那些年H5页面上面踩过的坑

Native app 在资源上花费的巨大成本让大多数的公司都选择了一条相对性价比较高的方式,利用内嵌的web view访问web去做一些相对轻量级的功能——Hybrid App由此产生。
单纯从设计师的角度来讲,在所有原生组件都已经模块化的今天,其实设计原生页面就像是拼积木一样,并没有太多可发挥的空间。而H5页面是不是在这方面就好很多呢?也不尽然。作为一名的交互设计师,1年多来也支持了大大小小不下几十个项目,其中大多数都会用H5页面来承载产品内容。不才在这里总结了一些H5页面上面踩过的坑,希望能为他人做个提醒和参考,不足之处也望各位大神能告知哈!
坑位1:
涉及页面类型:流程型页面
产品举例:创建/认证/投诉等
注意点:先关闭webview再跳转到相应的页面链接
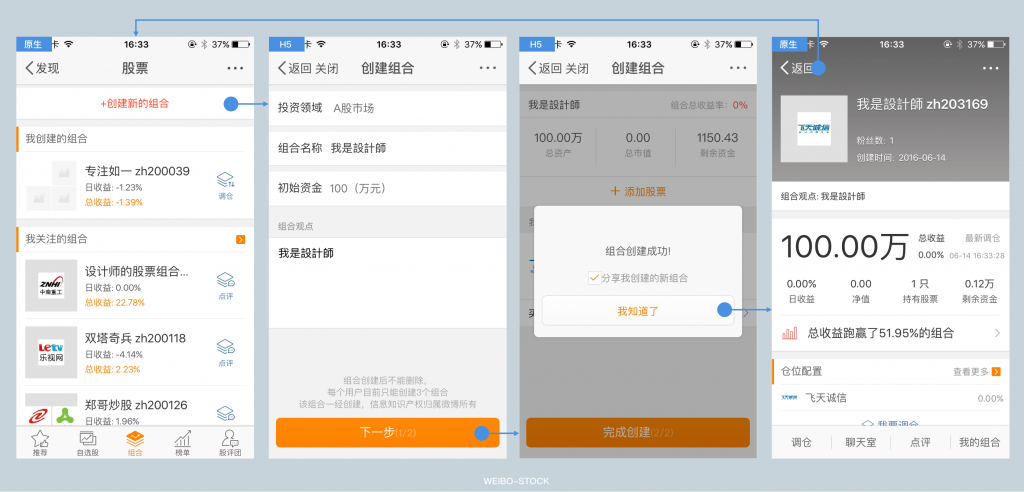
流程型页面典型的特点就是会分步通过几个H5页面去完成一个较为复杂的功能。在整个流程的最后一个页面完成或引导用户跳出流程的同时,记得让开发同学用参数控制,先关闭浏览器再跳转到相应的页面链接。如果没有这一步,例如用户在创建完页面点返回的时候,会“惊喜”的发现自己又回到了创建流程中。关闭浏览器再跳转,这个技巧可以用在很多地方,包括不同流程中的H5页之间的跳转。下面是微博股票组合创建时的例子:

坑位2:
涉及页面类型:移植移动端的PC老产品
产品举例:认证/会员/帮助等
注意点:千万不要一成不变
大概是09年开始,随着智能机的普及,整个互联网圈在产品开发的策略上渐渐有了转变。“移动优先”作为一个战略口号被提了出来。于是,原有的PC端大公司便开始了产品“迁徙”的计划,大量原有的PC端老产品被移植到移动端。除了影响产品整体结构形态的一些核心功能,大部分旧功能都在第一版app完成后,通过H5的方式加入进去。于是经常出现的情况就是:PC端几个页面呈现的内容,我们在移动端就要在几个页面里展示出来。美其名曰:双端体验一致性…
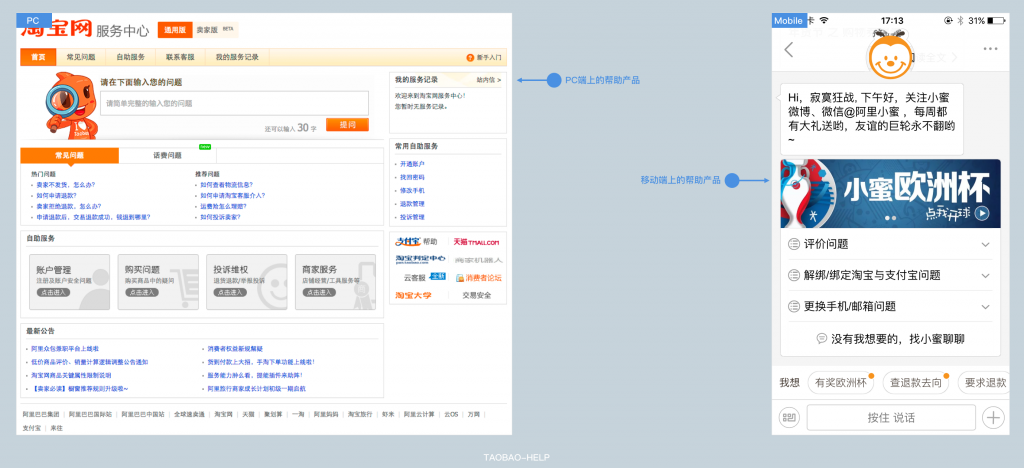
在这里我们不去讨论双端一致性的问题。我只想说,照搬PC的页面内容很容易造成H5页面的易用性降低。我甚至有时候会极端的认为,一些老产品可以摒弃现有的功能而为移动端去创造一些新的功能。例如认证功能可以在移动端做一个快速认证入口,帮助功能可以在移动端不做字典式的list,而是做一个语音提问回答的功能等等…这些出发点,都是基于两个硬件平台在底层交互方式的区别,更少的输入,更多的输入方式等等,都是可以去突破的点。下面是淘宝在做双端帮助产品时的例子:

坑位3:
涉及页面类型:涉及数据的运营活动页面
产品举例:年终盘点/年终报告等
注意点:千万不要轻视数据类页面的难度
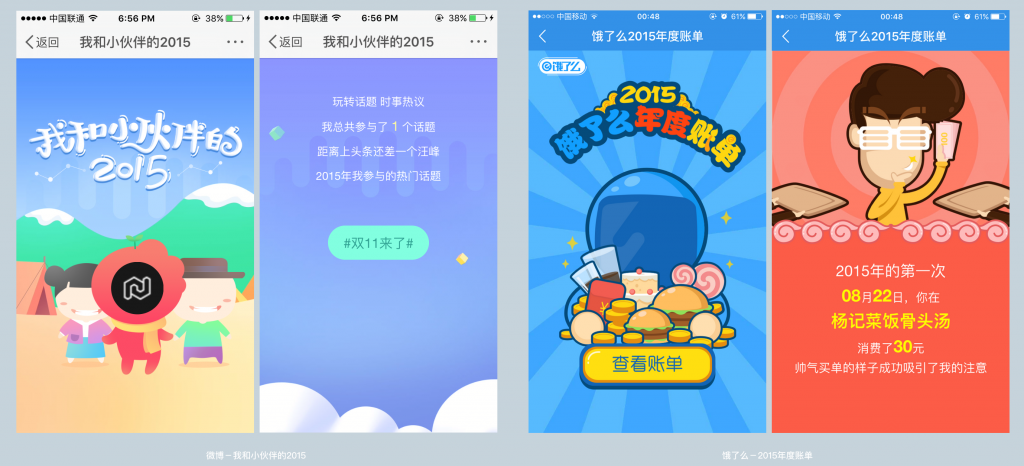
记得2015年底,微博做了一个运营活动-叫做我和小伙伴的2015。旨在通过数据统计呈现用户这一年中在微博上的行为,以提高微博用户的归属感。由于微博是一个以关系为基础的产品,因此在页面的展示中不断的会有用户的头像出现,因此头像阵列就作为整个活动页面中很重要的元素之一。
其实这些H5活动页面最大的难点就在于由于用户数据的不同,作为页面元素,它们在呈现上就会出现极大的差异性,头像多少,数字量级高低会极大的影响整体页面的视觉效果。所以可以总结的是:在设计过程中,会根据数据变幻样式的元素,尽可能的不要作为一个独立的元素去在画面中呈现。
优化建议:
- 对于头像类图形,尽量精简样式,最好只存在有或者没有的两种情况。
- 对于数字类,尽可能放在一个大的文字段落里,通过固定的文案段落,去减少数字变化带来的对视觉的影响。
下面例子中,左边的第二个活动页面,因为用户数据的缺失,所以在页面上造成极大的不完整感。

More:
还有一些细节,比如H5与客户端手势的冲突,H5在不同平台上分享流程等等都需要设计师从一开始就去设计,在这里就不一一展开了。
作者:俞俊伟(微信号yu8656302) 新浪微博交互设计师,交互界新人 2年互联网产品设计经验 目前负责微博全站用户运营产品的优化及日常维护&独立负责微博股票产品的设计工作
本文由 @俞俊伟 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













