生活中的用户心智模型案例与产品设计应用
用户心智模型的分享大家应该看过很多,但很多人只停留在了解概念的地步,它不仅限用于设计领域,在生活中也随处可见,接下来和大家从生活到设计案例、再到如何运用于产品设计,描述一下我对它的拆解,希望让大家的设计与用户更加匹配。

一、什么是心智模型

你在着急坐电梯时,是否曾狂摁关门按键,仿佛每多摁一下,电梯门就会更快的关上。但其实,以前大部分电梯的这个按键,都没用,即使近些年国内的电梯渐渐恢复了这个按键的作用,但在以前也没人怀疑它的“真实性”(会亮≠有用)。
你以为的按开门会开门,按关门会关门,这就是你的心智模型。
话说,还记得炎炎夏日,回家第一件事是什么吗,很多同学都是先打开空调,那么你们刚回家会调到多少度呢?
相信喜欢一开始先开16℃的绝不在少数,是不是想问这里又有坑?
没错,不管你将空调设置为多少度,他释放出冷气的温度都是一样的,并不会因为你设置16℃就给你冷一些,所以室温并不会更快降低,那个数字只不过是控制你最终的目标室温罢了。
所以你认为的遥控器设置了多少度,它就出来多少度的风,温度越低,室温降的越快,也只是你的心智模型。

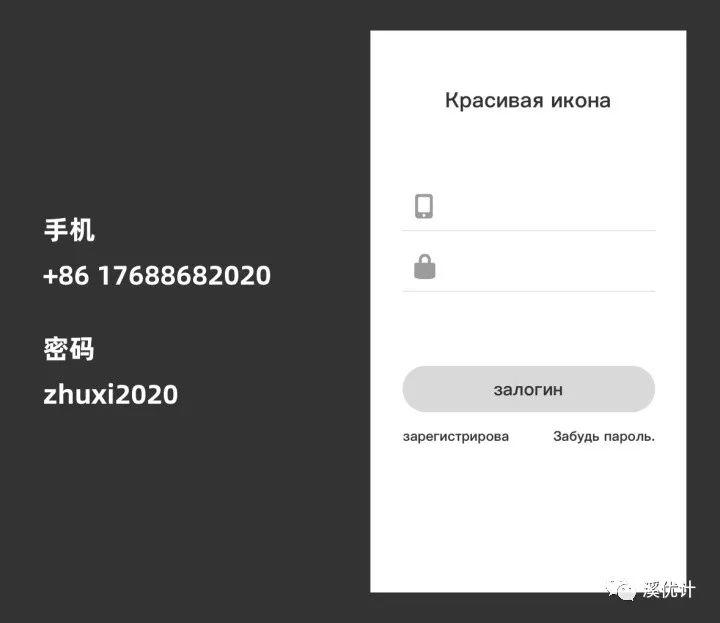
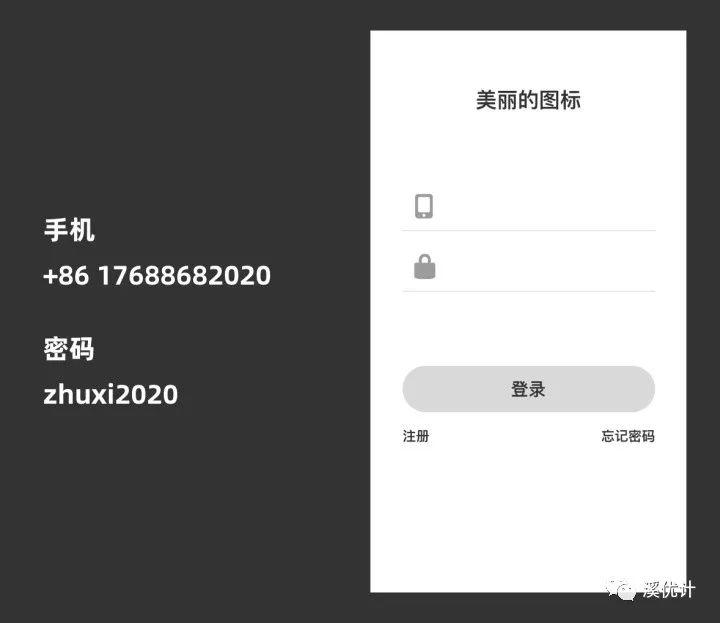
最后,给你一个任务:这是一个登录页,左边是我提供的手机和密码,我需要你在这个页面完成登录操作,你能完成吗?
当然,我相信你能够很快完成,但我问你,你知道这个页面上是什么语言吗?每个文字又代表什么意思,你能准确的回答我吗?
当然,屏幕前的你大多不知道,这是俄语,但你为什么可以很快完成它呢?因为你完成登录靠的是你的心智模型,你看过且用过不计其数的登录页面。

1. 什么是心智模型?

百度词典里是这么解释,但是解释太长,可以不用死记,至于历史来源,了解即可,有不少书籍中都有提到这个词,也做过不同的解释,不过大同小异.
我个人用一句话将它概括为“一个人根据自身认知,所表现出来的行为习惯”,简单好记,后面也会对这句话做拆解。
2. 心智模型的关系链
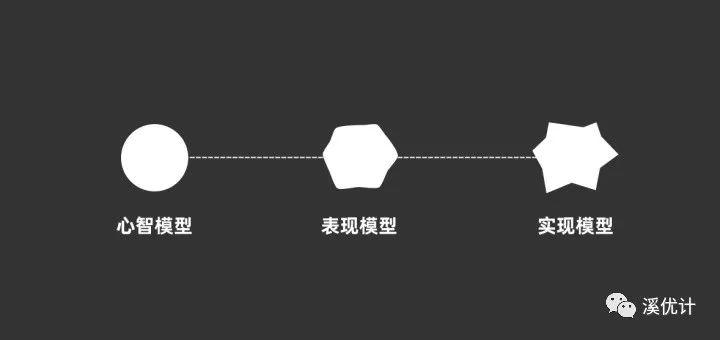
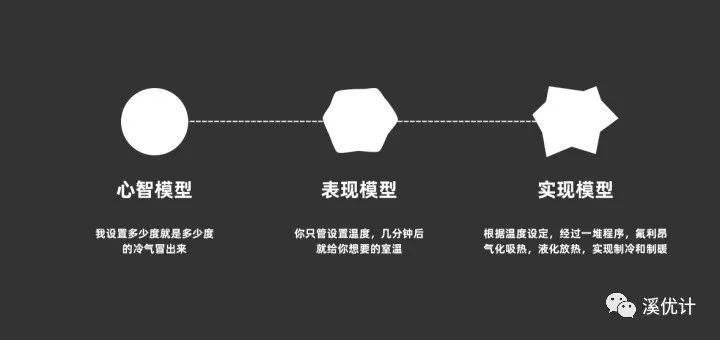
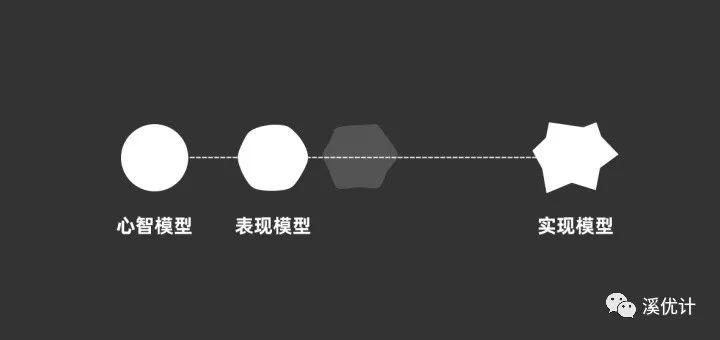
心智模型也叫心理模型、心智模式、心理模式,但本身具体叫什么不重要,理解即可,主要值得一提的是心智模型的其他对应关系,即:表现模型、实现模型,他们的对应关系如下图:

心智模型是指我们本身对事物的认知、表现模式是一个东西的呈现方式(也称呈现模型),而实现模型则是这个东西本身运作处理的原理和方式。
就比如刚刚的例子里面:我们认为空调设置多少度冷气就多少度,是我们的心智模型。但实际上冷气的温度不变,只会以始终不变的速度让室温降下来,则是它的表现模型。而空调里氟利昂液化气化的吸热放热,以及用了什么手段让它液化气化,则是他的实现模型。

所以我们平时接触到的,是一个事物的实现模型在我们的心智模型之上,所设计出来的表现模型。
二、心智模型在设计中的运用(眼见维度)
先寒暄几个简单的例子:
- 微信读书翻页时,更像翻书时候的样子,大大降低用户理解左右滑控制翻书上下页的理解成本。
- 微信红包你第一次见的时候,估计也一下子就理解这是红包,而且点开就是拆红包了。
- 网易云音乐也是做成黑胶唱片的即视感,营造了听歌的氛围。

这些都是主要从视觉维度去设计的表现模型,肯定有人疑问,难道长得像就完事了?前面说了心智模型的使用领域极其广泛,所以当然不仅仅是长得像就是完事了。
三、如何运用?
要说如何运用,我们先重新回顾一下他的含义:

一个人根据自身认知,所表现出来的行为习惯,我为什么要强调出“自身认知与行为习惯”呢?,首先我们能看到自身认知是直接影响行为习惯的,那么我们还得从用户的自身认知下手。
1. 自身认知是如何被影响的?
在每个场景当中,用户的自身认知都在不断改变,那么这个过程是如何闭环的?我们又要如何影响用户的自身认知呢?
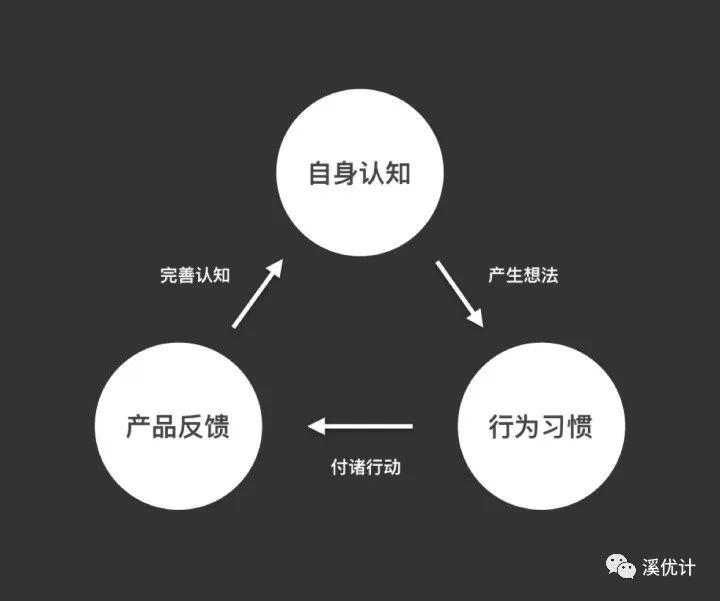
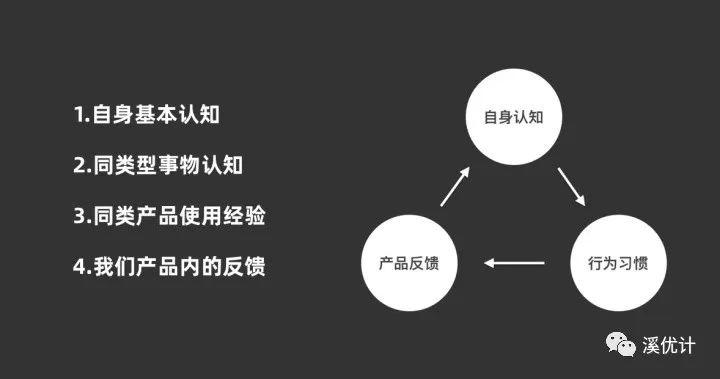
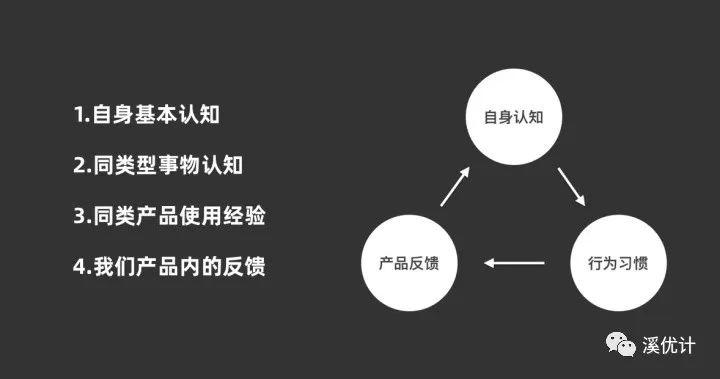
看下图:

这是我画的一个关系链,用户在自身认知下所产生的行为习惯,从而对产品进行了相应的互动,通过“用户的输入”,然后产品产生反馈“输出”给用户,最后一次又一次的反馈就在完善用户的认知。
从而这个过程,我们想要影响用户的自身认知,便需要从产品反馈部分下手,方向有了,我们再往下探索,如何从产品设计这边影响用户自身认知呢?

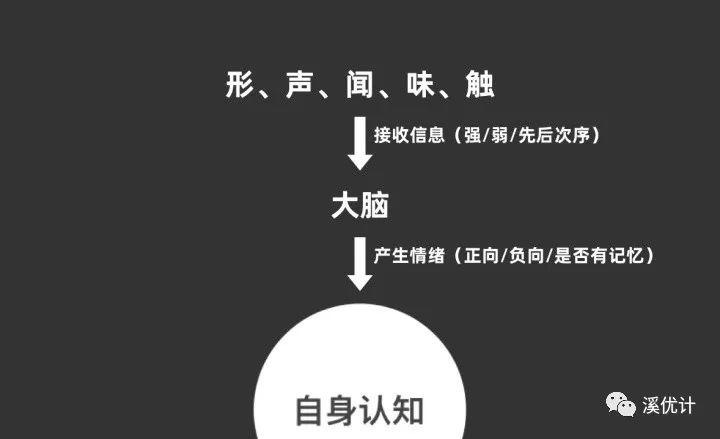
我们皆知,人有五感,接收外界的信息莫过于形、声、闻、味、触,人通过器官让大脑接收到这些信号,再从大脑里产生情绪,最终完成对认知的完善。
举个例子!!!
疫情期间我们公司先是在家办公,但是采取手机企业微信打卡,早晚打卡都需要人脸识别拍照。
在这期间,我们在“自身认知(打卡要拍照)-行为习惯(点击打卡后就准备正对镜头)-产品反馈(拍照后打卡成功)”这一闭环中反复循环,我们的自身认知从不知道怎么打卡,形成了“打卡=拍照”的认知。
第三周开始回公司上班了,早上到公司,发现打卡依然需要拍照人脸识别,我们的认知中多了一条,在公司打卡依然需要拍照,同时,公司群里大家吐槽带着口罩不好拍照打卡,更加让我这条认知被加强。
但是,就在下班的时候,拿起手机,打开企业微信,找到打卡入口时,习惯性摘下口罩准备拍照,却发现直接显示打卡成功!产品反馈变了——
自身认知(打卡需要拍照)-行为习惯(点击打卡后准备摘口罩正对镜头)-产品反馈(无需拍照直接打卡成功)
所以,出现了新的产品反馈,又重新在关系链中走了一遍之后,自身认知中瞬间多出来一条“下班打卡不用拍照or后面都不再需要拍照”。
但是为什么会出现这样的问题呢?
如果在回到公司后早上打卡,出现一个“仅首次需要拍照”的提示,是不是就不会出现后面的问题了,也或许出现过,但是在五感到大脑的接收信息过程中,展示的效果是强是弱?出现次序是否恰当呢?
当用户误以为需要拍照却白白摘了口罩之后,用户的情绪是正向还是负向的呢?
现在是否渐渐地发现心智模型的运用已经脱离了视觉上长得像的范畴呢?
2. 表现模型尽可能靠近用户的心智模型
大家应该忍受不了不用牙膏刷牙吧。
大家应该使用过不少牌子的牙膏,不管什么牌子,刷完牙的时候是不是都感觉口腔很清新?
但牙膏在刚发明走向市场的时候,并没有得到青睐,那时候的牙膏尽管能刷干净牙,但是用完并没有这么清新的感觉。
于是制造商想了一个办法,在牙膏中加入薄荷油,让用的人能感受到清凉冰爽,就因为这样,牙膏开始越来越受大家的欢迎。
那么问题来了,刷牙本身的目的只是刷干净牙齿而已,为什么加了薄荷油,大家的使用体验就能出现这么大的变化?
我们来捋一捋(看表现模型的变化):
加薄荷油前:
1.心智模型:刷牙就是要刷干净,干净的感觉是清凉冰爽的,平时洗完澡洗完脸都很清爽。
2.表现模型:牙齿依然光滑,但好像少了那些牙渍。
3.实现模型:让牙膏和水混合,再通过牙刷的摩擦,带走牙齿里的脏东西。
加薄荷油后:
- 心智模型:刷牙就是要刷干净,干净的感觉是清凉冰爽的,平时洗完澡洗完脸都很清爽。
- 表现模型:刷干净牙齿的同时,加入薄荷油刺激了口腔味觉细胞,让刷牙的人感觉更加清凉冰爽。
- 实现模型:让牙膏和水混合,再通过牙刷的摩擦,带走牙齿里的脏东西。

没错,虽然大家的目的是刷干净牙齿,牙膏至始至终保持着一样的清洁力,但仅仅是加入薄荷油后,在使用牙膏刷牙时,感官上更贴近了用户的心智模型,从而让用户自我以为更加干净——之前不用牙膏的人,现在感觉真的刷干净了。之前用牙膏的人,感觉更干净了。
所以牙膏成功的突破口不在于他的功效,而在于给人类刺激感官的优化,让他更靠近于用户的心智模型。
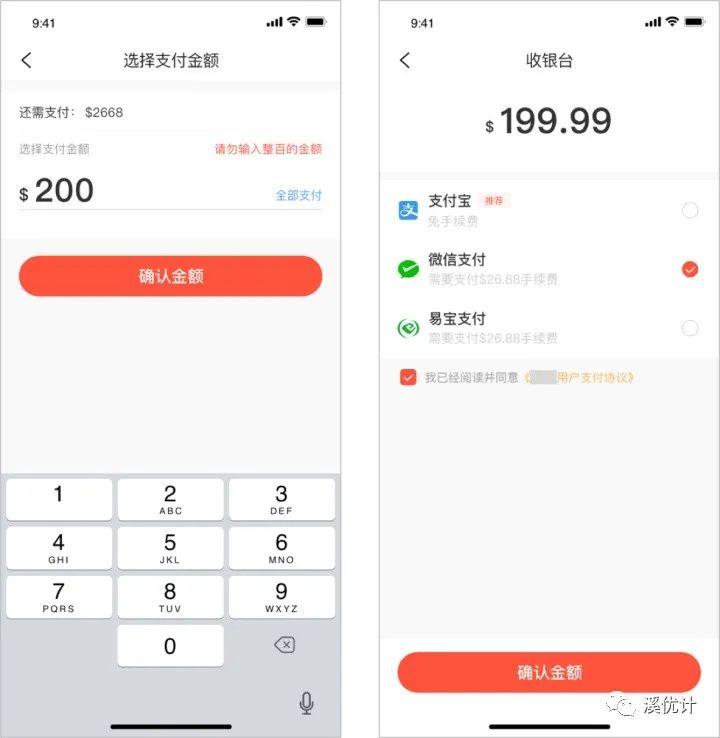
回到设计中举例,在一些海外租赁的产品中,用户通过微信等方式支付费用,可能会自动被判定为涉嫌国内外资产转移,故而整百金额等交易会被锁定,无法付款。

某款APP里就是在支付金额页面,显示请勿输入整百的金额,如果输入了整百金额,在跳转时会在原本的金额数字上减一分钱,中间会告知用户风控等多种原因不能输入整百,这种情况毫无疑问会让人产生很强的不任性感,尤其是在使用新产品时。

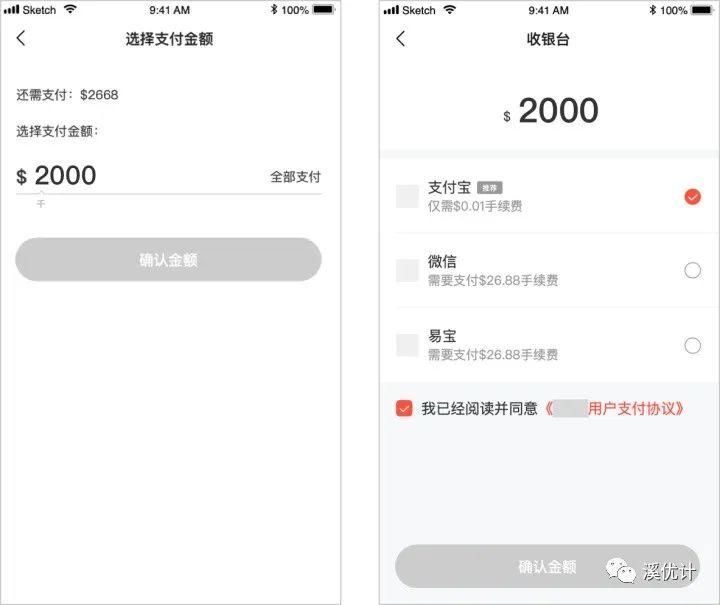
反过来,用户有时会出现需要手续费的情况,当然看各个支付平台如何收取,既然能通过减一分钱的方式规避风控问题,那么何尝不可以通过加一分钱的方式,从而规避支付整数金额呢?从而不再去限制用户不能输入整百,且不再写那么多因为风控而支付错误的解释,用户会不会更加有安全感呢?
优化前:
- 心智模型:我需要支付一笔钱。
- 表现模型:不能输入整百金额,有风控危险,有时需要手续费,整百金额的订单需要拆成多笔支付。
- 实现模型:输入金额为整百时会被第三方平台风控限制,有时需要手续费、整百订单需要拆成多次支付。
优化后:
- 心智模型:我需要支付一笔钱。
- 表现模型:至少需要一分钱手续费。
- 实现模型:输入金额为整百时会被第三方平台风控限制,有时需要手续费、整百订单需要拆成多次支付。
相比优化后,我们只需要告诉用户,至少需要一分钱手续费,不再去按照实现模型一样解释那么多原因,用户使用起来负担也会更低,也会更有安全感不是吗?
所以我们的表现模型要尽可能地靠近用户自身的心智模型,这样的设计才会更容易被接受。

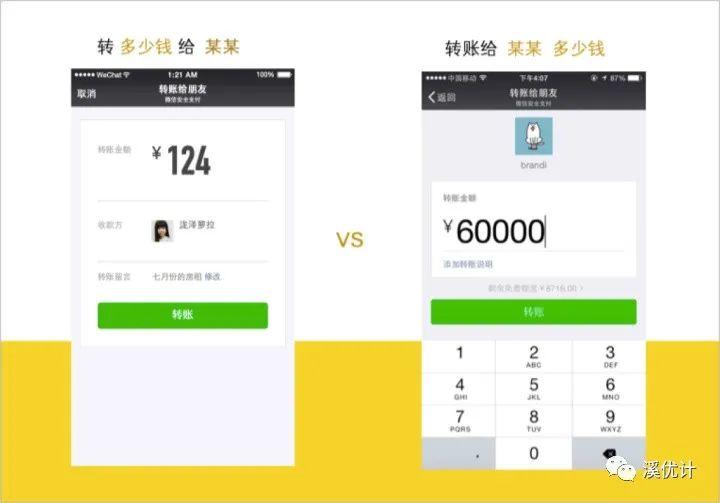
举一个最简单的例子:
微信转账页面,虽然整个页面元素不多,但是两个页面的易用性却有明显的区别,后者仅仅是浏览顺序更适应人转账时的心智模型特征,转账时人的内心活动是“我需要转给谁多少钱”,所以后者使用起来会更顺畅。
3. 检查用户的每个行为节点

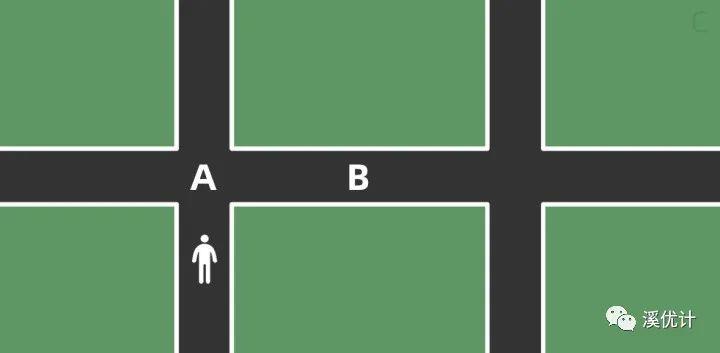
1.图中绿色部分是草坪,黑色是道路,人形图标是小明,假如小明要去图中的B点位置,你可能认为他会走到十字路口的A点再右拐去B点,那么他真的会按照我们的猜测去行动吗?如果该场景下附近没有什么人,他又比较赶时间,会不会踩着草坪直接直线走到B点呢?
2.如果小明到了B点以后,想要去C点应该怎么走?你可能一下子也没发现C点的标识在图中右上角,所以用户真的知道该怎么进行操作吗?哪怕你以为解释的很清楚了,那么对于用户来说,是否真的明显真的易懂?

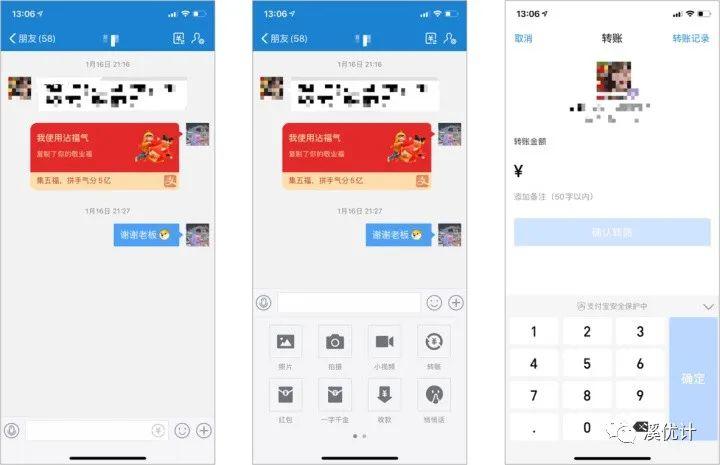
上面是支付宝的转账流程截图,大家应该对界面应该很熟悉,这也是最初设计的流程,也是认为用户和希望用户走的一条路径。
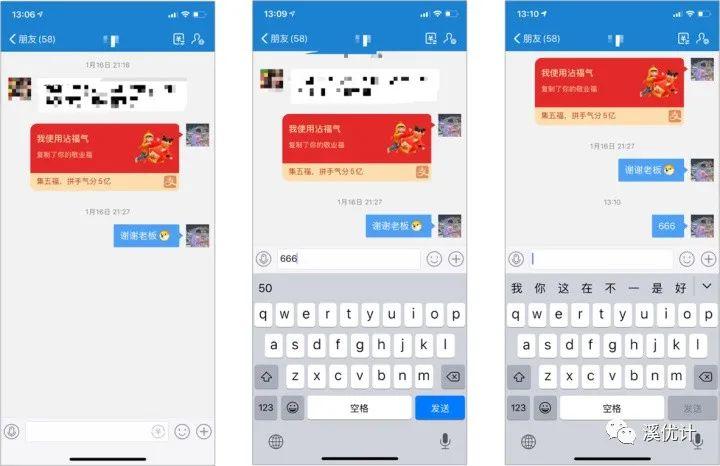
但其实,那会儿有些用户往往没有按照最初设计的那样“行走”,很多人是下图中这样走的:

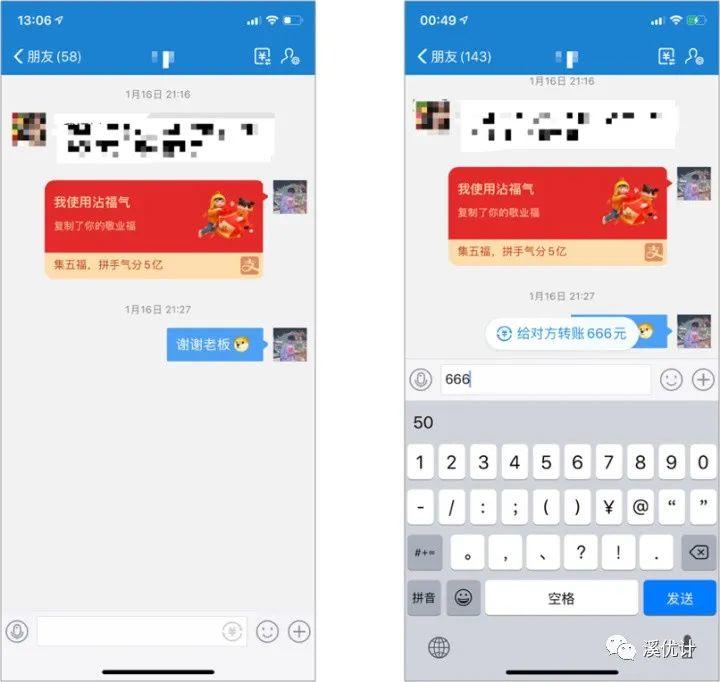
没错,在支付宝这个产品的场景中,用户有着不同的使用习惯,他们认为来这里就是转账的,所以有的用户进入对话框后,输入完数字,就认为自己已经转账成功了,然后emmmm就尴尬了…于是有了下面的方案:

不用说你应该也能看明白,现在在输入框输入了符合条件的数字,就会出现转账的提示,防止用户误操作,有了这样一段故事之后,你再细品我前面说的,用户真的会按照我们最初设计的路线行动吗?以及他们真的知道如何行动吗?我们需不需要给予他适当的帮助呢?
所以我们需要检查用户的每个行为节点,最好的办法当然是用户体验地图和可用性测试了,可以帮助我们最直接的发现类似的问题(体验地图和可用性测试的方法可以自行百度or私聊我)。
4. 用户认知的培养与建立
先来个小小的提问,你现在最喜欢用的听歌软件是什么?你为什么不用酷狗、酷我音乐盒那些软件了?当初应该用的特别多吧(不小心出卖年龄了)。
话说回来,听歌最重要的是什么?我们知道,真的听歌肯定要看这个软件的歌单是否充足,决定我平时喜欢的歌能不能听到,以及音乐的音质是否足够好,这也直接影响我们的听歌体验。
但是你们常用的那些QQ音乐、网易云音乐等等,他们真的就是音乐最全、音质最好的吗?
我们会发现,有时候只是感觉这个东西用起来就是符合我的个性,我用它就是感觉顺畅,舒服,但是这种感觉又说不出来,这就是我们对不同产品有不同的认知,也是现在各路神仙抢占市场时,非常重要的一点。

前面我提到的认知变化关系链,仅限于在单个产品场景内,若我们想要打造用户对我们产品的认知,就要先考虑到用户在这个场景之外进入场景时的认知变化。从自身基本认知到同类型事物认知,再到同类产品使用经验,最后是在我们产品内所得到的反馈。
比如美颜相机的用户:
- 他先是知道手机触摸屏可以操控手机
- 然后知道以往相机是按快门卡嚓拍照,或者习惯了系统相机的点击拍照方式
- 使用过B612和其他同类产品,进入美颜相机,自然知道萌拍滤镜这些是什么东西,也自然知道如何使用
- 那么最后就要通过产品内的反馈,让他对我们的认知和对竞品的认知产生差异化
同样,我们设计一个比较创新的东西时,也可以通过这样的层级,去衡量它是否容易被用户接受以及使用。

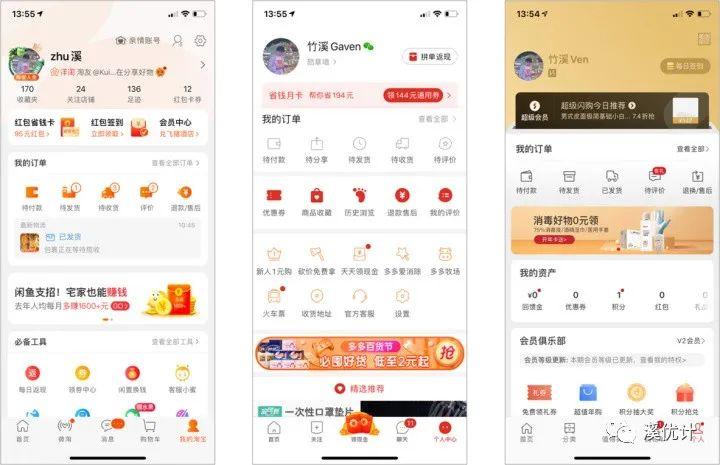
我们从第一次进入一个产品,就在不断迭代自己对这个产品的认知,迭代对同类产品使用的认知,比如中间拼多多的截图,一对比就显得它更贴合三四线城市的审美,网易严选作为自营电商,定位是品质,所以从视觉上也比其他应用更克制,我们在每一次接触中都在不断更新自己的认知。
所以设计的时候,不应该仅限于单个页面的布局,单个功能的好坏,还应该考虑产品本身的定位、以及想让用户对我们整个产品有什么样的认知。

这是element的设计语言,它的设计,始终围绕着本身的设计原则,在他的使用上以及拓展组件时,始终保持一致性,设计保持一致性,也是打造认知的重要一环。
大家都知道微信是很克制的产品,开屏没有广告(当然不是说没有广告就一定好,广告也是盈利的手段,公司要活下去也是最基本的)在开屏上,微信却只做过一次这样的迭代。

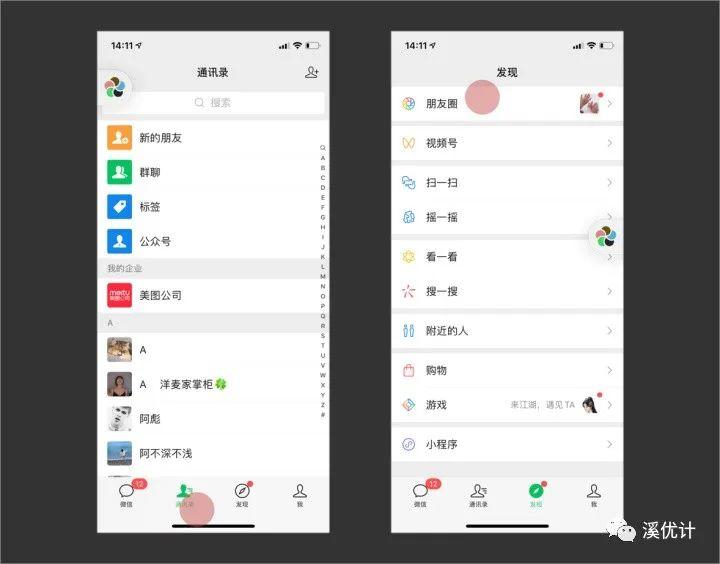
很多产品都是根据使用数据而对产品进行改版,使用率高的入口,往往会单独提出来展示,但在微信里,朋友圈的使用率应该远远高于通讯录,但是微信为什么把朋友圈入口仅仅放在一个tab里,而不是单独提出来做一个tab呢?是因为他们不注重数据吗?
这还是微信对外灌输的认知是一个聊天工具,而非社区性质的产品,如果把朋友圈的位置替换掉通讯录,那么我们对微信的认知,就会潜移默化的改变…

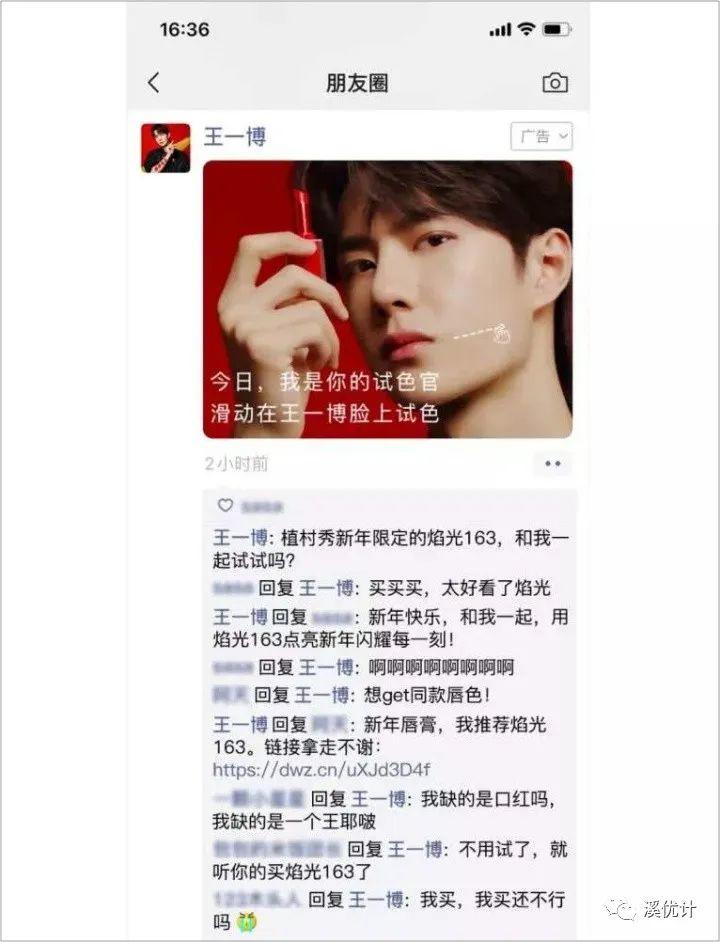
大家应该见过很多广告,微信朋友圈的feed流中也不乏广告出现,上图是微信朋友圈广告的样式,呈现形式与好友发的朋友圈保持一致。
以明星作为好友,插入大图,底部还可以看到好友的评论和互动,这样给人的感觉就像好友发了一个状态,而非一条赤裸裸的广告。
如果在这里把头像,名字,评论区去除,瞬间就会给人一种满满的铜臭味,广告的打扰性成倍增加。微信把它设计成一条朋友的状态,我们也会更愿意去浏览它。
大家都说微信非常克制,功能上特别克制,但我认为它克制的不是功能,而是克制大家对它的认知。
最后,心智模型也有几个阶段,分为:守旧期,求新期,平稳期。
比如最初4s设计的都是拟物化界面,初次接触全触屏手机,如果都是纯扁平设计,接受能力差的用户可能手足无措,拟物化可以让他们更明白什么是可以点击的按钮,这是用户处在守旧期。
在用户习惯了全触屏手机之后,习惯了没有键盘,为了降低视觉负担,设计师开始去除那些多余的样式,时间慢慢过去,用户也能越来越容易接受更多新的呈现方式,慢慢的就从求新期进入了平稳期。

这应该很好理解,这个演变过程,我前面给的这张认知变化图也可以很好的诠释。
在设计心理学中,有提到一次词叫示能,说凳子一看就知道是可以拿来坐的,玻璃门看把手就知道是推还是拉的,但是,这些真的仅仅是因为一看就知道吗?放在两百年前,大家看到玻璃门把手,能分辨出这个门是推还是拉?
我认为所谓示能是匹配了我们对事物的最基本的认知,所形成的记忆。从小我们坐下来或者躺着,让我们肌肉感到舒服放松,这才有了可以坐可以躺的认知。示能则是对这种现象的一种称呼,让我们对这种现象更易于理解,更好的做设计。
四、拓展一下

为什么第一张图会很有喜感呢?
在我们的心智模型里,猫是不是应该趴着,四脚着地,更不应该会出现叉腰的动作出现,这就颠覆了我们的心智模型,但是又并不会对我们有负面影响,反而会产生出喜感。
第二个图一眼过去是车钥匙,但其实是打火机,为什么总会有这样设计的打火机,因为他设计好看?还是因为很好用?也一样是因为他看起来是车钥匙,但其实是打火机,颠覆了我们的心智模型,让人感觉有意思。
如果你喜欢刷剧,看电影,你会发现自己有个很强大技能,就是能预感到后面会怎么演,预感到剧情大概会有什么样的反转。
这是因为电影营造喜感时,都是使用了落差的形式,让你先本以为,再打破你的本以为,这也是在颠覆你的心智模型,从而产生情绪峰值。
五、最后小结
1. 心智模型的含义
一个人根据自身认知,所表现出来的行为习惯。
2. 特征
心智模型本身就是不完整的,在被不断完善的。
3. 使用要点
- 表现模型越靠近心智模型时,越容易被用户接受
- 用户在不同场景下有着不同的行为习惯,我们要仔细检查用户的每个行为节点,发现是否与设计发生偏离
- 细节之外,我们要站在宏观的角度,注意把控用户对我们产品的整体认知
- 有时候,心智模型可以被颠覆
作者:竹溪Gaven ,微信公众号:溪优计
本文由 @竹溪Gaven 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








文章例子清晰易懂,学习了!感谢作者的精彩分享~
可以加你微信深入交流一下吗
例子都用得很具体生动哈哈 感谢
我怎么感觉你写的内容似曾相识呢,好像是步步为赢书里面的吧?
撩你
写的很系统全面,解释得很棒,学习了
感谢作者,写的非常易懂,连我这个非产品经理都看懂了,谢谢
谢谢支持~