UX设计师能从90年代的日本电子游戏中学到什么

互联网的发展将“用户体验”这一概念推广开来,那么日本电子游戏风靡的90年底,在游戏设计中有考虑过用户体验吗?
回顾我喜欢的任天堂出品的RPG游戏,我意识到一件令人悲伤的事情:我已经被现在的用户体验设计宠坏了。然而实际上,这种情绪已经相当普遍的存在于当下的人们心中。Hugon曾在 Quarter to Three forum 写道:“当我回忆起操控RPG游戏,我脑海里都是那些相当不可捉摸的字符信息和糟糕的导航。如果你能遇见一个稍好的设计,你甚至会喜悦的流下眼泪。”
在过去,我认为所有事情都一些值得吐槽的地方。当我坐在老爸的车里,使劲敲诺基亚手机上的按键好不让贪吃蛇咬到自己的尾巴的时候,我除了时而发出“hehe,” “wow” or “ahhh…”外并没有任何其他更深入的想法。
其实,重温这些经典游戏也不都是糟糕至极的。相比起那些呆板的设计,还是有一些作品中的设计想法启发甚至被引入了当前颇受好评的App中了。

这篇文章着重说明UX的演变——虽然我们知道它现在作为黏住用户一个重要方法,但其本身也是历经过去的一段时间由开始的空白演变至如今这么强大的。
我曾经玩过很多游戏并记录下一些游戏屏幕截图,现在让我带领大家以一个个独立的视角看待UX是如何跟电子游戏结合的。文中案例主要涉及到90年代日本电子游戏领域中一些好的或者不好的作品,他们当中都有一些我们现在值得(或者不应该)学习的地方。
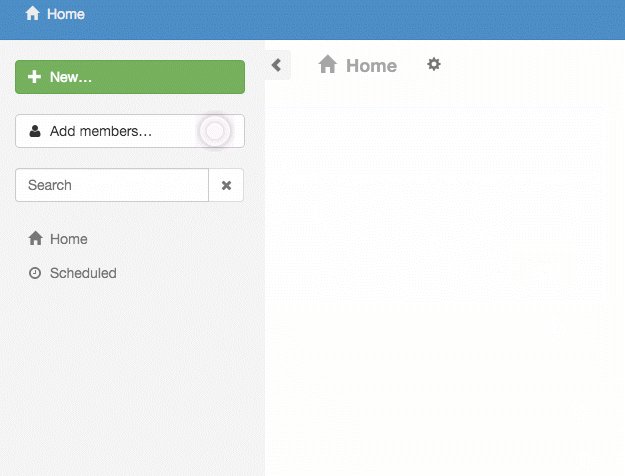
使用“脉冲圈”作为游戏引导的一部分
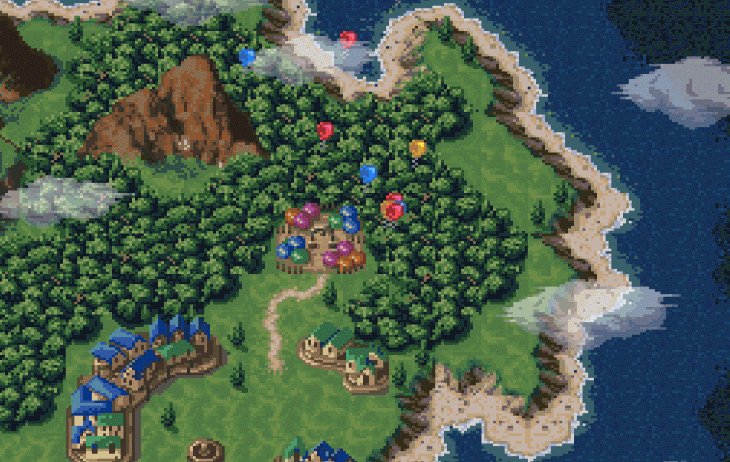
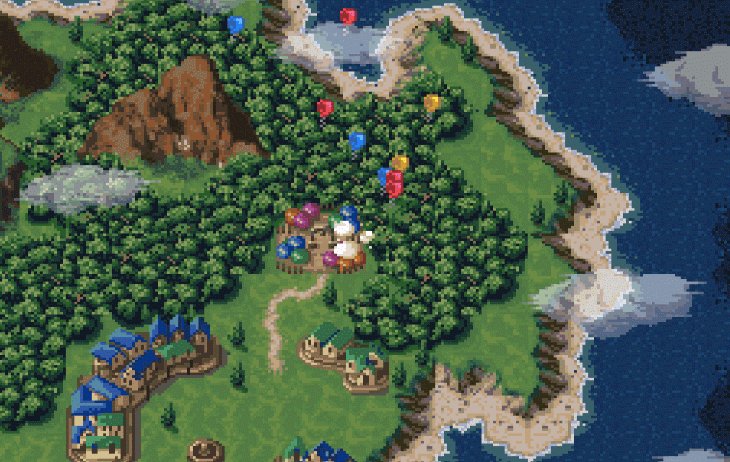
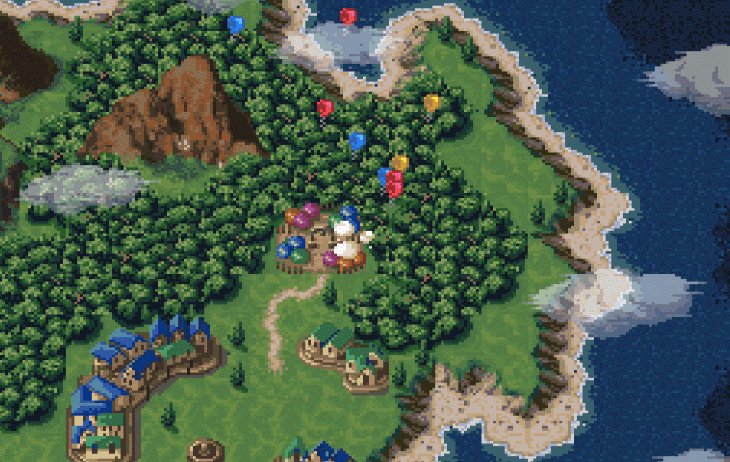
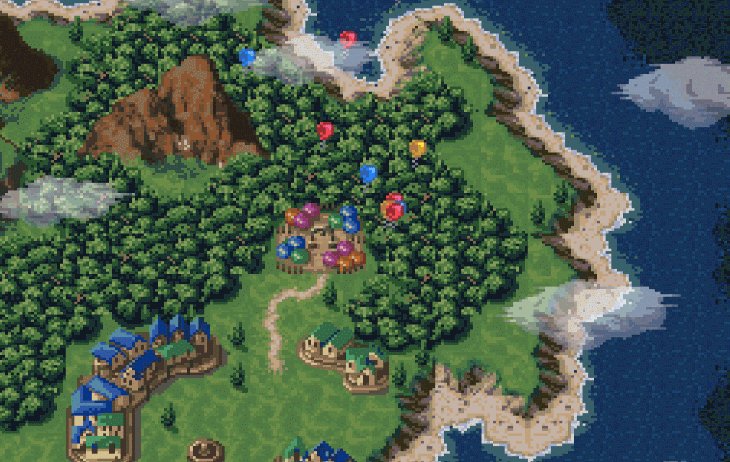
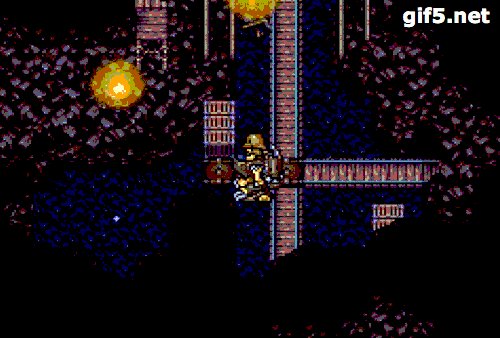
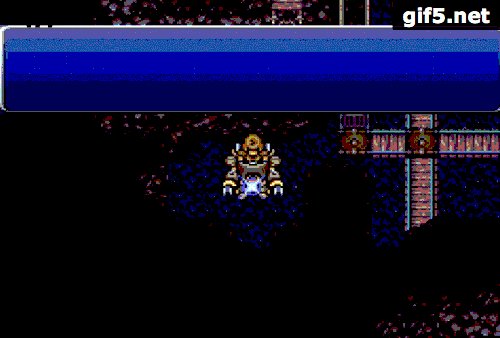
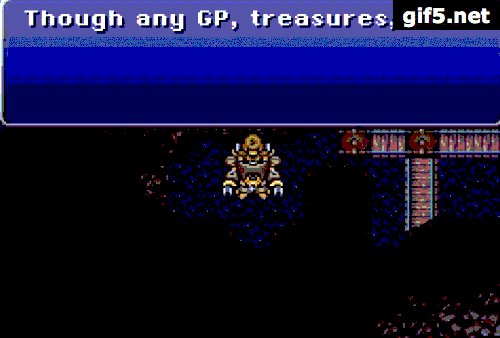
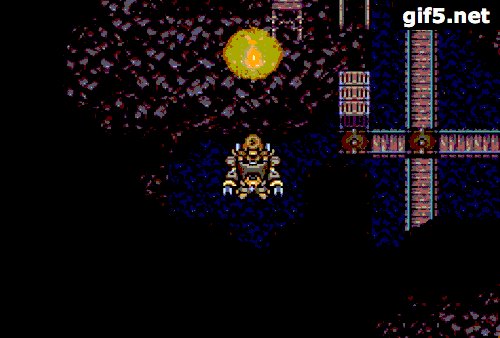
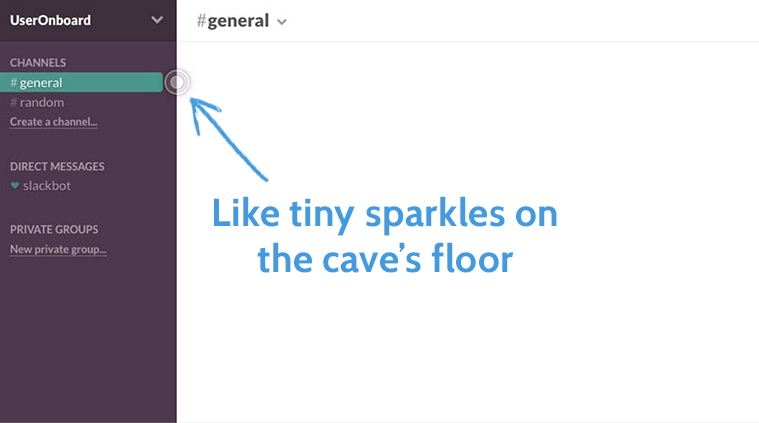
在游戏Final Fantasy III最开始的前10分钟,你会遇到一个微弱闪烁的光圈——作为吸引玩家寻找战利品的线索。其中的设计思想是:切忌使用没有人愿意阅读的大篇文字来描述操作方法,应该将操作线索融合到游戏当中。

另外,我之前有看到过一篇文章介绍微软是如何在游戏 Minesweeper 中隐藏掉新手引导并引诱用户适应它的GUI,这看上去是一个与上述设计同样古老的例子。
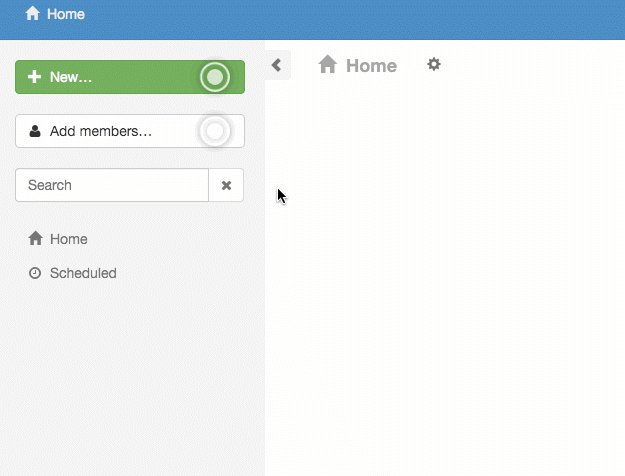
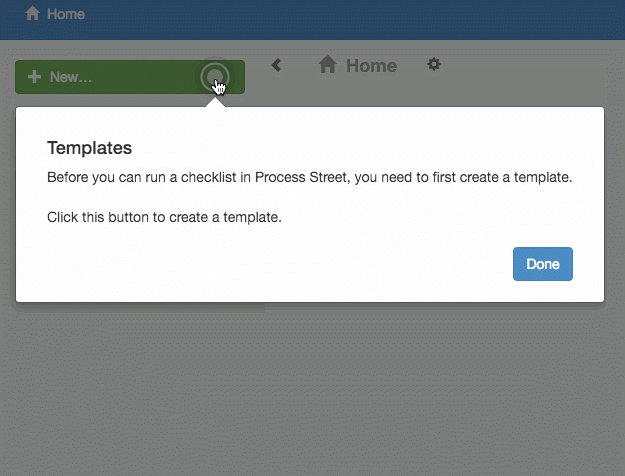
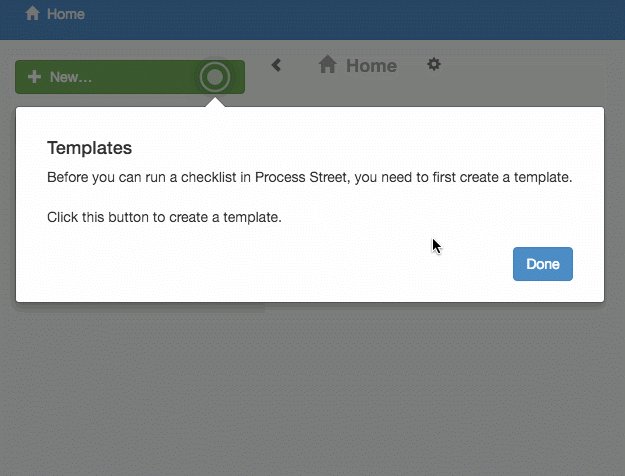
令人兴奋的是,Final Fantasy III 中的这种设计思路跟现如今大部分SaaS软件所使用的设计想法如出一辙。例如,


可以看到,他们的设计思路是相同的——在目标元素上使用一个短暂浮动的闪烁点吸引用户点击。当新用户每往前走一步时,再显示出原本隐藏的小篇幅的帮助信息,而不是向用户呈现一个超大号的帮助文档。
采用大篇幅的使用说明这种设计如今已经遭到遗弃,现在的新手引导更注重让用户边用边学,这就好比指望一个人从零开始学习到基本掌握一项技能后再去使用,结果往往不理想。
使用微交互处理一些细节
在Nick Babich 的“Microinteractions: The Secret of Great App Design”(译文在这里:微交互——好设计的秘密)一文中,他说道:
“The best products do two things well: features and details. Features are what draw people to your product. Details are what keep them there. And details are what actually make our app stand out from our competition.”(译:最好的产品把两件事情做到很好:产品特性和细节处理。特性能够将用户吸引过来,而细节则留住他们。细节实际上也是使我们的应用程序从竞争中脱颖而出的关键点。)
一个讨人喜欢的微交互案例就是Twitter的心形设计。它过去的设计方法是,用户点击星型图标后,其颜色由灰色变为黄色,而现在,众所周知,其方案如下:

虽然有一些反对者对花费时间在微交互上这件事持反对意见(且确实有理有据),但对于电子游戏而言,微交互似乎是创造出沉浸式体验必不可少的一部分。
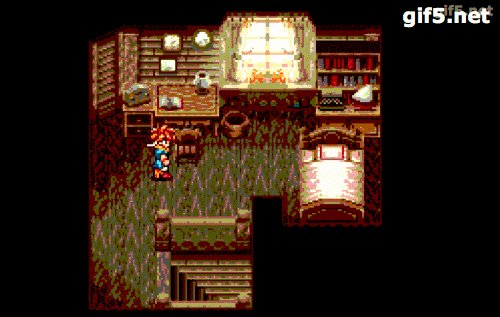
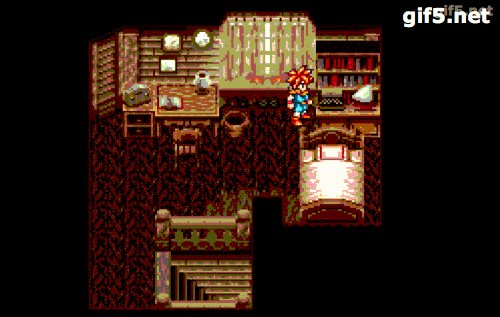
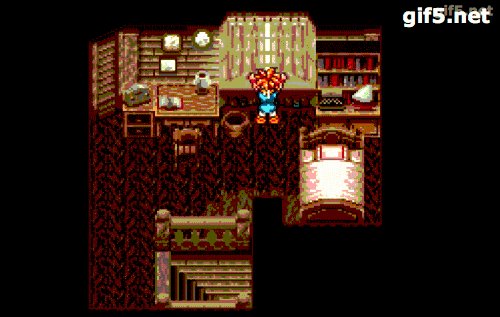
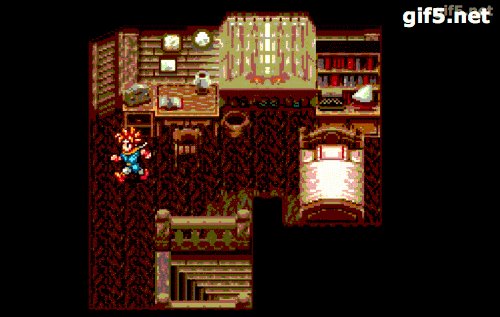
Chrono Trigger是为数不多的我玩过的SNES RPGs游戏之一,在普通的房间得到回报和奖励。在第一个房间里,当你妈妈把你叫醒,就可能打开和关闭窗帘。
在一个主要由故事驱动的游戏场景里,你还能看到符合实际的力学应用,这是相当值得赞的。

菜单(谢天谢地)改进了许多
如果你不曾接触到过90年代那些设计糟糕的UI,你就感受不到现在的菜单导航到底改进了有多少。
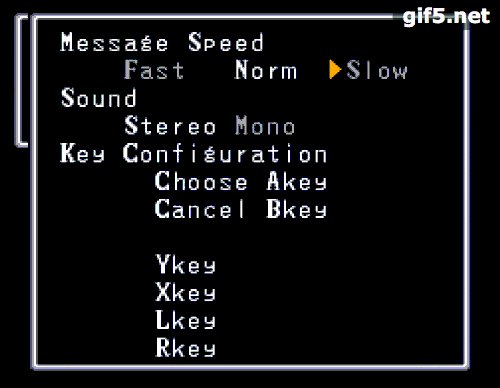
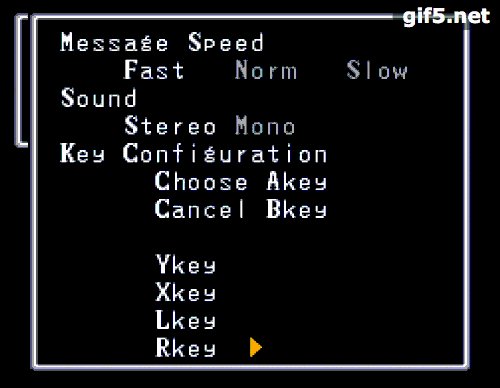
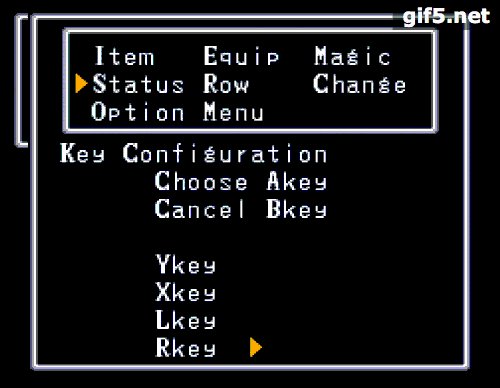
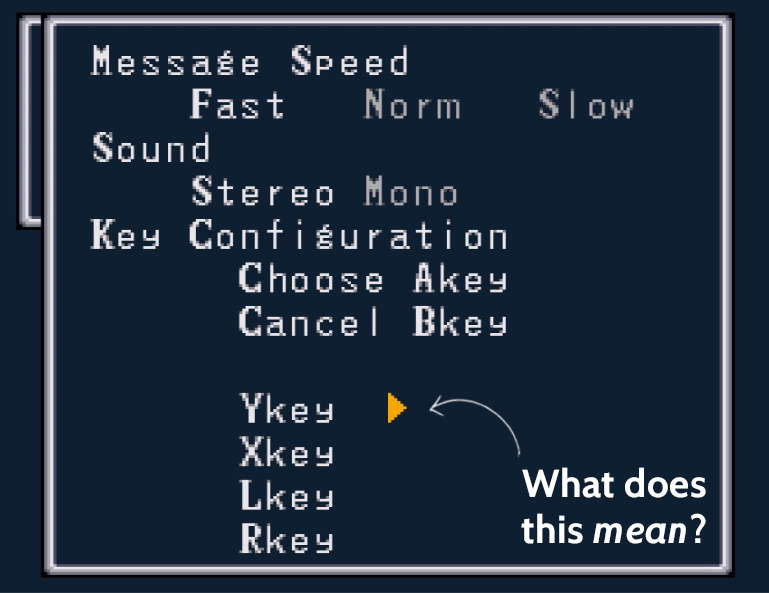
现在,我知道菜单导航不再是RPG游戏的主要关注点(虽然实际上它们有时还是会被人诟病),但是从游戏 Breath of Fire 中诞生的第一代菜单系统到现如今已经不再有任何价值。让人难以忍受的是这些菜单选项居然显示在游戏还没有开始之前,就是下面这样:

这种设计的主要问题有:
- 没有量化告诉用户究竟速度为多少算快、正常和慢;
- X,Y,L和R键的配置选项令人困惑,因为右侧的箭头似乎漂浮不定;
- 当你选择了浮动箭头所指的按键后,没有任何解释告诉用户这代表什么。我为什么要把“魔法”分配给R ?这究竟是什么意思?
如果菜单设置不是放在游戏开始之前,而是放在游戏中合适的位置供用户配置,那会有用的多。
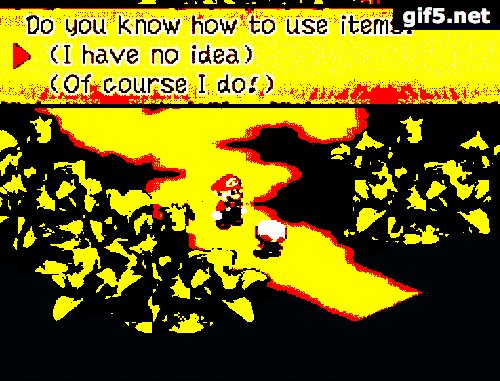
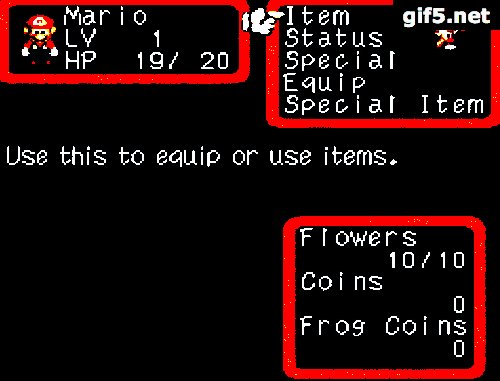
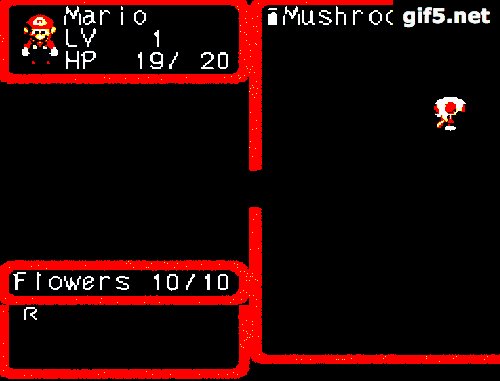
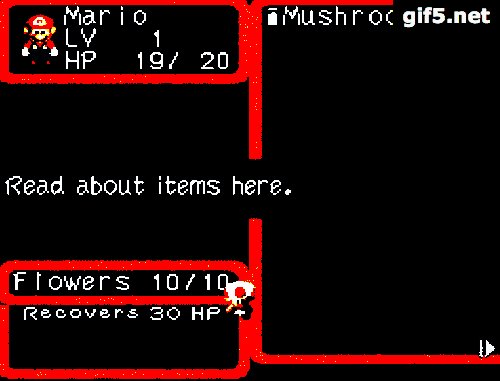
将90年代的游戏设计跟当前SaaS软件的设计进行对比自然是不公平的,然而谢天谢地,我也不必这么做。这里有一个更好的菜单设计应用在Super Mario:Legend of the Seven Stars中, 一款以设计优雅著称的游戏:

它甚至出现了一些新手引导,而不像 Breath of Fire 中的菜单那样,甚至在用户还没有看到游戏界面是什么样子之前就逼迫用户做出选择。
使用适当的默认值补充用户信息
现如今,设计师们大都意识到没有用户愿意有一个空白的默认头像亦或还需要自己去完善太多个人信息,而在社交媒体的推波助澜下,诸如用户头像、用户名这样的信息也都能在你使用已有的社交媒体账号登录其他程序的时候自动填入。拿Medium来举例:

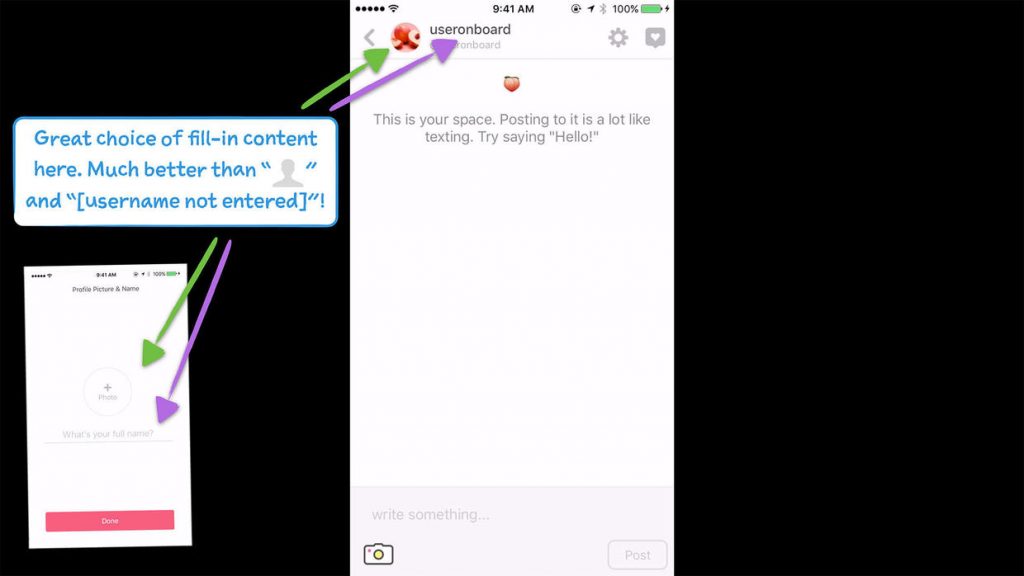
正如Samuel Hillock在他的“Peach’s user on boarding flow”一文中指出,这种方法要比给一个默认的轮廓头像、不提供默认用户名要好很多。

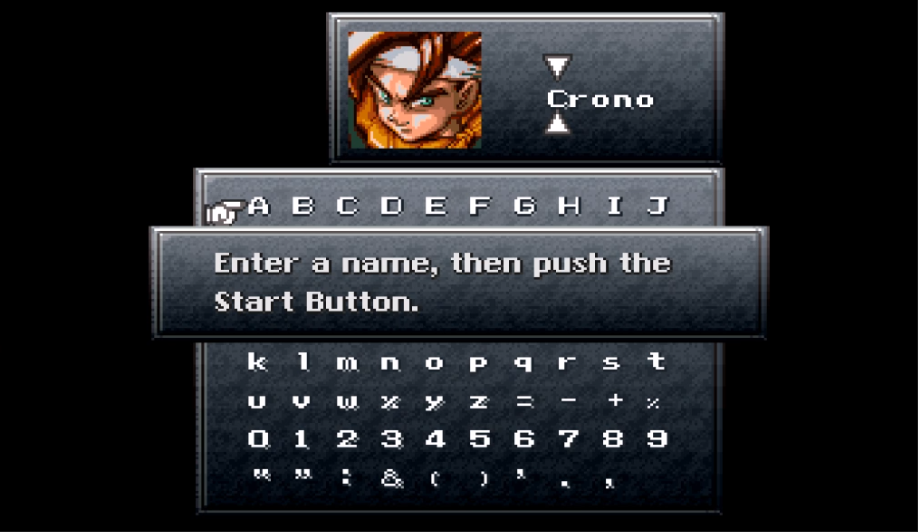
这里有一个来自于 Chromo Trigger 的方法,给了你一个默认名称并使用光标标示,如果你想要修改其他名称,可以从左到右依次移动光标来修改每一位字符。

这种友好的方法一下子就在最重要的地方降低了用户可能面临的使用阻力(推荐阅读)。
显示屏幕的哪些部分是可以交互的?
宏观来看,一个用户界面由两部分组成:用户可以与之交互的以及不可交互的。
不好的设计很难直接让用户明白界面中的哪些元素是可以交互的,那些用来显示数据,哪些仅仅是用来装饰视觉效果。
在 SNES 游戏中,用户有时需要试错去发现到底界面中哪些元素可以交互,但是不像控制形态(鼠标/触摸屏)相对自由的App,可选项的数量通常是有明显约束的,就是那些你可以使用箭头移动光标的地方。光标移动不到的地方自然是不可与之交互的。
像我早前在游戏Breath of Fire中看到的设计,着实让用户迷惑不清——我怎么会知道箭头所指的地方还有一个输入字段呢?

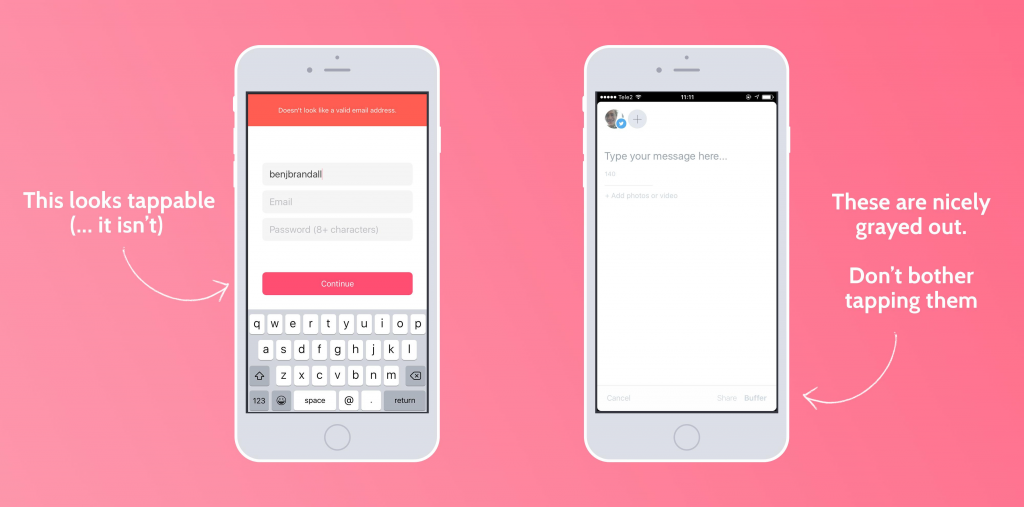
不妨对比一下Peach(左边)和Buffer(右边)对可交互的界面元素是如何设计的:

有了触摸屏/鼠标,理论上,用户可以触摸/点击到界面中的任何地方。然而在游戏Breath of Fire中,即使可选项有限,设计糟糕的按钮依然可能将用户带入错误。Peach中迷人的按钮看起来是可以点按的,但实际上向你传达了错误信息(实际不可点),Buffer 则将不能交互的按钮置于灰色从而达到理想的设计平衡(直观易于理解)。
使用讲故事的方法勾起用户的兴趣
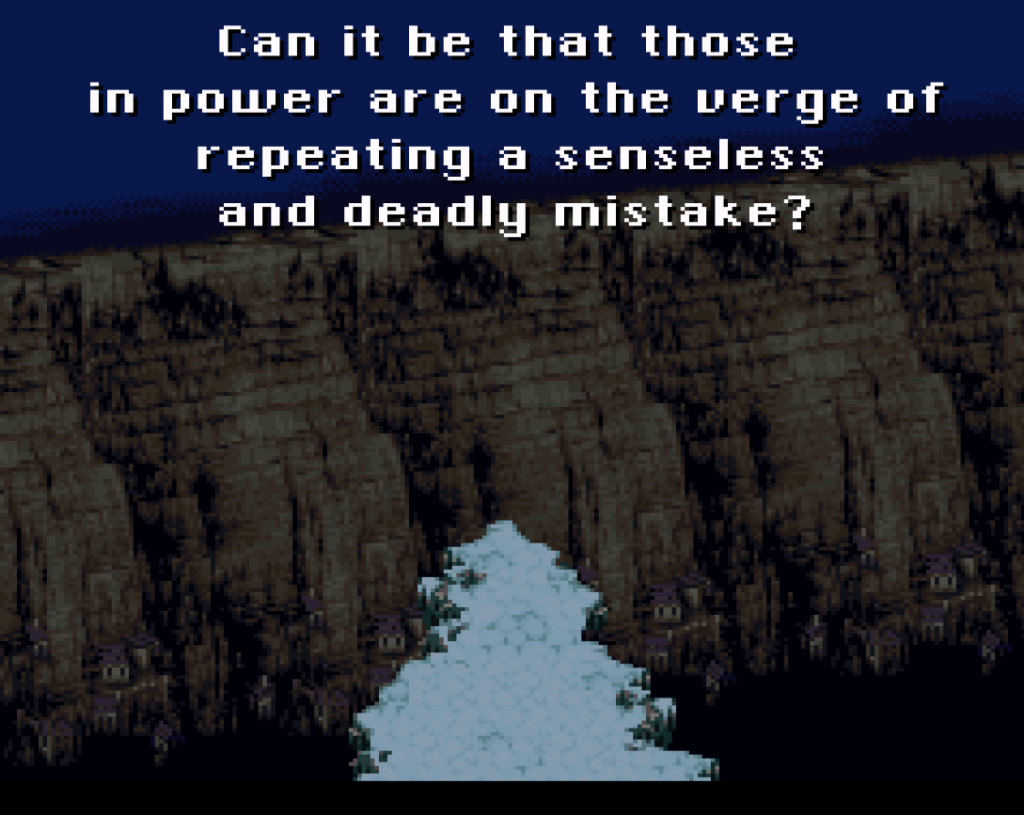
每一部经典的 Final Fantasy 游戏都遵循了相同的设计结构。就像莎士比亚戏剧一样,你被带入到一个故事里,只在开幕时传出来一句诸如“这都是什么闪电”的画外音。
故事在一群精灵的缓慢移动中(大概花费5-10分钟)开始,同时屏幕上逐步交代出故事中可能涉及到的角色名称和地点(了解故事背景)。

这种游戏并不急于开始,即使你看到屏幕上写着“这就是我,来自一个叫做X的城镇”这样的开头,你也会逐渐被引入一个你不曾知道的故事里。(在我得一篇早期文章里,我曾表达过为何带给用户惊讶感不是最好的做法)。
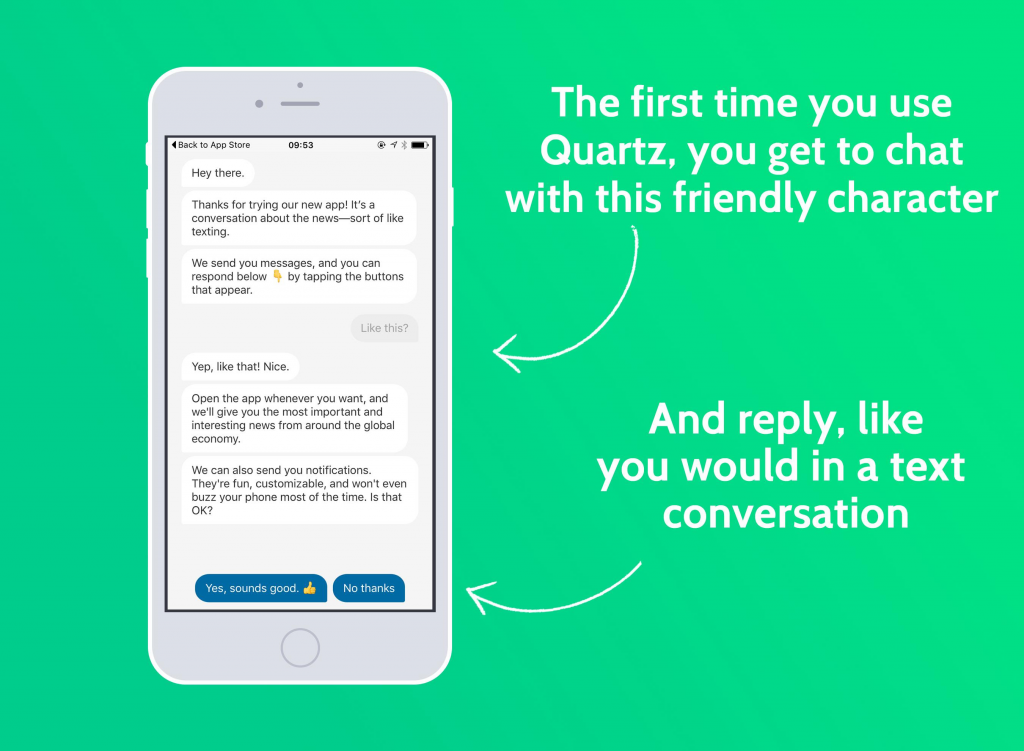
上述这种方法对App同样有效。新手引导的作用之一就是减少用户的初始压力,Quartz 使用一个很好的方法,它将产品置于一个用户普遍熟悉的文本对话式环境中——使用一个健谈的AI(跟用户对话将其带入预先布置好的场景)。

90年代的电子游戏究竟关注用户体验吗?
除了一些显然过于陈旧(设计糟糕,学习价值不大)的诸如 Dragon Age 6 和 Breath of Fire 这样的游戏外,看上去当前的SaaS软件的用户体验设计思想一定程度上来源于这些过去的游戏。诸如 Duelingo和 Habitica 这两款软件,其设计则直接受这些经典RPG游戏的启发。
如果说90年代的电子游戏并不关心用户体验那自然是不实之谈,但就当时而言,绝不像现在——第一部用户体验著作问世14年之后,对用户体验的关注度如此之高。
SNES 时代的技术固然局限了游戏的复杂度和优雅性,但只有从当前回顾起来才能意识到它的不堪,因为我们已经被设计细腻的用户界面宠坏了。
无论如何,直到现在,我从没有抱怨过 Final Fantasy 的UI设计——实际上,有时间我会坐下来,关起门,一直玩到凌晨4点钟。
译者:三达不留点gpj
译自:http://techcrunch.com/2016/05/28/what-ux-designers-can-learn-from-1990s-japanese-video-games/
本文由 @三达不留点gpj 翻译发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







