用户体验 | 针对“新手用户”的引导设计
一个简单的新手引导流程的出现,不仅能让新手用户更快、更准确的适应产品的这些新变化,还将给用户留下良好的第一印象。一个好的新手引导流程可以让访客一眼明白如何开始、进行和结束产品的体验和交互流程。

写在前面
不管是老用户还是新用户,在发布新版本、有新功能上线、或是现有功能更新的场景下,都属于“新手用户”。
新手引导流程是将新手用户融入到产品中的设计,优质的引导设计可以让访客与系统进行深入的交互。
一个简单的新手引导流程的出现,不仅能让新手用户更快、更准确的适应产品的这些新变化,还将给用户留下良好的第一印象。一个好的新手引导流程可以让访客一眼明白如何开始、进行和结束产品的体验和交互流程。
引导设计分类
(1)全局概览式引导
(2)功能操作引导
- 蒙版说明引导
- 弹窗引导
- 气泡引导
- DIV提示引导
全局概览式引导
全局概览一般出现在用户“第一次启动产品”时,或用户“完成有效的身份认证之前”的每次登陆时。
移动端一般以引导页为主要表现形式,PC端一般以弹窗式引导页为主要表现形式,用户可通过“左右滑动”、“点击下一步/上一步”或“自动播放相应流程视频”等,对产品的核心功能有个大致的了解。
关键点:
- 在全局概览的引导设计中,要给老用户或想立马上手的新用户设计一个可以跳过引导直接使用产品的入口,最好提供一个可以实时反馈给用户引导流程进度的线索,让用户能有意识的作出对相应操作的判断;
- 在内容或文案上,强调核心功能的同时,要保证其足够简洁,用户并没有太多耐心查看过多的文字或描述,此外,尽可能的提供一份能吸引眼球的文案,让用户觉得虽然是与生硬的产品进行交互,但感受依然是生动和有趣的;
- 最好可通过场景化的动画/插画,配以简洁的描述性文字,来介绍产品及其核心功能,加强引导的效果,提高引导的效率,注意动画时长要尽可能简短;
- 一次展示一个特性,如一个引导页或动画只介绍一个功能。
功能操作引导
功能操作引导是针对当前页面,或某一个特定的功能所进行的引导说明,目的是在当前模块快速了解当前页面或快速上手相应的功能。
常见的形式有:
- 蒙版说明引导
- 弹窗引导
- 气泡引导
- DIV提示引导
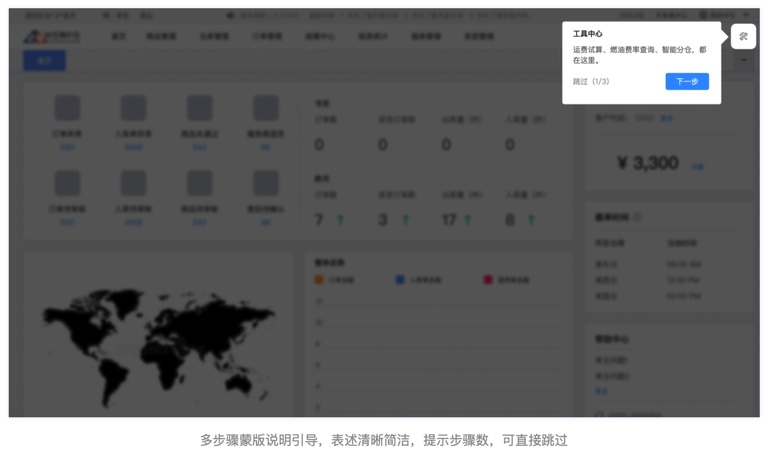
1. 蒙版说明引导
“蒙版说明”这一引导方式,一般出现在用户第一次进入相应页面时,与页面强关联。
顺序以操作的先后顺序或信息的主次程度来排列(除特殊场景外,不建议同时显示多个点的提示/说明),前后之间可辅以动画,也可通过对出现次数的记录或用户主动选择“不再提醒”,来记录显示状态。
因在引导完成之前无法进行其他操作,所以需提供跳过引导/退出引导的操作。
蒙版通常为半透明状,如60%透明度的#000000,需保证其上的文字、箭头、插画、操作等清晰可见。

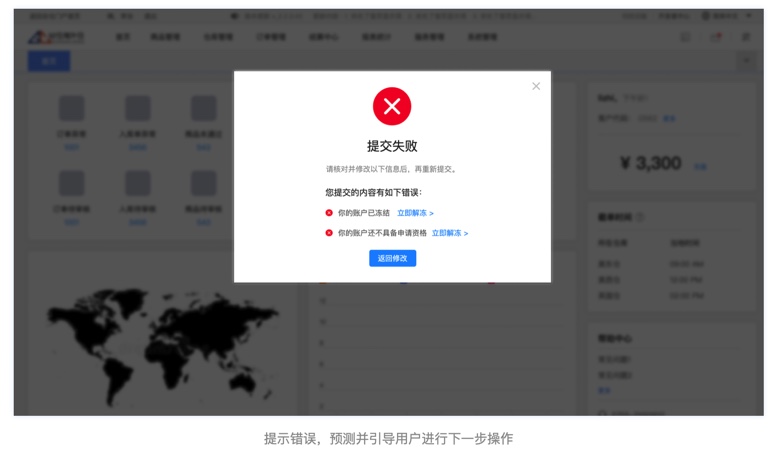
2. 弹窗引导
“弹窗引导”通常依然会以半透明的蒙版增加对比度。
除了基础的介绍功能外,还负责预测并引导用户下一步操作或前往某些特定的页面,如移动端与系统权限相关的“打开相应权限”或WEB端常用的“解冻账户”等。
弹窗引导整体性较强,权重较高足够引起用户注意,可根据内容形式及内容多少调整大小,可以满足较多场景下的引导。但是,弹窗的出现属于强制跳出用户当前心流的操作,对于该形式的使用要做好评估,并提供“关闭”等功能。
特别需要注意的一点是,避免多层弹窗嵌套情况的发生。

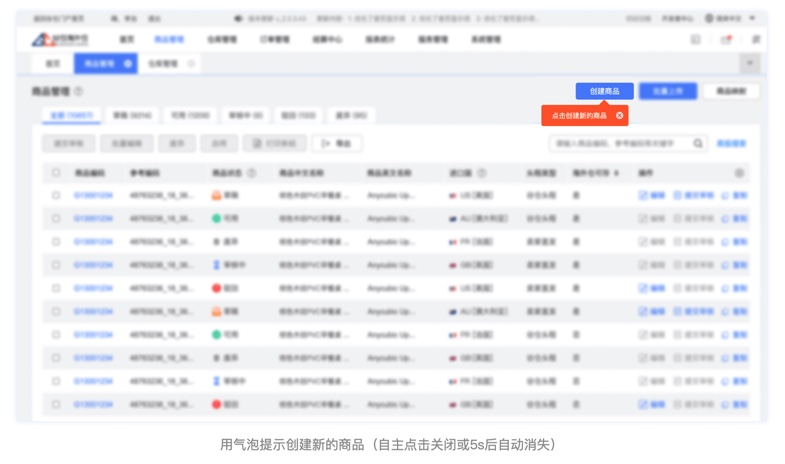
3. 气泡引导
“气泡引导”用于突出显示页面特定部分的重要提示,使用它来引导用户注意相关的可能容易错过的元素信息。
以”气泡“形式出现在需要引导或提示的元素旁,指向性更强,同时又不会强行打断目前用户的操作流程(尺寸不易过大, 不能影响查看或操作其他重要元素)。
主要作为相关功能入口的引导或预测用户行为(如微信中预测用户可能会发送最新照片/图片的功能)。
气泡引导在设计中最为重要的一点是“如何消失”,这个问题有两种解决方案:
- 第一种是必须用户按照气泡引导操作或点击气泡引导的“关闭”按钮才会消失。这种形式虽然可以保证用户一定看到了引导内容,但是气泡引导一直显示在页面中,会引起用户的轻度负面情绪;
- 第二种是气泡引导默认显示5s后,自动消失。这种形式的气泡引导会出现在页面内容较多或视觉焦点较多的情况下,用户未注意到或未识别完引导文字,气泡引导就已消失的情况。所以,在气泡引导的应用中,要根据实际的使用场景,对比引导信息的权重和可识别度,选择使用哪种消失形式。

4. DIV提示引导
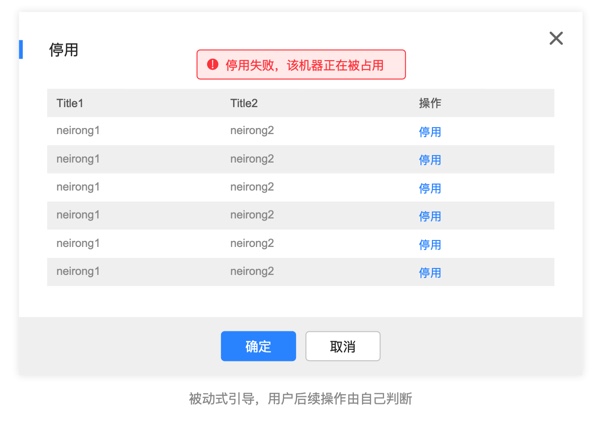
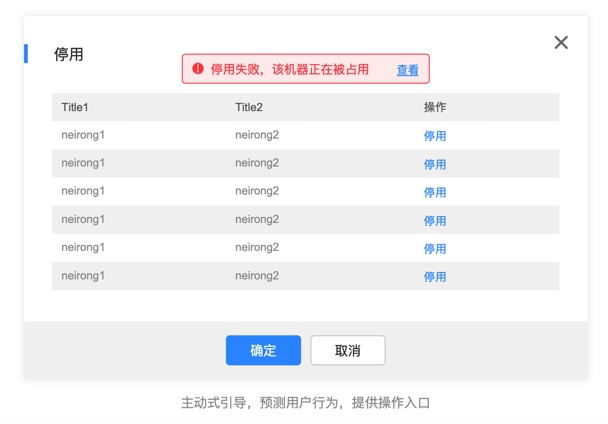
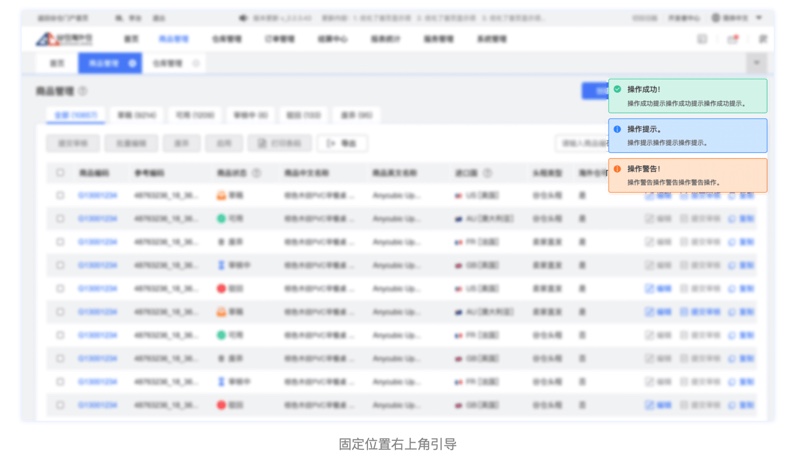
“DIV提示引导”以提示为主(被动式引导),辅以快捷入口(主动式引导)。主要给用户以警示作用,尽可能的让用户能自主选择后续操作,不通过视觉方式主动引导用户选择。一般以纯文本为主,可作为提示类实时信息反馈,通过不同的颜色来进行视觉效果及权重程度的区分。
DIV提示引导通常位于与待提示待引导元素靠近处,也可显示在页面较为显眼处。



“成功、提示、警告、失败”的样式:

5. 其他功能操作引导
还有一些引导,不仅适用于新手用户,对于老用户也依然适用,因使用场景的不同,还有很多细分种类,如:
校验引导:对于表单输入内容的反馈并预示用户正确操作。
提供邀请:用于交互期间,合理推断用户可能产生的需求。
过渡式引导:人脑灰质(Gray Matter)会对动态的事物(eg:移动、形变、色变等)保持敏感。在界面中,适当的加入一些过渡效果,能让界面保持生动,同时也能增强用户和界面的沟通。
即时反应:用户进行了操作或者内部数据发生了变化,系统就应该立即有一个对应的反馈,同时输入量级越大、重要性越高,那么反馈量级越大、重要性越高。
- “提供邀请”的强大体现在交互之前给出反馈,解决易发现性问题;
- “过渡式引导”的有用体现在它能够在交互期间为用户提供视觉反馈;
- “即时反应”的重要性体现在交互之后立即给出反馈。
结束语
引导设计的目的,是让用户能更轻松、更快速的熟练使用我们的产品。
我们同样不能盲目的去为每一个觉得需要添加引导的地方添加引导,应该以实际需求及产品功能/元素等的权重进行考虑,如何把握这个度,需要每个设计师或产品经理一起权衡。
此外,关于文案的情感化设计也要视情况而定,根据产品所属领域、调性和目标用户人群的特性而定。
本文由 @Henry-Lee 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..