实操 | 同一产品功能在不同终端下的设计异同

目前手机已成为人们日常最无法离开的物品,移动端热度也随之不断上升,与此同时,用户越来越希望能够在Web、手机、PC等终端下可以轻松获取和发布信息,并且在不同终端上保持数据同步和核心功能同步。每种终端都有自己的优势和劣势,互联网产品也更加注重在不同场景下的多端融合以及链性发展,那同一产品功能在不同平台下又有哪些区别设计点呢?
一、移动端和Web版的区别
先做个小科普归纳一下各种终端叫法:

1、页面展示
具体的区别可以去百度知乎找找(或是直接看看手机QQ、PC版QQ和WEB QQ)。这里主要说明一下站在用户视角,移动端和WEB版有哪些主要区别:
用户最直观的感受往往是页面展示上的不同,WEB端偏重在同一个页面中,根据各自重点尽可能多的展示信息,而移动端则局限于手机屏幕大小,主要展示核心信息。同时,移动端更注重缩短用户操作路径,将用户高频使用点尽可能方便地推到用户眼前。
2、操作习惯
这点比较容易理解,Web端基于电脑的鼠标键盘操作,以点击为主;而移动端基于手机,常见的操作除了点击,还有长按、下拉、左右滑动等,不同的操作对应不场景下的用户使用习惯。
3、功能增减
同一产品在移动端和WEB端基本都会有功能增减,主要基于功能是否属于用户高频使用点,以及终端特性的考虑,比如在手机上依靠GPS定位的相关功能、摇一摇、扫一扫等,这些就属于移动端的特有功能点。
二、实操-不同平台下的设计要点
拿之前产品中的一个小功能点做个栗子吧:BTW,范例远谈不上,本汪作为移动产品经理其实接触WEB版的时间也相对较短,算是抛砖引玉,更算是在整理的过程中再给自己一次反思的机会。
功能点:会议管理。功能比较简单,移动端和WEB端功能基本保持一致。
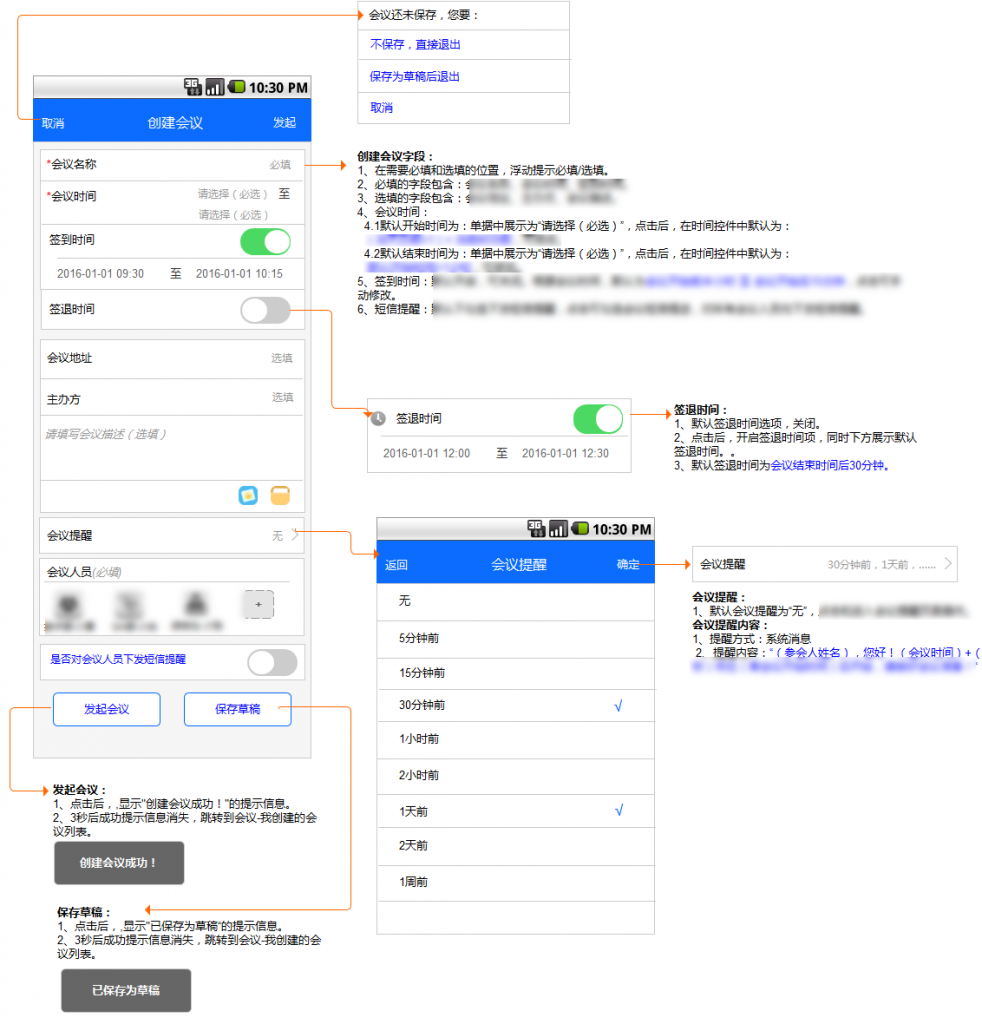
客户端创建页面部分截图:

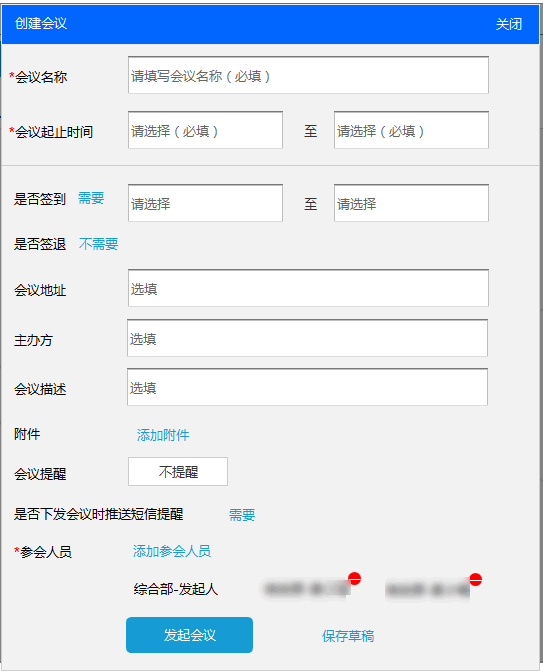
WEB端创建页面部分截图:

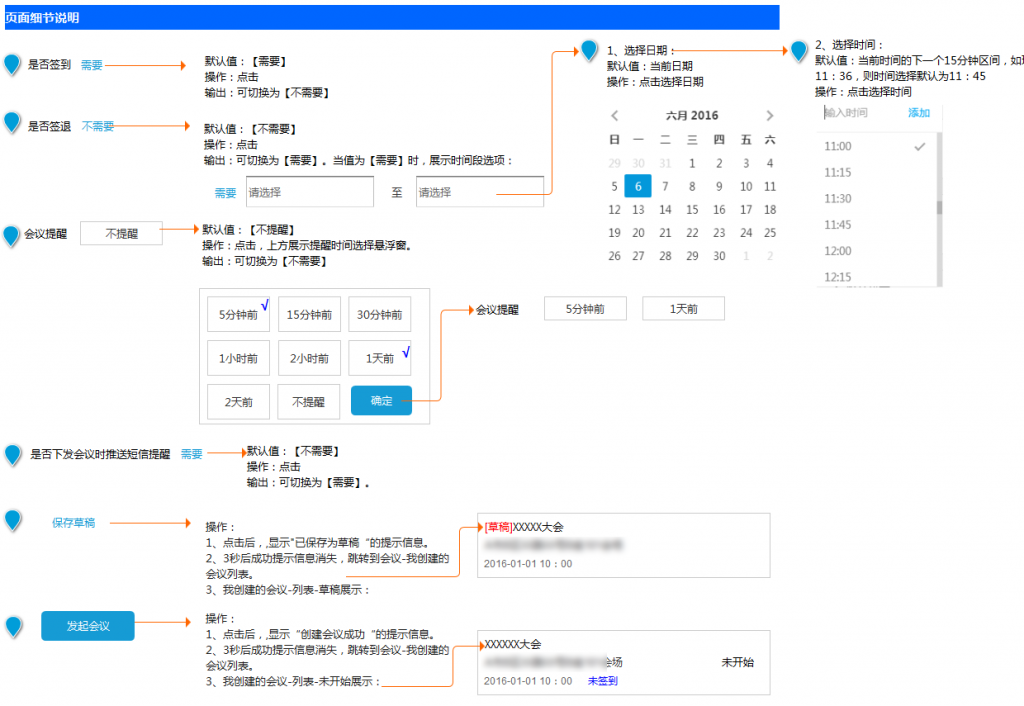
部分页面上的细节说明:

相同点:
- 流程:这个不管是哪个产品,多端上的核心流程大致相同,不然用户在跨平台使用时很可能就懵了。
- 字段:以上小功能点是在创建页面,因此字段大致相同,但是有些场景下需要区别考虑,尤其是在页面概要展示和全局功能部分,移动端往往只将用户最需要的内容放在用户的眼前,该隐藏的考虑隐藏,该屏蔽的需要屏蔽。
主要区别点:
- 页面布局:移动端偏重将展示集中整合,WEB端可更多平铺。
- 容错:移动端的误操作几率相对较大,因此需要的更强容错机制(如在返回时的选择确认)
- 组件:各种复选、时间选择等组件操作细节。
另外随着H5开发方式的普及,现在不少产品通过制作H5页面让移动端和WEB端共同调用来实现功能,这种方式的优势在于实现速度明显更快(只开发一套总比开发两套要快),劣势在于一些细节可能不够完善,比如由于分辨率造成展示不友好等。
三、几个题外小问题
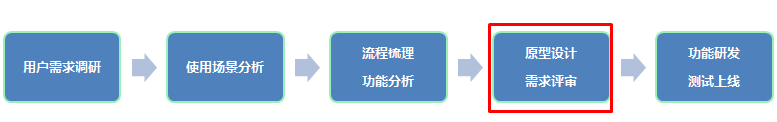
1、做原型是在哪个环节?
大家拿到一个需求,往往会习惯性的先打开原型工具(我曾经也是这样,总觉得原型是需求产物,需求评审的时候主要就是评审这个,得赶快做)。

在上图需求实现过程中,可以看到其实做原型是在比较靠后的位置,在此之前更重要的是:把解决用户什么问题、流程是什么样、哪些是核心功能点整理清楚。
2、为什么功能越做越多?
这个问题经常碰到,“less is more”——道理谁都知道,然而真实过程中确实很容易发生功能堆积的情况。大致的原因往往是自己或是团队YY提出各种奇葩的可能性,然后再YY地设计各种功能以求闭环,为了1%出现的可能性而付出了让99%的用户体验差的代价。
3、为什么我感觉原型都画不好看?
这个问题,原型是用来表达思想的,不是用来好看的。
你又不是卖画的。
4、最近我很迷茫不知道要做什么,是不是要看一些比较正面励志的书?
励志或鸡汤的内容不要看太多,牛的人不会一般不会告诉你曾经发生过多苦的事情,再励志那也是别人的人生。很多事情你看起来觉得很简单,真正做的时候就知道那都是泪哇!纸上得来终觉浅,绝知此事要躬行。
5、工作环境中很多人无所事事每天混日子,我感觉挺不平衡的怎么办?
你确定要和low逼比low?
作者:临公子(微信号公众号:临公子的后花园),一枚喜欢理财、健身、不爱灌鸡汤喜欢喝咖啡的美汪。


 起点课堂会员权益
起点课堂会员权益














学习了~
算个分享,相互学习~:)
妹纸好心细 是这样:
是这样:
1、在移动端中,2个时间段(年月日时分)同一行时,不管加选择开关或是固定字段展示,页面都会显得很拥挤,分辨率低的屏幕上会出现变形的可能。所以会议时间这个必选项是以这种方式展示。
2、签到时间/签退时间的开关是需要展示给用户选择的,而对应时间段是可隐藏的,因此拆分为两行。:)
问个问题:为什么APP端的会议时间不能一行展示,而不像签到时间一样放在下面一行呢?而且是点进去选择时间?能分享下当时是怎么考虑的吗?