如何跳过产品经理的“功能陷阱”

(交互)设计师在日常的工作中接触最多的就是产品经理(产品设计师)了,产品经理是最直接的功能需求来源。当然,给设计师的功能需求中,也存在很多的“陷阱”。
产品经理一般会通过以下两种方式将需求交付给设计师:

需求交付方式
一般情况下,都是采用“方式一”来进行工作,当版本任务比较急时会采用“方式二”,当然需求文档等交互稿出来后会补上,供开发人员使用。不管是“方式一”还是“方式二”,都经常存在“纯理论性思考”的结果在需求里,很多设计师稍不留神就会掉进这样的“功能陷阱”中。
一、案例分析
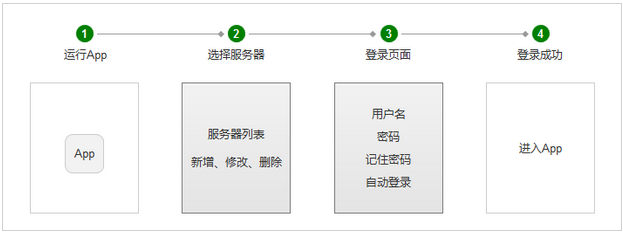
产品功能描述:App登录流程

注:这款App与PC端的“采购管理软件”配套使用,所以在登录前会有一个服务器的选择,故没有注册、找回密码等功能。
产品功能描述很明确,思路清晰,从描述中并没有发现什么漏洞。根据产品功能描述,很快就将设计方案呈现出来:

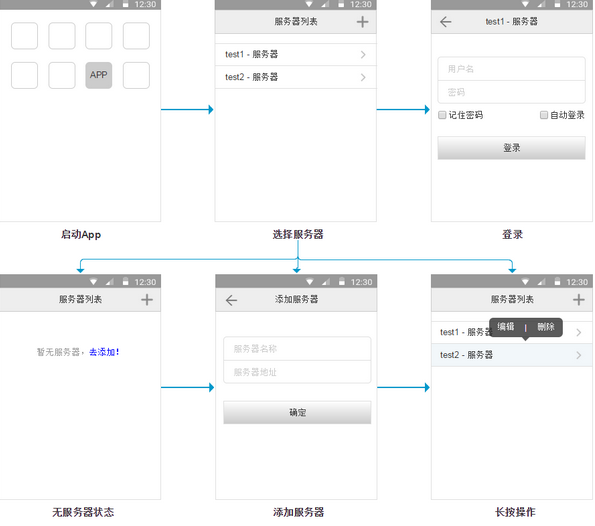
App登录流程 – 设计稿
概览上图的设计稿,感觉登录流程有些太复杂,将其与产品经理给的“功能描述”进行对照,功能均已实现(不多也不少),但还是感觉怪怪的,不知道哪不对劲。
静下心来,重新审视、思考整个流程。
作为用户,去体验操作登录流程。
经过一番思考、体验,查询相关资料数据后,有如下发现:
在产品的现有用户中,所有用户都使用单个服务器(存在使用多个服务器的可能性,但可能性较低)。所以,在用户登录的时候,就没有必要提供服务器列表(包括:新增、修改、删除),拿掉之后,App登录流程将简洁很多,且对用户的操作体验几乎不造成影响。
对于“产品功能描述”中的服务器列表,新增、修改、删除功能都是产品经理“纯理论性思考”的结果,是“功能陷阱”(坑)。
在移动应用发展初期,用户相对来说并不成熟。在登录App时,都会出现“记住密码”、“自动登录”的功能选项,来培养用户的操作习惯。随着近几年智能手机的疯狂式普及,移动用户已经发展的很成熟,“记住密码”、“自动登录”功能选项已经从App登录界面上拿掉了,变成了默认的标配功能。
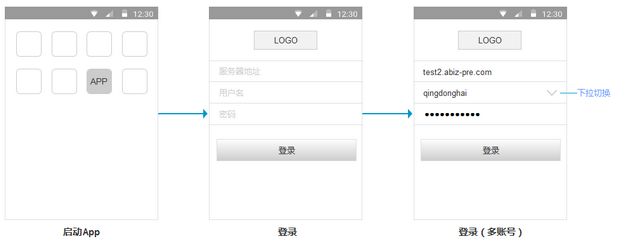
根据上面的两点发现,重新调整了设计稿:

App登录流程 – 设计稿(调整)
二、跳过陷阱
在产品经理交付的需求中,有些需求内容只是抽象思考(纯理论性思考)的结果,并不能及时的发现它的问题,成为了设计师眼中的“功能陷阱”,用户眼中的“差体验”。
作为设计师,应该如何跳过这样的“功能陷阱”呢?下面分享一些个人的经验(如有不当的地方,欢迎指正交流),名称是我随性起的,纯粹为了便于理解与记忆。
1、“重塑金身”
设计师在产品的设计过程中,经常不小心将自己的思维陷入到产品的功能中去,将思维高度拉低,在功能泥潭中奔走,最后僵持在里面(外在表现:产品设计卡住了)。类似于“旁观者清,当局者迷”的感觉,这种状态是比较危险的。一方面,产品中的“功能陷阱”发现不了,另一方面,由于思维高度的不够,设计出来的内容会存在较多不合适的地方。
此时,应该停下来,喝口水,休息一会。然后强行清空脑袋中所有关于该功能(项目)的信息,退回到设计的第一步,重新去看该功能(项目)的功能描述,重新进行思考、设计。
2、“火眼精金”
当根据产品经理的需求作出设计稿时,别忙着交付,实践是检验真理的唯一标准,将“设计思维”转变为“用户思维”(将自己变成一个小白用户),去操作体验,不要放过任何细节。
3、“八仙帮忙,各显神通!”
当设计稿出来后,感觉不对,不是自己想要的样子(效果),但是又不知道哪边出问题了或如何修改,此时可以请周围的同事帮忙看看,提提意见,也许就产生了火花的碰撞。(可以是交互设计,视觉设计,产品经理、前端等,这个没有限制。)
作者:青东海
来源:简书
原文链接:http://www.jianshu.com/p/28e0dffaa265
本文由 @青东海 授权发布于人人都是产品经理,未经作者许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













