交互设计 | 知识体系以及技能总览
编辑导语:交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,从属于设计领域的交互设计,主要关注的是如何让人与系统更好地进行“对话”本文作者详细介绍了交互设计的详细知识体系,我们一起来学习一下。

“交互设计师技能总览!”
首先需要说明的是,今天这篇文章纯粹是一种知识总结和探讨,并不是标准答案,所以也欢迎大家互相交流。
近几年交互设计的职业从大火到现在的渐渐趋于理性,笔者也正好经历了期间大部分的时间段(暴露了年龄-_-||),来说说现阶段市面上普遍的交互设计工作需要哪些知识。
一、交互设计师的定义
一提到交互设计师,大家脑海中就想到,嗯,画线框图的!

如果不是?那你倒是告诉我交互设计师是干嘛的呀。
先来看看百度百科的解释:
是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的;交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心;交互系统设计的目标可以从“可用性”和”用户体验“两个层面上进行分析,关注以人为本的用户需求。
说的很对,但是看不懂,请说人话!
通俗一点的解释是,交互设计师的工作就是处理,现实生活中,人与外界之间的操作连锁反应。
外界可以是需要常设计的设备,如手机、电脑、平板电脑、智能手表,以及平时能见到但只有特定领域的设计师能进行的VR眼镜、汽车智能显示屏、无人车、自助快递机等等;如果范围再说的大一点,就是所有人类都需要打交道的外界物体,都是我们可以设计的对象。
所以承载物可以是这样:

也可以是这样:

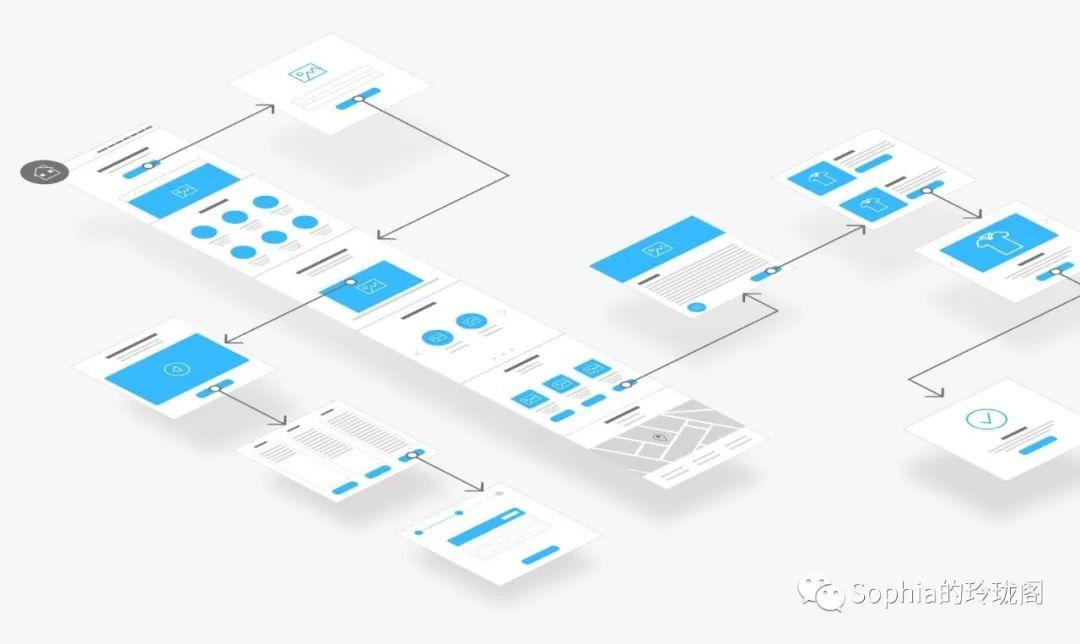
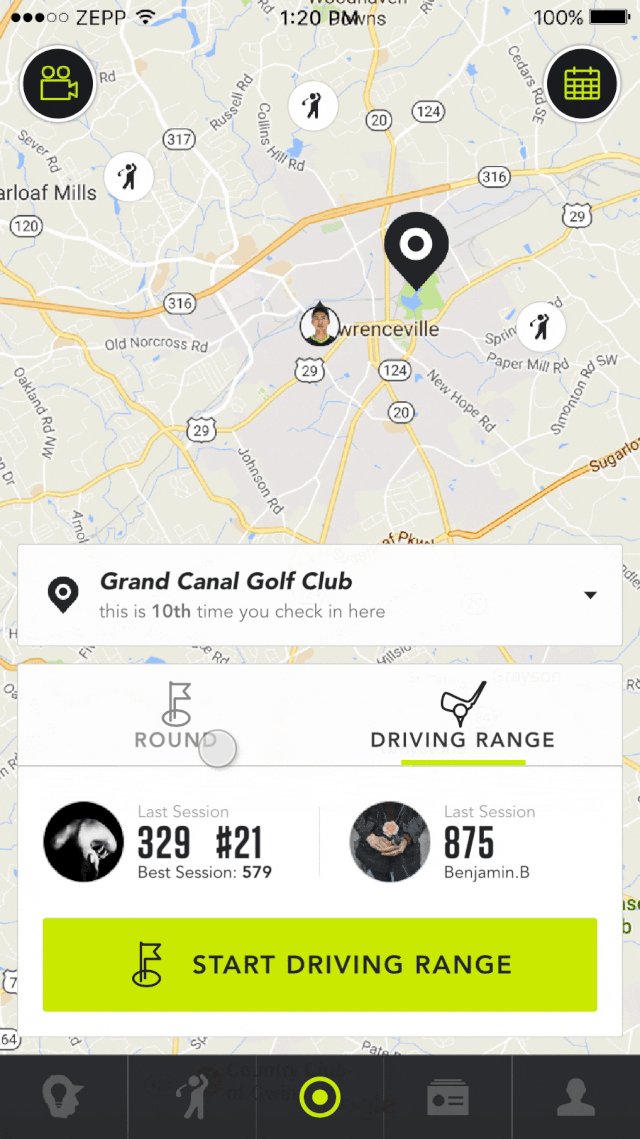
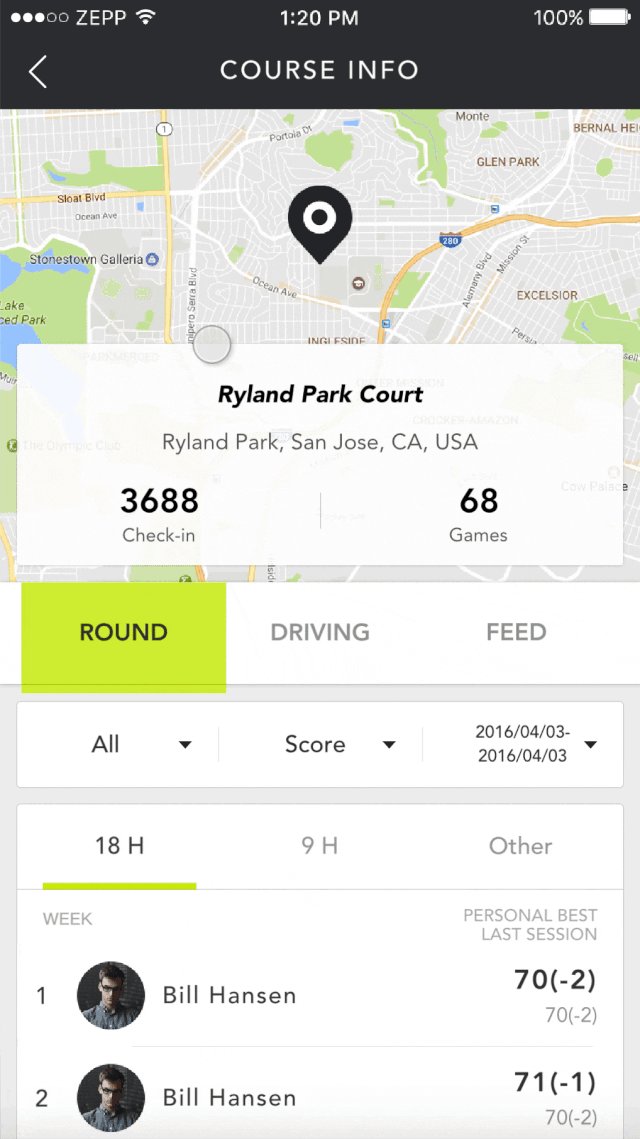
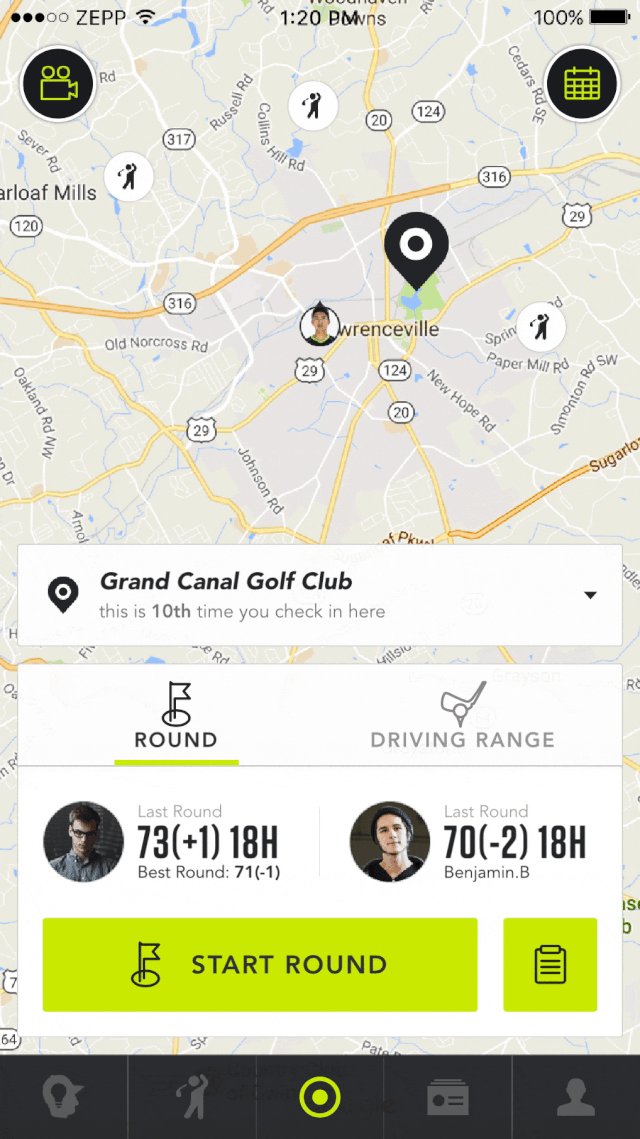
最常见的交互设计内容就是,跟手机和电脑相关的应用,包括APP、小程序、H5,再就是PC的web页面了。
像这样:

二、交互设计的工作流程
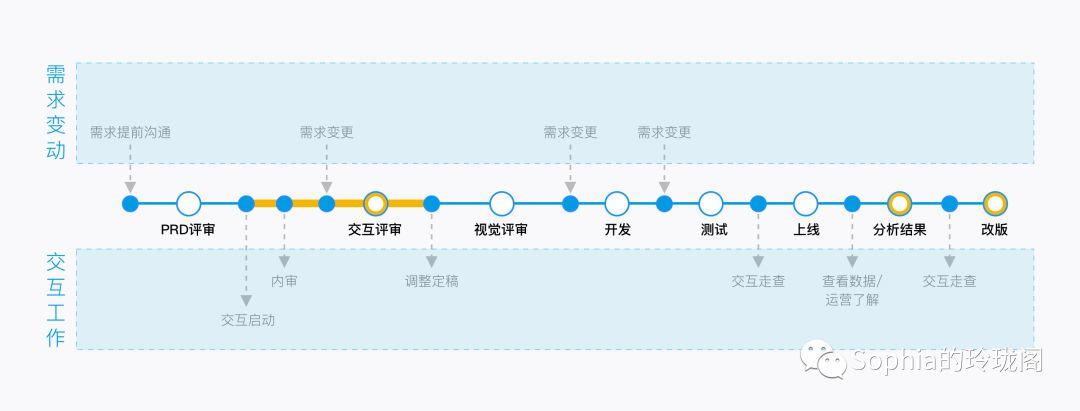
主要流程如下图,一共分为8大步骤,如下图:

PRD评审-交互评审-视觉评审-开发-测试-上线-分析结果-改版。
当然,并不是每个公司都是这样的流程,有的是产品经理连同交互设计一起做了。
三、负责的具体内容
看了流程图,终于可以来说说交互设计落实到实处工作内容了(撒花撒花~~~)。
1. 交互设计启动之后,设计师要做的就是定目标
我们在面试的时候经常会遇到这样的问题:“你在项目中是处于什么角色?你的贡献是什么?”
如果想要回答这个问题,就必须从项目起初想好自己能在项目中起到什么作用?怎样体现价值?
思维方式可以是“产品目标-设计目标-体验目标”。

- 产品目标:通过需求或者功能的设计,达到某些业务的目的,一般是拉新、促活、留存等等目的,一般是产品经理来定;
- 设计目标:在产品目标的基础上,按照用户现阶段的经历,能够接受的产品形式;
- 体验目标:在设计目标的基础上,用户通过使用设产品,最终想得到的成果;
举个例子:

- 产品目标:直播口红带货;
- 设计目标:买到适合自己的口红色号;
- 体验目标:让自己变得更美,让男朋友更爱自己/有利于自己职业发展等等;
2. 用户研究,去了解用户真正需要的是什么
大家之前所见到的用户体验地图、用户画像、用户调研(用户调研又分为线上调研、线下调研、电话调研等多种形式)等等,都是了解用户的方法。
按照笔者的经验来看,最了解用户的方法就是走近用户,真正跟用户相处在一起一段时间;然后根据大数据,去统计出规律,减少因主观判断而产生的误差,但市面上能做到的确实很少。
3. 得出设计策略
通过你的调研,需要解决以下几个问题:
- 你的目标用户是谁?即你的设计是为谁而设计的?
- 你可以为用户解决什么问题?
- 有哪些策略可以帮用户解决这些问题?
策略有很多种,比方说如下几种:
比如腾讯PUPU读书改版的如下策略:

某游戏的视觉设计策略:

相信大家在网上都看到不少这样的策略图。
当然,我们在工作中不是每个项目都会做得这样声势浩大,在小的项目中可以抠细节,在设计中做一点点小的改变。

像上图中右边加上一个icon,可以更快速地让用户进行识别。
以上这些大大小小的策略积累多了之后,再回过头来进行总结,就比较容易形成自己的方法论了。
4. 画交互稿
好,经过这么多的铺垫,终于可以进入画交互稿的阶段;很多人已经迫不及待了,但真正能体现价值的,却是上面所介绍的画交互稿之前的思考。
就算是画交互稿,也会经过草稿、初稿、成稿三个阶段。
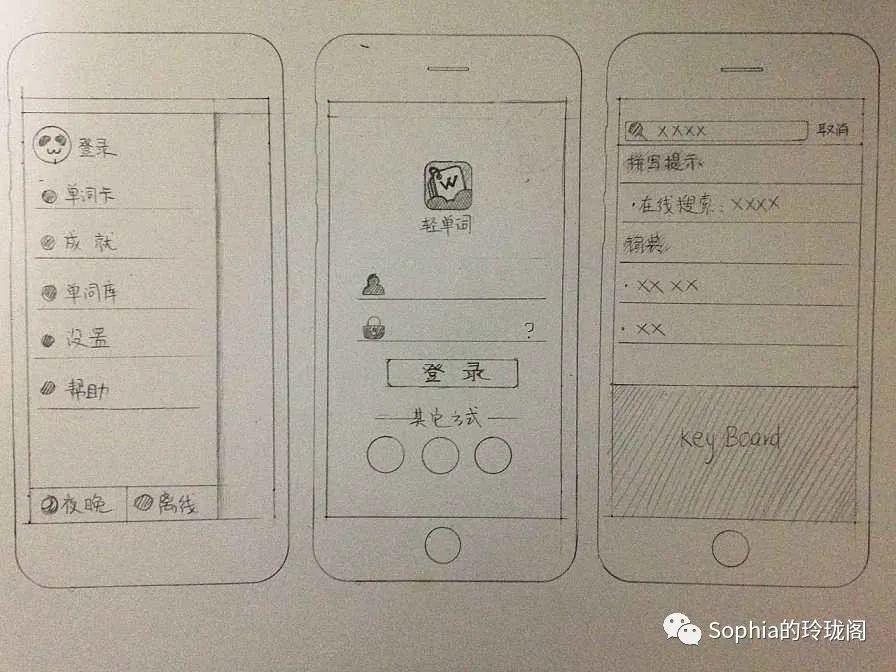
草稿阶段就是,将界面的布局通过笔或者其它工具进行确定,笔者本人最喜欢用的还是笔和纸张;打好草稿之后,可以先和leader或者产品经理对一下,以免大方向出错,然后走了很多弯路。
比方说像这样:

还有像这样:

确定好了之后再进行初稿设计,初稿就可以上软件了;软件可以选择Sketch/Axure/Balsamiq Mockups/Visio等等,这就是大家讨论最多的工具部分。
大家会奇怪为什么不用Photoshop?Photoshop难道不好用吗?
Photoshop更适合运营设计师做各种图片的效果渲染,针对纯UI有点大材小用,功能不够简单、运行不够高效,但它的图片处理能力是其它软件无法替代的。
一般来看Sketch/Axure使用的最多,两者各有优势,Sketch插件多,软件运行快,可以直接与其它的动效软件进行制作高保真原型,这样就可以作为最小可行性产品(mvp);在正式开发前就进行用户调查、可用性测试,稍后再详细来说这一块。
Axure有最大的好处就是,立马能做页面的跳转关系,更多的是产品经理做原型图比较合适;现在市面上的趋势是,使用sketch的人越来越多。
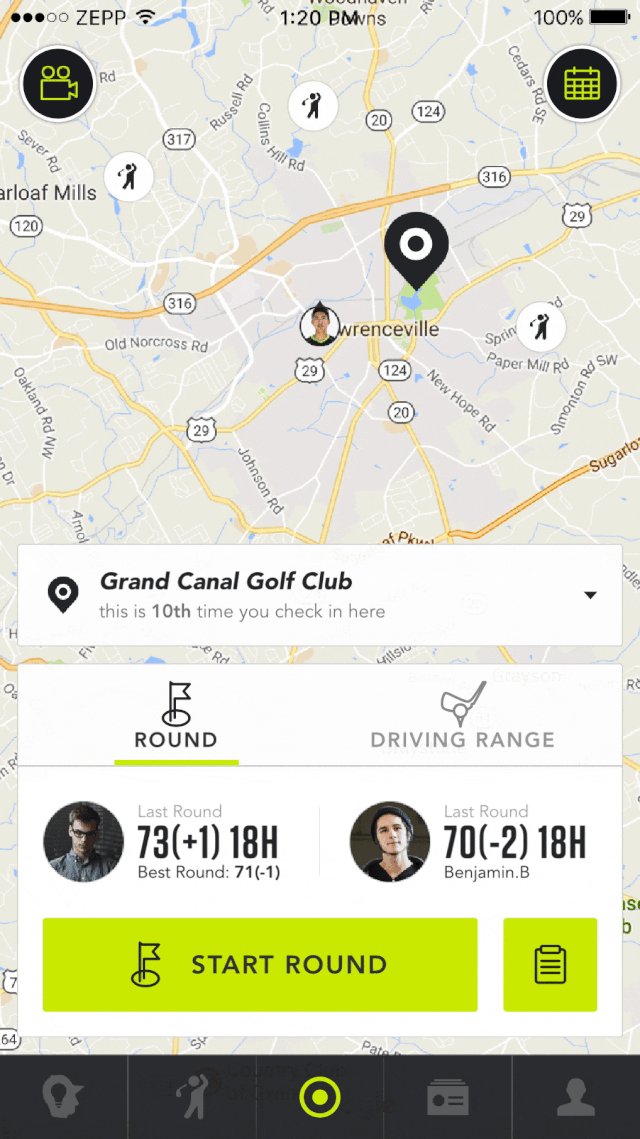
等初稿出来之后,大概是这样。

初稿的标准是,用户在这个页面整条流程都跑得通,产品经理需要的元素,页面上都有。
但大家也会发现,初稿精细程度是不高的,还有很大的优化空间,比方说信息的强弱关系还没有表达出来,对于界面空间的利用度可以再变得再高一点。
来看看初稿和成稿的对比图:


5. 做高保真原型
等所有静态截面图都做完之后,则可以进入到制作高保真原型;高保真原型,是用户可以上手操作的demo,工具可以是Flinto、Principle、Protopie等等。展示效果如下图:

不是所有的项目都要制作高保真原型。只有项目从0到1初启动,或者是大改版、增加重大的功能的时候才会做高保真原型。一般小项目,几个页面就搞定的则不是这样。
为什么要做MVP,静态画的页面跟动态demo比起来,还是缺少很多细节表达的,不要太自信;这样一方面帮助设计师去检查自己方案的完整度,另一方面可以拿着MVP去进行可用性测试;对,这个时候又会进行一轮用户调查,但这个调查会针对的是目标用户,检验我们产品做的是否完善,功能是否真的是用户所需的,。
关于交互规范,是很重要的一环。如果团队有,则可以在画页面的过程中一起进行运用,如果没有,C端产品则先采用市面上的苹果的iOS界面交互规范或者谷歌的material design进行参考,前期影响也不大;B端可以采用ant design的设计规范,不会出太大的错。

等项目做完之后,再来进行复盘,哪些是规范里面没有,进行整理,形成自己产品线的规范。
6. 做效果验证
这个问题也是面试官喜欢问,但平时又很容易忽略的一个环节。就是你所采用的法子,最终实现的效果怎样。
是不是一脸懵逼,设计师还要管这个?嗯,市场所需,现在每个岗位都要为项目的结果买单,至少越来越有这样的趋势所在;比方说设计赋能、设计驱动产品、设计改变行业等等这样字眼的出现。
现实是,我们做完项目之后,很容易被抛到脑后面再也不管了,原因有很多种,可能是一个个项目接踵而至没有时间做思考,也有可能是缺少这方面的意识。

做效果验证有两大方法:线上数据追踪、线下找运营了解。
线上数据追踪可以采用数据埋点的方式,数据埋点可以分为前端用户行为数据埋点和后端业务数据埋点。
设计师一般需要关注前端用户行为数据埋点,有能力的话也建议一起关注下业务数据,这样你会更懂业务;用户行为数据的方法,市面上也不少,例如Google推出的GSM量化方法。
GSM是Google提出的一种量化方法,主要思路是通过对目标的拆解,一步步推导得出最应该关注的关键数据指标(KPIs,Key Performance,Indicators);这种目标导向的推导过程,能更科学、系统化的搭建指标体系,经过推导得到的数据指标与设计工作关系更紧密,能更好的评估设计目标完成情况。
它分为三项数据,针对设计师而言它的解释如下:
- 识别目标(Goal):设计目标是什么?
- 推导表现(Signal):根据设计目标,用户在达到这个目标过程中,在APP中的表现有哪些?
- 选取指标(Metric):根据用户的表现,这些表现会导致哪些数据会有所改变?
举个例子,如下图表格:

在表格中,因为扫一扫验奖是产品新开发的一个功能,但没有人确定它是否是受欢迎的;那么像这样的新功能,目标就是验证功能是否受欢迎以及提高用户对它受欢迎的程度。
前者属于产品经理的职责,而设计师可以着重聚焦于后者;那么针对于后者,大伙可以着重研究下表格上的内容,看是否是正确的,以及它改善的空间。
数据指标Metric是独立的,单个去看并没有什么意义,重要的还是要要看项目在某个阶段想要解决一个什么样的问题,联系各个数据去反应这个问题!
除了GSM还有蚂蚁金服的TECH 模型、天猫的TES等等,有的还以NPS(净推荐值)为度量标准,在这里我们会见到各种各样的听起来很厉害的名词(确实也是很厉害);如果不懂可以找产品经理一起先讨论,以及笔者以后再更新。

差点忘说了,就是还要找运营去了解,看运营的反馈,运营是最了解市场反馈的岗位,他们会给出更多的对数据的解析,以及一些无法从数据分析中得到经验建议。
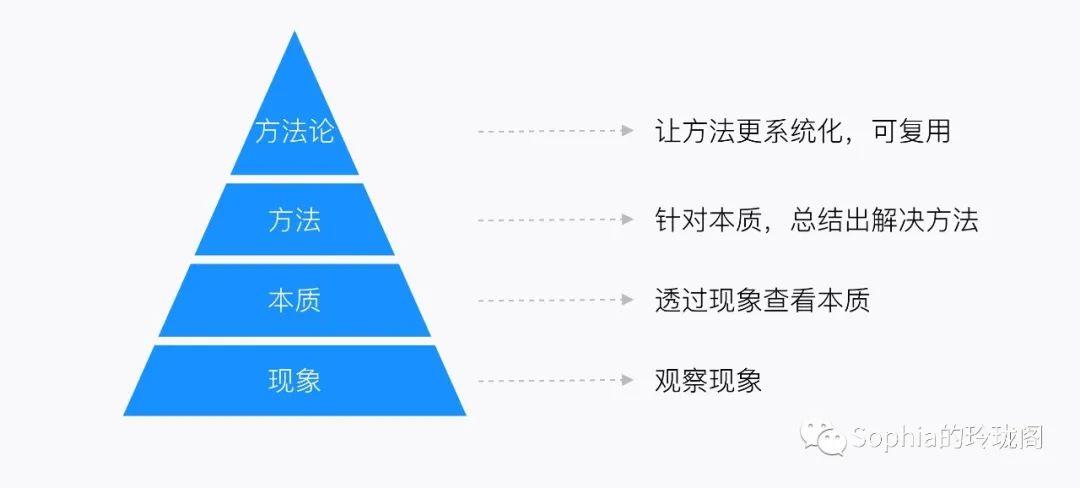
四、关于方法论沉淀
如果说世界观主要解决世界“是什么”的问题,方法论主要解决“怎么办”的问题,通俗地讲就是“套路”。

方法论其实我们已经接触过比较多了,比方说熟知的5W2H,这是效果验证的方法论;那作为交互设计师,那我们可参考的方法论有哪些?
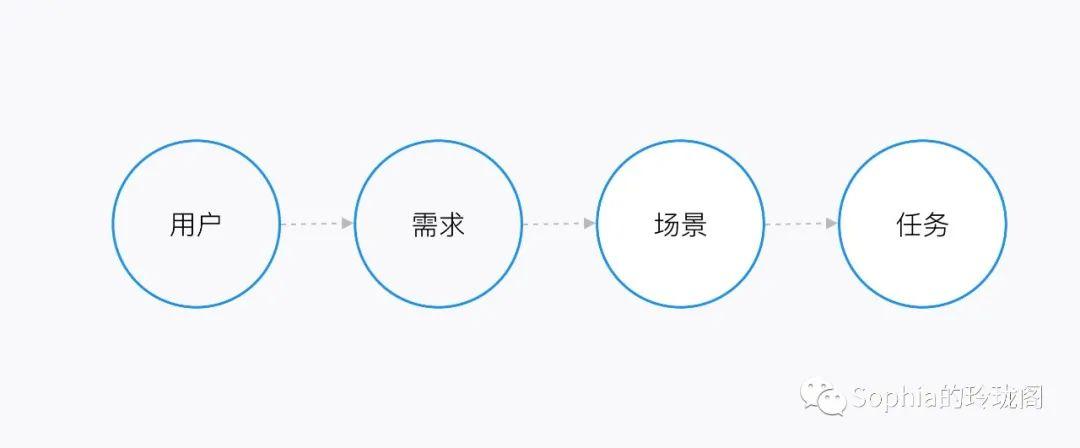
介绍一个笔者常用的方法论,用户思维:

解释一下就是:我们拿到产品的需求,解决问题的时候,如果无从下手,则可以先分析下——用户是谁(即用户),他们想通过这样的功能达到什么目的(即需求),如果想达到这些目的是在哪些场景下做哪些事情(即场景和任务),这个任务再对应到收集界面上,又可以拆分为哪些子任务。
方法论就是这样,能批量应对事情的办法,快速找到解决问题的入口。
五、更高的设计要求
2017年开始,有个词开始火起来,叫设计赋能,其实也就是说要通过设计师的能力帮助业务解决问题,产生价(cai)值(fu)。
那对设计师的要求就是除了是交互设计师,还需要有产品经理的角色,会挖掘需求,同时还要让团队里面的人相信你,推动需求落地实施。嗯,是很有挑战性的!
那再高于这个要求就是整合资源,或者在行业有突出贡献了,不在本篇讨论范围之内。
六、给各位同学的建议
1. 给0~1年交互经验小白同学的建议:
先去尽可能尝试一切机会做项目,主动点,哪怕是跟着做做助理设计师也是很值得的,这个时期,别管别的,先积累量,确实只有我们的诚心和努力才能得到更多的项目。
目标是积累项目经验,行为上也要打扎实基础,将iOS和Android设计规范进行熟悉,能背下来最好。
2. 给1~3年交互经验进阶同学的建议:
打磨细节、积累自己解决问题的方法论,像网上《X种弹窗的使用方式》、《按钮的X种状态》、还有类似笔者的文章《B端设计之导航》都是对细节的打磨;像这样的细节琢磨,会将你从入门汉带入到沉静的阶段,理解排版布局背后的原因,对用户心理的研究也会更上一层楼。
对,这个时候得开始积累自己的方法论了,至少得开始培养这样的意识,不是短时间就可以做好的,慢慢来。
3. 给3年以上交互经验高阶同学的建议:
这个时候应该已经可以挑战创造业务相关需求的事情,想的是现在做的事情有什么价值。
如果有兴趣,也可以尝试往管理岗进行探索,但在设计行业,管理岗也是一线,只是换了个平台解决更大局的设计问题。
还有一个经验就是,想突破瓶颈,最近发现,看书是个不错的idea,加强自身底蕴的建设也能达到不错的效果。
七、常见问题
1. 要不要报培训班?
从2012年至今,可以明显看到设计师招聘的要求,逐渐从熟练使用 xx 工具的描述,转变为一些关键词出来,比如:图形排版、设计理论、逻辑思维、归纳总结、趋势洞察、项目推动… 而这其中,早已预示着互联网发展到今天,数字产品设计师早已经过了技法的时代,企业真正需要的是解决问题的能力,而这也就对设计师提出了更多的要求。
简单点说就是企业不需要设计师来画图,而是需要设计师用设计的方法解决企业经营过程中遇到的问题;显然这些,大部分培训班是达不到这样的要求的,是一个不错的入门方法,但不要抱太大的希望,还得找好培训机构。
2. 如何转行到交互?
UI设计和产品经理最好转行到交互,设计领域的同学想转行到交互其实门槛都不高,要的是找项目经验;如果手上没有项目,就从手上的UI工作或者产品的工作,去慢慢分析交互策略、流程图、页面的布局,自己画交互;多跟相关同事交流,再者还是没有,则上网接活进行练手。
八、推荐
《用户力:需求驱动的产品、运营和商业模式》、《写给大家看的设计书》、《曾国藩家书》,这些书是笔者自己能看进去的,实操比较有用的。
- 《用户力》这本书在笔者工作3~5年之间,给了些启发,算是一个转折点。
- 《写给大家看的设计书》说的是最常见的设计法则,也是最实用的法则,重点看原理,UI和交互都适用。
- 《曾国藩家书》是修身、齐家、治国三个阶段的修炼,到最后拼的就是自己的底蕴,为30岁之后的日子打好基础。
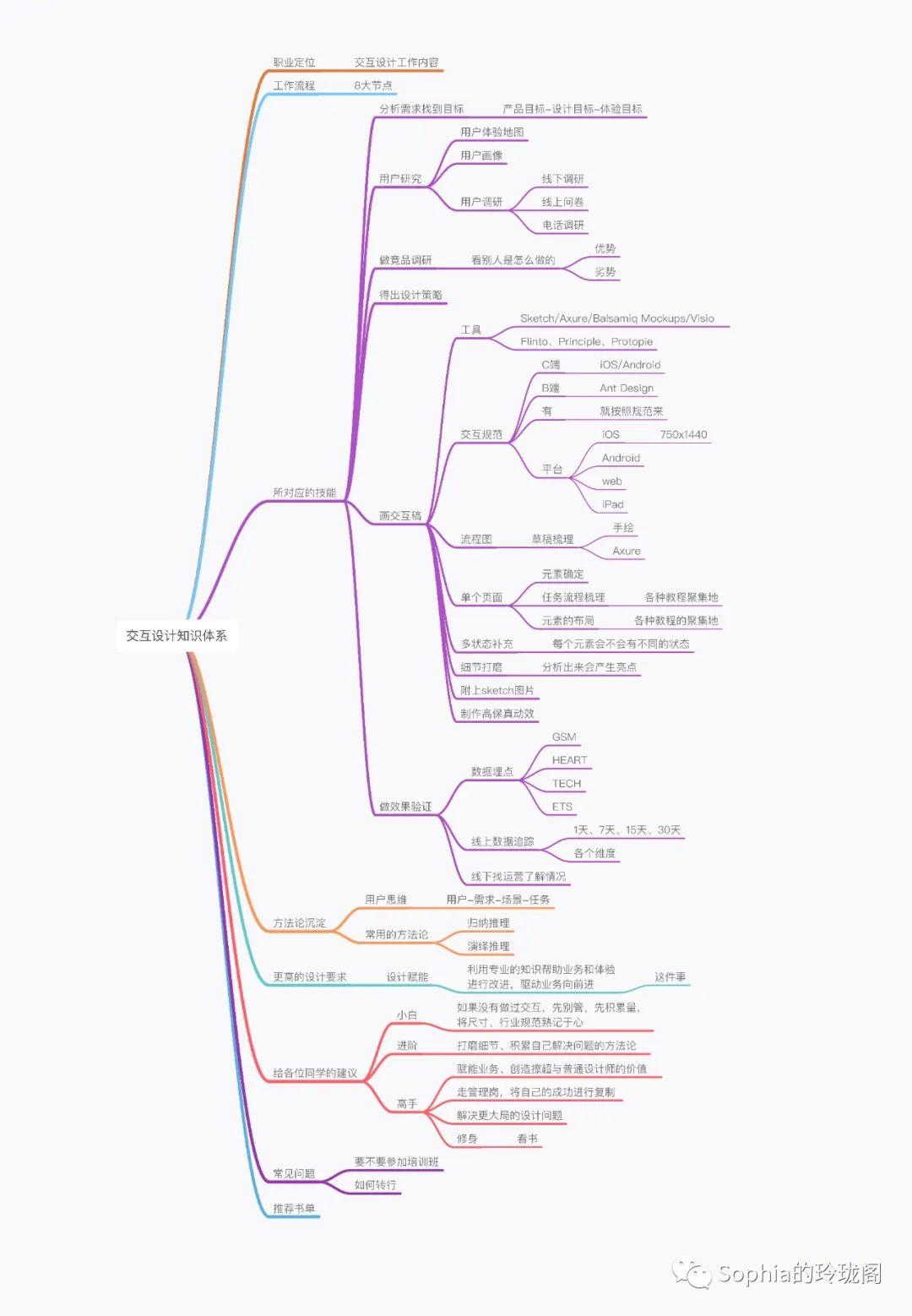
九、总结梳理全部知识点

按照上面罗列的,check一下看看。
以上就是对交互设计知识体系的一些总结了,给出一个轮廓,然后大家可以针对自己现阶段的情况,该学软件学软件,该做项目做项目,该复盘的复盘自己的方法论。
进步最快的法子,还是实践,多做项目,在项目中成长。
日拱一卒,都会一点点往前进步的,加油~
大家有什么建议的可以在留言区进行留言,笔者会一一答复。
#专栏作家#
Sophiallg,微信公众号:Sophia的玲珑阁,大厂体验设计师,人人都是产品经理专栏作家、简书互联网优秀作者,分享实用的互联网设计技巧和职场经验。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









不敢苟同
厉害
以前都以为高保真原型图也是axure做的。
准备入门小白仔细看过。
太详细啦,学到了,谢谢
有用就好~(#^.^#)