金融风控:如何提升决策引擎的用户体验与系统性能?
本篇主要讲述决策引擎进阶之路的重要实践,如何通过产品上的微创新和技术突破,实现工作效率、系统性能的革命性提升?践行“技术赋能金融”的宗旨。进阶之路包含作者三年工作经验的实践与积累,所以整理分享,希望对大家也有帮助,开始吧!

01 什么是决策引擎
决策引擎是对复杂的业务逻辑抽象化剥离出来的业务规则进行不同的分支组合、关联,然后层层规则递进运算,最终输出决策结果的产品。
为政策分析师(Business Analyst,简称BA)、模型分析师(Model Analyst,简称MA)等业务人员提供指标管理、模型部署、决策流配置及动态更新服务。应用于贷前、贷中和贷后的风控评估、处理及预警,极大地解放人工处理的瓶颈与效率。

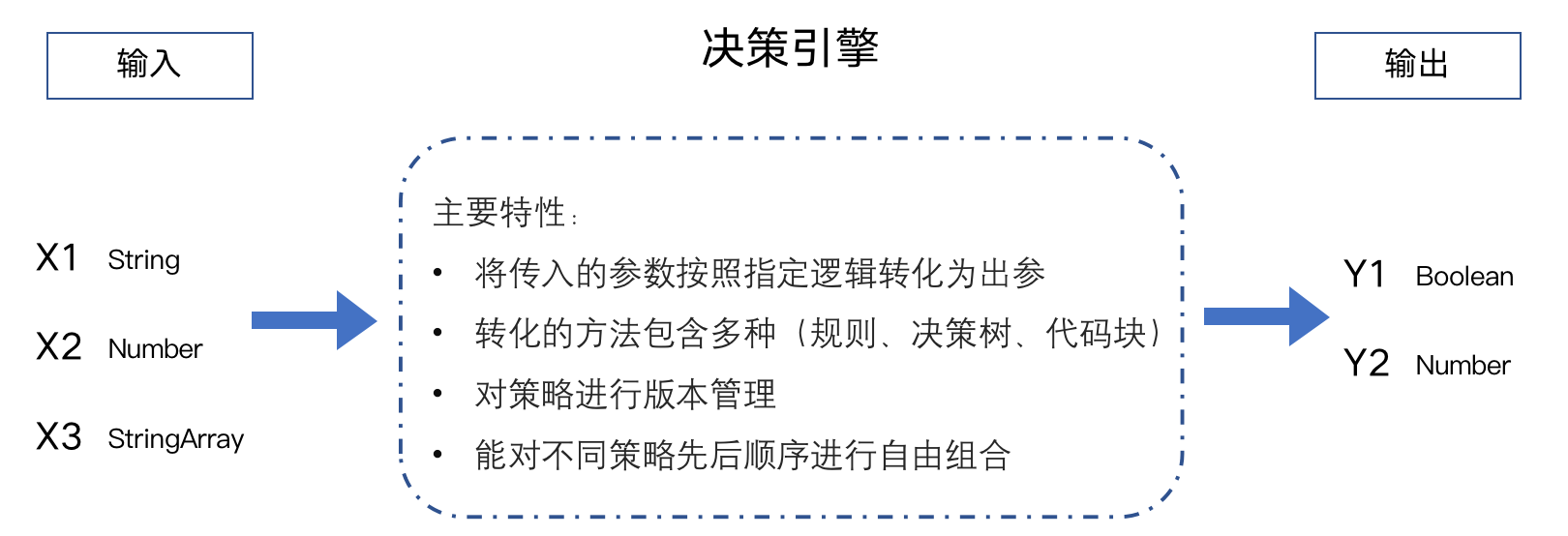
图:决策引擎主要特性
决策输入为称为指标(如,性别、年龄等),决策结果分为绝对风险与相对风险:
1、对于绝对风险,决策引擎的输出结果是“拒绝”,即命中则拒绝;
2、对于相对风险,决策引擎的有两种输出结果:一类是风险评分,用于衡量风险大小,风险评分越高,风险越大;一类是信用评分,用于衡量信用资质,信用评分越高,资质越好;
由于风控平台具有很强的技术壁垒,决策引擎成为公司金融科技能力ToB输出的重要突破口之一。如何让决策引擎可以对标主流的商业化产品成为团队探索的主要方向。
02 外在:提升用户体验
通过对用户和用户操作的深入研究以及竞品分析,结合二八原则(80%的产品价值来自于20%的功能),“流程编排”、“模型部署”这两个功能模块成为打磨的主要方向。
1. 流程编排
从《用户满意度调查报告》进行分析后发现,决策流程编排是政策分析师(BA)最不满意的功能,满意度:3.0分(满分5分)。主要存在的问题:
1、页面样式老旧,布局不合理;
2、组件与组件之间的连接需要将线段连接到绝对中心位置;
3、画板区域只能向下延展,配置复杂决策流程难度很大;
4、组件绑定唯一标识需跨系统、跨屏、跨页面操作;
5、JS脚本学习成本高,不提供代码模板、单独测试功能;

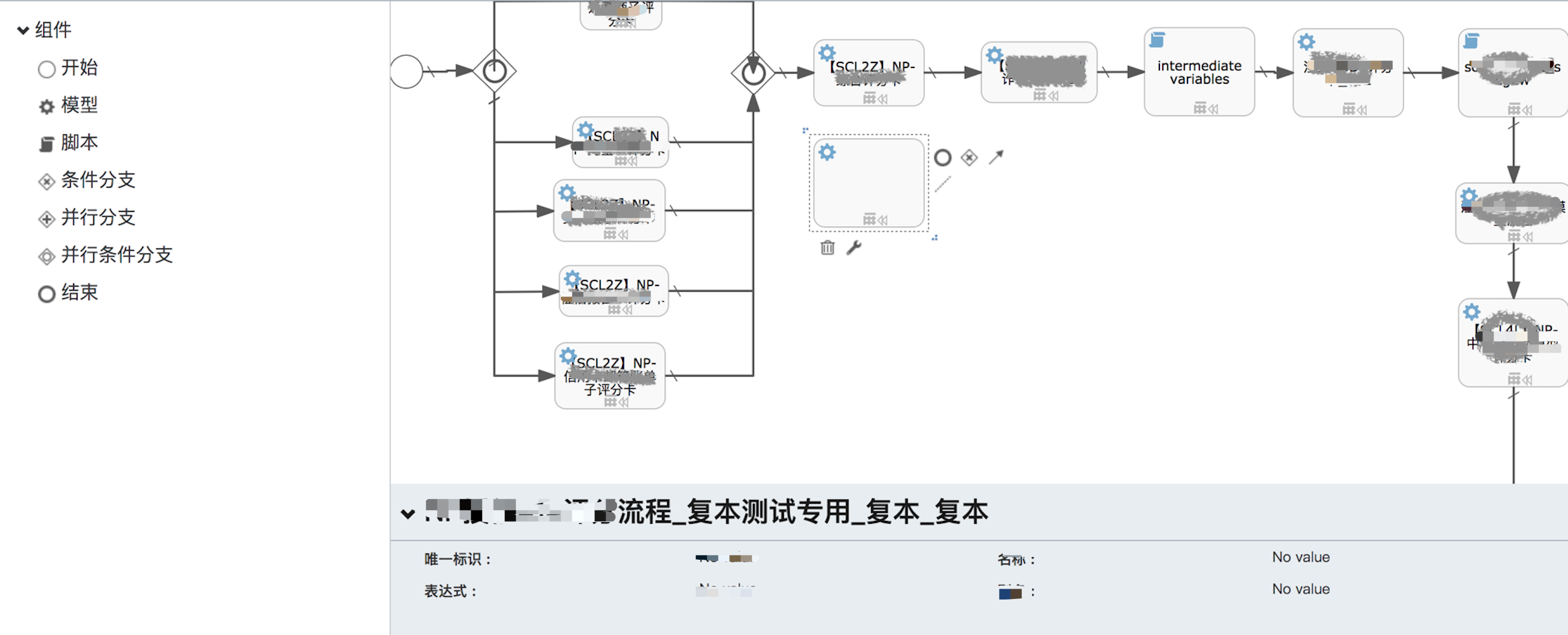
图:旧版流程编排页面
其实这些问题从这个功能诞生起就一直存在。因为该前端框架采用的是AngularJS 1.0,这并不是公司常用的技术栈,且没有丰富的组件,导致代码修改难度极高。所以,我们开始着手调研业务流程建模框架,计划整体替换掉现有的模块。
基于全新的产品设计,我们实现了全新的流程编排功能。
主要特性:
- 全新的组件设计语言,用颜色和图标表达组件的含义;
- 全新属性面板设计,一个页面内即可完成流程编排;
- 小地图功能,对流程一览无余,快速定位;
- 全新的流程编辑画板,布局合理、操作简单;
- 场景化、智能化的JS脚本编译器,自动解析所需入参,一键调试;
- 流程输出结果自动生成,无需手动添加;

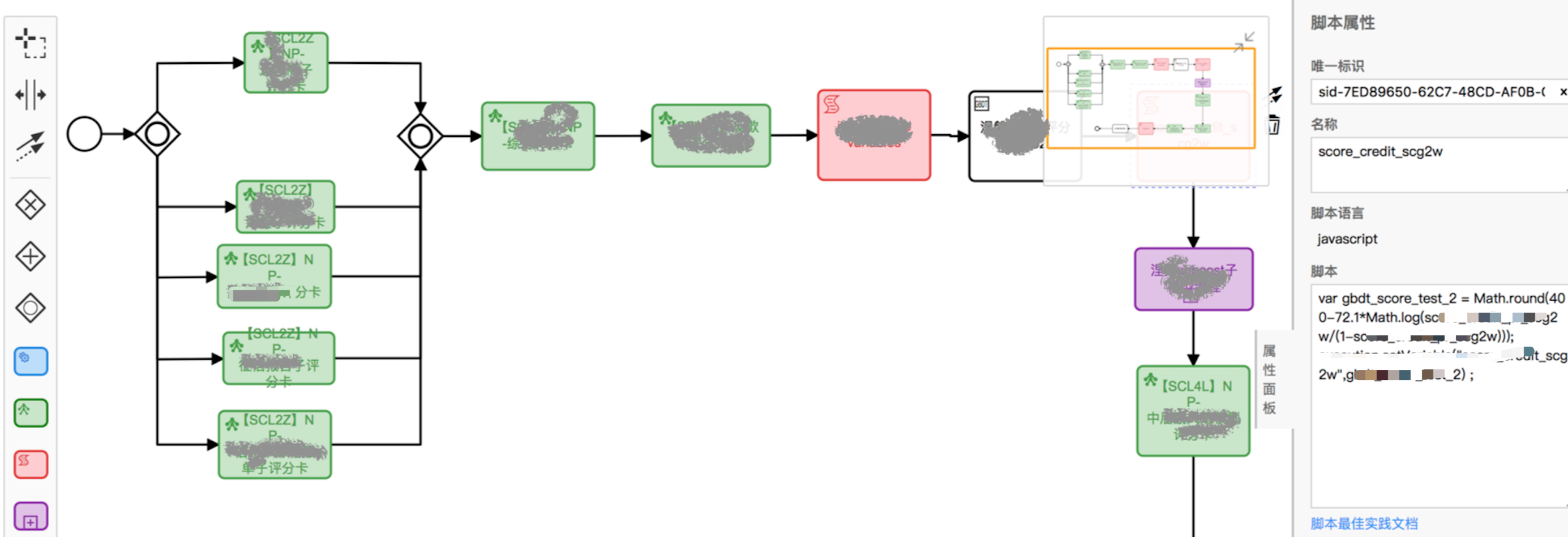
图:全新的流程编排页面
新功能上线后,用户没有任何换用成本,新体验超出了用户预期,远远大于旧体验!
另外,我们基于新特性衍生出了让用户更兴奋的功能:流程运行过程的数据可视化。
在这之前,决策流程中的每个节点执行情况对于用户而言就是黑盒。新功能上线后,每条流程的任何节点都清晰的打印在图上。一直困扰着BA的调试难、验证难、线上回溯难等“疑难杂症”全都迎刃而解。

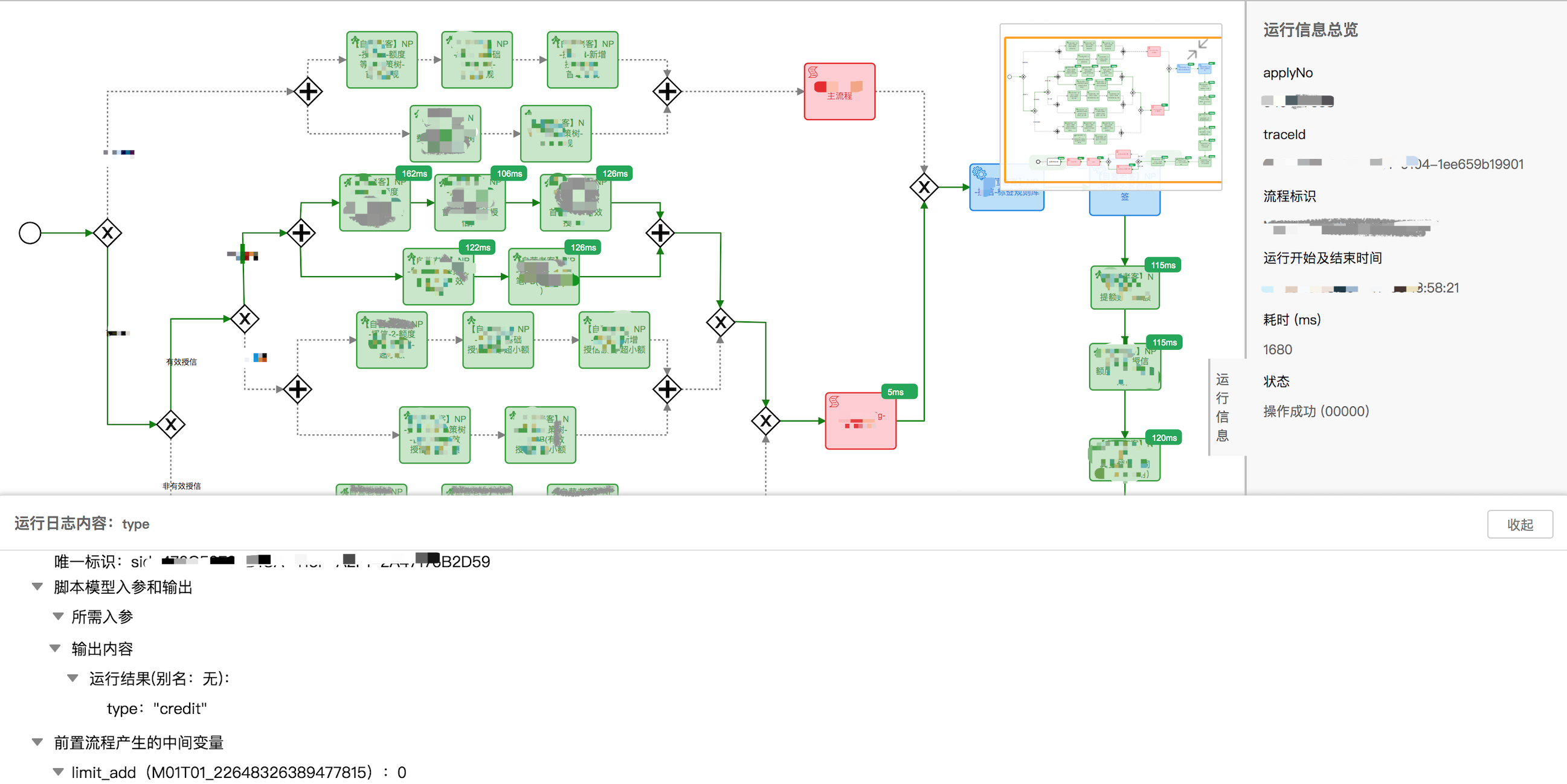
图:流程运行图
当然,在我们的规划中,基于新特性的微创新才刚刚开始。流程热力图、触碰分析、流程演示…将会在接下的迭代中和用户持续见面。
2. 模型部署
前文应该介绍了规则模型和决策树模型用途,这两种模型都是通过写条件表达式来实现的,如AGE0001>=20&&GPS0003!==null&&GPS0003.equals(“北京”)(AGE0001:用户年龄指标;GPS0003:手机定位)。几乎每个BA都会写大量的规则,因为这两类模型个数占比达到了90%。
通过研究用户习惯和数据分析发现:
- 批量加工规则的时候,大部分用户选择通过Excel写然后导入的形式;
- 写复杂层级结构规则的时候,用户会考虑使用编辑器,如:notepad++;
- 只有用户新增或修改少量规则的时候,用户才会考虑决策引擎提供的规则编辑功能;
- 多数用户对“==”和“equals()”的区别傻傻分不清楚;
- 平均每三条规则中就会出现一条自定义函数,但自定义函数的用法难掌握且容易混淆,例如:contains(value1,value2) 、containsAll(value1,value2);
回归本质,我们发现我们给用户提供的仅仅是一个普遍的文本输入框,没有指标自动提示、没有语法自动提示、无法快速批量添加…..难怪用户会离我们而去!
那么,我们该如何“挽回”用户呢?
决策引擎竞品分析报告给了我们答案:大部分商业化的产品都提供了“傻瓜化”的配置功能,实现思路大都一样,简单的勾选就可形成规则。

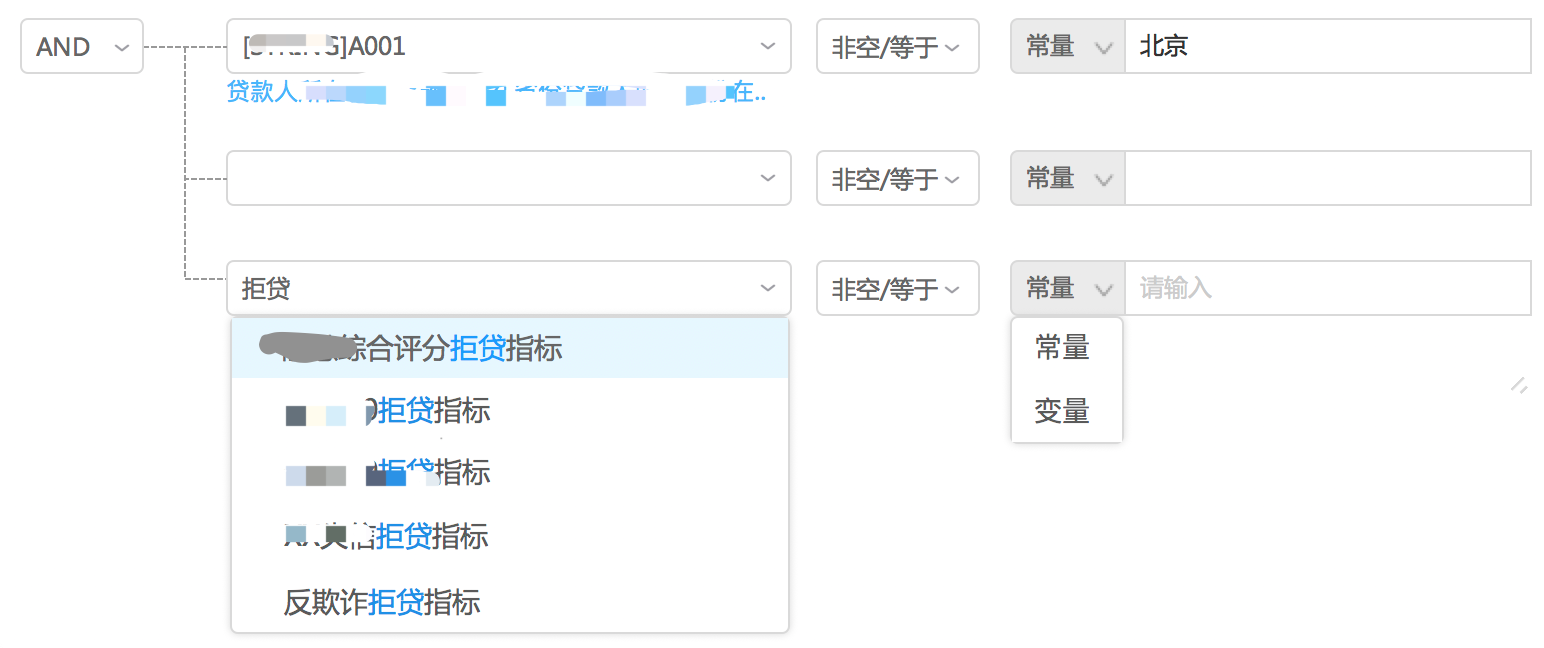
图:规则可视化配置功能
重构已势在必行。因此,我们设计实现了树形结构的规则可视化配置(设计灵感:用户写规则的构思方式和书写习惯很像产品经理使用脑图软件来分析问题一样),同时,将常用的自定义函数简化成下拉选择。新的体验降低了用户的使用门槛,同时极大提升了用户工作效率。
03 内在:提升系统性能
流程执行计划
得益于流程运行图功能,我们可以分析流程中每个模型、脚本运行的细节。
分析大量记录发现:单个模型或脚本执行耗时一般在几百毫秒,但整个流程几乎是每个节点耗时的总和。同时,由于用户编排流程是串行思维,只有极少流程中的极少组件是并行编排的。
基于这两点洞察,我们发现如果不按照用户画的流程顺序去执行,而是把用户画好的流程全部打散重排,将没有前后依赖关系的节点并行执行,就可以减少整个流程运行耗时。
于是,我们基于DAG(有向无环图)自研了流程串行变并行的算法引擎,通过对节点属性的校验,可以发现执行过程中,节点是否发生了前后关联,对于没有发生前后关联的情况,引擎会对这份执行计划做重估,生成新的执行计划。通过这种创新,我们将流程的平均执行耗时缩短了50%-60%。这将大幅提升业务的转化率同时也会降低用户的运营成本。
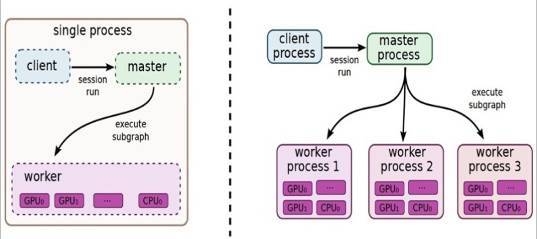
对技术的追求是无止境的,TensorFlow分布式计算给了我们另一个灵感。TensorFlow分布式的版本允许client、master、worker在不同机器的不同进程中,同时由集群调度系统统一管理各项任务。

图:TensorFlow分布式版本的示例
那么,我们是否能将各种模型、脚本分发在不同机器的不同进程中呢?答案是可以的。至于性能还能提升多少?尽请期待!
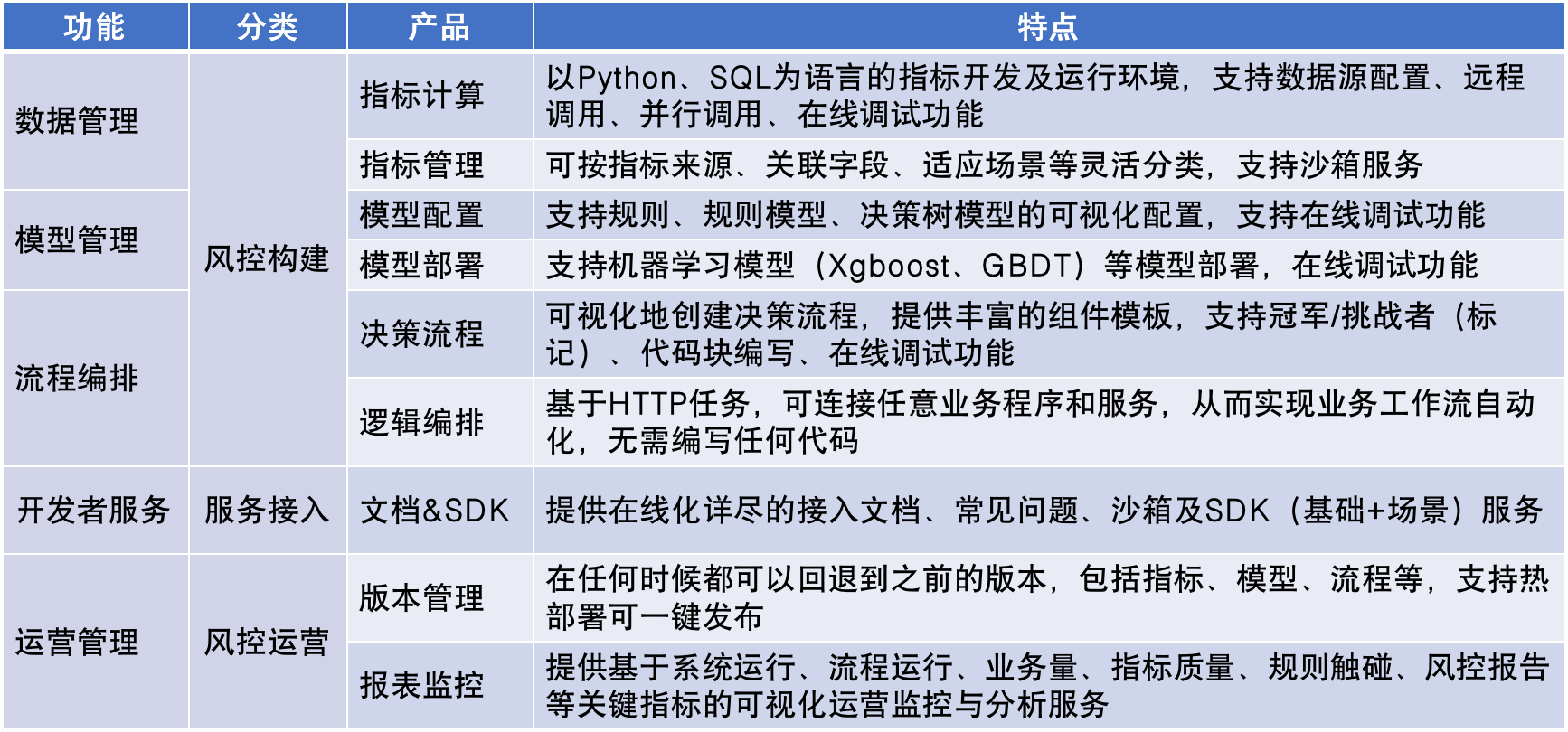
当然,一套完善的风控平台不只包含决策引擎,而是由指标计算、决策引擎、逻辑编排等系统共同构成。如大家需要,可继续分享,欢迎多多交流!

图:风控平台基本功能及产品设定
作者:丸子控?,某互金公司风控平台的产品经理一枚。
本文由 @丸子控? 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








交流分享,加个好友吧vx: www125homecn
请问新的流程编排页面是通过什么实现的?还是activiti吗?
交流分享,加个好友吧vx: www125homecn
点赞 请问现在有没有可以系统学习风控相关的书籍或者文档呀
有产品demo可以学习学习吗
点赞
😉
很棒,期待下一篇介绍风控其他知识
谢谢,等我积累积累,哈哈
👍