UI设计中,“小元素”有大用处!
在UI界面的设计当中,有很多“小元素”发挥着十分重要的作用。有些元素我们已经司空见惯;有些被设计师们玩儿出了新花样。在使用了一些产品后,我对这些“小元素”进行了梳理总结。希望其中的一些好的、有趣的设计能对大家有所帮助。

对于“小元素”的这个说法还是有些太笼统,我又把它们分为大致三个部分:
- 提示类元素
- 功能类元素
- 视觉类元素
一、提示类
“提示类”顾名思义,对于我们有提示作用的或是有引导帮助作用的都可以归为此类。那么我最先想到的,应该就是让人又爱又恨的“小红点”了。
1. 徽标
徽标通俗的叫法就是“小红点”,一般固定在图标或是标签等右上角的位置。它具有非常强的提示作用。强大到有时不想让它出现。
说起小红点就不得不提“红点强迫症”这个词。它是现代人的社交网络依赖症之一,表现为看到它就不自觉的或是强迫性地点击它,让它消失。

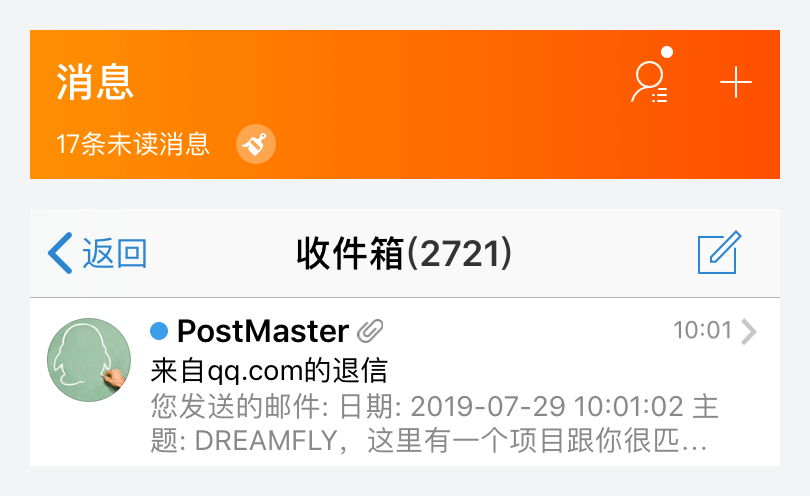
QQ一键清除“小红点”
导致人们看到“小红点”就像点开的原因,是因为它的突然出现,破坏了周围的布局,打破了排版平衡,使某一块内容变得异常“醒目”。如果想让“小红点”在设计中不那么醒目,我们可以通过颜色来淡化它的存在。

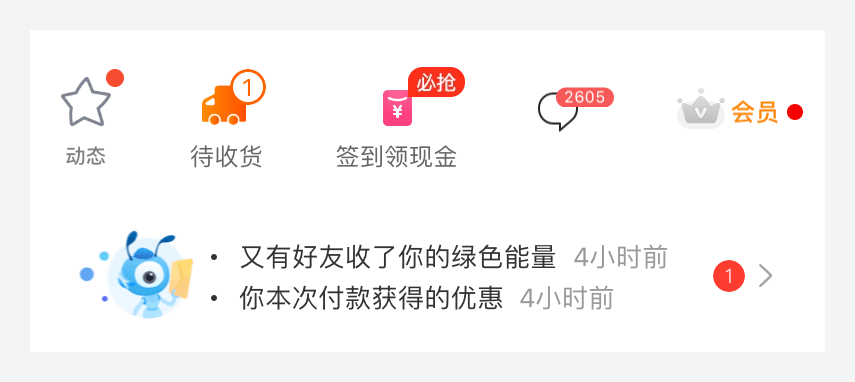
淘宝 / QQ邮箱
徽标的颜色多为红色,因为红色足够醒目且让用户能够警醒。
常见的样式有“小红点”、“红点内嵌数字”、“红点内嵌字符”等样式。

徽标的尺寸并没有一个严格的规范。“小红点”在一些主流产品中,尺寸从16px到30px不等。填充字符内容的徽标具体尺寸需视情况而定,最小字号为20px。
显示的数字最高到“99”。超过了则显示“99+”或“…”。一些信息或是评论位置的徽标,显示可以达到四位数的千位甚至更高。

今日头条
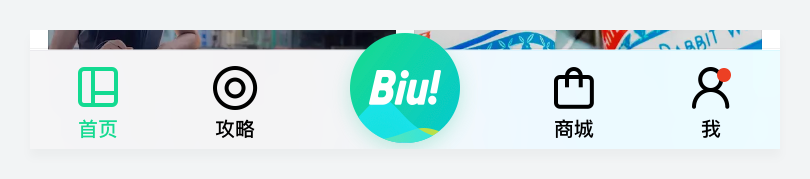
徽标可以出现在多个位置上——标签栏、导航栏、金刚区、文字标题、头像等等,均可以发现它的存在。
2. 标签
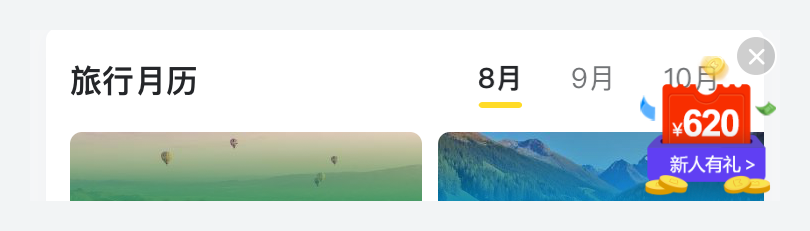
标签的出现几率也非常高,常出现在电商、金融、生活娱乐类等产品中。它的主要作用是进行分类或突出重点。比如界面中需要我们区分开商品的属性;或是对重点商品、新品进行着重提示等,都需要用到标签。
标签的样式非常丰富——底色、边框、图标组合;矩形、圆角矩形、异形、标题样式等等。
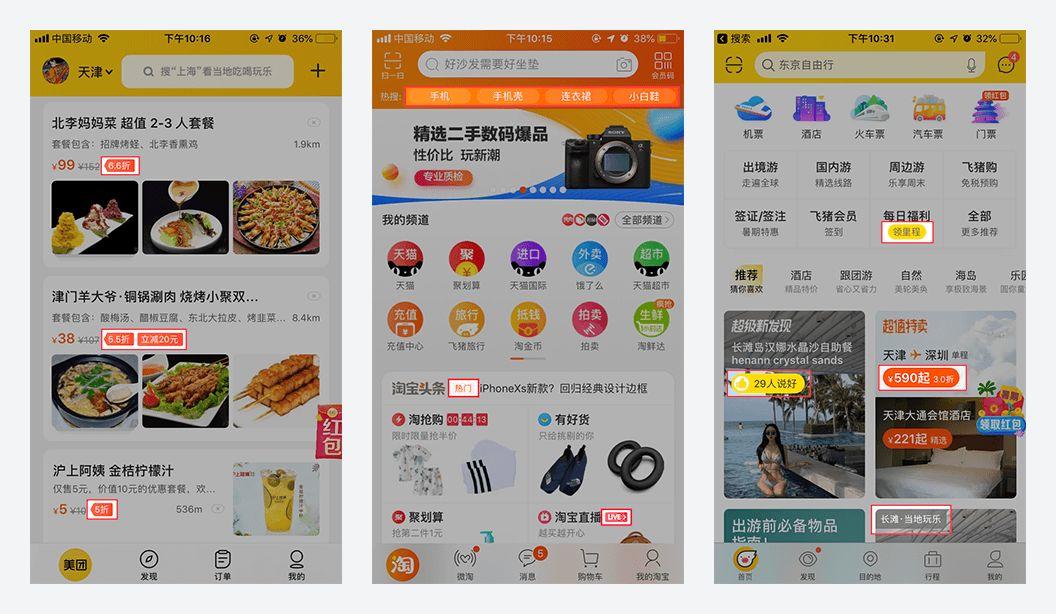
同时,标签可以出现在任何地方——首页、我的页面、商品详情页、搜索页、客服咨询页等等。我们打开淘宝、美团等APP,就可以发现多种样式的标签。

美团 /淘宝 / 飞猪
颜色方面,还是要以主色和中性色为主。加重提示可选用红色;突出活力和时尚感可用渐变色。所以这就需要我们根据具体需求和产品属性来搭配。但使用颜色不可过多,同时还要保持页面整体配色的平衡。
3. 图标
这里我会提到四种主要图标类型:
- “首页”或“我的页面”标题前的提示性icon
- 新闻或公示模块左侧的标题图标
- 页面加载图标
- 动态提示icon
①目前,越来越的主流产品已经放弃了标题前加图标这样的设计形式了。取而代之的是简单粗暴的将标题加粗加大。
在“我的页面”中还是有很多产品保留了标题前添加提示性icon的设计形式。

京东金融 / 支付宝 / 饿了么
而之前出现过的在标题前加竖杠的设计形式在APP端已经基本见不到了,在网页端还是会时常碰到。
个人认为竖杠的设计不仅过时,而且没有什么实际意义,有点为了装饰而设计的感觉,在手机端页面这种寸土寸金的地方,这种意义不大的装饰直接去掉反而会更好。

腾讯电脑管家 / 360
这可能也是为什么越来越多的产品不再标题前加icon的原因吧。毕竟,足够醒目的标题就已经很好的起到提示作用,大标题这种设计形式也是iOS11重点升级点之一。
当然,像一些动漫类或是娱乐类、直播类的产品,增加icon反而会让页面更有活力,更有趣味性。还是要根据具体产品而定。

斗鱼 / 腾讯动漫
②新闻/公示模块,在电商、招聘、生活类等产品中经常出现。为了更好地让用户注意到,通常的做法是将左侧标题进行重新设计。同时,此类标题图标可以融入产品的品牌基因元素,更好的突出产品特点。

拉勾招聘
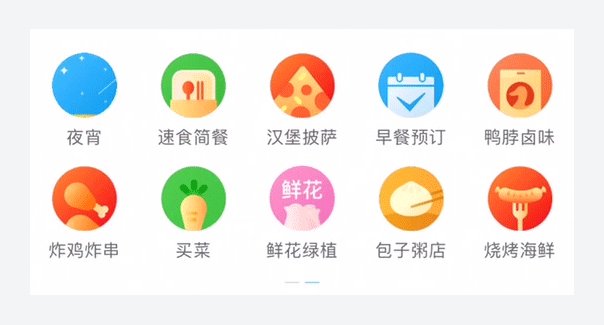
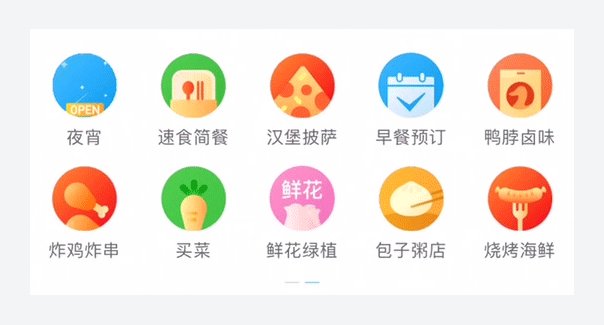
③加载图标是当网络速度受限,或页面内容加载过多等因素出现时的提示性icon。多以小菊花图标为主。

微信
④动效设计在目前越来越受到人们的重视,这种流畅的表现形式和出色的视觉吸引力受到了很多人们的追捧。我们会发现很多的产品由开始的死板单调,变得活泼丰富起来。这里面动效设计功不可没。

饿了么

马蜂窝
4. 气泡弹窗
气泡出现的场景大致有两种:
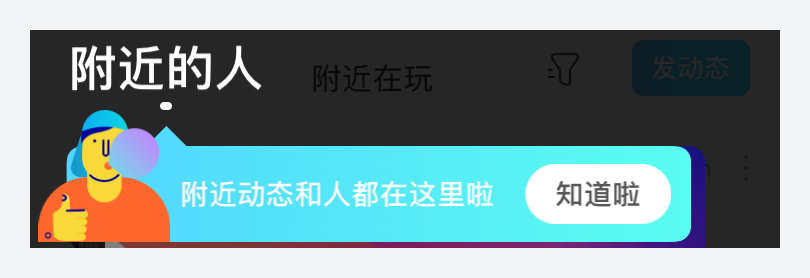
一种是新用户第一次登录或是更新完毕时。主要起到引导和教学的作用。

陌陌
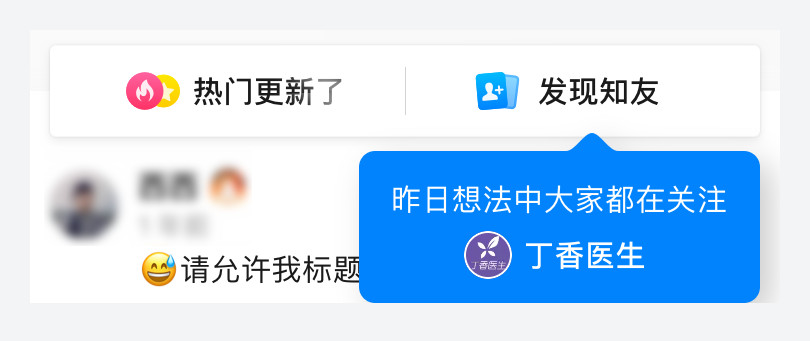
第二种是新功能、新产品或新话题推出时,主要作用是提醒和宣传。

知乎
气泡的样式并不丰富,多数还是常规的矩形或圆角矩形。配色多是以主色或其他辅助色为主。不过,通过动效的融入,可以使气泡变得更加吸睛,产生不错的吸引力。
除此之外还有一种气泡弹窗是Toast。也就是吐司弹窗。它开始出现在安卓规范当中,是提示弹窗的一种。初始形态是在页面底部显示的黑色提示窗。经过演变,即使是在iOS的产品中也出现了类似的设计。形式目前演变成了下拉刷新从上弹出提示,并且有可关闭的样式。

豆瓣
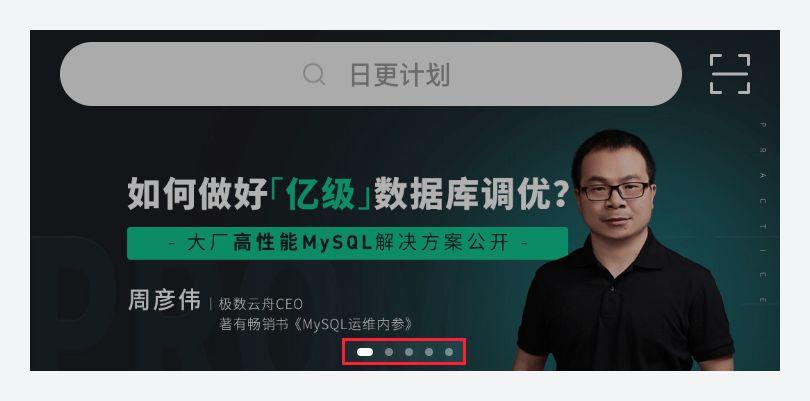
5. 页面指示器
页面指示器就是在banner下方排布的小圆点,会随着banner进行同步轮播,轮播到当前页面时,对应的小圆点会有特殊显示。

拉勾招聘
页面指示器的形式不只局限于小圆点。其他的形式包括矩形、异形、数字、延展图形等等。

网易考拉
同时,页面指示器还可以和进度条相结合,会让用户更加清楚轮播一张图所消耗的时间。

爱彼迎
理想状态下,最多轮播四到五张banner图。也就是说页面指示器的小圆点也最多显示四到五个。电商类的产品轮播图会更多一些。
6. 导航栏
安卓导航栏最原本属于安卓规范当中。目前,很多iOS产品当中也开始使用这种导航栏样式来进行设计,而原本属于iOS规范当中的分段选择器变得不那么常见了。
这种导航栏的优点是除了点击外,还可以左右滑动进行切换,而且并没有对导航栏中的选项有过多的数量限制。
导航栏常见的样式包括文字加线条、底色或品牌图形等,样式丰富。

荔枝FM / AcFun / 众安保险 / 飞猪 / 他趣
7. 音量条
目前很多产品都将原本弹窗形式的音量显示,改为固定在顶部的条状形式。目的是为了不影响用户的使用体验,能够更沉浸的使用产品。

8. 按钮
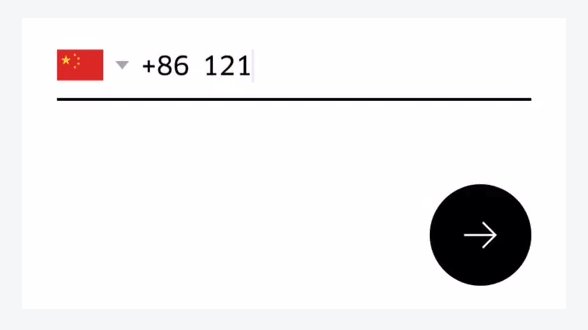
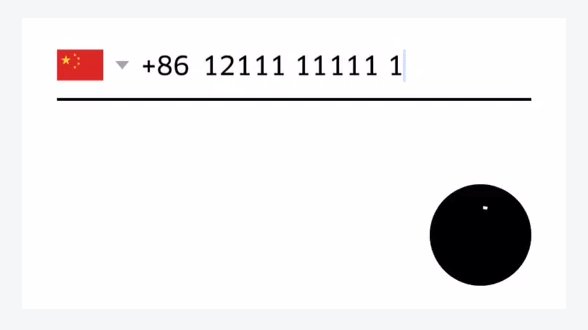
这里的按钮以uber为例:
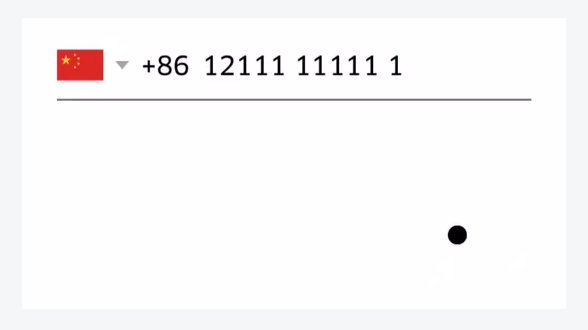
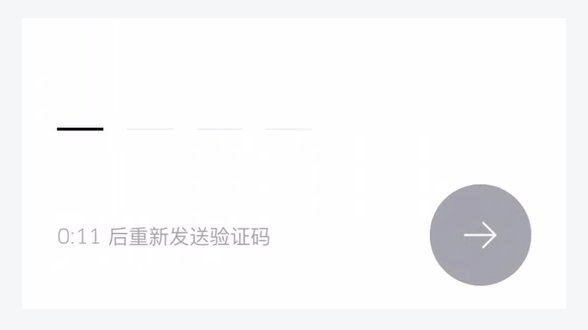
在登录时,输入完成手机号下一步的时候,按钮会变成等待状态。按钮与等待演示动效相结合,用流畅的动画消除了用户等待时产生的负面情绪,让整体简洁的页面变得充满活力。
因此,我们在设计按钮的时候,结合场景,可以添加创意,让死板的按钮变得有趣起来。

Uber
9. 提示性文字
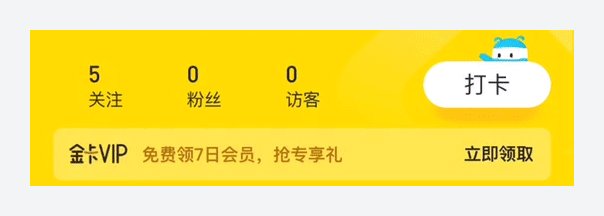
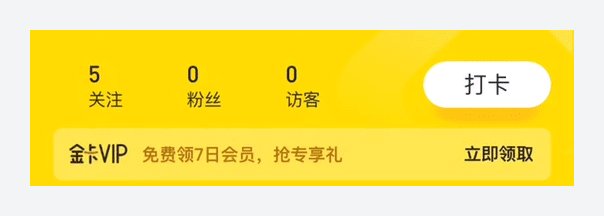
我们常可以看到在产品中的“我的”页面中,标题右侧会有一行文字提示。有些是单纯的提示性文字,而有些则会显示重要的数据,方便用户在不点开二级页面的情况下进行查看。
不仅如此,设计师还可以对这类字体进行设计,或是添加图标来丰富它的设计样式。

荔枝FM
二、功能类
1. 标签栏
作为一个基础控件,位于底部区域的标签栏已经演化出多种丰富的样式。
①刷新/返回顶部
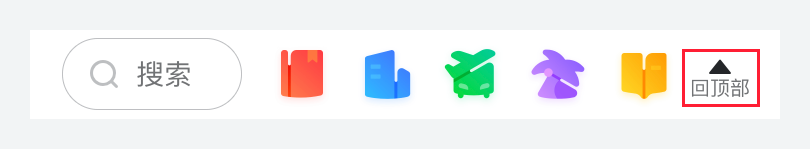
瀑布流类的首页形式,为了方便用户更新内容,在刷到一定位置后原本的首页按钮都会变为刷新状态。一些产品也将返回顶部一起做到了页面中。例如马蜂窝,就将返回顶部按钮放到了顶部右上角的位置,刷新、返回两不误。

淘宝

马蜂窝
②添加按钮
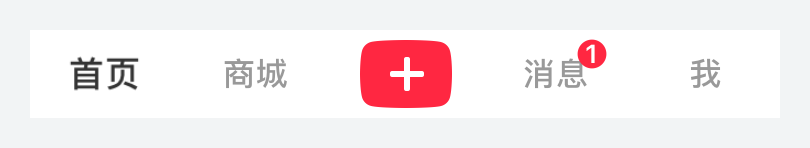
除此之外,一些具有添加或是上传功能的按钮常常被固定在标签栏中间位置,可以让用户第一时间发觉。

小红书

穷游
这些巧妙的设计不占用过多空间,又能很好的解决用户遇到的问题,非常方便。
2. 悬浮按钮
悬浮按钮最开始属于安卓规范当中,之后在iOS产品中也被保留了下来。虽然在官方规范中并没有此类按钮,但因为他使用起来非常方便,并且国内很多软件安卓端和iOS端都是使用一套页面。因此,包括悬浮按钮等一些共性设计就都被保留了下来,在两个平台均可得到使用。

马蜂窝

荔枝fm

马蜂窝
悬浮按钮不仅仅可以完成点击等常规操作,还可以作为收藏容器将更多地功能结合在一起。而且位于屏幕右下角,方便用户使用。
3. 顶部扩展内容
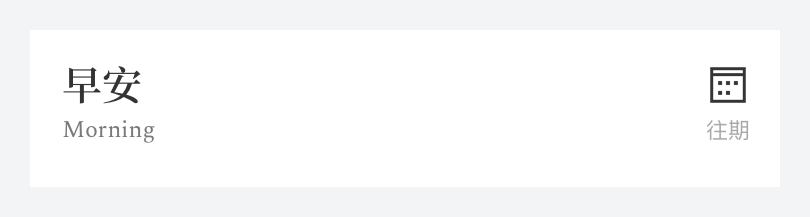
扩展区域是我个人对它的命名,这部分区域在页面的顶部。因为空间足够大,所以许多产品可以添加更多的设计想法在里面。比如添加日期或者天气等。
像一些特定的产品会在顶部的区域放置一些特有的功能。比如蚂蚁金服的智能助手等。

蚂蚁财富

UC浏览器

看理想
4. 功能性按钮
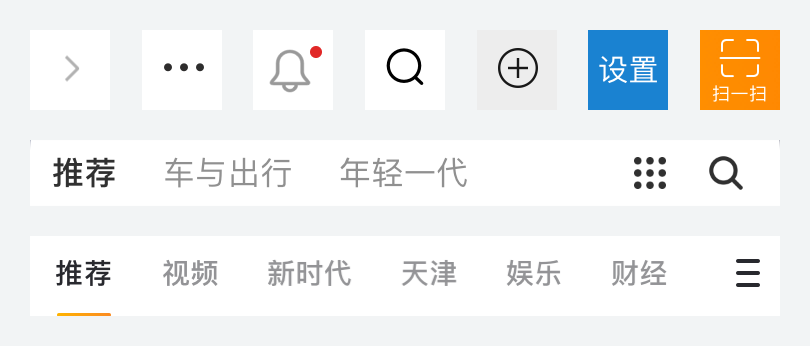
此类按钮也是非常多见的。比如,导航栏右侧或标题栏右侧的更多按钮,它的形式多以三点为主,也有文字、阵列点灯样式。
三道杠icon多是抽屉导航代表图形;箭头基本都是下一页或返回的固定图标形式。以上图标均被广泛使用,已经成为了用户的一种固有认识。
因此,我们在设计时可以在此基础上进行升级或创意性优化。切不可过分颠覆他们,不然会增加用户的学习成本。

5. 下拉/上划
①下拉刷新功能已经成为了一种默认操作。根据产品的属性定位,我们会见到各种不同风格或是设计元素的下拉动效。设计师可以根据品牌延展元素,融入更多的想法,让页面变得更有趣。

土豆视频
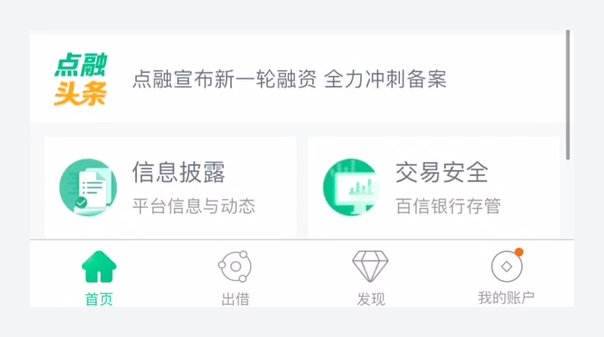
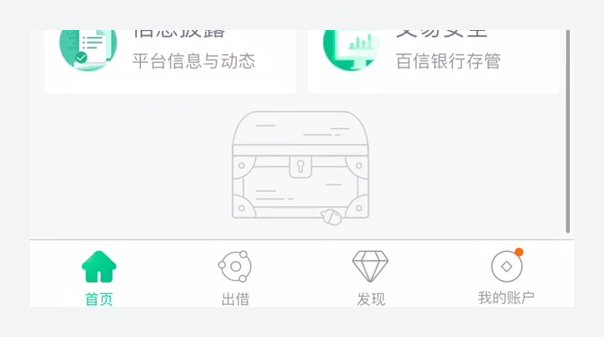
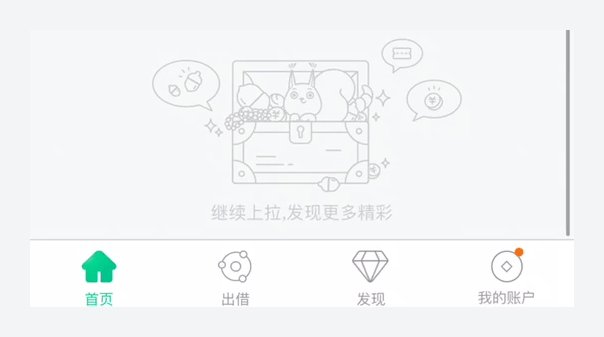
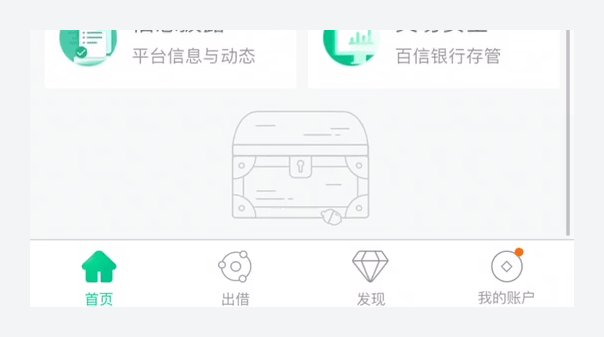
②拿点融投资来举例,上划到页面底部会出现宝箱图案。随着我们上划的幅度,宝箱会打开出现宝物和品牌形象。上划到底则直接跳转到另一页面。这种设计让我对页面底部的空间有了更多的想法。

点融投资
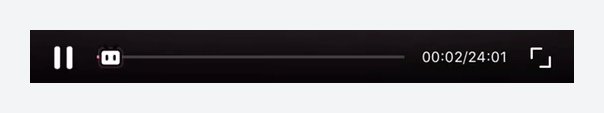
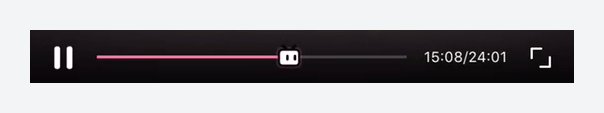
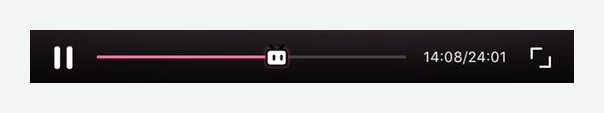
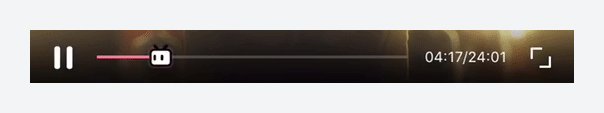
6. 视频进度条
视频进度条放置在视频底部,是视频类产品不可或缺的重要控件。当视频播放时会自动隐藏。除此之外,进度条位置上还可以集成其他功能。比如全屏、点赞、收藏、弹幕开关等。
哔哩哔哩的视频进度条:当拖拽控制按钮时,小电视icon会随着我们拖拽的方向而改变。虽然看似是很不起眼的设计,但在视频区域也可以左右滑动调整进度时,进度条的小icon就能很好的展示出来,充分体现其趣味性。

哔哩哔哩
三、视觉类
虽然说是视觉类的设计,但还是要尽量避免加入过多无用元素,不能为了装饰而设计。要结合自身产品,满足视觉平衡,要达到情感化设计的目的。
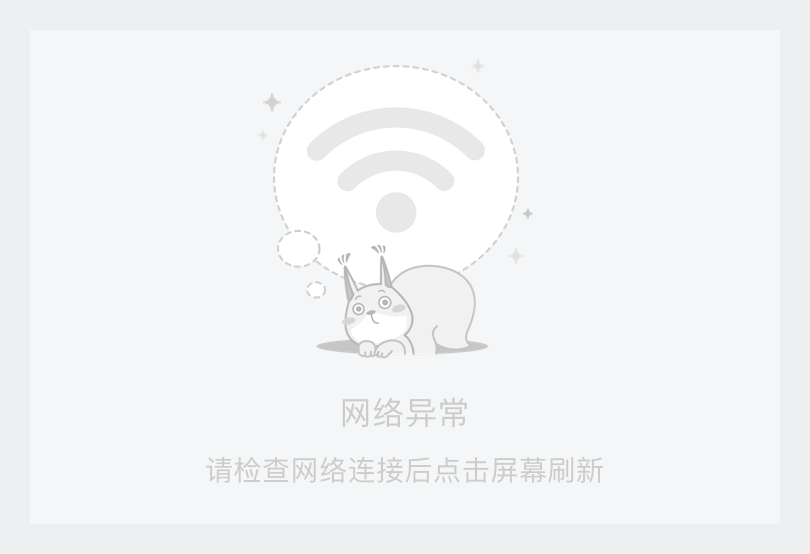
1. 缺省页
通常状态是,当前页面没有内容或无网络状态下出现的页面。由于此页面没有内容,设计师发挥的空间就变得很大。根据产品属性和品牌延展图形,结合动效或插画等情感化设计,可以很好的丰富页面内容。

点融投资
我想应该没有人喜欢看到缺少内容的页面,这会给用户心理造成很大的落差。非常影响体验。因此,缺省页就变得格外重要。如果设计得当,非但不会影响体验,反而会让用户喜欢上它。
除了视觉方面的设计,缺省页也可以添加刷新按钮,在功能层面进行完善。

饿了吗
2. 头像
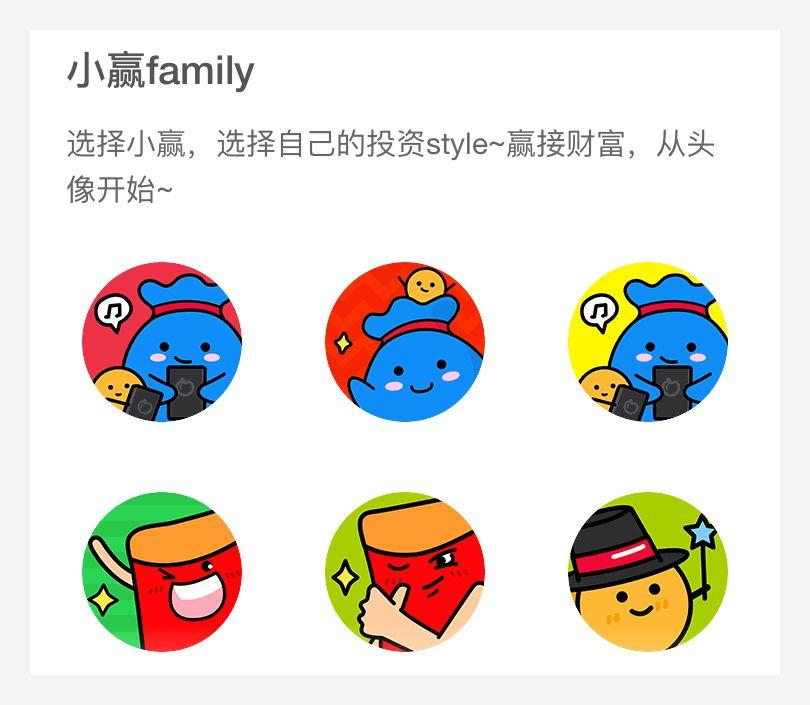
现在,很多的产品已经放弃了死板的默认头像,给用户更多的选择。比如京东和小赢理财,就提供给用户多种头像选择。

京东金融

小赢理财
这种增加默认头像的做法虽然是锦上添花,但这种情感化的设计不仅在视觉上充满新意;同时,也让产品更加有趣。
3. 辅助元素
移动端UI都是遵从相对应的规范来进行设计的,因此大部分产品都不太会在这种寸土寸金的地方放置一些硬核的纯装饰性元素。不过,设计师可以在卡片或是瓷片区域上加入自己的想法。
卡片/瓷片的布局多数是左字右图,而此类辅助元素并不仅仅是为了突出视觉上的设计。更主要的是保持卡片/瓷片的结构平衡,或是填充多于的留白。让整体页面在视觉上更加饱满吸睛。

乐刻运动/ 众安保险
4. 切换动效
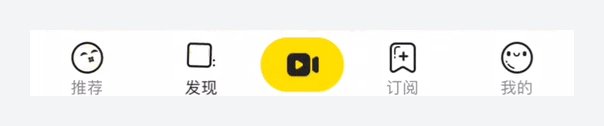
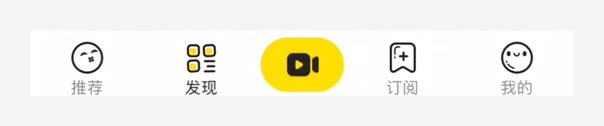
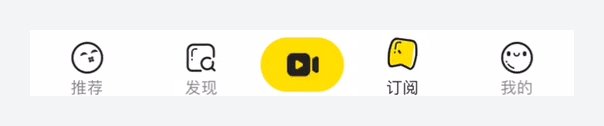
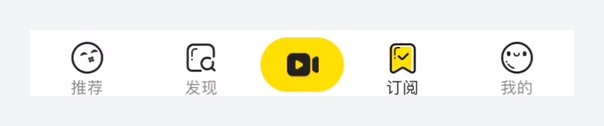
①标签栏动效
通过动效的使用,标签栏切换变得不再死板。用户在频繁切换页面时,不再觉得单调。

土豆视频
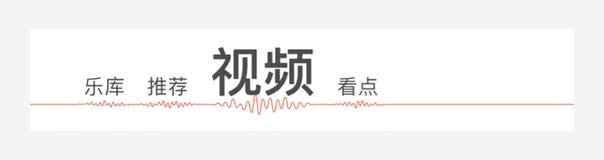
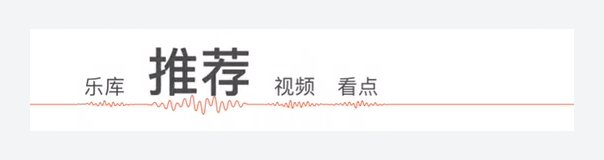
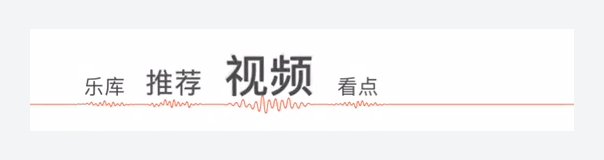
②导航栏动效

虾米音乐
四、总结
以上,就是我个人对手机移动端上关于“小元素”的总结。在整理期间我还发现了其他有意思的设计,只不过它们并不属于“小”的这个属性,因此没有放进文章中。在体验产品的过程里,一些有趣的不错的设计想法,会对我之后的作品、工作项目带来很大的启发。我也希望能够有更多的朋友可以开始整理并分享出来。
参考文章
①这个控件叫:Badge/徽标/小红点
https://www.jianshu.com/p/292dab3898e9
②iOS和安卓他们的导航栏、分段器、Tabs到底什么关系?!
https://www.jianshu.com/p/43553df6be3d
作者:FLYXMF,微信公众号:Fly Lab
本文由 @FLYXMF 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








总结得很好啊
小白表示学到了
学习了