一个产品从idea到设计及实现的全记录

这个是学生生涯的时候一个作品,那时对于产品经理还没有什么概念。只是本着一个折腾个好玩儿的东西出来,来做这个事情,当然最后玩儿死了,文章不太成熟,也没用按照BRD-MRD-PRD这样的线去写,只是按照一个自己的逻辑线来做,发出来供大家吐吐槽。
一、背景
小确幸,最早的时候接触到这个概念是在豆瓣的某个小组的某个帖子,原帖已不可追溯,当时po主在他的帖子里以短句形式记录了近一年的那些让她温暖的小事情。我盯着看了很久(不要嘈我的八卦之心),看着一个屏幕另一头的陌生人的小事情,心中突然有一种暖暖的感觉。
在后来的日子里,自己受此影响,写过一段日子的“三句话日记”,写在了私人记事本里,也在某些平台po过,所以对于这些很文艺,很仪式的东西有了一定的情怀,加之那样po总觉得体验不爽,就在想,能不能做一个东西,给我以及和我一样的这群人来使用呢?
二、受众群体
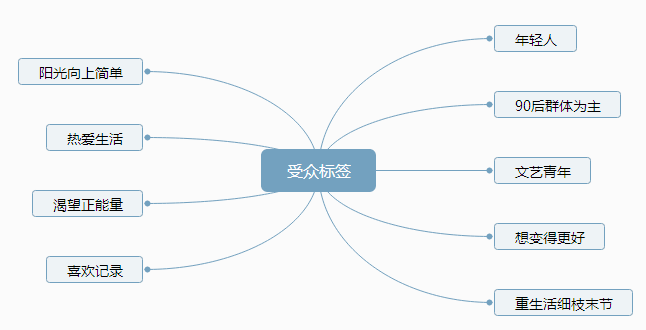
在做这个“产品”的时候,我考虑的第一件事情是,我这个东西做出来之后,究竟会有哪些人会用呢?于是我就去“小确幸”这个群体所在的贴吧、豆瓣组、qq群里,去水,去了解,于是总结了以下的“受众标签”。

三、定位分析
当我找到这个产品用户群可能存在的属性之后,我考虑的第二个事情是这个东西究竟对他的使用者来说具有何种意义?
首先,我对根据受众群体标签总结并延伸了几个关键字:
- “追求简单品质美好生活的精英文艺青年”
- “帮助提升内心正能量的简单工具”
- “私人的幸福收藏夹”。
然后假设使用这个产品的人的使用行为,分为两类“内容提供者”、“内容浏览者”:
- 对发布者——它通过重复的罗列幸福瞬间,来强化当时的体验和感受,进而使内心的幸福感得以持续及放大。
- 对观察者——认可他人(点赞行为),体味他人的幸福,感染自己,使正能量得到传播。
OK,至此,我认为我得到了,我的这个产品的定位以及价值所在了。
四、表现形式
接下来,这个产品究竟以怎样的形式去让我的用户们使用呢?
我最初想的公众号,因为这个对于当时的自己来说,是最快,最有效,也是最有把握的实现方式了。但是对于公众号来说,内容发布一直都是单方(官方)的事情,想了很多方式,感觉对于发布这个行为都不够直接。
于是后来,我再次考虑的是APP,但是,完全不懂开发的自己,想让这个产品落地简直是空中楼阁。还好,我有一个正在学java的好基友。
其实当时有一个更好的方向,Web产品,但是当时先想到了学java的基友,于是在随后的沟通中,都是按照这个方向去做的,以至于忘掉了这个方向,囧~
五、品牌相关
可能是因为当时在学市场营销的缘故,所以在我的设计产品逻辑线中,顺带着就考虑究竟以怎样的形象传给用户,如果说表现形式是骨的话,那么这个就是魂。
LOGO
这个是最初版的logo,准确的说是想法萌生期,在线生成的。

后来让我的艺术院的学妹们做了一大溜,然而,并没有一个感觉满意适合做logo和app图标的,如下:

当然,到最后我使用这一套,猜猜右边儿那个是干嘛的?……

Slogan
微小而确切的幸福。
你的私人幸福收藏夹。
———–(以下是问卷征集到的)———–
- 您的微幸福,有我独家收藏。
- 微小而确切的幸福,从这里开始。
- 微小而确实的幸福,离每个人都不远。
- 小微酱你确实需要寡人临幸了呢,嘿嘿嘿
品牌故事
“小确幸,微小而确切的幸福。“——引自村上春树的随笔《兰格汉斯岛的午后》。
它是生活中小小的幸运与快乐,是流淌在生活中每个瞬间且稍纵即逝的美好,是“午后温暖的阳光”,是“电话响了,拿起话筒发现时刚才想念的人”,是“完美磕开了一个鸡蛋瞬间的满足”,是对内心的宽容与满足,是对人生的感恩和珍惜。
它是一个自我心理状态的提升工具,通过记录每天发生在你身边的“小确幸”,给你疲软的生活加满正能量。当我们逐一将这些“小确幸”拾起的时候,也就找到了最简单的快乐!
“没有小确幸的人生,不过是干巴巴 的沙漠罢了。 ” ——村上春树
六、核心功能
OK,截止到此,铺垫工作全部做完了,于是再往下,就是真刀实枪的干了,首先,确定这个app究竟应该具备哪些功能,这个过程中,下载了好多app,然后看看他们的功能结构,于是一边儿抄一边自己发挥,确定了以下的核心功能点。
- 幸福感记录——基础功能,通过记录一段简短的文字(50字以内的内容),来记录生活中美好的小瞬间,每一次记录都是对当时的感受的重复体验。
- 重复记录——(签到形式),重复的罗列这些小确幸,重点在于,重复,重复可以让这个感受保持新鲜,可以让它放大,可以让它沉淀。一直重复为一种习惯,这样,会更珍惜生活的美好。
- 认同感——以认同感,从它人那里获得能量。只允许点赞,禁止评论,此规则是内容排序的依据。
- 广场——根据“作者页”和“标签页”的形式进行内容聚合。查看它人的小确幸,认可他人,感染自己。
- 内页、分享、荣誉机制——非核心,根据需求进行迭代。
七、核心流程
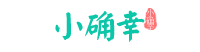
然后就是如何把这些是想要的功能点形成一个动态的流程,让它能够串起来。

八、产品原型
当时的自己还不知道有个软件叫Axure,只是在偶然浏览网页的时候,看到了一个可以拉框框的软件。于是就综合了几个app以及自己的想法,画出了下面这个不算原型的原型。



这个传送门可以传送到在线演示地址:https://www.mockplus.cn/project/run/kGAaTsddzGOTFod4
九、问卷调查
到这个时候,虽然在过程中和一堆水友们沟通了很久,但是总体来说,对于这个产品是否这样展示,甚至于中间很多环节,我自己都不确定是否这样更合适,因此,我需要更多的声音和意见,这个时候,我做了份在线问卷调查,拜托广大的水友们帮忙填写。
在随后的,slogan确定,界面具体板式,都是通过这个问卷的统计数据投票选择出来的。样本数据不是很多,这里就不写如何做问卷分析的了。这个问卷对我的用途主要也就是创意征集及投票之用。
留个问卷传送门给大家,可以看看我问了哪些问题:http://wj.qq.com/s/82092/2415
十、节奏安排
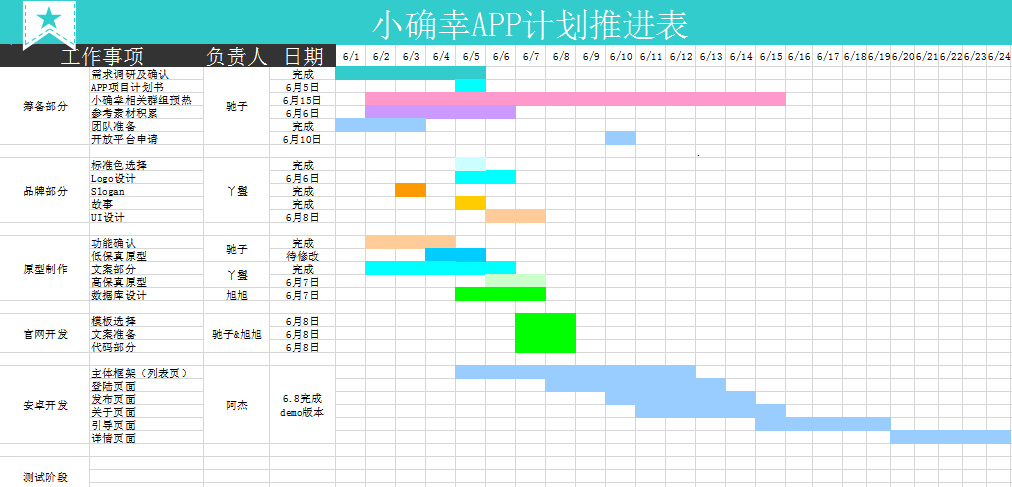
再然后,就到了开发了,于是召集广大小伙伴,来对之后整个项目的推进做个计划,其实这个推进表最主要的作用就是告诉我的小伙伴们,你该干点儿啥?

于是,从筹备,到各个开放平台申请账号,到logo&品牌设计,到做原型、app的开发。在这个里面也发小漏了很多环节,做了下分工和计划。
后记
大家一定很好奇,最后呢?最后这个东西到底做出来没有,在随后的推进过程中,我们遇到了很多的问题。
比如高保真的UI一直做不出来,然后我们采用了马卡龙色系的纯色卡片作为app的UI,本想这样不用太多设计,结果……我们down了个模板作为app的ui。囧~
我万能的基友也是在刚刚学习java,虽然号称兄弟连他们那一期最牛逼的学员,但是……,最后借助了某些开放平台的组件形式来开发。囧~
幸运的是,这个App还真被我们一群不专业的人做出来了。而不幸的是,最后的东西真的是惨不忍睹,导致到最后也没有上传到应用市场。于是我们就在测试环节中,夭折了~折了~
作者:驰子,互联网圈打杂骚年,微信 fengch1
本文由 @驰子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








这个过程让我沸腾了,这才是青春
😉
兄弟,你让我明白了一件事情:
原来评论区是不能点赞的~
三年多,没想到还有人看这个文章。后来我做了产品,然后又自学了开发,然后把学生时的这个想法,做成了一个小程序。【小确幸丨记录生活小美好】
问一个问题,没有通过测试,只是一个设计师有什么方式能实现产品,可以操作的APP,不用上线,自己能看见就好的那种
你说的是高保真原型吗?用Axure这类的原型制作工具就ok。
重要的是过程🙈🙈
哈哈哈 虽然说最后没有上线 可是体验了整个过程 这才是最重要的