商品管理系统设计(一):类目设计怎么做?
商品类目设计是电商系统中核心的环节之一,它与其他系统都有着直接的关系,是构建并链接各个系统模块的桥梁。本文将从定义和方法出发,结合案例,深入浅出地阐述类目的意义以及管理方法。

对电商而言,商品是电商平台最核心的部分之一,商品管理系统属于电商平台的基础数据服务系统,与其他系统都有直接的关系,例如订单系统、库存系统、采购系统等。而类目又是商品管理系统的根基,所以说类目设计的好坏会对整个电商平台中其他系统有直接或者间接的影响,因此一个好的类目设计至关重要。
一、什么是类目?
首先我们先来了解下什么是类目,类目简单来说就是商品的分类和类别。对于用户来说,类目可以为用户缩短查找商品的时间,可以快速的找到自己心仪的商品;对于平台来说,可以高效的管理商品体系,为运营人员提供支持。
二、类目管理
若平台初期商品数量和品类不多的情况下,运营人员管理起来相对容易些,但随着业务的扩展和商品数量的增多,而且前台用户还有可能随着营销方式的变化、季节的变化等(例如根据季节不同、当季流行),用户购物的需求也会发生变化,运营人员就要随着用户的需求频繁的调整类目,既要满足前台用户多变的购物需求,又要让运营人员高效管理海量商品,运营人员的压力是巨大的。
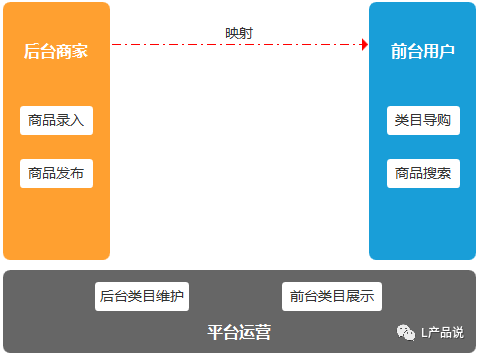
参照线下实体类商品的管理模式(仓库中商品分类的摆放和面向用户的展示柜),所以电商衍生出来了基础数据类目(后台类目)、前台展示类目(前台类目)。运营人员可以随意调整前台的类目展示,通过映射的关系与后台类目关联。
下图为前后台类目的映射关系图:

三、类目树
类目可以将海量的商品进行分类管理,但是随着商品的数量和品类的不断增加,单一的类目划分管理,类目的划分就会变得越来越多,用户查找起来依然会不方便。此时就需要多级类目来管理,类目树就诞生了。
类目树可以在一定程度上解决商品分类的问题,平台管理类目的问题,还可以缩短用户查找商品的路径。类目逐级往下分,最底层称为叶子类目,商品被挂在叶子类目下面,叶子类目的基本原则就是互相之间不能有交集、不能重复。类目的层级一般为3到4级,一般不能超过4级。
四、后台类目
后台类目是前台类目的搭建基础,后台类目是按照商品本身而进行物理的分类,相对固定,一旦确定不可轻易变更或者删除。
后台类目主要面对的是商家和平台运营,平台运营负责搭建管理类目,商家在发布商品时,必须选择对应的类目才能发布商品。商品被挂载在叶子类目上,选择完叶子类目后,需要填写商品的属性等信息(属性挂载在类目上),关于属性本篇文章暂不展开说明,下篇文章再做详细讲解。
下图为淘宝的后台类目:

五、前台类目
前台类目是按照业务场景和用户购物角度的分类,可根据运营需求灵活多变,可重复、可删除。前台类目架构是引用后台各个叶子类目,再进行排序或组合而得到,前台类目不挂载属性,继承后台的叶子类目或者叶子类目集合的公共属性。
前台类目主要面对的是前台用户,前台类目灵活多变可有效的缩短用户查找商品的路径,方便用户筛选出心仪的商品。
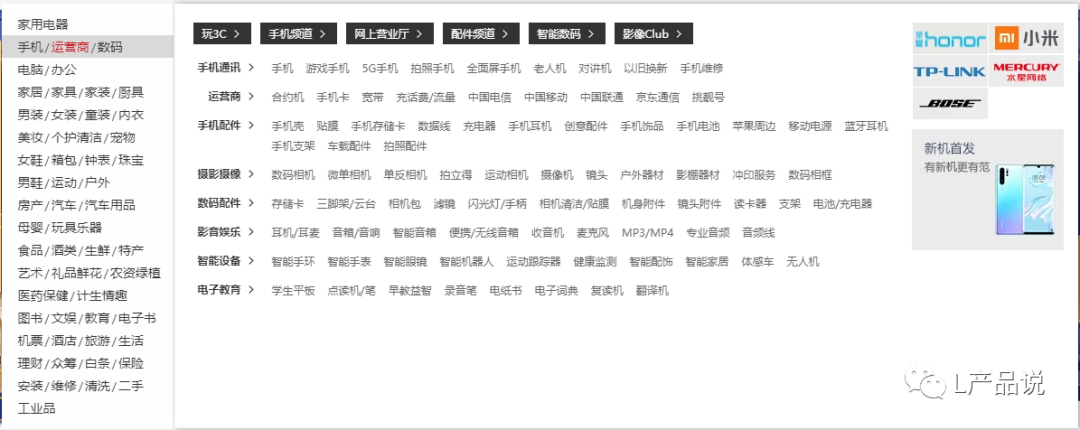
下图为京东的前台类目:

六、前台类目和后台类目的映射关系
由于前后台类目的分离,需要通过映射的关系,将前台类目和后台类目进行关联,常见的映射关系有以下几种。
1. 一对一关系类目
这种映射关系适合电商平台初期,以及商品品类不多的情况下使用。后台类目与前台类目是一对一的关系,前台类目直接将后台类目映射过来,在前台呈现。例如:后台类目叫平底鞋,前台类目也叫平底鞋。
一对一映射如下图:

2. 多对一关系类目
后台多个类目下的商品有相同的属性,前台类目通过聚合的方式,将后台类目中具有相同属性的类目聚合映射成一个类目。例如前台类目中的流行女鞋,后台类目中的圆头鞋、平底鞋、帆布鞋、水晶鞋都具有流行的属性,通过“流行”这个属性就可以将多个类目聚合映射成一个类目。
多对一映射如下图:

3. 关键词类目
输入关键词搜索或者点击文字链接,直接搜索出系统中与关键词有关的类目商品。
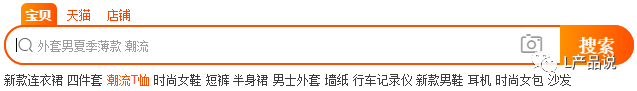
下图为淘宝的关键词类目。

4. 链接类目
通过某种链接的方式,用户直接点击后会直接到达某一相关链接的页面。
下图上方和右侧为京东的链接类目。

七、小结
类目设计是电商平台的起点,一个好的类目设计会影响整个电商平台的搭建。类目的搭建并不复杂,复杂的是类目实际场景的应用,只要能掌握最本质的核心,万变不离其宗,根据实际的业务场景就能找到适合自己产品的类目设计,希望以上笔者的分享能够在工作中帮助大家。
作者:L先生;公众号:L先生说
本文由 @L先生 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








呃这很浅吧
谢谢宝贵的意见!文章的定位就是提供给初级产品同学的哦
设计原型时需要把所有类目都写进去吗
不需要
前台类目需要绑定后台类目,设计前台类目时需要设计绑定吗?原型上需要体现吗?还是直接技术绑定呢?
原型上不需要体现,需求文档上要说明绑定的映射关系细节
前台原型不需要,后台需要。
后台肯定需要
麻烦,还是像我这前后台一个人干的比较舒服
非常清晰了
学习了
对前端产品也非常受益,赞
学到了,想转型文章很有帮助