设计师如何避免“画图仔”命运?
设计师角色,不仅是画好图、做好设计执行就可以了,更重要的是要去了解产品背景、业务目的、用户人群,掌握产品逻辑与模式,进而才能在落实产品整体性的前提下做出适宜的产品设计。

Jack.P(以下简称JP)成为设计师之前,以为设计师只要画好图就好了。但是工作了2年,他发现不仅画图,前前后后的事都要身为「设计师」的自己来做。于是他开始试着整理设计师的工作流。
01 需求的生命周期
JP发现需求总是分为两个阶段:
- 设计阶段
- 落地阶段
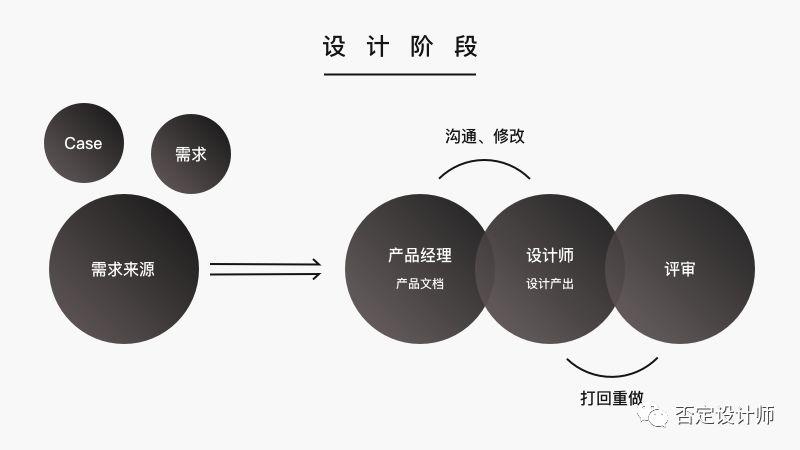
在第一阶段,需求流程大致如下:

需求通常来源多个地方,但今天这不是JP整理的重点。他发现,需求经过产品的整理后输出产品文档交付给设计。自己便开始了工作,往往在这一阶段会和产品经理有很多互动:撕逼、沟通、互相拍桌子干仗等。
设计方案搞定产品以后,进入评审流程。拉上开发老哥、业务方等相关人员,聚众小黑屋为的不是别的,而是精准地阐述设计方案,当然也有防止一群人在你背后戳屏幕的场景出现。
小黑屋出来一般只会得到两个结果:YES开发,NO重做。
前一种是比较顺利的,后一种嘛……
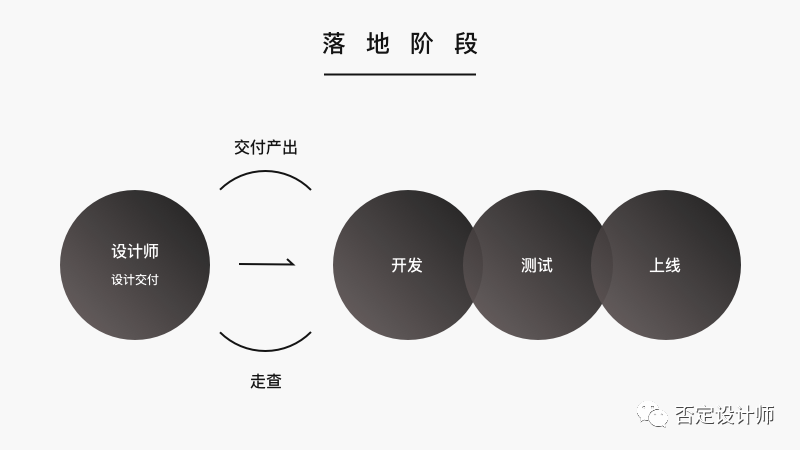
千辛万苦,需求终于进入落地阶段:

JP以为自己画完图就完事了,完了还被开发老哥拍了拍肩膀,露出了一个核善的微笑。
“这个那个,该上传iconfont的上传,做切片的切片,把逻辑都写清楚了,不然今天就一起加班到天亮。”JP好不容易把图标交付了,发现自己还得了解测试时间,测试老哥又说话了:“这个需求啊,暂定xx日,记得那天要加班发验收哦。”
千辛万苦,终于上线了。上线效果不好,背锅。数据不好,背锅。
JP终于发现,需求从一开始,就跟设计师分不开。换言之,一个设计师不仅要拥有出色的设计能力,也要有与之匹配的落地能力。
02 设计仔和高级设计师的区别?
过了几天,JP整理完工作后突发其想:不能一直沦为设计仔。于是他去请教了前辈Bhs。前辈看他骨骼惊奇,收了他5毛学费缓缓说道:
“设计仔和设计师的区别在于没有自己成体系的设计理论支撑。既然请我吃了小布丁也收了学费,今日便传授你三板斧,好自练习。”
JP如沐春风,听前辈传授「三板斧」:
- 知产品,懂业务
- 掌握需求平衡
- 归纳设计需求
1. 知产品,懂业务
产品在你加入时就应该了解它到底是做什么的,服务哪些人。
今后做的任何需求都应该以这个产品的初心来执行,如果偏离了这个原则,那它的失败是早就埋下的。
产品定位就像物理题里没提到的一般原则一样,抛去这个原则做的任何需求都是徒有其形。
2. 掌握业务平衡
产品的需求,往往可以拆解为业务诉求和用户诉求。
业务诉求:通俗来讲就是商业诉求。 有的地方会把业务诉求拆解为业务目的和业务目标。
业务目的就是为什么要做这个需求。
业务目标指的是拿到一些具体结果,比如KPI上的指标。
再细一点,业务目的通常通俗易懂,老板要恰饭,产品要盈利。比如XX会员,它提出让付费的用户使用更多的功能。而业务目标是通常是一个具体目标,比如开通会员率占总用户的10%。
业务目标相对苛刻,需要长期执行,也就是我们经常说的「拿结果说话」。
用户诉求:如何让我心甘情愿买单?
现在主流产品提倡的用户体验也是围绕着用户诉求,但无非是针对两个情况:
- 让我有更爽的解决方案。
- 让我有解决不爽的方案。
用户体验是基于用户场景的。比如百度网盘,新用户注册立享2TB云盘储存空间。虽然几乎用不完,(如果你有2个T的资源记得后台分享我) 但是白给的我为啥不要?
又比如百度网盘限速,限速了我很不爽啊,但是我要下载文件啊,这时只能选择充会员来达到下载文件的目的。业务平衡又折中的方案就是让用户体验会员下载速度,「试用会员加速」功能应时而生,引发用户购买会员的欲望以间接提高会员开通率。
当然也有持续的白嫖党,比如我。
……听到这里,JP偷偷瞄了前辈一眼,前辈老脸不红,继续往下讲——
用户行为
和业务诉求不一样的地方是,用户诉求还要仔细甄别用户行为是基于什么,促使用户行为的因素是什么?
最基础的因素一般从动机、担忧、障碍三个方面入手:
- 动机指的是,用户能通过这个需求获得什么好处?
- 担忧指的是,用户对个人信息安全的考虑,平台会不会跑路,就像Tony老师那样
- 障碍指的是,用户对整个流程操作是否方便快捷,有无遇到阻碍
3. 归纳设计需求
Bhs咬了一口小布丁以后,继续说道:
了解好以上信息,我们需要对具体需求中的侧重点选择对应的设计策略。比如时间紧迫、Test等,采用mvp上线等方法。
或者是通过对需求的感知,进行视觉映射。比如传递安全感,色彩选用、图形策略、布局清晰等。设计的价值在于心智塑造。
那我该怎么做呢?JP问道。
别急,我这就跟你说。Bhs随手把小布丁的棒丢进了垃圾桶。
03 设计师的需求解决方案
设计师有自己的体系,会非常清楚每个阶段自己该做什么:
- 设计前:前期沟通
- 设计中:设计执行
- 设计后:设计交付
1. 设计前:前期沟通
先和产品聊聊,了解背景、业务目的、用户人群。
很多设计师上来就做图,这样是不对的。
也会用到很多方法论,比如用户调研、问卷等。但只有不明确的需求才需要执行调研。用研方法只是工具箱里的工具,真正决定是否要用的人是设计师自己。
沟通同时可以获取一些数据,思考当前的数据情况为什么是这样,便于发现问题。
可能从需求提出来,只是业务方的一个解决方案,但不一定是一个最优的解决方案。
还可以侧敲旁听项目细节信息,时间的紧迫、指标的高低等。
2. 设计中:设计执行
设计执行可就厉害了,包含了交互设计、布局设计、Icon设计、字体设计、动效设计、质感细节等。
很多设计师上来就盯着页面,开始找参考。
这样的设计流程是有断层的,即便方案做完了,也无法在评审有足够多的支撑,打回重做。
如果时间充裕,每次做完了,可以从上述的几个方面先审视自己的方案,能否做到自己满意。
3. 设计后:设计交付
设计做完了,评审也ok了,还要和开发做交付工作。
现在有很多工具方便这么做,比如Zeplin、Sketchmeasure之类的,可以非常便利的和开发对接。提前做好图标切图,有利于提高开发老哥的好感度。
测试走查一般在上线之前,往往需要半天时间进行设计走查,慢工出细活。
如果项目比较大,还要维护设计文档的建立,方便其他设计师接手你的工作时,符合统一性。
最后,推荐使用Teambition,对每个需求建立生命周期。

这样不会忘了一些关键需求而手忙脚乱,设计师不仅要关心自己的产出,也要足够细腻配合上下游,共同设计良好体验的产品。
JP:WC,NB!
Bhs:再接再厉小老弟。
作者:瓦解Pen;公众号:否定设计师,欢迎关注,一起成长!
本文由 @瓦解Pen 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








产品原型,也不只是产品在用,设计和开发都需要看。我觉得墨刀对开发者很友好,在团队协作上面也非常的方便,觉得最好用的就是自带的示例和方便的动效了和手机预览。
对于移动端,墨刀已经做的很成熟了。但是很多后台或者web,还是axure比较方便。
对哇,我用起axure没有墨刀顺手。对了最近墨刀素材广场里推出了好多后台啊web端的原型,也很方便啦,可以直接抄作业~ 😎
哈哈哈, 如果是面向c端,偏前端的话,哪个顺手用哪个呀!
对对 只是工具而已,不是目的~ 😉
嗯嗯!