微交互的设计理念:一切都是细节,一切都是微交互

微交互就是产品中那些功能性的细节,细节是本质,是评价质量的标准,专注于微交互是创建用户体验的必经之路。
移动设计发展到现在,各类设计规范的制定,各种app设计风格的统一,产品设计同质化似乎变得更加明显,同一类的产品往往大致结构都是相同的,用户也变的难以选择。
而app的开发发展到今天,各种功能的开源代码都有提供,功能的实现也逐渐没有以前那么困难,功能的堆砌也能组成一款产品。在这样的环境下,微交互的作用显得格外明显。
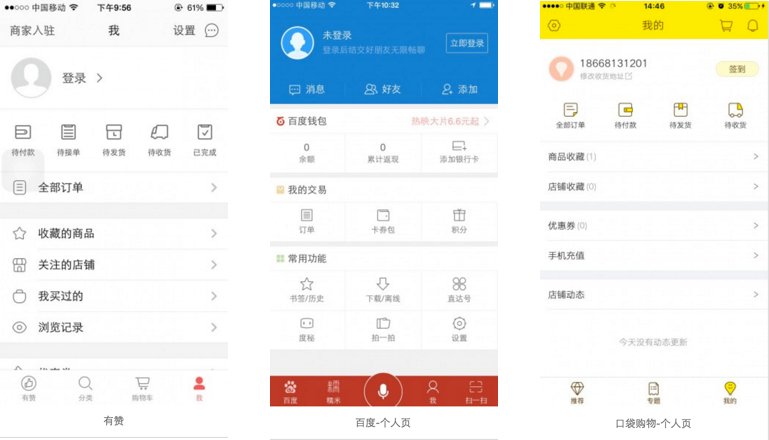
例如:一些个人中心页面的设计

微交互不是功能,但开始在功能都能逐渐满足的前提下,微交互成了产品的核心竞争力之一。
如果产品的结构或功能类似,往往通过产品的体验来扩大宣传或提升产品的品牌忠诚度,而产品的整体体验来自于各种微交互的组成。
可以说,微交互就是产品感官中的“感”,就是所谓的用起来,好的微交互组成的产品让用户使用起来轻松爽快。
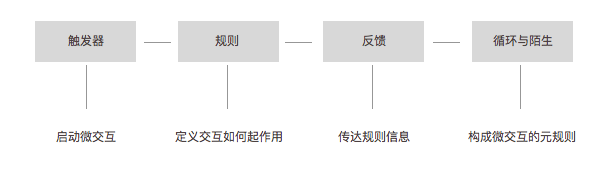
微交互的结构:

微交互的设计理念
首先,想在已经完善功能的app中融入微交互设计有三种方式
一、逐步分析式
逐步分析式是一种很考验人细心与耐心的分析方式,具体的做法就是,通过产品的信息结构图,用户流程图等逐步找到用户与软件交流的点。尽可能多地统计这些点,针对这一个个触点进行分析,这里我建议绘制用户流程图的时候采用五线图方法,分析起来会比较明了一些。按照相应地结构周密考虑,让每个交互细节都自然舒畅,甚至是让用户感觉到惊喜。
这里要提到一个词,创造“标志性时刻”,即设计成为同类产品差异化标志的微交互,它甚至会被像功能一样宣传,提高产品品牌形象和用户忠诚度,比如b站app登录页面输入密码时上面的2233娘会闭上眼睛,这种设计,对用户流程,消费,注册率等等都没什么明显帮助,但会让人觉得惊喜并留下深刻印象,甚至有人会将这个有趣的交互分享到社交圈。
二、功能抽取式
功能抽取式是一种简单暴力的方式,它充分体现了只让用户做一件事的设计原则。“如果你觉得产品应该增加一个功能,那么你应该把这个功能再做成一个产品。”
这是一种把产品简化到极致,最小化产品,简化到根本的微交互。可能很多人觉得并不适用,很多产品的设计往往大而全,在往垂直领域发展时显得产品臃肿不堪,且并不能覆盖对应垂直领域的方方面面。比如从美团中分离出来的猫眼,从最早的一个定电影票的功能延伸发展,覆盖了电影相关的方方面面,反观美团中现在的电影订票功能就能得知其中好处。
三、网状关系式
网状关系式不仅仅是一种方法,它还是一种设计理念,将产品视为微交互的组合,所有的微交互共同组合成了产品。这种方式需要较强的细节与整理把控,需要把所有的细节融合成整体看待,也需要把整理细分成无数细节,其中很有可能会陷入无限细节中。把每个功能当作一组相互联系的微交互,它在你面前,就像一张网,通过你的这张网的控制,让用户在其中得到流畅的体验。
细节是设计的含义,一切都是细节,一切都是微交互。
本文由 @placeless 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














说的有道理
b站那个说的深得我心
哈哈 我们的产品也准备加入这样的设计