超平面的触觉设计

作为紧随潮流嗅觉灵敏的Graphic设计师,你有没有留意到逐渐兴起的“超平面”设计艺术?那些已经习以为常地被绘制在平面上、被保存于数字文件中的图形、元素,因为设计师们的想象力而被赋予了动人的生命力,变身成为现实物质、跃然出现在可以互动的空间中。
它有一个需要去感受的名字——Tactile Design(触觉设计)。
什么是“超平面“?什么是“触觉设计”?
先呈上一些精彩的设计,让大家可以明白个大概:
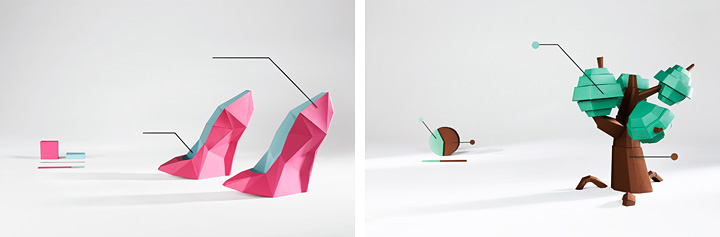
NODE‘s showcase
+dsgn展示为graphic design studio NODE 制作的作品展示手册

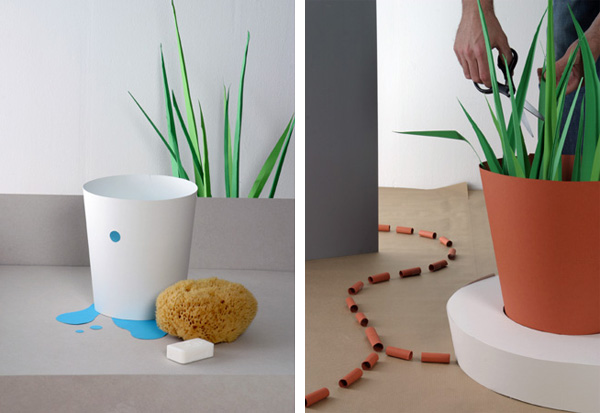
reHOUSE/BATH Postcards, 2004
FULGURO为一个水反复利用的概念展示而设计的明信片

A Workshop Topic @Berlin,2008
Create your own tactile collage depicting a story 创作触摸式拼贴来陈述一个故事

Cover for Tangible
JULIEN VALLEE MOTION & DESIGN, 2008
可以发现这几组设计的共性——利用纸模型来模拟重构对象物品、或干脆创造虚拟夸张的对象、简洁抽象的几何造型;同时将他们设置成一组可以互动的真实场景,有的静谧,有的疯狂,有的可以体会出幽默……从而让平面设计的表达方式跨界于静物摄影与图形设计之间。这种“超平面”的“触觉设计”令接受者在获得视觉冲击力的同时,也拥有空间想象的可能与一定的临场感。
“触觉设计”(Tactile Design)这个词并不是这一类设计唯一的名字,搜寻越多的作品、工作室、独立设计师,就会发现越多的词条:
·Paper Arts / Paper Crafts
纸模纸雕纸艺纸手工
·Paper Constructions
纸张构成
·Tactile Design / Tangible Design
触觉设计可触摸设计
·Tactile Collage
触感拼贴
·Stereographics /Graphics in Dimensions
立体Graphics
·Three-dimensional graphic design
3D平面设计
·3D Illustration
3D插画
“超平面”风潮从何时兴起
Tactile系的设计从21世纪初起一直流行至今,要找到第一批作品与设计师难有头绪。笔者只能从亚马逊上寻找线索,收集综述与整合此类作品的书籍,看一下最早是何时出版的。

Hidden Track: How Visual Culture Is Going Places
Copyright Gestalten 2005
Hidden Track出版于2005年10月,介绍了当时受到瞩目的各种超平面设计——“当代视觉设计文化正逐渐打破二维的传统与印刷的形式,向可以被‘体验’的三维空间进发。”

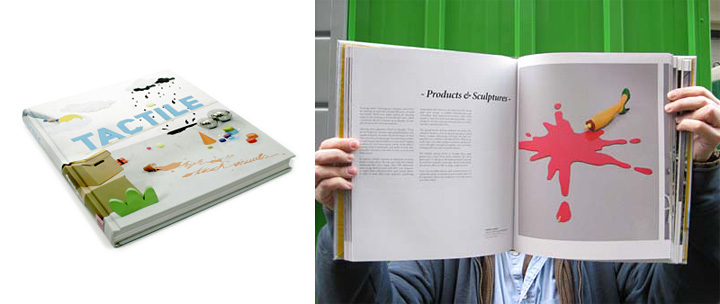
Tactile
Copyright Gestalten 2007
Tactile 出版于2007年11月,继续对三维类设计作品进行收集与调查,并将触角延伸到与之相关的各个创意类学科的领域。

Tangible – High Touch
Copyright Gestalten 2009
这是Gestalten(1995年成立于柏林,致力于传播尖端视觉文化的出版机构)出版的第三本关于Tactile Design的图书,持续收集了当时的优秀设计——“视觉创意的物质化与空间化发展是今日当代设计非常强势的趋势之一。设计师使用一些可以触碰到的材料、以风格化的平面设计手段,创造三维对象及精心布置的空间,从而表达自己的想法理念。”
此后其他的出版社也有相关的设计类书籍问世:

Three D – Graphic Spaces, 2008

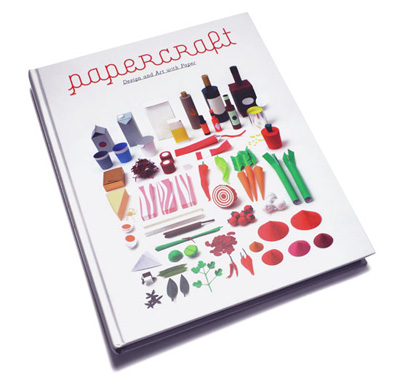
papercraft, 2009

Stereographics – Graphics in New Dimensions, 2009
可见,早在2005年之前,“超平面”就已暗潮涌动。笔者在搜寻资料的过程中,还发现了一篇blog(by Walker Art Center),作者除了谈到自己对纸构成形式的设计作品的理解,也挖掘了其灵感可能来源于从90年代开始活跃的摄影师(或者说是雕塑艺术家or概念艺术家)Thomas Demand。
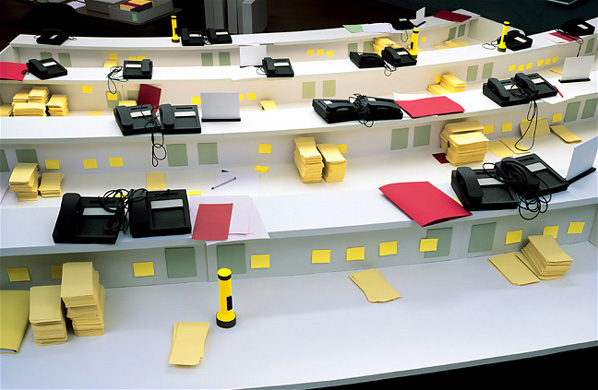
Thoma Demand为了塑造特别的场景氛围,以违和感来凸显真实与虚假之间的矛盾,使用纸模和纸雕重建了拍摄的对象与环境(常有政治意味,在此不展开了,更多作品可以看这里)。

Poll, 2001

Bathroom, 1997

Embassy I, 2007

KLAUSE 2, 2006
叶子都是折纸哦……
以“触觉设计”见长的设计团队与他们的作品
“触觉设计”流行多年,依然保持着时尚感,越来越多地被运用在展示、摄影、Graphics作品中,纸张材料与纸手工形式,也因为快速、轻巧、低成本,成为此类设计的主流表现手法。同时也有许多不甘寂寞的设计师们正在寻求突破,尝试各种新颖手法,拓宽触感路线。
向大家推荐一些以触觉设计见长,又勇于创新尝试的设计团队,他们的作品可以让我们感受到触觉设计无尽的创造力:
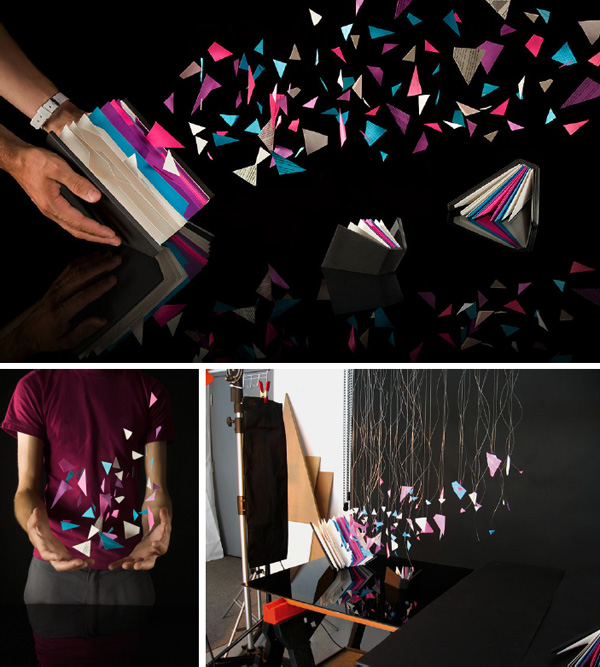
1 Le Creative Sweatshop
跨足时尚、设计、当代艺术与建筑领域的巴黎创意工作室

data and design, 2010
手工制作的数据“图形”

Feiyue 2011年系列广告
将发泡PVC切割成大小不同的三角形,并拼接在一起

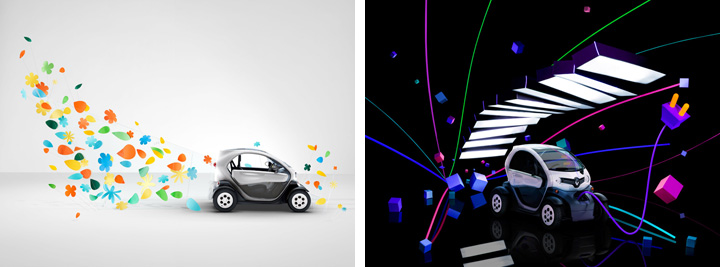
Renault Twizy雷诺城市电动汽车 2011年系列广告
汽车模型配合纸张、亚克力创造出丰富多彩的城市掠影
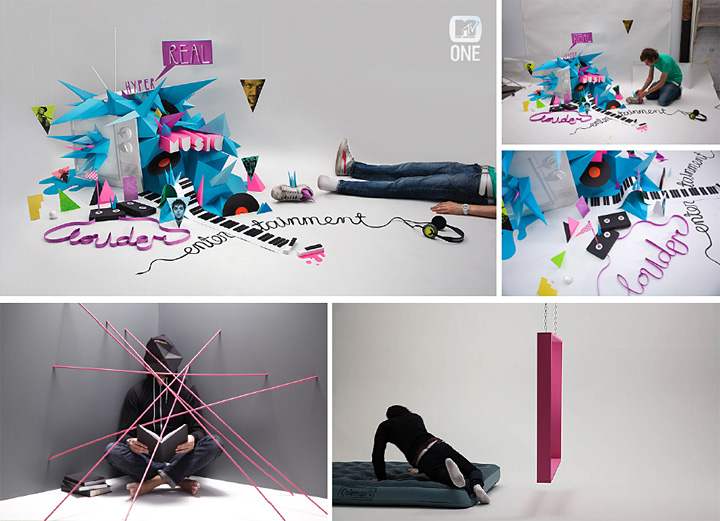
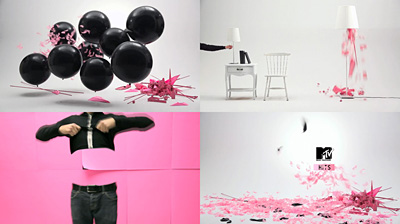
2 JulienVallee
来自加拿大的graphic设计师、艺术指导,擅长纸手工与三维拼贴等触觉设计,《Tangible》的封面作者。

为ELLE Decoration UK杂志创作的插图,2008

Tangible封面项目,2008

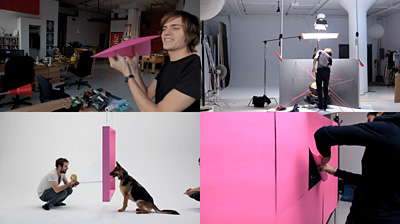
MTV台的视频项目“MTV-ONE”(2008)和“MTV-HITS”(2010 超赞~)
为了照顾不能翻墙的同学~上传到播客了~
MTV-HITS

MTV-HITS making-of

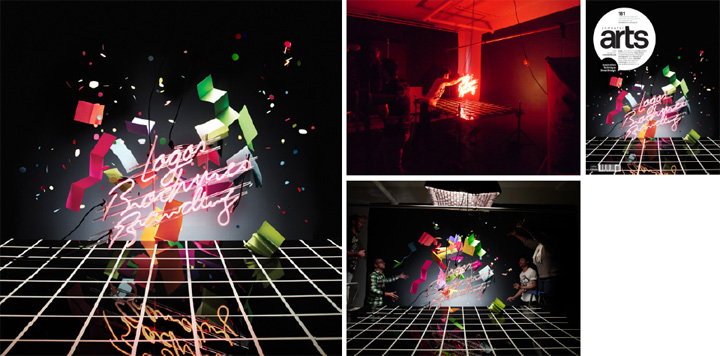
3 VISUALADVICE / Julien De Repentigny
加拿大Graphic设计师Julien De Repentigny的作品形态非常丰富,在三维空间中尝试纸张、玻璃、亚克力、灯光的组合,创作出非常前卫的视觉语言。

为一个设计展的参展设计师们拍摄的Catalog

为ComputerArts创作的封面,材料为纸张、霓虹灯、亚克力

采用玻璃创作的糖果字体
除此之外,还有一位澳大利亚纸雕艺术家Benja Harney的作品(请翻墙),以及在CDC微博推荐过的台湾设计师廖恬敏的一组介绍台湾的infographics作品,也都值得欣赏一番。
从这些先锋设计师的作品中可以看到,越来越多的手工制品、静物、动物、人物以不同的形式出现在触觉设计中。笔者认为,其一,触觉设计的形式与艺术装置本就有一定的相似想通性(可能在艺术装置界早已出现过类似的设计),材料的使用是没有局限的;其二,纸张构成与纸模型擅长于表达颜色、机理的平面感与夸张感,更像是graphics在空间中的延伸,而对于某些作品和创意来说,使用其他材料可能会表达得更准确、更沉稳。
触觉设计之于UI和体验设计,能做些什么
这些跳脱“平面”(flat)设计的触觉设计呈现多视角、拥有空间感、可互动感,运用在视频动画中也更具物理运动的张力。对于互动媒体和体验设计有什么可以借鉴的呐?笔者认为早就有人思考过这个问题了,于是也有了下面的推介~
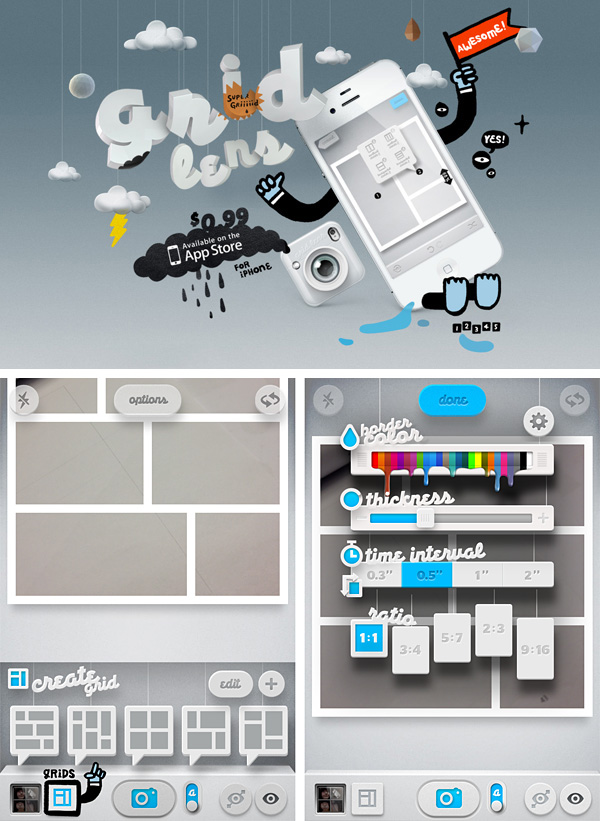
著名摄影应用Phoster的开发者bucketlabs在去年底推出了格子拼图应用Grid Lens,从界面到产品视觉包装全程应用了Tactile系风格。

虽然界面本身并不是手工制作并实拍的,但其采用的在空间中悬挂、放置元素的形式、元素的动态基本沿用了Tactile Design的风格。整体界面采用各种白色立体对象构成,色彩与颜色面积控制得当,让Grid Lens的UI在会让人惊艳的同时,不嫌花哨。
触觉设计与“拟物”一样都追求一种真实情景感,但又不尽相同——tactile构筑“空间”,营造虚拟、夸张、偶尔荒诞的氛围。这样的UI很容易消耗界面,它的单位面积互动效率可能并不高,所以还得看具体的产品性质,Grid Lens在趣味性与易用性上平衡得颇为完美。
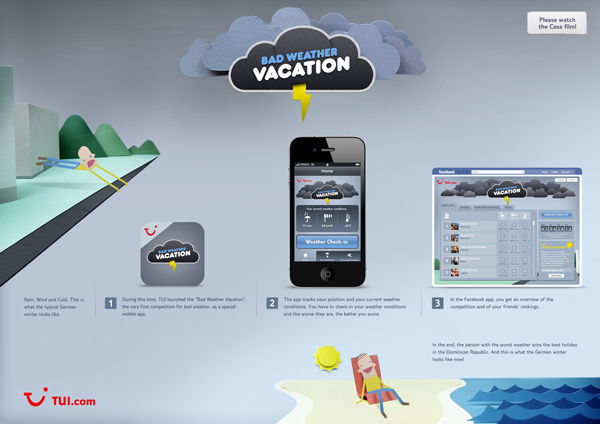
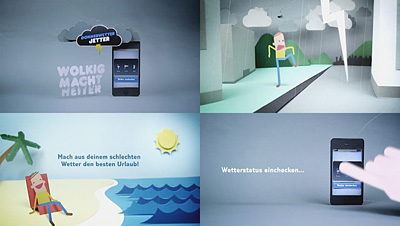
另一个案例来自德国设计师与动画师Lucas Zanotto,在2010年为德国旅游公司TUI的一次行销活动(基于LBS在指定的App中check in你在各个地区遇到的坏天气,为期四周,累计最多坏天气的用户获得一次旅行奖励。)制作了一个promote短片,以Tactile Design中手工纸模型的方式完成了动画场景的设计制作与短片拍摄。

短片的夸张动态与反差设计都相当有趣,在设计师的官网也提供了making-of让我们可以了解到制作的花絮,追求手工作业的动画爱好者不妨一试。
TUI – Weather Spot

making-of

作为界面设计师的我们,平时似乎颇难得从数字世界抽身,所以这类设计的确能让我收获感动。“Tactile Design”可能不是它最确切名字,“触觉设计”可能不是它最好的翻译,如果要给它找一个更好理解的非书面解释,我觉得是——
“动起手来做设计~”
最后推荐大家两期IdN杂志,便于大家更广阔地挖掘Tactile Design~

谢谢阅读~
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=5641)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







