app底部导航栏的浅析
底部导航为何要存在呢,与其它标签导航相比又有什么特点,背后满足的需求又是什么,在什么场景下会用它,用它又能给用户、产品带来什么价值?

导航是手机app经常使用的一种方式,指引和告知用户现在在哪儿、可去哪儿、那儿有什么,方便用户快速了解产品。导航类型一般有标签导航、宫格导航、悬浮导航和列表导航,它们之间可以相互结合使用。
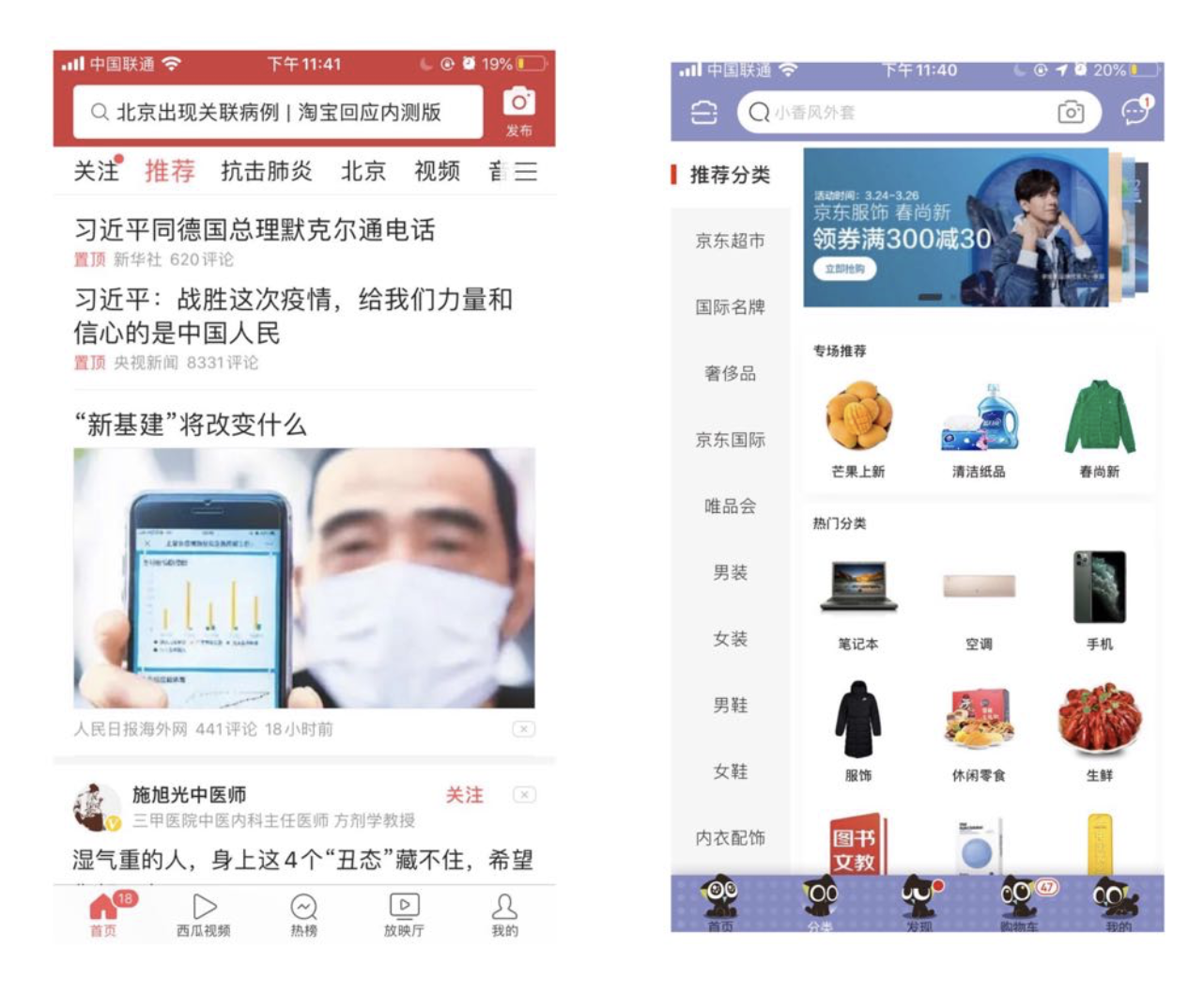
而底部导航就属于标签导航的一种,位于 app的一级页面底部。其它的标签导航还有顶部导航、侧边导航,比如头条的顶部导航分类(关注、推荐、抗击肺炎、视频、新闻等)、京东app 的分类页面,侧边导航与宫格式导航结合。

底部导航+顶部导航 底部导航+侧边导航
那么这个底部导航为何要存在呢,与其它标签导航相比又有什么特点,背后满足的需求又是什么,在什么场景下会用它,用它又能给用户、产品带来什么价值?
一、底部导航是什么?
一般位于app一级页面的底部,以图标+文字的形式展示,用户点击相应导航可切换页面内容。
1. 主要特点
优势:
- 结构清晰,2-5个tab,app的核心功能一目了然;
- 位置明确,文案简洁,有导向性。
用户打开app一眼即可知道当前在什么位置,点击哪个tab可以看到什么内容。比如淘宝的默认页面是发现页,这时底部导航首页的图标文字与其它tab会有所区别,表明这是当前选中的tab,而其它会显示为未被选中的状态。看到“消息”、“购物车”、“我的”就明白,消息这一栏是“别人”发给我的、与我有关的消息,看到“购物车”就明白点击后看到我在逛app时加入购物车的商品;而“我的”就是我这个人在这个产品上的资料、订单等。
- 放于页面底部,便于用户单手操作;
- 将主要模块提出来,便于用户点击切换页面内容,在一定程度上,可提高该模块的用户渗透率,提高产品的用户活跃度;
不足:
- 数量有限:只适用于2-5个导航,多了则拥挤,可点击区域变小,而用户记忆成本也会提高;
- 底部导航一般固定悬浮于页面底部,类目数量是固定的(除非产品迭代升级或其它原因),所以结构太复杂或标签类目不稳定时不适合;
2. 适用场景
底部导航一般是以主导航的形式存在,当产品结构不复杂且需要用户多次切换进行查看或者进行其它操作时,可用。比如微信,在“微信”这一栏可查看谁给我发了信息,但如果“发现”的小红点一亮起,就想去看看朋友们发了些什么。这个时候就需要在“微信”、“发现”两个tab间来回切换去查看最新内容,对于习惯单手操作的用户,很实用。如果把微信的底部导航栏放置顶部,则无法达到这一效果。
二、底部导航背后满足的需求和特定的场景是什么?
需求的产生来源于特定的用户群体在特定的使用场景中遇到的问题,那我们从它自身的特点来倒推一下。
1. 既然是导航,为什么要放在页面底部呢?
手机页面中,页面底部属于用户便于操作但视觉注意力不是很高的区域,在这儿放置导航,不会分散用户对于屏幕中内容的注意力,还可以帮助用户快速切换到他感兴趣的栏目。
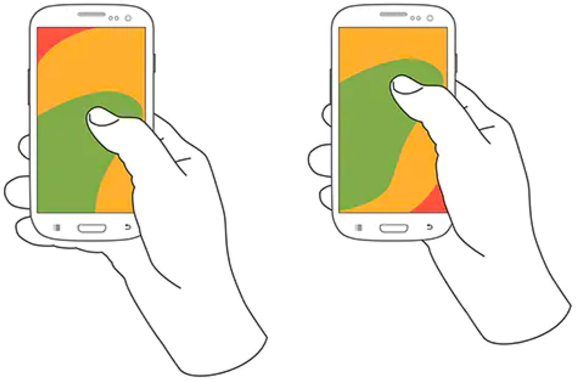
而在Steven Hoober的移动设置使用研究中发现,依靠单手操作的人很多(大约占比49%),将导航放于底部便于用户单手操作(下图是手机),增加用户操作频次。

注:绿色表示用户可以轻松到达的区域;黄色代表需要延伸的区域;红色表示用户需要改变下手持方式
当app的主要模块及结构变得更加明晰显眼时,它们的使用频次便会上升,一定程度上也可提高平台的用户活跃度。比如产品新上线了商业化产品,加入了会员。
在公司角度上,希望用户可以经常看到并触达会员的内容,以此来提高用户的会员转化率,而能达到高频次操作和高触达率的也就是底部导航,比如知乎的盐选会员,易企秀的会员模块等。
从上面可以看出,导航放在底部能够满足用户单手操作手机的习惯,点击后能快速切换到用户感兴趣的栏目;对产品来说,结构清晰,用户学习成本低,还提升了用户活跃度。
2. 可用其它主导航代替吗?
看了底部导航,我们再一起思考一下,其它类型的标签式导航能不能满足上文所说的需求呢?
(1)若要满足产品结构明晰
底部导航的设计数量一般在2-5个,用户进入产品即可从底部导航看到产品的基本结构,已是用户习惯。而顶部导航虽然也在首页显示,但占据空间较小,且置于顶部,并没有底部导航效果好。而侧导航,以上下通栏的方式展示,虽然也可让用户清楚知晓产品结构,但占据空间着实够大,用户本应该关注页面中间部分的内容,但却影响了用户对页面内容的查看效果。抽屉式导航却是将导航隐藏,无法达到用户一看就知道在哪儿、可去哪儿的效果。
(2)若满足用户单手操作并快速切换
前文所讲的,底部导航是可以满足用户单手操作的,而且导航悬浮于一级。
页面底部,切换导航时无需做返回操作;顶部导航结合左右滑动的操作可实现用户单手操作切换;侧导航无法做到用户单手操作切换,在侧边展示,无法结合上下滑动的手势去切换要展示的导航类目(上下滑动一般用于内容的刷新和加载/页面的滑动)。
(3)若要提高产品的用户活跃度
底部导航的作用不仅仅是分类,它是将用户关心的和产品着重要展示的模块内容外化出来展示给用户,目标是根据展示内容留住用户或产生效益。而顶部导航和侧导航更多是在大的模块下的分类,与底部导航组合使用可以产生更好的效果,若单独使用,在违背用户习惯的情况下,自然无法留住用户,从而提高产品的活跃度
综合之后可看出,底部导航一般是以主导航来使用的,而顶部导航和侧导航一般是在主导航的基础上,对内容进行分类展示,比如资讯类app和电商类app。但也要根据具体产品的定位来考虑怎么用底部导航、顶部导航和侧导航。
若产品比较简单,结构单一,那就无需使用导航,若产品定位为地图类工具,导航的使用情况就会发生变化,可能不使用底部导航,直接用侧导航和顶部导航,这时我们就要具体情况具体分析了。
3. 那为什么有的app没有用底部导航呢?
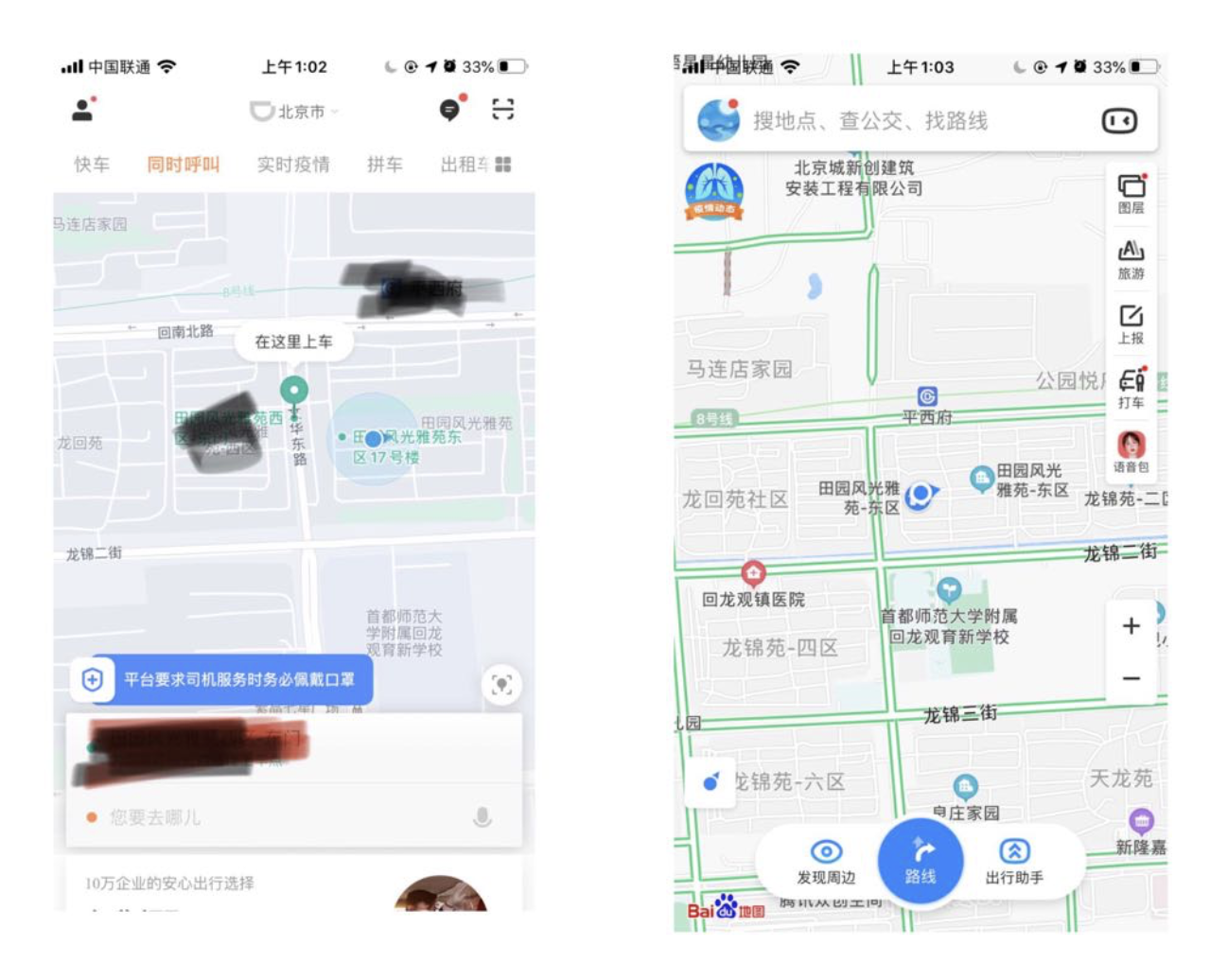
既然底部导航能提高产品的用户活跃度,还能满足用户单手操作的习惯,快速切换页面内容,那么有的app还是没有用底部导航呢?比如滴滴、百度地图。
滴滴: 百度地图:

这时候就需要结合用户的使用场景来分析了。可以想一下,我们在什么时候会用到滴滴/百度地图呢?
A用户每天坐公共交通上下班,有一天下班晚了,错过了末班车,怎么回家呢?打车吧,于是打开了滴滴出行的app,输入了目的地,等待司机接单。过了一会儿终于看到有司机接单了,是一辆白色的xx车。上车后,和师傅确认了目的地,终于能出发了。因路途较远,他时不时的会看一下到哪儿了,还有多长时间到家。等到了目的地,下车回家后,再次打开app,支付车钱并给了师傅好评后就去忙别的事儿了。
这种场景下用户更关注的是屏幕中的地图,我在哪儿、我将要去哪儿、路线是什么、还得多长时间、路费是多少。屏幕中只需要根据打车进度显示相应的信息即可,也就是只需要展示一个tab分类下的内容即可,那底部导航关于单手操作、快速切换内容等作用,在这种情况下就起不到效果了。
三、底部导航的价值是什么呢?
1. 让用户一眼明晰产品的基本结构,有效降低用户学习成本
用户在进入产品后,通过底部导航可知道现在在什么位置,通过底部导航的标签和文字即可知道不同标签对应的页面内容是什么,当前所在位置是什么,可去哪儿;可以让用户对产品有大概的了解,想做什么操作点击哪儿即可到达,且页面切换方便,一定程度上能降低用户学习成本。
2. 在一定程度上提高产品的用户活跃度,吸引用户留存
底部导航悬浮于一级页面底部,标签间切换无需返回再次进入,内容切换方便,且符合用户单手操作习惯,可在一定程度上提高产品的活跃度。将产品中极具吸引力的内容以标签的形式展示在底部导航,在提高用户活跃度的同时,也可用内容提高用户的浏览时长,吸引用户留存。
3. 提高导航所属页面的渗透率,实现相应产品目标
底部导航始终悬浮于一级页面底部,用户流量是产品中其它部分最高的,当产品想实现商业化或者其它某些目标时,可通过展示在底部导航的方式去吸引用户点击浏览并实现转化。
四、总结
说了这么多底部导航,那么底部导航在设计时应注意什么呢?怎么能更好发挥它自身的优势,同时又能与其它类型的导航结合,发挥更大作用呢?
- 可触达性:数量一般在2-5个,多了用户点击区域会变小,特别是在小屏手机上,而过多的标签也会使用户记忆成本过高;
- 一致性:设计、图标、文案的风格应一致(简短且可说明问题),间隔一致;
- 相关性:底部导航的几个栏目必须是同一级别、同等重要(对目标用户来说,什么是他想看见的,或者说什么是产品想让用户注意到的);
- 可读性:要让用户清晰的知晓当前的位置、可以去的位置,文案要让用户明白要去的位置正好是他想看的内容。
做到以上几点的同时,我们还要考虑其它导航的特性,结合使用,让导航发挥更大作用。比如底部导航+顶部导航,在保证结构清晰的情况下,还能让用户按不同的类目查看不同的内容。底部导航+侧导航(比如手机版QQ),在产品结果复杂时可使用此种方案,产品结构清晰,又可节约页面空间。
本文由 @阿井 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这叫标签栏