3个问题,聊聊Saas的视觉设计到底重不重要?
好的视觉设计能激发起用户对你的产品的兴趣,如果你的视觉设计没有贴合到目标市场客户对于他们想要的产品预期感受,在后期你可能要花费更大的力气去挽留他们。

说在最前面,一款Saas产品的成功要素,肯定还是功能的设计、业务的穿透力与牵引力,还有使用体验是否能够恰如其分地产生Ah~ha moment(s)。
但是,如果你说:长得好不好看对一个Saas产品而言不重要?嗯,那么祝君好运!
一、为什么Saas产品的视觉设计变得重要了?
客户第一次打开你的Saas产品的感受就和人们第一次拿起一本书那一刻的感受一样,弹指间会带来持久的长期印象。
在视觉上赢得受众认同这一点上,所有数字产品设计面对的挑战都是一样的。一些行为设计研究告诉我们用户产生第一印象的时间窗甚至可以窄到0.05秒(见最近的交互设计奇书《The Smarter Screen》),在雨后春笋大家都在争夺SAAS市场的今天,好的(更重要是对味的)皮囊很重要。这觉悟麻烦放好在兜里了。
瞎聊一下,如果我们以“认识你—>认可你”为onboarding的CX设计目标(之所以不局限于UX,那是因为Saas的onboarding更加多是一个争取用户的跨模态战场),视觉设计应该怎样有效进行。
视觉设计整体地定义了你数字产品的美学意义上的感染力。它是你组织复杂信息的方式与统一规则,各种特定行为的引导。再有就是如何把可读性、一致性坚持在一个该有的水平以上的手段与方法。
如果非要说一个唯一的目标,好的视觉设计就是要争取对你产品持有怀疑态度的客户的信任,并且激发起他们对你产品的兴趣。
要达到这个目标我们可以通过设置系列设计原则并且遵守他们,用恰当的方式把注意力引导去恰当的内容上面。
设计原则通常包括对layout的定义、信息层级(hierarchy)划分的方式规则、颜色版及使用规范,字体样式与icon组合与使用规则,并将这些设计原则通用至每一个设计细节中。如果你始终抱着一个信息传递目标:“我就是你要解决的问题最佳的产品选择了,亲爱的客户爸爸”,所有这些设计原则都会变得合理并且是你设计时的工具,而非限制了。
道理很啰嗦,但是这一步真的很关键。如果我们的视觉设计没有贴合到目标市场客户对于他们想要的产品预期感受(即便仅仅是onboarding阶段),之后留住他们不去投向对家产品就要花更大的力气。

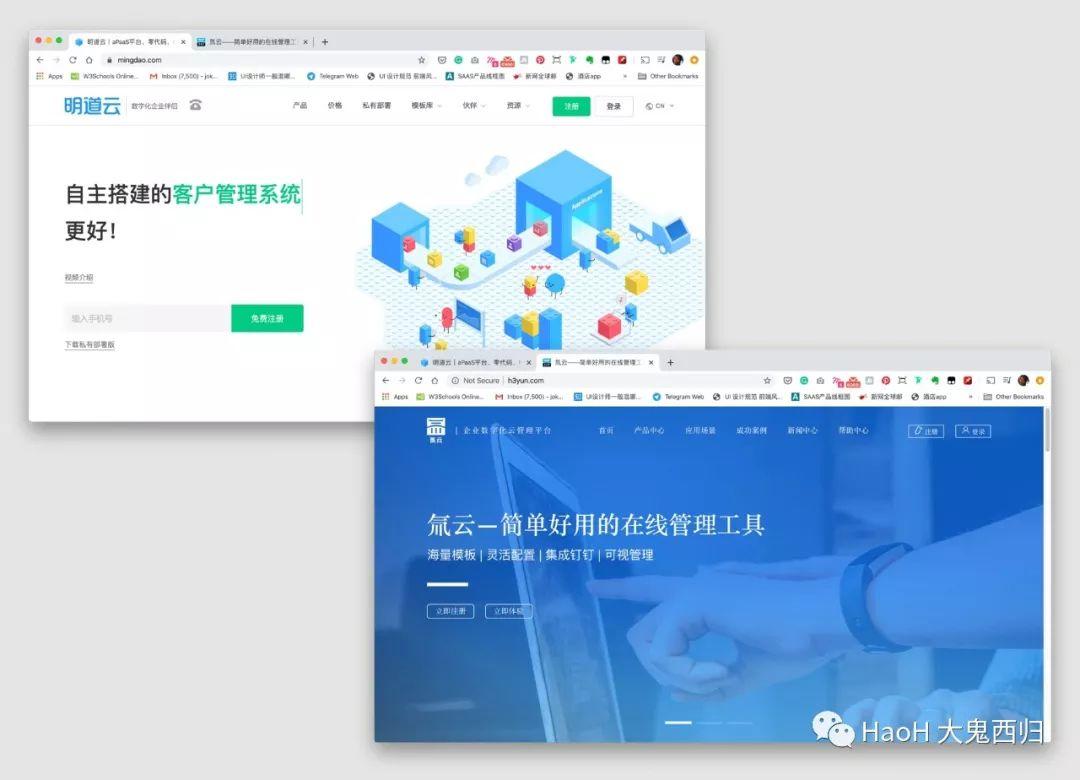
明道云与氚云的onboarding page对比。如果没有任何外部原因影响了采购选型,希望为公司挑一款流程可配的SAAS的你会怎么挑?
二、初创阶段科技公司在产品视觉设计上会遇到什么问题?
最常见的问题是产品团队很大程度上依赖现成的、万金油式的前端框架。
显而易见,这样做你的SAAS产品就成功长得和所有不入流的竞争对手一个样了。然而不仅如此。大多数公用前端框架不会随着你公司的业务增长、多样化而产生变化的,这一份开发成本还是早晚要付出的。再者,这些前端框架套装会自带一套与之匹配的设计原则,而万金油设计原则基本上不可能起到指引设计决定的作用,更不用说用来和产品团队上下游沟通、统一产品愿景的效果了。

设计的过程全如果寄托于修改代码,结果可想而知,更不用说反复修改的过程了…
大多数科技公司在早期阶段也会尝试去建立视觉设计语言,但大多数的做法是从不恰当的地方去寻找灵感,例如不相关的产品或者不相关的新设计趋势,最终导致全靠个人品味来做设计决定。缺乏专业的设计方法与手段去做往往只会导致灾难般的结果。
缺乏专业性的设计过程而产生的产品往往都会输在难以在用户心中建立信任这一点之上。
三、如何运用情绪板去建立合适的视觉设计?
即使是SAAS产品,我们也可以利用情绪板去快速定义合适我们产品的体验设计方向。就如这个方法的名称一样,我们希望通过情绪板得到的结果是,当客户第一次接触我们产品时,我们希望提供的是一个什么样的形象与感受。
1. 尽可能全面地收集产品需求
首先要做的是,我们需要面对面与利益干系人、目标客户(用户)去了解他们希望这是一个什么样的产品?他们希望达成什么样的目的?如果是一个已经存在的产品,那么现有的设计、视觉语言是否能够让他们产生产品设计者所预设的共鸣?
竞品分析、样例当然也是很重要的手段,用于听取目标用户是如何看待市场上其他竞争产品。
通过做这两点,应该在你开始动手之前你已经可以对产品、需求有比较全的理解了。如果我们不在产品策划早期阶段就让设计师加入、一同理解需求,那么再往后的设计里面出错的空间可以说是无边际地大,并且容易导致不必要地延长产品设计周期。

设计师最好能够争取参加产品规划阶段的会议,以设计专业第一身去感受产品需求。
2. 找设计参考的正确姿势
其实就是我们建立产品视觉设计情绪板的初期调研阶段。
参考要素可以是来自于多个方面的,因为这一个阶段的关键是思路开放不要自我局限,否则十分容易沦落成为冲着自己心里面已经有的想法去寻找佐证的过程(当然,能够用视觉手段阐述自己已有想法也是种必要能力…)。
怎样才算思路开放?一个简单的方法是审视参考物的时候不要以整套的界面作为单位,把思路和眼睛降维到元素级别、模块级别去看别人的作品,例如按钮、用色系统,因为优秀的参考物即便在元素级别也有自己细微的特性,它的字体组合、icon风格是否有花了心思,背后是否有合理的理由让设计师作这样的挑选。当然也要留意有支撑功能级别的要素如控件、导航系统、数据呈现方式的设计。
然后按照不同的主题、你希望讲的故事思路去组建你的情绪板。假设你找参考物的时候并没有带着自己的思路去找、也没有得到一些实实在在灵感的话,你讲起故事来就难免流于表面,只能聊聊文学了(瞎用自己都不懂的形容词,去说一些自己不确定的话语)。这也是情绪板为什么在很多产品团队里没有起到什么作用的原因:并不是这种方法没有用,而是也许没有太多人真正善用。

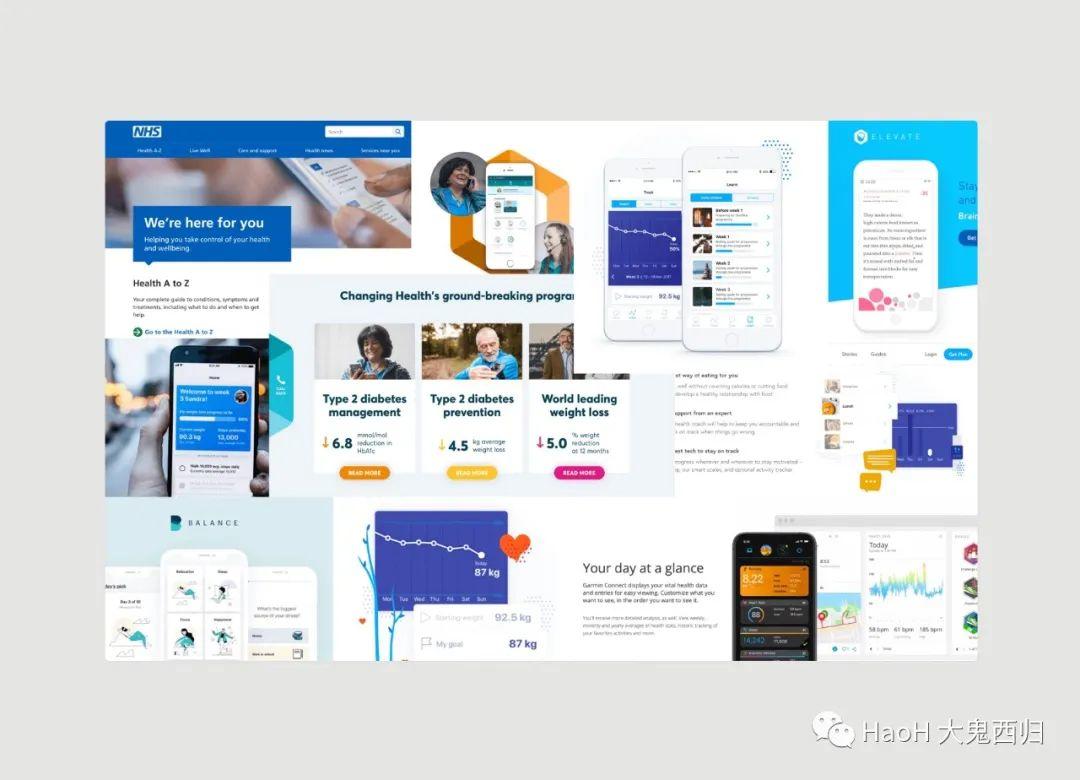
一个曾经用过的情绪板例子,一张图涵盖的讨论点包括了用色、字体组合策略、可参考的导航布局等等。并不是“我要带给用户xxx的感觉”之类的话术
针对不同的讨论点(一些在设计层面需要大家共同确定下来的点)去组织你的情绪板、引导设计讨论。在明确的对象范围内(比如抽出字体为独立讨论点)讨论怎样的设计样式给人怎样的感受与印象,得出可执行的设计指引。
除了找线上完成度高的参考之外,如果对自己视觉转译能力把握比较高的设计师,十分鼓励扩宽参考种类的选取。比如说用色策略,我们可以从该数字产品服务的行业中找取正面的、共鸣性强的照片与画面,从而找到自己的颜色策略。
所有这些初期运用情绪板的设计手段无非就是为了达到两个目的:让你的设计一步一步走来有理有据有故事,让产品团队包括你自己认同并且对该设计有信心;用这个方法让非设计背景的大佬们在早期也参与到共同设计当中,减少日后因方向改变而带来的返工风险。

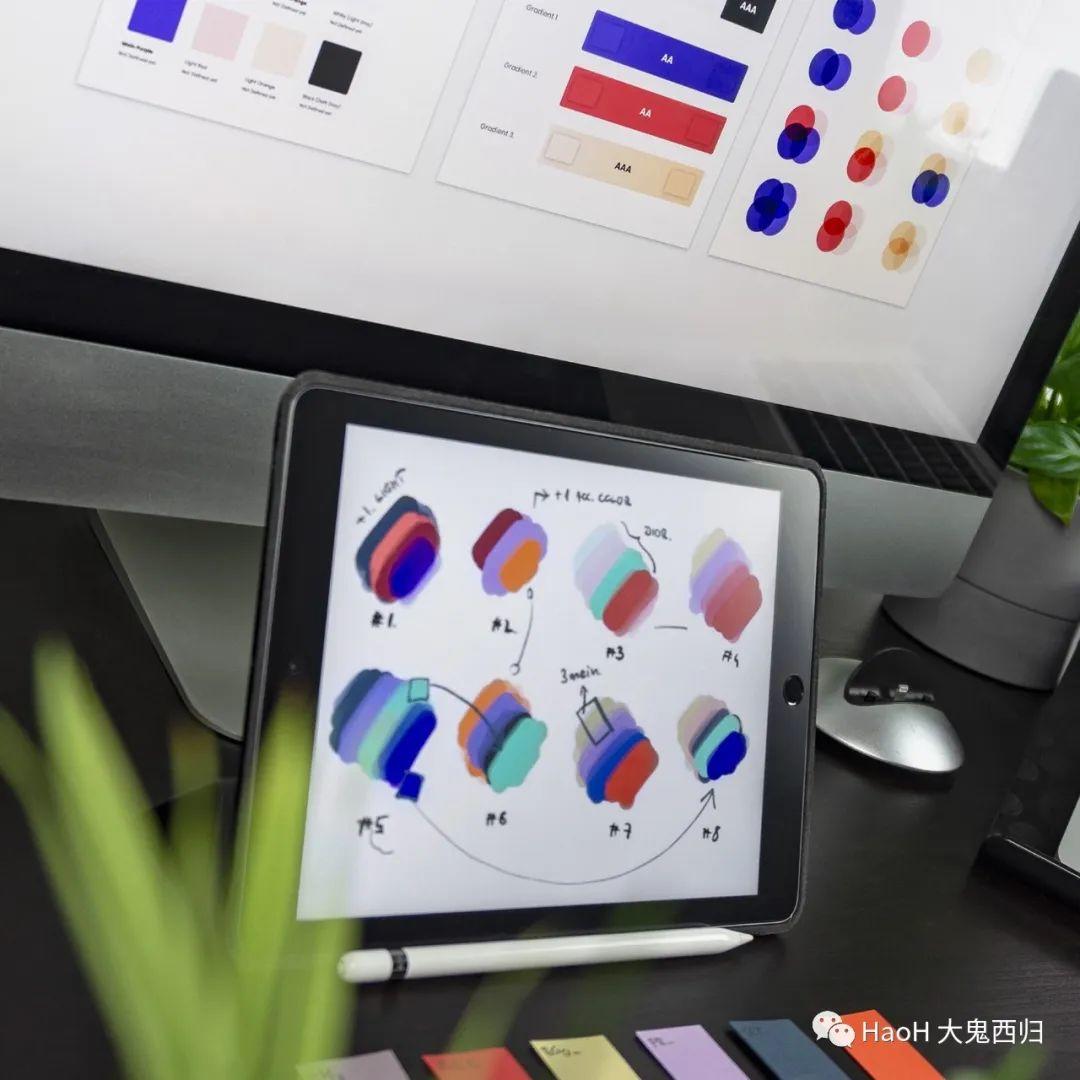
如果知道自己在为何而设计,参考资料、创作过程就不怕野一点
四、从参考到实现:撸起袖子设计你的key visuals
无论你是哪个级别的设计师,你最终还是要交货的?。
即便你通过情绪板让大佬们对于粗略的设计要素达成了共识,也只是第一小步抬起了脚指头。因为对于即便是同一个参考物,不同的人的理解肯定也会有出入,真正把设计方向落实下来还是要靠你做出若干关键典型页面,若干讨论、修改后敲定。但是这次和之前瞎做然后去开会然后重做的玩法稍微有点不一样了,因为你在动手之前已经有了对产品的相对全面地认识,你也有了一个模糊的、大家都认同的设计方向了。
补充一点,随设计流程推进,当初的情绪板可能对设计的实际影响会越来越弱甚至完全已经不是那一回事了。但是这并不重要,因为毕竟它到了最后只是一个沟通工具而已。
不妨从onboarding流程入手
我一般会过滤、整合之前步骤所得,从而得到大致的设计方向。干系人将会被邀请加入到设计逻辑的讨论中。每次分享以及讨论主体都需要有策略地筛选进行,以便保证:一来大家都参与其中,二来对于产出思路的认同。但是我们不能以“共创”为借口而事无巨细牵扯所有利益干系人在内,所以每次讨论的主体必须达到:1,有清晰的需要决定的对象与边界,该涵盖的一定要充分讨论,边界以外的要回避漫无止境地发散;2,谈论对象需要对设计方向具有里程碑意义,且每次讨论应该有策略地以可行性输出点为结果。
说白了就是,别瞎聊,还要言之有物、言之有果。
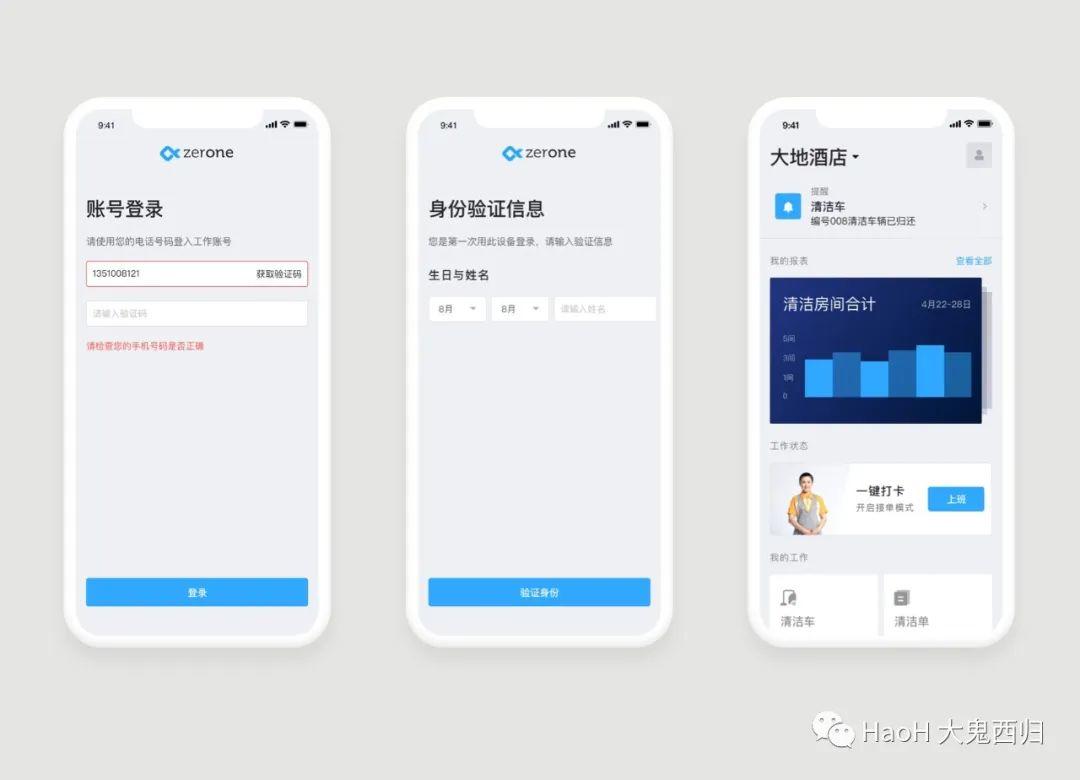
我们可以先从onboarding的流程入手,因为如之前所言视觉设计在数字产品中承担主要任务之一是争取用户良好且“对味”的感受,onboarding体验无疑就是最能体现这个任务是否完成得漂亮的一把可靠的尺子。如果把握没有太大,可以先从确认登入流程的设计开始,定下基调进而在下一轮里面讨论首页。当然,如果心有成竹的情况下也不妨直接把登入、初始设置、首次首页展示onboarding全流程都一次搞定,这样的话基本上UI层面的骨架基本上都有了。
这一步也说明了为什么产品设计师需要在早期阶段加入产品规划阶段的原因。在调研、探讨阶段所找到的无论是参考也好、产品要素也好,训练有素的设计师需要懂得怎样把他们转译成能够引起目标受众共鸣的设计并且提炼出设计原则。
重要的事情再一遍:整个过程“共创”是最重要的要素。别闷头自己做。

酒店Saas onboarding流程界面设计(非最终设计样式)
另外,设计师应该至少在从情绪板到视觉设计这一步中起到主导、带头的作用。作为设计师,最起码动手能力、用稿表达和沟通的能力应该还是有的吧?如果这一步完全没有设计师在场而完全依仗于没有设计背景的干系人、工程师去主导的话,往往容易掉进怪圈中:有想法但是没有设计思维的利益干系人尝试用很具体的例子A去表达意思a,但是往往A包含的远远不止a,不过因为没有设计师在场的谈论产生了对具象设计的集体误会,终将导致至少第一版产品的设计就算几轮返工也“怎么看都不太是那回事儿”。
产品的设计需要有整体感,除了交互方式调性统一当然最明显的还包括通篇统一的视觉语言。在很多非 真•敏捷 开发环境的团队里面,如果设计师不在需求出生的现场参与接生,产品往往走着走着就会偏了。
这个视觉设计过程参与投入的人越多,就越容易得到所有人一致的认可。
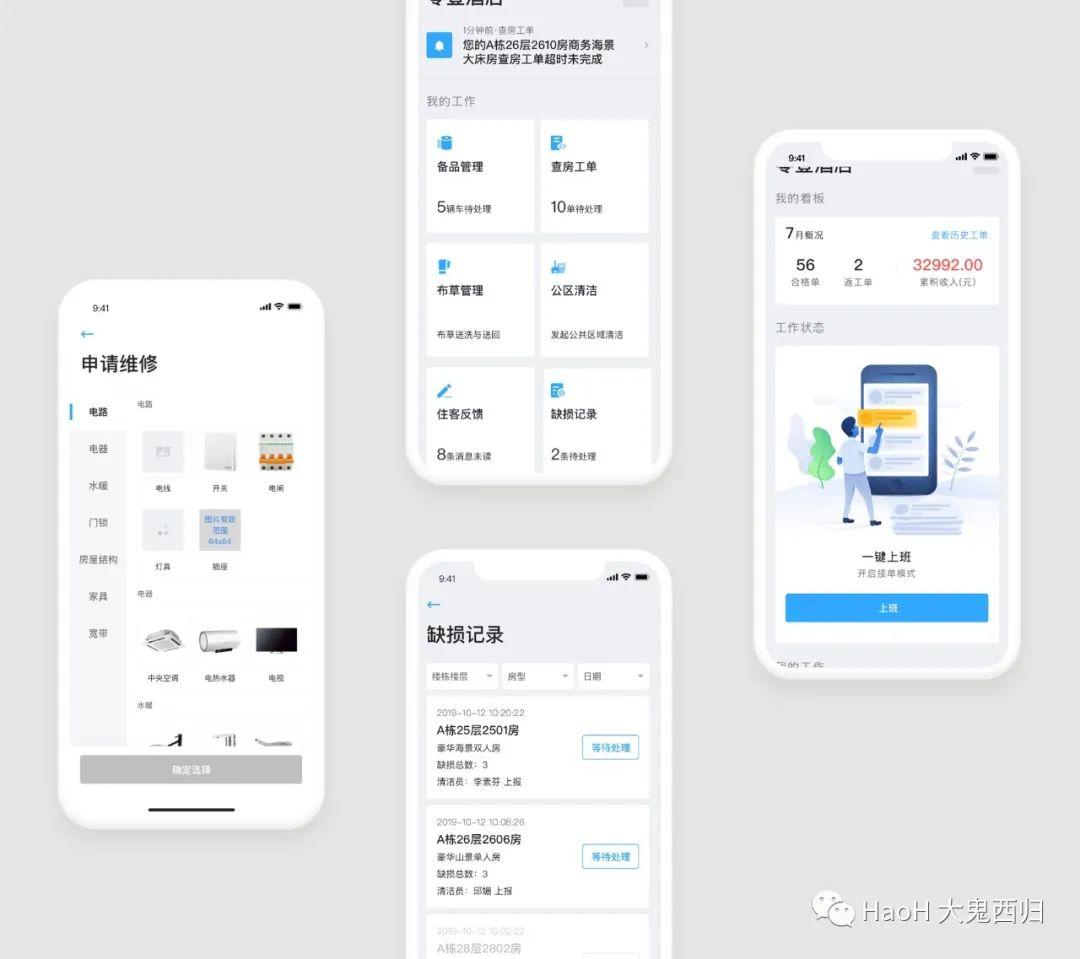
五、把设计原则贯彻始终
在如今数字产品的大环境中,Saas产品的用户已经被宠得很挑剔。通过通用的设计原则设计出好用的数字产品只能称为及格线,因为你的竞争对手们都知道ant design是个好东西。要做到出色,免不了需要过硬可靠的设计流程、逐步打造具有特色有特点的设计原则并且落实到产品的每个角落。
做好调研功课,找到对的人(不仅仅是利益干系人,还有客户和用户呢)去共创,在细节处多流些汗水。我绝对不是说追求独特是我们的设计目标,Saas设计师的专业性应该体现在如何用产品设计取信于目标用户。

酒店Saas 统一的设计语言(非最终设计样式)
说在最后
总而言之,人还是会或多或少仅仅通过一张皮囊去产生对一个数字产品的喜恶,Saas产品在公开竞争的市场里面视觉设计导致的体验差异化变得越来越重要。数字产品每个触点的第一感受对于最终购买决定的影响必将越来越大。
作者:HaoH,公众号:HaoH 大鬼西归
本文由 @HaoH 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求















