Z轴拆分法:故事还得从安卓应用图标讲起
写这篇文章的初衷本来只是打算完成给读者的一个承诺,讲解一下Android 8.0后的应用图标适配。可是写着写着,发现安卓现行的图标适配法则和“Z轴拆分法”十分类似,便由适配法牵扯出了许多相关话题。希望通过本文,UI同行们能透过手法本身,进行更多的思考。

一、安卓应用图标适配
众所周知,安卓相较于iOS来说,“建立标准化”一路走来是非常波折的。因为安卓的原始设备制造商 (OEM) 很多,每一个OEM又希望打造自己独立的产品特性,这些产品特性注入到硬件设备和系统软件等诸多方面,造就了安卓的杂屏现象。
所以我们常说安卓“杂屏”,可不仅仅指安卓设备物理像素、倍率繁多等方面,还有软件与各类系统适配的问题。这些问题在近几年其实已经得到了诸多改善,国内小米的创始人雷布斯就为设备的标准化做出了不小的贡献。而Google也一直在致力于解决软件标准化的问题,应用图标的适配就是其中一个方面。
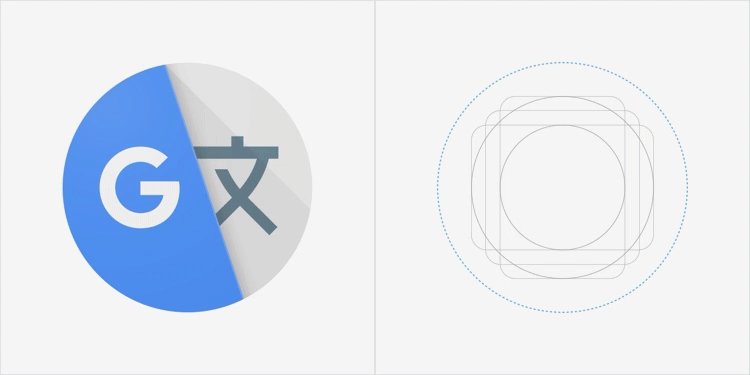
Material Design 规范中倡导:对于安卓应用图标,自Android O(Android 8.0)版本开始,应用程序设计者应提供一套标准化文件。
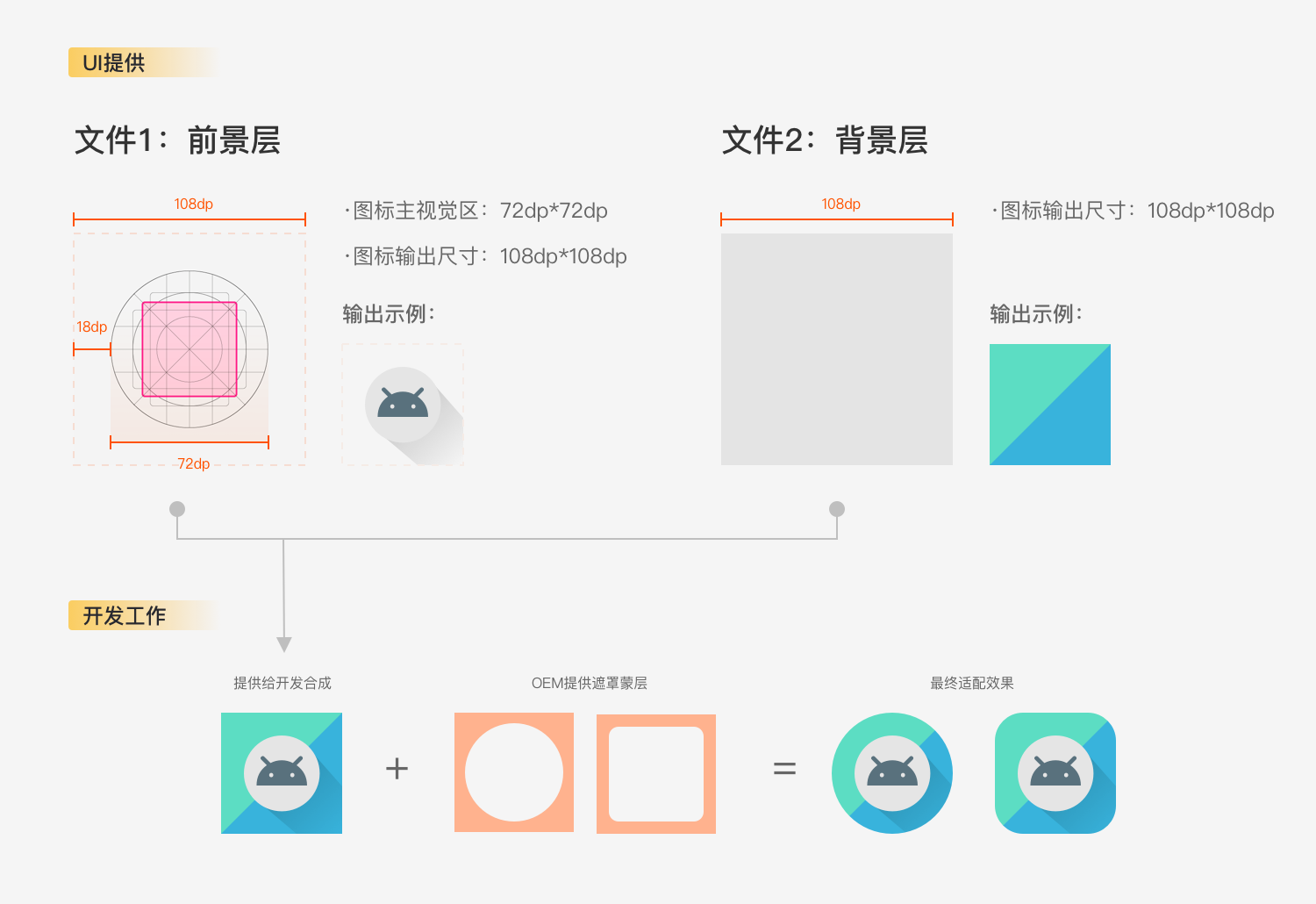
文件应包含:
- 前景层.svg文件:图标主视觉区域 72dp*72dp ;最终输出尺寸 108dp*108dp;
- 背景层.svg文件:最终输出尺寸 108dp*108dp。
可能听起来让你有些一头雾水,一个图标还要拆分输出前景层、背景层,什么鬼?下面我来讲解一下原因。
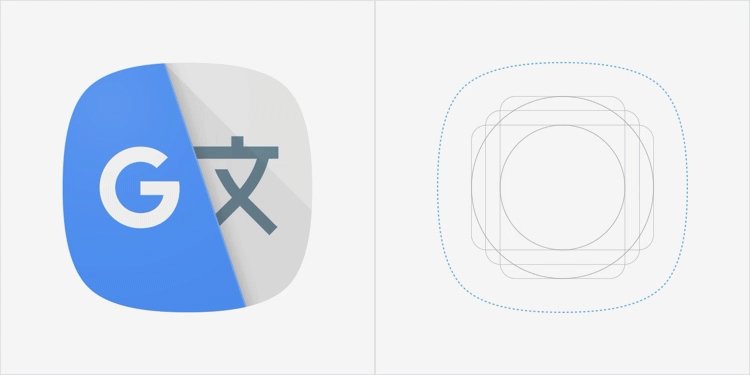
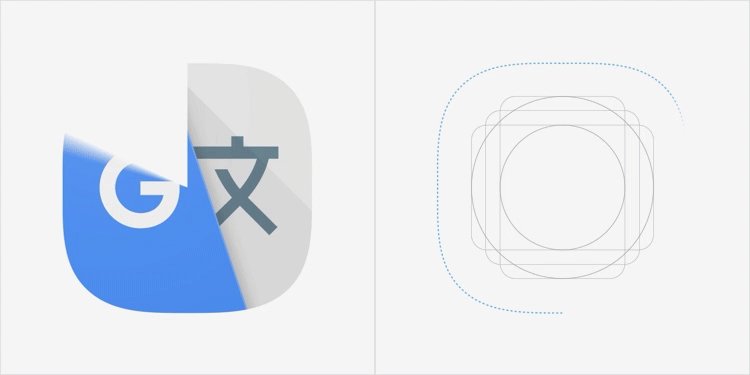
前面我们说到,不同的OEM的系统视觉规范不同,对于桌面应用图标,有些OEM出厂设备是显示方形,有些OEM出厂设备是显示圆形。如果不采用一套标准输出应用图标的规范,图标很可能会被OEM所提供的形状蒙层裁剪到主体部分。
并且从Android 8.1版本开始,安卓引入了图标的视差和脉动效果。

如何让设计者只需提供一套图标文件,就自动适配解决前面的这些问题呢?
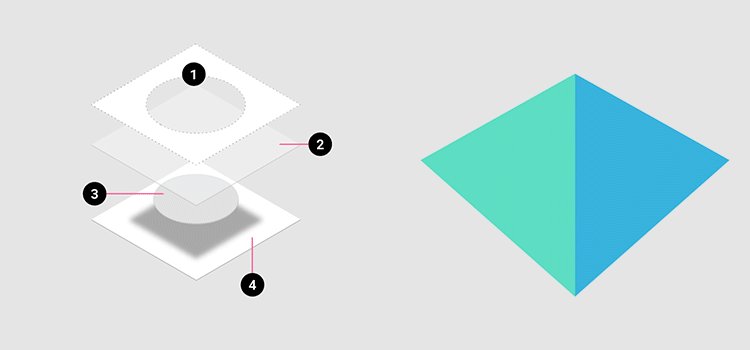
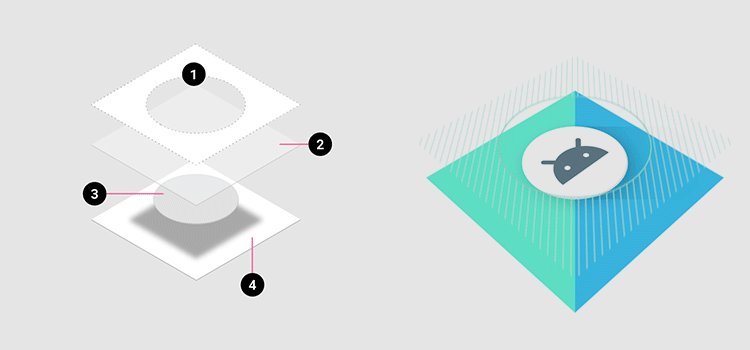
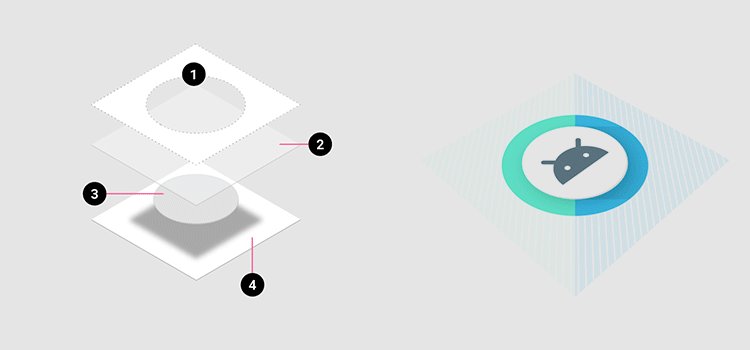
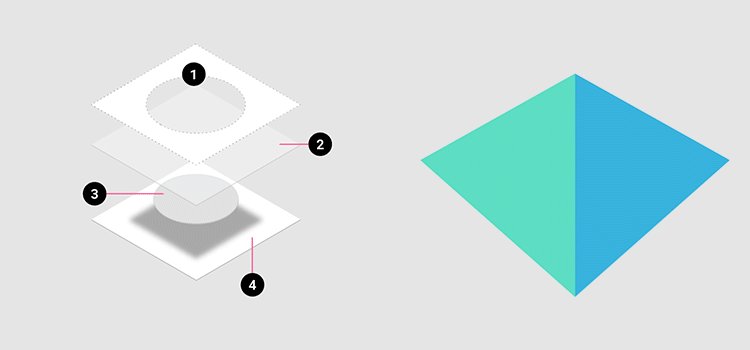
MD选择将应用图标的前景层与背景层分离。

UI需提供给安卓开发人员两个图层.svg文件:前景层尺寸为108dp*108dp,但主视觉区域为72dp*72dp;背景层尺寸为108dpx108dp,仅包含背景图层。
最后根据各个不同OEM提供的蒙层遮罩,自由适配不同的图标视觉样式。

这样也就可以调节控制前景层与背景层不同的偏移距离,形成视差效果。
看看MD官方展示的最终效果:

这就是MD规范为OEM安卓桌面图标差异性提供的解决方案。尽管MD官方并没有对这种制图手法给出一个官方的名称,但这种手法与“Z轴拆分法”十分类似,并且常被应用在设计体系当中。
二、Z轴拆分法——机器作图的基本逻辑
记得阿里刚推出机器作图AI产品“鹿班”的时候,设计师们纷纷表示感受到了人工智能带来的威胁。
AI机器作图的智能性不用多说,它可以根据产品分析、文案分析等手法,瞬间造出千万张适用于不同应用场景中的图片。并且它还能够不断学习,越来越符合主流审美,简直不要太玄乎。
后期人工智能会强大到什么地步,我们不讨论,但实际上此类机器作图的基本逻辑就是运用的“Z轴拆分法”。
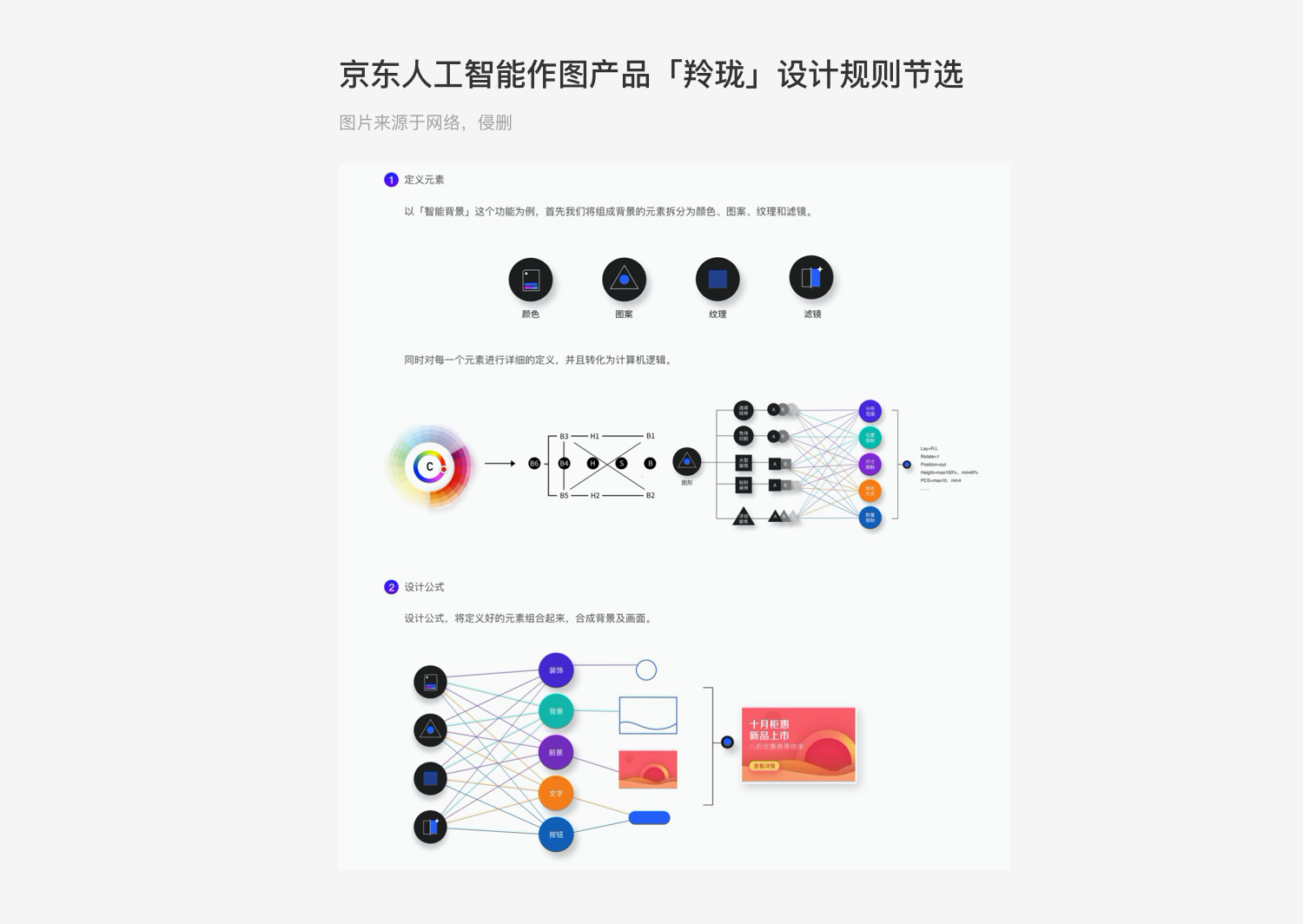
我们看一看京东的人工智能作图产品“羚珑”的设计规则:

实际上人工智能都是提前被录入了一套设计公式,设计者将一张图片的Z轴结构拆分为装饰、背景、前景、文字、按钮等,AI通过筛选、搭配每一层的元素的样式,最终堆叠生成为合理的设计成品。
三、我们可以用Z轴拆分法做什么
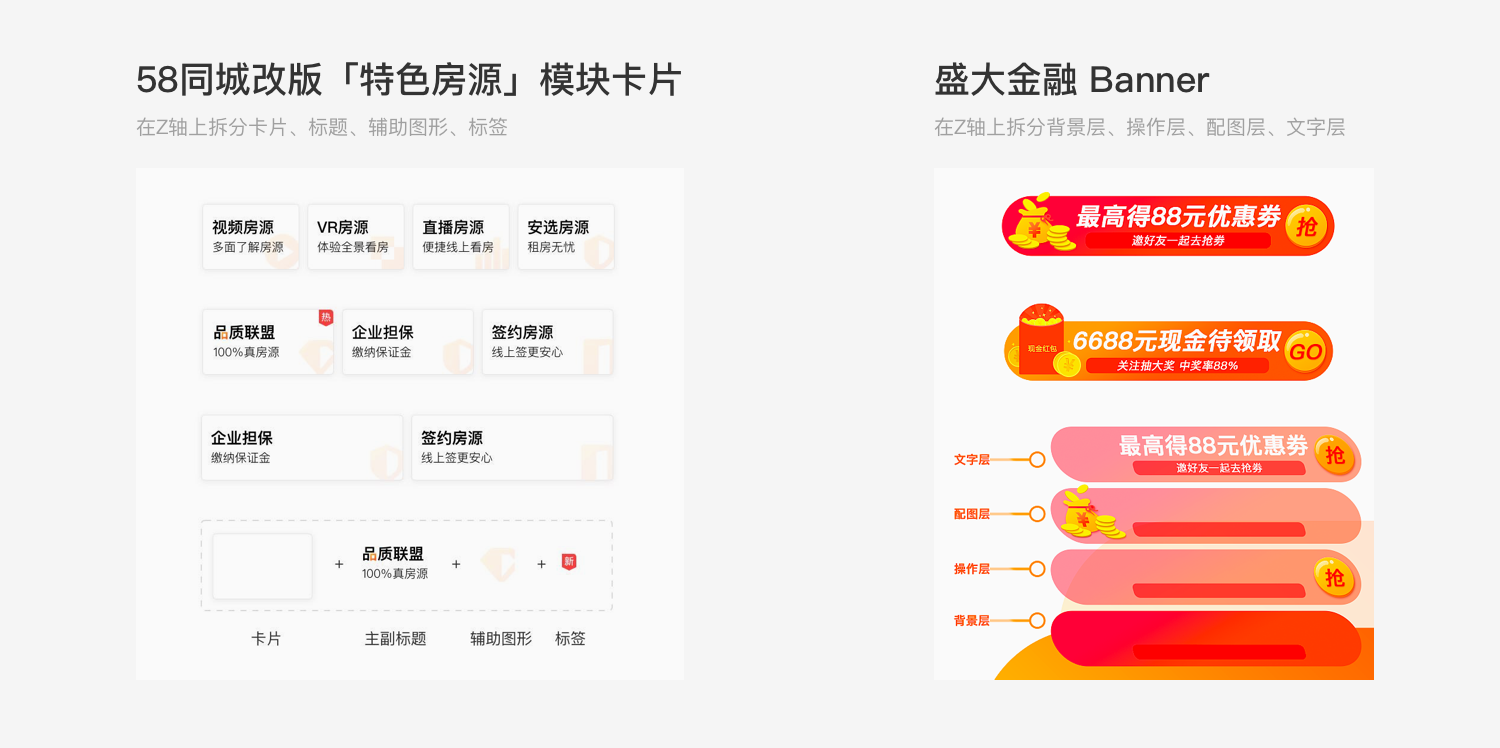
Z轴拆分法法其实已经不算新鲜了,我在网上找了一些案例。

Z轴拆分法的优点就在于,它容易形成模块规范,有助于模块批量化生产。
我们知道,团队里每一个设计师的审美与平面能力不同,同一个模块的设计,按照不同的理解,大家可以做出五花八门的设计。就算是让同一个设计师来做,也可能因为不同时间的不同想法,产生不同风格的作品,这个创作过程是非常消耗时间和精力的。
并且……作为UI,我必须承认,有时候锱铢必较一些视觉工作,可能对于业务和增长来说,并不能起到多少的作用。
而使用了Z轴拆分法后,会提升模块作图的统一规范性与效率。
所以Z轴拆分法可以被用于模块批量化生产作图的场景当中,也正是因为“模块批量化”的特征,导致人工智能作图钻了UI设计师的空子。
四、Z轴拆分法让你感到轻松还是焦虑?
Z轴拆分法简单来说就是,将模块批量化的作图场景,在Z轴上拆分为多个结构,替换每一个结构的元素,可以搭配出各式各样的规范化设计成品。让设计师在作图过程中,减少思考成本,提升作图效率。
那么我有一个问题,学会了这个方法,你感到轻松还是焦虑呢?
有一些设计师可能觉得,掌握了这个方法,或多或少可以让自己在美工的道路上减轻一些负担;有一些设计师可能觉得,这是没有灵魂的批量化生产过程,这样的设计师以后一定会被人工智能淘汰吧…
借用京东“羚珑”团队的一段话:
如果把作图工作给到机器学习,它会按照录入的逻辑,搜索合适的素材和配色,按照规则进行组合。而我们的设计师,则回忆起场景中的声音、景象、气味、触感和味道,并把这些感受进行视觉表达,使得每一个人在看到后都有所触动。这是很长一段时间机器设计所无法做到的共情。
前面我说,正是因为“模块批量化生产”,导致人工智能作图钻了UI设计师的空子。但没有一个体系是完全没有漏洞的,想要不被人工智能所取代,我们也要反钻人工智能的空子,因为机器是无法像人一样拥有共情能力的。
机器学习也许会让设计行业受到一定冲击,但更加加大了对优秀设计师的过滤。更加警醒我们做UI这一行的同学,不要只聚焦于视觉,我们应该更加关心设计背后的情感和逻辑,聚焦原理、用户心理与业务这些机器无法解析的场景,才能够不被智能时代所淘汰。
说了这么多,感觉越扯越远了。还是一开始的那句话希望通过本文,UI同行们能透过手法本身,进行更多的思考。
作者:UCD耍家;公众号:UCD耍家(ID:ucdplayer)
本文由 @UCD耍家 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







