功能性产品的路径设计

思考两种用户使用路径(一种宽而浅,一种窄而深),就像是我和女朋友的生活习惯,她喜欢把用过的东西全部摊在外面,方便下次一眼就看到然后使用;而我喜欢分门别类的整理好放到抽屉里,下次我再用到必须先找到对应抽屉,打开翻找才能发现需要的用品。两种方式,孰优孰劣?
有些事情在不同阶段我们会有不同的理解:好多小时候的道理,我们大起来未必认可,很多读书时学的东西,到工作中自己运用起来,发现完全不是这样。如果有人问我:工作这些时间,有没有发现什么道理是和之前脑中认为的大相径庭?我一定会说:那些年我们因为怕多跳转一个页面而把尽可能多的内容放在一起的方式真是大错特错。至今仍有不少产品和运营会纠结是不是要把某一个行为拆分成很多步骤。
它们中的大多数都用同一个理由:每多一步跳转就会流失一部分用户。
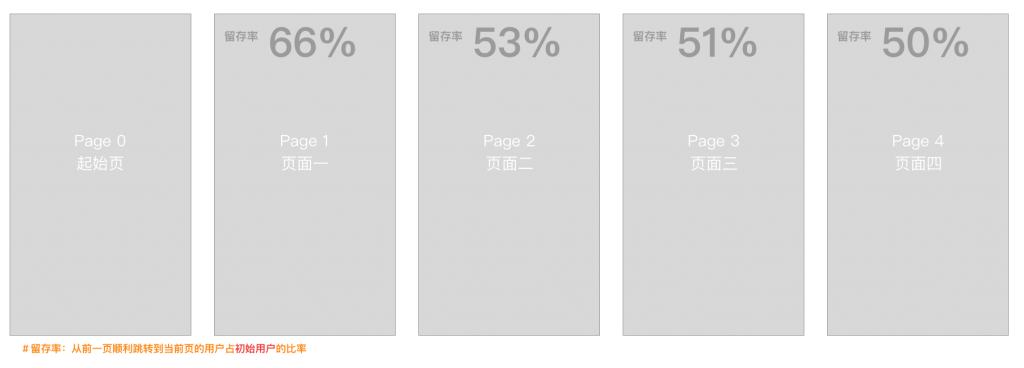
以下是我拿到的某个功能产品页面的留存率,发现了什么问题?(留存率:从前一个页面顺利到当前页的用户占初始用户的比率)

- 前两个页面的流失率最高,为什么呢?因为有大量的不坚定(非目标)用户存在,这些用户在看到一些表单,上传等成本较高的操作时,就会放弃使用。别纠结这批用户,他不在你的设计目标考虑之内。
- 之后的三个页面流失率其实并不高,为什么呢?因为当剔除了不坚定的非目标用户以后,剩下的是真正想要通过这个功能达成目的的用户,因此只要设置得当,路径清晰,多1-2个页面又何妨?
Giles Colborne在他的《简约至上》中提出了合理删除、分层组织、适时隐藏和巧妙转移这四个达成简约至上的终极策略。这些方式当然没问题,但毕竟该书主要总结的是PC端网页交互设计的经验,虽然具有通用性,但不同设备使用方式决定了,用户在与小屏幕交互时,分层/隐藏/转移等方式是不会减轻用户的使用负荷的。常出现的情况是,你通过隐藏解决了视觉负荷,但同时又增加了用户的思考负荷。PC端有足够的空间去承载宽而浅的扁平化的设计,移动端的设计思路则必须转变,由宽而浅到窄而深。
以下是我给出的理由
- 理由1:从PC到移动端,屏幕大小的变化。PC屏幕只会越来越大,而手机屏幕却因为持握的关系而保持在了5.5寸的极限值。随之而来的问题就是如何把已经运营多年的PC平台上的内容放到小屏手机中,常见的自适应仅仅只是重置了页面布局和部分样式,可以做一个简单的想象:原来PC端上滚2~3屏就能看完的页面,放到移动端会有多长?我想我们一定会有那么一些时候因为页面太长而对内容望而却步过吧。
- 理由2:事实上,在移动端用户其实并不介意多跳几页,只要这些页之间关联足够明确,而且确实减轻了用户的思考负荷,他们就会很开心。在《设计师要懂心理学》一书中把这种做法叫做“渐进呈现”。在用户使用产品时产生的所有负荷中(视觉/手势/思考),大脑思考带来的负荷是最大的。“渐进呈现”的目的就在于减轻思考带来的负荷。的确,很多时候对于同一个任务,分步完成的门槛要比一步完成至少看起来要低得多,就是因为“渐进呈现”会减轻任务给大脑带来的负荷的缘故吧。

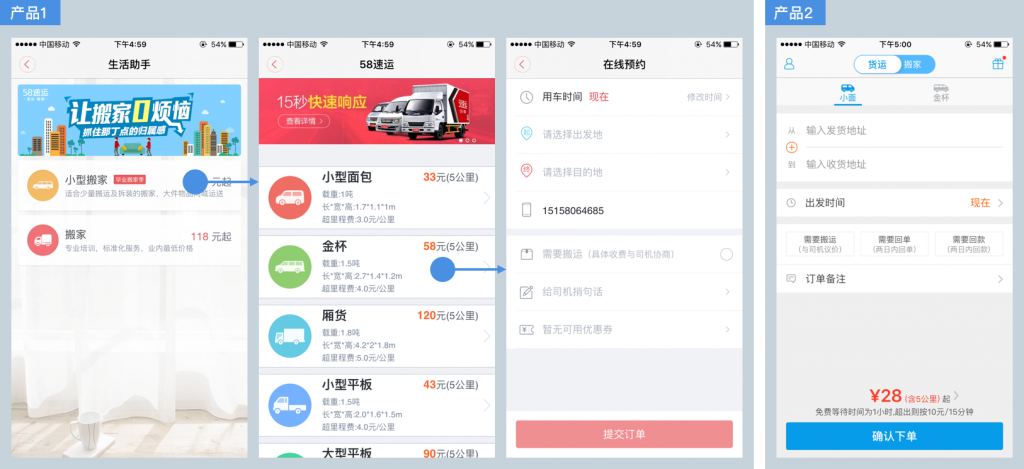
上面是两个同城货运app的主要页面,最大的区别在于第一个app把整个叫车流程拆成了3步:选择类型-需求车型-基本信息,第二个则把所有内容操作都整合到了一个页面里。显然,第二个app是希望用整合的方式让用户能在一个页面里面高效的完成所有任务操作,但它忽略了一个很重要的问题,就是货运叫车这件事情,是不是一个简单的任务?或者说,用户在页面上面进行任意一个选择的时候,需不需要思考,如果需要,如何给予信息的帮助?很明显,第二个app把视觉负荷将到了最低,但却忽略了用户思考时带来的更多的纠结。
最后,为了不让读者误解,我必须再强调一下,这些观点都是基于功能性产品的。这些产品的设计初衷就是要让用户去完成一个功能任务,因此简洁明确的文字引导,合理的交互样式以及负担合适的任务流程分拆是这类产品可用性的基本保障。
与功能性产品相对应的,是运营产品:主要指大型活动/推荐/精选等等页面。在这里我就不讨论运营产品的设计思路了,初略的总结就是:“用户很懒,你需要在最少的时间内或是用最低的成本吸引到用户的眼球。”
结尾
PC时代的浅而宽在移动时代也许已经不再是金科玉律。由于屏幕的限制,我们或许需要拿出更多“砍内容”的勇气,同时不要害怕窄而深的路径,这样才能让移动端的体验越来越好!
作者:俞俊伟(微信号yu8656302)新浪微博交互设计师,交互界新人 2年互联网产品设计经验,目前负责微博全站用户运营产品的优化及日常维护&独立负责微博股票产品的设计工作。
本文由 @俞俊伟 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益











