以美容院数字化转型为例,总结B端产品设计
之前写过一篇B端产品总结,后来思考了下,觉得很多业务不便公开,因此在此基础上进行脱敏处理。

为什么想要转行去做B端
我个人履历实际上入行以来换过3家公司。对此虽然是劣势,但是我认为在刚入行对自己职业生涯规划比较欠缺,所以两三年内跳槽可能属于普遍现象。在积累了一定行业经验之后,对整个行业有了认知,此时就该对自己有明确的定位和发展方向。
我选择的是to B领域。
原因如下:
- B端重业务,我本身理科出身,之前做C端的用户体验方法论个人理解更多是用户研究和洞察,但B端能更好的以数据、业务为导向去做产品。做了一个tms外包和上家公司的数字化转型产品,也让我加深了对这方面的坚持。
- 做了很多2C的产品,发现C端产品对运营要求非常高,但大部分公司投资有限。
- 西安的C端产品不多,发展空间有限。
B端和C端做产品设计的异同
首先来说相同点,B端、C端产品都是要兼顾体验和业务之间的平衡,我们不能说因为做B端就完全不顾产品的用户体验。
再来讲差异,个人理解最大的差异主要为两点:需求来源、对用户体验标准不同。
- 需求来源:C端的用户体验方法论更多是用户研究和洞察,通过拉新、促活、留存、转化率等带来流量的运营达到营收目的。所以细分领域下有用户增长、行为数据分析等等来成为需求来源;而B端偏重业务逻辑的实现,更注重效率。所以需求来源基本上来自于业务;
- 对用户体验的标准不同:C端针对不同目标用户、不同场景体验可能存在不同偏向的差异。B端的用户由于比较单一,基本是企业用户,且使用场景为工作,所以用户体验核心则是易用、易理解即可。
B端产品设计思路
1. 产品背景调研
(1)了解客户诉求,与客户沟通产品期望
和C端产品一样,在接手B端项目时,第一步都是对产品的背景调研。不同的是,B端的项目第一个要接触的是客户。
首先我们需要了解客户的诉求,他是基于什么样的想法需要做一个产品,他想要为谁而做等等。其次我们需要引导客户让他描述出对产品的期望,在这里注意不能直接问客户“你想要一个什么样的产品”。因为这样做,我们往往不会得到一个全面的答案。
在这个阶段,我们访谈的客户一般都不会是业务需求方而是高层,所以我们不需要得到太细的业务需求。
必须要明确问题有:
- 目标用户:这个产品为谁而做?
- 出发点:客户为什么需要做这样的产品?
- 核心价值:竞品为何不可以?
- 需求:产品能够解决什么样的需求?
- 目的:希望产品能够达到什么样的效果?
做数字化转型的项目,通过访谈客户公司的最高领导人了解到,一般是因为公司是一个集团化管控的公司,下属有门店进行业务营收。客户会表示因为现在集团旗下分公司都是用传统的纸质办公,数据也都是由员工进行上报,对于集团化的监管都不标准并且不规范。所以希望通过数字化平台解决信息互通、管理规范、数据透明的问题,为门店提升服务质量、业务效率从而为集团带来更大的收益。
为方便描述,在这里以美容院作为案例进行梳理。
用上面5个问题进行整理则是:
- 目标用户:这个产品为美容院门店顾客、门店管理人员、集团管理人员;
- 出发点:目前的方式对于集团化的监管都不标准并且不规范;
- 核心价值:竞品不够美观、在费用计算上不能完全贴合集团的标准化业务;
- 需求:希望通过数字化平台解决信息互通、管理规范、数据透明的问题;
- 目的:为门店提升服务质量、业务效率从而为集团带来更大的收益。
(2)行业背景、竞品调研
在了解的客户的诉求后,我们就需要尽快了解对方的行业背景,调研当前市面上的解决方案。
对于美容院使用的数字化管理系统,目前业内较为知名且成熟的养老管理平台是:美咖、苍鸟美业等。
对于B端的竞品调研的目的主要是让我们能够在短时间内迅速掌握竞品对于产品的理解、行业内主要的业务模块有哪些。
(3)利益者相关地图
在做了行业背景及竞品的调研后,下一步是要着手准备客户公司各岗位的访谈,来了解其职责和业务。
在此之前,我们首先需要对客户组织架构和管理关系做以了解,以便于站在宏观角度理解业务,并且能够为之后排优先级时作为依据。
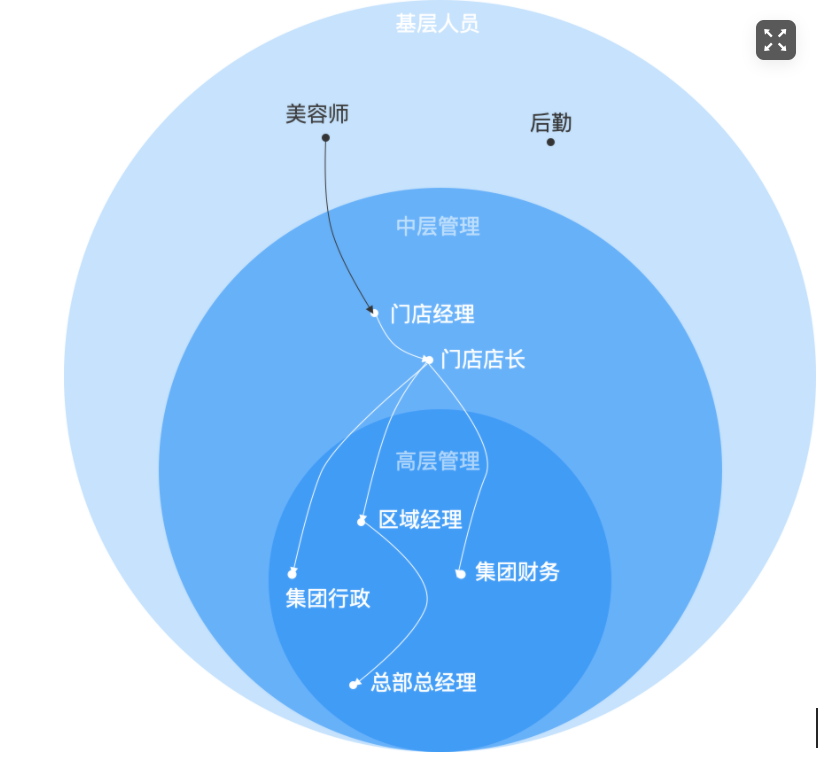
美容院项目的利益者相关地图如下:
(4)向部门负责人调研业务期望
梳理完成客户的组织架构及管理层级关系后,接下来需要对应去找部门负责人进行访谈,在这一阶段去了解其部门是负责哪些业务,业务之间存在哪些关系。部门负责人对于产品的愿景如何,他们期望解决自己部门什么样的问题。
访谈了门店店长、门店经理、美容师后,获得的信息分别是:
- 店长:可以通过产品了解门店经营状况,如财务收支、顾客数量、美容护理项目等。
- 经理:产品可以实现顾客预约、发布活动、查看顾客信息、会员营销跟踪维护等。
- 美容师:产品能够查看顾客护理情况,查看预约护理时间,定期维护顾客关系,上传下达,实现办公自动化。
- 总部区域经理:能够对区域内员工进行管理。
- 总部财务:进销存情况、与财务之间的往来可以在产品中看到。
- 总部总经理:能够看到各门店的数据,可以查到门店内任何顾客信息。

2. 业务流程调研
(1)岗位角色用户画像
了解完项目背景之后,这一阶段就需要我们去做业务分析。去和客户的公司各岗位角色进行访谈,了解对方的岗位职责,越详细越好。为接下来我们梳理主要业务流程做支撑。
与C端不同,在做B端的用户画像时,更偏重该岗位职责。每个访谈时间长度控制在30-50分钟。
以下以门店角色为例展示用户画像:

(2)主要流程分析(跨职责流程图)
做完用户画像后,我们基本能够明白客户公司的主要业务是什么,存在哪些重要的流程,在我们做系统设计的时候不能出错。当我们画出流程图后,再去和业务方确认,是否如此,有无需要修改的地方,最终定稿。
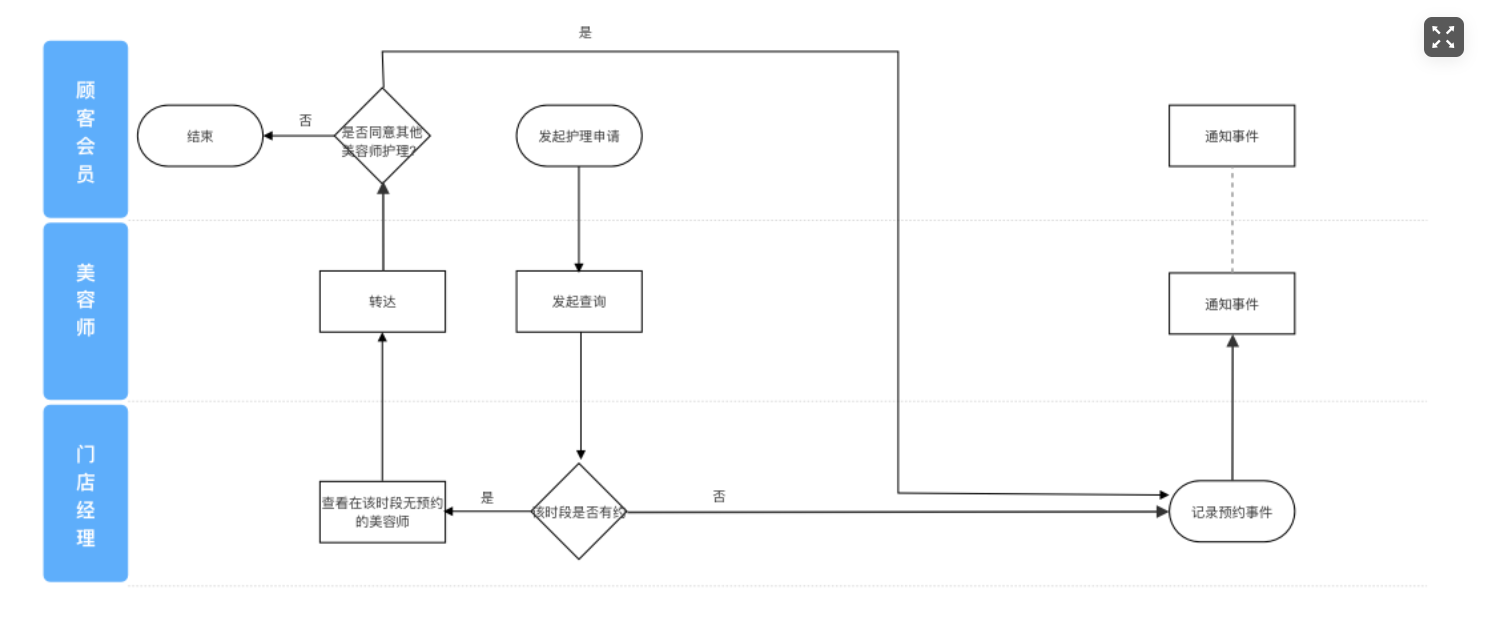
以客户预约护理为例,在此展示流程图。

3. 产品结构设计
(1)与客户沟通需求清单并确定优先级
通过各岗位访谈,了解了角色在什么场景有哪些职责,我们已经能够列出了一个业务需求清单。再加上之前从竞品调研中得到的启示、我们模拟用户在某几个场景中的旅程得到的体验性需求最终建立我们的需求清单。
再把需求清单中的需求与客户一起逐一对照 KANO 模型进行分级,那么「基本需求」则是我们在MVP中要做的。

在对需求进行简单的分级之后,我们将「基本需求」、「期望需求」拿给开发,让他们估一个技术实现成本的点,再呈现给客户,看他们是否需要修改优先级。
(2)产品结构及业务设计
在客户确定完MVP的需求清单后,我们就可以针对这些需求开始梳理产品功能架构,以及业务逻辑的设计。这两项工作是在同期进行的,原因是在考虑某需求时,它需要哪些模块支撑,这些模块的关系是什么。
比如在做顾客预约护理时,顾客的需求是查看自己的美容师在某时间段内是否被预约,如果被预约可提供其他空闲的美容师做护理。那么此时我们需要为顾客展示他们不熟悉的美容师的信息,如果顾客预约了这位美容师,我们就需要把该顾客的护理提成转给被预约的美容师,同时顾客的专属美容师也会获取到小部分提成。
对此预约业务,我们在后台的逻辑设计时则需要建立顾客与美容师的绑定关系、选择其他美容师部分提成转移、服务评分转移、回看提成工资条详情记录。
(3)书写用户故事
《用户故事与敏捷方法》对于”用户故事“的定义如下:
用户故事描述了对用户、系统或购买者有价值的功能,用户故事由以下组成。
- 一份书面的故事描述,用作计划和作为提示。
- 有关故事的对话,用于具体化故事细节。
- 测试,用于表达和编档故事细节且可用于确定故事何时完成。
用户故事的描述信息以传统的手写方式写在纸质卡片上,所以Ron Jeffries(2001)对这三个方面称为3C:卡片(Card)、对话(Conversation)和确认(Confirmation)。
卡片可能是用户故事最明显的表现,但它并不是最重要的。Rachel Davies(2001)说过“卡片代表客户需求而不是记录需求”。这是对用户故事的最佳诠释:卡片包含故事的文字描述,然而需求细节要在”对话“中获得,并且在”确认“部分得以记录。
而一般的,我们把用户故事的正面格式定为:作为…通过…的操作,以便于达到…的目的。
卡片背面则书写验收标准(Acceptance Criteria)。
《用户故事与敏捷方法》还对于合格故事的定义为:
好的用户故事除了格式规范,要素完整外,还应该遵循INVEST原则:Idependent(独立的);Negotiable(可协商的);Valuable(有价值的);Estimatable(可评估);Small(小的);Testable(可测试的)。
在这里我举1个我们在编写用户故事的例子:
US-001:作为顾客 ,通过输入手机号及验证码登录,以便于达到用户能够使用登录后的的服务目的。
AC:
- 新用户下载APP使用无特殊说明功能无需登录,使用需要登录的功能时跳转登录页面;
- 该页面可进行关闭;
- 使用手机号、密码进行登录;
- 手机号不进行位数验证,手动获取,向手机发送4位验证码;
- 防止重复发送,同一手机号验证码重发间隔为60s;
- 验证码有时效限制;
- 未输入手机号、loading超时、验证码错误,验证码超时等需明确提示错误原因;
- 错误输入清除后,错误提示隐藏;
- 判断该用户是否为新用户,新用户则跳转至【喜好】页;
- 老用户则登录成功进入【首页】。
4. 前后台交互设计并书写交互说明
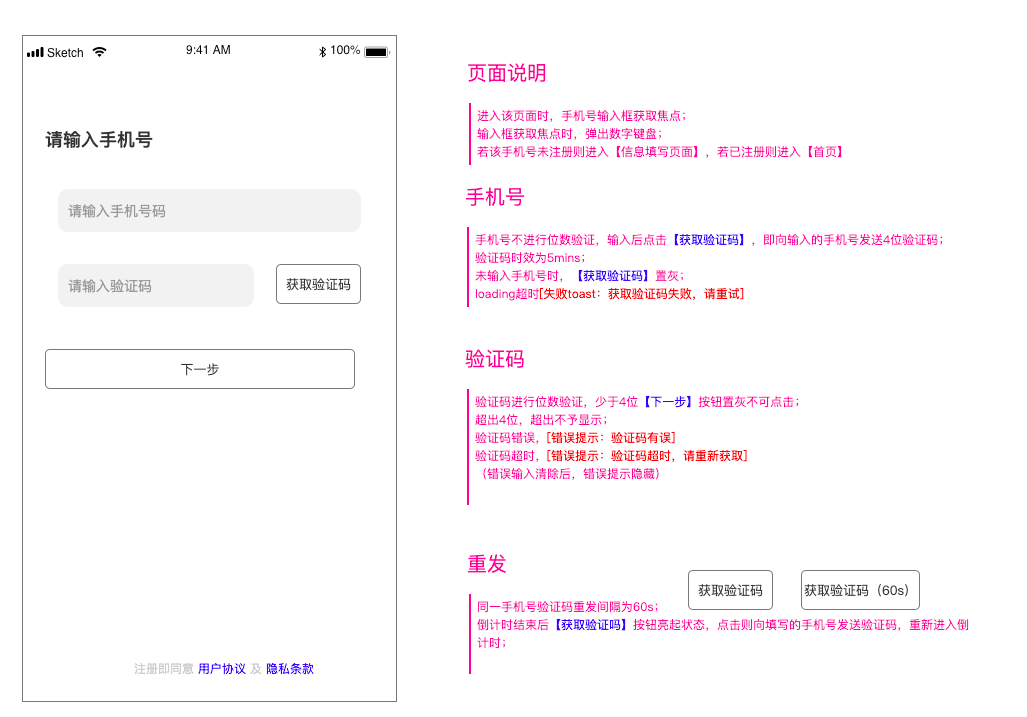
在编写完用户故事后,就可以进行交互原型的设计了。我的个人习惯是画完一个模块的原型图后再进行交互说明的书写。
示例:

前端交互设计完毕后需与客户进行确认,确认无误后设计后台信息架构。如开发需要,根据后台信息架构进行后台原型设计。
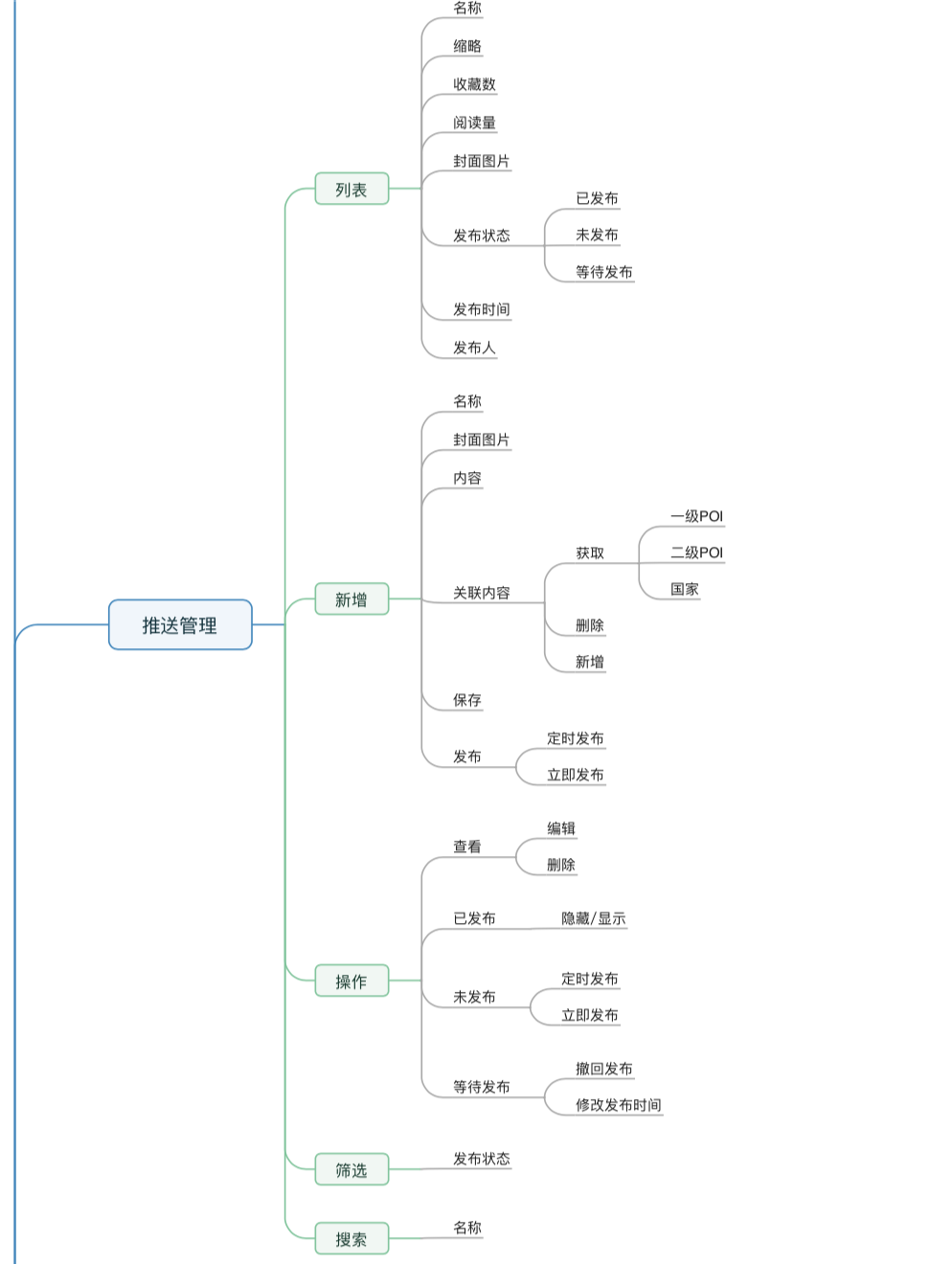
此处示例后台信息架构:

五、对开发进行需求讲解,测试验收
到了这个阶段,实际上产品设计的工作已经完成了。接下来就是向开发讲需求,开发进行开发的工作,直至这张卡完成,他们会找我们来show case,之后我们再拿到这张卡进行测试验收。
测试这里要具体看团队的设置,如果团队中没有测试,那么测试的工作依然由我们产品部门来做。
一般的,我们会进行3轮左右的测试,第一轮测试后会产生很多的问题,提给开发后他们改一轮。第二次是我们回验一轮,他们再进行修改。第三轮就是到后面所有的卡已经完成,我们在测试环境及线上环境都跑一遍,如果还有问题,开发再进行集中修复。
本文是我的B端项目进行的思路总结,希望能够给大家带来一些帮助,可能会有些不准确的地方,欢迎交流。
作者:babykoala,公众号:babykoala与产品设计(id:babykoala_fun)
本文由 @babykoala 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








😉 写的很棒啊,学习了
结合项目经验完成的B端产品实操手册(敏捷开发)