从用户行为到用户界面的最后一道门:分析与计算

作为设计师除了有明辨需求的能力,还得将这些需求扎扎实实地落地在界面上,而这恰恰是我们作为设计师的主要任务;将用户行为置于设计活动核心因素之上驱动设计行为,以“解题”的方式对设计活动进行阶段性驱动,确保开发的产品能够满足用户的操作体验,使产品与用户之间的沟通更加符合用户的习惯逻辑;
如何设计出拥有良好操作体验的界面?
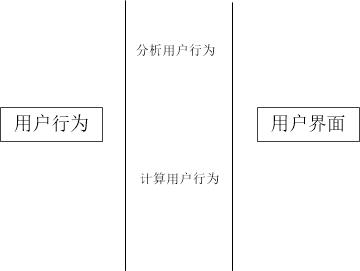
关于这个问题,Clark是这么理解的:在设计APP界面时,设计师需要充分了解目标用户的自然行为,并按照最符合目标用户原有习惯的方式进行设计;Clark这句话其实涉及到用户行为(Behavior)至用户界面(UI)的两个过程:分析用户行为(充分了解用户行为)、计算用户行为,并将计算结果体现到用户界面上(按照最符合目标用户原有习惯进行设计)见图1。

图1 用户行为-用户界面关系
如何分析并计算用户行为,并将其投射到产品上呢?我们看这样一个力学问题:
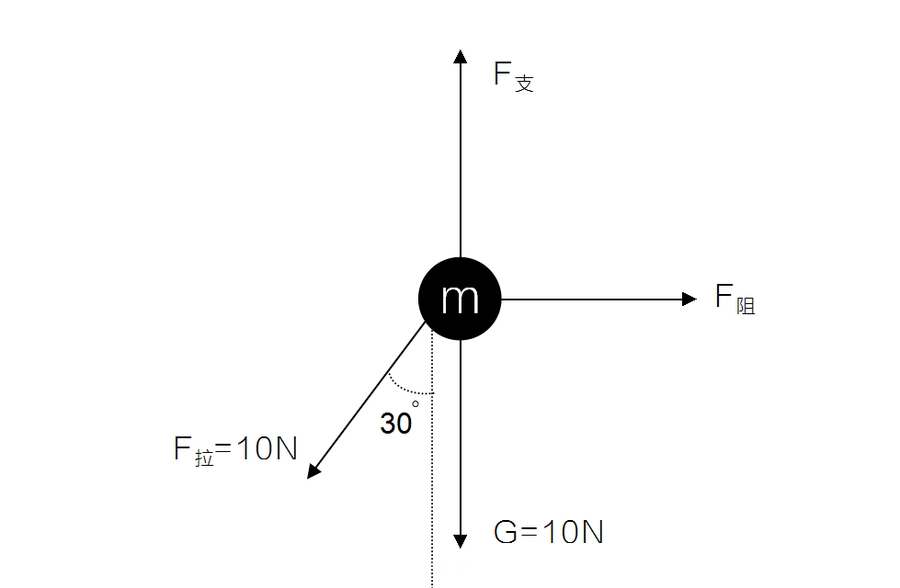
如图2所示,m物体处于动态平衡状态,求F支以及F阻?

图2 m的受力分析
解题分析:通过F拉的分解以及与G的合成,凭借“动态平衡”条件约束,最终可以轻松地算出F支、F阻是分别是多少。
力学分析给我们一个启示:在解决问题过程中我们需要将复杂、具象以及无规律的系统的分解为简单、抽象以及标准的系统层次(力学中将无规律的力分解成标准坐标轴上简单、抽象的力);通过条件约束(力学中的动态平衡)构造数学关系,并对抽象的层次进行计算(正交坐标轴上分解力的数学关系);最后我们的问题就可以迎刃而解了。对于用户界面,当我们拿到PRD时,并不是直接开始计算某个需求等于什么样的界面,因为这样根本算不出来。
用户通过APP完成一个目标过程中(需求落地)的行为是一个复杂、具象以及无规律的系统;这点与力学的解题理念不谋而合,因此可以通过借鉴力学的思想,将用户需求落地,实现用户行为至用户界面的转化;但是问题是:力可以分解合成,需求也可以分解合成吗?如果可以,该如何合成呢?还有力学中有类似于“动态平衡、加速度”等条件约束,那么需求到界面中的条件约束又是什么?
以一款“美食外卖”的界面设计为例,我们来看一下:如何融合力学分析思想将用户行为贯穿至界面设计中从而实现用户需求的落地。
分析阶段
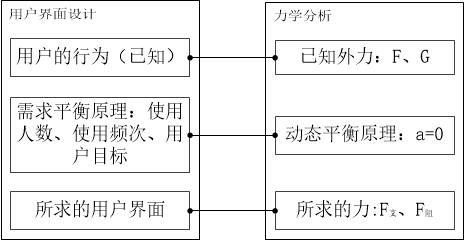
用户的已知行为对应已知外力(F拉、G);“动态平衡”对应用户目标导向原则:使用频次、使用人数、用户目标;所求的力(F支、F阻)对应最终要呈现的界面,见图3

图3 用户界面设计与力学分析
1.搞清楚已知外力有哪些
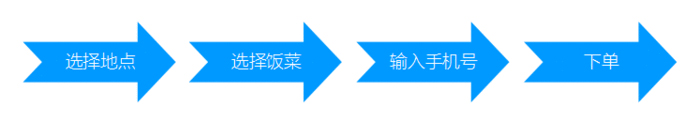
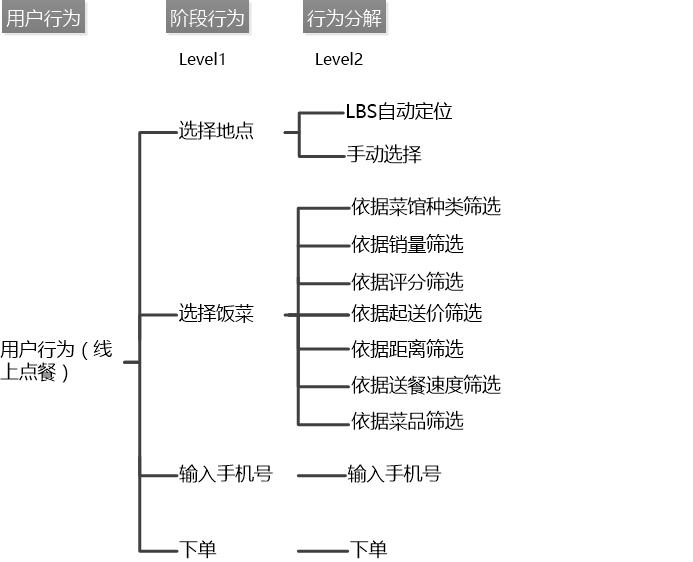
理清用户初次点餐的需要经历哪些已知行为,而这些已知行为就是我们的已知力,如图4所示。

图4 用户行为与阶段行为
2.用户行为的分解
对用户行为(类似于力学分析中的已知力)进行受力分解,如图5所示,在分解过程中可以结合焦点小组对用户阶段行为进行发散,保证发散过程中的系统性与全面性。

图5 用户阶段行为分解
计算阶段
1.获取分解行为权重系数
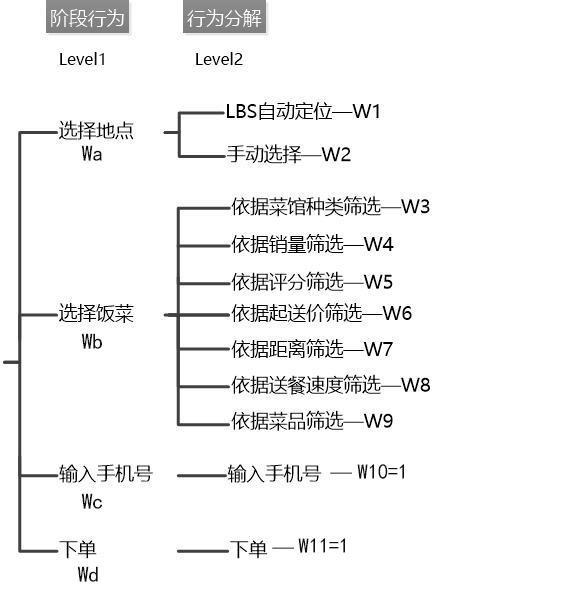
依据阶段行为与分解行为对于产品目标的重要性对分解行为的权重优先级进行层次分析(Analytic Hierarchy Process)评估,求得各行为的相对重要性W(注意:当该层次只有一个分解力时,不存在比对,因此相对权重为1)将阶段行为的相对权重与分解行为权重相乘即可得到最终权重值(如依据菜馆种类筛选的重要性程度为:Wb×W3),即该分解力的重要性程度。

图6 用户分解行为优先级评估
2.合成分解行为
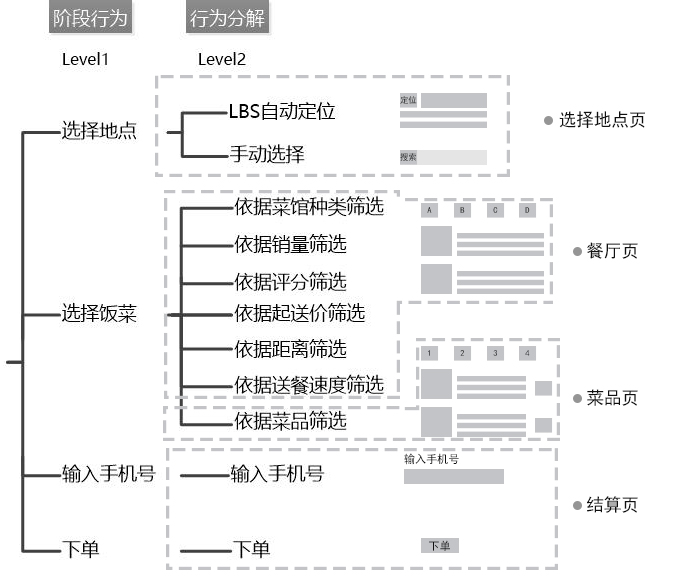
按照行为发生的时间段关系对分解力进行合成,相同或相近时间段的分解行为合成一个方向的合成行为,如图7所示

图7 用户行为合成
3.依据分解行为的权重系数和合成行为形式求出未知力(界面)
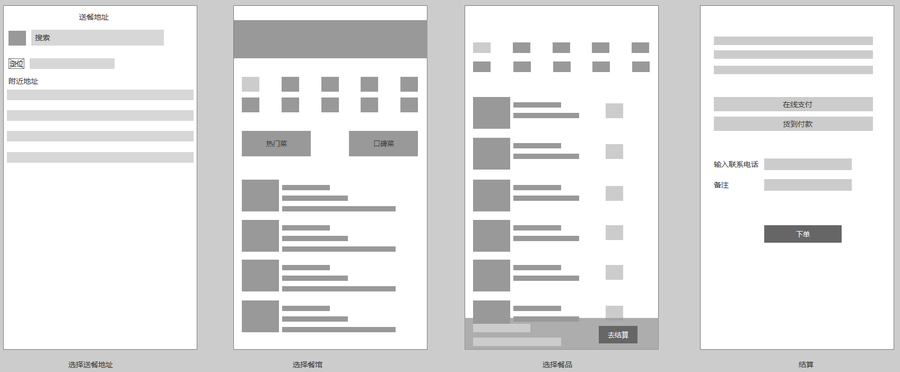
依据合成行为的发生时间进行页面排序,依据前面分解行为的权重值在合成行为界面上进行布局,一级任务一级展现,二级任务二级展现(类似于力学中动态平衡条件约束),具体来说,从左上至右下直线逻辑,最重要在左上,最不重要右下。最终可以得出该产品的大致原型,即解出了”美食外卖产品界面“,如图8所示。

图8 外卖界面色块图
小结
作为设计师除了有明辨需求的能力,还得将这些需求扎扎实实地落地在界面上,而这恰恰是我们作为设计师的主要任务;将用户行为置于设计活动核心因素之上驱动设计行为,以“解题”的方式对设计活动进行阶段性驱动,确保开发的产品能够满足用户的操作体验,使产品与用户之间的沟通更加符合用户的习惯逻辑;当然本文的最终目的是希望为设计师提供一个关于用户行为至用户界面转化的思路,在相关竞品分析过程中能够看到界面以外的东西。
本文由人人都是产品经理专栏作家 @UE小牛犊(微信公众号:UE小牛犊) 原创发布于人人都是产品经理 。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








晕…… 发错地方了,好像还不能删除
产品经理细节之一:永远都不要使用“登陆”这个词,只使用“登录”。