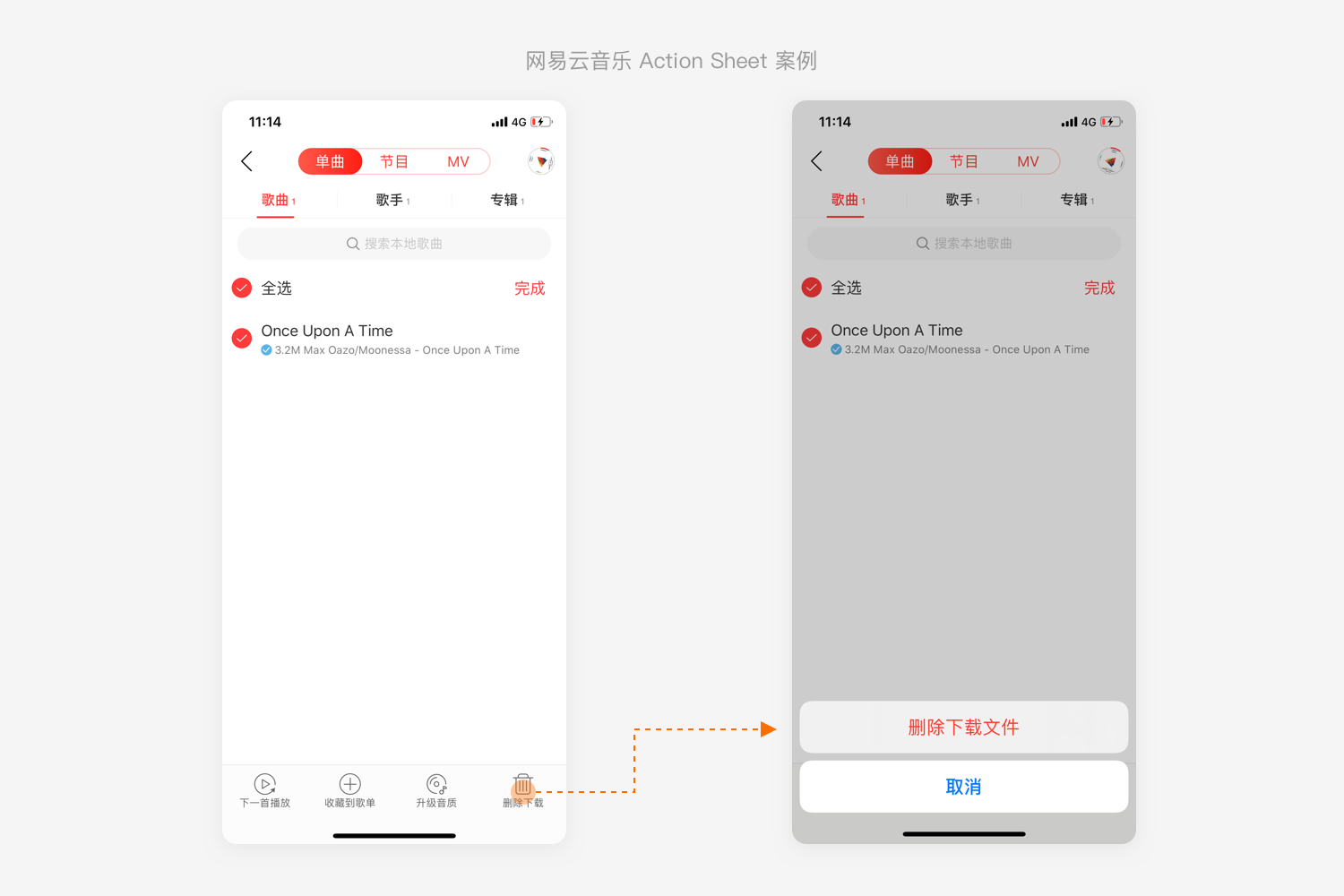
来看看网易云音乐的案例。当用户在批量删除已下载音乐时,用户点击了底部的“删除下载”按钮,会弹出以 Action Sheet 形式出现的确认删除框。

你可能产生疑问:这个确认删除框包含的操作项数量小于三个,但为什么网易云音乐不使用 Alert 呢?
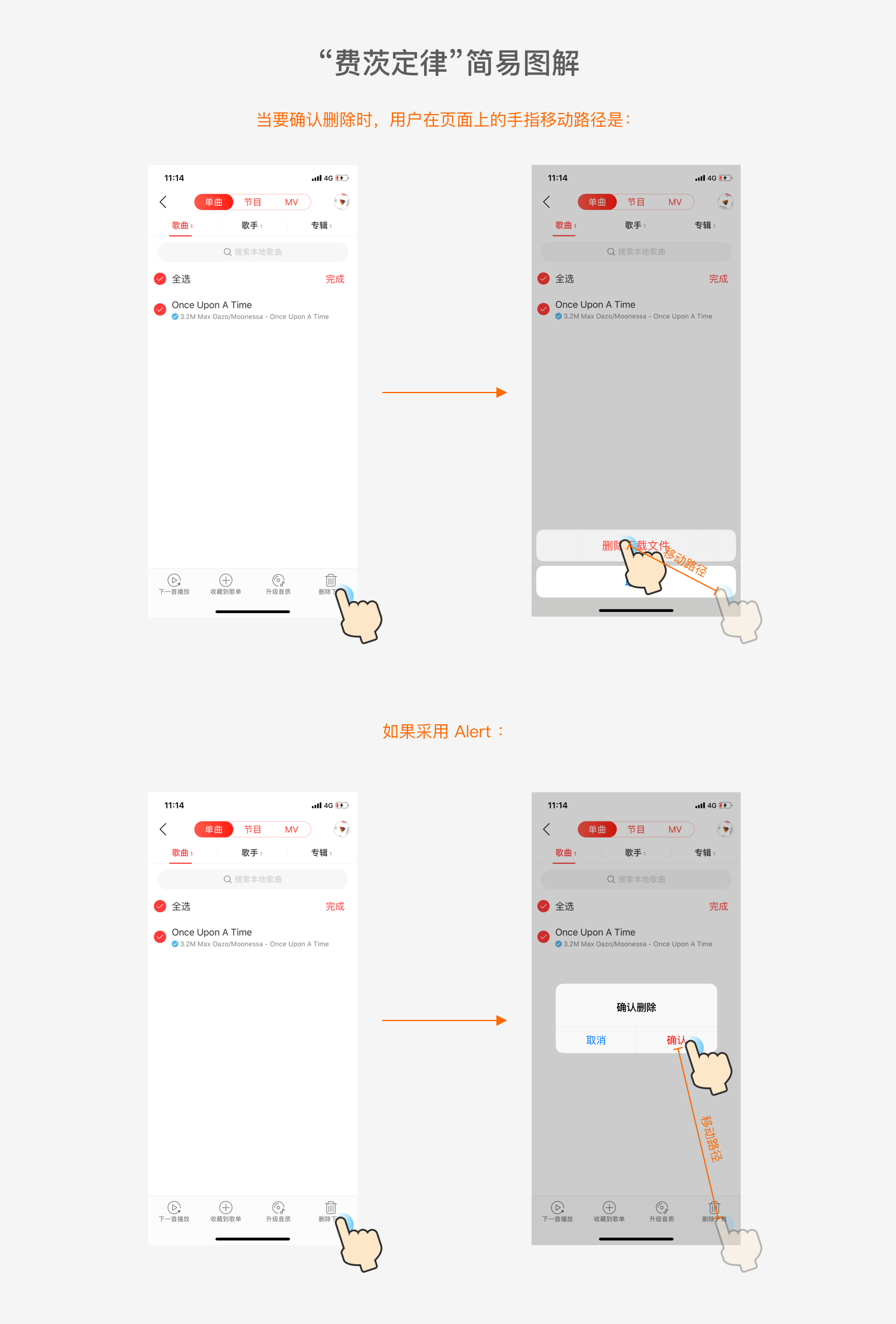
这是一个非常典型的费茨定律案例(篇幅原因,费茨定律在以后的文章中再详解,有兴趣可以先自行查阅资料。费茨定律其中一条定律法则是:当目标大小一定时,起点离目标中心的距离越近,所花费的时间越短;距离越远,所花时间越长。)

通过 Alert 与 Action Sheet 的出现位置,结合费茨定律,我们可以设计出更符合用户体验的设计。
2. 非模态框是用“Toast”还是“SnakeBars”
SnakeBars 当初由 Material Design 创造出来,就是为了解决用户无法在非模态框中进行交互操作的问题。所以选择它们的手法不言而喻。但 SnakeBars 在 iOS 端被运用的次数确实太少了,很多时候容易被设计者以相对轻量的模态 Popovers 取代。
所以我认为非模态框的选择相对自由,只是考虑到产品的统一性,需要在设计规范中将非模态框的样式、弹出位置等信息定义清楚,以免在类似场景中出现不同的弹框样式,容易让用户产生疑惑。
四、当然,你也可以让弹框更加情感化
平台规范下的弹框大多不会考虑情感化设计,因为系统原生的控件可能被任何应用在任何场景下调用。冷冰冰的弹框往往只是单纯为了引导用户操作、给予用户反馈,频率过高就容易让用户厌烦。
所以许多应用开始对死板的弹框进行情感化改良。

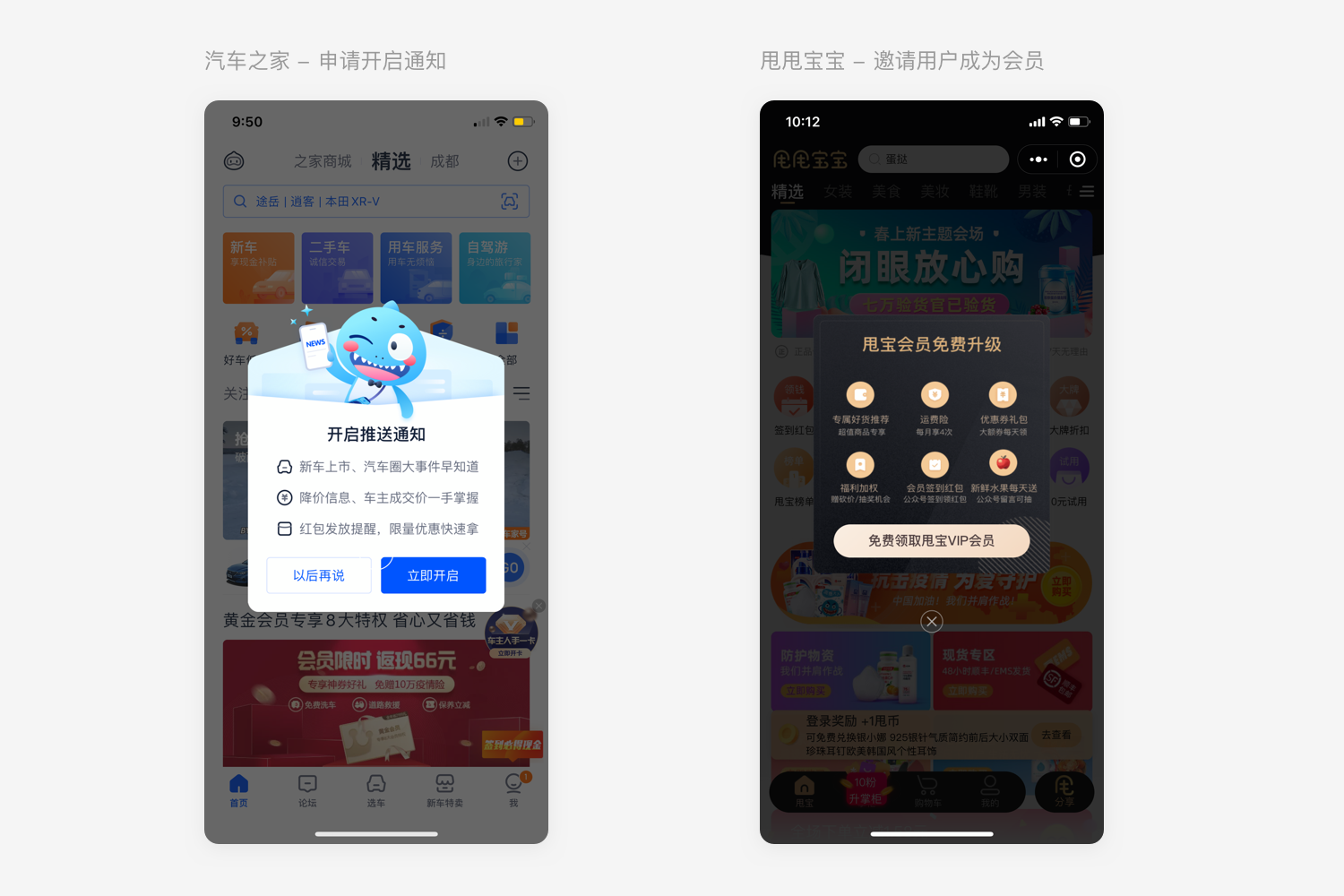
情感化弹框一般会出现在可能让用户产生敏感情绪的场景中。例如产品需要获取到用户提醒、访问等权限,或出于商业考虑需要进行广告营销,容易让用户产生抵触情绪时,许多产品会借助情感化弹框为这一类场景脱敏。
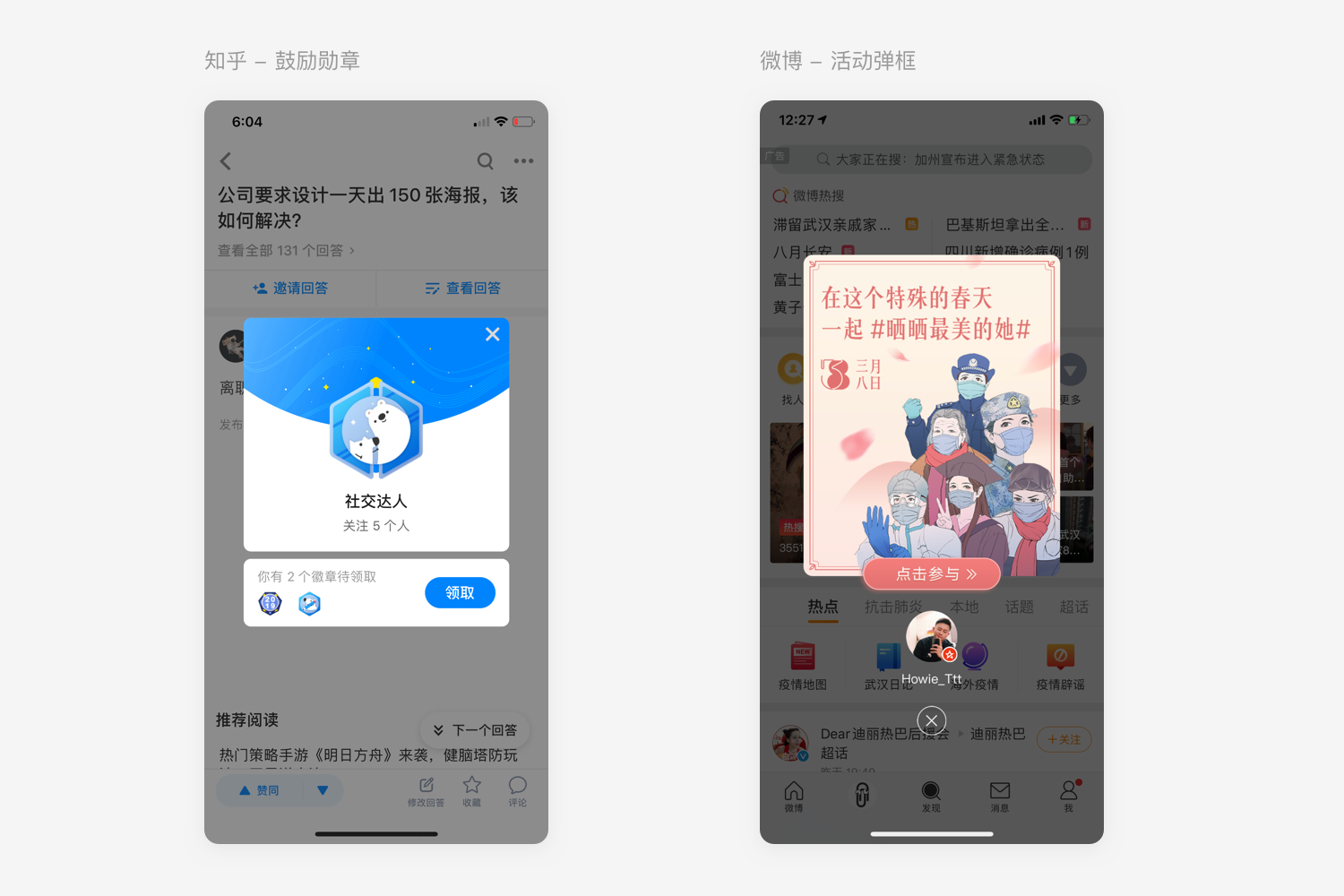
并且为了增加用户共情,许多APP也会用情感化弹框鼓励、赞扬他们的用户或者用于增加节日氛围,让用户在使用产品的过程中更加愉悦。

通过增加动效也可以让弹框更加生动,现在也已经有许多前端框架中预设了多种类的弹框动画效果。
这些情感化设计策略,可以在弹框打扰用户心流时的,给予用户一些情感弥补。
五、总结
好像很多时候设计师都很抵触弹框,但是出于各种原因又不得不用到它,使得“弹框”在众多的控件中有着很尴尬的地位。
但希望这一期的内容能够帮助你在今后设计弹框的过程中变得更加得心应手,坚定而明确地选择弹框控件,也还弹框一个清白。
要知道,弹框在辅助用户完整完成任务的过程中,其实是功不可没的。
作者:UCD耍家;公众号:UCD耍家(ID:ucdplayer)
本文由 @UCD耍家 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好文,谢谢分享。
写的不错,收藏。
说的很好 😉 ,弹框还是有不少门道的 😀
感谢作者,及时了解到关于弹框的应用规范