怎样设计一个包办所有对企政策的城市平台?
怎样做成一个包办所有对企政策的城市平台?本文为大家展示的是作者设计的这个里程碑版本中的主流程。

它是容纳了一个城市所有政府对企政策的平台,它的非正式代号是“城市主站”。它的定位是:只要这个平台部署在某个城市,那么这个城市的所有企业,就能从各种五花八门的政府机构平台中得到解放。
企业不再需要寻找各种政府平台的网址,寻找某种政策,然后寻找那个政策的相关文件和附件,然后再想办法搞清楚需要提交的材料,以及每个材料的填写与装订要求,然后再弄清楚办理的流程……对于城市主站所降临的城市,一切都不需要企业自己去操心了。一切都被规范化,可以被一站式解决,这就是我所在的公司以及我个人设计这个平台的初衷。

这里为你展示的是MPV版本初阶里程碑。虽然我所在公司已经运营了很多政府的很多业务,但是我们显然无法一次性说服一个城市的所有政府部门都按照新的要求来对接全部业务。而对于一个SAAS平台来讲,用户看不到的业务对接工作占据了开发量的90%——我们得先做出成绩,让各个部门都看到我们的平台确实较受企业的欢迎。
这里为你展示的是这个里程碑版本中的主流程。我所在公司的完整的政务系统中,需要对接这个主流程的平台还有:线上表单系统、总库系统、政策匹配系统、线下办理OA系统……由于那些系统相对独立,我将在以后另外介绍。
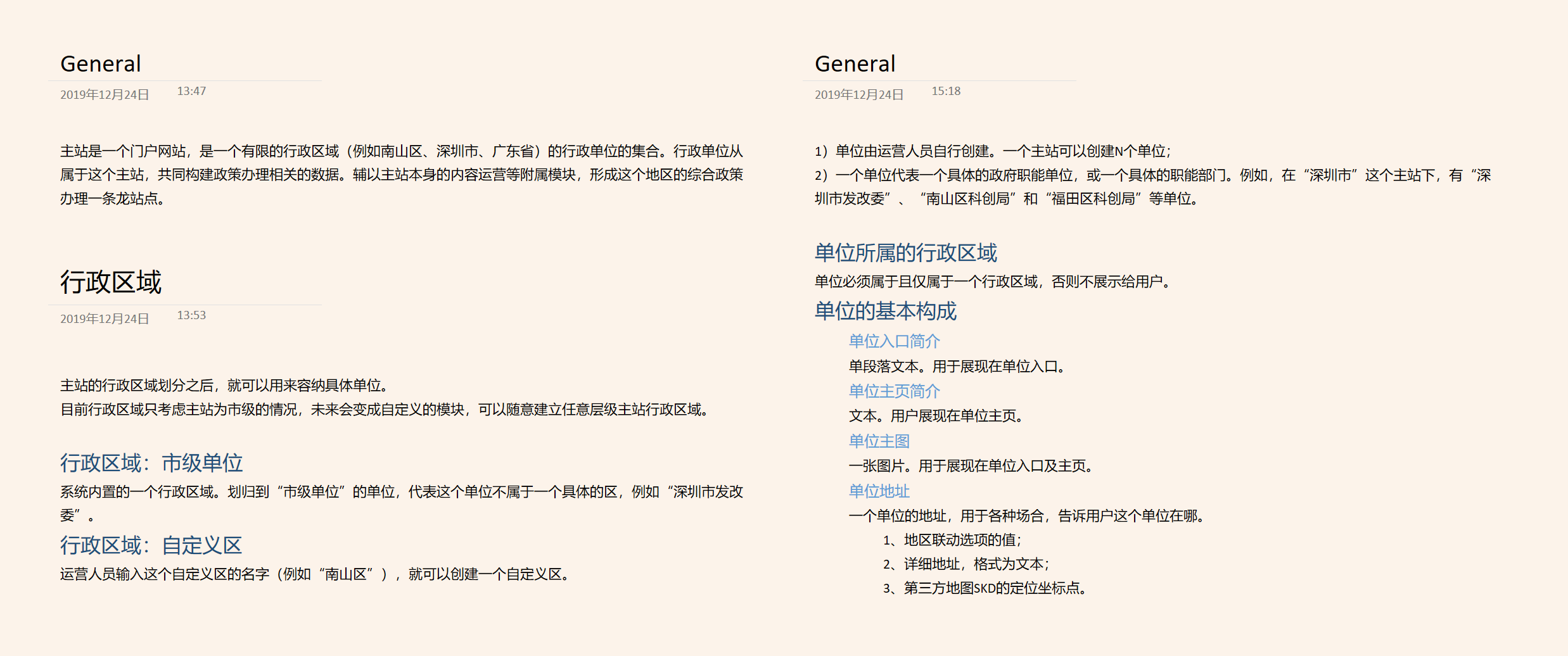
单位小站
一个城市会有直辖部门,也有各个行政区之下的部门。这些部门自己会颁发一些对企政策,同时它们可能还有旗下部门、旗下部门的旗下部门……它们都有可能会直接对企业开放一些政策。

因此,我们必须用独立的“单位小站”,加上弱关联来设计这个平台。所谓单位小站,是指只要一个单位可以提供政策给企业,我就平等地视你为大平台中的一个子站点,因为服务没有大小之分。
而所谓弱关联,是指不同的单位小站也许级别不同,或者其中一些单位从属于另一些单位——这之中的关联可以随时修改,并不影响小站本身。
单位小站是政策的发布者和执行者,只有让它们独立运营、自负盈亏,才能充分利用人性,给企业带来最好的体验。

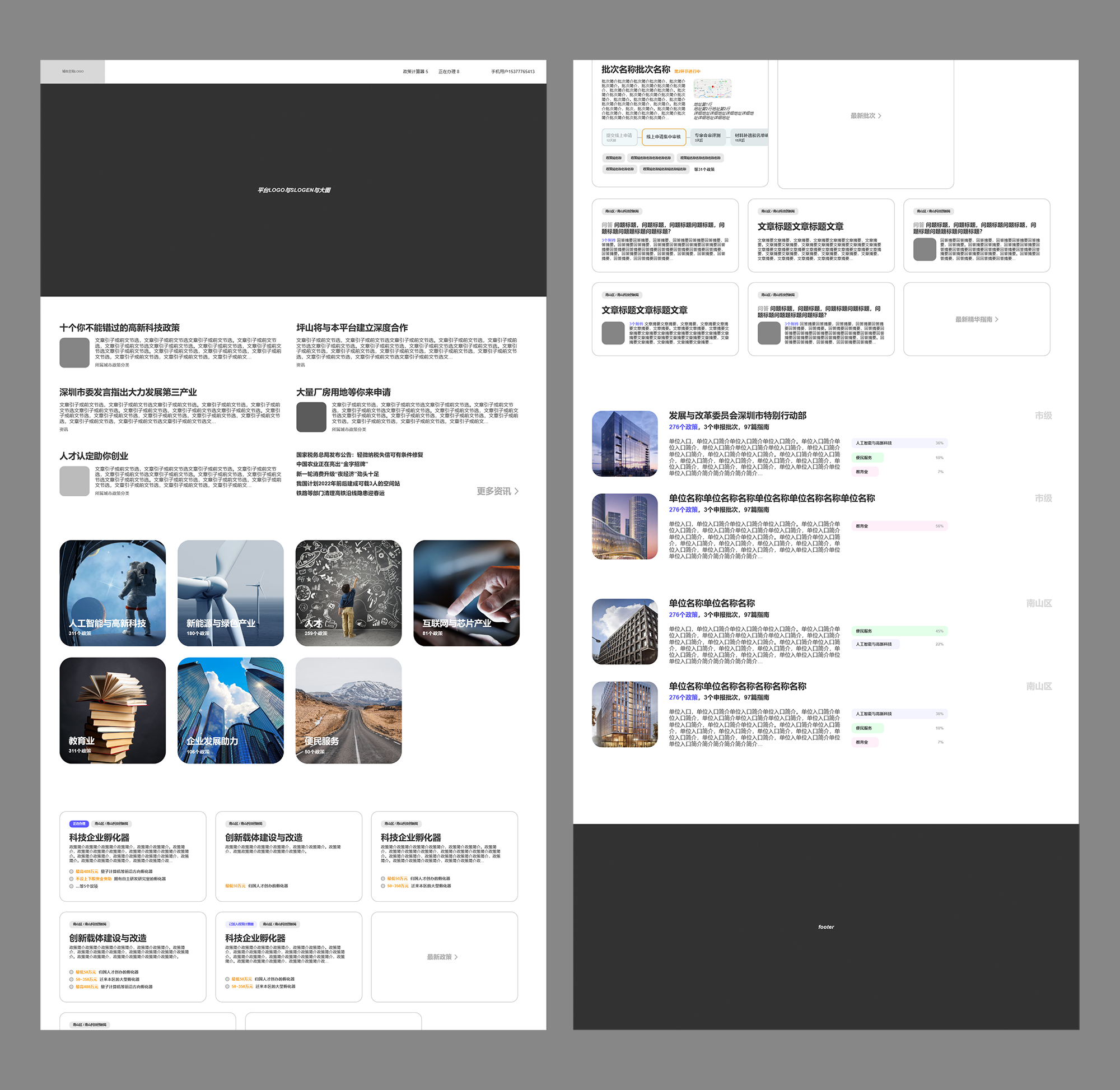
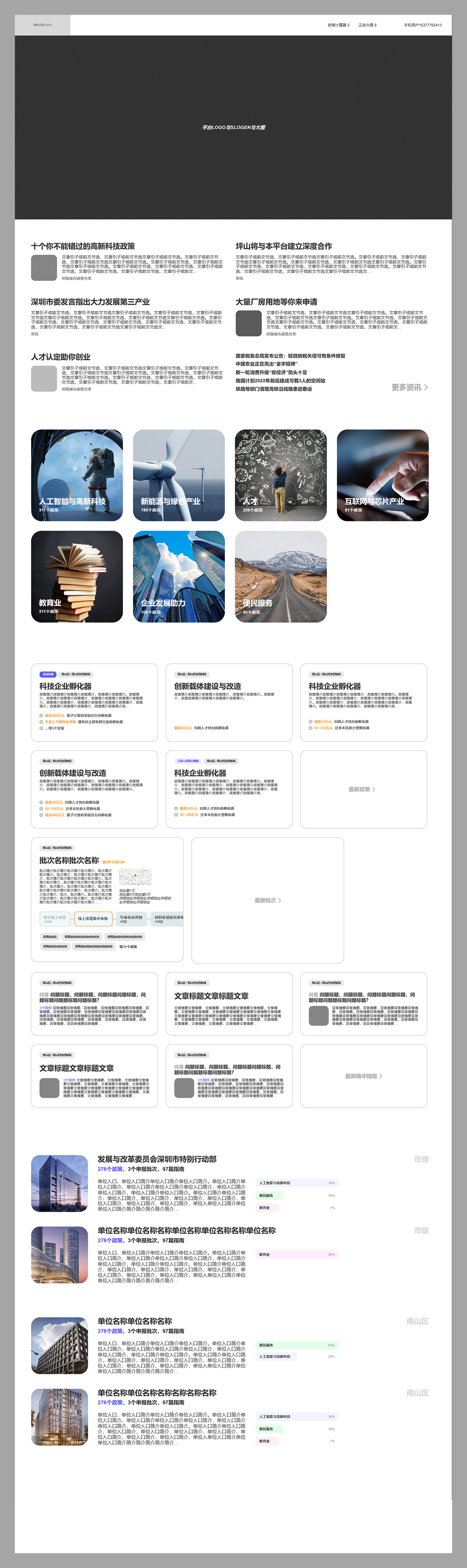
单位小站是全网内容的主要提供者,但它不是我们期待用户去主动访问的地方,它更像一个wiki式的资料站,它是信息的来源但不是推荐用户玩耍之地。所以我在这里用了窄头部、灰底、紧凑布局的设计。
整个平台所有的页面分为两种大的设计基调,一种是大头部、白色底、大留白的设计,代表鼓励用户探索;另一种则是单位子站这样的wiki式设计。这些原型设计不规定UI最终的外观,只为了向设计师传递调性。

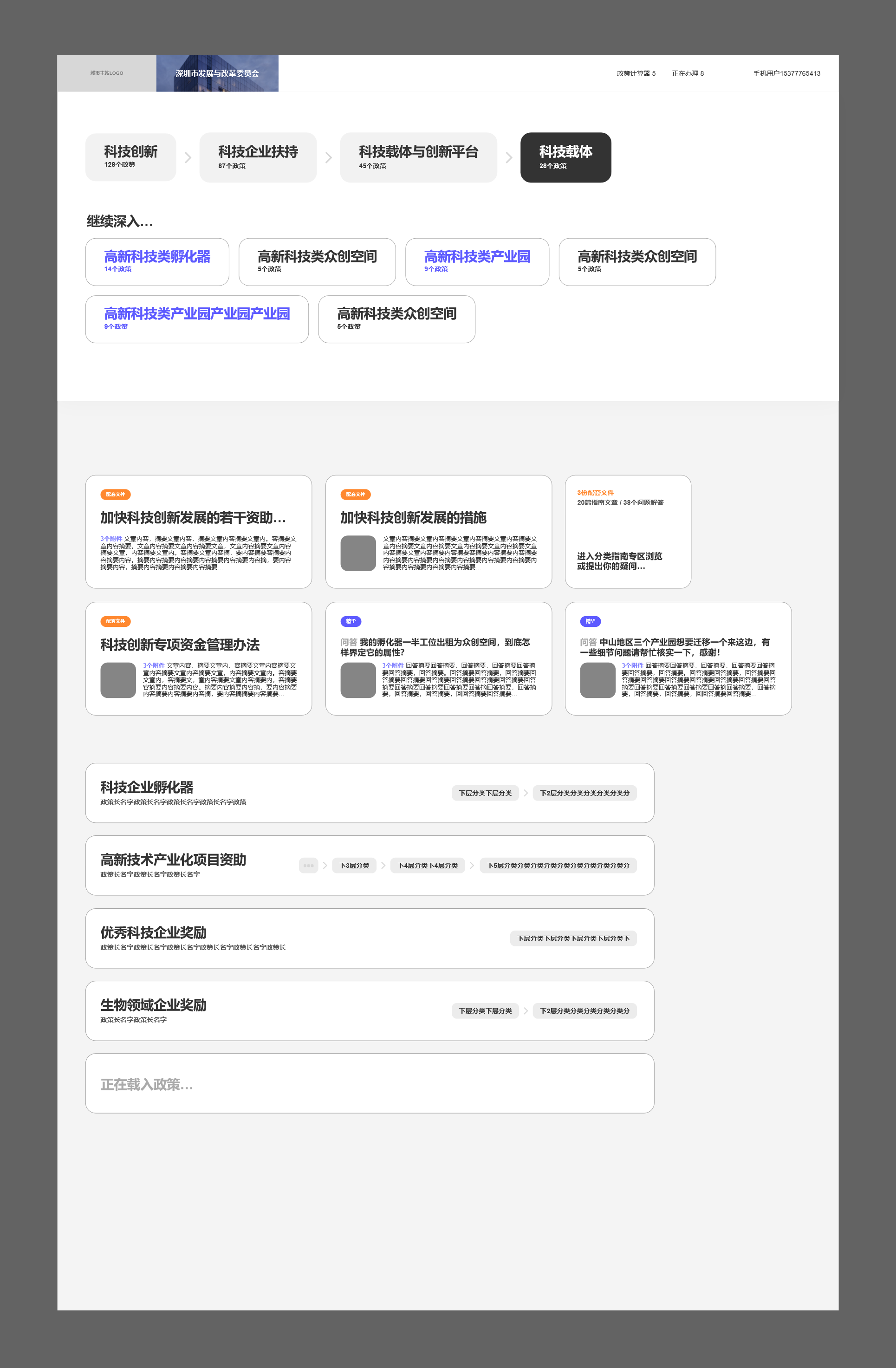
政策,安静地呆在单位小站的某个最终分类里,平台的所有政策都来自这种地方。每个单位都有一套自己的政策分类手段,平台应该尽可能地符合政府人员的文书工作流程。因此,政策的分类可以自由向下延展,也不要求层级数量的对称。
锚定于wiki式的子站设计原则,子分类无需配置任何额外的信息,例如描述或配图。这是个只专注于服务企业的平台,不应画蛇添足,额外支配各单位政府职员的运营精力。

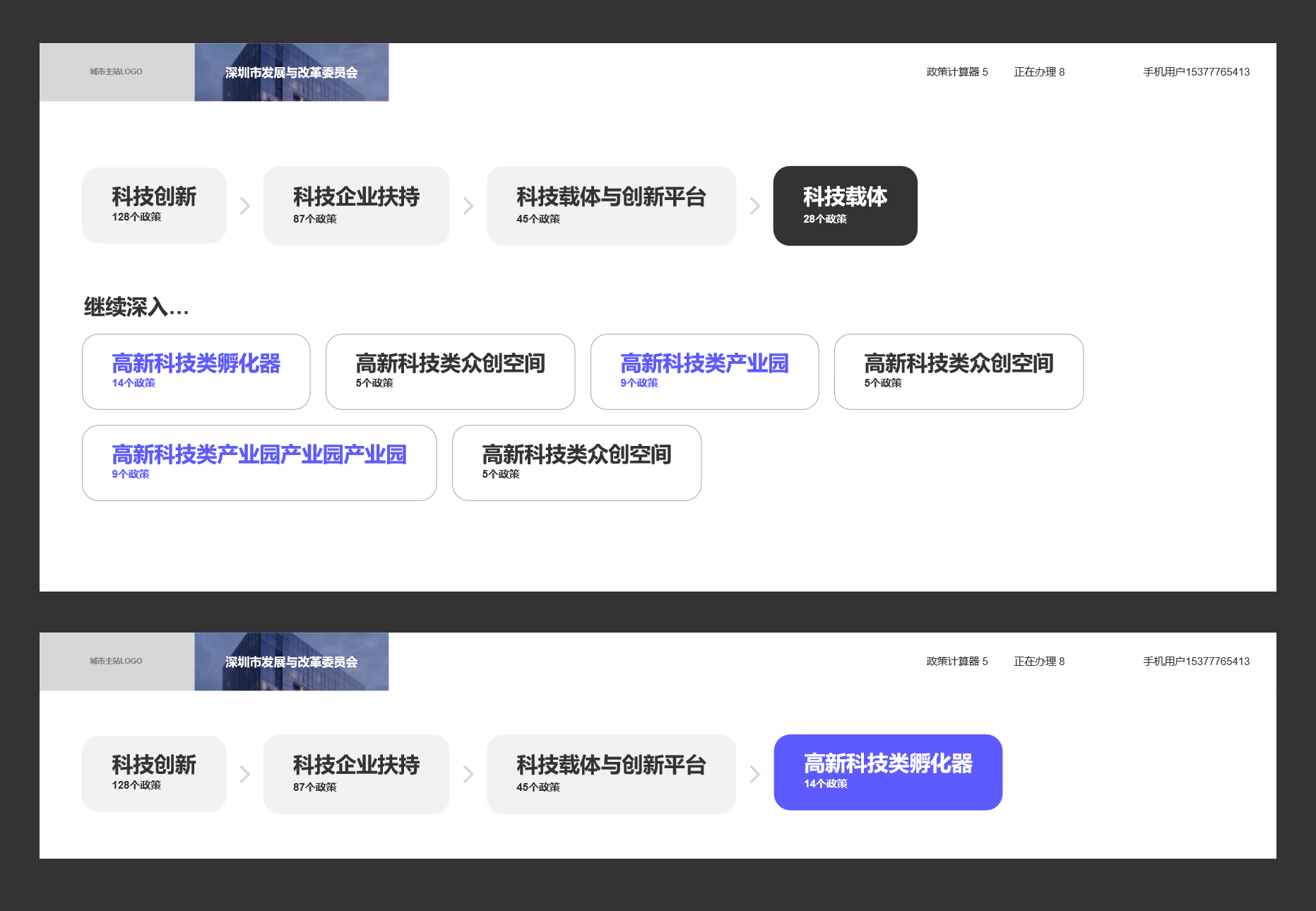
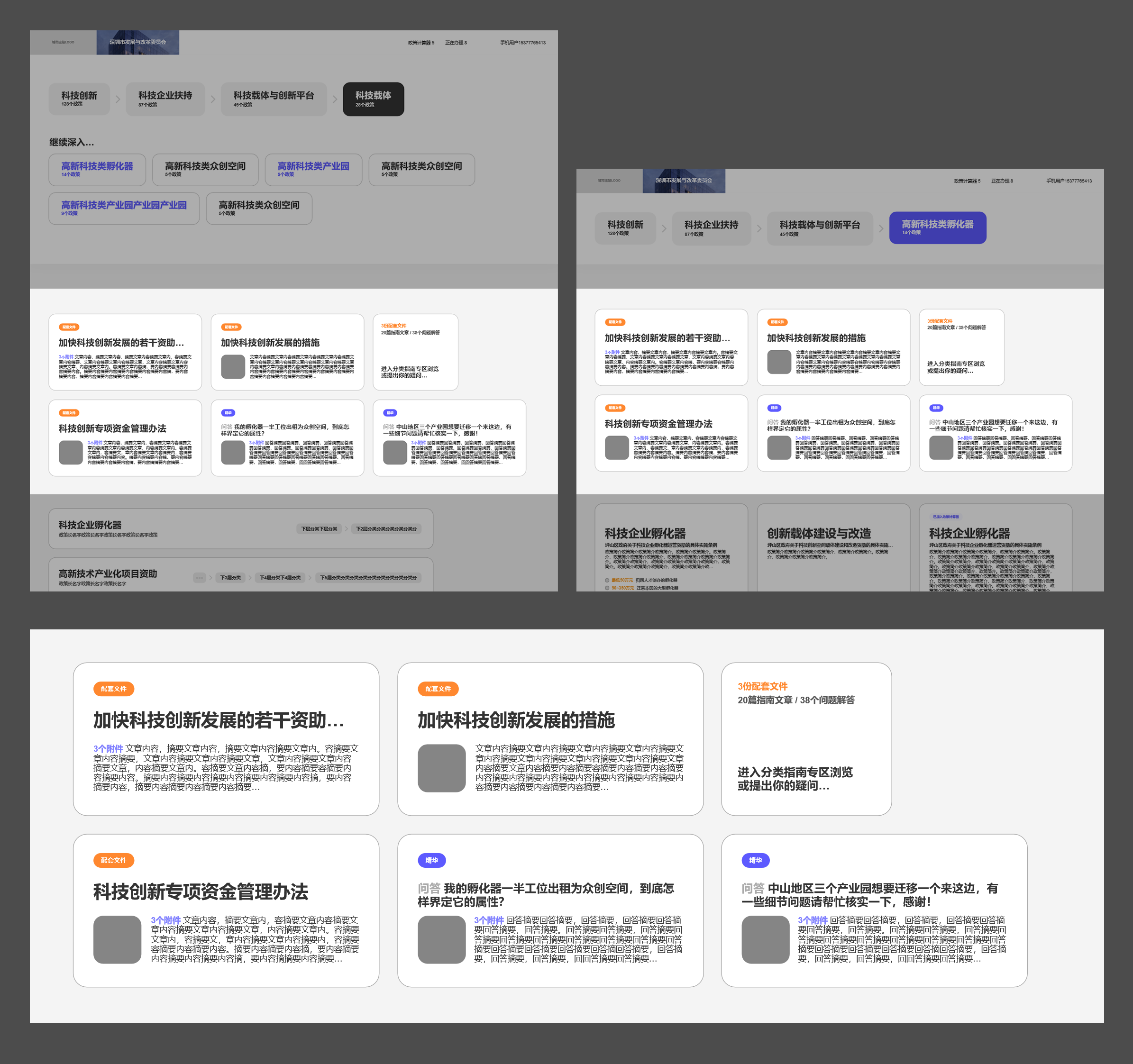
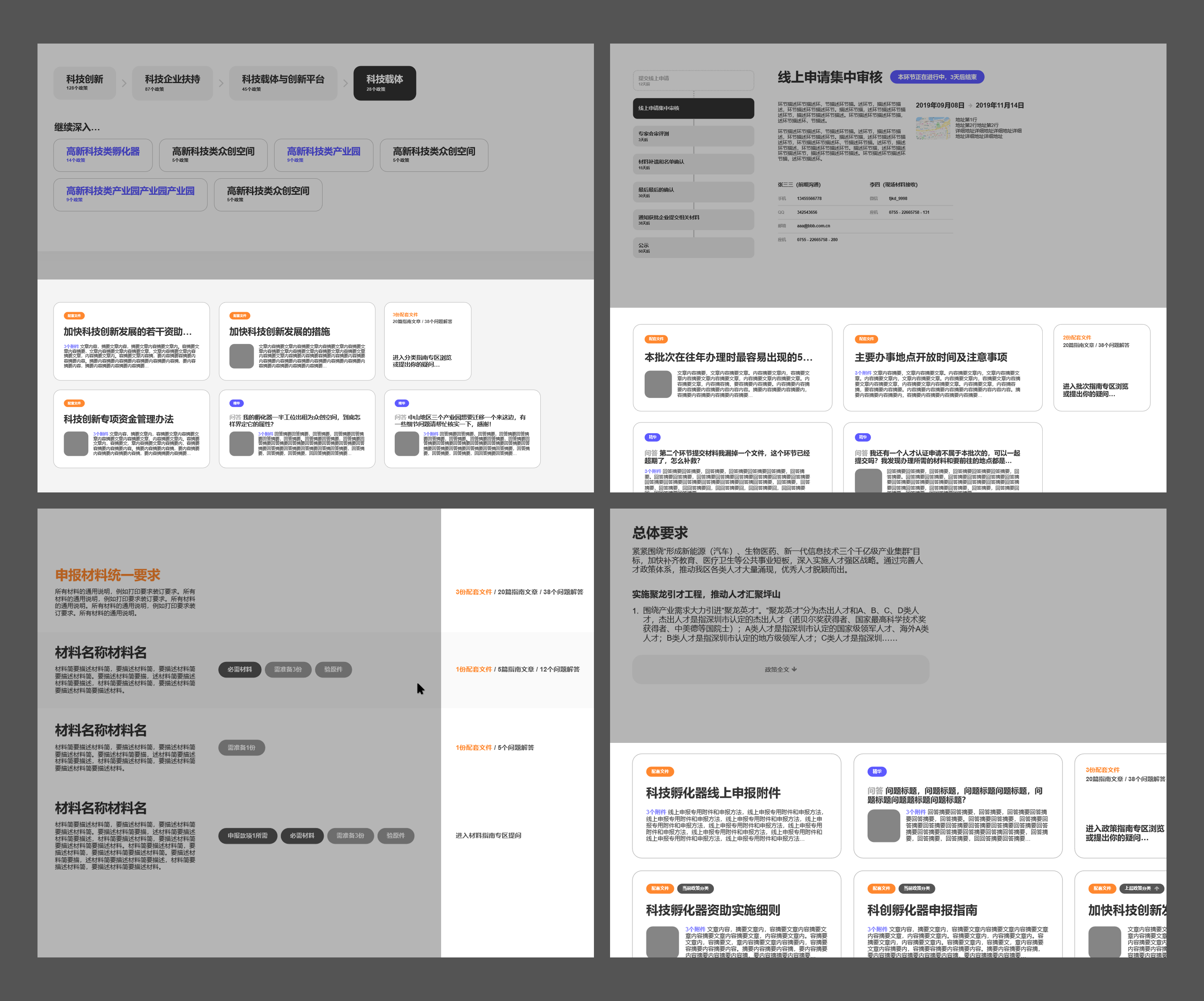
处于中间层级时(上半图),路径下面呈现子层级,提示用户继续往下走。路径和子层级之间我尝试过用分割线来区分,也尝试过用箭头来暗示它们的从属关系,但都没有“继续深入…”这个标题来得简洁,而后2×2种目录底框样式可以继续抵消掉大多不必要的设计元素。

不论是最高层级、中间层级还是最终层级,每个层级的政策分类都可以储存“指南”。指南可以是这层分类的指导精神、办理须知、问答……具体的设计会在下文“万物皆论坛”中详解。
政策
曲径通幽处,就是最终的政策,某个单位小站某个最终分类下的某个政策。由于政策是整个平台最实在的一个东西,所以我也用最大的篇幅来介绍它的细节。

我们对全国各政府平台、各种形式的政策已经研究几年了。遇到过链接带你各处跳转的政策,遇到过看到一半突然没有下文的政策。
有些平台的政策只有一篇正文,企业根本不知道下一步该做什么;而做的好一些的平台中,花多一些力气,在各种不同朝代装修风格的页面之间进行网上冲浪,兴许能找到申报指南、申请表格下载、材料装订指南,以及最终的办理渠道——得益于这么久以来的归纳,政策的数据模型设计并未耗费太大的力气。

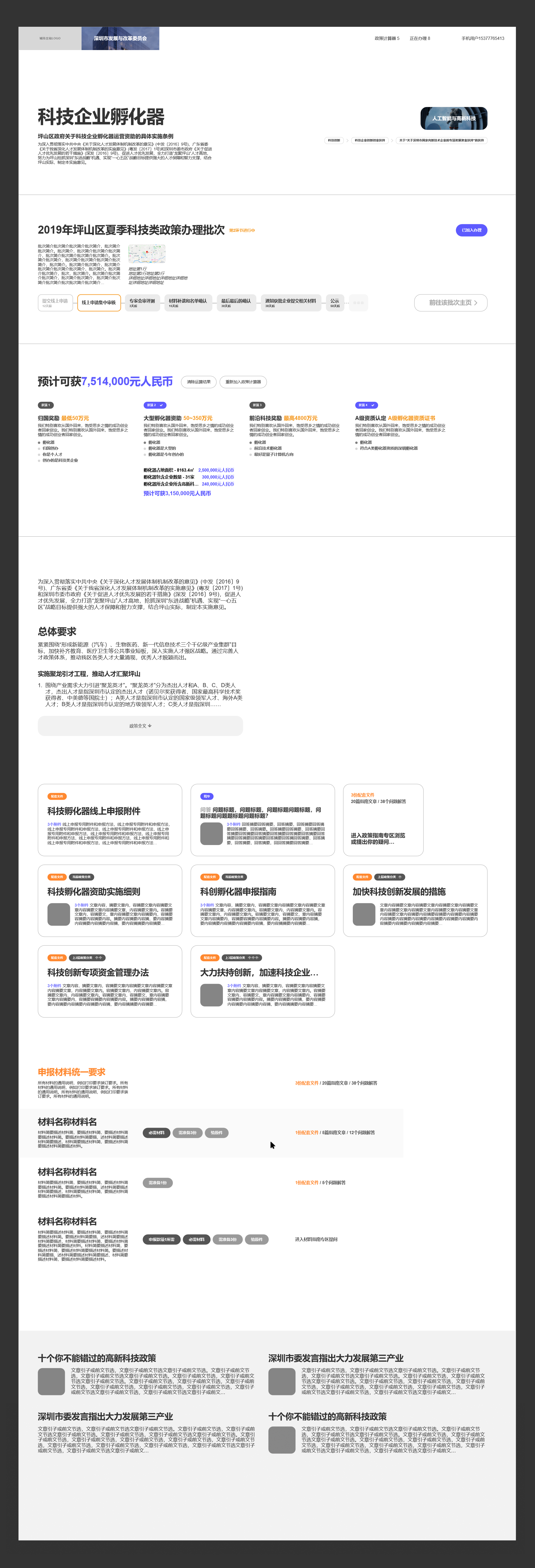
在政策主页的排版风格上,我采用了大量的留白和靠左对齐。在无线框风格中,“把右边空出来”是web页面相对于移动端最需要体现的差异。

一个政策具有二重身份,除了属于某个单位小站的分类之外,还会属于某个城市分类(会在下文“融合与升华”中介绍),所以需要政策主页需要二重导航。如果将导航放在红色区域,会产生体验上的困惑,因为主站和小站有从属关系,而导航跟在后面则暗示了它从属于小站。因此导航只能放置在蓝绿色区域,而这又会增加一行元素。
为了节省元素,我将一个政策所属的城市分类(1)和小站分类(2)放置在政策头部信息的右边,这暗示了它们都是一个政策最高级别的信息,因此我不必再强调它们代表这个政策的路径。而导航中的首页入口(1)和子站入口(2)恰好对应了路径的上一层——于是我用最少的元素实现了导航的逻辑完备。

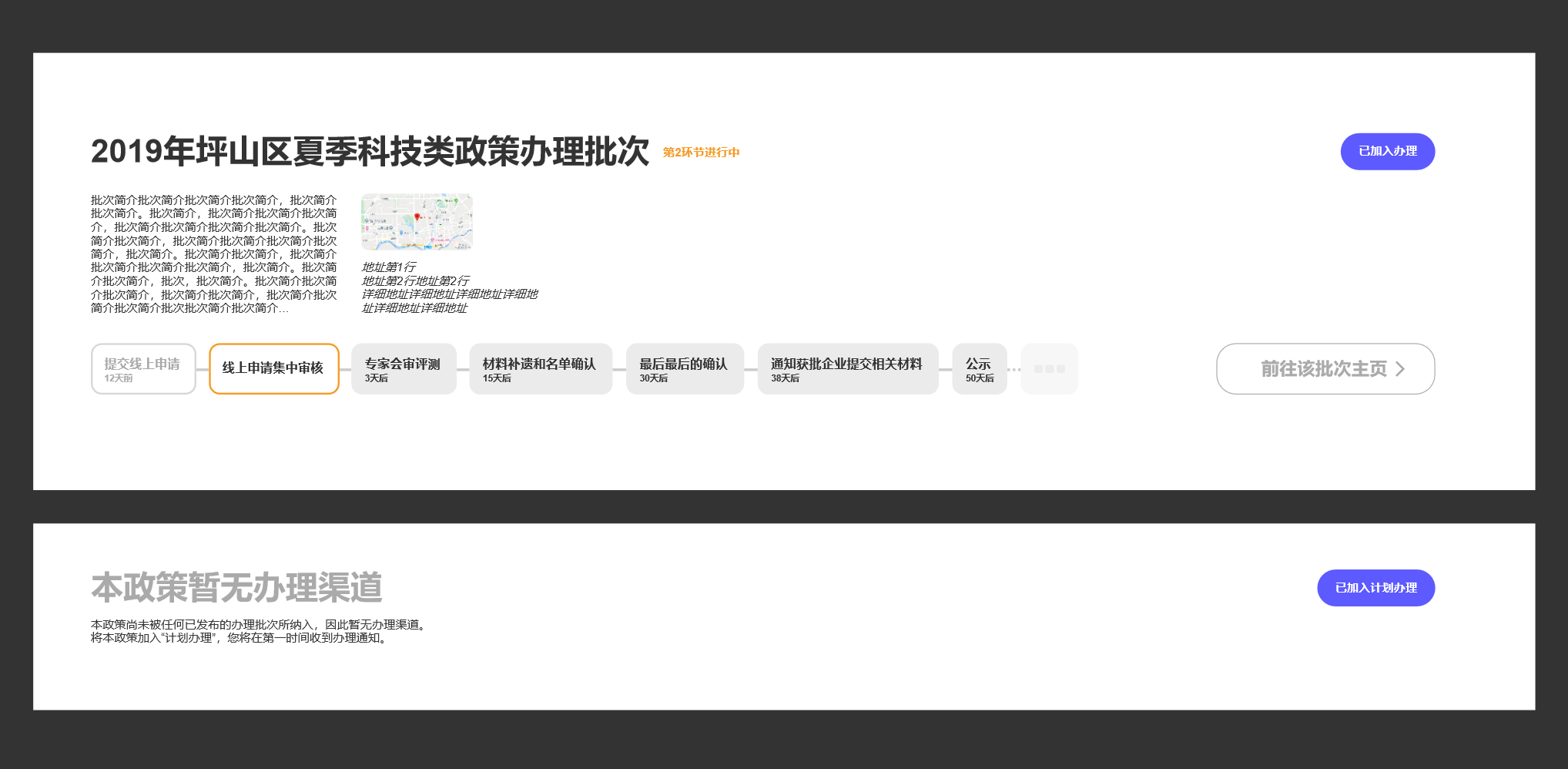
一个政策能看和能办是两回事。政策任何时候都可以看,但只有当这个政策属于一个进行中的申报批次时,它才能够进行实际的申请(会在下文“批次”中阐述)。因此我把批次信息和办理通道融合为同一个模块。
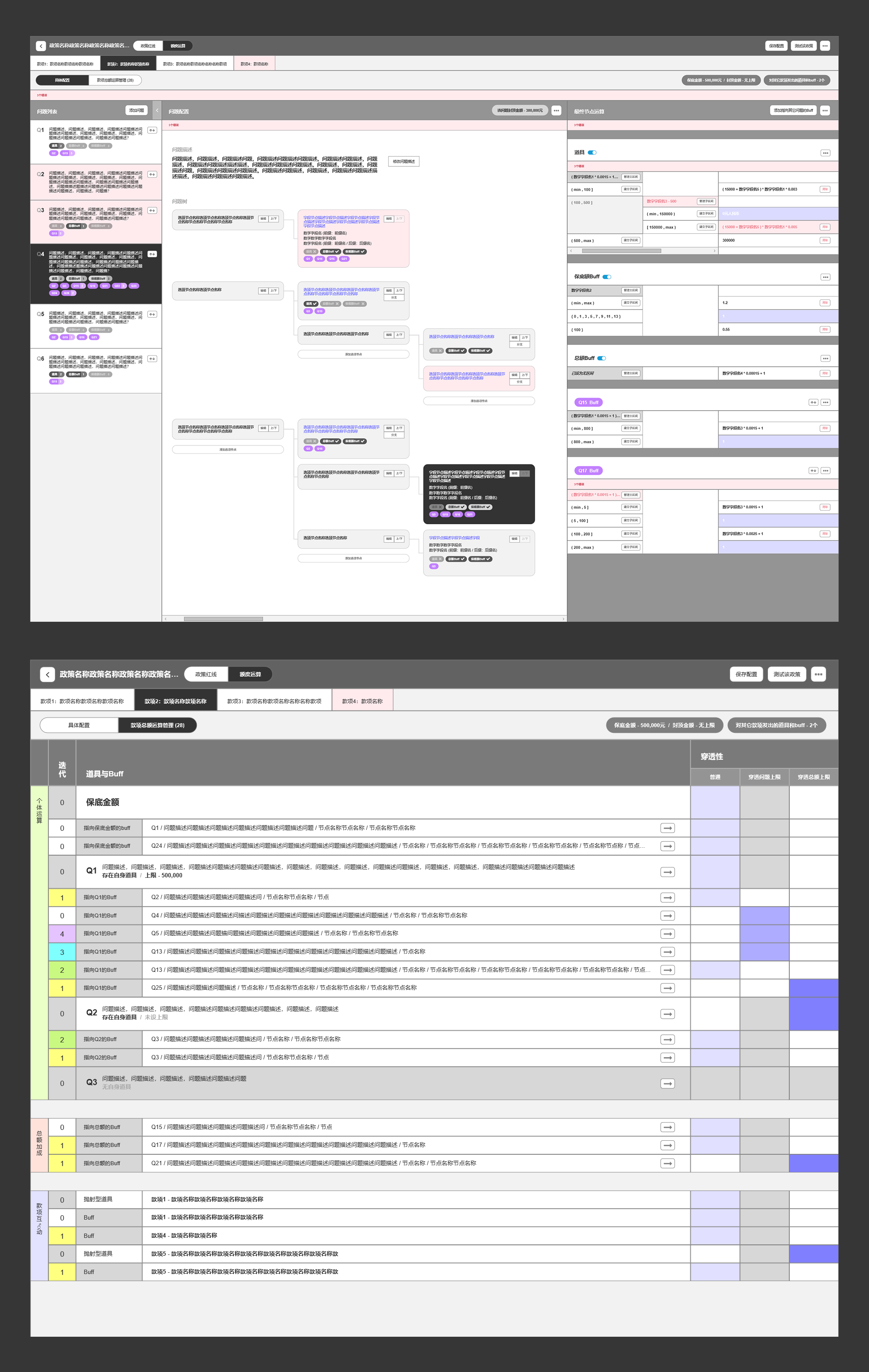
一个政策也许会被颁发机构拆分成几个可以独立办理的款项。不同的款项对应着不同的主体(例如外资企业、孵化器),有着不同的要求(例如年营业额2000万、博士人数20以上),而“政策计算器”可以通过答题的形式,帮助企业快速过滤出符合办理条件的款项,并且计算出具体可以获得的资助金额(假设资助类型为金钱)。
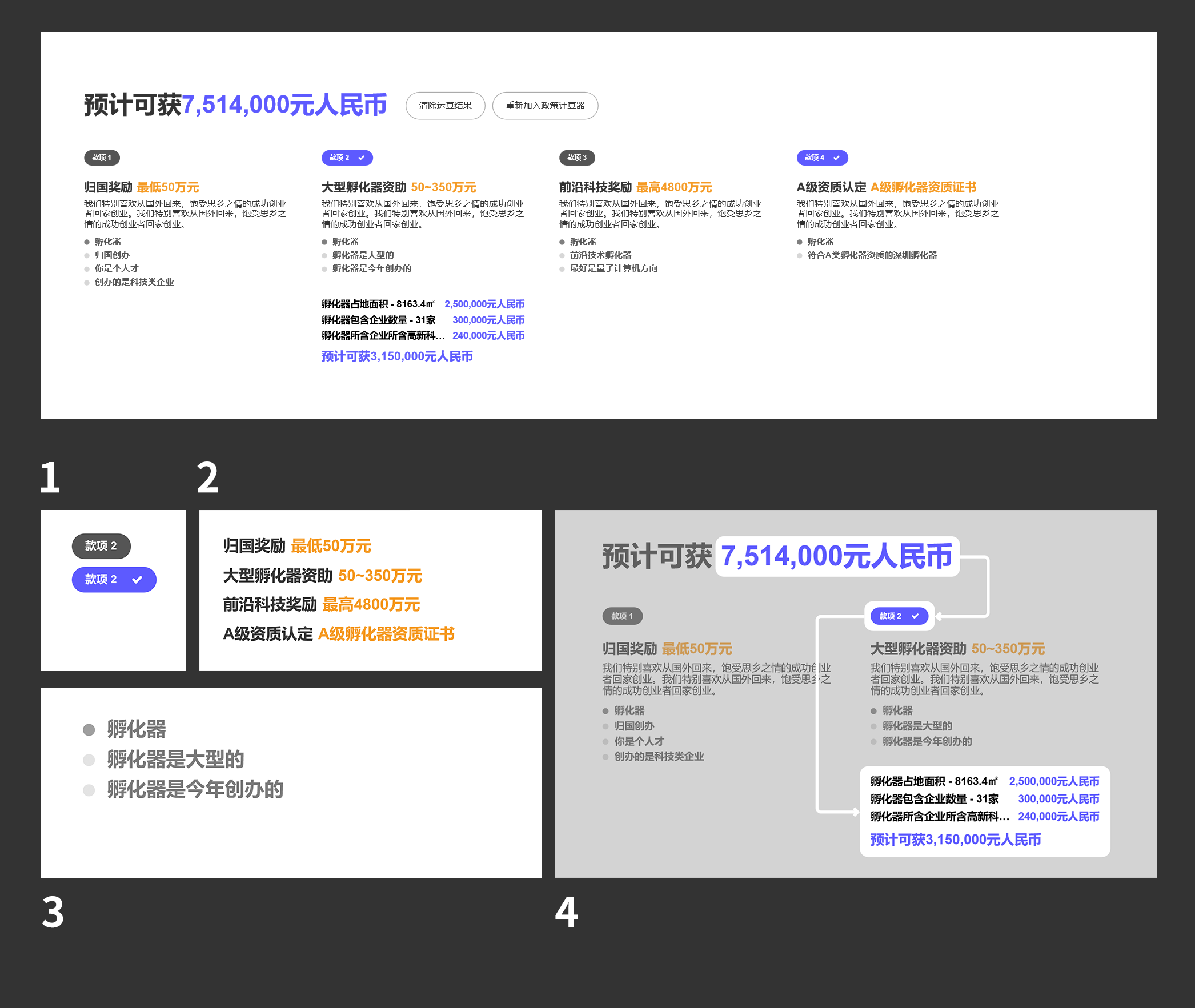
我在设计上使用了大量的“省钱”方法,见下图——

- 用户使用了政策计算器之后,符合申报条件的款项直接变蓝变宽,右边增加一个小小的负形对号,这样就无需额外增加一个“符合办理条件”之类的标记;
- 在整个平台中,所有潜在的、还未确认可以获得的“实惠”,都用橙色来表示;这样就跟蓝色所代表的,企业可以“归为己有”的实惠区分开了——橙色代表欲望,而蓝色代表自我。由于已经用颜色跟前面的黑字区分开,所以就省去了用各种icon来代表不同类型的奖励(例如有最高值无最低值的金额、资质认证),直接用文案来体现其差异;
- “孵化器”代表谁能申请这个款项,而后面的两个描述则是具体的要求。一开始我同时使用了缩进和起始符这两种元素,但后来发现只用圆形的深浅就可以完整表达这种从属关系;
- 符合办理条件的款项下方展示针对具体用户情况的运算摘要。我可以老老实实把他们框起来,然后再标上“运算摘要”四个大字。但由于使用了代表自我(见条目2)的蓝色,所以视觉上直接把用户从上到下引导过来,让人从潜意识直接认清它们的关系。
对于政策正文部分,我在后台强制规定成了Markdown格式,不是为了美感,而是为了防止各单位的人图省事:全选、复制、粘贴,带进来各种不必要的噪音。
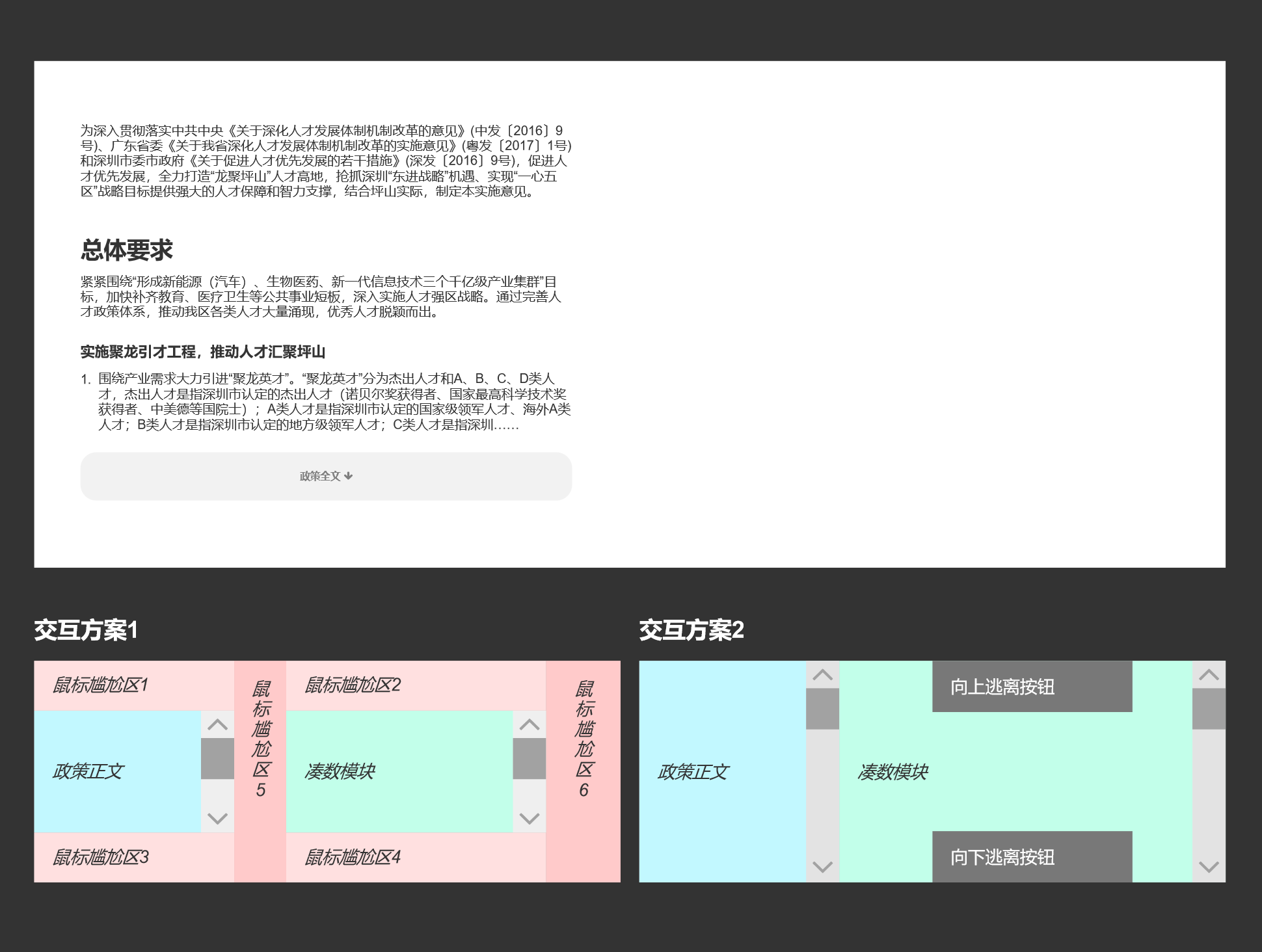
正文区域尽量缩窄是为了阅读的舒适。我一开始觉得右边光秃秃的不好看,想要把一些模块摆在右边,但是这带来了一个严重的问题——交互的复杂性,如下图——

在交互方案1中,政策正文和右边拿来凑数的模块都可以独立滑动,但是滑动区域不占据整个屏幕。
- 首先,用户的鼠标必须尴尬而不失精准地,与我所标注的6个“尴尬区”保持距离,否则就滑动了整个页面。
- 其次,当你滑到开头或者结尾的时候,必须特别小心地放慢滚轮,否则就页面就会“呲”出去。对于使用苹果鼠标、无极滚轮或触控板的朋友来讲,此种设计尤为无情。
在交互方案2种,两个滑动区域共同撑满了整个屏幕,也就是进入了全屏模式。
首先,我们如何进入这种全屏模式?无疑要靠吸附。吸附的效果是酷炫的,它占据用户精力的指数也跟酷炫成正比。
其次,当用户进入全屏模式后,如何逃离?假设滑动到开头或结尾才能逃离,那么就陷入了方案1的麻烦,页面容易“呲”出去;假设我增加上下各一个逃离按钮……那么这个页面实在是为了酷炫而向用户索取太多。
不知何时起,变幻不定的人机交互已经成为一种潮流,很多时候并不考虑别人用起来是不是真的舒服。以上两种交互方案让用户对操纵鼠标滚轮的自信大大降低,从闲庭散步变成雨天开车,所以我把它们统称为“脚底抹油”式交互。

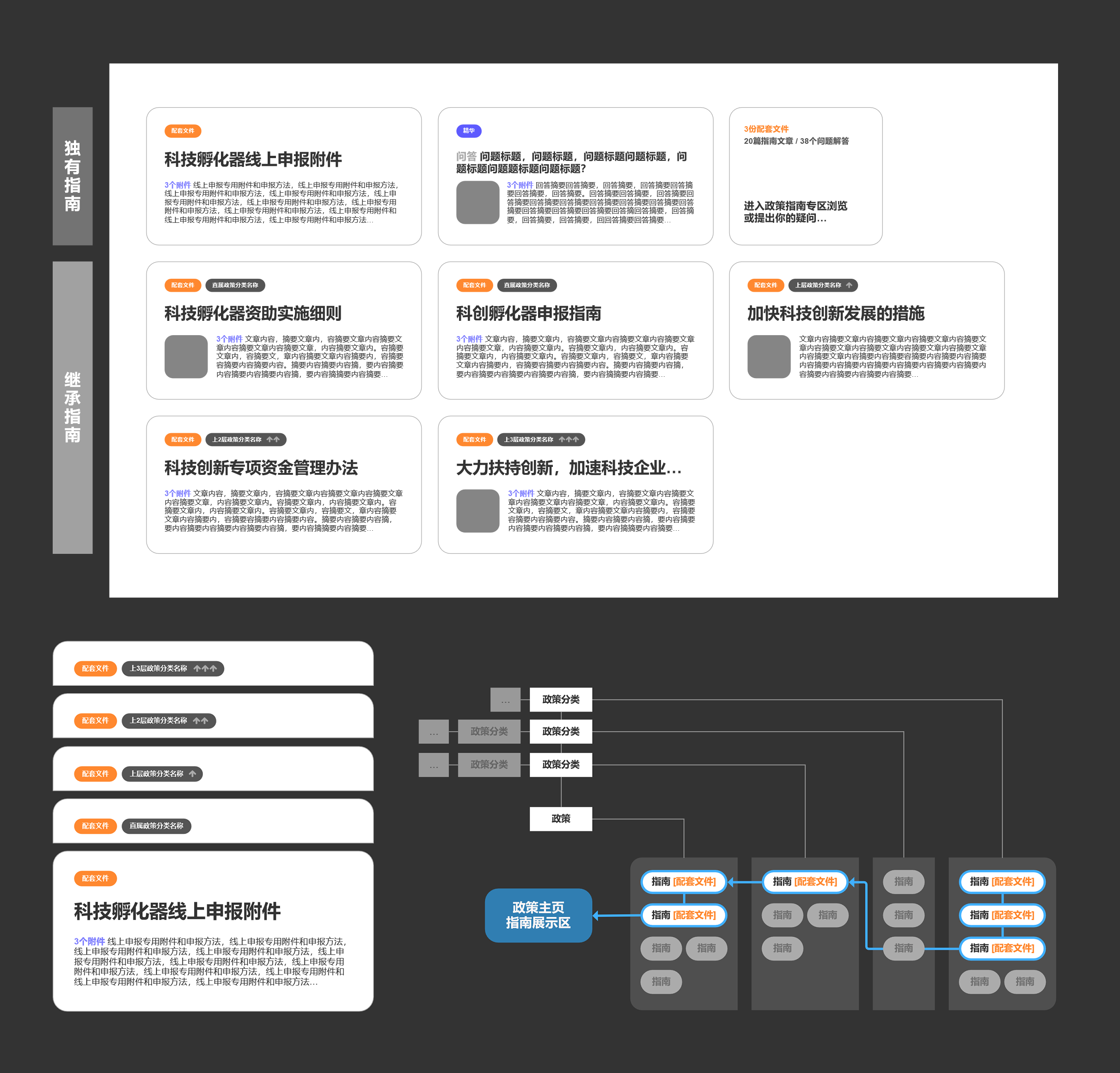
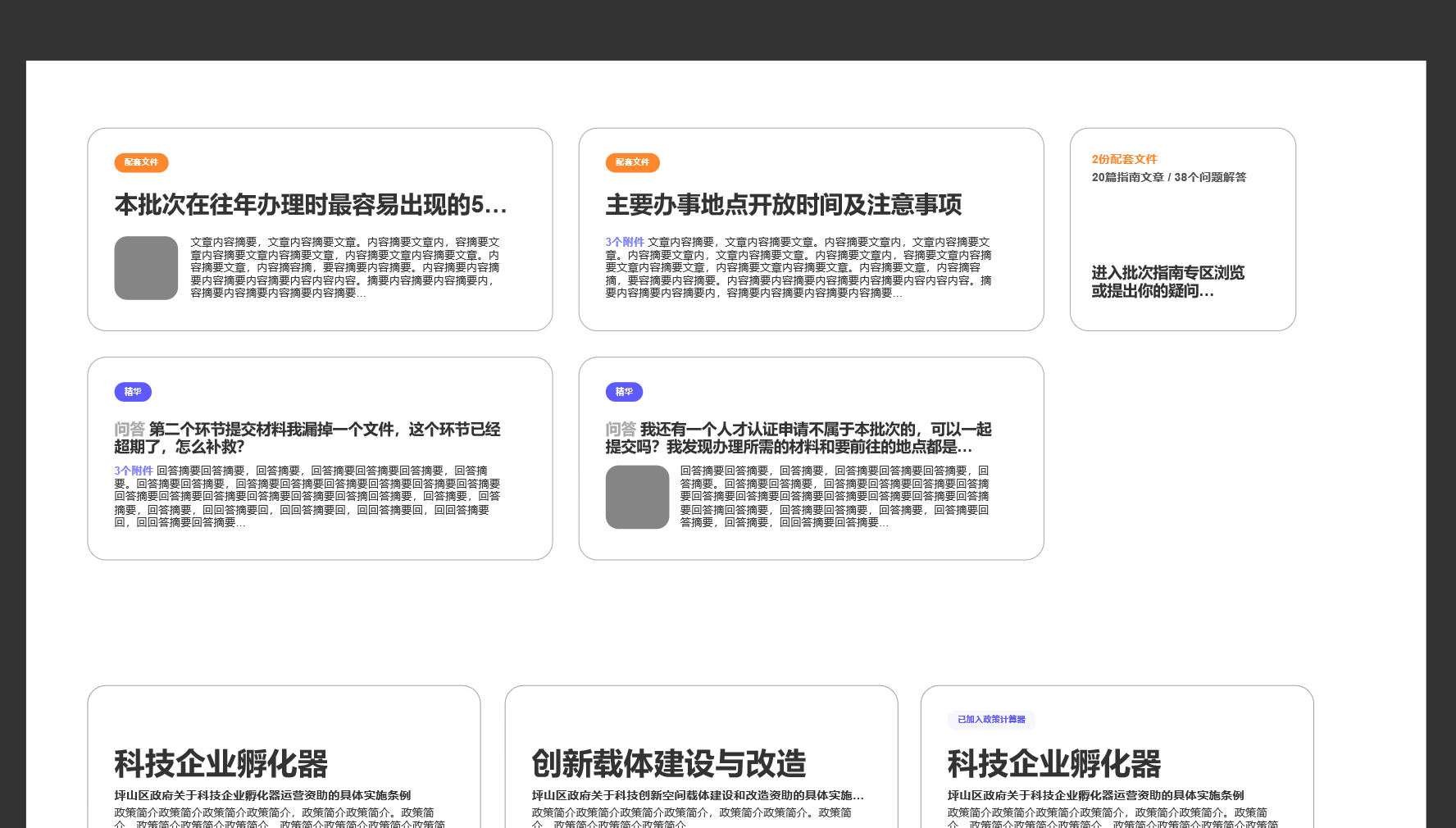
继续往下滑动就来到了这个政策的指南展示区。上半部分展示了这个政策的“独有指南”,最右边是前往指南专区的入口,可以查看这个政策的全部指南。不论数量有多少,凡是标记为“配套文件”的指南都会直接在这里堆积它的入口,因为它们很重要。例如:对于《留学生创业补助》这个政策来说,显然《留学生资质认定流程》会标记为“配套文件”并直接展示在这里。
而展示区的下半部分则是从这个政策的所有上级分类中继承下来的“配套文件”。例如:政府人员小明为《孵化器房租补助》这个政策撰写了一篇名为《申请房租补助所需的认定文件获取方式集合》的指南,然后小明发现,《孵化器房租补助》这个政策属于“科技载体类房租补助”分类,而后者又属于“企业用地资助”这个分类。
——此时,小明只需把刚写好的指南移动到“企业用地资助”这个分类里,并设为“配套文件”,那么这个分类下的所有子分类下的一共30个政策,都会在它们的页面展示这个指南。每个需要看到这篇指南的政策都无法避开它的辐射,正如同穿上淘宝卖的“引力波防护服”无法让一个人原地升天。

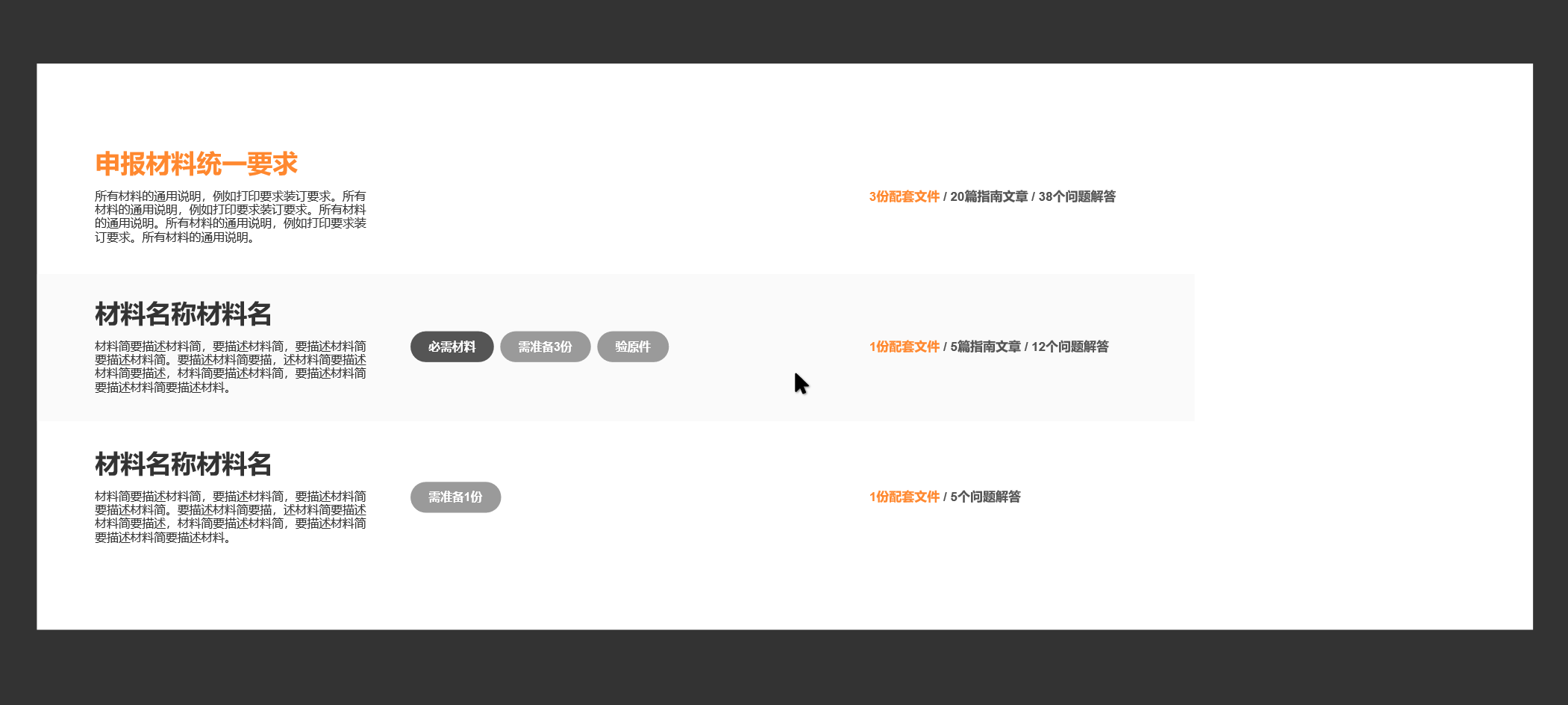
最后是企业决定申请这个政策时所需要准备的材料。你会注意到每个材料仅仅由一个标题、一段描述和若干个标签组成。是因为我无视了企业整理材料时面对的排山倒海的痛苦吗?恰恰相反,每个材料右侧都可以通往专门为它开辟的一整个专区,这将在“万物皆论坛”中详细阐述。
批次
刚才介绍了一个政策的主要构成,例如它含有哪些款项、它的正文、它的相关文件、它所需要准备的材料……这些都是一个政策的静态构成,特点是不会随着时间而变化。从时间的角度来看,它确实会变化,但原因不是时间本身。然而有些东西确实会随时间直接变化,这个动态的部分就是这个政策所属的“办理批次”,简称批次。

对于大多数政策而言,企业不是什么时候高兴就能什么时候申请的。例如:政府单位A拥有15个科技企业相关的政策,打算今年1月份接收企业的申请,2月份集中审核,3月份集中公示,然后在4月份统一放款。此时,我们把这整个流程配置为“2020年政府单位A科技类政策申报”批次。然后把这15个政策放入批次中,那么用户只要在其中任一个政策里点击申请,都可以自动加入这个流程。
岁月如梭,一个回车就来到了2021年。这一年政府单位A还想再处理一批科技类的申请。15个政策本身没有发生任何变化,只是办理的时间变成了第二年,办理的过程稍有改变。于是,单位A制作了第二个批次:“2021年政府单位A科技类政策申报”,然后直接把去年的15个政策扔了进来,无需对这些政策本身做任何的调整。

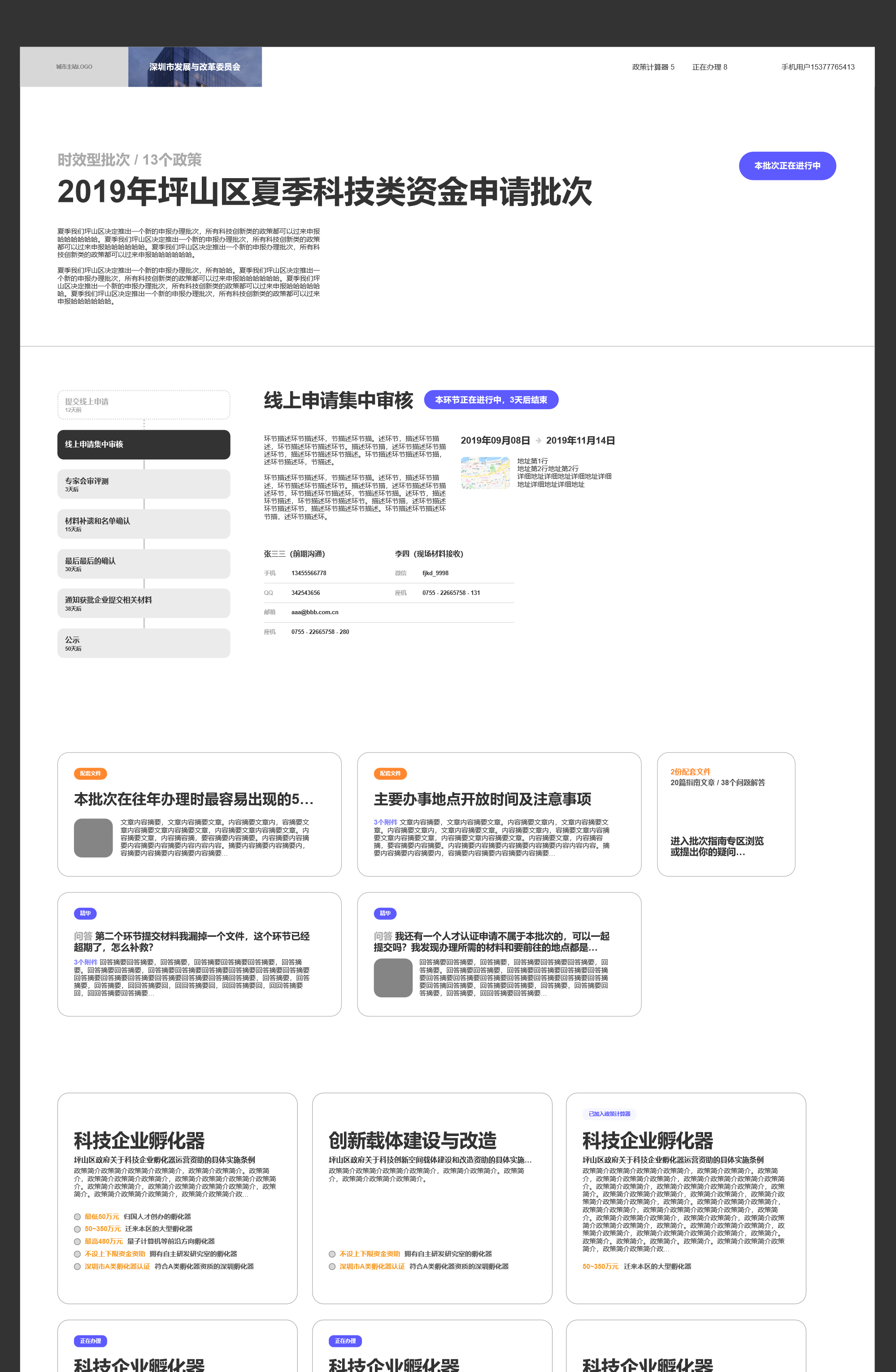
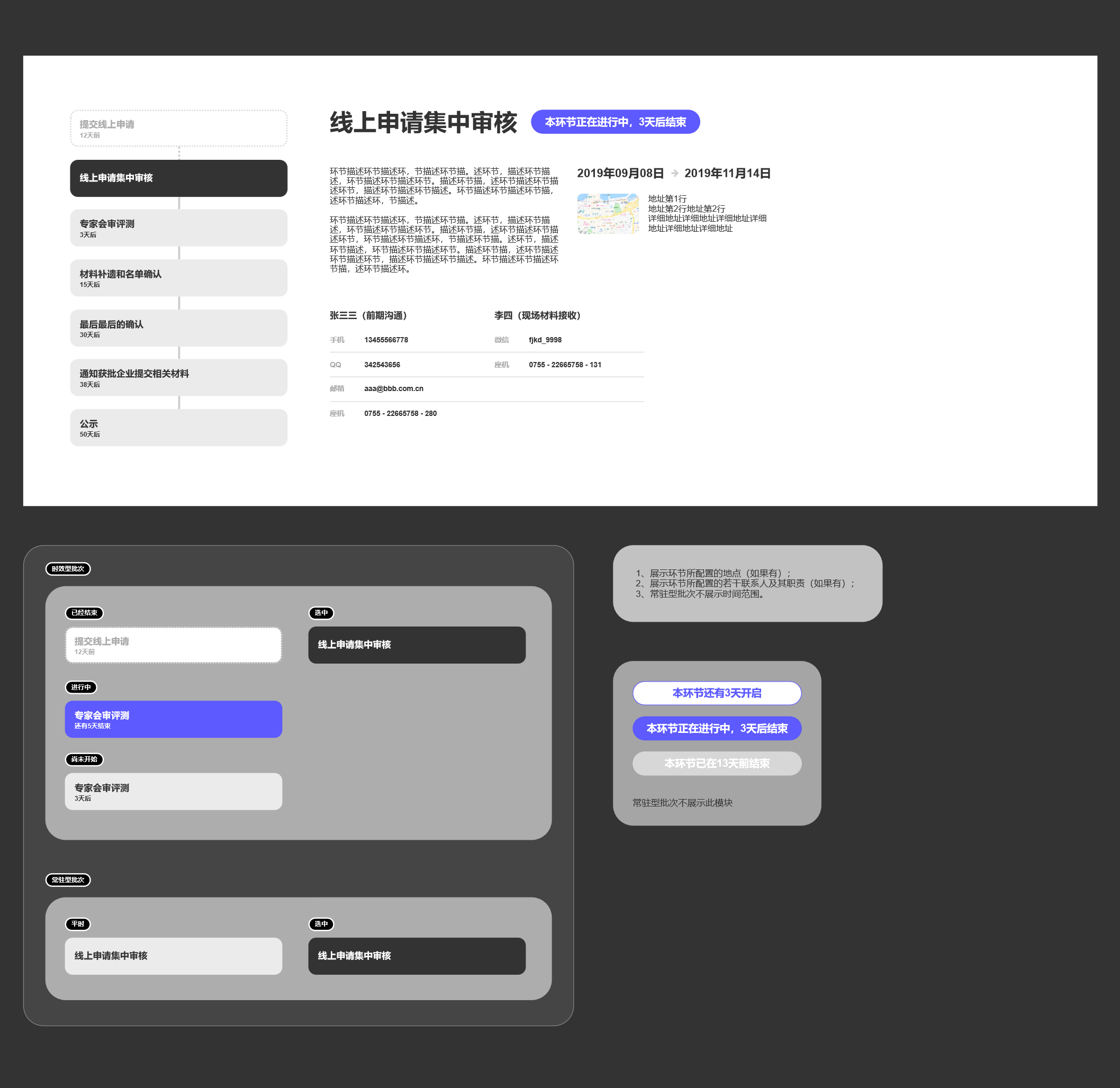
批次分为“常驻型”和“时效型”,现实中大多数都是后者。一个批次会划分成不同的环节,对于时效型批次来讲,这些环节是严格按照时间来进行的,同时每个环节可能对应着不同的办理地点和联系人。
在MVP版本中,所有的环节都是“自定义类”的,而未来只要加入其它环节类型,就可以带动系统进行特定的任务。例如,当线上申请彻底打通后,“线上申请类”环节就可以被加入批次中,系统将会自动按照时间来开放线上申请的窗口,并在时间结束后自动把数据提交给“线上审核类”环节所指定的政府OA系统。

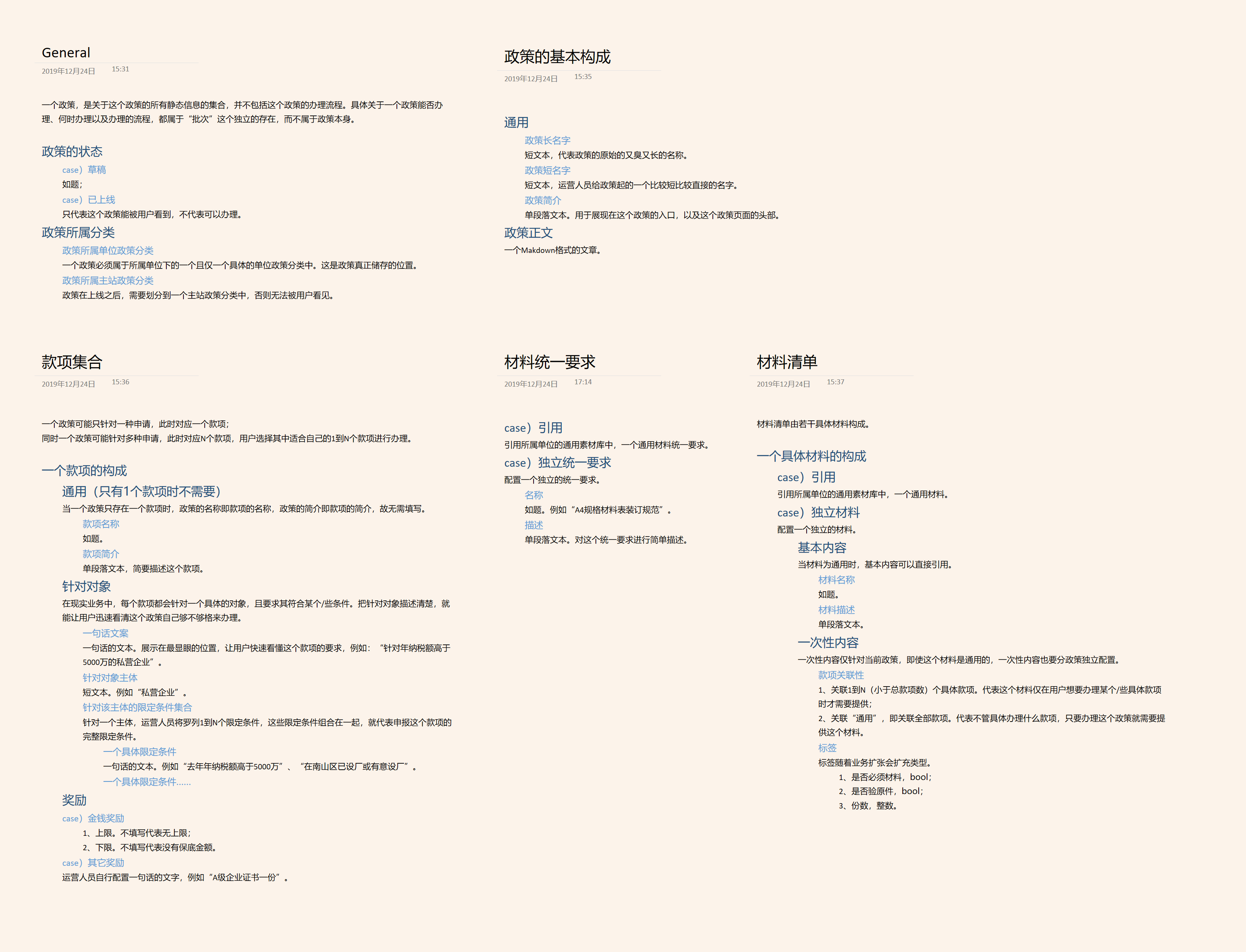
政府人员在后台进行批次的配置时,由于批次的上下线会涉及到流程的启动和终止,以及用户申请状态的变更,所以设计了一些限制。后台人员同样需要用户体验,所以在配置过程中也设计了一些捷径。点开上面这个文档截图就可以大致了解。

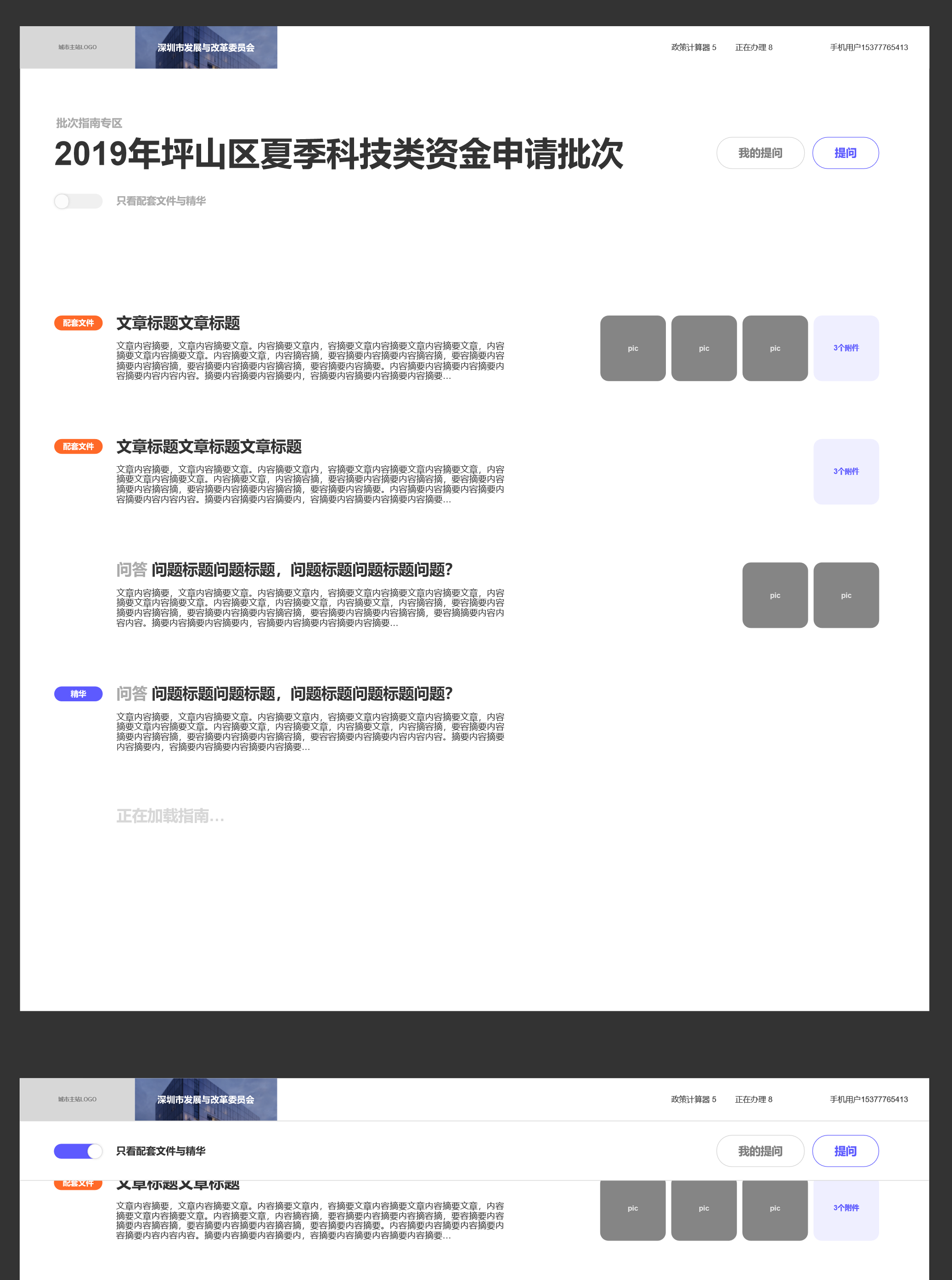
你可以发现,批次页面也存在着跟政策页面一样的指南展示区。用户对办理流程有什么疑问,都可以在这里找到或索取解答。我在前文已经多次涉及到“万物皆论坛”的概念,下面就来阐述它如何用偷懒到令人发指的运营方式,来化解企业申请政策时遇到的任何困难。
万物皆论坛
我曾被一个HR打过一个谜之标签:“只有政府OA系统的产品经验,因此不符合园区管理系统的经验要求“。因为爱吃精神快餐,所以爱打标签。因为爱打标签,所以我们往往放大了不同产品的差异,也小看了同类产品的差异。
斗鱼和Twitch都是直播平台,而Youtube是视频网站。但是斗鱼和Twitch之间的差异,要远远大于Twich和Youtube之间的差异。
- 看起来都能在直播间赠送礼物,但一个是围绕着“送礼”这个主题来设计整个直播间,其中包括各种爆炸性的特效和分区联动,而另一个只是在聊天文字里加多了一些付费表情;
- 看起来每个主播都能展示实时的热度,但一个需要先考虑这个主播有无签约,分成几几开,运营小编给了这个主播多少加成,送礼数量是多少,有没有“皇帝”给这个主播打榜,然后再进行综合运算,而另一个只是简单地统计一下真实在线的人数——去掉了“直播平台”这个标签之后我们可以发现,斗鱼是一个经纪人公司运营平台,而Twitch则是一个延迟较低的视频网站。
如果带着“政策申请平台”这个标签来设计这个产品,那么我很容易被竞品和套路带偏。当我设计政策模块时,我会想着:我们需要问答模块、需要专家解读政策、需要展现政府的文件……当我设计批次模块时,我又会想着:我们需要办理指引、需要执勤人员时间表、需要材料携带须知……但是,随着我把脑子里“政策申请平台”这块牌匾踢烂之后,我发现了两个定理——
- 定理①,互通——所有这些模块,都是在不同场景下对企业进行指引;
- 定理②,同质——所有这些指引,只有重要和不重要的区别。

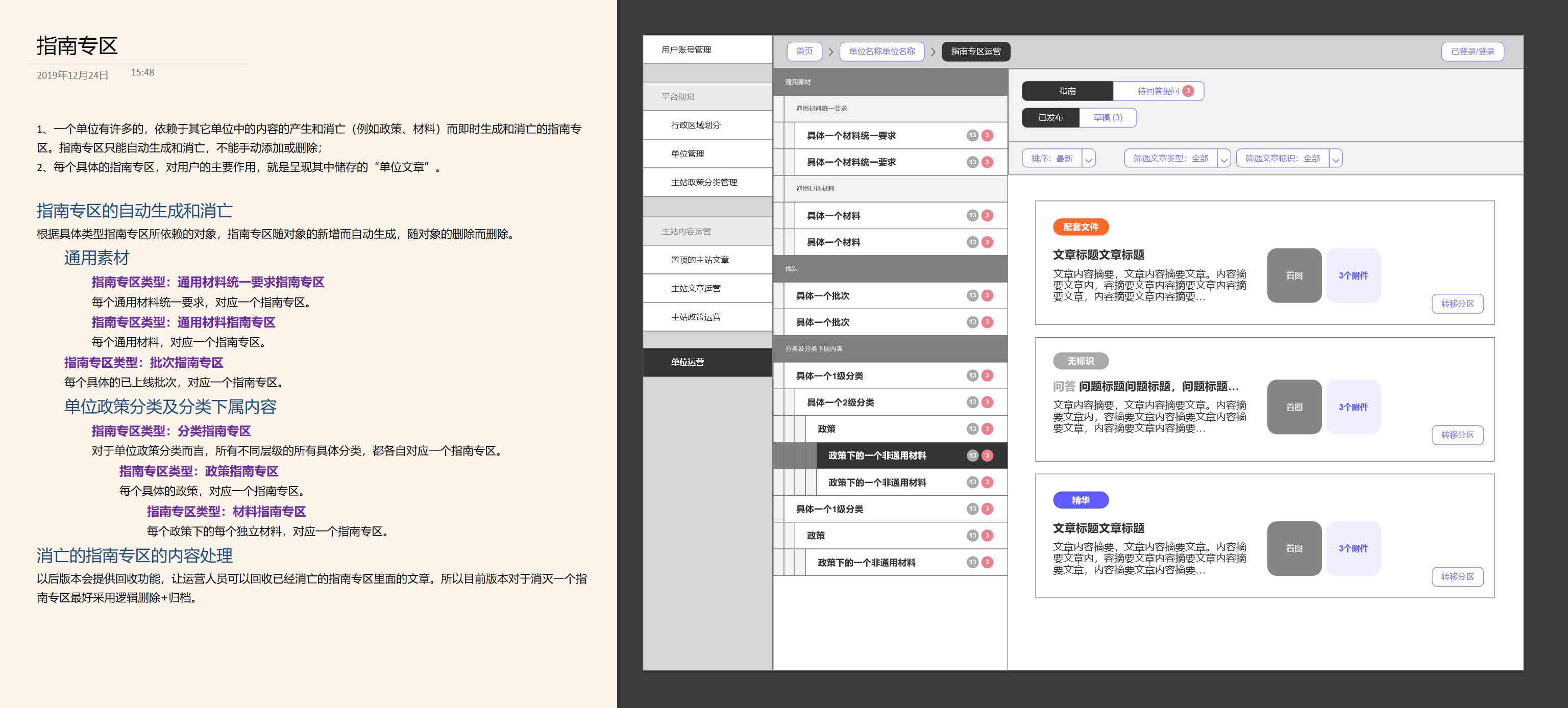
在一个单位里,各个级别的政策分类(详见前文“政策”)需要放置一些指导性文件,具体每个政策也需要一些指导性文件,政策中的每个材料都可能需要一些办理教程(材料有通用型的,它们共享一个指南专区),具体的办理批次可能需要一些流程指引、交通与时间指南——系统都会逐个地、自动地为它们生成独立的指南专区。

在后台中,不同层级的专区之间是没有等级之分的,内容可以自由转移,我在前文“政策”中已经提到了这个例子——当政府人员为某个政策撰写了一篇说明或回答了一个问题,而后发现这个指南远不止服务于这个政策。那么只要把它从这个具体的“政策指南专区”移动到某个具体的“政策分类指南专区”就搞定了。
在不同类型的专区之间,内容依旧可以自由转移。例如政府人员收到了来自十几个政策的关于同一个材料装订要求的提问(因为材料说明可以设为通用),于是撰写了一篇装订说明,并把它放在这个材料说明的“通用材料统一要求指南专区”中。结果他发现,这个装订说明其实不来源于这些材料本身的要求,而是因为某个办理批次在流程上要求这样做。所以,他就把这篇说明转移到了那个批次的“批次指南专区”中了。
随着这样的不断转移和归纳,政府人员会发现内容越写越少,整个单位小站越来越不需要运营,而不是越来越忙。以上是对定理①“互通”的实施。

不论是何种类型的专区,对于具体的一个指南而言,整个后台永远只存在一个通用指南模型。启用其中的不同模块,就构成了不同场景下的不同指南。
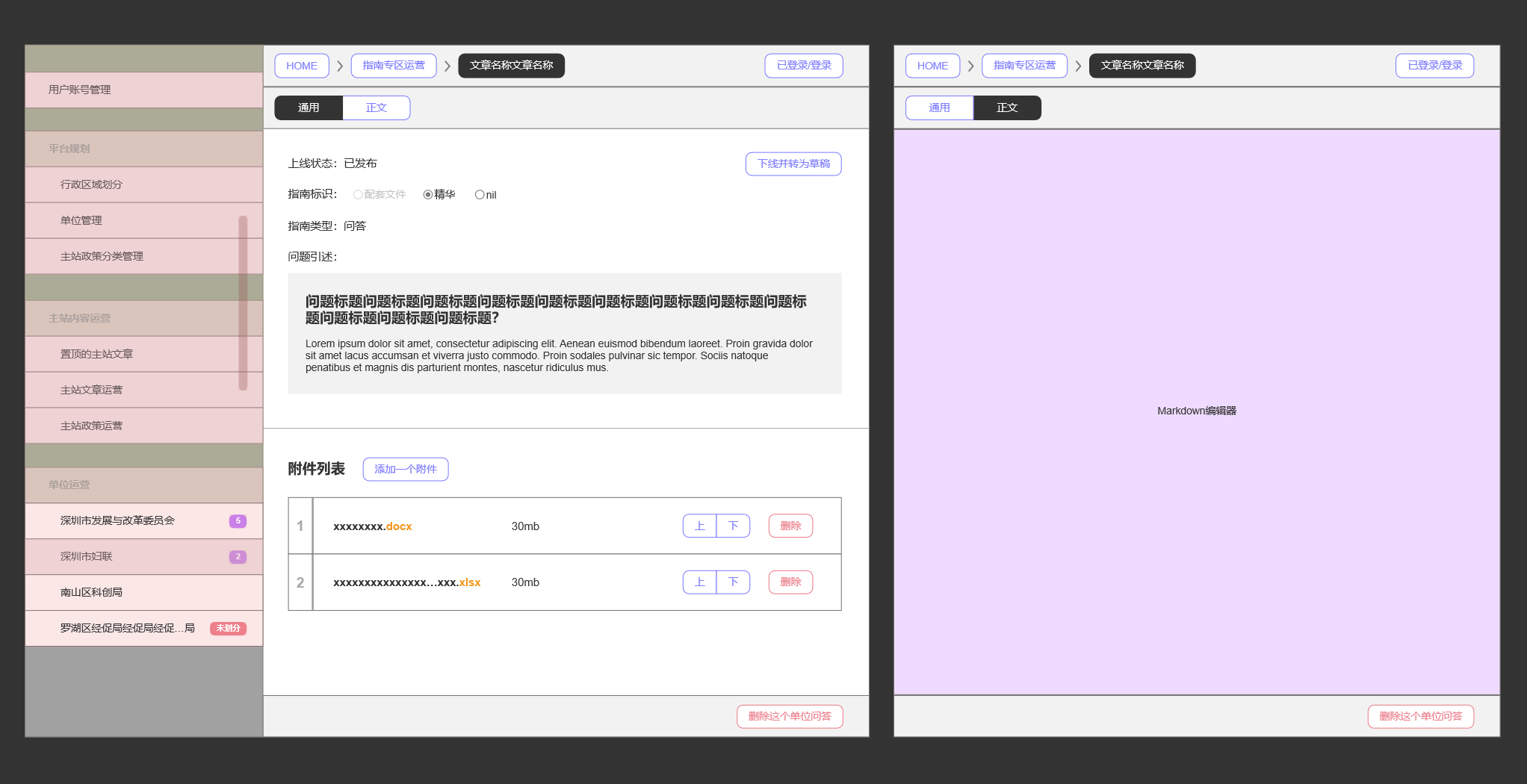
例如,当某个政策分类中需要张贴一个指导文件,或某个批次需要告诉用户办理须知时,只需要启用图文模块(MVP版本直接使用Markdown)来写一篇富文本指南;当某个材料需要用户自己打印时,启用附件模块,把模板和样板文件一并放入指南;而当回答用户在某个政策中的提问时,只需要把文章标题模块替换成问题引用模块,就可以把这个指南转换成问答形式。

撰写指南的后台界面严格遵循赛博朋克纲领——功能健全下,看似分崩离析的实用主义。未来的指南遇到瓶颈需要增加功能模块时,直接暴力插入一个新的标签页,不影响原有模块的代码,哪怕是前端的代码。每个模块的功能越单一越好,只有当数据进入用户端,才需要考虑怎样让不同元素融合在一起。
例如,正文里是禁止穿插附件的,两个模块必须分开。否则,未来再开发任何可以在正文里穿插的元素,都必须重新编写图文编辑器的代码——从图灵以来,这种耦合的思维模式创造了产品经理与开发者之间90%的矛盾,也在此刻某个时区继续发生着。

最后,当政府人员维护好了各个指南专区的内容,并把其中重要的指南打好标签,那么这些信息就会自动出现在它应该出现的地方,以它应具备的重要性来呈现。用户是看不到任何指南专区目录的,因为当用户真正需要进入某个指南专区时,用户总能遇到它——以上是对定理②“同质”的实施。
融合与升华
整个城市主站最主要的运营思路是阿米巴经营。前面几章谈论的都是一个单位小站的内部情况,而只要每个政府职能机构的工作人员都尽量地维护好自己的小站,那么这座城市的几十个、上百个小站最终融合在一起,就能实现政府服务的质能转换。

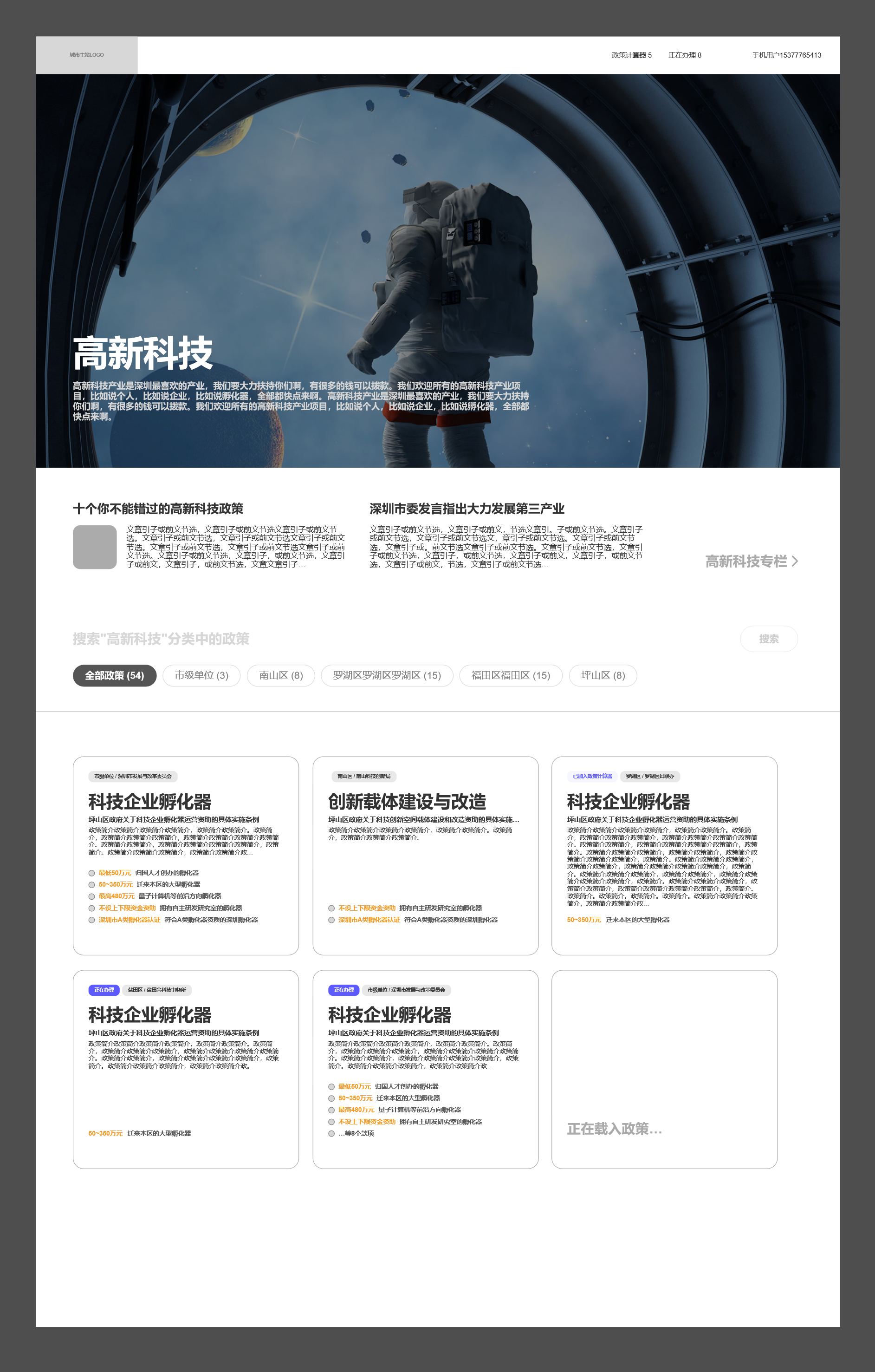
企业无所谓一个政策是哪个单位发布的,企业只关心自己要找哪一类的政策,最后能不能拿到这笔钱,而“城市分类”就是这样的所在。这里是全平台内容的最终爆发点。主站的专业运营人员统一管理,把所有小站的所有政策打乱,并重组到各个主题之下。
上图所示的MVP版本只设计了搜索功能,不过这不影响我把这里定为未来所有搜寻政策功能的汇集点。与政策在具体单位小站的实际分类不同,城市分类只有单层结构,用户在首页只需一次跳转就可以进入一个主题。

在下一版,上图(UI也是我画的,其中右下图高度借鉴了Behance设计师Vladimir Ulyanov)所示的小程序政策计算功能会改造成通用性更广的SAAS产品,同时在进行的还有与华为AI对话团队的合作——这些功能都将融合在城市分类页面里,帮企业更快更准地寻找政策。

其中政策计算功能对应了一个很复杂的后台系统,只有后台逻辑够复杂,才能让企业从最短的操作里找到最适合自己的政策,并计算出最接近事实的放款额度。它也属于城市主站的一部分,我会另起一篇文章单独介绍。

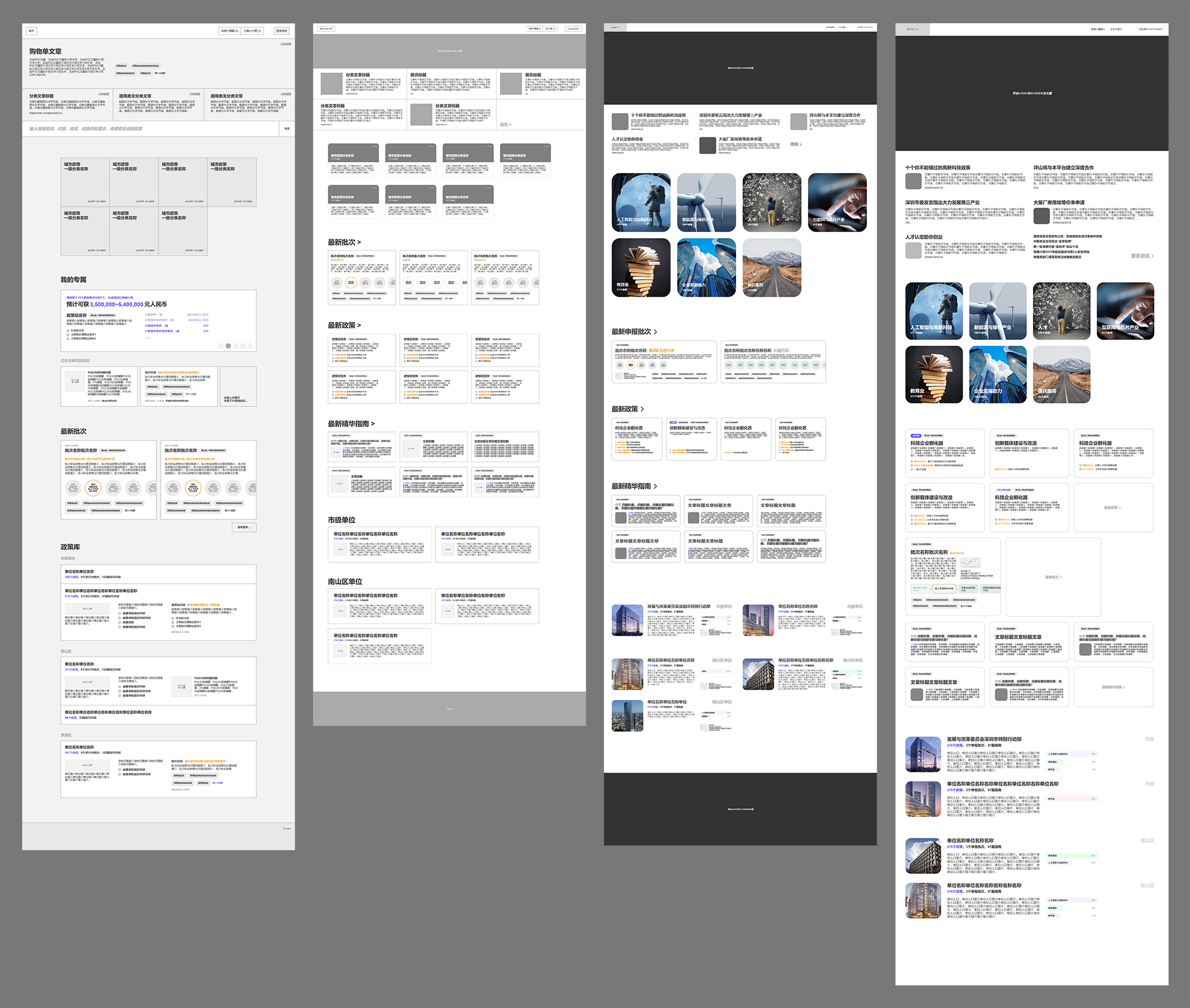
最终,这些内容注入首页。

首页在原型设计时经历了十几次改版。虽然模块也不算多,但是无线框设计真的是靠工作量堆出来的。刚开始的设计稿使用了大量的标题、分割线和色块,随着我逐个地完善不同模块的视觉差异,这些噪音也越来越少,直到形成一个比较正规的无线框设计。

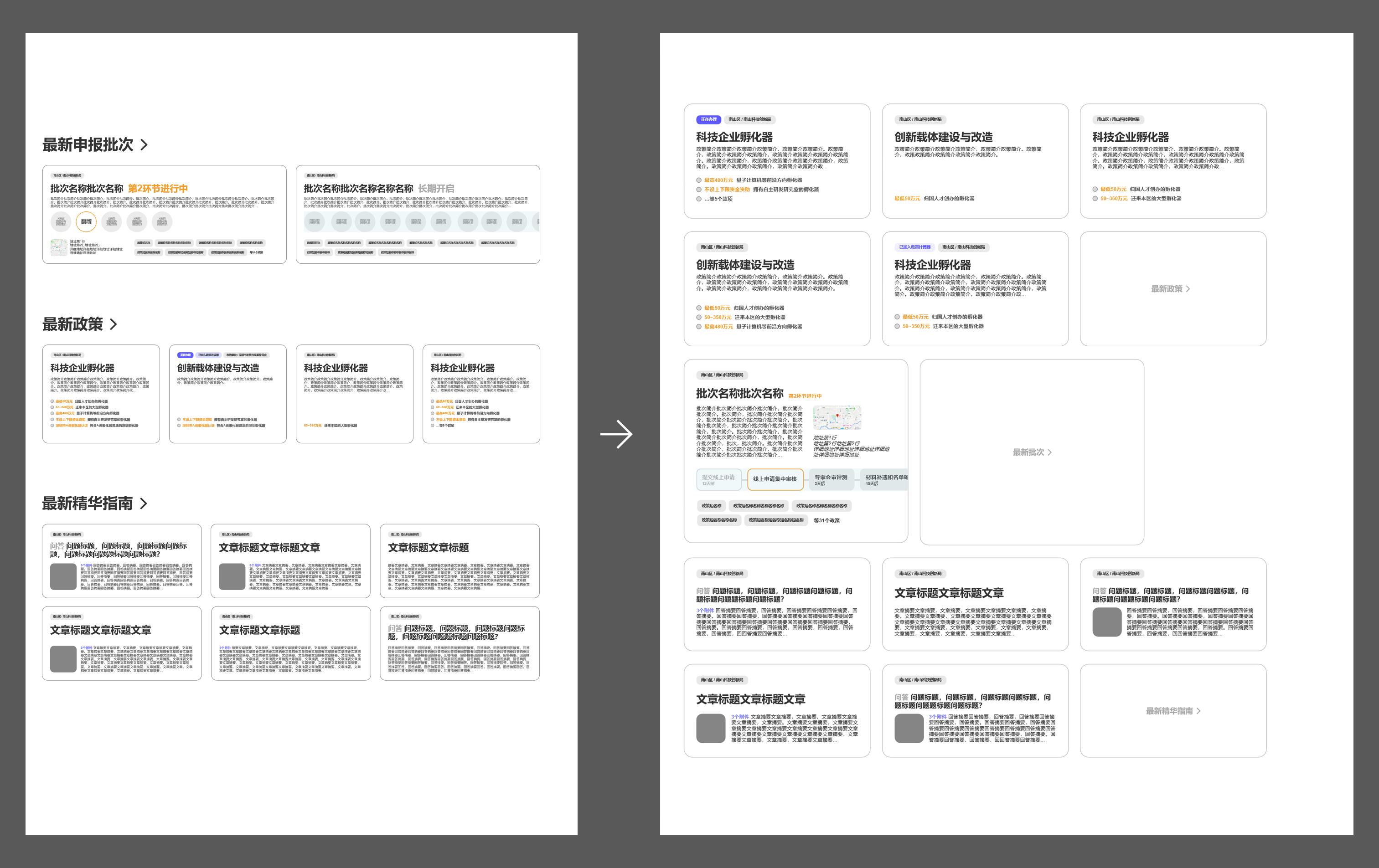
其中我最满意的简化方式是上面这个版块。这个版块展示来自各个单位小站的最新内容,根据类型分成了三个小模块。
- 在小模块的划分上,一开始我采用小标题(左),后来修改了三个小模块的入口大小(右),直接在视觉上分割了模块。其中第一和第三模块已经被隔开了,所以再把它俩的大小重新统一,进一步缩减视觉元素;
- 去掉了标题之后,用户可能不知道那些入口代表什么,所以把前往“更多”的链接摆在结尾,这个链接的线框跟前面的入口保持一致,只修改了内部的元素,然后直接用文案(例如“最新政策”)来暗示前面入口的类型;
- 最后,用中间一排没有铺满画面的入口实现了无线框设计中经典的“左边对齐,右边不定期留白”的效果。

另外我也对通常的短信登录窗进行了一些改进。在1处,我把文本框激活状态做成了一个竖条,这样就不会对登录窗的主要操作区域造成分割;在2处,倒计时的提示结束后变成回到上一步的按钮,把前端的锁(例如接收验证码的倒计时、修改手机号的倒计时)集合为一体。
日程
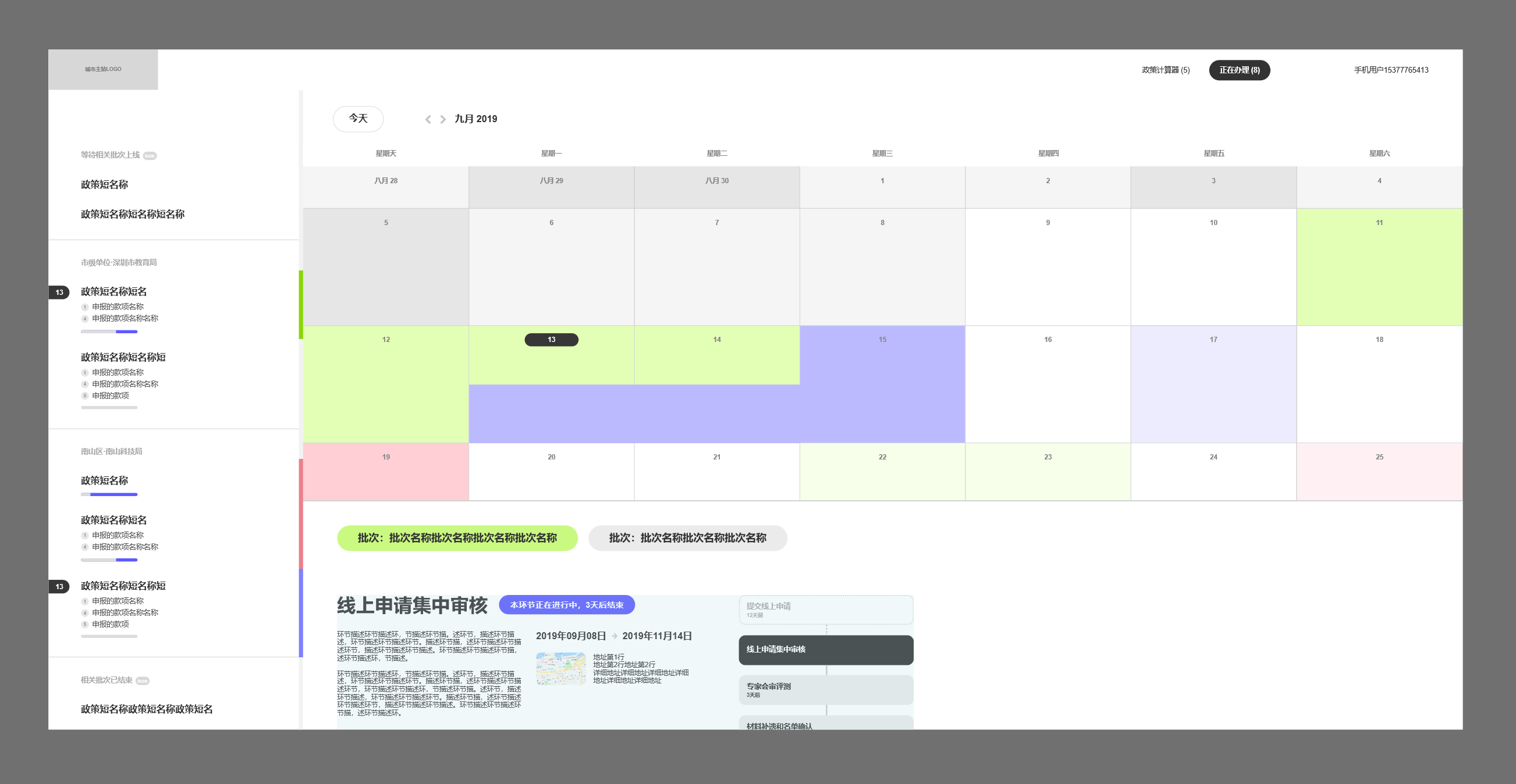
最后当企业确定办理一个政策时,这个政策就会进入他的日程。

由于多个政策可能共享一个申请批次,可以一起办理,所以如你所见,在左侧的政策列表中,若干个政策被某种颜色的色带串联起来,对应着右侧日历中某种颜色的格子。日历格子的颜色反映了那一天的状态,灰色格子代表过去,第一个白色或上色的格子代表现在,后面其余的格子代表未来。
一个批次占用一个色卡,前端备有五种左右的色卡供系统选择。循环到第二轮导致不同批次颜色相同的可能性很低,也没有什么大碍,因为还有交互。
由于一个批次可能会出现多个环节,所以该颜色在日历中的连续出现也可能超过一次,但是只有正在发生或即将进行的环节,颜色才体现为实色。在色卡中,不同颜色之间存在饱和度的差异,作为底色时跟白色字之间的对比度也存在差异,不能用固定的参数直接变色,所以色卡的每个颜色都对应着不同用途的若干具体色号。

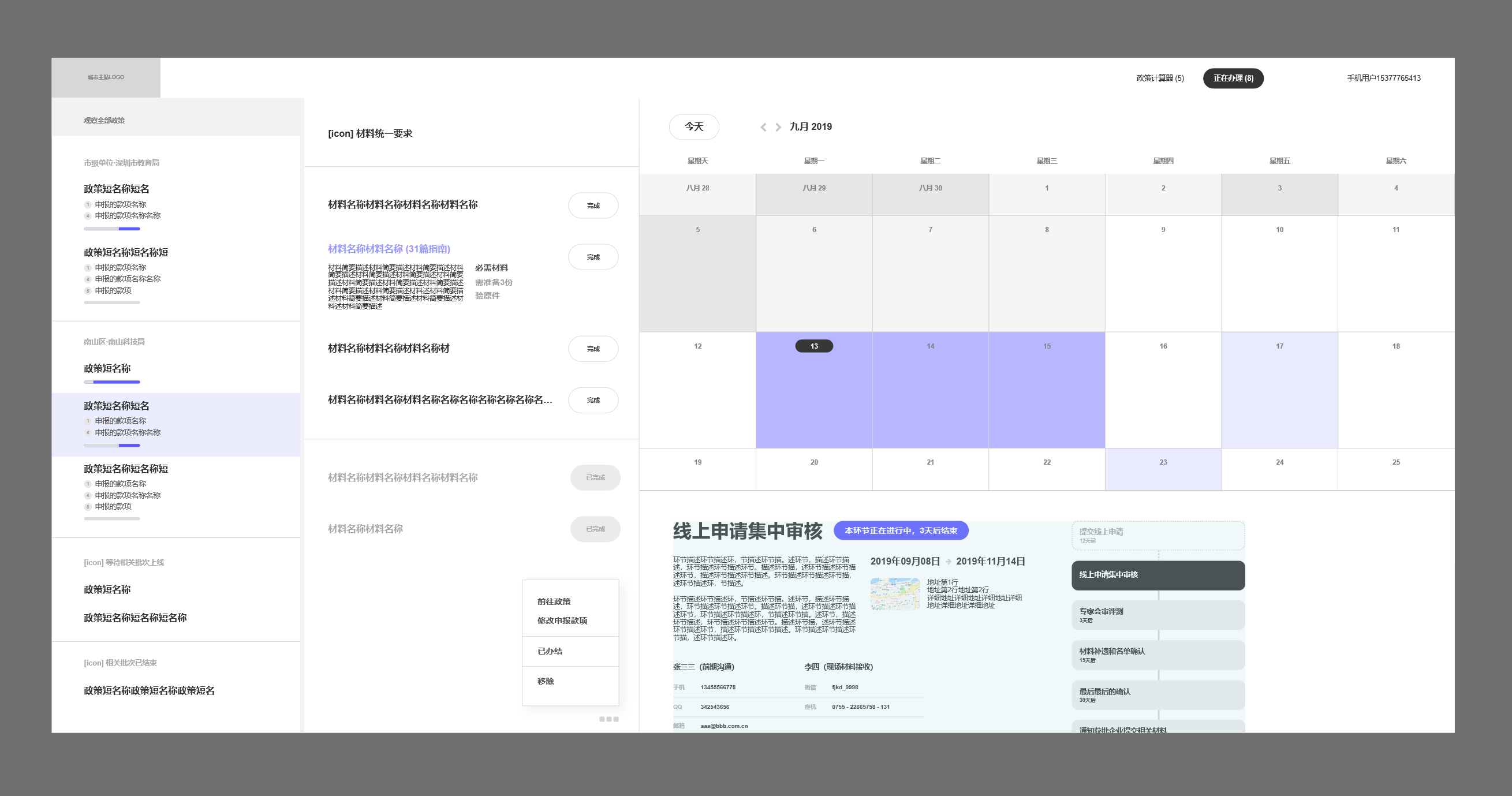
点击某个政策后,页面就进入了“政策模式”。日历只会展示跟这个政策有关的日期,在中间挤出来的材料清单里,用户可以记录自己的材料准备状态,和快速跳转到任何细节之中。
你可以发现此时日历格子才是正方形的,而前文“全局模式”的格子反而是被拉宽的,因为政策模式才是日程页面的主体。当用户进入日程时,前端先假设界面是三栏式的,并根据浏览器宽度计算出格子的高度,然后再将它拉宽,以便适应初始的全局模式。
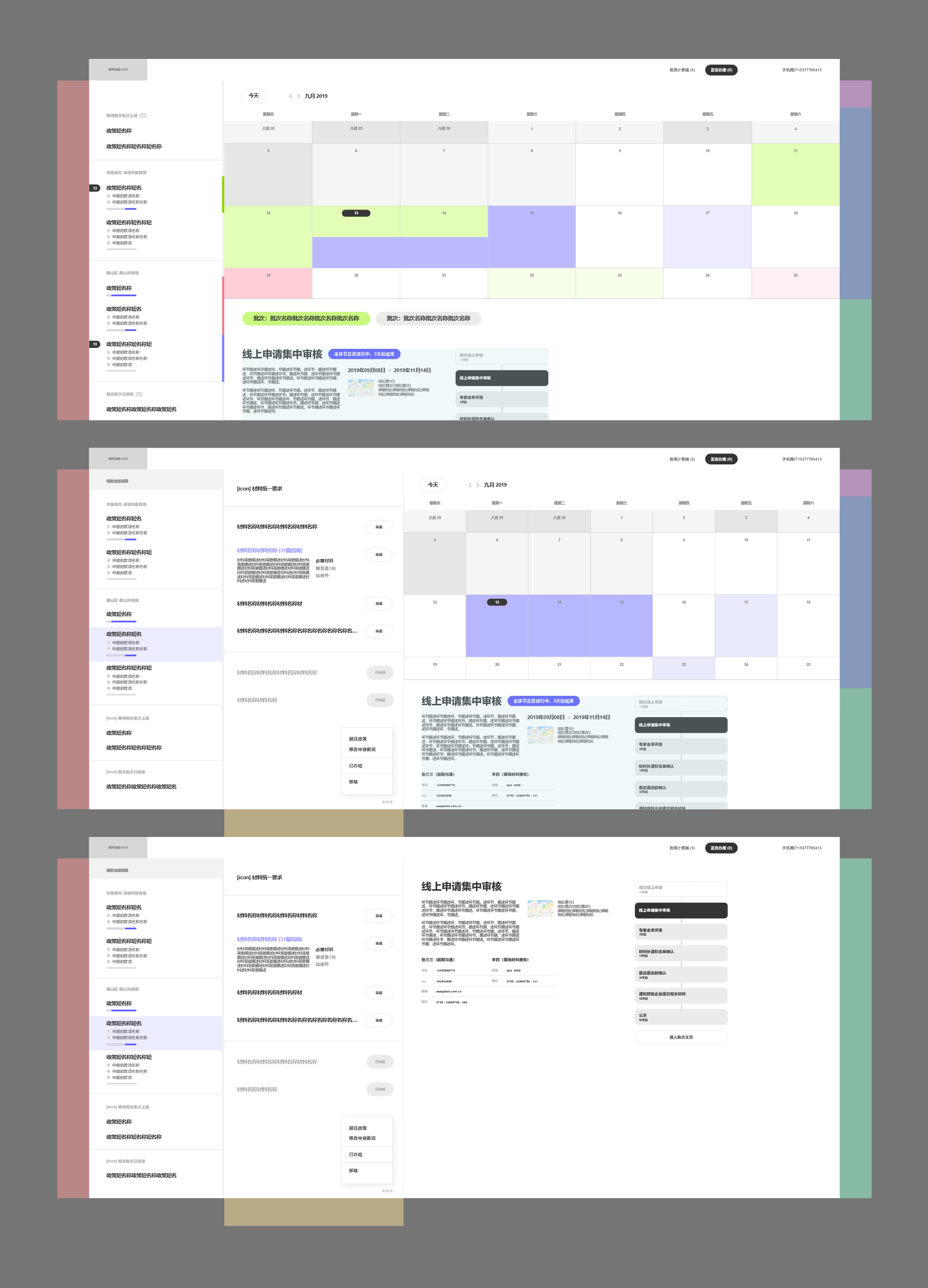
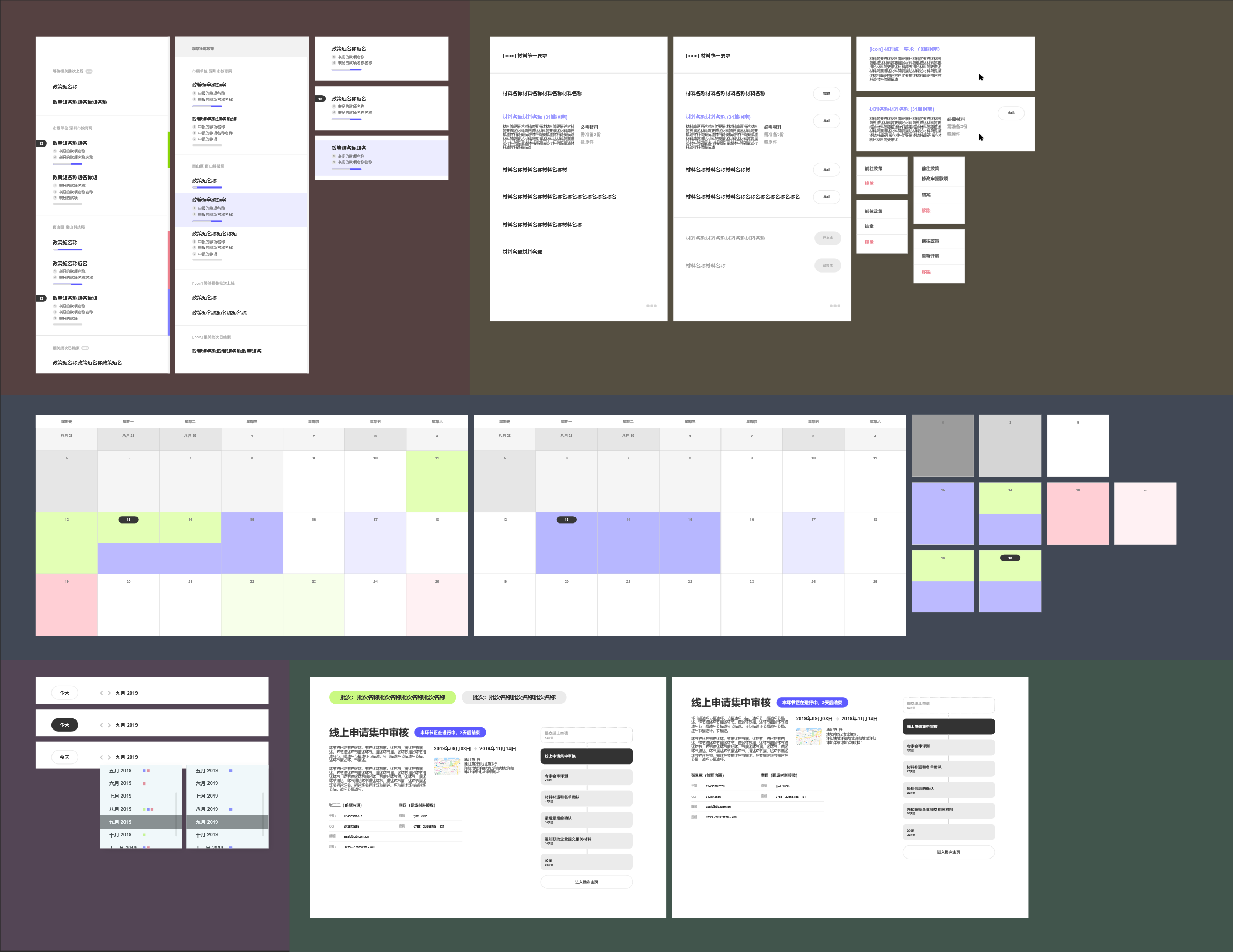
日程是典型的单页应用,整体的布局会变化,每个模块也会有大大小小的变化。用通常Axure制作场景的方法来设计它会导致穷举,而如果使用面向对象的设计方法,只需要两个步骤。

第一步,划分整体布局的状态,以及相应的区块。目前的日程可以划分成三个布局状态,分别是全局模式、普通政策模式,和无批次的政策模式。而区块从左上开始被划分为政策列表、材料清单、日历导航、日历以及批次信息。

第二步,把每个区块单独拿出来制作文档。在每个文档里列举这个区块的所有状态,其中的每一个状态都对应着第一步所列举的,一个具体的页面布局状态。
MVP版本的日程功能初步地实现了整个平台的初衷——企业只要来我们这个平台,就可以找到这个城市所有能够申请的政策,并且能够按照指引跑通整个流程。
- 首先,即使这个城市有一部分政府单位还没开始合作,我们在日程中至少可以提供政策的全部内容、线上办理的链接(若存在线上环节)、线下办理的流程指引,和所需准备的全部材料的细节;
- 其次,如果相关单位愿意自行运营自己的小站,那么相关内容就会更加准确;
- 最后,如果它们提供了数据接口,那么在日程中用户就可以直接看到自己的办理状态,并且可以直接授权跳转进去,无需记住各种账号。
日程模块的下一步目标是把线上申报系统(我会另起文章介绍)和线下政府审批OA系统完整对接进来,实现这个平台的一条龙政策办理。
而整个平台最终目标是把总库系统也对接进来。总库(我会另起文章介绍)是一个能够实现全平台数据互通的系统,企业在任意一个场景里提交了任何信息,都会通过总库共享给其它任意场景。
企业上一次在城市主站里提交了A单位的申请,下次再进入平台时,平台会告诉企业:“你在B单位大概可以获得300万元的资助”。企业点击进去,对所需数据稍加补充,就能在5分钟后提交申请,然后足不出户获得300万元的政府奖励。
当然,这是一个艰难的终极目标。它需要的不光是平台本身的努力,也需要政府提供的大量支援,包括取消各种繁琐的线下流程,包括把所有OA系统对接在一起,包括不同地区的不同部门都能倾力合作,但重要的是——它也许正等待着我们的努力。
作者:黄联樵,微信:arubagod
本文由 @黄联樵 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这个理论是对的,但是政策数据量上来了就完全处理不了,一个地区的可以做,但是一个省的就很难处理,我们平台也是做政策平台的,查策网,您这边可以看下,查策网闫江涛15914066473
我们公司就是做这个政策平台的。已经上线了很多城市
您好 您是什么平台的呢?方便学习下吗?
全文看下来发现我依然是一片空白
同感