小功能大学问——搜索框应该怎么设计?
搜索对于一个互联网产品来说,看起来是个小功能,能搜出东西就行,但是其实是一个很细致的功能,甚至有可能形象到产品内的转化。

最近在优化上线的app,发现搜索框其实是一个很细致的东西,在做电商项目和用户沟通的时候,很多用户觉得这个APP或者小程序不好用,很大程度是因为搜索不到自己想要的东西。
我需要的是苹果,搜索后你给我的结果是梨子。这就会让用户觉得很困扰,并且会想这个平台到底有没有我需要的东西。如果多次搜索结果都是达不到预期,用户很有可能会放弃这个产品。
所以搜索功能其实并不小,甚至有可能影响到业务转化数据,并不是说能有这个功能就可以了。
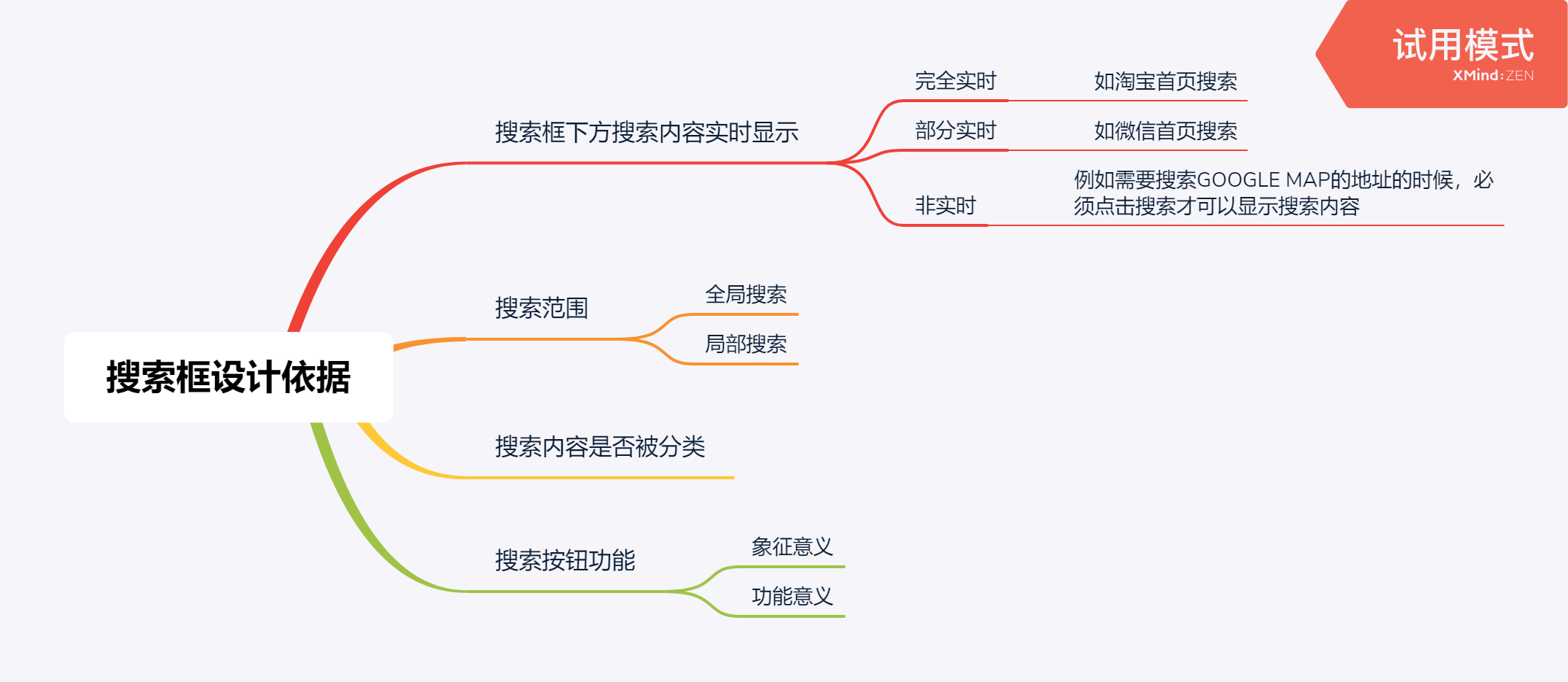
以下的思维导图为思考的方向。

一、淘宝搜索框分析
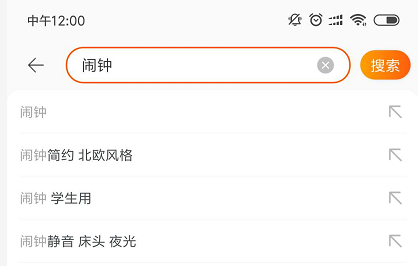
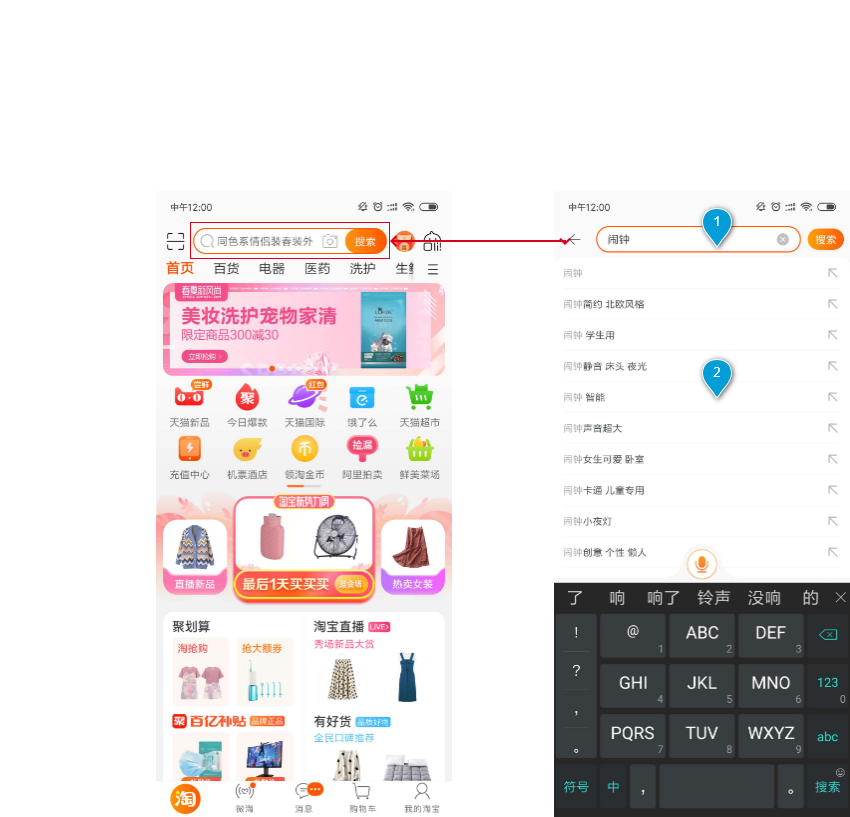
1. 搜索框下方内容显示方式——完全实时
以淘宝为例,点击搜索框后输入内容,搜索框下方会实时显示内容相关的条目,并且会补充搜索关键字。

2. 搜索范围——全局搜索
进行了第一部根据关键字的搜索后,跳转到新的页面,才能进行更细致的分类搜索。
3. 实时搜索出来的内容是否被分类——无
实时搜索出的内容会根据关键字进行补充,没有对具体商品的机型、品牌进行预分类。
4. 搜索按钮功能——象征意义大于功能意义
淘宝的首页的搜索框无论是点击搜索框还是搜索按钮,最后都会跳转到新的页面,也就是说,两者其实是相同的功能,引导搜索。
按照视觉动线来说,输入内容后,更多人会选择会点击下方的显示条目,而不是搜索按钮。
搜索按钮的功能性被弱化,淘宝的搜索更多是为了补充搜索内容的信息,进行更精准的定位。

5. 淘宝搜索功能总结
电商平台的产品会有一个很明显的特称,产品的名称或者简介都会有很多的关键字,有时候一个商品名可能长达30个字,目的就是为了用户搜索的时候可以能够根据关键字搜到商品,所以一个商品的关键字足够多,那么被搜到的概率就会提升。
这种实时并补充关键字的设计个人认为很大程度上就是为用户去筛选长名称的商品,而且给用户提供具体的性别信息,设计取向,从而减少用户的时间成本。
而且全局搜索的种类繁多,一个商品可能会有多个分类属性,因为进行了商品定位后,在进行商品分类,得出的搜索结果会更让用户满意。
建议像电商、应用商城等这些有较多的分类,较多商品的应用,适用这种搜索模式,一步步引导用户做精准的搜索,如果搜索不到相应内容,也应该给出提示,说你想要的苹果我们这里没有卖,建议你看一下梨子。
而不是把梨子放出来说,你爱要就要,不要这里你也搜不到。
二、微信首页搜索功能分析
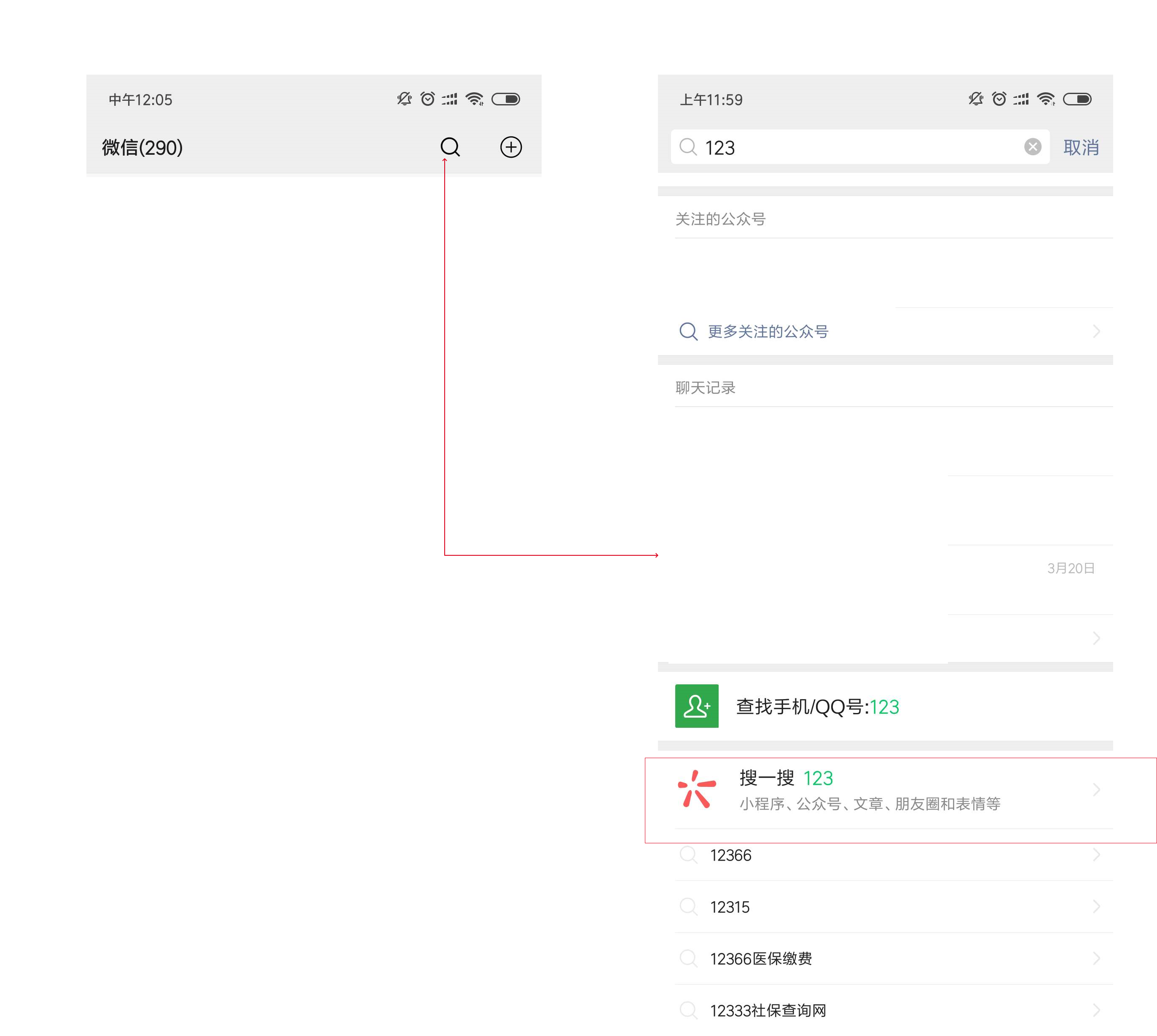
1. 搜索框下方内容显示方式——部分实时
以微信为例,首页的搜索并非完全实时,会区分为两个模块,一个模块是该账户关注的内容,以及聊天信息,朋友圈等实时显示,另一部分为未关注的内容等需要点击“搜一搜”跳转到另一个页面显示。

2. 搜索范围——全局搜索
微信首页的搜索不仅仅针对用户本身产生行为的内容,也就是进行聊天、关注后的内容,而且也针对其他用户产生的内容。
3. 实时搜索出来的内容是否被分类——有
首页的搜索内容包括朋友圈、文章、公众号、小程序、音乐、表情,而被分类的内容包括关注的公众号、聊天记录等等。
个人认为将这些内容进行模块分类的原因,其一是方便用户查找信息,很多时候我们查找自己行为产生的信息,其实已经定位过我是在哪里看到的,比如是公众号的某一段,比如是聊天的时候的信息;其二是因为它并没有像商品一般有过长的条目,搜索的内容并不需要曝光量,而是用户自己的行为,用户需要找到因为自己的行为而产生的内容,或许是进行二次分享,或许是进行查看等操作。
4. 搜索按钮功能——象征意义大于功能意义
从图上我们能更明显的看到,微信对比淘宝,它连搜索按钮都没有给到,而是直接在下方给予搜一搜的入口,搜索框后面是“取消”功能,点击取消后可以直接跳转到上一个页面。取消按钮放在搜索框的后方,而且不显眼,用户一般很少会用到这个功能,因为视觉动线和视觉效果都并不引起用户的关注。
试想一下我们会在社交产品里进行搜索操作的时候会搜索什么?好友、聊天记录、文章。也就是说,实时显示里有的就是有了,没有你就只能去搜索别的用户产生的内容。
根据视觉动线,下方的“搜一搜”入口其实是强化了搜索入口的视觉,而它在我个人看来,比起一个搜索按钮,更像是一个搜索出来的内容的标题。
5. 微信首页搜索功能总结
对于通信社交产品而言,搜索功能可能承载的需求并没有那么的重要,不像电商一样是一个转化的入口,而这个搜索功能更像是一个目录的存在,内容都已经写好了,你把目录找出来就可以看到对应的内容。
可能对于某些内容输出者而言这个功能还是挺有用的,比如可以找到对应的公众号或者文章,但是前提还是要让用户先知道有这篇东西,有这个公众号。
所见即所得,所知即所查。
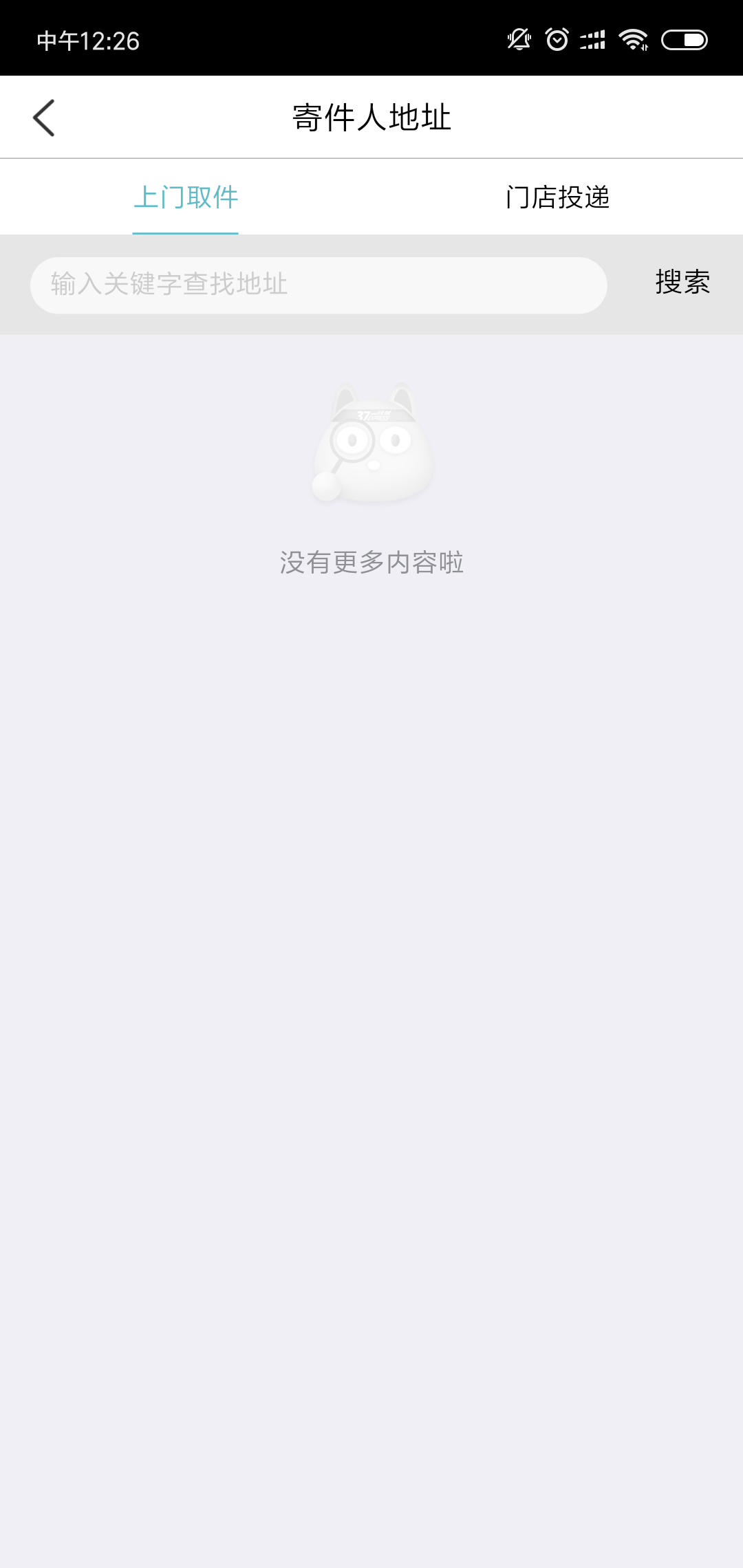
三、某个外贸APP地址搜索功能分析
1. 搜索框下方内容显示方式——非实时

习惯了实时显示这种搜索内容显示的方式之后,还是我第一次遇到非实时显示搜索内容的情况,比如需要搜索GOOGLE MAP的地址的时候,如果读者有遇到其他有限制的情况欢迎评论~
输入内容后需要点击搜索按钮才可以显示对应的搜索内容。
2. 搜索范围——局部搜索
仅仅搜索用户在地址簿上的内容。
3. 实时搜索出来的内容是否被分类——无
因为个人信息的问题这里就不贴图了,但是个人认为其实可以按照省/市的方式去进行分类,像外贸的产品,一个用户可能会有高达数十个地址,那么除了搜索功能之外,更容易定位到具体地址的方式就是按照地址所在区域进行分类。
4. 搜索按钮功能——功能意义大于象征意义
像这种搜索有限制的话,搜索按钮的功能意义大于象征意义,输入后必须要进行搜索才可以得出内容。
因此,在设计搜索功能交互的时候,最好去了解一下某些限制条件,避免需求完成后却达不到想要的结果。
从图上看功能意义大于象征意义的时候,搜索按钮更应该做一些突出显示,现在的设计其实是不符合用户体验的,搜索按钮仅仅是文字,而且为灰色,对于新用户而言其实会造成一定的操作困扰,优化方向可以使用品牌色将文字进行按钮化,其次可以把搜索放在搜索框的下方,而不是放在搜索框的后方。
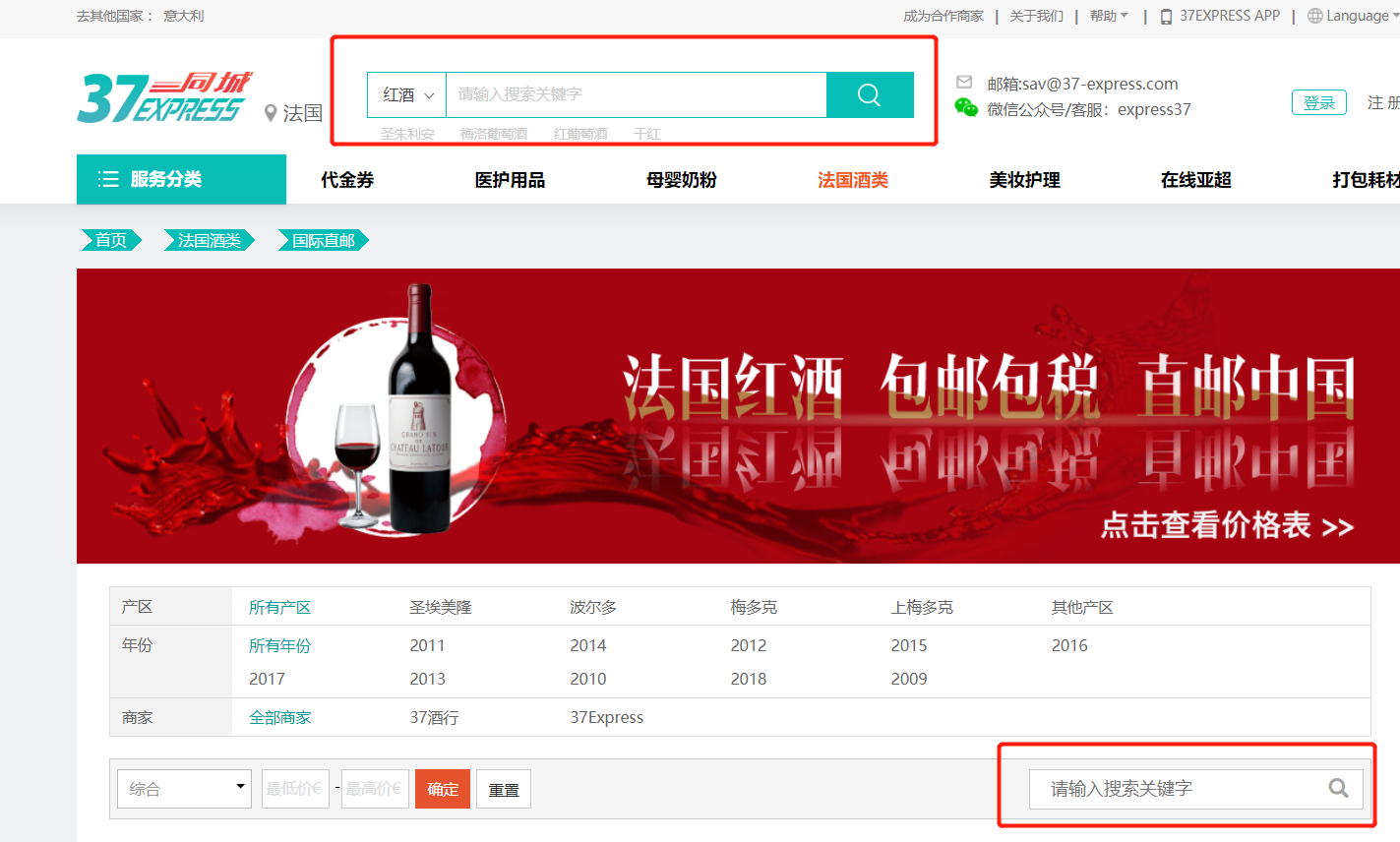
5. WEB端的优化
既要做全局搜索,又要做局部搜索,个人认为需要将局部搜索的入口放在特定的页面,而不是将它放在同一个页面,这样会造成用户的迷惑,两个功能是否一样?哪一个入口能够满足我的需求。
如果以WEB端为例的话,以下这个搜索就是一个错误的设计。

优化方式可以把局部的搜索删除,最上面的全局搜索如果在点进了分类之后,搜索范围与分内的内容自动适配。
也就是说,搜索框的范围会随着点击的分类范围而改变。
6. 某个外贸APP搜索功能总结
对应有限制的搜索,如果不知道有这些限制的话,在测试的时候应该尽早提出优化方案,如果提前知道的话,更应该配合设计去做一些界面上的优化。
搜索功能的设计,搜索出来的内容对于下一步的操作有着很重要的意义,搜索作为最容易得到结果的功能,如果操作步骤上有卡顿或者让用户感到迷茫,就会很容易造成流失。
最好的话,搜索功能可以进行埋点,用数据去看搜索后到下一个页面的转化情况。数据驱动,可以得到更优解,但是前提数据是较为准确的情况。
总结
搜索对于一个互联网产品来说,看起来是个小功能,能搜出东西就行,但是其实是一个很细致的功能,甚至有可能形象到产品内的转化。功能虽小,作用很大,以上就是我对搜索功能的一些思考。
欢迎指正。
本文由 @Feng 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很有用,谢谢作者的分享 😉