5大要点,解析移动应用设计指南
本文从如何引导用户首次体验产品,如何快速响应应用程序,优化移动端的内容,设计触控和人性化五个方面介绍了移动应用程序设计的一些知识点。

1. 专注首次体验
第一次体验是手机APP成败的关键。你只有一次机会留下第一印象。如果你失败了,很有可能用户不会再启动你的应用了。
对于用户而言,使用应用前强制用户登录,这是一种普遍的阻碍,也是用户放弃应用程序的原因之一。对于品牌知名度低或价值主张不明确的应用,放弃注册的用户数量尤其大。

Pinterest要求用户创建一个新帐户或在首次加载时登录
根据经验,只有在必要的情况下才要求用户注册(例如,只有用户完成注册时才能使用应用程序的核心功能)。即使在这种情况下,最好尽可能地推迟登录时间——允许用户体验应用程序一段时间,然后提醒他们注册。这将给你的用户一个体验,他们将更有可能注册你的应用。
1.1 良好的引导用户体验产品
在移动用户体验环境中,提供优秀的引导用户体验产品是留住用户的基础。引导的目的是展示应用程序提供的核心功能。
在许多引导策略中,一种引导策略是仅在用户需要时才提供说明。Duolingo是一个很好的例子。该应用程序将交互式导览与渐进式呈现结合在一起,以向用户显示该应用程序的工作方式。鼓励用户加入并使用他们选择的语言进行快速测试。这使学习变得有趣且容易发现。

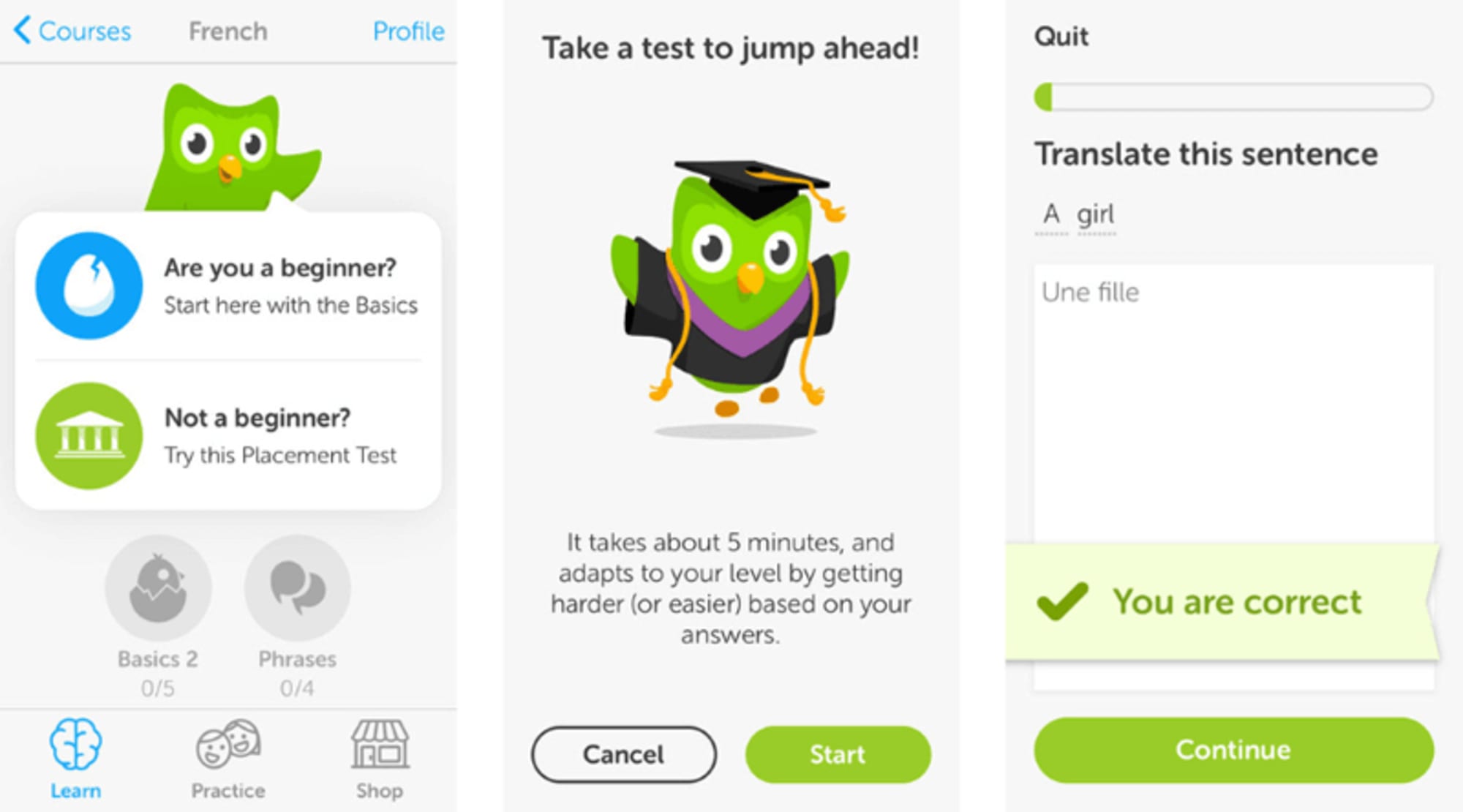
Duolingo有一个包含快速测试的用户指导之旅
体验引导可能非常有帮助的另一件方法是空状态。空状态是屏幕的默认状态为空,需要用户执行一个或多个步骤才能向其中填充数据。
除了告知用户页面上期望包含什么内容外,空白状态还可以教会人们如何使用应用程序。即使引导过程仅包含一个步骤,该指南仍可确保用户做正确的事。

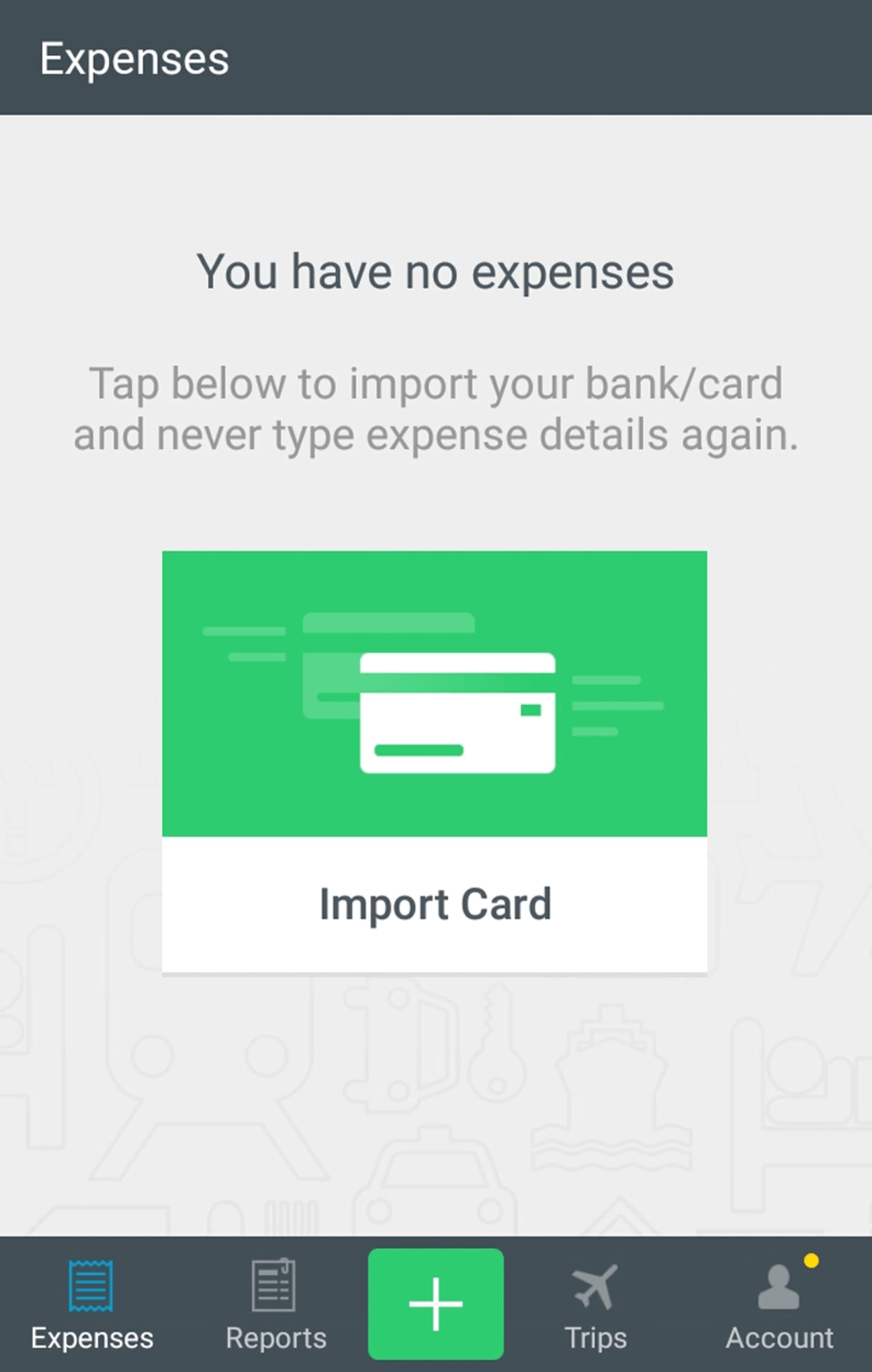
Expensify中的通过空状态告诉用户如何使用
1.2 不要预先要求设置信息
强制设置信息会与用户产生摩擦,并可能导致用户放弃该应用程序。用户启动应用程序时,他们希望它能够正常运行。因此,为大多数用户设计应用程序,让少数想要不同配置的用户可以随时调整设置以满足他们的需求。
1.3 避免从一开始就要求权限
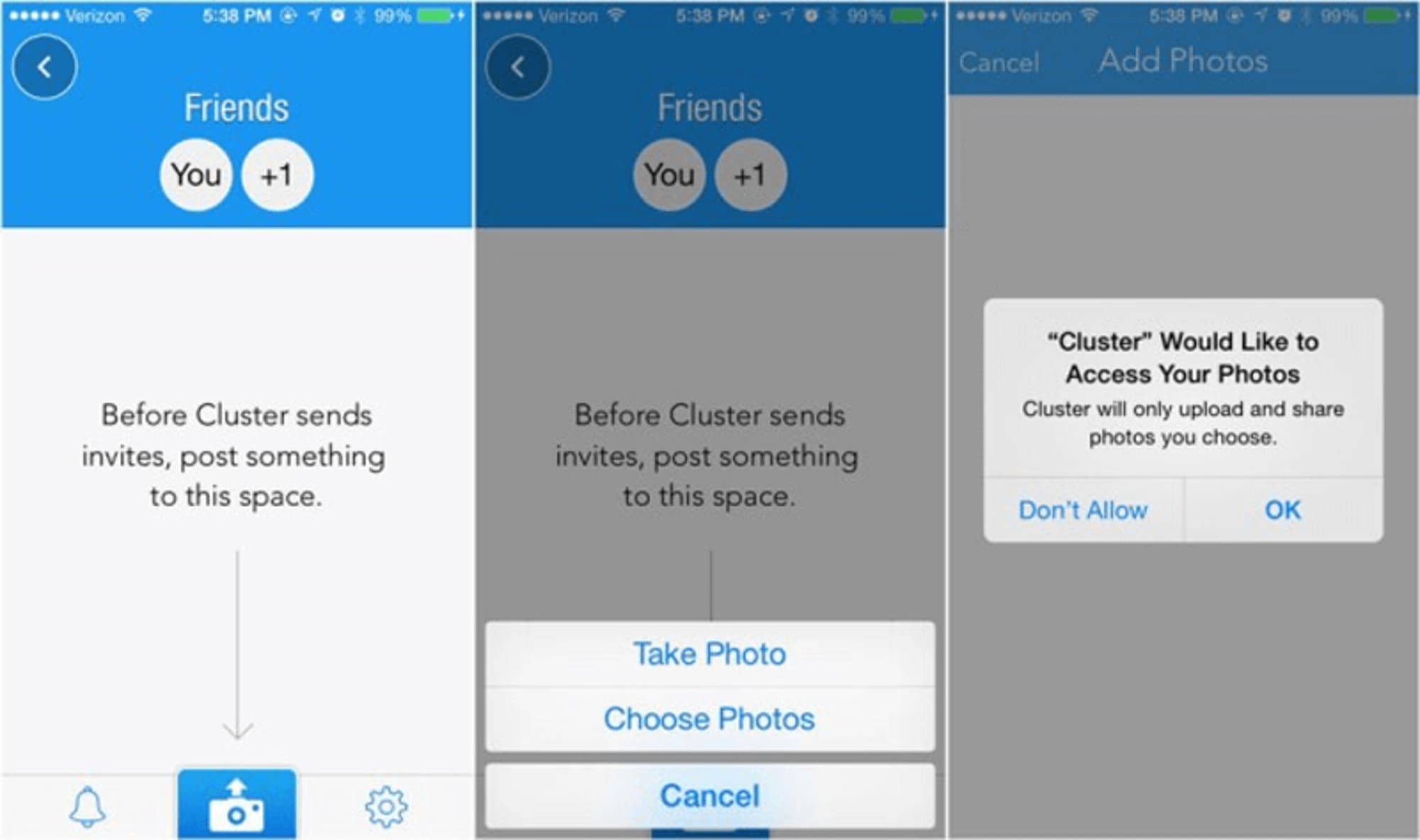
避免用户在启动应用程序时首先看到的是一个请求权限的对话框。
与登录或前期设置阶段类似,只有在应用程序的核心功能需要时,才应在启动时请求许可。
如果很明显你的应用程序依赖于该权限才能进行操作(例如,很明显照片编辑器为何会请求访问照片),则用户不会对此请求感到困扰。

Google提出的权限请求模式
但是对于其他情况,请在使用过程中遇到时请求权限。如果在相关任务期间被询问,则用户更有可能授予权限。

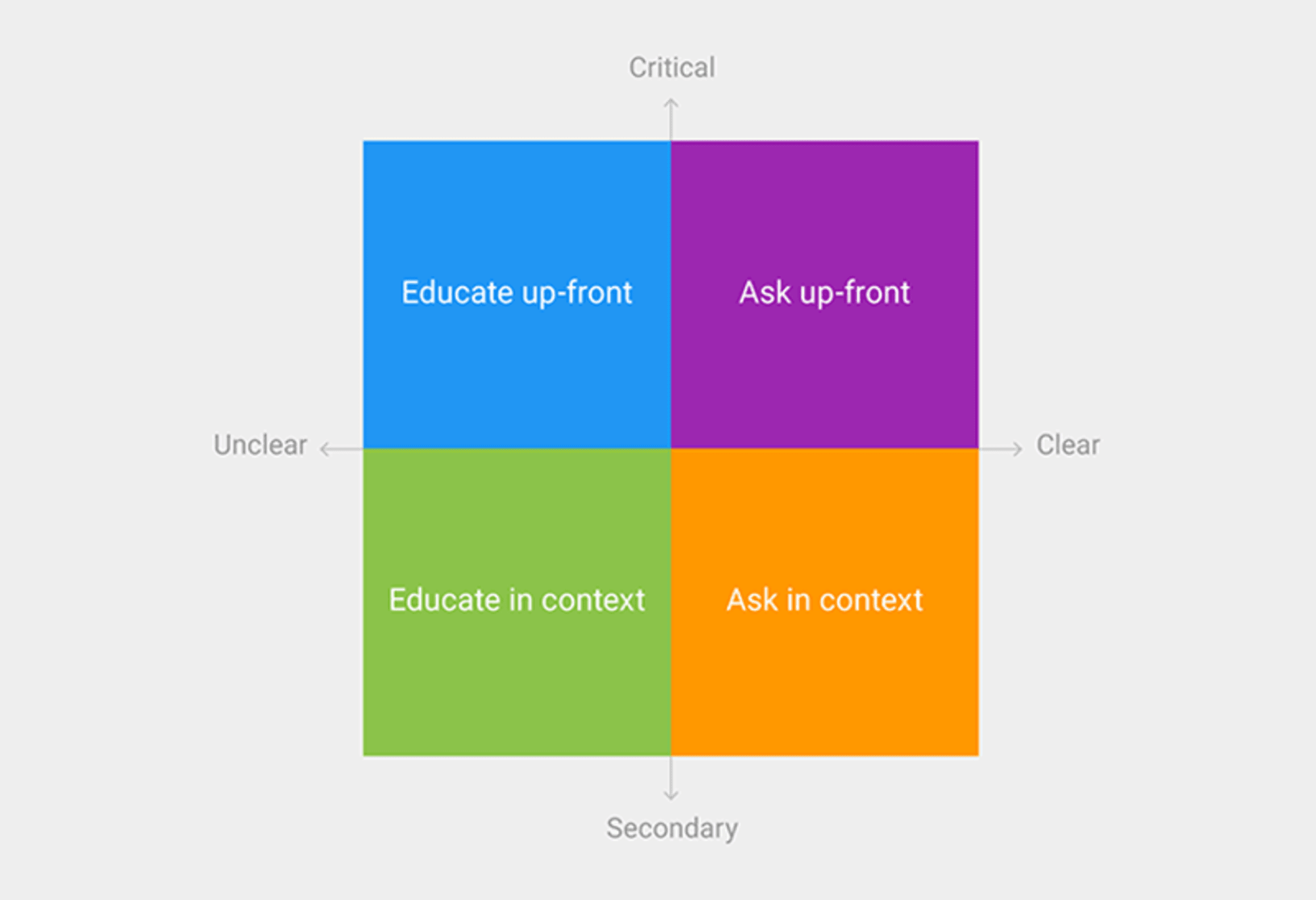
应用程序应在上下文中请求权限,并应传达访问权限将提供的价值。提示用户仅在尝试使用功能时接受权限
温馨提示:
仅询问你的应用程序需要的权限
不要要求所有可能的权限。如果某个应用程序请求了不需要的东西,那将是可疑的。例如,怀疑有一个闹钟应用程序要求访问你的联系人列表的权限。
说明你的应用为什么需要该权限。
2. 快速响应应用程序
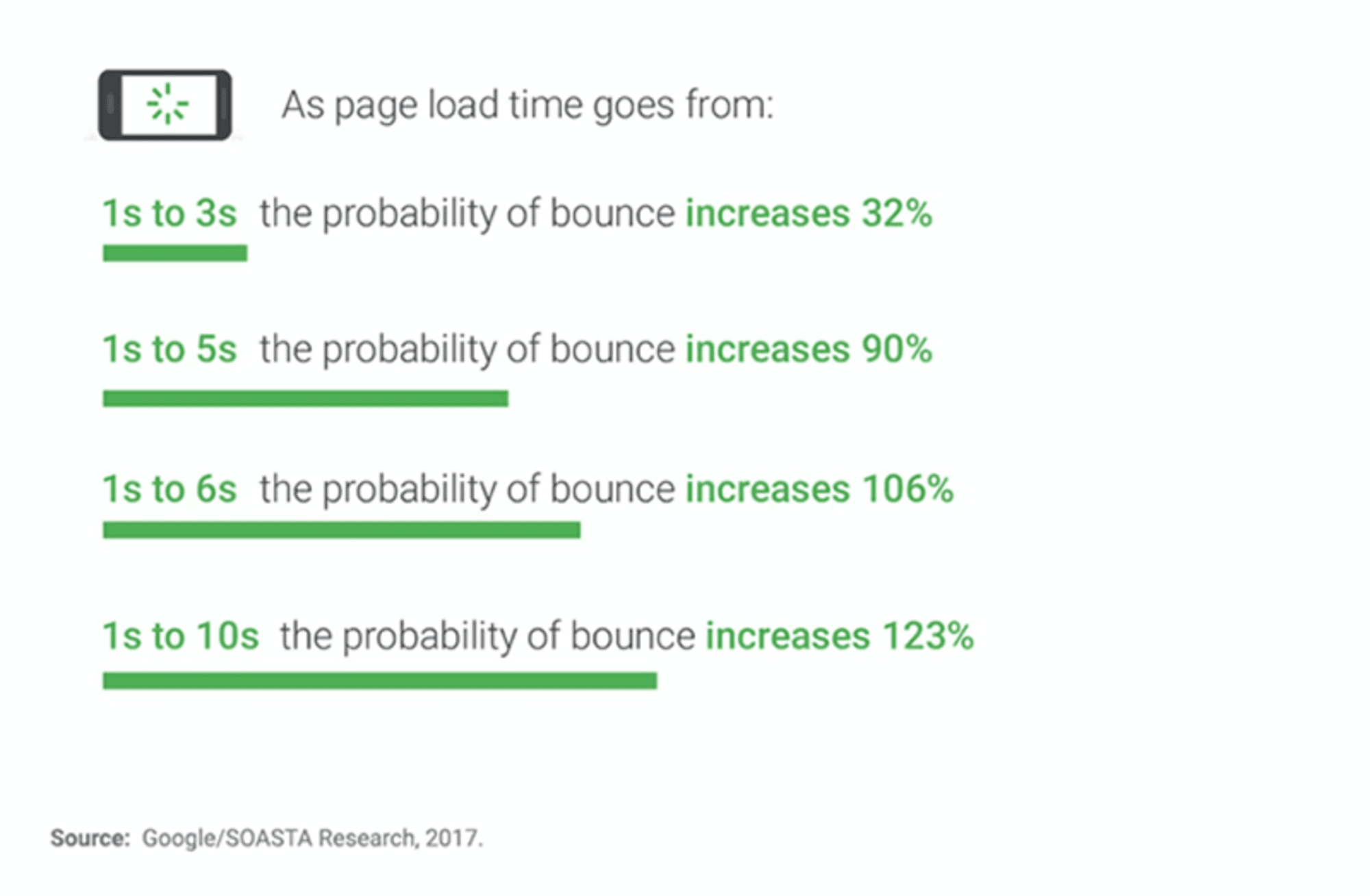
加载时间对于UX极为重要。随着技术的进步,我们变得更加急躁,如今,有47%的用户期望页面在2秒或更短的时间内加载。

如果页面加载时间较长,访问者可能会感到沮丧而离开。这就是为什么在开发移动应用程序时应优先考虑速度。但是,无论你开发的应用程序速度有多快,有些事情都需要花费一些时间来处理。较差的Internet连接可能导致响应缓慢,或者一个操作可能需要很长时间。但是,即使你不能缩短这样的时间,至少也要尝试使等待更加愉快。
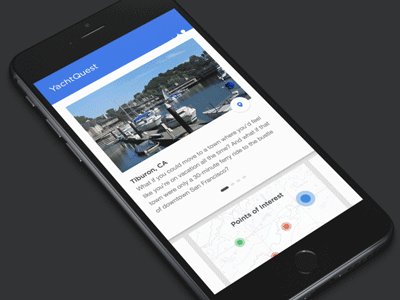
2.1 在屏幕可见区域加载内容
打开页面时,仅加载足以填满屏幕的内容。滚动条上可用的内容应继续在后台加载。这种方法的好处是,用户将开始阅读初始加载的内容,并且在某些情况下甚至不会注意到内容仍在加载中。
2.2 让用户了解正在加载内容
用户在加载内容时看到的空白屏幕或静态屏幕可能会使你的应用看起来像死机了,从而造成混乱和沮丧,并有可能导致人们离开你的应用。对于较长的等待时间(超过10秒),必须显示一个进度条,以便用户能够判断他们将等待多长时间。
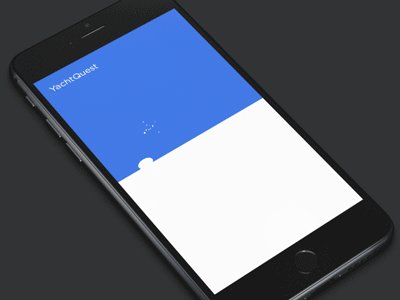
2.3 提供视觉干扰
如果某个应用在等待时为用户提供了一些有趣的内容,则用户对等待本身的关注将减少。因此,为了确保人们在等待事情发生时不会感到无聊,让他们分散注意力。精美的动画可以在用户等待时吸引他们的注意力。

小贴士:即使是再好的动画,当它被过度使用时,也会令人讨厌。当你设计一个动画的时候,问问你自己,“这个动画在第100次出现的时候是不是变得令人讨厌?”
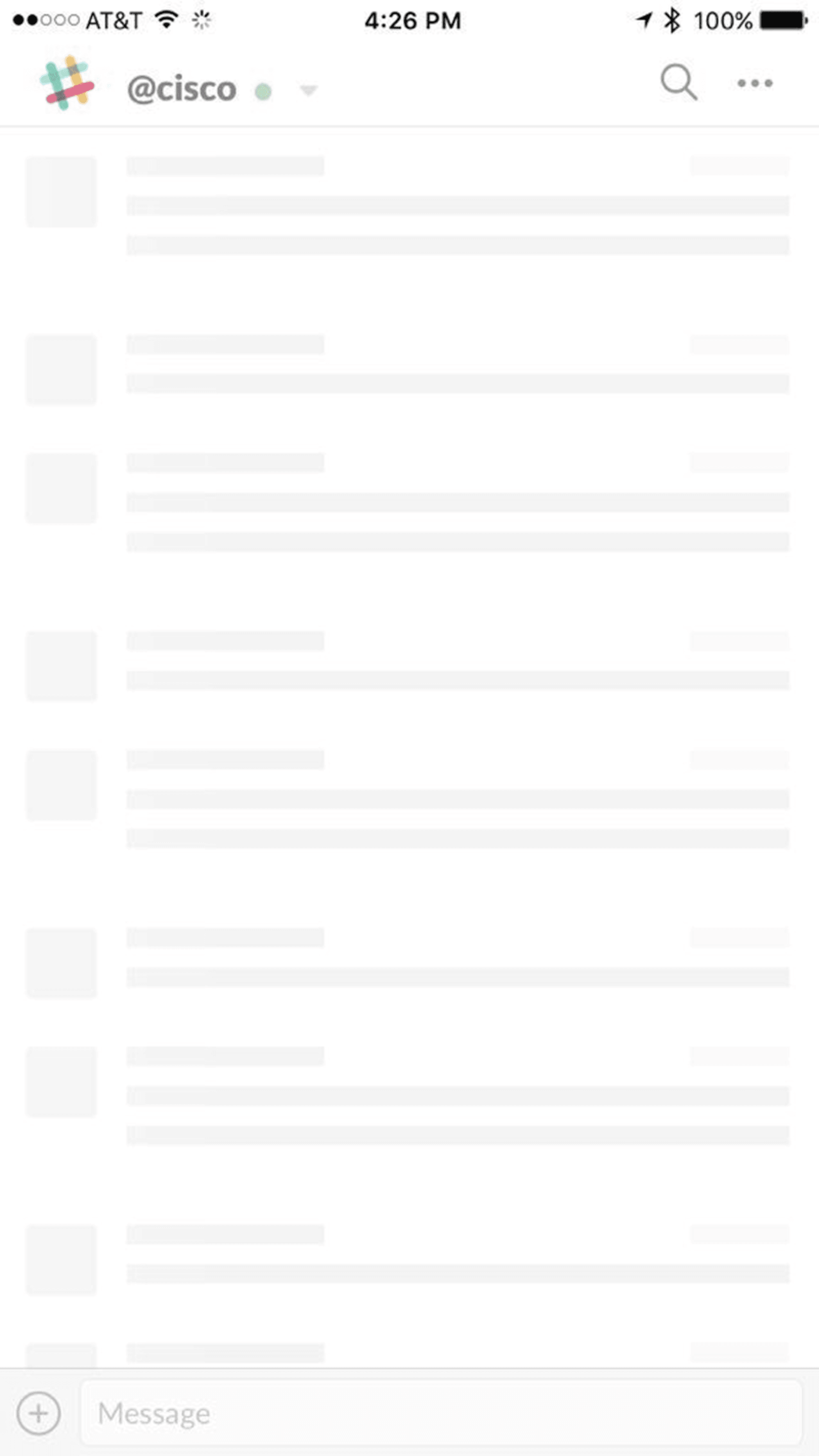
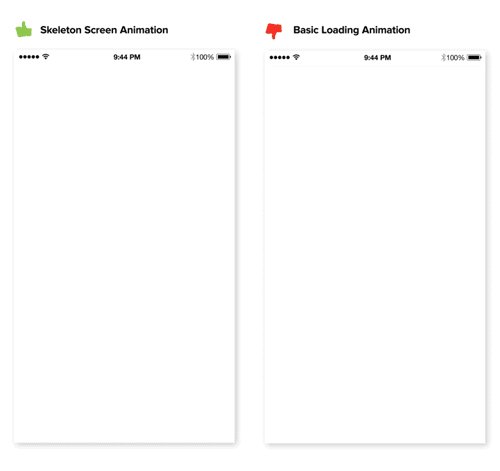
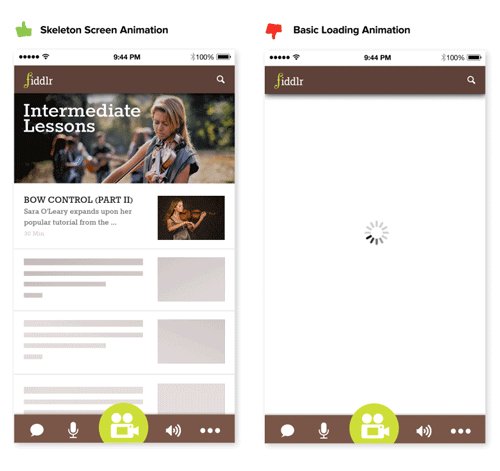
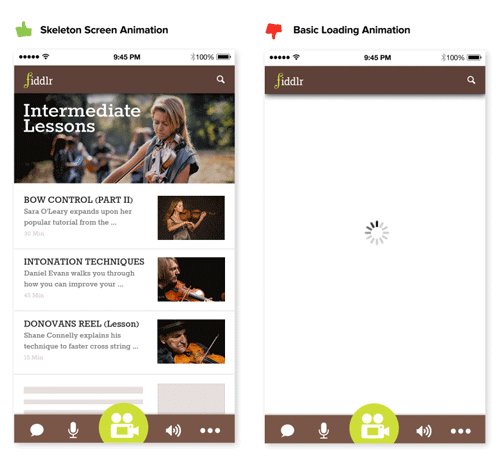
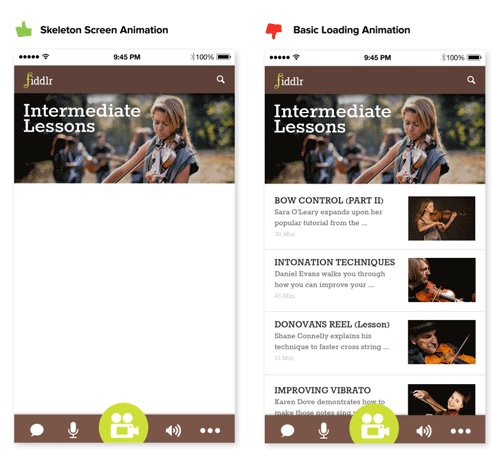
2.4 骨架屏
所谓骨架屏(Skeleton Screens)即表示在页面完全渲染完成之前,用户会看到一个样式简单,描绘了当前页面的大致框架,感知到页面正在逐步加载,加载完成后,最终骨架屏中各个占位部分将被真实的数据替换。

一旦你的应用程序开始加载数据,一个框架屏幕就会出现,给用户一种你的应用程序速度快、响应快的印象。与加载指示器不同,加载指示器只传达正在发生的事情,而骨架屏幕则关注实际的进度。

3. 优化移动端内容展示
内容在设计中起着重要作用。在大多数情况下,人们使用应用程序的主要原因是其提供的内容。但是仅仅拥有清晰,精心设计的内容还不够。内容必须易于消化和阅读。
3.1 使文本可读、易读
当我们考虑内容时,在大多数情况下,我们指的是版式。正如Oliver Reichenstein 在他的文章中指出的那样:
“优化版式可以优化可读性,可访问性,可用性和整体图形平衡。”
移动版式的关键是可读性和易读性。如果用户无法阅读你的内容,那么首先提供内容是没有意义的。
首先,一些关于易读性的实用建议:
- 字体大小:一般来说,任何小于16像素(或11磅)的内容在任何屏幕上阅读都是具有挑战性的。
- 字体样式:大多数用户喜欢清晰易读的字体。安全的选择是系统的默认字体。
- 对比:浅色文本(例如浅灰色)在美学上可能看起来很吸引人,但是用户很难阅读它,尤其是在浅色背景下。确保字体和背景之间有足够的对比度,以便于阅读。

眩光时,即使是高对比度的文本也很难阅读,但是低对比度的文本几乎是不可能阅读的
现在,提供一些关于可读性的建议:
避免全部大写
在不涉及专心阅读(例如首字母缩略词和徽标)的情况下,全大写文本很好,但是在你的信息需要大量阅读时,避免使用大写文本。

限制文本行的长度。
一个好的经验法则是每行30到40个字符。

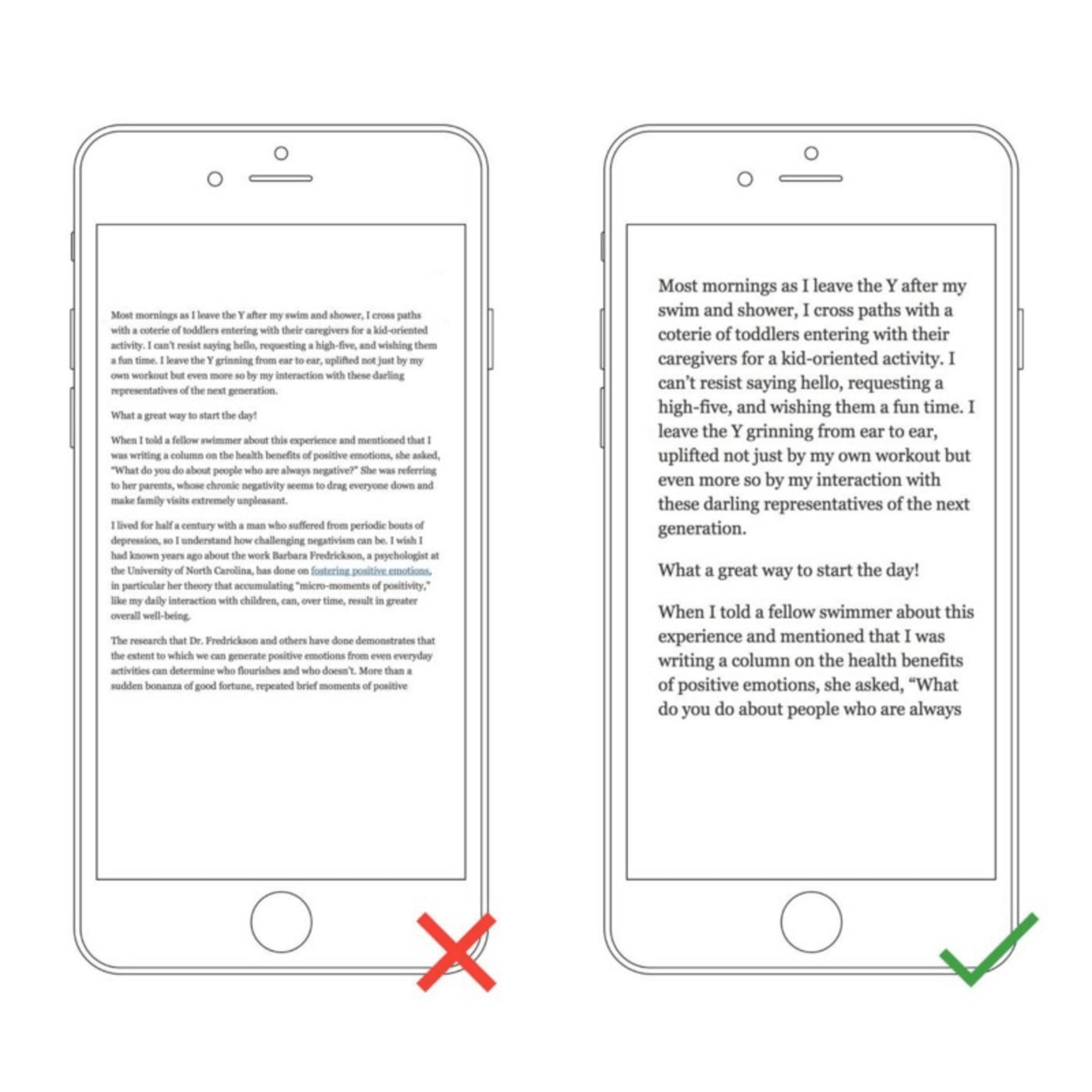
左:文本太小,无法在不缩放的情况下在小型设备上阅读。右:在移动屏幕上阅读文字很舒服
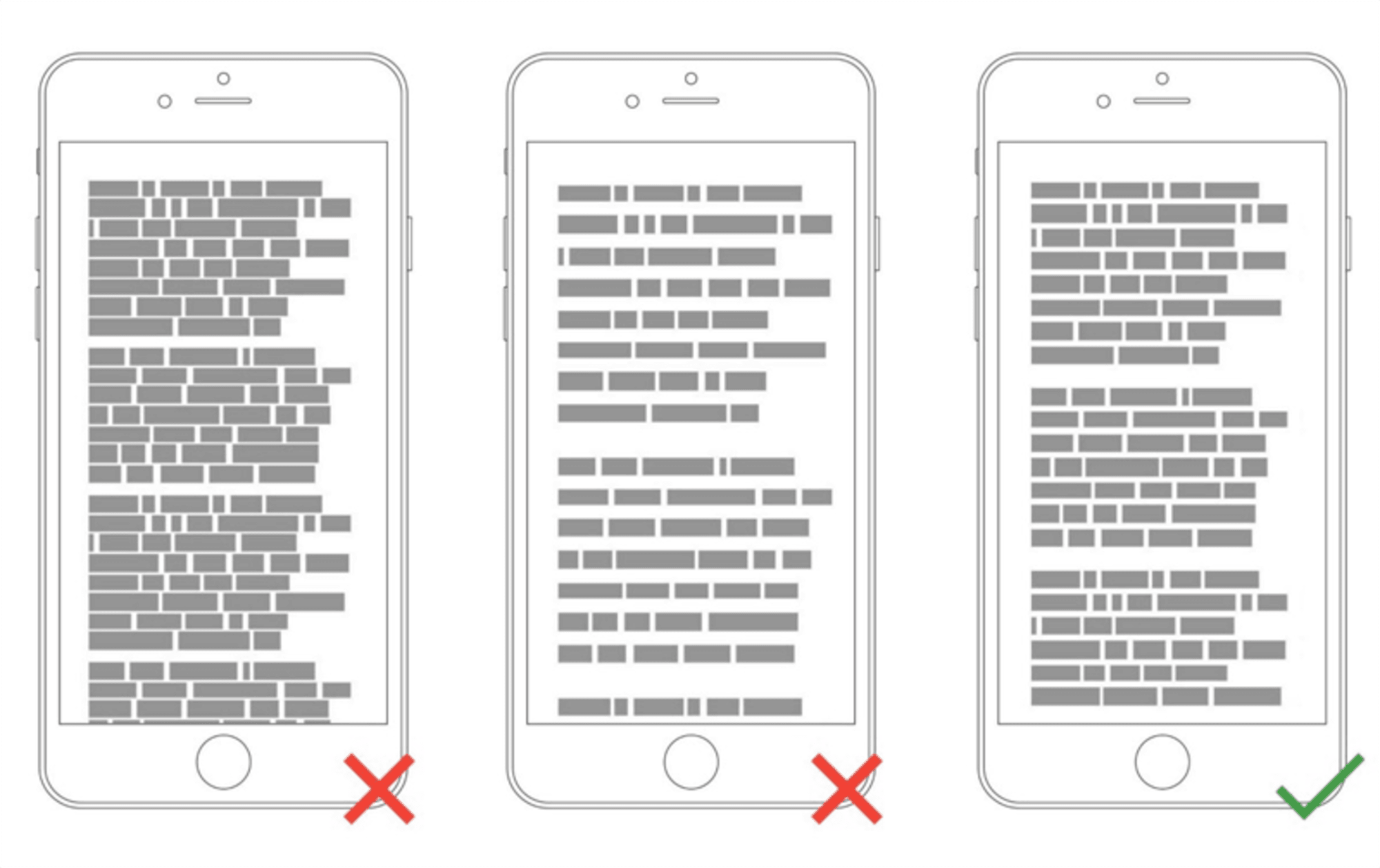
不要太拥挤:在文本之间添加空格可以帮助用户阅读,并创建一种没有太多信息可以接收的感觉。

从左到右:太紧,太多,恰到好处。
通过在行之间和页边距中为文本添加适当的空间,可以帮助用户更好地吸收单词。
3.2 高清画质图像和正确的宽高比
具有高分辨率屏幕的设备的兴起为图像质量树立了标杆。图像在高清屏幕上不应出现像素化。
图像应始终以正确的长宽比显示,以免看起来失真。图像被拉伸太宽或太长,只是为了适应一个空间,将没有任何吸引力。
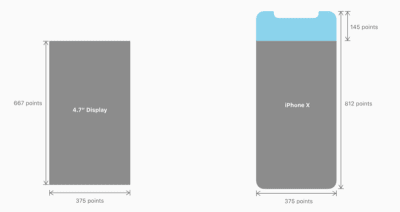
许多移动设计师面临的最新挑战是优化iPhone X的用户体验。为iPhone X设计时,需要使用与其他任何iPhone不同的画板尺寸。

3.3 视频内容优化为纵向模式
视频正迅速成为许多用户消费内容的标准方式。据YouTube称,移动视频消费量每年以100%的速度增长。到2020年,全球超过75%的移动数据流量将是视频内容。这意味着优化纵向模式的视频内容至关重要。
据ScientiaMobile称,94%的用户以纵向模式使用他们的移动设备。如果你的应用提供了视频内容,则应对其进行优化以允许用户以纵向模式观看。

4. 触摸设计
触摸设计的目标是减少输入错误的数量,并使与应用程序的交互更舒适。
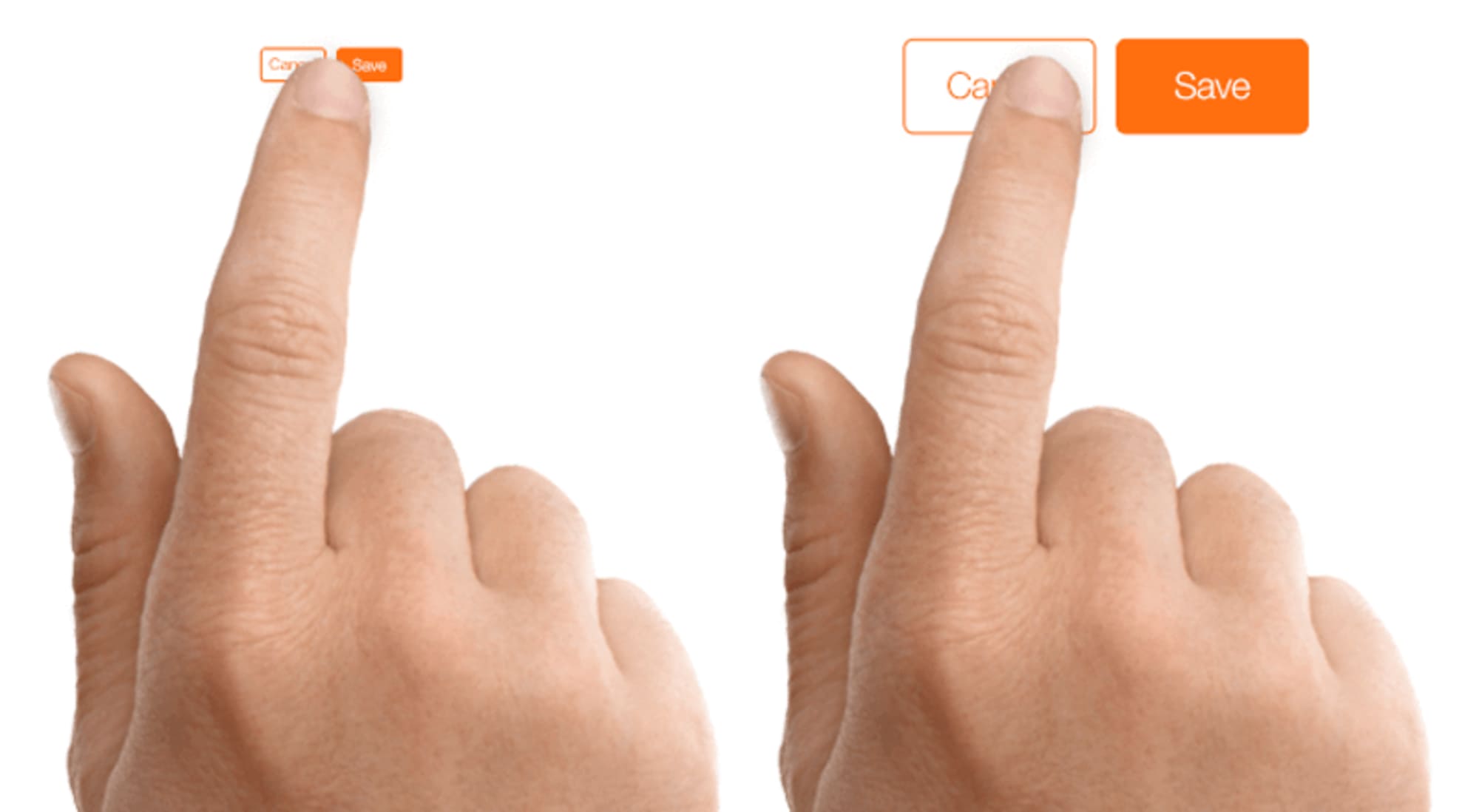
4.1 针对手指而非光标设计
当你在移动界面中设计可操作元素时,重要的是让目标足够大,以便用户轻松点击它们。错误的单击通常是由于较小的触摸控制面积产生的。

触摸目标较小会增加错误选择的机会
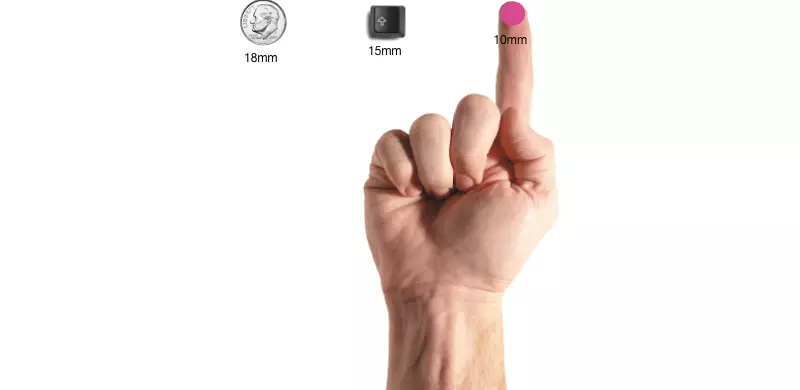
设计触摸目标时,你可以依靠MIT触摸实验室的研究为交互元素选择合适的尺寸。这项研究发现,指垫的平均大小在10到14毫米之间,指尖的平均大小在8到10毫米之间,因此10 x 10毫米是一个很好的最小触摸目标尺寸。

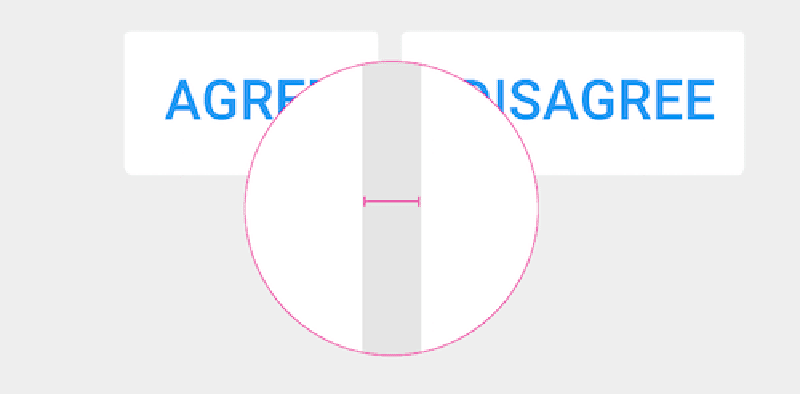
目标的大小不仅重要,而且在目标之间留有适当的空间也很重要。如果多个触摸目标彼此靠近(例如,“同意”和“不同意”按钮),请确保它们之间有足够的空间。

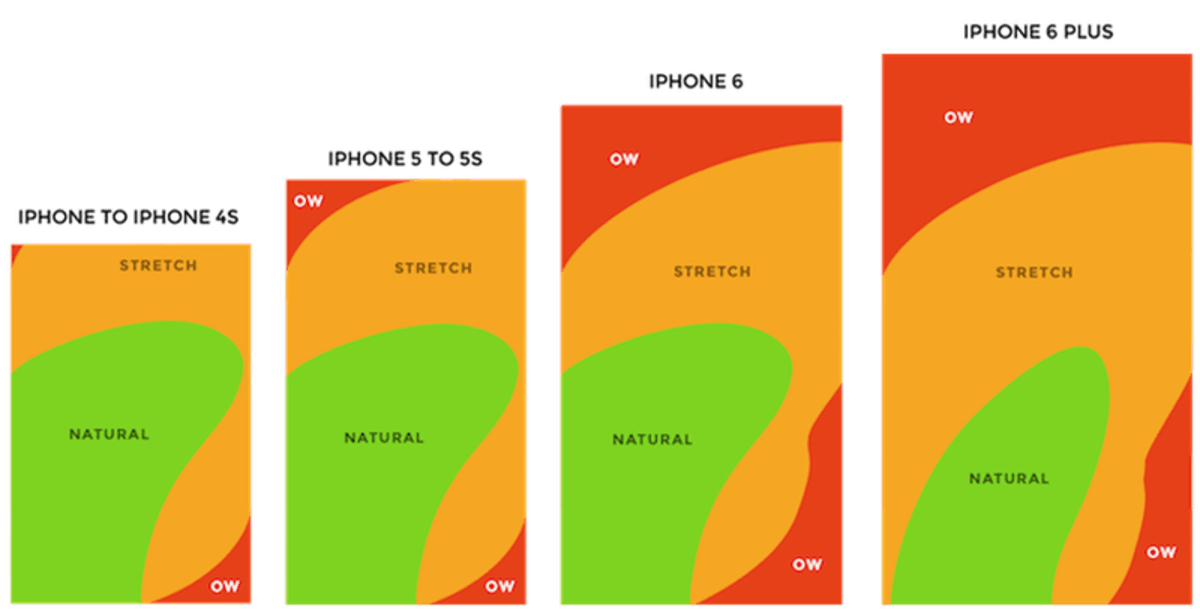
4.2 考虑拇指区
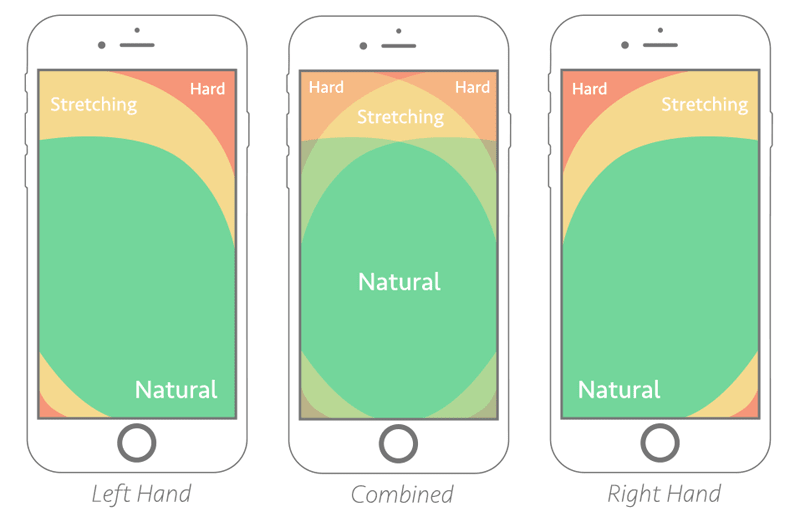
设计触控不仅要使目标足够大,而且还要考虑我们握持设备的方式。许多用户用一只手握住手机。对于他们的拇指来说,只有一部分屏幕是真正轻松的区域。该区域称为自然拇指区。其他区域需要手指伸展甚至需要改变握力才能到达。下面,你可以看到安全区域在现代移动设备上的呈现。

根据Scott Hurff的研究,拇指区域显示屏越大,屏幕越不容易访问。

- 绿色区域是导航选项或频繁交互操作(例如号召性用语按钮)的最佳位置。
- 红色区域是潜在危险选项(例如“删除”或“擦除”)的最佳位置。用户不太可能意外触发此选项。
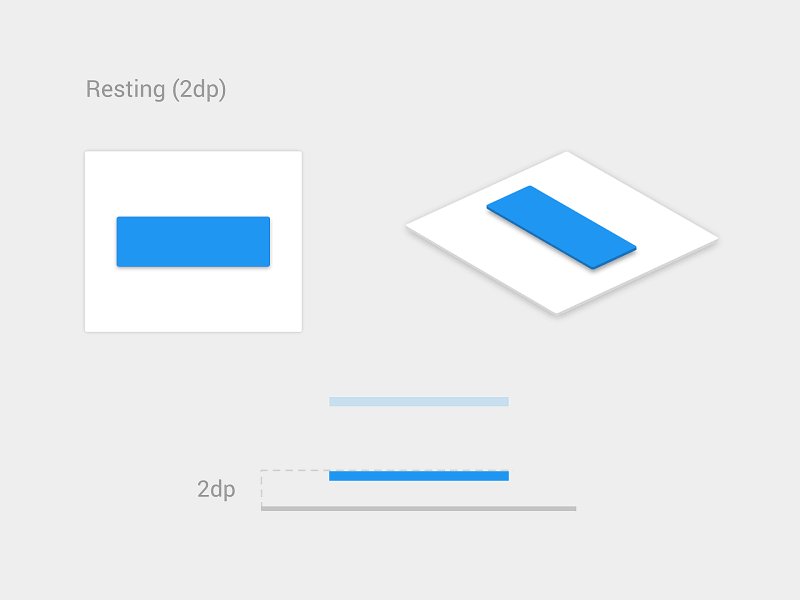
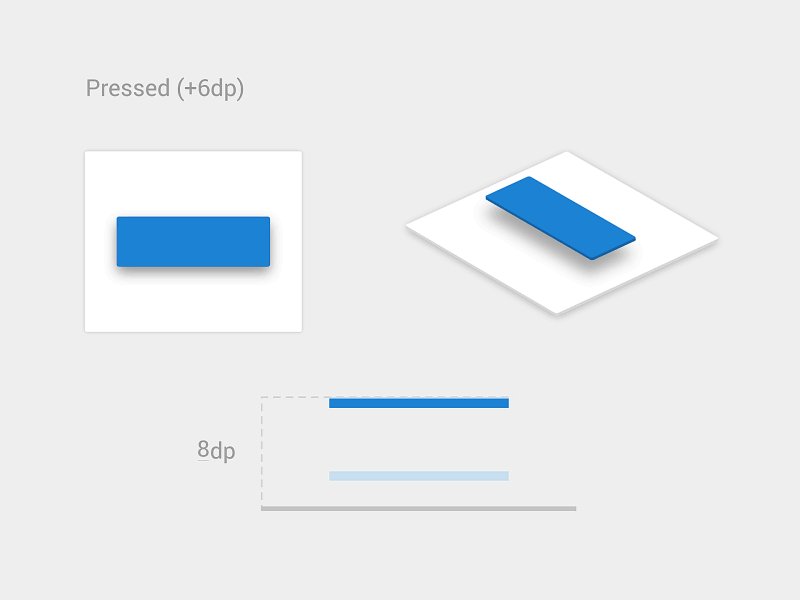
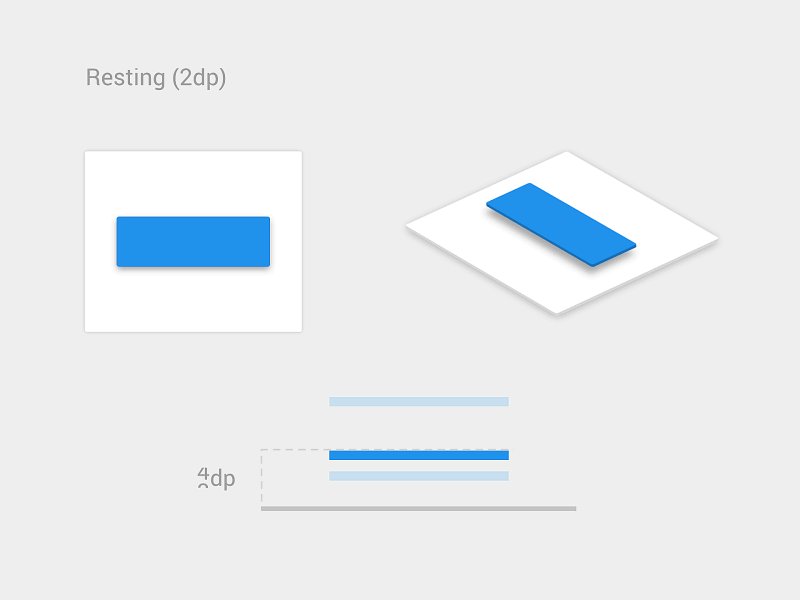
4.3 互动反馈
在物理世界中,物体对我们的互动做出反应。人们期望数字UI控件具有类似水平的响应能力。你需要就每次用户互动提供即时反馈。如果你的应用程序不提供反馈,则用户会怀疑它是否已冻结或是否错过了目标。反馈可以是视觉的(突出显示轻按的按钮)或触觉的(输入上的设备振动)。

提供视觉动画或其他视觉效果的应用程序可以消除用户的猜测。
5. 人性化体验
用户体验不仅仅是关于可用性还有感觉。当我们思考是什么让我们感觉很棒时,我们通常会想到是精心设计。
5.1 个性化体验
个性化是当今移动应用程序最关键的方面之一。这是与用户联系并以真实的方式提供他们所需信息的机会。
通过结合个性化,有无数种改善移动UX的方法。可以根据用户的位置,他们过去的搜索和他们以前的购买来提供个性化内容。例如,如果你的用户希望每月购买特定的产品,则某个应用可能会对其进行跟踪并针对这些类型的产品提供特别的优惠。
星巴克的移动应用程序就是遵循这种方法的一个很好的例子。该应用程序使用用户的信息(例如,他们通常订购的咖啡类型)来提供特别优惠。

星巴克为个人客户提供量身定制的优惠和服务
5.2 有意思的动画
与功能性动画(用于改善用户界面的清晰度)不同,有意思的动画使界面感觉更人性化。此类动画清楚地表明,开发该应用程序的人员会关心他们的用户。使用令人愉悦的细节是与用户建立情感联系的机会。
本文作者:Nick Babich
原文地址:https://www.smashingmagazine.com/2018/02/comprehensive-guide-to-mobile-app-design/
译者:Kris,译者公众号:Kris产品成长之路,人人都是产品经理专栏作家。
本文由 @Kris 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








可以转载到我的公众号吗?
可以的,公众号 Kris产品成长之路,后台可以发个消息,我给你权限。