如何用“设计愿景”梳理产品现状与迭代期待?
在接手一个项目的时候,如何快速了解产品的现状以及准确的梳理迭代的期待,是我们一直需要解决的问题。设计愿景工作坊通过协同共创的方式能帮忙我们在工作当中终结反复的需求修改、设计的无价值性。

几年前第一次接触设计愿景是在IXDC的一次Airbnb工作坊,一次浅显的了解。近一年开始使用在工作中,产品开始阶段。在愿景工作坊前,了解公司之前项目的输出及全球关于设计愿景的博客和对外分享项目有利于更好的进行。
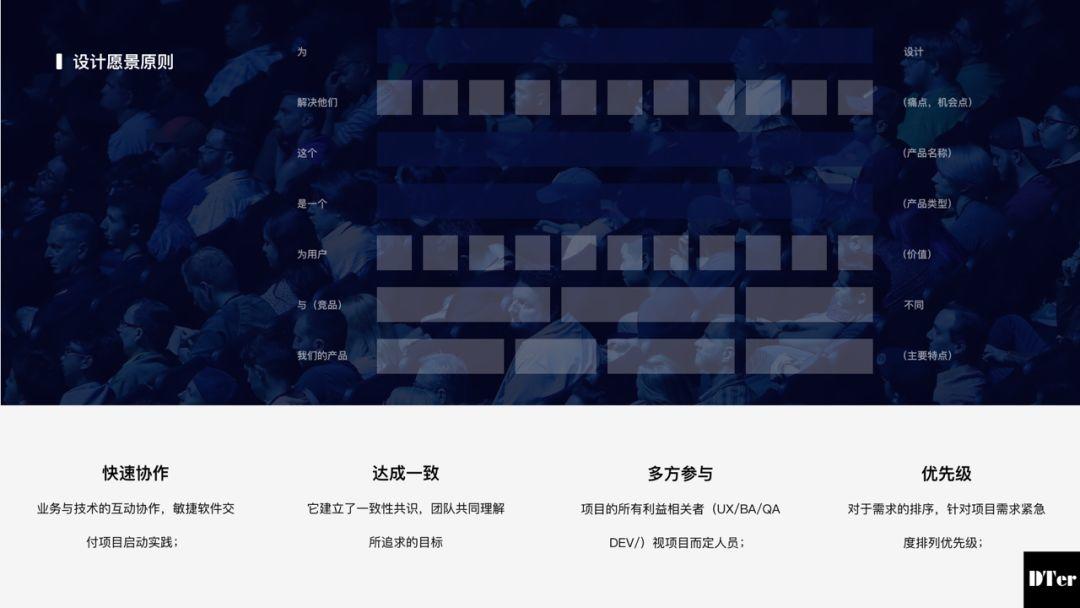
设计愿景价值:
“它是理想未来状态的框架。愿景设定了未来状态包括和排除的范围的边界,但这不是对解决方案的详细描述”。—— AgaSzóstek

在接手一个项目的时候,如何快速的了解产品的现状以及准确的梳理迭代的期待,是我们一直需要解决的问题。设计愿景工作坊通过协同共创的方式能帮忙我们在工作当中终结反复的需求修改,设计的无价值性。
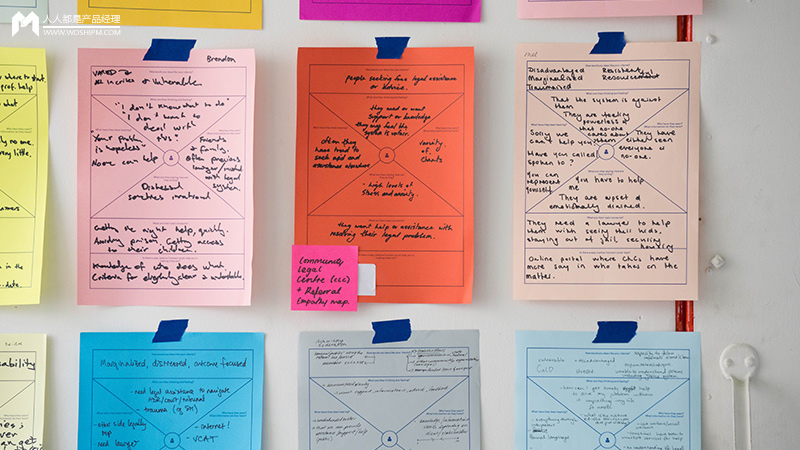
准备阶段,梳理用户调研产出:00用户研究计划,01用户访谈提纲,02平台用户访谈;03专家焦点小组;04调查问卷;05专家焦点小组访谈。
工作坊中召集了利益相关者(UX/BA/QA/DEV/)针对用研梳理的问题展开协同方法论进行研讨:梳理产品现状,分析迭代期待,树立产品愿景。
如果你的项目仍然采用的是瀑布的工作流,只能同职能岗位之间的前期沟通,那么与会者仍然需要召集利益相关者(与产品现状,迭代相关联的人)可以成立小组进行。
一、梳理产品现状
梳理产品现状需要列举用户角色,归纳用户类型,描述用户画像,设计角色卡片。
基于用户研究,角色使关键用户细分的特征更加突出,从而在项目的整个生命周期中持续以用户为中心的设计。
角色的目的是专注于需求,而不是未满足的需求,倾向于关注用户的属性。角色是对产品的典型或目标用户的虚构但是是对现实的描述。
角色不是用户组,定义用户组或细分市场与创建角色不同。在讨论广泛的用户类别时,必须使用范围来汇总整个组的属性。
使用角色的主要好处是,它们创建了一个通用的,更精确的词汇表来描述某种类型的用户,将设计工作集中于一个共同的目标。
1. 用户角色

1)目标导向角色
“我的典型用户想对我的产品做会议管理及工作日程安排”。
2)基于角色的角色
我的用户通常需要高频率的录入会议信息及每日的工作项。
- BLUEMOON日程会议管理在公司平台上使用;
- 这个角色的目的是构建完整的日程;
- 此角色需要完成录入业务目标;
- 其他参与会议的用户;
- 此角色提供了发起者的功能;
3)吸引角色
我的用户心理是一些功能不太会使用又怕同事知道自己不清楚,情绪上因为每天多次录入而起伏不定。
4)虚构人物
基于UX设计团队的经验做的无用户的用户研究。需要团队根据用户群过去的产品互动来提供典型的用户形象。如你现有的团队不具备用户研究的岗位那么团队的经验至关重要。

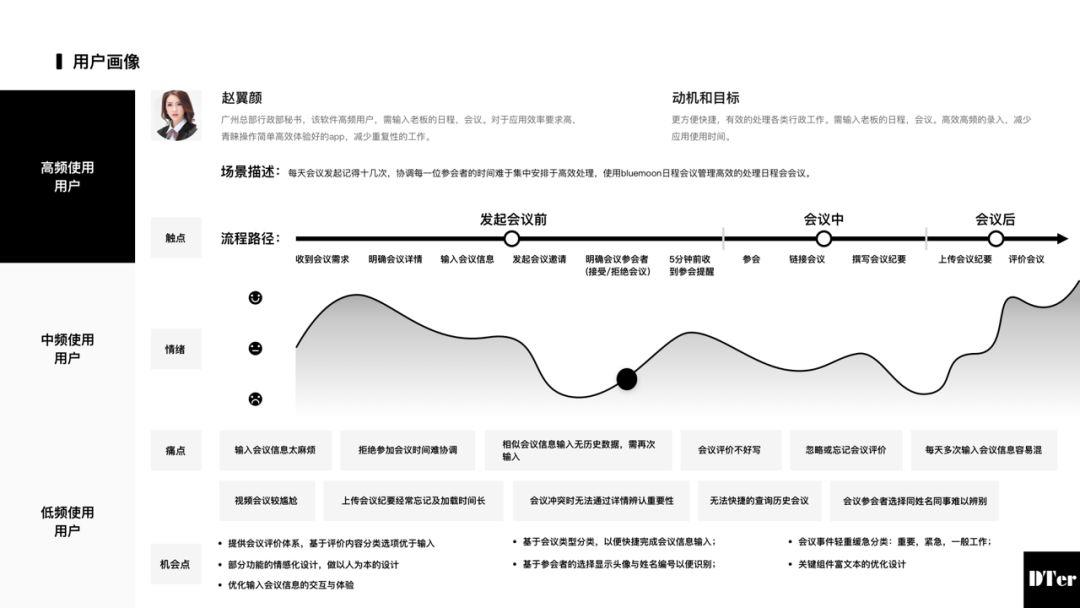
2. 核心用户:用户识别与画像
在项目上核心用户为助理/秘书的行政岗位,大量的会议录入与日程的管理,是应用的高频使用者,他们对于录入体验有极高的期望。
用户类型根据用户使用办公应用的频率,分为高频,中频,低频用户,因为办公类的应用使用时长导致的体验机会点是不一样的。在用户画像中通过梳理流程路径,获取情绪点,分析痛点与机会点。

痛点
- 多次输入会议体验欠佳;
- 对于高频使用用户应用使用时间过长;
- 视觉设计风格欠佳;
- 输入会议信息太麻烦
- 拒绝参加会议时间难协调
- 相似会议信息输入无历史数据,需再次输入
- 会议评价不好写
- 忽略或忘记会议评价
- 每天多次输入会议信息容易混
- 会议提醒不及时
- 会议发起邀请时,对于成员不熟悉
- 会议评价不知道怎么评?
- 会议拒绝功能不友好
- 日程查看一年的体验欠佳
- 不清楚团队今日工作完成度
- 我的授权给了谁呢?
机会点
- 提供会议评价体系,基于评价内容分类选项优于输入,及提醒体验;
- 优化输入会议信息的交互与体验;
- 部分功能的情感化设计,做以人为本的设计;
- 关键组件富文本的优化设计;
- 基于参会者的选择显示头像与姓名以便识别;
- 基于会议类型分类,以便更快捷的完成会议信息输入;
- 日程与会议输入完形成事件轻重缓急分类:重要,紧急,一般工作;
- 授权功能的层级优化;
- 历史日程的数据链路体验提升;
- 新颖视觉设计
二、迭代期待
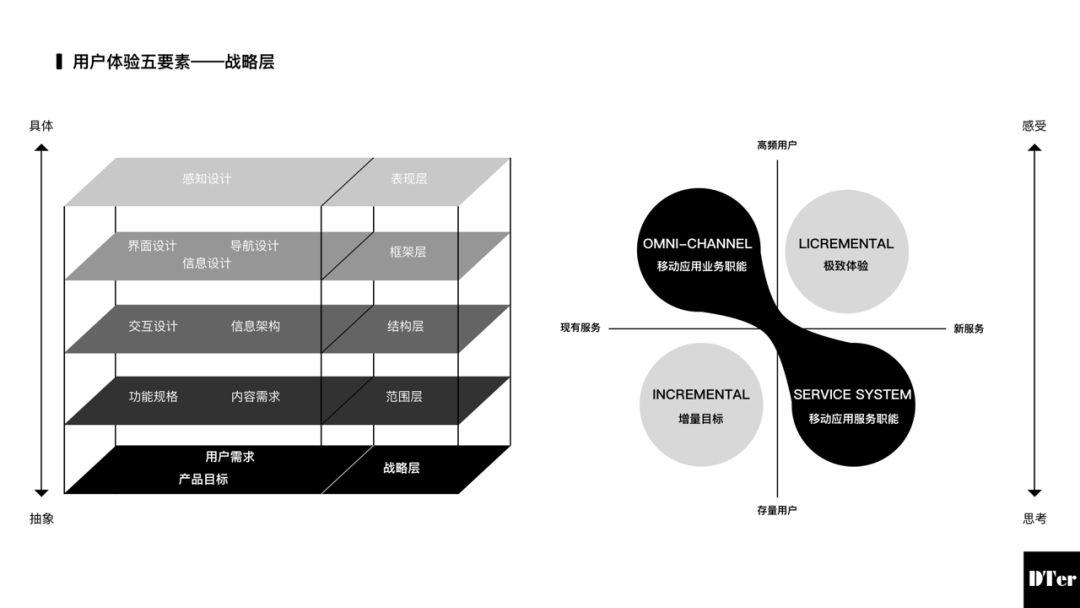
迭代期待的梳理是基于用户体验五要素的构成输出,从战略、范围、结构、框架、表现链接整个产品体验。本文重点在战略层与范围层。

1. 战略层
打造极致体验与增量目标,构建移动应用的服务与业务职能。
- 产品的商业目标是:提升企业员工办公效率,打造极致体验的企业日程应用;
- 用户使用该产品的核心价值是:通过日程管理梳理日程与会议;
亮点功能:
- 管理个人与团队日程与会议;
- 协同共创的多人协作会议模式;
- 构建个人日程与KPI数据渠道;
- 基于高频与低频用户的极致体验;
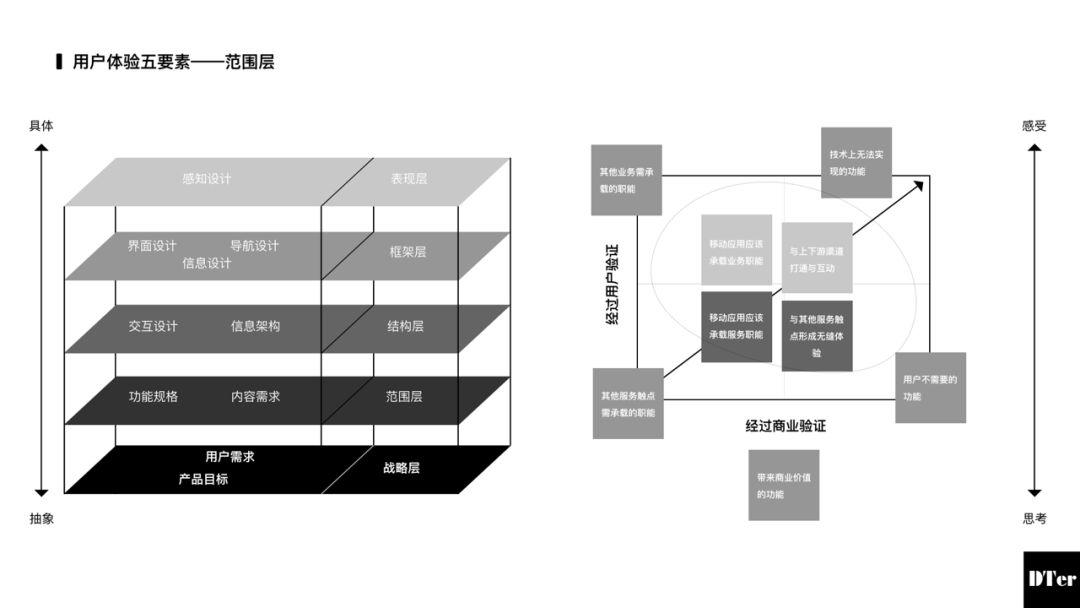
2. 范围层
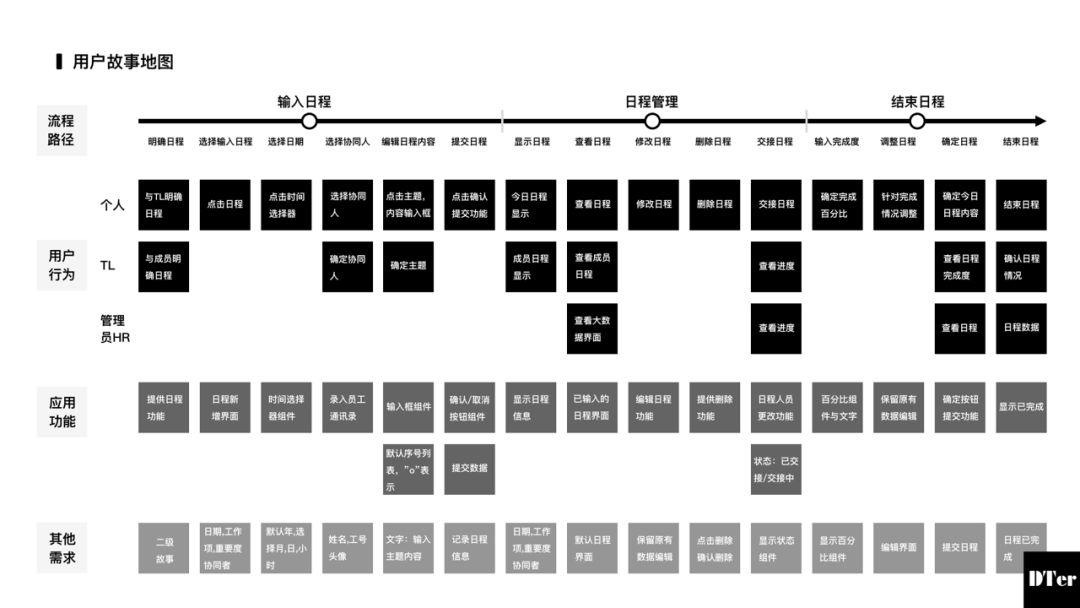
需求罗列及优先级排序,运用用户故事地图梳理需求全景。

日程:
- 团队管路者需管理团队日程 , 能看见团队成员所有的日程会议;
- 需输入每日日程信息:日期(选择器),时长(输入),完成度(百分比),工作项,紧急程度,协同者(通讯录选择);
- 查询历史日程:时间选择,工作内容筛选;
- 团队管理者需要切换个人日程与团队日程功能;
- 日程取消:点击取消,确认取消,选择原因(无需服务的工作项/已接交至同事)已取消;
- 当前日程展示:根据紧急优先级排序;
会议:
- 应用上需输入会议信息:参会者姓名/头像/工号 , (人员通过通讯录选择的方式进行,已请假同事通讯录显示“请假”二字,不可选)主会人 , 会议记录者 , 会议主题(输入) , 时间(选择器) , 地点(输入后记录数据) , 紧急度(选择紧急/重要/一般) , 会议类型:月度,季度,年度/ 项目会议(选择);
- 会议拒绝功能:拒绝者需要点击接受/拒绝功能,拒绝理由选择:时间冲突/ 业务上不需要参与会议/ ;语言提示:参会者***因“拒绝原因”不能参加会议,深表遗憾;
- 会议记录需要富文本组件输入;
- 评价体系:效率,质量,内容,必要性三维度根据5星选择方式进行;
- 高层需授权功能,账号给助理/秘书发起会议;
- 应用上需多人协同的会议功能;
- 视频会议功能:发起视频(共10人账号同时在线),视频权限,麦克风权限,留言沟通,结束视频;
- 会议取消:点击取消,确认取消,选择原因(时间待定/无需开会)已取消;
- 会议信息更改;
权限:
- 高层需授权功能,账号给助理/秘书发起会议;
- 管理员HR获知所有同事日程与会议数据,形成年/季报告。大数据信息:日程完成度,工作量及重要度,会议评价体系数据,参会指数;
- HRKPI考核系统与日程会议链接,结合员工数据库;
- 人事岗位需要个人日程账号与管理者账号;

3. 结构层
交互设计基于不同使用频率的用户行为习惯提供基于用户认知的设计;较好的页面布局、并避免过多的信息架构模式出现以降低用户的学习成本。
4. 框构层
界面设计以用户为中心,组件上微创新,注重规范一致性;
5. 表现层
通过设计情绪版拟定新颖的视觉风格,富有企业品牌认知,具有表现力的视觉设计;
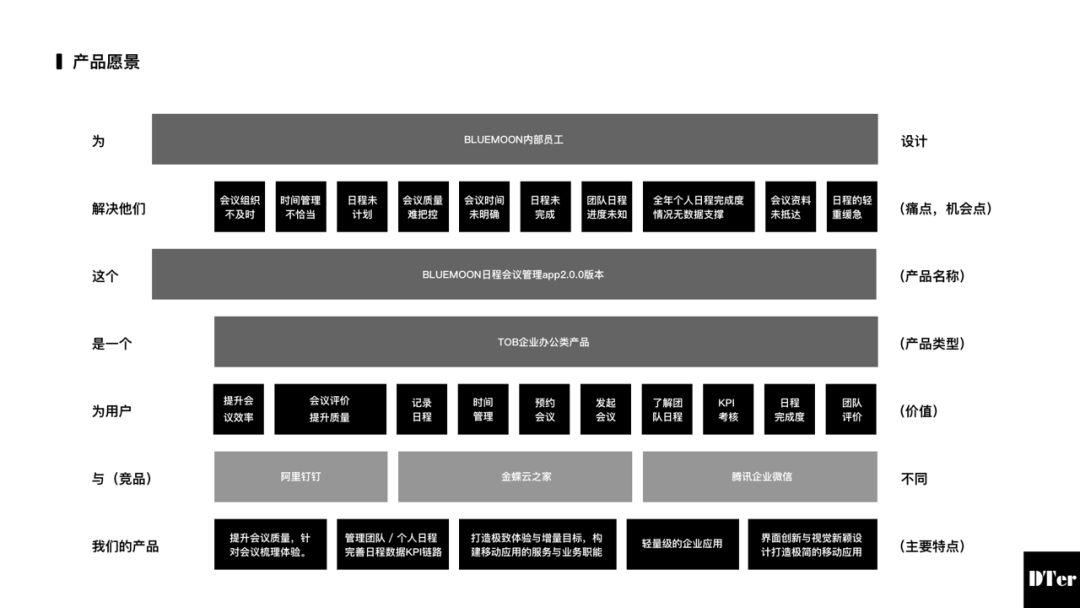
三、产品愿景
很多时候我们在实际的项目中梳理完现状与迭代需求后并未形成产品愿景,产品愿景是建立对于产品价值观的高度统一认知,是团队对于产品的指导思想。当团队分歧以及产品功能,需求琢磨不定时,它提供了方向。在具体的实践中建议通过粘贴板的形式展示在项目团队中。

注:本文涉及图片/项目均为作者输出,请勿他用!
作者:Emilychen;公众号:Design Thinker,UIUX设计师,从业6年+,关注设计思维及实践,核心宗旨:设计思维驱动下的设计沉淀。
本文由 @Emily 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益