5条被滥用的移动设计模式

如果你是一个经验丰富的设计师,你可能赞同这样一个观点:受其他作品/设计指南启发而进行设计或者模仿其他设计并不见得就是一种抄袭行为,相反,它是一种最佳的学习过程,是对设计模式的学习,对设计准则的学习,是一种设计出用户都能理解的用户界面的方法。
有些人可能会说如果太依赖于设计指南或遵循他人的设计模式/思想,就会抹杀设计师自己创造性,终有一天,所有的程序可能都会看起来一样。不过从用户体验的角度来看,我意识到了另外一个比较严重的问题:遵从所谓最佳设计案例的设计模式/思想,可能会使你相信像Google/ Facebook / Instagram 这样的设计(极有可能是你最喜欢的应用程序)永远是对的,你会视他们的目标也就是你的目标,并对此不会提出任何质疑。这里有一些模式被认为是(或曾经是)最佳的设计代表,然而它们实际上可能没有你第一眼看到认为的那么好。
1、隐藏导航
至少已经有50万篇写过关于汉堡包菜单的文章,其中大部分出自对此设计方案持反对意见的设计师之手。如果你不曾看到,不妨看看这两篇:
http://techcrunch.com/2014/05/24/before-the-hamburger-button-kills-you/
http://jamesarcher.me/the-hamburger-menu/
这并不是关于图标本身的问题,关键在于图标背后隐藏导航的这种做法究竟该如何评价。

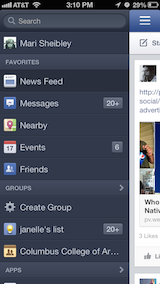
一个滑动侧边栏灵活易用
上面这种方案对设计师非常有吸引力且设计方便:因为你不必担心有限的屏幕空间被过多占用,你只要把所有导航放在一个默认隐藏的侧边滑动栏里面即可。
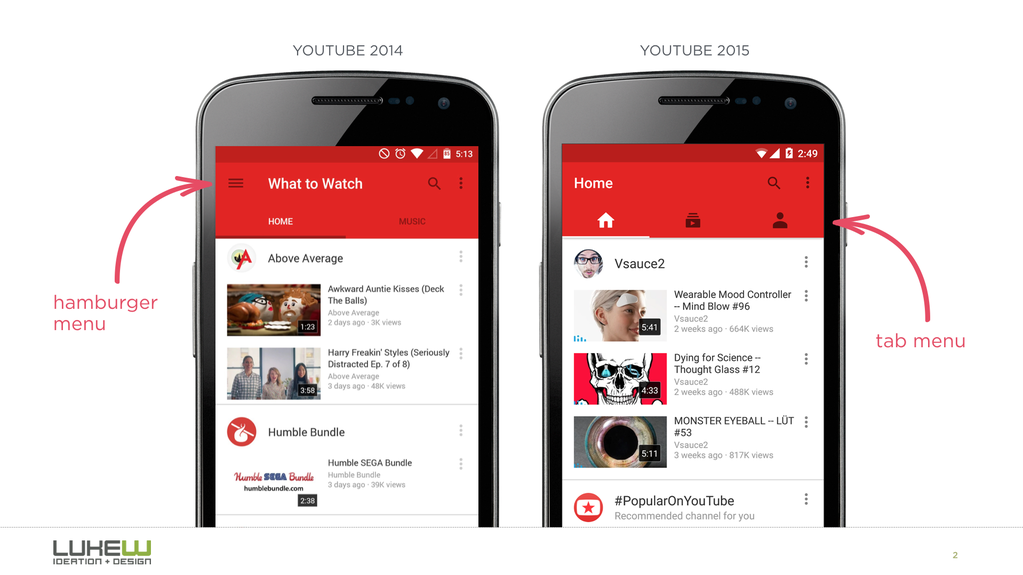
然而实验表明,如果以更明显的方式来显示菜单栏选项,用户的使用度和满意度都会得到提升,甚至能增加收入。这就是为何YouTube已经舍弃掉原本的汉堡菜单栏,转而将最重要的导航选项提出来一直可见。

YouTube 导航方式的变化
如果你的导航结构复杂,隐藏处理并不会使体验友好。
2、到处都是图标
针对屏幕大小有限的问题,乍看上去用图标取代所有文本标签是不必费什么脑子就能想到的方案。象形符号占用更少的空间,不用被翻译成有限的文本,而且人们也往往更熟悉,不是吗?似乎现在所有的应用程序也都是这样考虑和去做的。
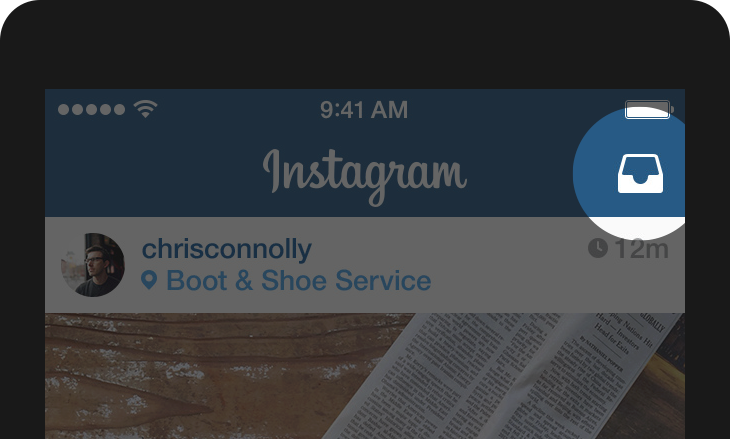
然而,上述的方案不过是个假想,正是基于这个假想,设计师们有时就会就会设计出难以辨别的图标来指向具体功能。例如,在Instagram中,你能想到右上角的图标功能是指发送信息吗?

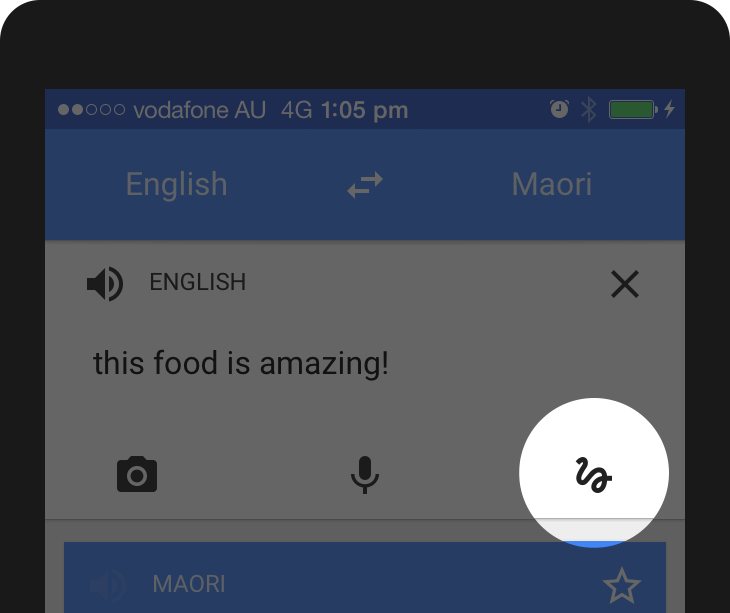
或者,假设你从未使用过谷歌翻译,你认为点击右下角的图标是触发什么功能呢?

无论是假设你的用户很熟悉抽象的象形图,还是认为他们愿意花时间去理解他们,这种想法常常是不正确的。

Bloom.fm 的神秘标签栏
如果你设计过图标且认为添加一个弹出标签能够增强它的视觉可用性,那么你就错了。即使你设计的是一个正方形,用户也还是需要去了解它。

Swarm 的图标提示
然而上述表述并不就是说你不应该使用图标。实际上,有一些图标是用户已经熟知的,而这些图标大多是代表着搜索、视频播放、邮箱、设置等功能。(不过用户还是不能确定,当他们点击一个心形图标时会发生什么。)

有些图标是被大部分用户熟知的,是可以通用的
无论如何,针对复杂而抽象的功能,我们一般应该使用适当的文本标签来标示出来。在这些情况下,图标是仍然有用的,它们能够增强菜单选项的识别度和可触摸感。

Pixelmatr 的导航
3、基于导航结构的手势
当苹果在2007年发布iPhone时,多点触控技术一下子吸引到了大家的注意(并很快成为主流),人们意识到他们不再是只能在界面上点按,还能实现缩放、啮合和滑动等操作。
自此,手势操作自然而然也开始受到设计师的欢迎,而且诞生了很多使用手势操作实现功能控制的程序。

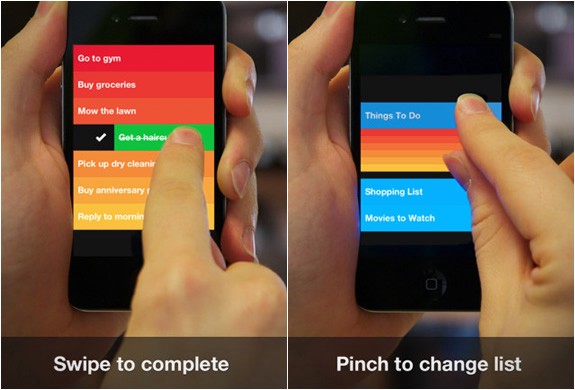
Clear 里面的手势操作
就像隐藏导航、使用图标取代文本标签一样,手势看上去对于试图节省屏幕空间的设计师也是一种有效的方法。
关于手势你需要知道的第一件事是它们通常是隐藏的。人们需要记住它们,其结果就像汉堡包菜单一样:如果你将一些选项/操作藏起来,那么只有更少的人才会去用到它。
另外,手势面临跟图标类似的问题:虽然有一些大部分人都能理解的常规手势,包括点按、缩放、滚动等,但是在一些程序中的特定手势仍然需要人们去发现和学习之后再去使用。
很可惜的是,现在大多数App中充斥的手势操作并没有实现标准统一化——这仍然是界面设计的一个新领域。即使如滑动一封邮件这样的操作在不同的邮箱程序中也可能面临不同的结果。

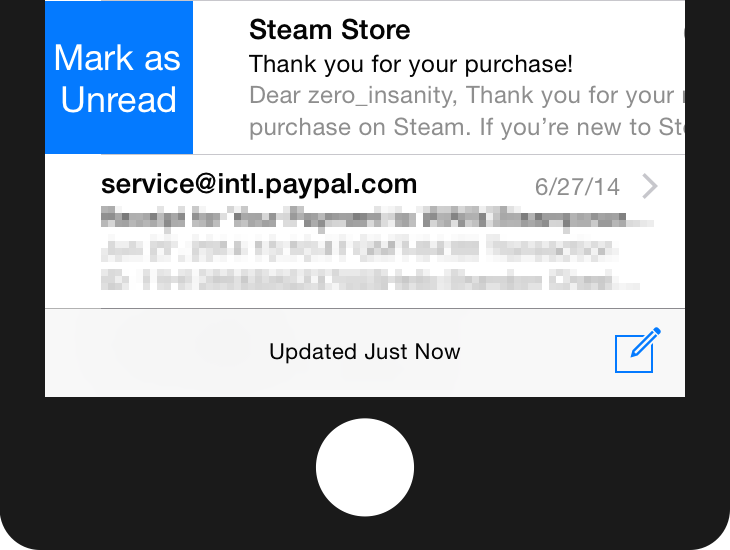
在苹果的邮箱程序中,邮件向右滑动标示出“标记为未读”的选项

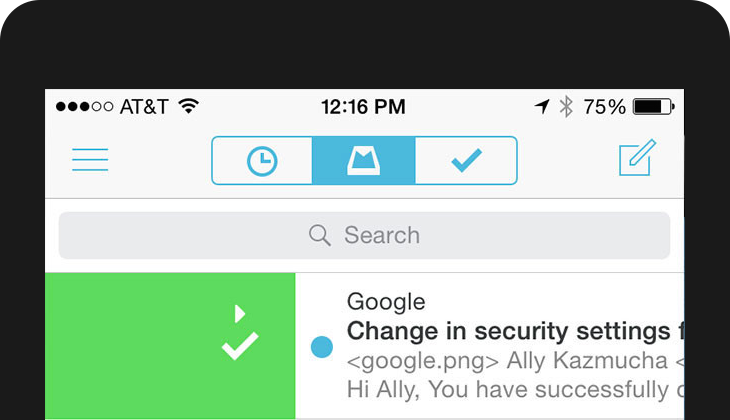
在Mailbox中,相同的手势则代表将邮件归档
4、遮罩式的引导说明
引导说明,是最近一个关于用户体验的热门话题,是指用户初次接触到应用程序时程序向用户展现的一个使用帮助。针对这个概念,大多程序的做法都是使用一个遮罩层向用户解释界面的必要元素和功能。

dcovery 的做法
然而为何这却是一个糟糕的解决方案?因为大部分用户都会跳过你的说明介绍。他们只想能快点开始使用你的程序。即使他们注意到了你的使用说明,当退出遮罩层后也都通常会统统忘记。(尤其当屏幕上塞满了信息)。最后一个关键点在于,这种依靠遮罩引导的设计方式表明你的程序功能本身设计的还不够直观(直观的设计不需要向用户解释才对)。请牢牢记住:

如果还需要解释给用户,那就说明其本身设计不够好
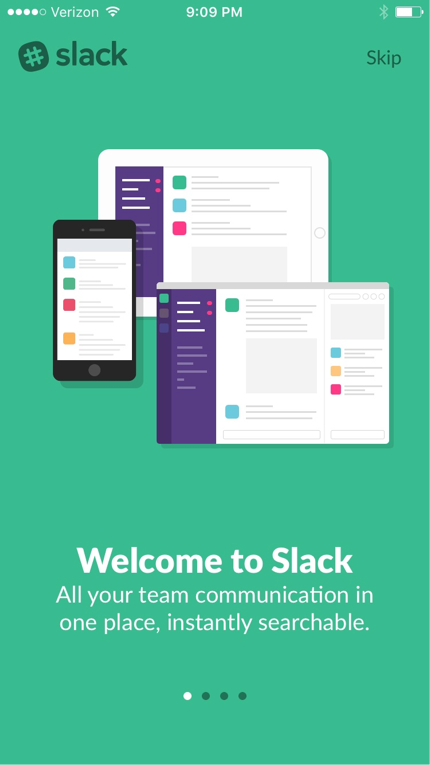
实际上,引导流程可以使用很多益于用户的方式来进行设计。例如,Slack,使用面向用户的第一屏向其显示一些必要的内容,简单地介绍自己,专注于告诉用户自己的价值所在,而不是使用屏幕标注展示太过具体的功能特性。

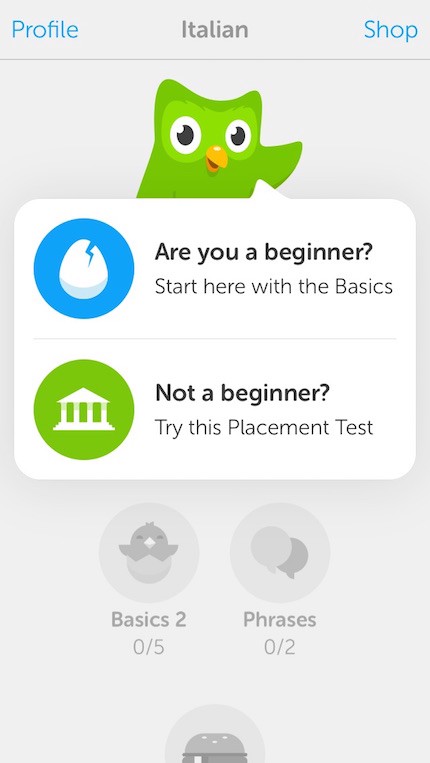
一个引导新用户的更具对话式的方法是采用循序渐进的说明。Duolingo是这样做的:通过前面的引导吸引用户进入程序,然后针对自己选择的语言开始一个快速测试(用户甚至不需要注册登记),因为边做边学是最好的学习方式。另外,这样也是一个向用户传达产品价值的更精巧的方式。

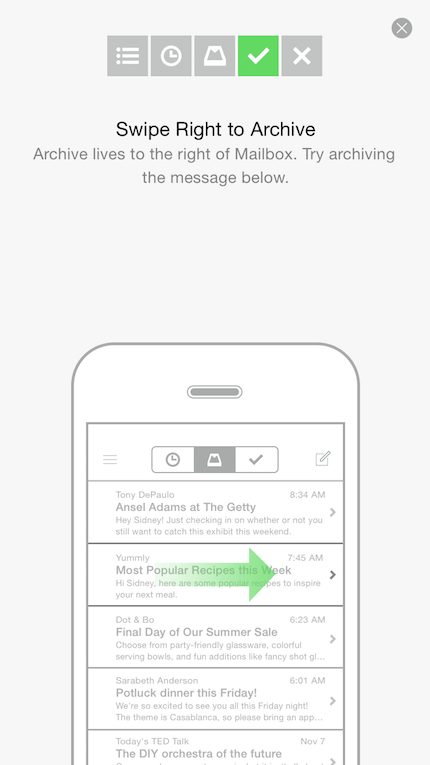
还记得Mailbox邮箱中的滑动手势功能不同于苹果邮箱吗?循序渐进式的引导说明是这样的:用户在开始使用程序前必须尝试每个手势的时候再向他们传达使用方法。

在一个半透明的遮罩层上设计引导说明之前,停下来想想新用户的初次体验究竟会是如何的。专注于上下文。在大多数的情况下,都会有一个更好的方式来欢迎您的用户。
5、有创意但并不直观的空状态
空状态是大部分没有经验的设计师经常忽略的地方,然而对于一个完整的用户体验环节来说,它也是其中重要的一环。
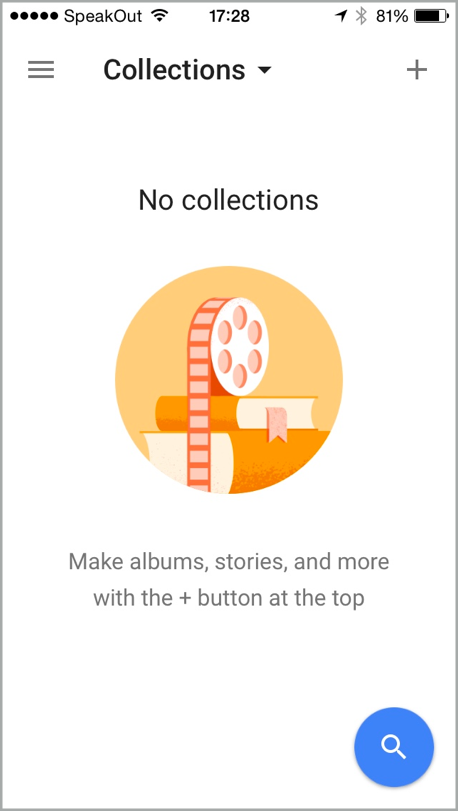
有时候设计师将错误信息提示页面或空状态处理页面都视作一个可以发挥想法创意的地方。看一下谷歌照片的对空状态的处理方法:
乍看上去,它好像处理的还不错。遵循设计规范,布局合理,还有一张漂亮的图片。
然而,当你重新审视,你会发现有一些明显奇怪的地方:
- 没有任何数据的情况下那里为何有一个突出的搜索按钮?你怎么可能在这种情况下还用到搜索?
- 中间的图片(突出的元素)明显的是不可点的(尽管很多人会尝试)
- 文本提示说你应该点击右上角的那个按钮创建内容,那为何不在提示后边直接放置创建按钮呢?

上面的这种空状态并未让用户理解以下内容:
- 什么是照片集?它们为何有用?
- 为什么我没有任何数据?
- 我能做什么或者我是否应该做些什么?
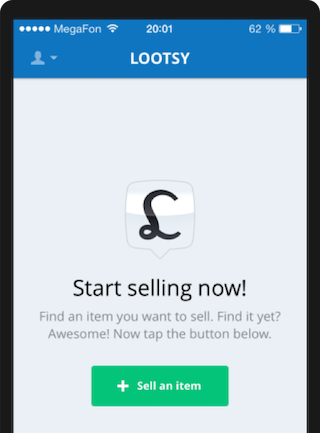
当谈到创造性时,我们认为有时候少即是多。下面这种空状态就处理的很好。(让我们现在忽略“点击下面的按钮”这条指令,即文本提示下面的按钮本身就有很明显的引导作用。)

Loots 的空状态处理
别忘了空状态(类似于网页端的404页面)不应该仅仅关乎视觉效果和品牌调性,它在提升可用性方面更为重要。所以请保证你的设计直观易用。
质疑一切
请牢记不同的应用程序和用户之间是有差异性的,适用于一个程序的设计方案并不见的对另外的程序有效。这绝对不是一个放之四海而皆准的东西。而且,你也难以准确的知道为何一个程序按那种套路设计。
所以,请保持质疑的态度,然后自己思考,自己设计,自己研究。
去权衡,试验,验证——如果你的设计更能体现价值,不必担心自己没有遵循所谓的设计指南。
译者:三达不留点gpj
译自:https://medium.com/@kollinz/misused-mobile-ux-patterns-84d2b6930570
本文由 @三达不留点gpj 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















收藏了,,很好
写得很棒