常被设计师忽略的一招——接触点设计
接触点设计是一种设计方法,通过它你能梳理整个用户路径,具备全局掌握感。而且能从整个项目找到最为关键的节点进行核心设计,把精力用在刀刃上。

JP几天前请教了前辈,已经充分理解业务需求是多么重要的一件事。他找到了自己的PM,沟通了一下心得。听了一会,PM忽然停下了码PRD的手,说:
其实这些业务背景,我有时间都会跟你说。但是产品的工作实在太碎,我有时只能先把东西丢给你,然后去处理其他任务。
理解需求作为前提,我看法和你们一样,不过我还会考虑这么几点:
- 需求需要达成什么商业目标?有的需求纯粹为产品本身的,比如内容承载,这个时候你跟我扯什么用户体验,其实我不会很care。
- 需求会受到哪些技术和商务限制?比如最新的人脸识别,咱们根本就做不起,一没那个实力,二没对应的经验,你提出这样的交互,是要被我打的。
- 如果是跨部门合作的需求,其他部门诉求和指标是怎样的?你别看大家都说部门齐心,其实很多bu都有自己的小99,如果无法在需求上达成共赢,这事儿准会成为一个烫手山芋。
JP这才明白,原来自己接到东西就开始做也有一部分环境原因。如果不是大厂,很少有工作环境能让设计师把一个需求的上下游都理清楚。
现在对于自己来说,最好的策略就是增加自己的效率。
设计专业上是有迹可循的,而需求都有其独立性。JP打算打造自己的设计工具箱(sku),以便日后快速应用。
他开始了自己的学习之路。
设计工具箱之接触点设计
在设计执行中,设计师需要交互设计、布局设计、Icon设计、字体设计、动效设计、质感细节等。所以设计师一定要抓大放小,先从交互设计入手。

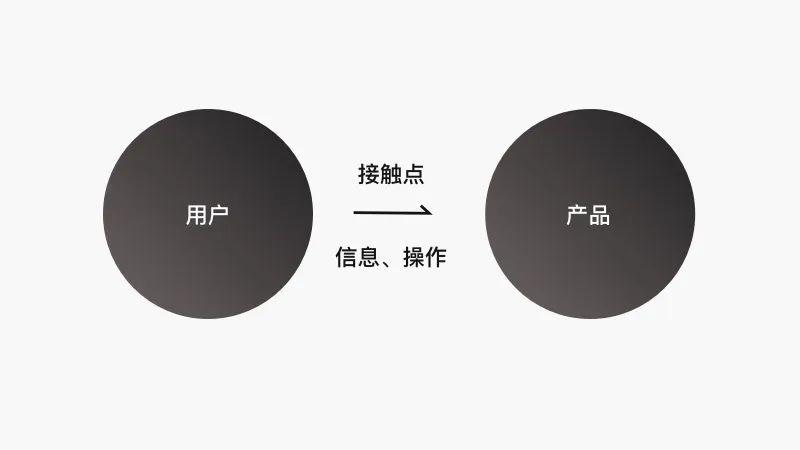
在流程设计中,可以用到的一个方法是:接触点设计。接触点的定义是指用户在完成一项任务的过程中,与产品发生交互的关键点。
比如:
- 支付宝,知托付——一个沁人心脾的产品solgan。
- 点击下载——一个显著的btn。
- 马上就能领!——一个banner位。
这里引用菜心设计铺(腾讯高级设计师)的分类,接触点可以分为两类:
- 信息触点,通过看、理解等方式理解产品信息的关键点,核心是信息确认的过程。
- 操作触点,通过点击、手势等触发产品操作的关键点,核心是进入下一个流程。
在流程设计时,尽可能考虑多个用户场景,并且合并同类项。最好在用户开始任务之前和完成任务之后设定激励或者引导接触点,给予用户友好的体验。

梳理接触点
我在设计之初,总是以为页面跳转路径=用户路径。但从信息架构就可以很好理解,页面属于「层」的关系,而用户路径多个操作可能在一个页面上完成。这两者是两回事,从产品那边获取的prd也更多是关于页面逻辑,建议每个设计师都冷静下来仔细画画用户的路径流程图再进行设计。
举个不恰当的例子早上买早餐。
如果是一家新店,你得先在台前仔细看看这家早餐店提供什么产品:包子、豆浆还是油条大饼之类。
不巧店家把商品菜单写的非常小,难以琢磨,你可能就直接不看了。这就是信息触点,这家店与你发生的交互。
终于,你选好了,你会对老板说,我要这个、这个和那个。
然后老板就会问你付钱,你掏出手机打开某个支付软件,找到扫一扫,扫码支付弹出一个订单,你点击确认,完成支付。
然后从老板的手里,领走了属于自己那份早餐。
来到新店,用户接触点行为模式是「信息接触-操作接触」,通过信息排布,对服务的确认过程。
打开手机支付,用户接触点行为模式是「操作接触-操作接触」,因为对扫码支付已经非常熟悉,所以无需更多查看更多订单信息,直接确认订单付款即可。
处理异常流程
你会不会因为经验不足而面临这样的尴尬处境:设计前感觉自己全知全能,开发时这个要补状态、那个要补页面。这是因为在设计的时候,没有把异常流程考虑清楚。
比如用户弱网环境该如何处理?是直接抛一个空状态,还是给本地的数据提供其打发时间?或者说做一个愉悦的动画降低焦虑感?无论哪种,后面的2个策略会比直接给个空状态来得友好得多。
又比如服务器资源不足,出现了各种错误提示。
对于我们来说,产品存在谬误很正常。但是对于用户来说,一次错误就可能引发一个用户的流失。
接触点设计实战案例,便于举一反三,我收集了以下几个类型供大家参考和交流:
- 开始与结束接触点设计;
- 关键核心流程的接触点设计;
- 关于反馈的接触点设计;
- 异常流程的接触点设计。
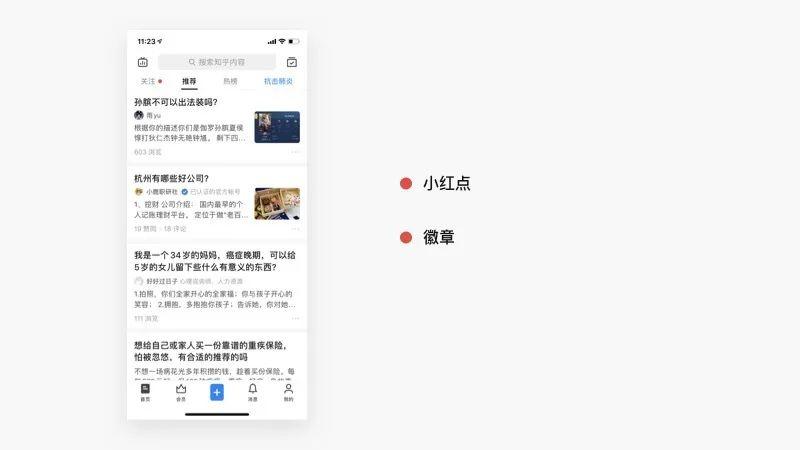
1. 开始与结束

常见的方法如知乎一样,会在图标、tab附近添上一个小红点、小徽章以方便用户注意到入口。点击以后便消失,提前告知用户这里出现了新的功能,可以探索或者查看。
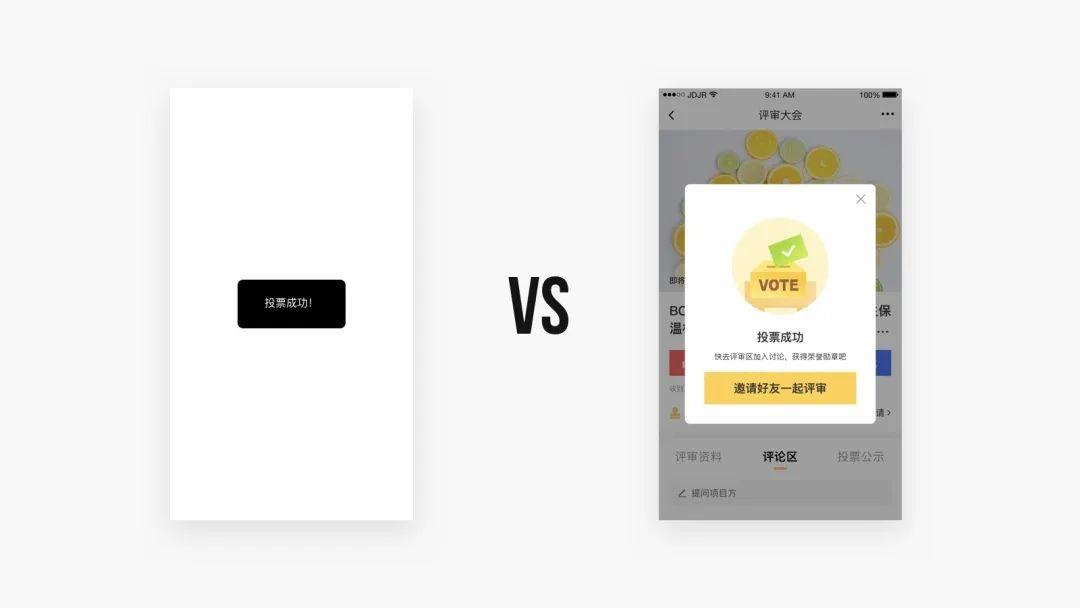
2. 核心关键流程完成时

当用户完成操作流程里程碑时,给予重反馈(Alert),激活了用户的参与感,同时也给到用户激励,方便用户进行下一个流程。
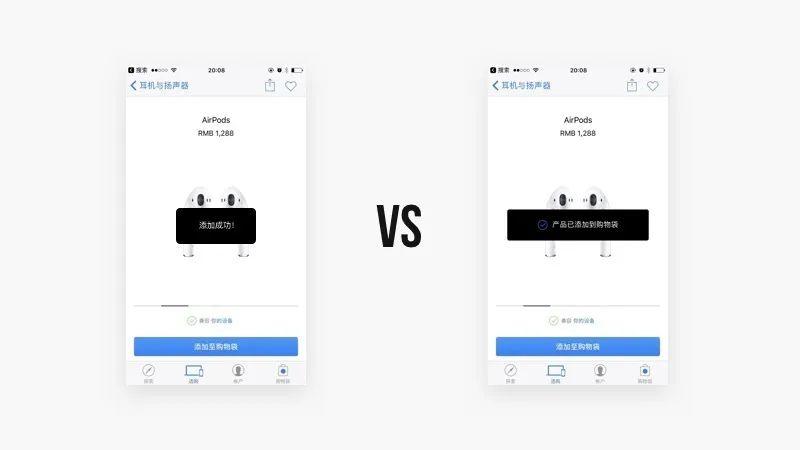
3. 反馈文案

添加成功和已添加至购物袋,后者能对功能模块认知,明确感知到购物袋,但是前者只是很浅的提示。
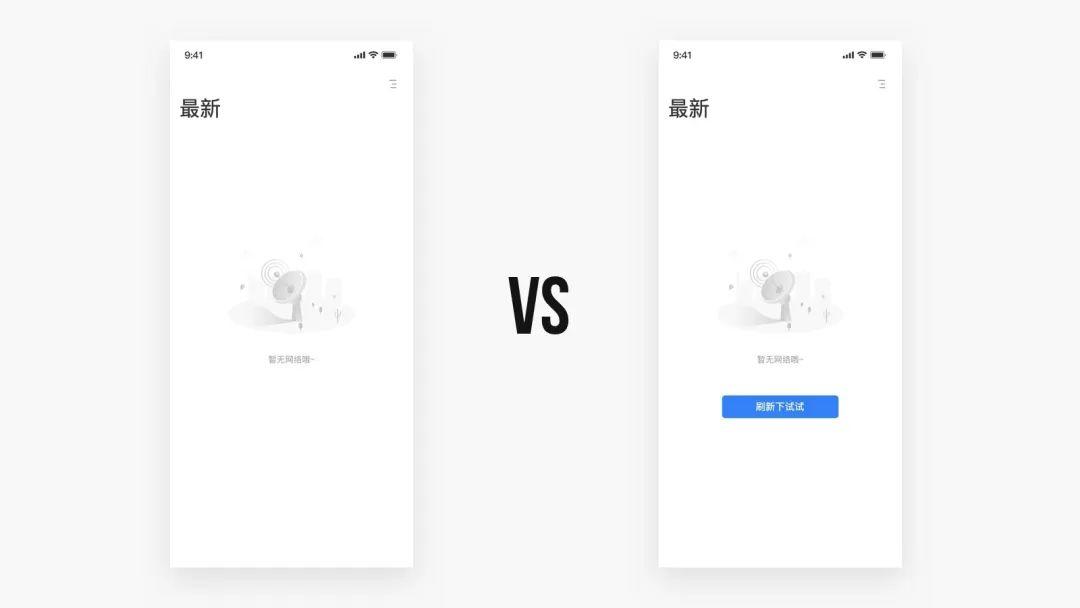
4. 异常流程&空状态

用户暂无网络,流程就发生了断点。后者则给出另一条路径,刷新点击尝试,打通断头路。
最后说下
接触点设计是一种设计方法,通过它你能梳理整个用户路径,具备全局掌握感。而且能从整个项目找到最为关键的节点进行核心设计,把精力用在刀刃上。
项目不仅拥有亮点,你也对项目也从做图思维转为「当我遇到这些问题,我希望有怎么样的反馈」,深度地从用户视角体验整条路径。
然后就可以在设计上花一些功夫:譬如路径可以再短一点吗?详情可以再清晰一点吗?操作区域可以再明显一点吗?
理清思路,把握全局,发现更多机会点,做出属于自己理解的设计。
End.
作者:瓦解Pen;公众号:否定设计师,欢迎关注,一起成长!
本文由 @瓦解Pen 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







