B端产品的筛选场景调研与设计优化实践
笔者通过调研B端后台系统的筛选场景应用,总结归纳了几种基础筛选、高级筛选及组合筛选的场景,基于此对自身产品的筛选场景应用进行分析、归纳最终输出优化设计方案,希望对你有所启发。

一、筛选场景介绍
在B端后台系统设计中,列表筛选的场景应用最为常见,筛选的作用一方面是为了帮助用户从众多信息中快速提取、定位,以提高效率为基准;另一方面是为了科学的概括列表所具备的功能,提供用户以相同特征的分类信息。
近期在研究B端产品领域后台系统的列表筛选场景设计,故希望通过此次设计分析,从产品易操作性角度展开设计优化实践,从而达到提升用产品满意度的目的。
二、筛选场景类型
筛选是将一类数据展示,同时一类数据隐藏。
常见的筛选形式有:分类筛选、关键字筛选(搜索)、条件筛选、组合筛选等。大体可分为基础筛选、高级筛选通常是多个筛选条件的多维度组合,其实有别于单一的搜索和导航。
三、竞品分析调研
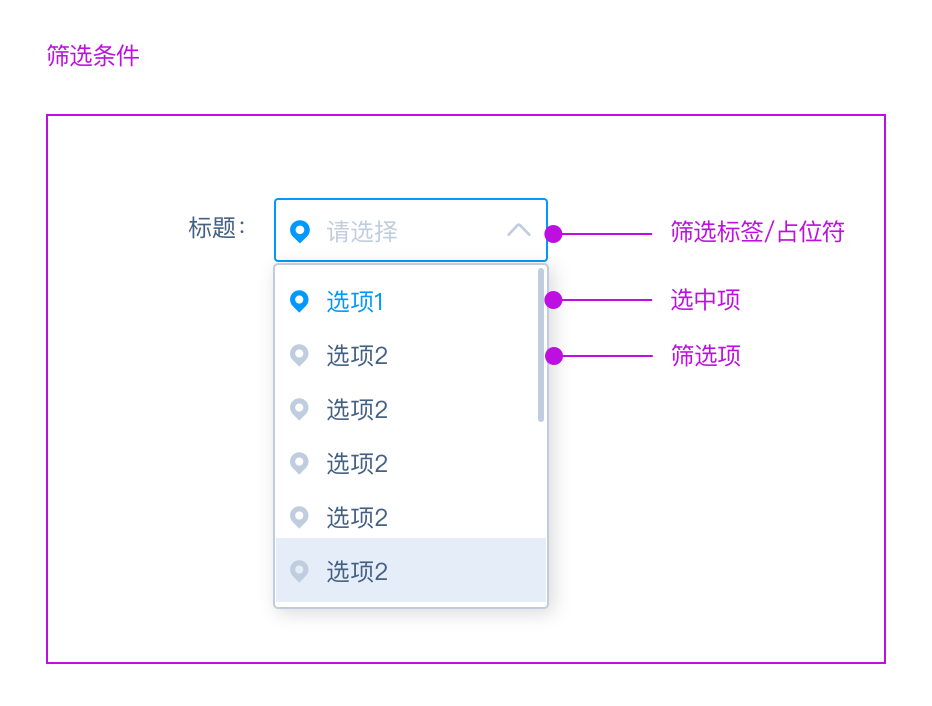
1. 筛选的组成

图(1)
举例:腾讯云

图(2)腾讯云负载均衡实例
- 场景:适用于简单的查询搜索场景,用户快捷筛选,蕴含的逻辑是“且”
- 优点:搜索操作自如
- 缺点:不太适合复杂筛选场景
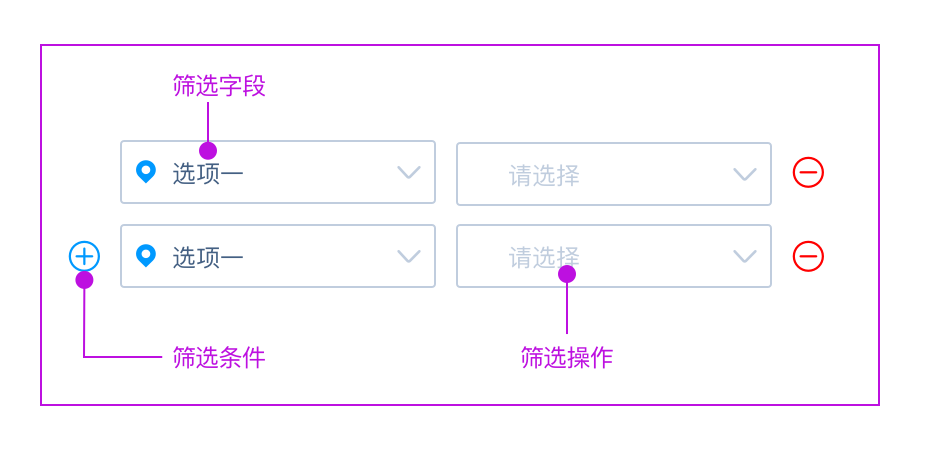
2. 高级筛选

图(3)
- 筛选关系:有并级“且”、交级“或”的关联关系
- 场景:满足更多用户场景,为用户提供多字段、多层筛选关系、多个操作
3. 组合筛选
(1)平铺型
平铺就是将所有筛选条件全部列出,B端产品场景应用较少,在C端产品中较为常见,便于用户直接获取选项内容,减少操作步骤等。
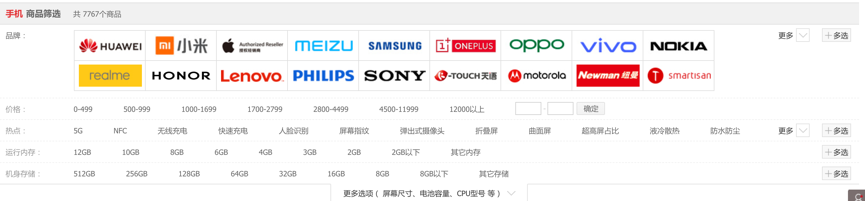
举例:在线购物类平台

图(4)京东在线购物商城

图(5)当当在线购物商城

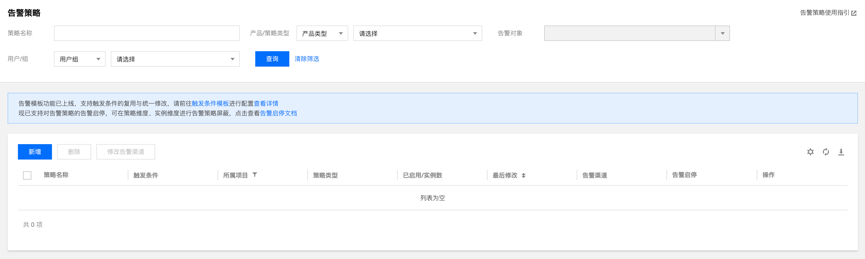
图(6)腾讯云告警策略
- 应用场景:用户搜索结果数据量大,搜索结果不能满足用户预期,需要通过筛选对数据进行再次过滤,达到满足精准结果的目的
- 优点:引导用户快速理解筛选项目,帮助用户快速定位结果
- 缺点:控件占据页面空间较大,需要占据大面积展示平铺效果
通常为避免筛选项太多,会提供展开、收起操作,对应每个筛选条件进行收折
(2)收折型
举例:阿里云、腾讯云


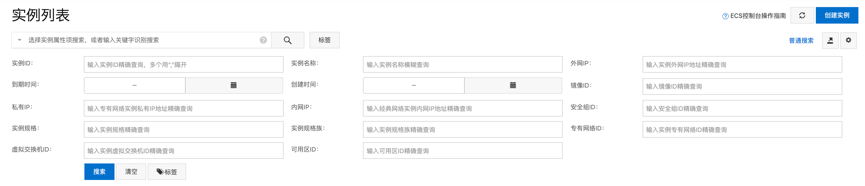
图(7)阿里云云服务实例


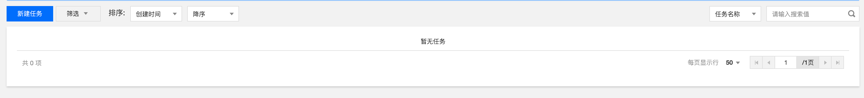
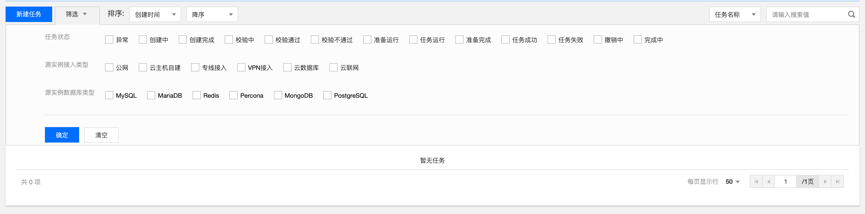
图(8)腾讯云数据迁移
- 场景:在B端产品中,下拉框展开(高级筛选)对于用户而言认知成本较低,操作性强,较为简单
- 优点:常用使用频率较高的选项可优先快速筛选、减少页面占用空间
- 缺点:信息量大时,页面显示冗杂且占页面比例较大,平台通用性较差
4. 表头筛选型
是一种列表内置筛选形式,类似Excel表格的操作。点击表单进行筛选按钮,可以将筛选字段直接带入。
举例:阿里云、华为云、腾讯云等


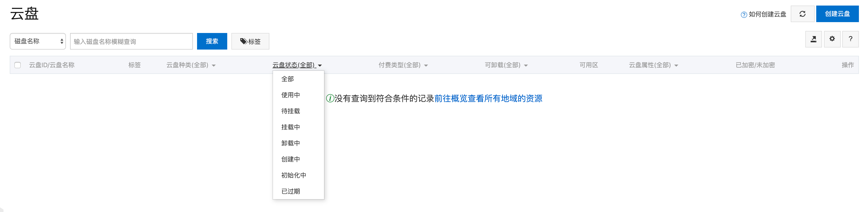
图(9)阿里云云盘


图(10)来源华为云云监控

图(11)腾讯云数据库实例
- 优点:通过表头,用户更快捷进入筛选,一般情况下表单左侧数据筛选频次越高
- 缺点:筛选的图标各平台不一,对于首次使用者来说陌生,影响用户对表头的识别,交互形式需要学习成本
四、产品筛选场景设计优化实践
根据现有平台页面梳理,梳理出涉及筛选场景的页面,这里通过举一个典型场景分析和优化。(由于实际页面涉密,所以打马了)

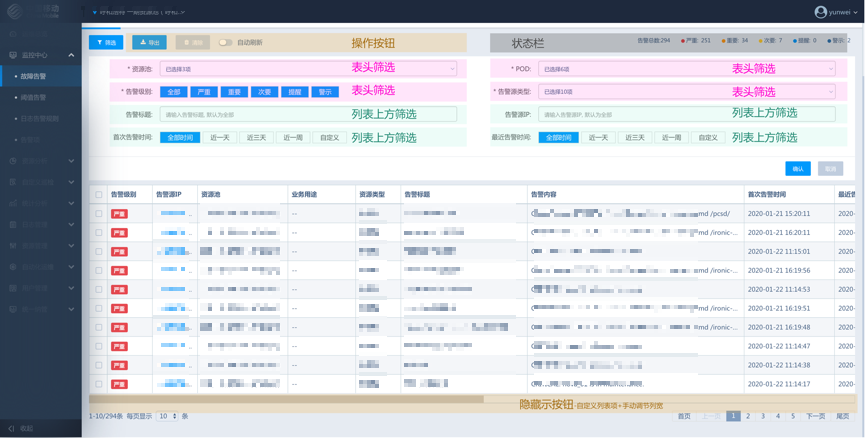
图(12)模块原页面
第一步拆解:
页面“隐藏“式筛选形式需要经过“筛选”按钮点击展开,可以发现默认展开时陈列信息的已选项均为全部。该场景中默认全部的数据量较大,筛选的作用是用于数据过滤,事先通过定义好的过滤值进行操作。
第二步分析:
根据以上过滤项目及过滤值的对应关系,可根据列表常见的筛选方式,归纳为列表上方筛选及表头筛选。
第三步归纳:
表头筛选
放置于列表表头上的筛选,受到列表表头信息的限制,筛选的内容仅限于特定、单次列的筛选。
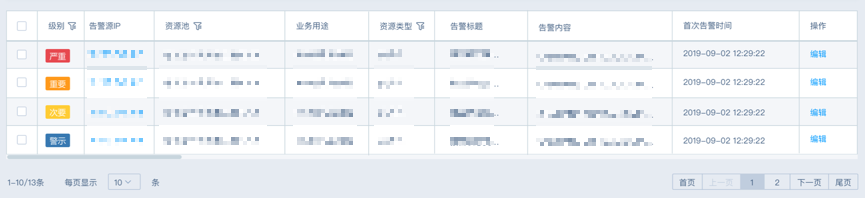
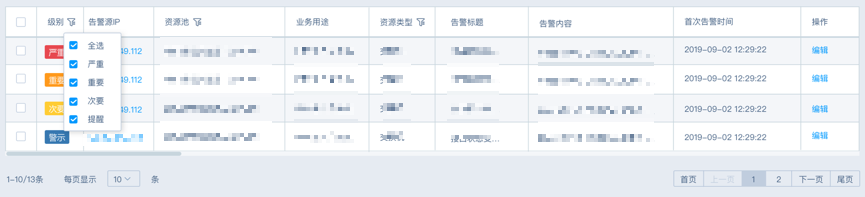
对「故障告警」过滤项拆解时发现,有几项分别能对应表头信息,可通过放置在列表表头标签上进行单次下拉筛选,这里的场景是下拉多选,如图(13)


图(13)表头筛选优化
列表上方筛选
筛选功能位于列表上方,与表头筛选不同的是,可单次进行多列交叉筛选,过滤值不限于列表列的内容
搜索
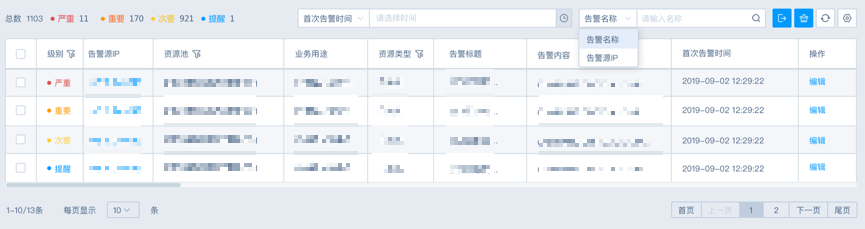
搜索字段可灵活方便进行数据查询。当数据量大时,通过搜索功能提升用户查看数据的效率。对原页面过滤项拆解时发现,其中两项涉及输入搜索,对于用户记忆要求较低,通过模糊搜索来提升查找数据的效率。在使用这两项搜索时发现,先通过某一项模糊搜索过滤得到第一版数据,基于该版数据,查看列表中的另一项信息,进行下一步精确搜索,最终得到用户想要的数据。或同时输入两项(以某种分隔符号分割)进行精确查询,事半功倍提升用户效率。如图(14)

图(14)搜索优化
日期时间
因为时间筛选一般是对某个时间段的查询,需要开始时间和结束时间,所以这里对日期的筛选条件单独做处理展示。经操作发现「全部时间」就是默认最开始时间-最新时间,其他几个选项是设置的快速时间段,是平台上对用户最常用的时间段进行抽离作为选项。
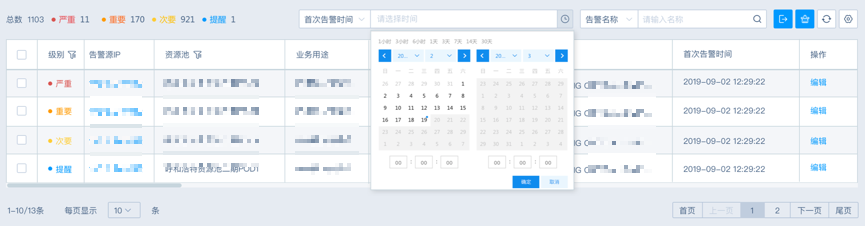
由于日期选择的条件多于5个,且自定义时间长度不固定,所以设计采用整体下拉框选择的形式,时间选项都置于内侧,选择结果反馈与下拉框中。如图(15)

图(15)日期选择器优化
按钮
原按钮形式过长,变换样式成纯文字或图标加提示的形式,同时对主、次按钮进行样式区分。如图(16)

图(16)按钮优化
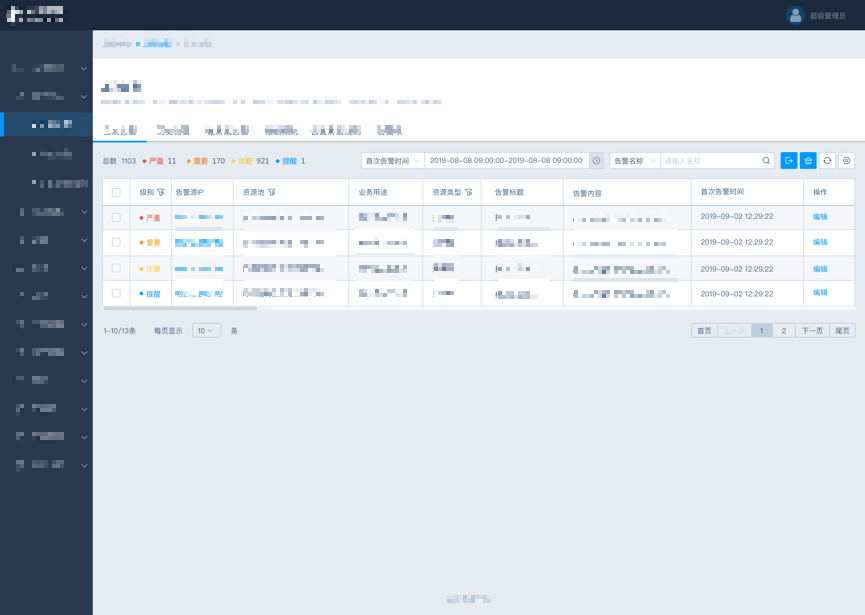
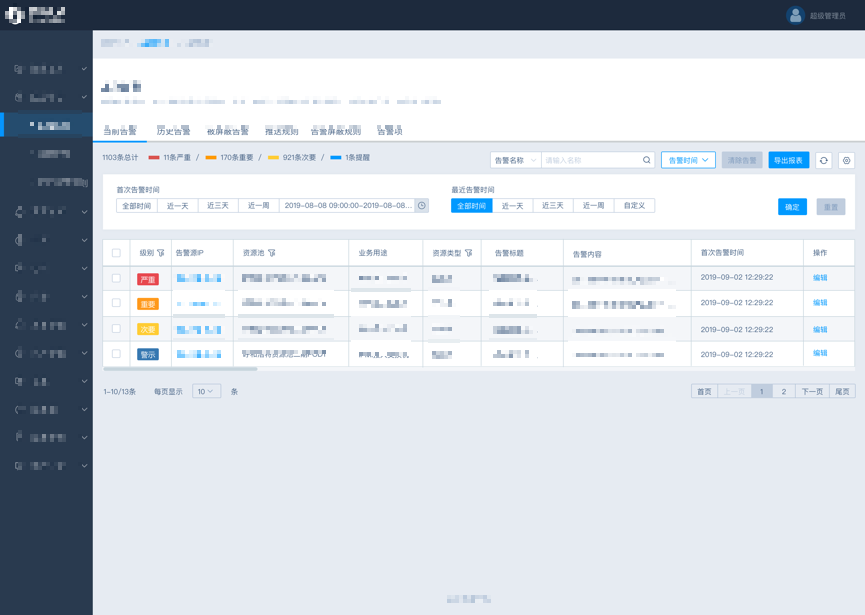
最终优化方案见图(17)、图(18)

图(17)优化方案(一)表头筛选+平铺式

图(18)优化方案(二)表头筛选+收折式
五、小结
通过调研产品平台的筛选场景应用,总结归纳了几种基础筛选、高级筛选及组合筛选的应用场景,基于此对自身运维平台的筛选场景进行分析、归纳最终输出优化设计方案。
其实在设计优化过程中,产品的易操作性、信息层级、可拓展性都会促使设计需要结合场景思考问题。筛选功能当然也要满足实际场景需求,需考虑如何设计才能是否满足用户的实际操作路径,是否符合用户认知,能否引导用户使用该筛选功能等。设计之路道阻且长,如有不足之处,欢迎拍砖~
本文由@一时无两 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益









优化部门启发较大,以前筛选的运用比较单一。多重筛选方式的结合是优化用户体验很好的思路