尼尔森十大可用性原则究竟是什么(一)
当你在整理作品集或者面试的时候,很多人都会提到一个原则,那就是尼尔森十大可用性原则,那么这十大原则究竟是什么呢?今天我们来分析分析。

尼尔森是一名人机交互学博士,通过总结分析200多个可用性问题,1995年提出了尼尔森十大可用性原则,不论在Web设计还是移动端设计,掌握了这十项原则,都能有效提升产品用户体验度。
1. 系统状态可见性
系统应该在适当的时间做出适当反馈,告知用户当前的系统状态。
1.1 告诉用户处在系统的什么位置
用户需要知道自己处在系统的什么位置,特别是对于新用户,需要提供必要的信息,否则容易迷惑。
举例:网易云课堂的课程学习界面,会显示课程名称、目录以及返回图标,用户可快速判断自己处于何处,去往何处。

1.2 让用户知道自己在做什么
用户需要知道自己的操作是否被系统感知,所以用户操作后,系统应第一时间提供反馈告知用户这个操作被系统接受。
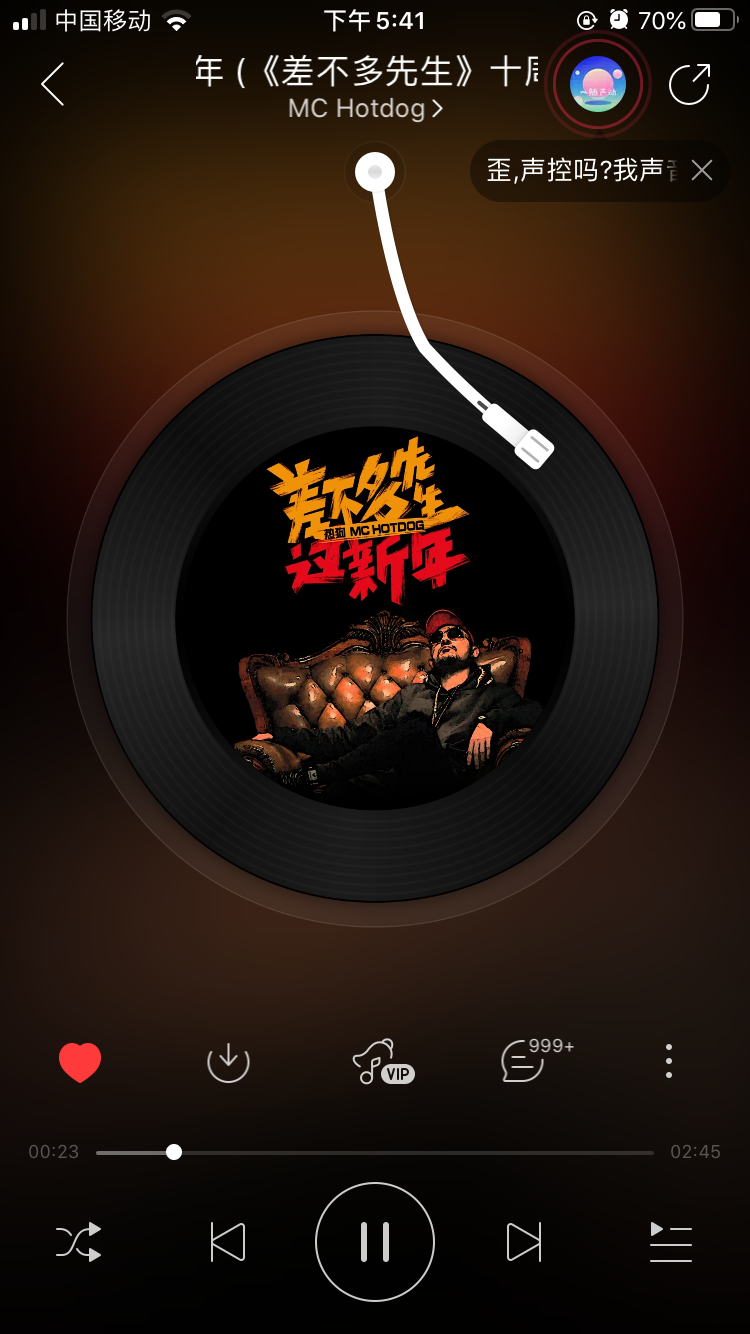
举例:网易云音乐播放界面,用户滑动播放胶片,触发动效,让用户明白这个手势是有用的,可以切换歌曲。
1.3 让用户知道系统在做什么
当系统在运行时,尽可能向用户提供系统运行状态的信息。
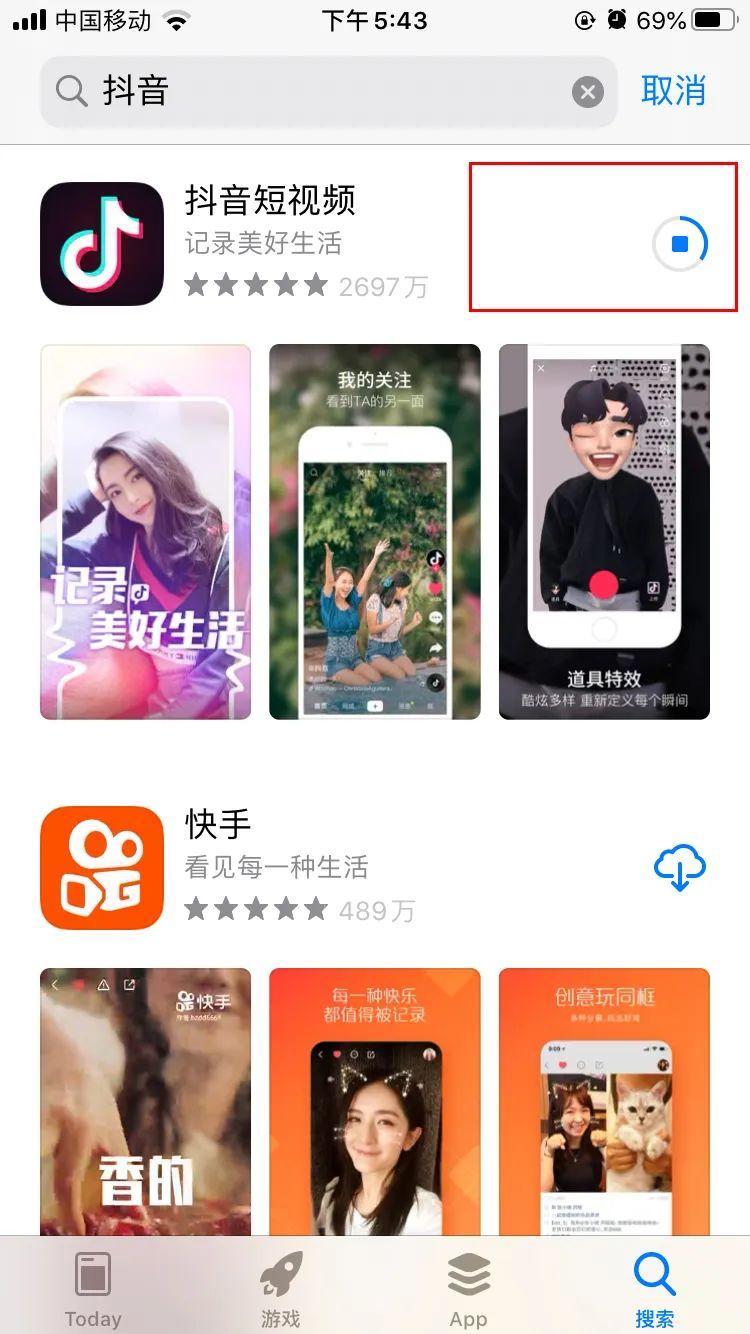
举例:以APP Store软件下载为例,会直观显示下载状态,告诉用户正在下载中,并且下载完成多少。

1.4 让用户知道系统做了什么
让用户知道操作的结果,从而进行下一步操作,同时需要给予相关反馈,即使没有结果,也需要给予用户反馈。
举例:以谷歌搜索为例,无论是否能搜到结果,都会给用户提供反馈。
1.5 利用多种形式的反馈
反馈信息可以通过文字、动效、声音以及界面元素的变化等多种形式给予用户提示。
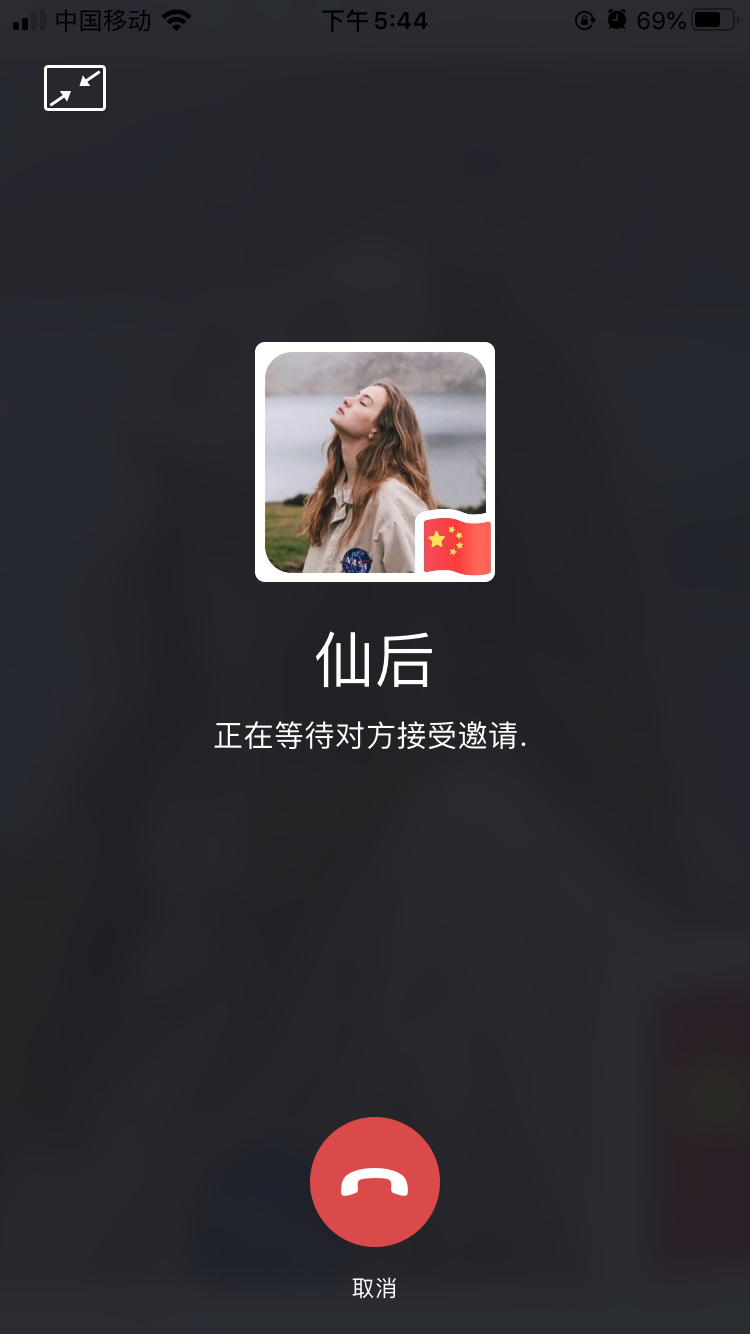
举例:微信语音通话接通之前,通过声音和界面变化给用户以提示。

1.6 对系统延迟响应进行反馈
当系统响应小于1s时,不会打断用户思考,不需要特别反馈,但是当响应超过10s(10s时用户注意力达到上限),用户满意度就会下降,所以响应时间较长的,应该给予必要的反馈。
举例:刷新提示、收件提示、下载提示……

关于系统状态可见性常见的可用性问题,如下:
- 缺少必要反馈,没有清晰的系统状态;
- 反馈不够持久,用户没有足够时间注意到或者理解;
- 反馈没有立即显示;
- 反馈不容易看到,不容易理解;
- 提供了不必要的反馈,使用户慢下来;
- 让用户误解的反馈。
2. 系统与用户现实匹配
产品设计应当使用用户熟悉的词句,应当符合真实世界的使用习惯。
2.1 使用用户的语言
保证使用的语言用户可理解,同时也并不是都用大众化语言,而是使用目标用户熟悉的语言。
对于儿童类产品,多用声音、动画等交互形式;对于专业的工具软件,要用专业术语;对于大众使用的产品,就不应该用英文,不然会看不懂。
2.2 符合现实世界的使用习惯
将产品的使用习惯与现实产品的使用习惯联系起来。举例:回收站、购物车的设计,让用户可快速和生活习惯产生联想。
2.3 使用现实世界的隐喻
从现实世界中借鉴的设计元素可明显降低用户的认知和学习难度,并且增加兴趣。
举例:网易云音乐的胶片设计,让用户很快知道这是播放界面,同时提高了音乐爱好者的兴趣。

2.4 操作手势符合联想
使用的操作手势,应该是用户自然就能联想到的,不要创造、更改操作手势意义。
关于系统与用户现实匹配常见的可用性问题,如下:
- 使用用户不熟悉的语言;
- 系统的语言以系统为中心,而不是用户;
- 任务流程和用户真实使用流程不符;
- 系统结构不符合用户对真实世界的理解;
- 系统使用的暗喻方法不易理解。
3. 用户控制和自由
用户经常会在使用过程中发生误操作,这时就需要一个非常明确的“紧急出口”,来帮助他们从当时的情景中恢复过来。
3.1 用户可自由导航
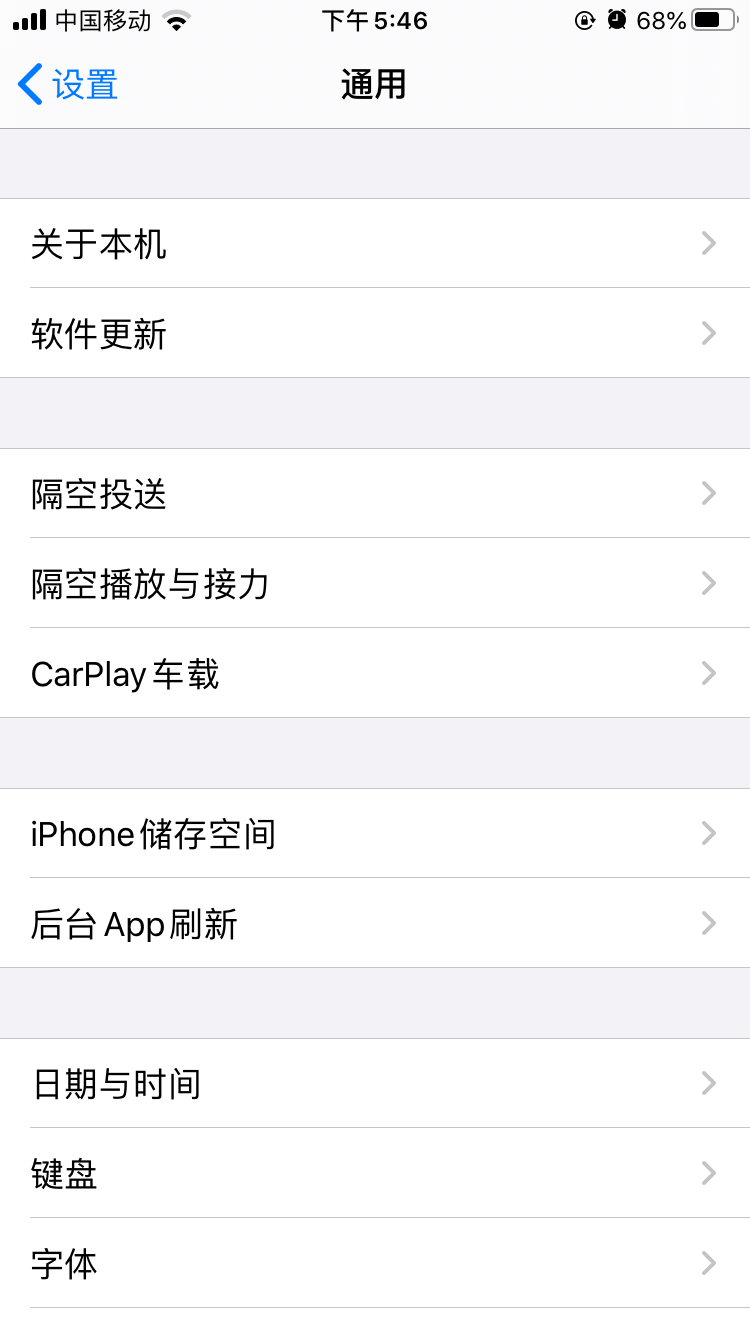
可以自由控制返回和下一步操作,举例:iOS设置-通用界面。

3.2 用户可自由退出
用户在困惑时,需要快速撤销或者退出。用户使用系统的过程也是一个试错的过程,用户犯错后,需要重新进行尝试,直到成功。
3.3 不可逆转的操作需要警告
重要的不可逆转的操作需要给用户以明显的提高,否则将对用户产生严重影响。
举例:删除文件夹,会弹出明显的警示框。
关于用户控制和自由的常见可用性问题,如下:
- 在不可逆转的行动之前没有提供足够的警告;
- 没有在适当的时机提供取消功能;
- 取消功能不明显,很难找到;
- 不支持撤销的功能。
4. 一致性与标准化
同一产品内,产品架构导航、功能名称、信息的视觉界面以及操作行为的交互方式等需要保持一致,同时产品需要与通用的业界标准一致。
4.1 产品内部保持一致
通用的信息应使用一致的用词、外观、布局,可帮助用户快速学习记忆产品功能。
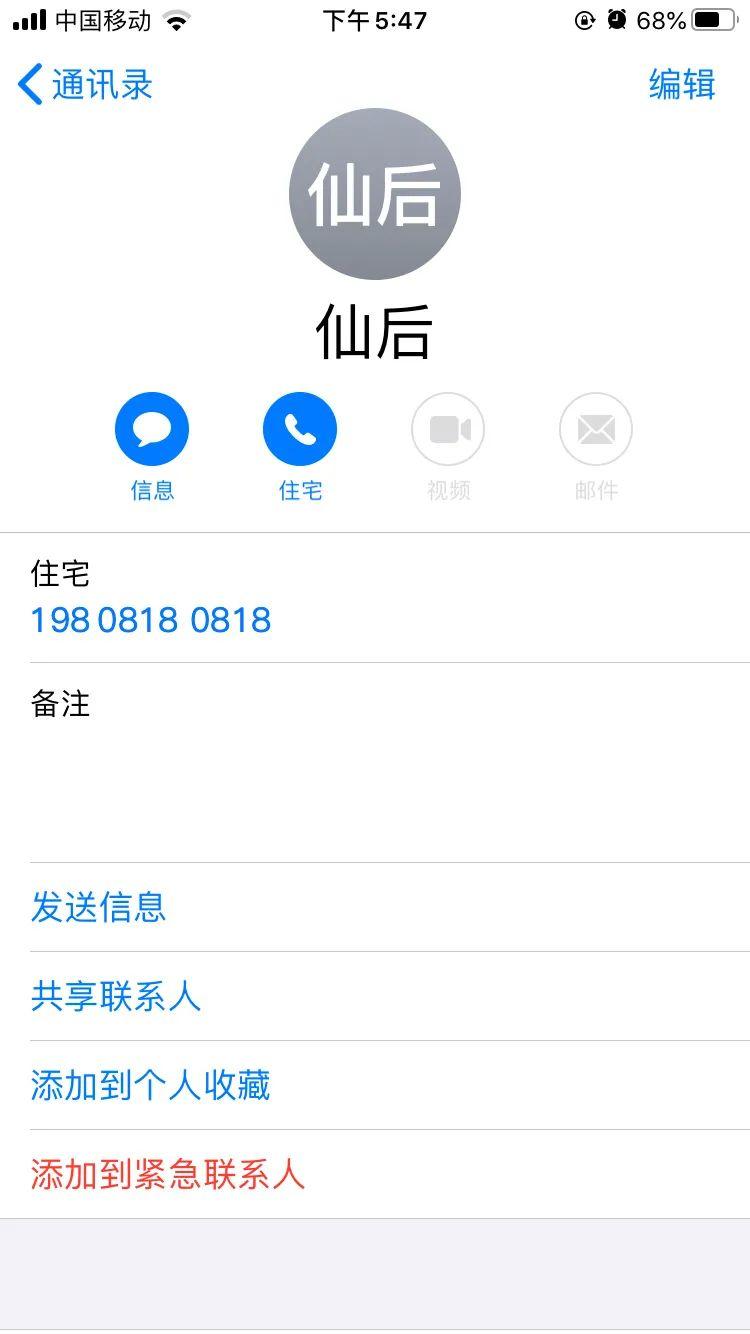
举例:iOS系统用同一种颜色代表可点击元素,同样的颜色代表同样的含义。(通讯录界面的蓝色代表可点击,红色是因为使用场景比较特殊,因此“添加到紧急联系人”选择红色)

4.2 不同版本之间有延续性
产品的不同版本之间,主要功能和设计元素等,尽量有一定的延续性,避免让老用户产生困惑。
举例:iOS系统新的版本都有一定创新,但是仍然保留了很多原有设计规范。
4.3 与业内产品保持一致
用户在使用其他大中型产品时,已经形成了一定习惯,所以不要轻易违反业界规范。
关于一致性与标准化的常见可用性问题,如下:
- 界面元素的布局和外观不一致;
- 界面元素命名不一致;
- 系统反馈的格式不一致;
- 系统提供不一样的方法来操作相似的对象;
- 表达含义不一致,在不同地方红色代表不同的意义;
- 设计标准和通用标准不一致。
5. 防止错误
在用户选择动作发生之前,就要防止用户有错误的选择。
- 在执行危险操作之前请用户确认;
- 利用清晰的提示防止错误。
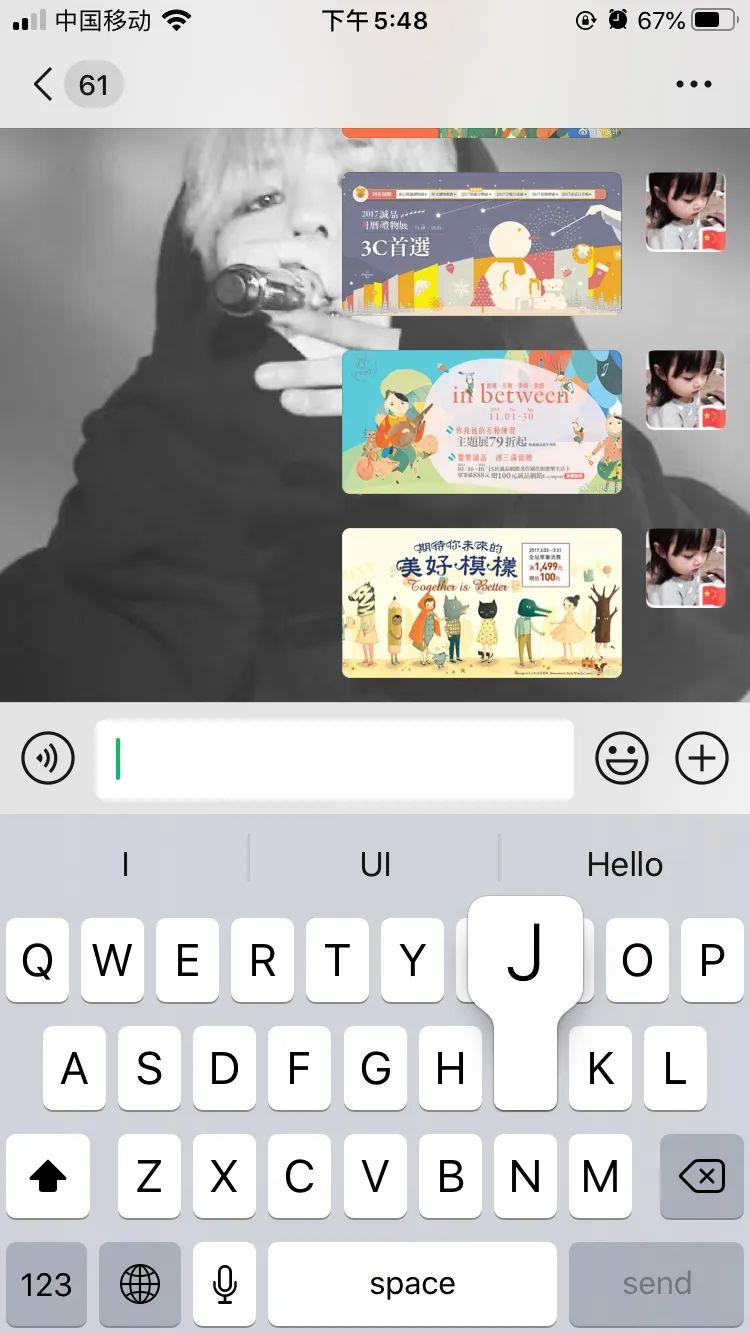
举例:手机小键盘的字母放大处理

5.3 利用用户的联想防止错误
利用颜色以及动效等提供警示信息。
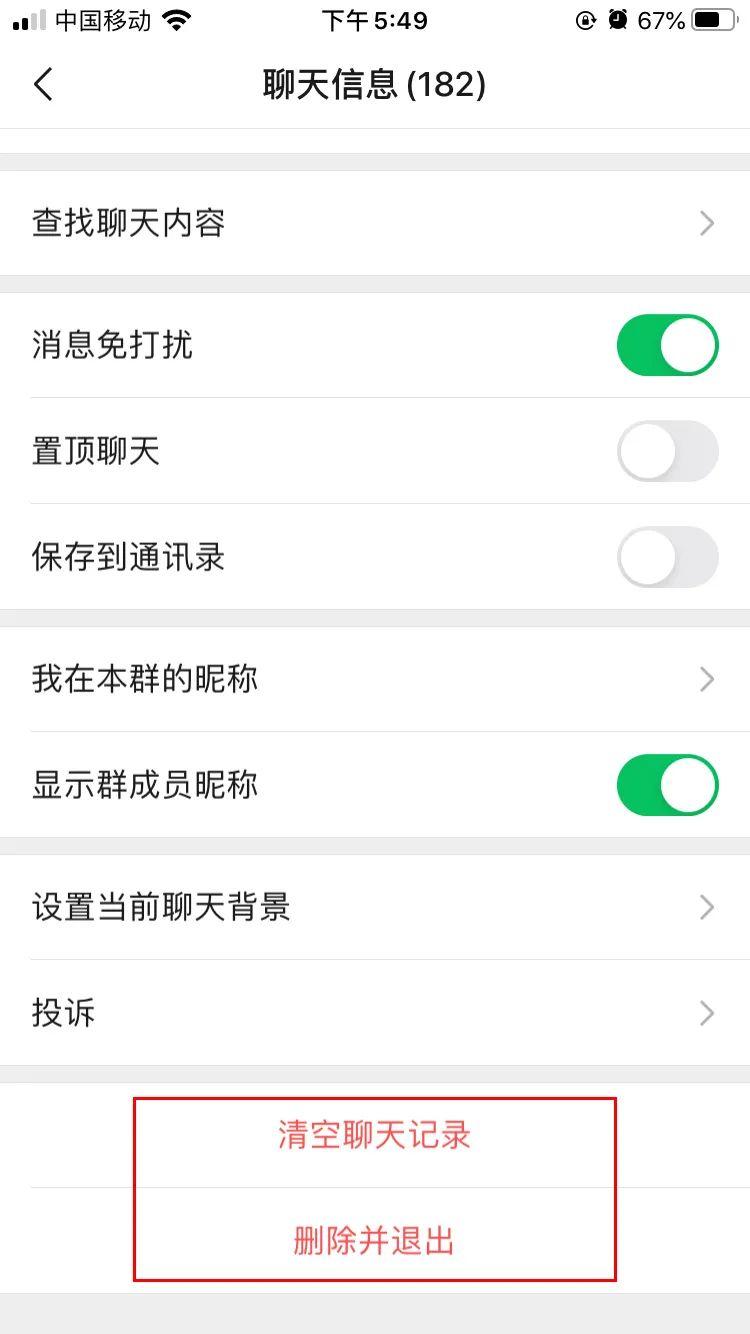
举例:微信退出群聊红色文字,让用户直接感知到如果点击会发生错误。

关于防止错误的常见可用性问题,如下:
- 输入信息时,没有告知用户格式;
- 缺少非语言暗示;
- 没有对可能产生严重后果的操作进行提示和确认。
鉴于篇幅过长,剩下的五条原则,下期分享,看完以上五条,大家记得对照自己平时的设计进行走查哦~
本文由 @羽翼单舞 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








老仙后前来报到!
开个玩笑:
以本文为例,“网易云音乐的胶片”就属于不恰当的语言应用,黑胶唱片,可以简称黑胶,说“胶片”的几乎没见过。
胶片通常指传统电影拍摄用的材料,也指模拟胶片外形或效果的图片滤镜。
很讨厌 手机小键盘的字母放大处理,自己又不瞎,选择什么字母自己清楚,就算偶尔错了也没什么关系,感觉过度设计了。
我觉得也要考虑一部分眼睛不好的用户 比如中老年人眼花的
眼花的应该是把按钮设计的更大更醒目,而不是把字母放大,一闪一闪的烦死了
也有一种是让用户第一时间发现有没有误触和用户点击成功的一种提示方式