内容呈现最有效的布局方案,是列表视图还是网格视图?

尽管现在手机屏幕的趋势是越做越大,然而实际上真正使得手机如此轻便的地方正在于它的小尺寸。相比于台式电脑,甚至笔记本电脑的屏幕,手机的小屏幕都只能容纳更少的内容信息,用户在滚动查看更多内容前只能在当前屏幕中看到很少一部分。
今天我要重新审视信息展示的两种基本模式——列表视图和网格视图,并为各自提供相关用例加以说明。

列表视图和网格视图
一、列表视图
一个列表垂直呈现多个连续的行元素。列表视图重在文本内容,因此通常只有一些小图标穿插在文本信息内。为了同一时间能在当前屏幕中显示更多的列表项内容,这就要求列表中的每一项在垂直方向上占用相比于图片更少的空间。

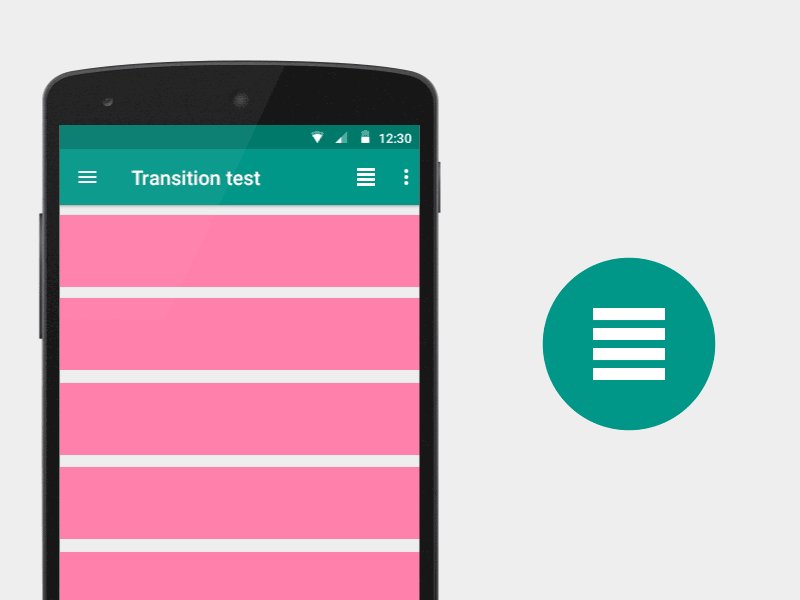
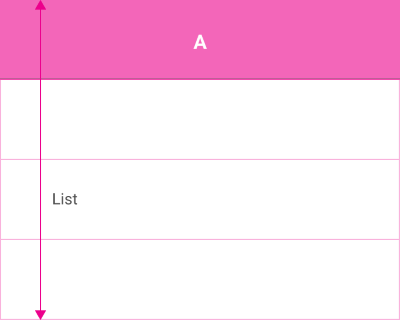
列表视图示例
1、内容浏览
列表视图的内容呈现方法更符合人们自然的阅读模式,如F形模式。

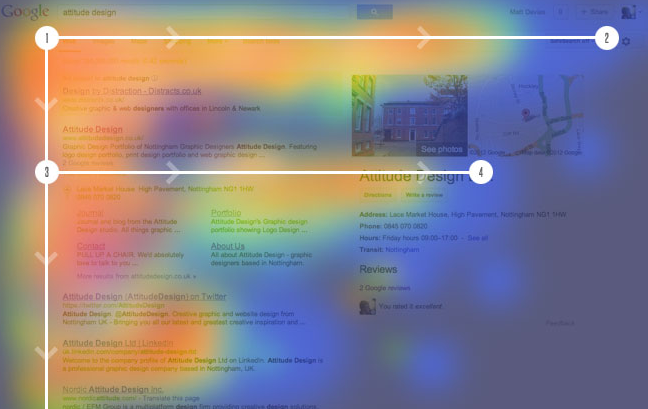
网页上的F形示例
列表视图最适合用来显示同类型的数据,并易于人们的阅读理解。通过减少页面(即每一页包含更多内容),列表视图降低了用户的滚动压力。对图片的排斥(列表视图只有缩略图,完整的图片占用空间)更使得视图的每一屏允许您以适应更多的内容。

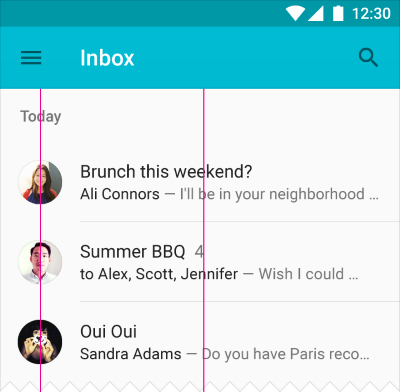
典型浏览模式下的列表示例
最后一点同样重要的是,当用户浏览列表视图时,他们的注意力从上到下依次降低。
2、用户是如何做选择的
用户主要依靠阅读文本信息来做出决定。
3、优缺点
相比于网格视图,列表视图有以下优点:
- 列表视图遵循人们的自然阅读模式;
- 每一屏能够展示更多信息/选项,减轻了给用户带来太多滚动翻页的麻烦;
其缺点在于:
- 列表视图在视觉外观上缺乏表现力;
- 列表视图中,用户的注意力会自上而下减弱;
二、网格视图
网格视图是标准列表视图的一种替代方案。网格视图由用来做布局的网格线和其他视觉线索将其明显区分出来。一个网格视图由在垂直和水平方向上重复排列的元素项构成。

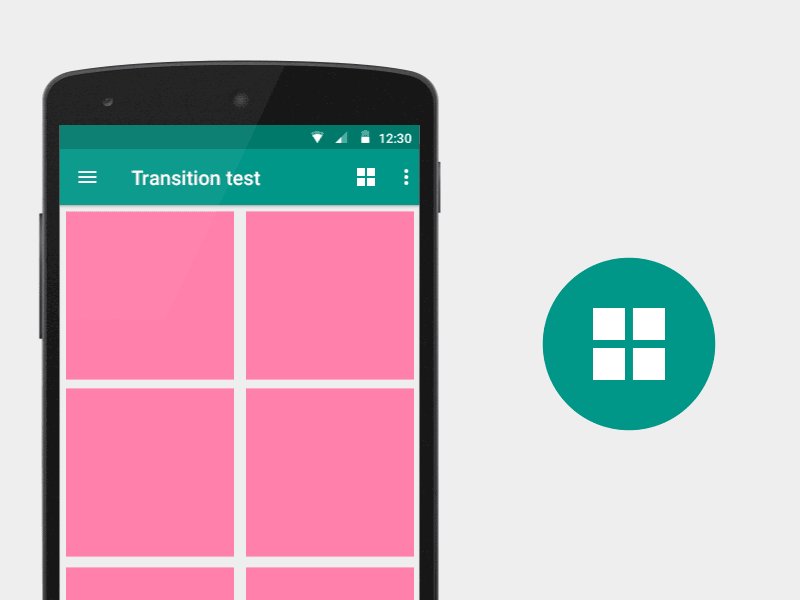
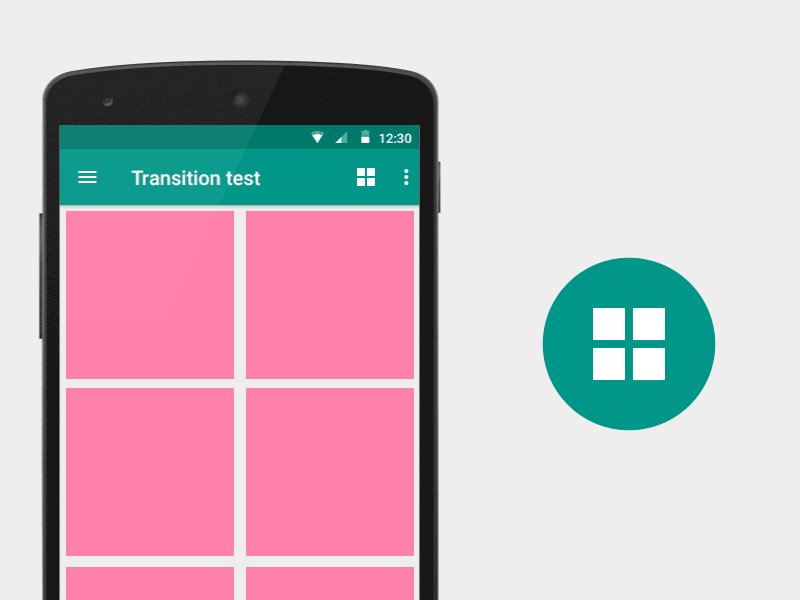
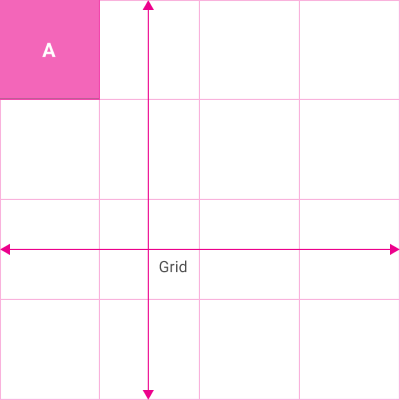
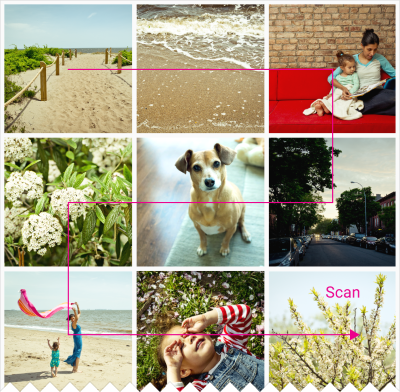
网格视图示例
1、内容浏览模式
网格视图营造了一个略微有停顿感的浏览模式,使得它最适合于视觉内容。通常情况下,图片占用了是视图元素的绝大部分空间。

典型浏览模式下的网格视图
用户的注意力在每个网格单元间均匀迁移。网格视图更易于视觉理解,并区分相似类型的数据。
2、用户是如何做选择的
网格视图下用户主要依靠图片来做出选择/决定。而需要注意的一点是用户在同一时刻只能注意到4-6个网格单元。

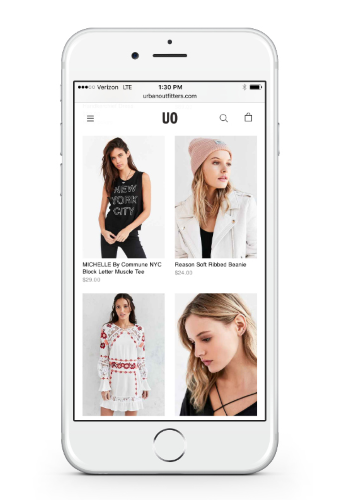
Ecommerce 中的网格视图应用
3、优缺点
网格视图有以下优点:
- 网格视图更吸引用户眼球;
- 网格视图有助于用户区分单元项间的视觉差异;
- 视觉视图中用户注意力均匀迁移;
不足之处:
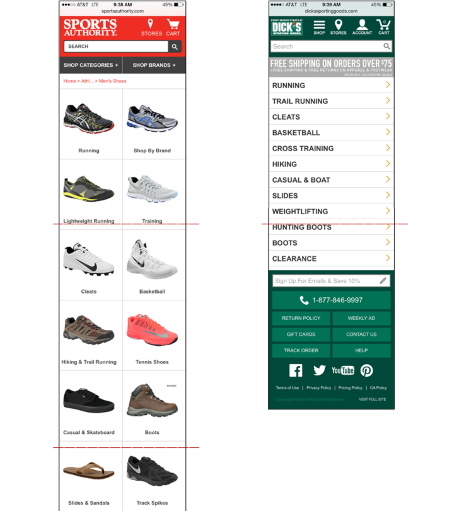
(1)网格视图会导致内容信息分布在更多的页面,因此,用户需要为了看到更多信息需要滚动更多次。下面例子中你可以看到两种视图的对比情况:

红线部分标示出每一屏容纳的信息量
三、关于缩略图使用的一般准则
那么究竟对于内容呈现来讲什么是最有效的布局方案呢?你到底该使用列表视图还是网格视图呢?正确的答案是:看情况而定。
选择列表视图?还是网格视图?一个关键的因素是用户为了做选择/决定究竟需要l浏览/对比多少信息。这到底是神马意思?这一切都归为一个主要原则,即内容为王。你应该根据你的内容类型来选择与之合适的视图布局。
详情使用列表,图片使用网格
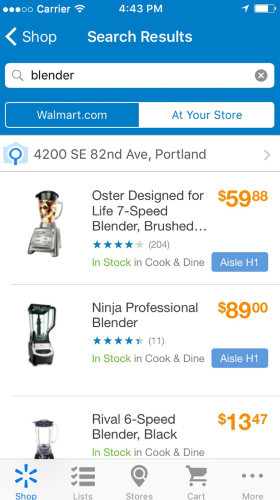
商品页面是一个极为恰当的例子。对于像家用电器这样的商品,其产品型号、评分和尺寸规格是用户做选择的关键因素,采用列表视图就很有意义。

WallMart iOS客户端
网格视图则更适合于那些要求更少的商品信息或者商品类似的情况。比如服装类商品,你挑选时更在意商品外观,对于文本描述则次要很多。在这种情况下,用户更关心单元元素间的视觉差异,也更愿意滚动页面来进行比较,而不是多次重复的在列表页和详情页间来回切换。

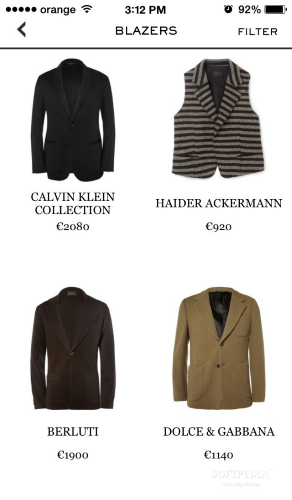
MrPorter iOS客户端
当设计这些布局时,挑选合适的图片尺寸,一方面使其大到足够用户识别,一方面使其小到同一屏能显示更多商品。
四、使用哪种方案关乎于用户体验
最后,究竟使用列表视图还是网格视图,这需要你从哪种信息(是文本描述还是图片)是对用户最有价值来衡量。切记,用户体验关乎于人性探讨,绝不仅仅停留在模式层次。找出最适合于用户或对用户最友好的方案自然简单:将主要流程实体建模后找一部分用户进行测试。那个能提高用户效率的方案便是赢者。
译者:三达不留点gpj
译自:https://uxplanet.org/mobile-ux-design-list-view-and-grid-view-8f129b56fd5b#.keyi6kjst
本文由 @三达不留点gpj 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益


















如果是app首页的功能入口,列表还是网格的比较合适
受教了