产品设计中,当网络断掉时APP如何应对?

如今移动互联网已经深入到生活的各个层面,现在的移动应用已经无法脱离网络而独立存在。本文主要就是讨论应用在网络情况不佳时的处理方式,希望和大家多讨论。
最初,应用的使用不需要网络。我们下载一个应用到手机中,安装包包含了所有的内容,比如游戏、离线地图等工具。后来随着移动互联网的发展,app功能增加必须借助网络来完成相应功能,所以当今大多数应用在无网络的前提下是不能够运行使用的。
本文主要讨论app的断网提示界面,现在市场上通用的断网提示有三种——弹出框提示、背景图刷新提示、顶部提示,这三种断网处理方法分为2类。一个是断网提示类型,如弹出框提示;另一个是断网状态类型,如背景刷新提示、顶部提示。当然后两种也同样起到了断网的效果,但是传达的意义有一定区别。这三种断网处理方法也经常混合使用,达到产品想要传达的效果。
弹出框提示
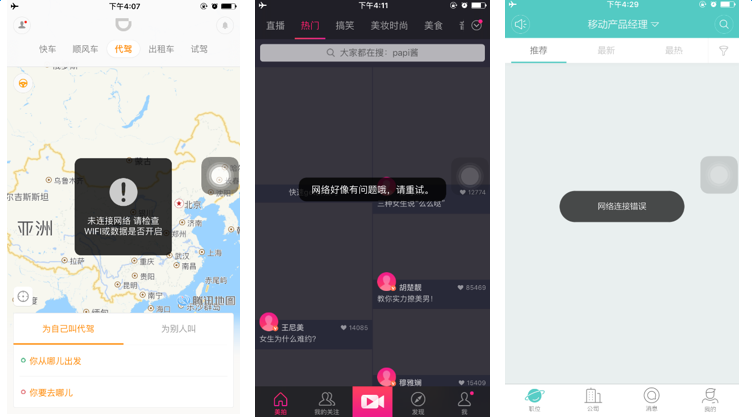
这类断网提示是最常见的,这种处理方法属于一个过程提示,即提示用户现在网断了。它更突出断网这样一个动作而不是状态。现在大多数的应用也都使用此类断网提示。

这种提示的特点是简短、突出具有很强的提示性,此类处理方法一般可以应用于非IM类别的应用中,弹出提示框的时间点一般为向后台请求时发生。这类处理方式最大的特点是具有极强的突出性,可以马上引起用户的注意。但是该类提示也具有一些缺点。首先,从心理学上讲,人在使用工具(app)中具有一定连续性,即在出现任何中断时人都会感到不安。比如我们正在进行的使用一个应用时突然黑屏,用户肯定会对此感到非常诧异于惊恐。其次,传达的意义也有限。因为大信息量大提示必然需要较长时间,越会给用户以不安的感觉。
设计上为了将缺陷降低到最小也做出了一些改进:
- 提示框较小
- 提示语较短且清晰
- 弹出时间短
在足够表达提示的前提下尽可能的减少提示框面积,可以减少用户的不安感,是手机画面更可能多的保留之前用户的使用状态,这也符合iOS人机交互原则的顺从原则。提示框的时间越长使人的不安感受越发强烈,所以注定传达的内容需要极为精炼的语言来进行描述。大家可以参考上面几张图,无论从文案与弹框大小,都是极为精简的。
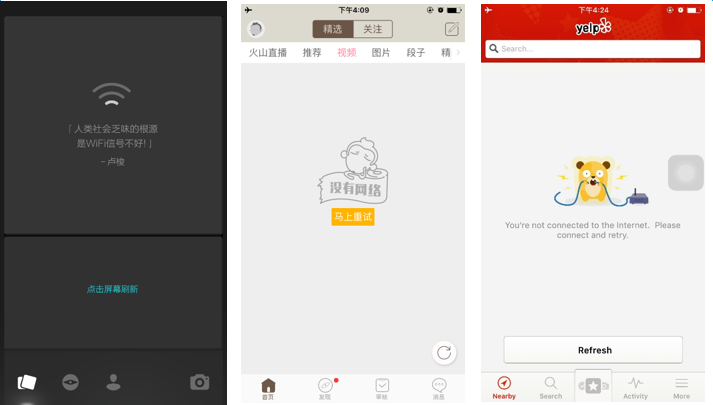
背景图提示
断网的处理方法中,此类方法也较为常用的,表现一个断网状态。而且通常与弹出框提示混合使用。从使用场景而言,与弹出框提示不同的是,弹出框提示是一个过程,他告诉用户现在出现了一个断网的动作;而背景图的提示方式表明目前处于断网的一个状态。一般用于非IM体系的应用中,特别是杂化H5页面的应用。

这种方式提供了一个断网的状态,往往和弹出框提示搭配使用。在做出一个请求的同时,弹出提示框,提示用户没有网络,同时展示背景图提示用户刷新。此种模式我个人认为是最佳的,即提示了用户出现了断网的动作,也可以标识出目前用户处于什么状态。而且一个优秀的背景图也可以使应用增加趣味性,也符合iOS人机交互原则中的深度原则。
背景图提示从场景上来讲更加使用与页面类的应用,说白了就是一个欢乐的404页面。这里值得再次指出一点,一般的产品都拥有缓存设计,对于断网的情况首先应该调取缓存内容,这样可以保证用户的连续使用。当页面没有缓存时,再调取背景图提示是最优的处理方法。当然全网页app更适应于这个方法。
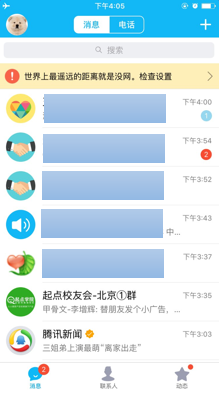
顶部提示
微信与qq的用户占有率如此之大,所以用户自然对顶部提示未连接这种处理方式很熟悉。其实这是一个最佳的处理方式,即用较轻的方式提示了一个状态又不过分影响用户使用的场景与页面,而且提示了现在网络的状态。不过这种断网提示方式目前也就是使用在时时通讯应用中,因为IM应用中存在心跳,能够实时监测是否有网络信号,所以在信号恢复的第一时刻顶部提示就消失了。
顶部提示的好处在于既可以起到提示作用,又不会影响用户对当前界面的操作,也可以显示现有的网络状态,但使用场景是与服务器的时时通讯,所以一般使用在带有心跳的IM应用中。

一篇信守拈来的小文,欢迎大家提意见与吐槽。做产品本身就是以小见大的工作,注意每个细节,充分理解业务才能成为一名优秀的产品经理。
#专栏作家#
高飞,人人都是产品经理专栏作家。移动医疗高级产品经理,综合负责医疗资讯、电商、社交类产品族设计与开发。擅长需求挖掘,用户研究,数据分析等。爱好羽毛球,对用户体验具有变态要求。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我就想了解一下对用户体验有变态要求都是些啥要求。。。
什么是IM类型的应用
即时通讯应用,比如微信QQ
😳