四个设计基本法,让任何人都能做出好设计
本文适用于非设计师,如果想自己了解关于设计行业的一些标准,自己上手去做一些设计的话,可以来看看~

是设计师就不用看了。
本文适用场景/人群:内容创作者但是又没有打算花钱请设计师去帮忙设计;公司HR小姐姐突然又要发新款招聘海报,但是一时半会儿没有设计师同事有空帮忙;明明不懂设计但是必须去参加设计评审(领导您好!)所以最好有几招放在兜里;最近想换工作花了不少心思去设计简历,但是又对自己的设计不太自信的人群等等……
不适用:短期内希望提高设计水平,毕竟这是不可能的,但是设计中总有一些原则性的东西,如果能够当作铁则一般去遵守,至少能够保持60分的输出。自从作为一个设计学生开始,就一直有不同的朋友会问你意见,怎样把ta的这个那个弄得好看些。加上近几年不间断的溪水抓鱼似的设计评审,发现有些问题会重复出现,无论是业余选手还是初级设计师的作品。总结这些重复错误,得出以下四条设计原则。
我知道~你以为这又是一篇什么“201x最新设计趋势”、“25条简单设计原则让你成为好设计师”之类的罐头汤。是的这也是那一回事,不过我只有四条。
这四条原则可以帮你做出亮光闪闪的设计?不会。但是可以帮你做出干净、沟通准确、易懂的、人人愿意与之发生交互的好设计。
所谓的专业其实就是保证稳定水平的输出,对吧?
也许也有人快速扫完加粗字体大标题之后发现,这些不就是平面设计基础吗?!
- 首先是学校里学过的理论,在具体的工作场景中忘了,很正常,想想自己是如何为了早点完成任务下班而没有把真理越辩越明的一次次。
- 其次是任何形式的视觉沟通媒介,难道就是在用同样的手法去解决同样的核心问题吗?
如何搞定眼睛、操控注意力?四个设计基本法,让任何人都能做出好设计
对比
保证元素与元素之间有足够的对比度。
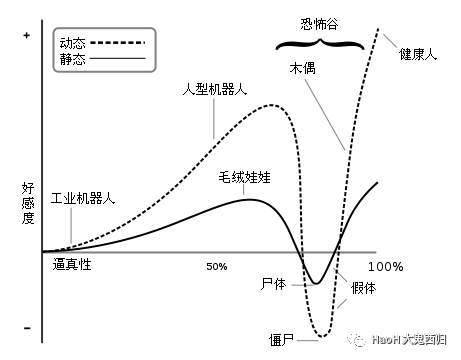
原因是,如果两个元素之间有稍微的不一样,但是不一样的程度特别轻微,则会引起人眼睛天然的生厌感、消极情绪。有点类似于“恐怖谷理论”:人会对越和自己相像的机器人(或类人的物体)越有好感,但是相似程度如果超过了临界点,会突然间引起人们的厌恶甚至恐惧感。

原因是什么不得而知,但是回想一下自己的生活经验好像也的确是这样。所以,上策就是元素与元素之间要不就是完全设计成一样,要不就把它们做得相当的不一样。
影响对比度,一般从以下几个方向去考虑:
用色:暗色上面用浅色,或者反过来
例如,尽量回避使用一些灰度接近的前后组合,或者灰度很高的不同颜色的组合。这些组合都是让人们打从心里面不愿去读或者与之发生交互的。除非你本来的设计意图就是希望被忽略。

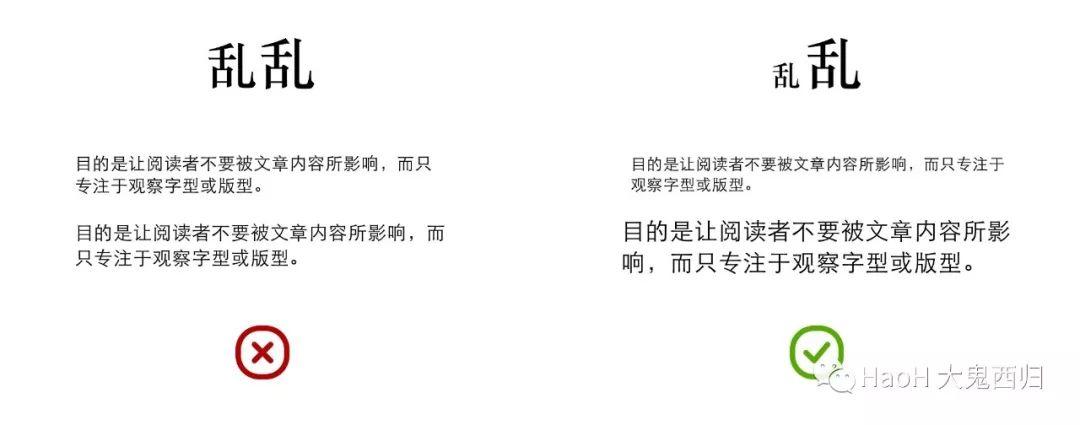
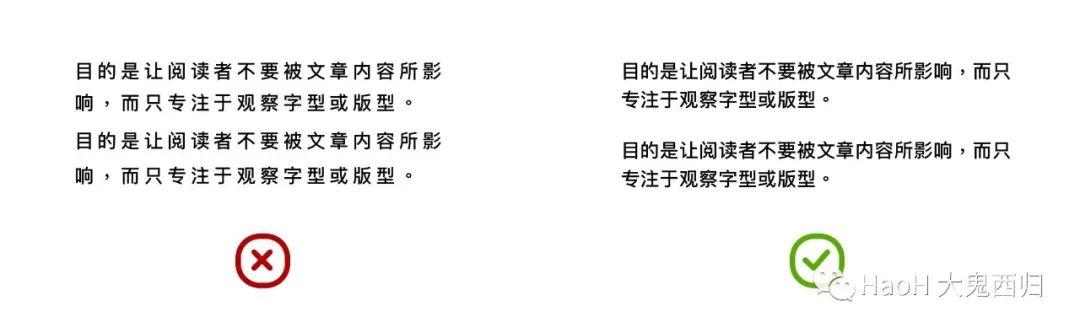
大小:互相靠近的两个元素一定需要遵守的一点,要不设计成一样的大小,否则就应该有明确的、可以被感知的大小差异。
例如,两个不同的字段摆在一起,如果一个是32pt另一个是36pt,会让人有莫名其妙抓狂、发火的奇效;而另一边18pt和36pt在一起,则会显得和谐且错落有致。

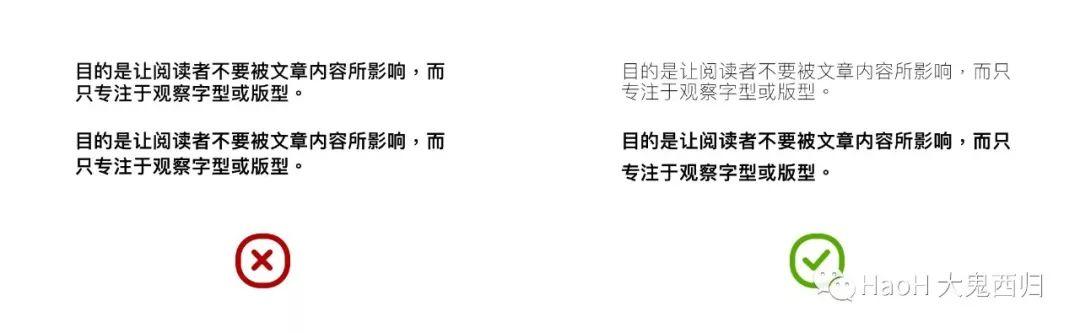
权重:和大小一样,要不就设置成一样的权重,否则就采取差异较大的组合
就好像常见的“bold”和“black”的差距其实就算是摆在一起也是难以被感知出来,但是就是容易给人别扭的感觉,因为不知道是不是自己眼睛的问题。至少差距级别要拉大到“light”和“bold”的差异。

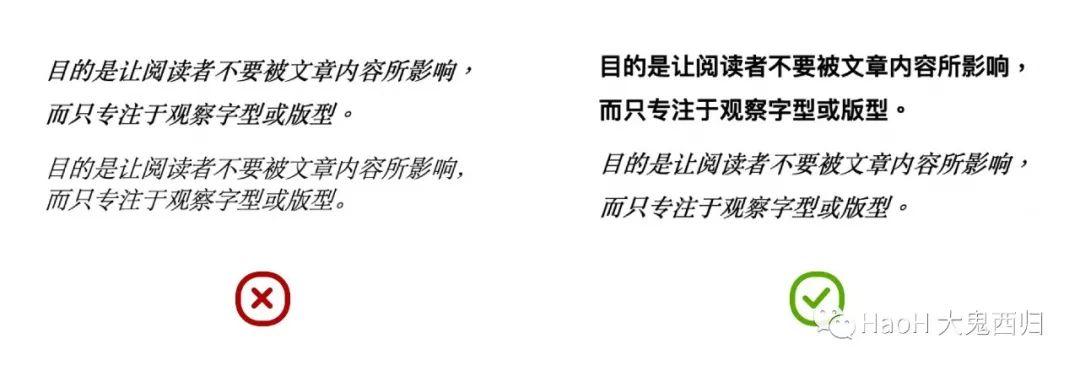
风格与斜体:道理也是一样,但是还是有必要提醒一下不要把两种不同风格的斜体摆在一起。
很多时候我们都希望用斜体起到强调字段的作用,或者反过来是想降低它的重要性,重点都是要把它和环境内容区分开。但是当两个挨着的元素我们都希望把它各自单独区分开,这是不可能的,应该重新思考一下自己的信息优先级与内容策略了。

一致性
在产品设计的领域,保持一致性的必要性可能已经过很多次了,几乎谁都可以冲口而出说出“因为要降低用户学习成本啊” 云云。
但是为什么保持一致性能够降低用户学习成本?保持一致性又是怎样达到降低用户学习成本这个目的?
不略略深挖一下这个问题,很容易就变成了教条主义。
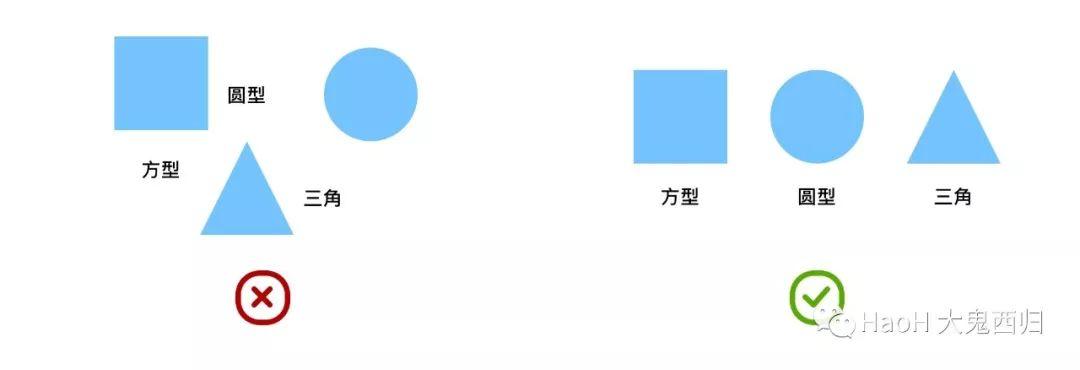
保持一致性:保证近似的元素以近似的形态出现。
原因:
- 保持一致性可以让元素与元素之间的关系变得简单一眼可以快速辨认,最重要的是我们就有机会可以轻易地把重要的东西加以强调。反过来,如果元素设计方式变化无常没有一致性,用户的注意力就难以被引导至我们希望被留意到的那一个点上。
- 系统性、合理地保持了一致性,能够让设计提升信任度、安全感,也能很好地让设计产出有那种“被精心设计过”的感觉。
保持一致性可以从以下一些要素着手:
- 字体、字体风格
- 颜色组合
- 网格系统 / 栅格化系统
- 对齐
- 纯粹装饰作用的画面元素
- 等等

尤其当你需要设计一个系列元素会同时出现时,更加需要保持一致性。例如公众号文章的列表图片、vlog的视频主图,保持一定的一致性并且每个元素都遵守着,能够让你轻松从业余选手中站得高一点。
奥卡姆剃刀法则
人话:减少视觉噪音。
你的设计里面所用的元素种类越少则越好。
所有和受众沟通的媒介诸如一张海报、一份简历、一个app界面等等都带着两类目的:信息沟通目的、感情调动目的。受众的大脑在接受你的设计向他发出的沟通请求过程中,来自你设计的输入越多越则重载,而我们原本要沟通的东西则会随着一堆信息垃圾而一起变得模糊而难以被消化。新手常犯的一个错误尤其在于对装饰性元素的把控上(字体、颜色、阴影、边框、线条、icon、纹理等等),装饰性元素原则上讲应该越少越好。每增加一个都要给自己一个清晰的理由、一个对设计目的有裨益的理由,否则就不要添加新的装饰性元素。
如果2个元素可以搞定就别用3个,10个可以搞定不要用11个。不得不用很多的元素才能完成你的设计目标?那就应该反思回溯你的设计目标是否合理了。
什么东西都可以拿来剃刀一下,不妨试试。

空间
很多情况下会被一知半解地玩坏成了“留白”、“呼吸感”这些近乎玄学的说法。
我尝试说说人话:空间感的设计,实际就是我们怎样安排一个对象的位置,在沟通效果上带来的抽象但直接的影响。
da-daaa-!You got it 有没有
而空间处理的实际作用是:处理好一个对象的位置摆放、周围的空间以及它与另一个对象的距离关系,除了能有效降低设计的复杂程度,还能使该对象看起来更加舒服、更让人愿意与之交互。
在设计中的空间处理,可以留意这三件事情:
(1)靠近 = 相关
两个对象靠得比较近,往往会被感知为它们之间的相关程度高于与其他对象的关系。
显而易见的这一点往往经常容易被忽略,在我从业以来还见过不少专业设计师在自己的设计中不知道出于什么原因就无视了这一点。但我认为这一条可以称作是铁则(尤其在信息、交互双向沟通目的性很强的界面设计领域),没有任何理由可以凌驾之上。
若干简单的例子:
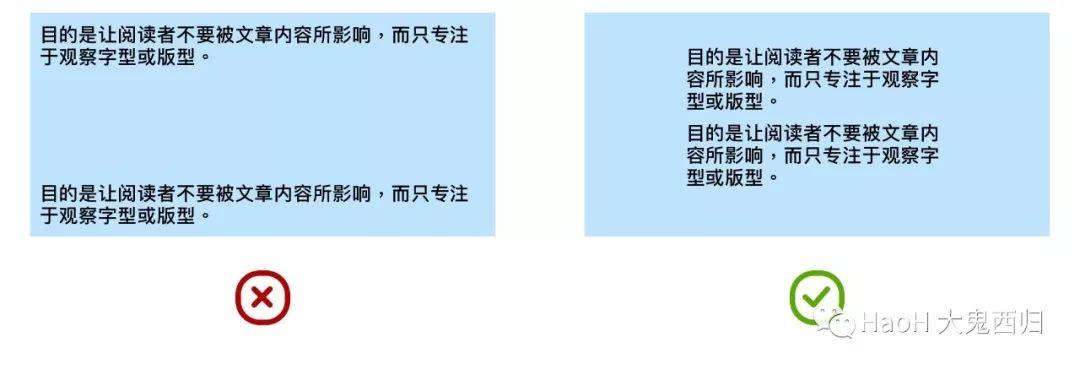
字与字之间的间距应该明显大于行与行之间的间距,而行与行之间的间距应该明显大于段与段之间的间距。

元素与元素如果有成组的关系,那么它们之间距离就应该明显小于它们与群组边界的距离。

便签、支撑性元素应该尽量靠近它们的所指对象,并与其它元素拉开明显关系。

(2)负空间(又称留白)
留白的手法并不是用来帮助你的设计平白无故duang一下的提高逼格的,别误会。
和奥卡姆剃刀法则同出一撤,对于重要的元素,给予尽量多的负空间留白,无非就是为了它能够从信息杂讯中跳脱出来,让受者最短时间留意到该元素的特点、接收到要被沟通的信息。
在有限的空间里面期待表达过多的信息量最终都是要失败的。同时听三首歌然后默写歌词这种应该出现在最强大脑真人秀里面的题目,而非对一个设计的要求。

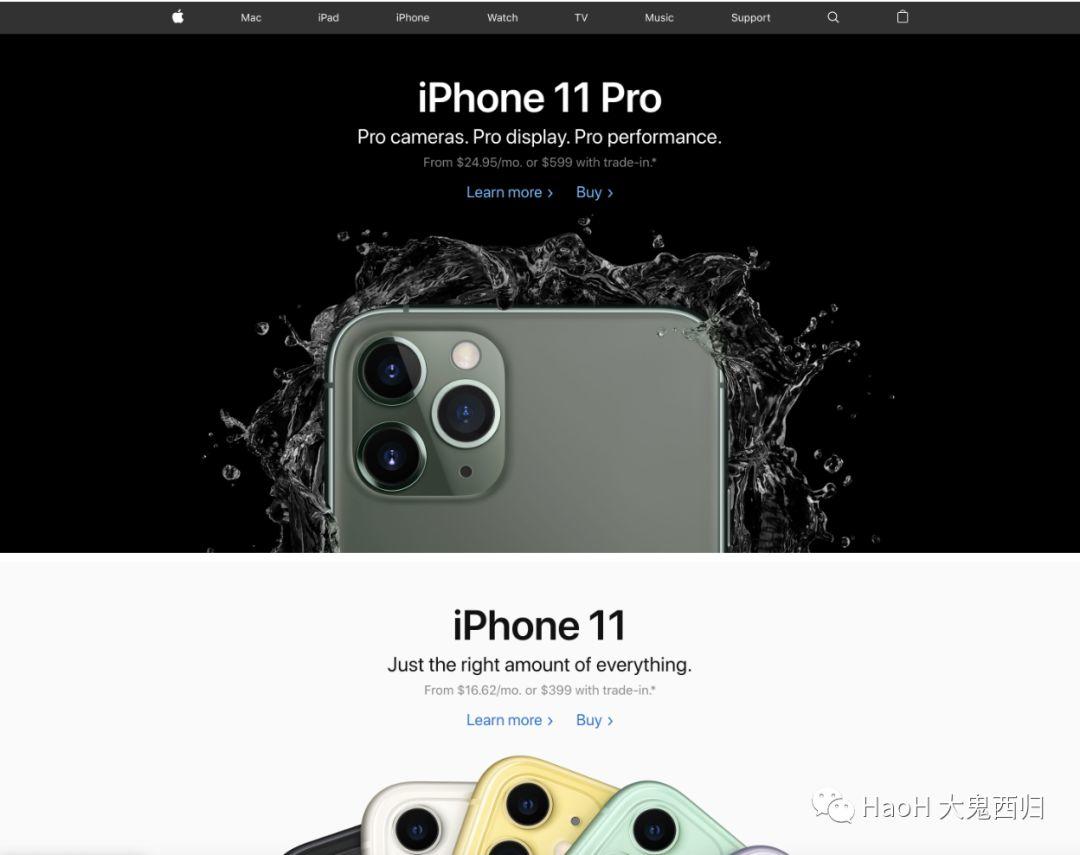
“像苹果官网那样大气”是很多领导、老板常提出的网页设计要求,但是同时希望你能够在第一屏里面展示3个主推产品、4个业务板块还有5个合作部门的入口。
(3)重要性和次序
不怕被你见笑,我连这种近乎是常识的点都提了,因为这是串联起以上种种技巧的根本准则。
最重要的东西,给予最重要的位置、最多的空间,其他依照排序安排过去。大多数情况下这个就是断舍离的过程,不停通过反思而发现自己原来觉得重要的东西其实并没有那么重要的过程。
结束了!恭喜你已经掌握了什么是设计的行业标准了,这里提到的以外的东西,还是交给一个设计师吧。
作者:HaoH,公众号:HaoH 大鬼西归
本文由 @HaoH 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等















