如何规范轮播图的后台设计?
对于多区域、多轮播图的产品,怎样的后台设计能够清晰明确地区分不同场景不同位置?避免给运营同学带来使用阻碍呢?笔者将为大家详细分析,请看正文。

一、问题
也许有的小伙伴,公司的产品只有一个位置需要展示轮播图,那么后台肯定就是一对一啦,设置之后就对应展示,这个是毫无疑问的。
但是假设,公司发展需要,做了小程序,那么展示轮播图的位置是不是就多加了一个呢?也可能是加入了新的模块,也有了新运营位的需求,去增加轮播图的展示位置,这个时候,后台做一个好像就不行了,因为有很多个位置,一个后台对应的数据就应该是一个位置的。
于是,很多小伙伴,提出的轮播图需求,除去前端的设计,后台的设计就是一句话——我们之前不是有做了一个轮播图的后台吗?照着那个再做一个就好了。或者说照着那个做再加点什么什么字段就好了。
然后问题就来了:
这次新增了一个,开发就去复制一个后台。下次新增一个,开发就再复制一个后台。先不说工作量的问题,久而久之,也累积起来很多个轮播图的后台了。
新人运营同学这时候可能就会很懵逼了,我要去XX运营位上一个新图,可是这么多个后台,哪个是我要上图的运营位的呢?
这个时候可能需要新增后台的使用文档去维护,这是理想状况下。
有些小伙伴的公司后端系统功能庞杂,设计轮播图后台也很随意,后端就随便起个名字,随便找个地方一放,那找起来就很胃疼了。
这还是不是最让人头疼的,如果运营同学一个不小心,把图上错到不该上的地方,那么,就有可能带来公司方面的损失。追究起来也许大家都要承担责任,就非常的不好了。
二、方案
照着再做一个——这么简单的决定很可能为你的同事埋下了无数的隐患。
那么,小伙伴可能会问,要怎么做才能避免这样的情况出现呢?
我给出的建议是,不用新增后台,在初始的那个轮播图后台上面去做新增的功能就好了,这样就是一个聚合信息的管理。
当然了,这个方法说起来是很简单的,真正执行的时候也许会遇到一些问题。
1. 筛选
全部的数据堆在一起,在一个列表页面展示,不就乱套了吗?
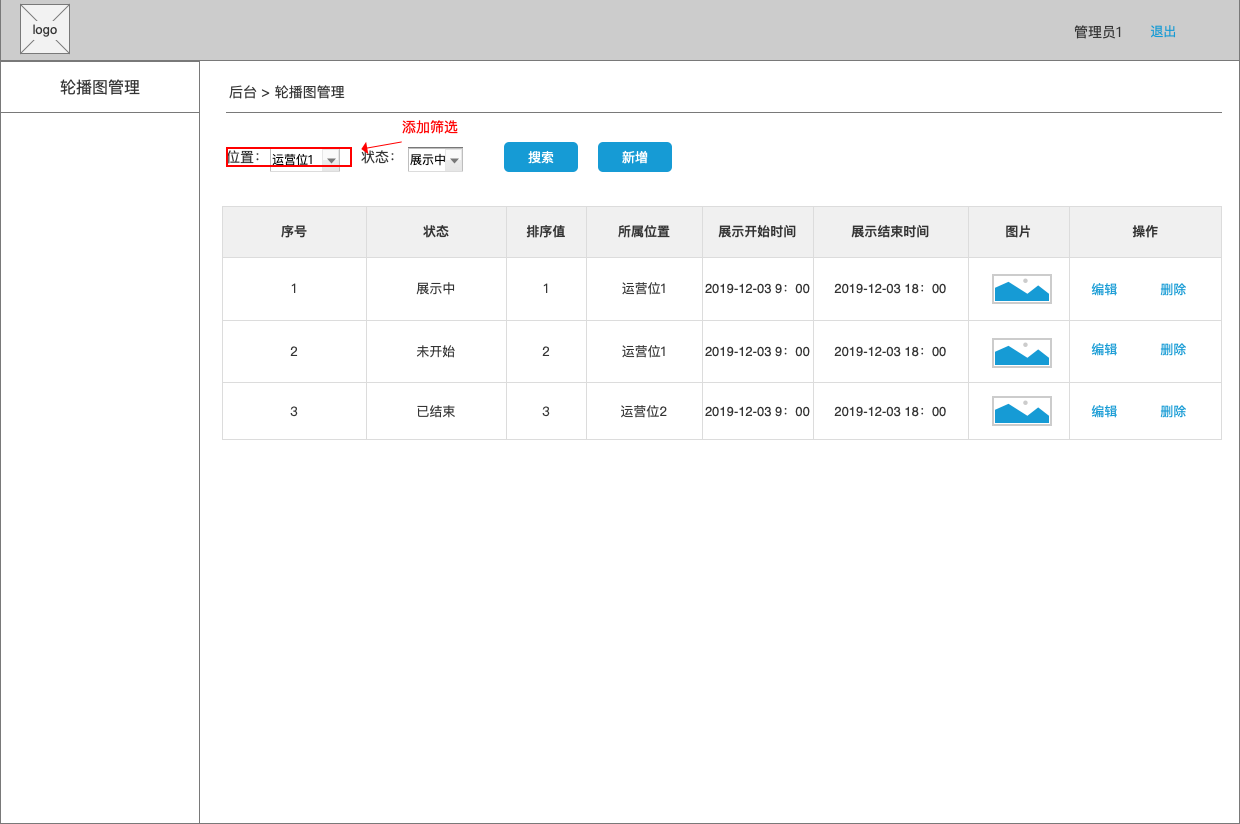
这个解决的方案是在列表页的筛选项添加一个位置的筛选。加入这个筛选项之后,筛选出想要看的位置的数据,排除了其他位置的数据之后,就会很清晰,不会出现混乱了。
还有一个附加的好处就是不做筛选的时候可以一目了然的看到所有的轮播图的数据。如果想要聚焦在某个位置的数据上,作出筛选即可。数据的展示变得非常灵活。
图片示例-列表页:

2. 差异化
都在同一个页面去新增和编辑,两个位置的数据不一样怎么办?比如说,2个位置的轮播图图片的大小要求不一样。
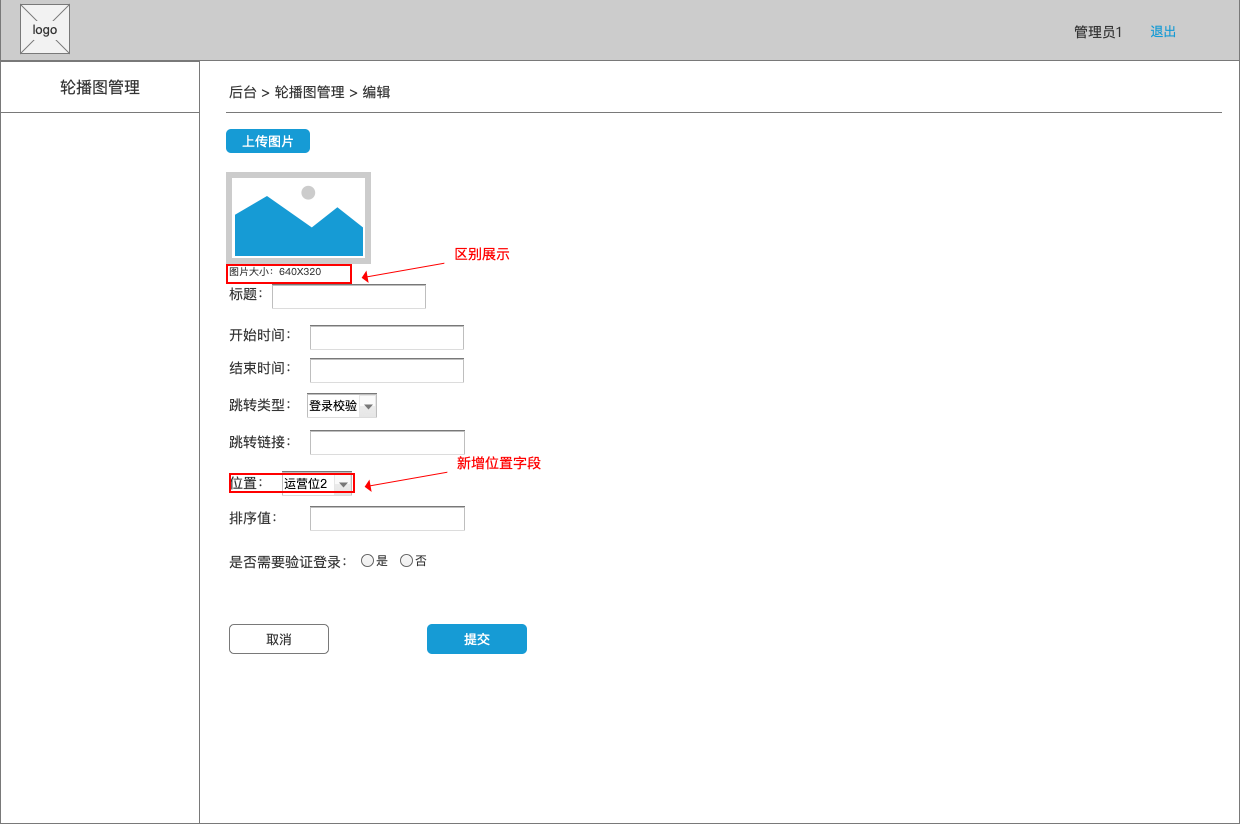
这个也很好办——在轮播图内容的编辑加一个字段设置位置。通常会是下拉选项,位置的名称也最后是容易理解的位置信息。根据位置字段的切换,就可以区别的展示需要输入的字段,提示等。这个也是列表页筛选的数据来源,所以必不可少。通过这样的差异化处理,可以实现内容的聚合,而不会因为有差异就只能重新做一份,达到统一管理的目的。
图片示例-编辑页1:

3. 补充提示
也许有小伙伴会说轮播图还会加什么功能吗?不是都大同小异的展示图片和跳转页面而已。其实还真的有,而且根据业务的需求可能有各种不同的功能。
我举一个栗子,就是跳转的前置操作。
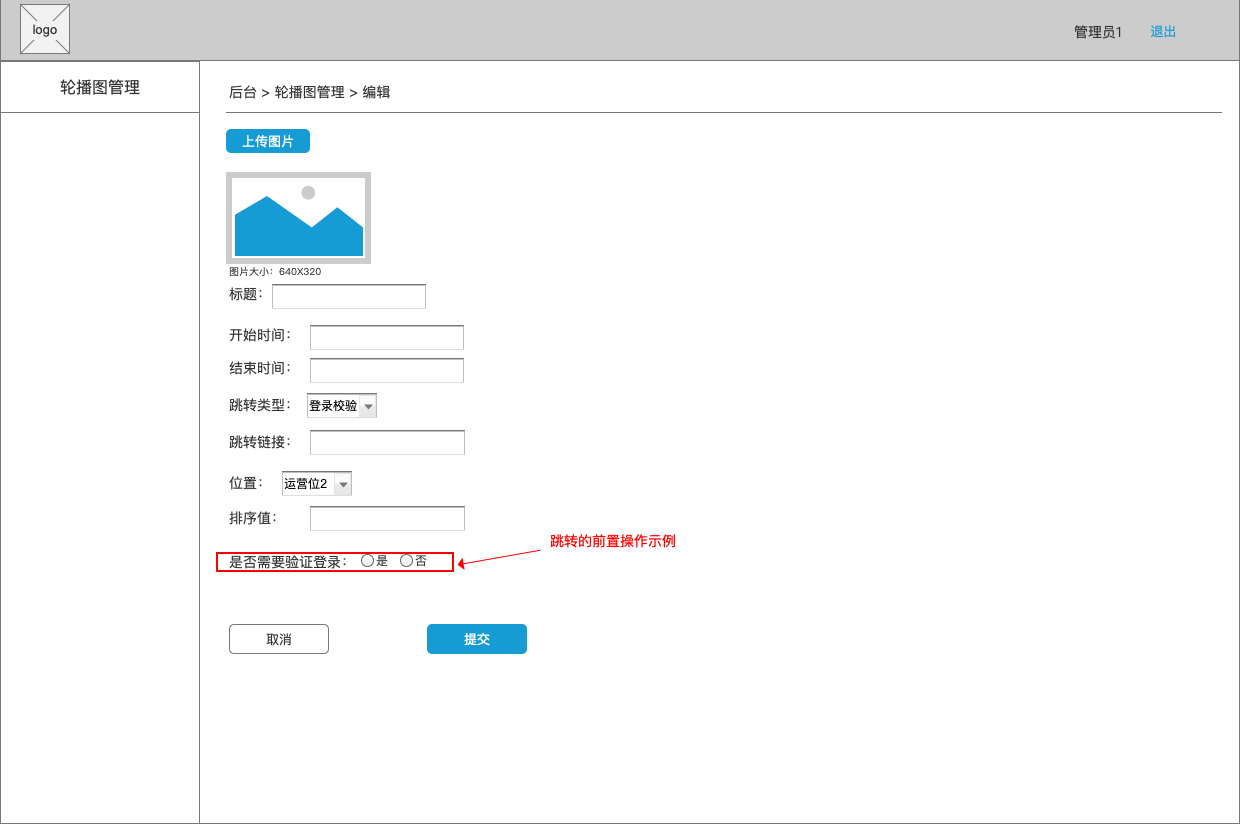
所谓的跳转的前置操作,也就是在页面跳走之前做的一些操作。具体做法是编辑轮播图内容的时候加上一个前置操作的标识单选项,让开发加上对应的处理。
可以是这样的场景——希望轮播图跳转的H5根据每个用户做一些特殊展示。
可是有一些位置是不需要登录就能进入的,就像首页,这个时候就只能在轮播图上做前置的处理。在点击之后不是直接跳转,而是先弹出登录框让未登录的用户登录,从而获取相关信息。
图片示例-编辑页2:

4. 理由
这样的聚合管理为什么可以避免问题呢?
其实问题的核心就是“多”这一个点造成的:并存的多个导致混乱。因为多个所以不好查找,也不好维护。当不新增之后,管理轮播图的后台基本就是维持在一个地方。现在,对于运营的同学来说,要找到这个位置就不再困难了,不会眼花缭乱的对着一堆后台页面,但是又不知道那个才是自己真正需要去修改的。剩下的只要区分清楚位置就好了,节省了很多时间,有交接的新同学也很容易去说明了。
那么对于产品设计本身的影响大不大呢,会不会增加很多工作量?我觉得其实是不大的。排除掉这件事,在原先照搬的策略下面,产品设计上也是需要设计前端展示和后端功能,变成只是去新增之后,需要做的工作并没有实质的改变。相反的,在编辑后台说明的时候也会更方便,只需要在一个后台说明去增改就行,也不用加很多个说明文档去挨个解释。如果说需要添不同位置的轮播图,但是字段又差不多的话,后台甚至也不用设计了,直接让开发添加个位置字段的选择就可以了。
三、多个场景
这种聚合复用的方法不仅可以用在轮播图的后台设计上门,还有很多可以应用的地方,只要是有类似逻辑,但是又有细微差异的功能点,都可以这么聚合起来,拓展形成一个后台的设置系统。
拿举报来说,如果需要举报的内容不止是一个地方的数据,但是举报的方式和内容又有些微差异,比如一个模块的举报需要填写理由,另外一个不需要填写,那么就可以使用这个方式,也可以用在浮标图片内容设置啦,广告位设置啦,等等等等。
不过万物都不是完美的,这个方法也有不适合使用的时候。如果核心逻辑差异太大,或者功能点实在太多太复杂,那么与其攒做一堆不如拆开。
因为在同一个基础上去升级,意味着相关的数据应该放在一个地方了,只是有区别的字段而已。
如果有很复杂的功能,一旦去调整,很可能会影响到原来其他的功能和数据,也是有很大的风险。也一样会带来维护和升级的麻烦,甚至会影响老版本,或者要做很大的改动。所以比较适合使用的还是功能和字段都相对简单的地方。
四、最后
那么以上,是个人关于轮播图的后台设计的一些总结和思考,这当然只是其中的一种解决方式,大家也可以大开脑洞想想还有没有别的方式去解决。
在工作中,一而再,再而三遇到相同的问题的时候,也许就需要思考是不是有更好的办法去解决。这是我思考的初衷。希望大家多多给与意见和建议。
本文由@汪界小萌新 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








所属位置是怎么设置的
能看下,新增时的页面吗
我想问一下,排序值是起到什么作用的?
轮播图的翻页时根据排序值来排序的,第一张展示的一定是排队值最高或者最低的。第二章就是相对高或相对低的。
Eelement数据列表可以拖动排序,比设置排序值方便很多。
设置排序值的方法确实略小白,因为排序值不仅不太好用,还会做更多的前后端检验等问题,不过其他设计都很合理,加油
你好,跳转类型除了登录校验还有什么啊?谢谢
做个轮播图设置后预览,不能解决吗?