利用原型工具实现电商类秒杀倒计时效果

如今各大电商类网站或团购类网站都会出现秒杀倒计时、抢购倒计时的设计需求。那么在设计产品原型时我们该如何实现倒计时的效果了,下面我们来讲述分析该如何一步步的实现这样的效果。能够实现倒计时的原型效果或许有很多工具可以实现,文中讲述的以Axure工具为例实现交互效果。
首先我们分析下倒计时的时间表,通过分析我们可以观察出以下现象: 时间表由时钟、分钟、秒钟数字组成;秒钟数字每隔一秒逐步递减1,当秒钟递减到0时,分钟数减1,秒钟上的数字从59在逐步递减,如此循环下去 ;当分钟的数字为01时,1分钟后递减显示为59,此时时钟上的数字减1,如此循环下去;当时钟、分钟、秒钟上的数字为1位数时,前面均会自动补充1个0。
思路分析:我们通过观察得知上面2和3的现象,即秒钟和分钟的数字显示是一个从59不断递减到0循环的过程,如此高频反复的递减规律我们很容易联想到Axure中动态面板的状态改变时事件来实现数字的循环变化;时钟、分钟、秒钟的数字改变可以利用文本改变时事件来控制数字的变化范围及规律。
下面我们直接动手操作实现过程
第一步先准备好相关部件素材
拖动3个文本框至设计区域用来显示时钟、分钟、秒钟的数字并分别给部件命名,拖动3个Lable至数字的后面,分别输入时、分、秒,在时间数字表的千面拖动一个Lable,输入“剩余倒计时 ”文字内容;新增一个空的动态面板,并设置两个空状态,用来循环控制数字钟的变化。
第二步,设置交互用例
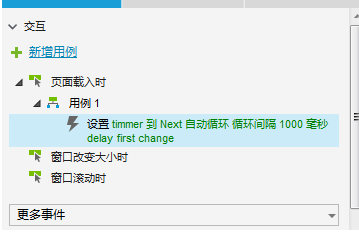
1、 设置页面载入时事件,用来控制动态面板的循环过程:点击页面载入时事件用例,新增动作中选择设置面板状态,配置动作中选中动态面板,状态中选择next,勾选从第一个到最后一个自动循环,循环间隔设置为1000毫秒即1秒,点击确定完成设置。

页面加入时事件
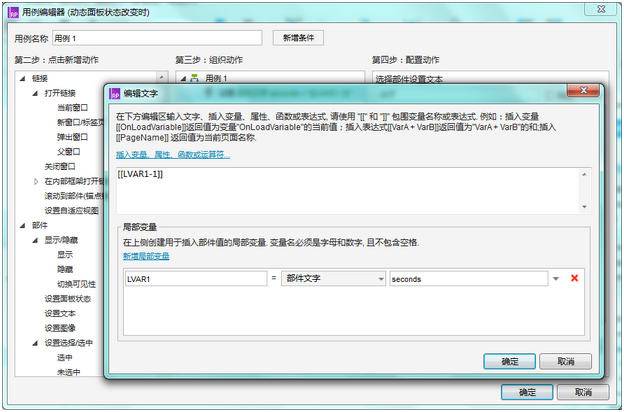
2、为动态面板设置状态改变时事件新增动作中选择设置文本,配置动作中选中秒钟文本,点击下方文本框右侧的fx,在弹出框中首先为秒钟的文本框设置一个局部变量LAVR1,接着在上方的插入变量中输入[[LVAR1-1]],此步即为实现秒钟文本自动减1。

秒钟自动减1

动态面板状态改变时事件
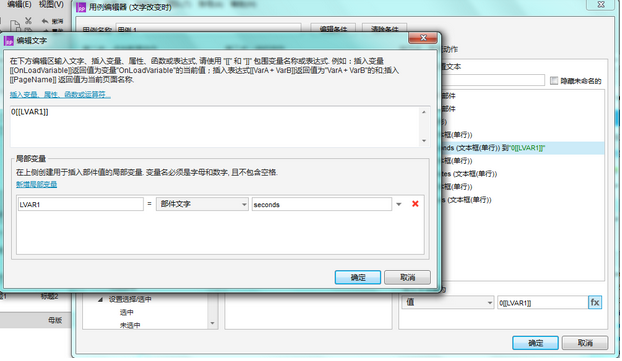
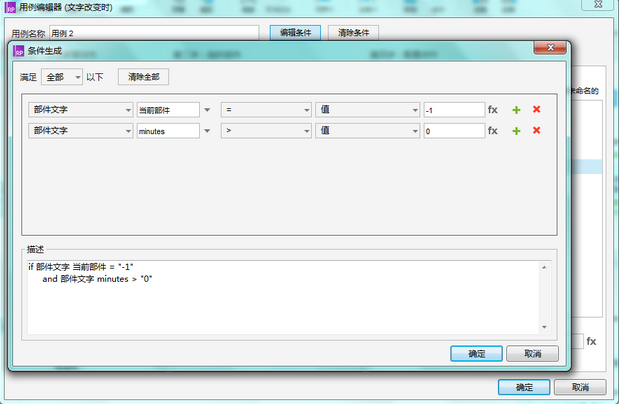
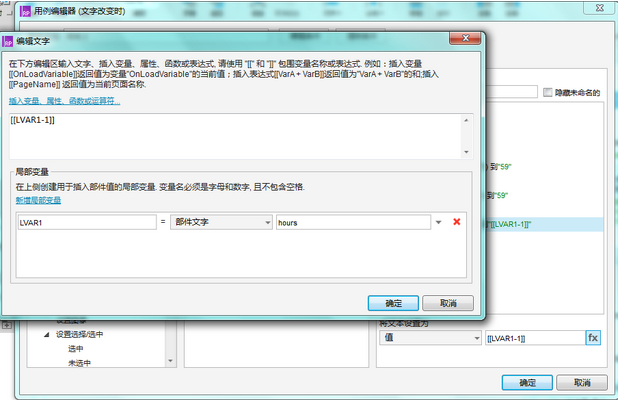
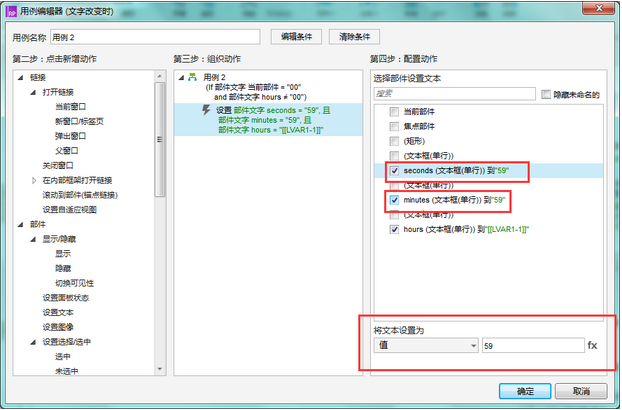
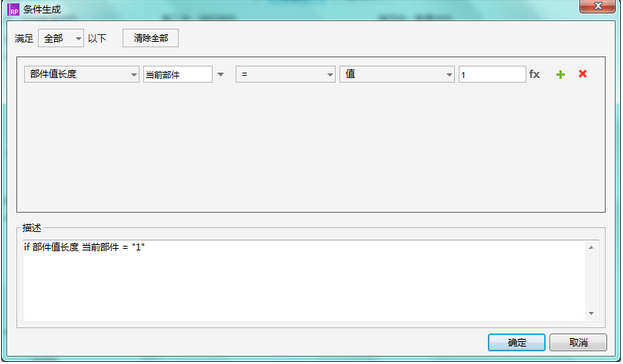
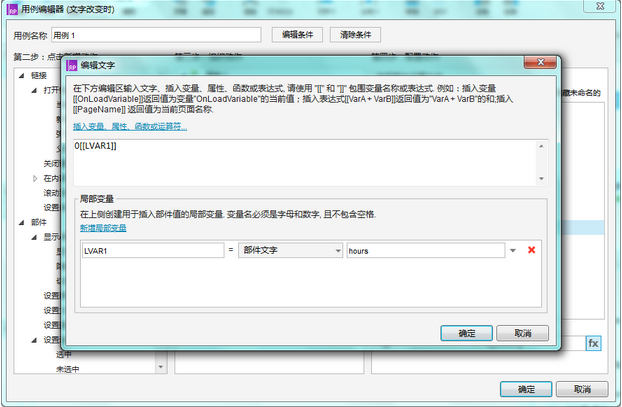
3、为秒钟文本框设置文本改变时事件新增用例,需要设置两个用例。用例:设置判断条件,如果当前部件的长度=1位数时,给秒钟文本配置动作,在秒钟文本前面加上数字0,在点击fx的弹出框中为秒钟文本设置局部变量,在上方的插入变量中输入定义好的局部变量[[LVAR1]],并在前面加上数字0,用例1设置完毕;用例2,如果当前秒钟部件=-1且分钟部件文字>0,则为分钟文本框配置动作设置自动减少一,秒钟文本框值设置为59,设置请参照下方截图

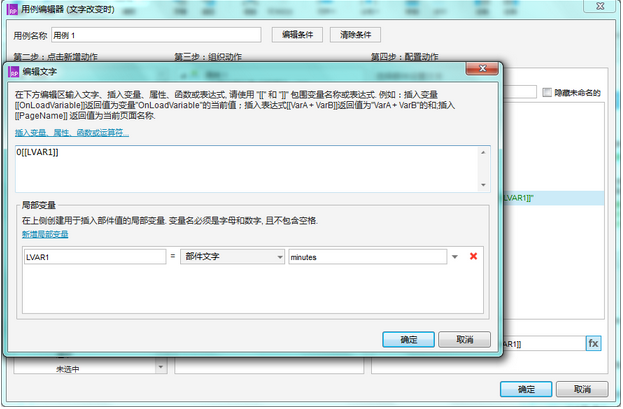
用例1:秒钟1位前面加上0

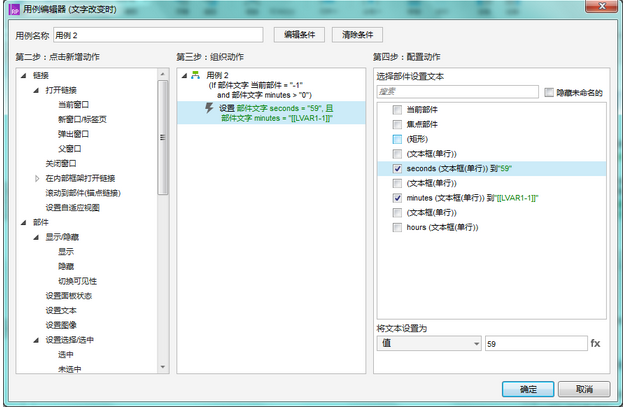
用例2判断条件

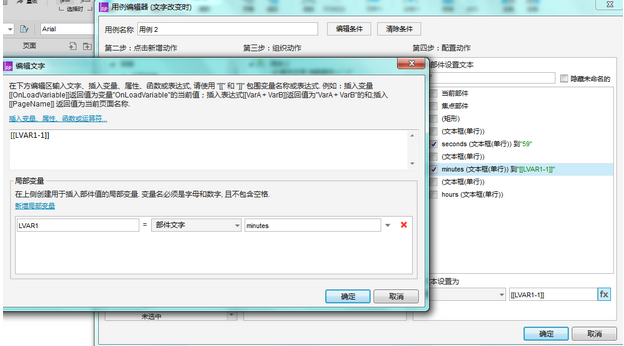
用例2中的分钟设置

用例2的秒钟设置
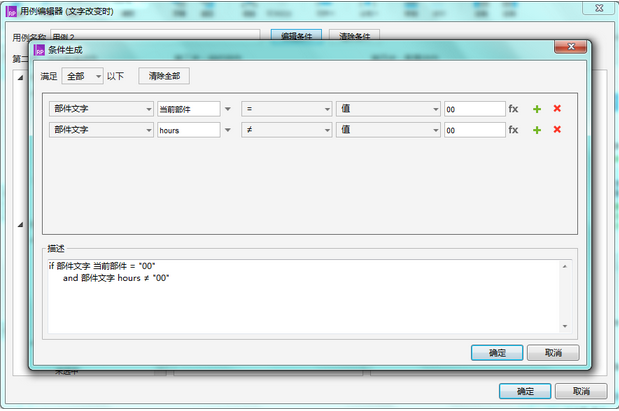
4、为分钟文本框设置文本改变时事件,需要设置两个用例。用例1:设置判断条件,如果当前部件的长度=1位数时,给分钟文本配置动作,在分钟文本前面加上数字0,在点击fx的弹出框中为分钟文本设置局部变量,在上方的插入变量中输入定义好的局部变量[[LVAR1]],并在前面加上数字0,用例1设置完毕;用例2,如果当前分钟部件=00且时钟部件文字≠00,(注意分钟的数字是从01直接变为59,时钟的数字最小值为00,所以判断条件公式这样设置),则为时钟文本框配置动作设置自动减少一,分钟和秒钟文本框值设置为59,设置请参照下方截图。

用例1中的分钟设置

用例2的判断条件

用例2中的时钟设置,自动减1

用例2中的分钟和秒钟设置
5、为时钟文本框设置文本改变时事件,设置判断条件,如果当前部件(时钟文本框)长度=1,则则配置动作中为时钟文本框前面加上0,配置如下图所示。

判断条件设置

先设置为局部变量,在补充前缀数字0
至此所有交互用例设置完毕,点击F5预览下测试效果,我们会看到一个真实的倒计时效果出现了。当然为了美观也可以为时钟、分钟、秒钟文本框设置填充颜色。为了有兴趣的朋友更方便的学习,大家可以从下面的地址中获取源文件,如有相关问题,欢迎随时提出讨论。
链接:http://share.weiyun.com/d6edcc91ad30b0a6a7e7d02079005e47 (密码:zrij)
作者:努力拼搏的80后
来源:简书
链接:http://www.jianshu.com/p/10aa1335ffdc#
本文由 @努力拼搏的80后 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








麻烦
事件里找不到文本改变时呢?