你有没有想过为何要隐藏密码或显示密码?

有数据表明大概82%的用户都有过忘记密码的经历。而密码重置更是成为企业内部服务台最常受理的请求。另外,如果用户在登录一个电子商务网站时却发现不得不找回密码(忘记密码了),75%的用户可能就不会完成接下来的购买行为。换句话说,密码问题正在破坏用户的体验。该问题在小屏手机上尤为严重。
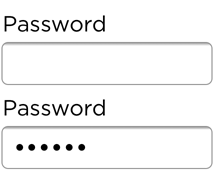
一、为何要显示密码
长久以来,密码都是一个为人诟病的可用性问题。由于对安全性的过度要求(对字符数、特殊符号等的限制),再加上在移动端上输入框本身也不便使用,使得输入密码这件事经常让用户倍感挫败。
有数据表明大概82%的用户都有过忘记密码的经历。而密码重置更是成为企业内部服务台最常受理的请求。另外,如果用户在登录一个电子商务网站时却发现不得不找回密码(忘记密码了),75%的用户可能就不会完成接下来的购买行为。换句话说,密码问题正在破坏用户的体验。该问题在小屏手机上尤为严重。

屏蔽密码使复杂的输入更加困难,同时也无助于提高安全性——尤其在你输入密码时,键盘上相应的输入字符被高亮显示时。这种视觉反馈所显示的密码字符甚至比大部分输入框里的字符还要大。所以事实上,隐藏密码字符的做法并没有在偷窥者面前起到很好的隐藏作用。如果你确实怀疑有偷窥者盯着你的屏幕,把你的手机移出他们的视野之外不就结了。
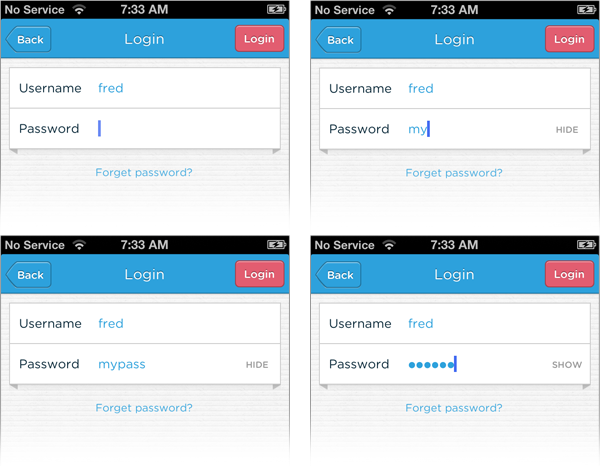
二、隐藏/显示密码
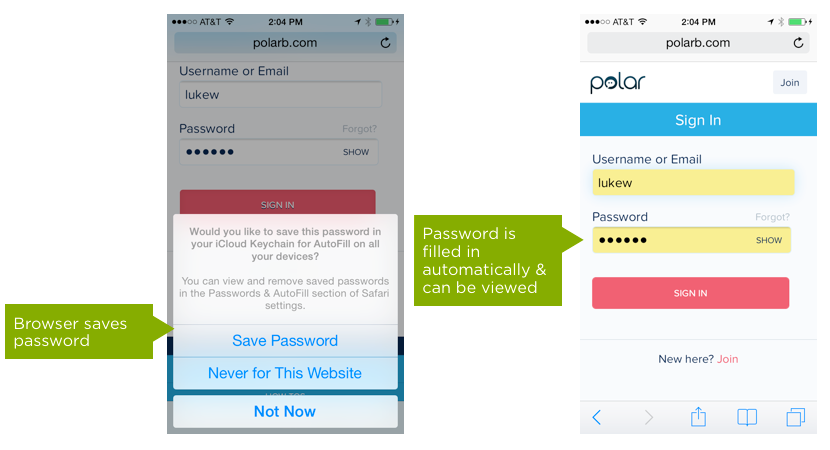
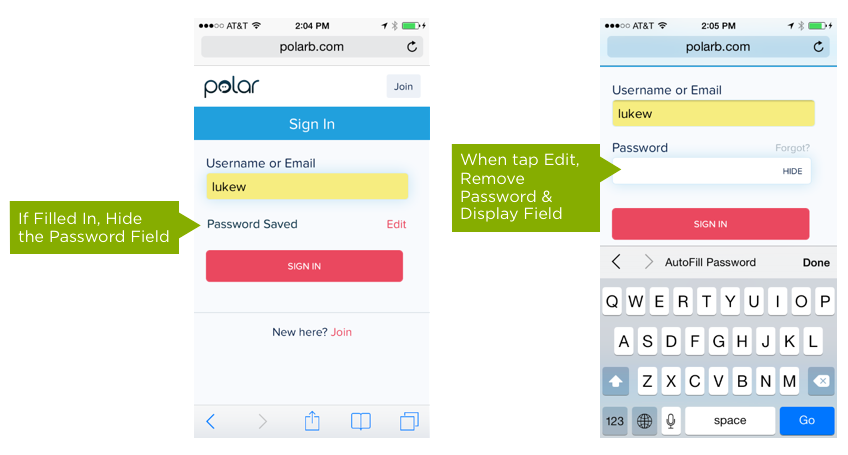
出于对包括上述原因在内的诸多原因的考虑,我们最终选择在Polar的登录页将密码显示为明文,并在密码框右侧显示一个隐藏选项以防用户在需要的时候可以快速将明文密码切换为一个隐藏的字符串。

虽然我自认为我在做对的事情来提升用户在输入密码这件事上的易用性,用户也能够选择来隐藏密码,但我还是担心用户不吃这一套,无法接受将密码赤裸裸的显示出来,毕竟,在使用了多年隐藏密码的表单后,用户可能已经形成一种意识,那就是这种做法是安全的。
所以当我听到有人不光启动了那些使用明文密码的软件并无差错时,我是相当惊喜。Steven Hoober 曾向我们分享了他是如何面对Sprint的200万用户,抛弃隐藏密码的做法的——事实证明没有问题,效果很好。Mike Lee 也曾告诉我们Yahoo!是如何通过默认显示密码的做法实现两位数的用户增长率的,并且没有引发任何不安全问题。
很快我就意识到密码隐藏的做法实属墨守陈规,是一个很长时间内没有人去关注太多的固有模式。 我们都只是在设计产品的时候将这种做法当做既有的标准自然而然添加进去,可是现在,交易链断裂和可用性的问题都会越来越明显的随之而来(不得不引起我们的注意)。
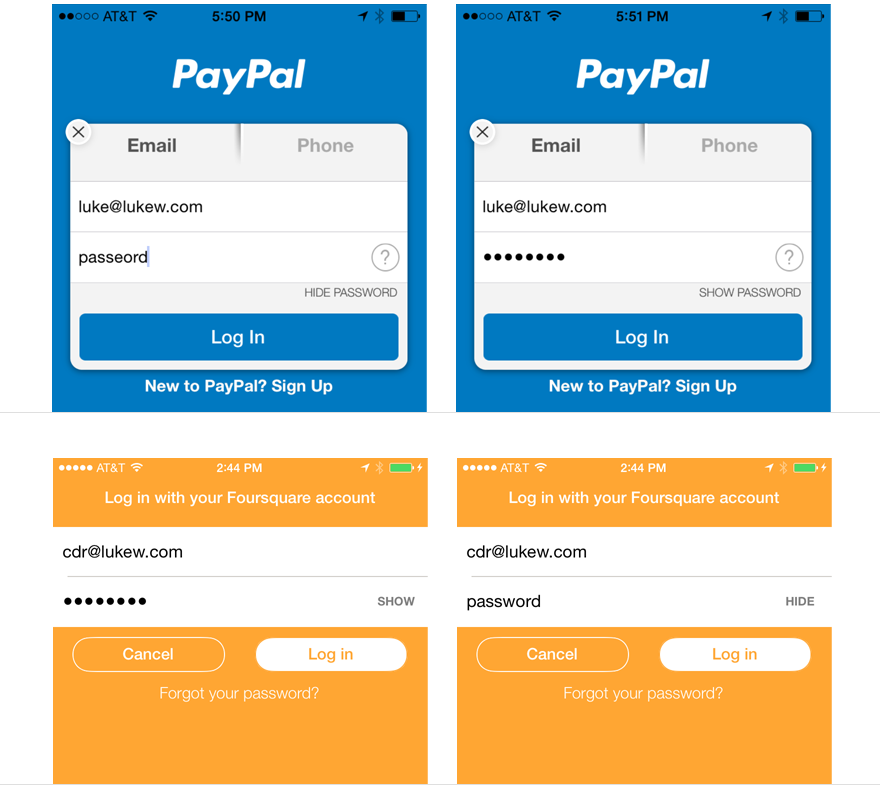
三、解决方案
现在许多公司已经开始对隐藏密码这件事持反对的态度,并推出了几种不同的解决方案来解决这个问题。PayPal和Foursquare采用了一个类似于我们在Polar中用到的可以隐藏/显示密码的设置文本。

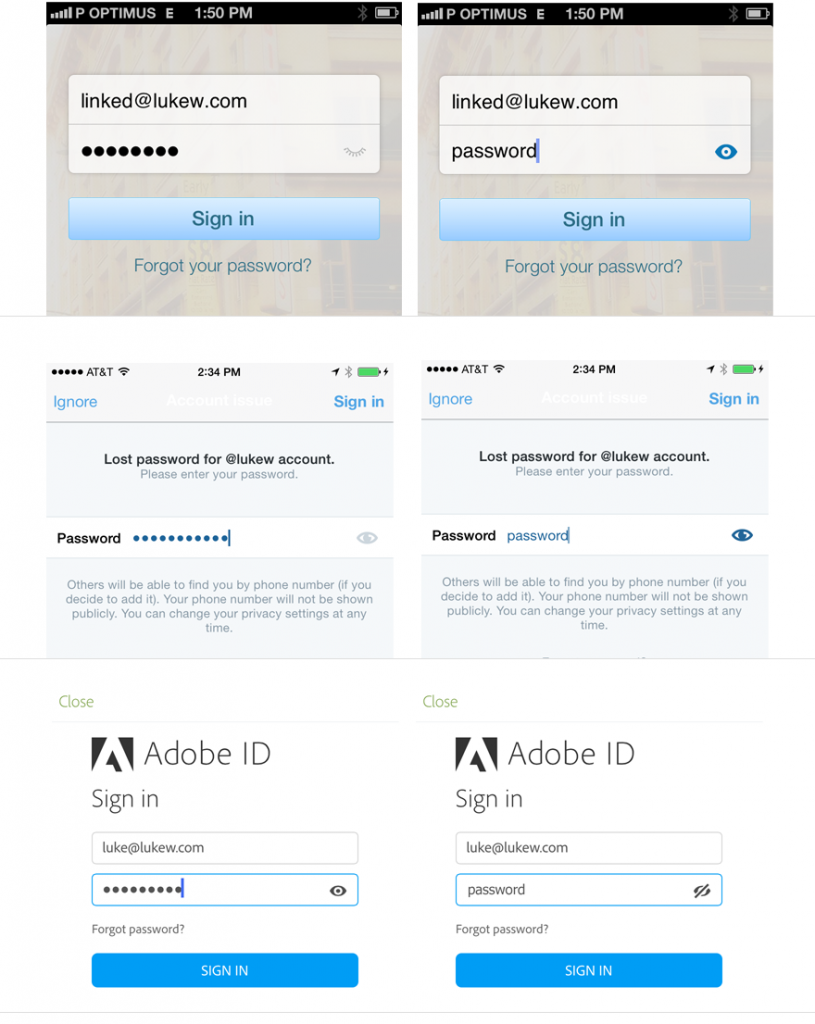
LinkedIn, Adobe, 和 Twitter 则使用一个眼睛形状的图标用于人们选择隐藏/显示密码。虽然这种视觉符号可能不如文本信息显而易见,但其可以避免开展全球性业务的企业在对文本信息进行本土翻译时造成长度上的不可控(不统一)。

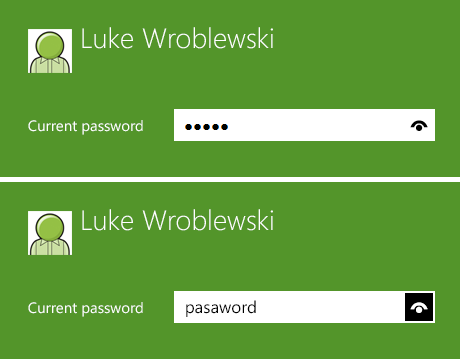
Microsoft 采用的设计方案可能最为不可思议。在 Windows8 中,你必须按住眼睛形状的图标来显示出密码,一旦泥浆手指移出图标,密码会再次隐藏。简直太傻了!

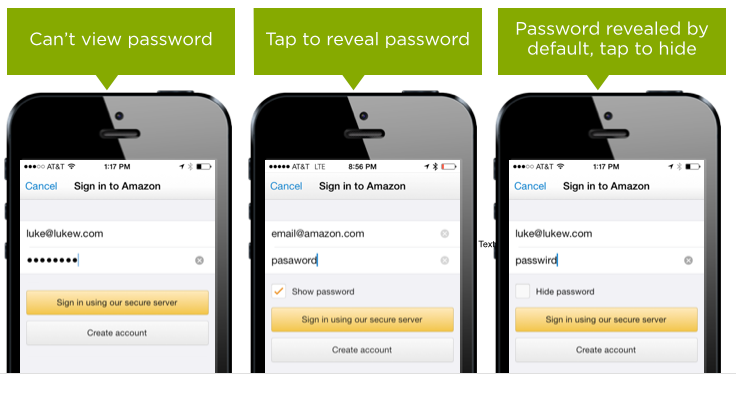
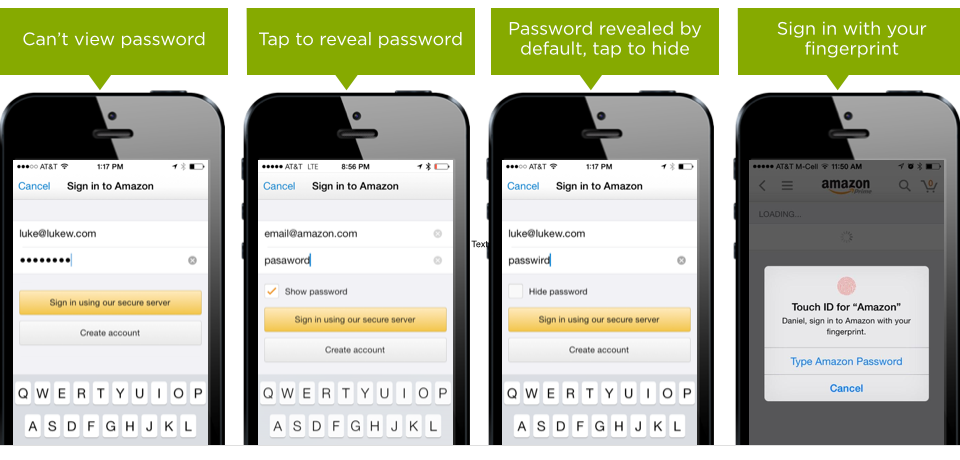
Amazon 针对他们的登录页面已经做过几次迭代:由最初的不能看到密码,到可以通过一个明显的选项来显示出密码,再到默认为显示密码,但可以选择隐藏。

虽然每种解决方案都有或多或少的优缺点,但更重要的一点是包括Microsoft, Adobe, Twitter, LinkedIn, PayPal, Amazon等在内的一大批企业都已经意识到登录页面存在的这个密码问题,并陆续开始进行了重新设计。
四、设计体现在细节之中
事实上,很多公司现在都给了用户选择让他们能够看到密码。虽然这种做法不错,但并不就意味着所有产品都应该复制这种做法。我们应该首先搞明白究竟有什么原因要求我们必须隐藏密码,是不是还有更好的设计模式能弱化(解决)安全性问题。
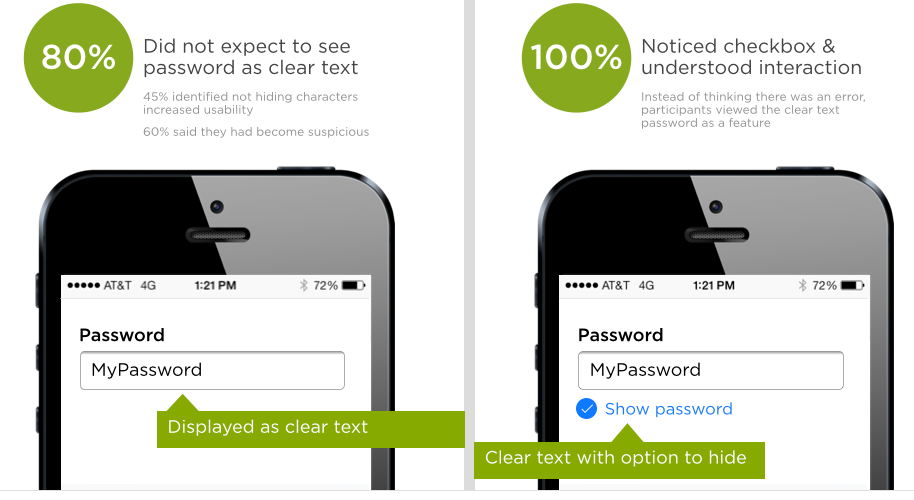
所以,花时间找到正确的合适的解决方案是值得的。尤其是当你认为即使很小的设计细节也可以有很大的影响时。为了阐明这一点,不妨看看 Jack Holmes 做的一项研究,其分析了不再隐藏密码所带来的影响。
在该研究中,当一个电子商务网站的密码显示为明文时,60%的受访用户表示将质疑该网站,只有40%的用户表明这总做法提升了网站易用性。与此相比,当额外增加一个复选框用于标示显示密码的可控性时,100%的用户注意到了该设置并将显示明文密码视为网站的一个具有特性的功能。

从60%的质疑到增加复选框后100%的用户视其为易用性功能,我们可以看到高明的设计真的是体现在细节中,这也难怪Amazon在它的登录页面就使用了这种复选框。
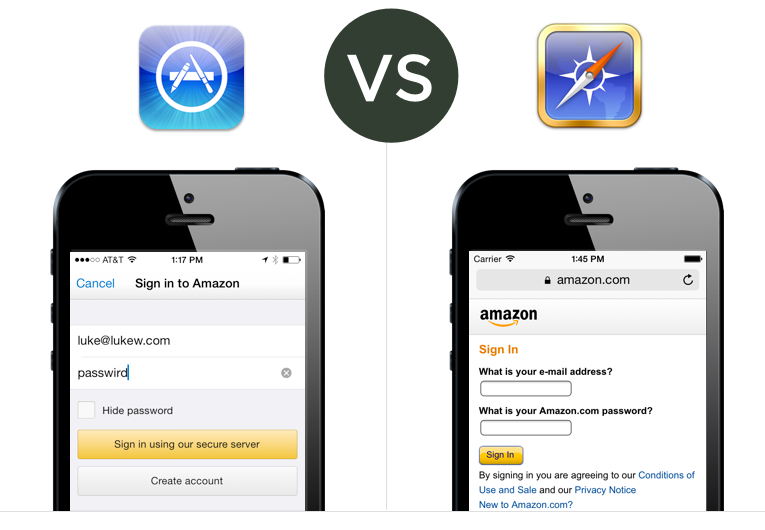
五、Web Vs. Native
通过上述例子,我们知道很多公司现在已经允许用户在登录它们的App时看到密码。然而在Web端,还很少有公司采用这种做法。为何在使用(登录)同一款产品(服务)时,在其本地客户端中要比在浏览器(访问Web端)中要更容易些?

这就不得不又一次归结为安全性问题,尤其在以条件满足后:
- 你能够拿到我的设备;
- 并能打开它;
- 如果你使用我的设备导航到一个网站;
- 这个网站刚好是浏览器自动保存过密码的;
- 网站也允许你可以在登录页面看到明文密码;
- 那么现在你就可以看到我的密码了;

在Web 端,在浏览器对密码的保存机制跟自动填充明文密码的机制的结合下,确实能带来不可忽略的安全性问题。一种可能降低这种风险的做法是当密码已经填充后(自动保存下次看到后)隐藏密码框,如果有人试图查看明文密码,那就清除密码强制用户重新输入密码。

不幸的是,这种做法可能带来的好处都不及其在设计和开发上的投入,它的更大意义在于让我们意识到这或许不单单是登录页面的密码框那么简单(是不是可以再往高处看)。
六、不单单是密码的问题
Amazon并没有从对其登录页面的迭代设计中停下来,在它们iOS的最新版本中,它们完全除去了输入密码的必要,而只需要在登录的时候用手指触摸设备home按键,使用Touch ID校验你的身份。

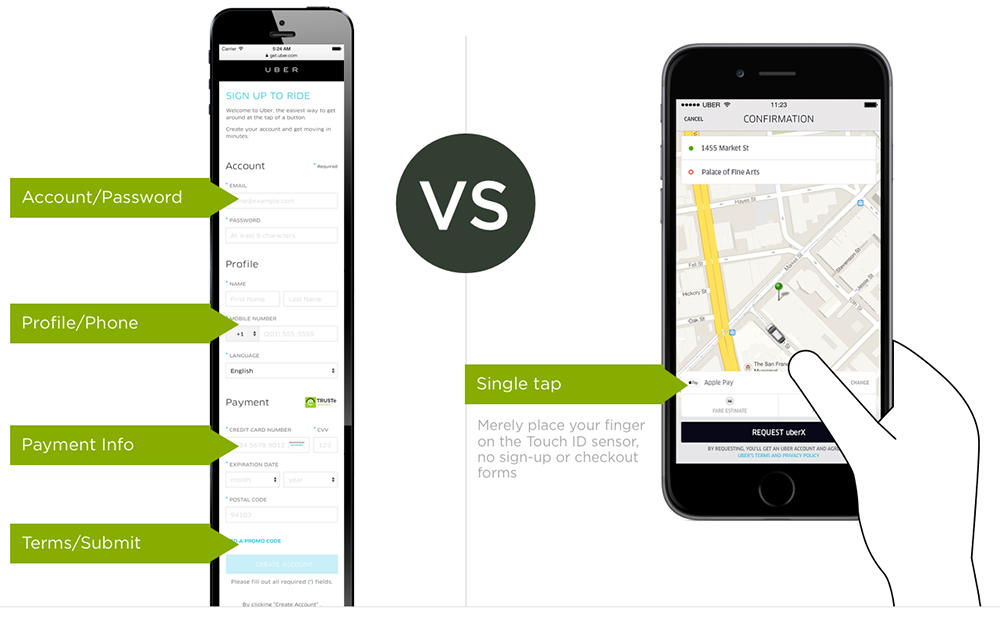
相比于Amazon,乘车服务商Uber则更向前迈了一步。你甚至不需要注册一个账号、输入密码、完成支付信息,你要做的只是将手指放置在home按键(Touch ID Sensor),通过指纹一键绑定用户身份。

虽然使用 Touch ID的这种做法仅适用于苹果最新的iOS设备,但也正是这种将所有繁琐步骤浓缩到一键触摸的设计思路为登录行为创建了一个新的标杆。如果给用户这种选择性,他们会如何登录或校验身份?通过填写包括隐藏的密码在内的冗长复杂的表单?还是简单的一件触摸?
如果按着这个角度看待这件事情,在未来,我们(企业)在登录表单和密码问题的处理方式上的演变方向将变得格外明朗。
译者:三达不留点gpj
译自:http://www.lukew.com/ff/entry.asp?1941
本文由 @三达不留点gpj 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








您好,请问为什么主流设置重置完密码后需要重新输入账号密码进行登录,而不是直接进入到账号中呢
感同身受。最近也在反思为什么大部分密码没有显示功能?因为我经常输入错误(在隐藏的情况下)。其实如果怕别人偷窥,我们不妨在旁边增加【显示】图标,用户确保周边没人时,也可以打开显示密码,这样就不会犯错。
写的蛮好的
你这篇文章的逻辑有点奇怪啊 ,显示密码的话就可以杜绝忘记密码的问题的吗
点击查看应该是比较合适的解决方案 😀
楼主这个win8是移动版的win8系统吗?应该是从方便用户一次性正确输入密码考虑吧
难道win8的那种按住显示密码,移出隐藏密码不是最好的解决方案吗 反而让题主说的一无是处!
😀 因为输入密码和看到密码同步才有意义啊,按住显示密码才能看到,那必须暂停输入,这个检验密码的意义不大啊。按住按钮看到密码检验正确性再修改输入错误的字符?为什么不直接点击确认,系统判定我密码错误我再重新输入不来的更加爽快? 计算机使用者偏向于试错,而不喜欢自己检查再修正。因为试错的时间成本比自己检验要低很多,也省事儿啊。所以这个角度说,微软的做法并不讨好。
有道理,哈哈哈