盘点「首页金刚区」的推荐应用设计形式
首页金刚区,是用户进入app后第一眼看到的模块,因此承担着产品功能导航和业务导流的任务。那么针对金刚区中的推荐应用设计中,一般可以采用什么形式呢?它们又有什么好处与缺点呢?

金刚区作为首页的承载核心,承担着产品功能导航和业务导流的任务。越来越多的APP首页,尤其是平台型APP已经离不开金刚区。
目前金刚区形式一般为2-3行,每行4-5个。因产品需求不同,在金刚区可能会存在推荐应用和自选应用。当有新的功能上线,还会需要对其进行强推荐。这里讨论一下在进行推荐设计时,可以采用的几种形式。
01 不区分设计
指系统推荐与自选应用不在图标设计风格上进行区分。

这种情形通常前几位放置推荐应用,后面放置自选应用。具体推荐个数可以由产品方自定。
这种设计的优势在于推荐的个数不受限,而推荐置于金刚区首,相对比较易于发现。
缺点也很明显:推荐效果比较弱,需要搭配其他效果才能强化推荐;后期推出的新增应用可能还会将用户原先的自选应用位强行挤掉,会导致用户再使用过程中存在一定的迷惑感。
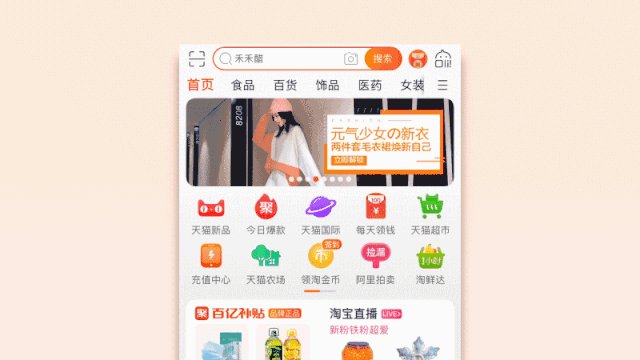
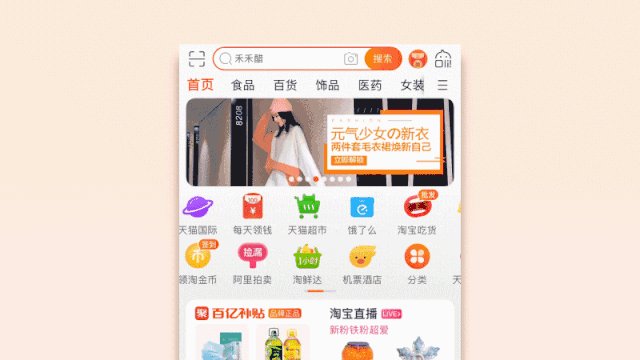
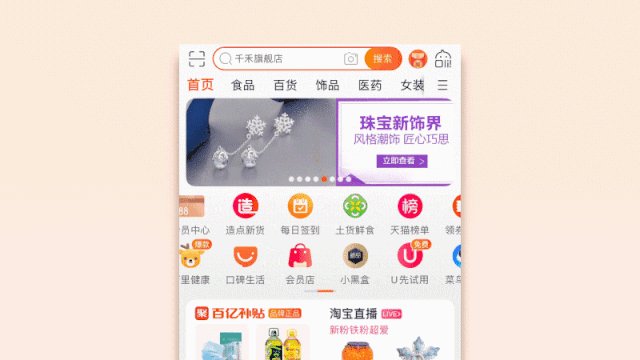
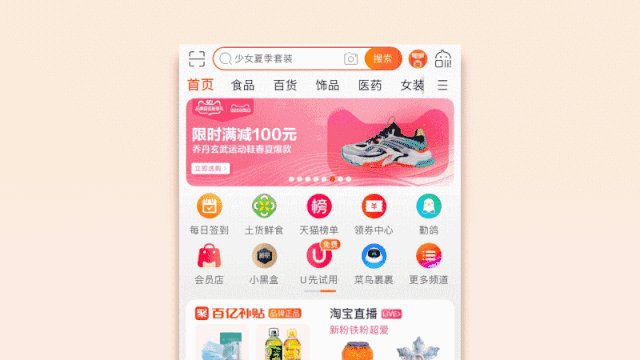
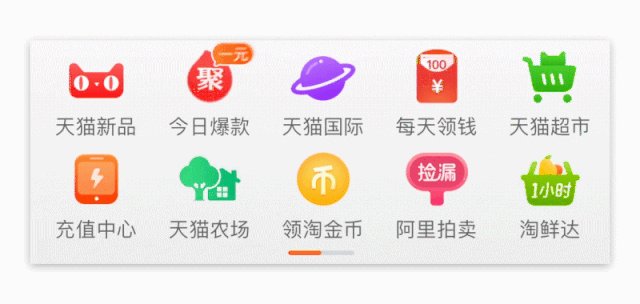
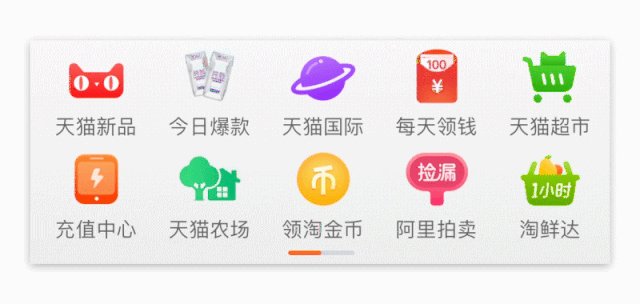
有一个我个人认为做的比较好的案例来自淘宝。

淘宝上的各类服务应用是非常多样的,除了系统推荐外,用户可以在进入一个服务应用后,点击关注,该服务就会出现在首页的金刚区里。因此淘宝将金刚区原先固定的位置改良为左滑的形式,将有限的金刚区拓展开,良好的避免了用户自选应用被挤的情况。
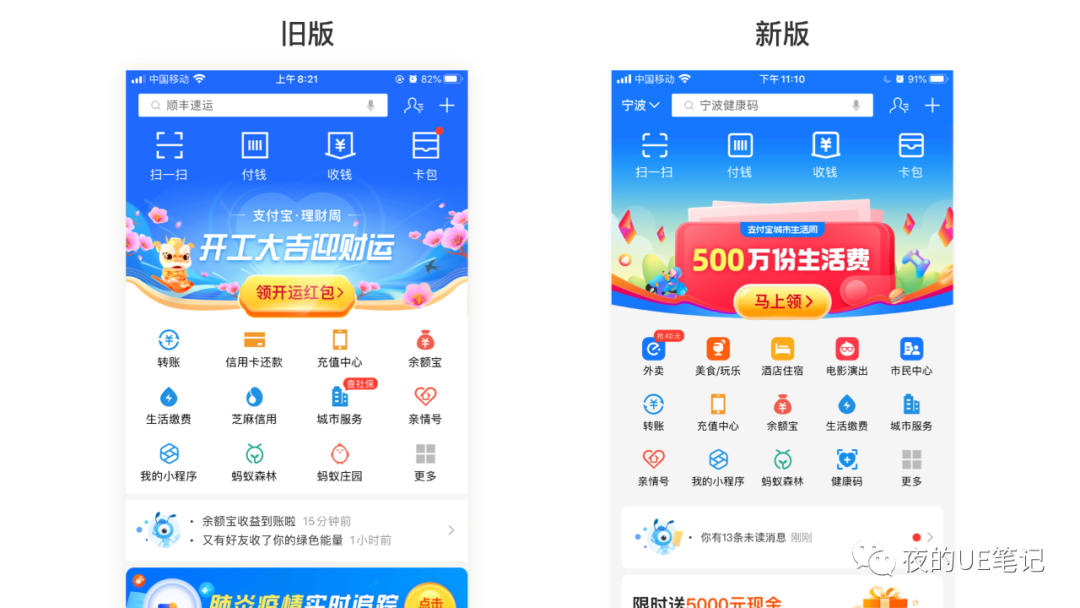
02 区分设计
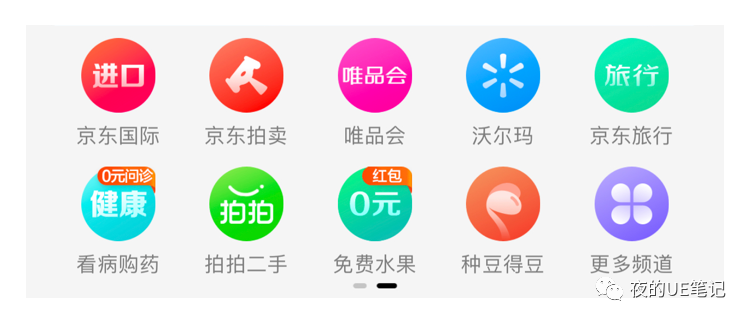
指从设计风格上区分开推荐及自选应用。通常采用推荐应用单独位列一行,其余应用列两行的设计方式。

这种区别化的设计使得推荐应用能够得到更大程度的突出,用户对于推荐与自选能够一目了然。
缺点则是由于样式限制,推荐的个数有限。
而最新版本的支付宝也改成了这种类型。

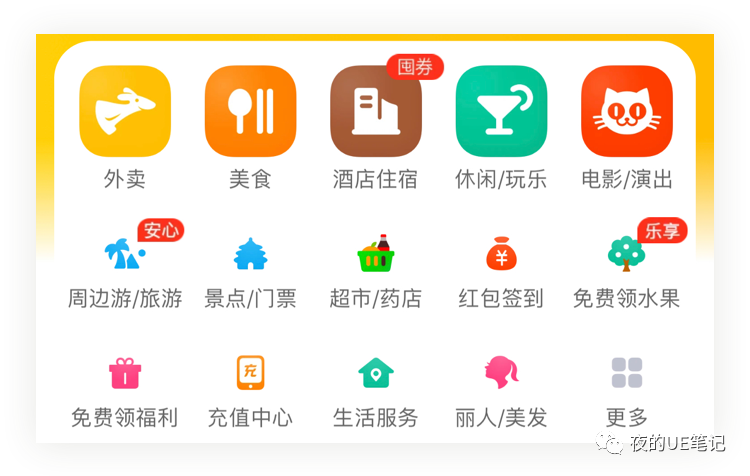
03 标签推荐设计
采用标签来标记推荐应用是最最常用的方式。

用标签的添加,去强化吸引视觉的焦点,从而实现突出推荐的效果。标签的另一个优势,就是还可以标记出不同服务应用的特点,吸引用户进行点击操作。
04 微动效推荐设计
给应用图标进行动效设计,使用图标动静之间的对比达到吸引用户视线、进而推荐的目的。

这种方式适用于强推少量应用图标的时候。因为金刚区内进行微动效设计的图标越多,反而会降低推荐的效果,过多的动效也会使页面显得杂乱。
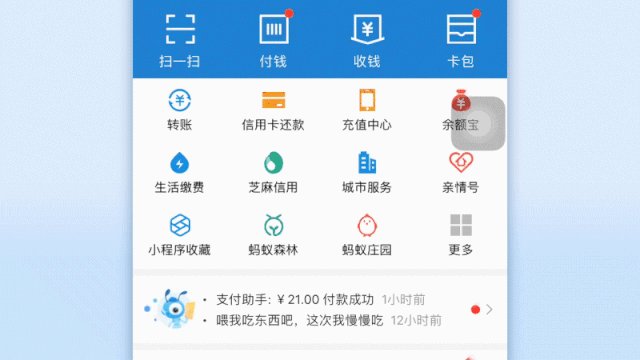
05 深层动效推荐设计
这种动效不应用于金刚区图标本身,反而应用于金刚区中的“更多”图标。

支付宝在“更多”这个图标上,进行了一种类似将图标藏进去的动效设计,适度引起用户的好奇心,引领用户去点击更多寻找。
这里推荐的并非强推服务应用,一是用户没有经常使用该功能的需求,也就没有使其长期放置于金刚区的必要;二是业务上却仍需要使用户知晓该应用的新推上线。
06 其他辅助推荐效果
除了在金刚区进行推荐设计以外,还可以进行一些辅助设计来共同强化推荐效果。
比如将搜索栏中的默认提示语设为该推荐应用名称;在搜索页面关键字添加热门标签(小火苗),增加“热门搜索”、“大家都在搜”等板块。

同理还可以在所有应用界面增加“推荐应用”等。
以及配合一些运营手段,例如头部banner、活动参与等等。
总结
由此可见,推荐设计看似简单,却并非能够依样画瓢。最终实现的推荐设计可以根据业务需要、推荐强度,选择单一方式或者结合多种方式进行设计。
作者:『夜。微信公众号:夜的UE笔记
本文由 @『夜。 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















挺好的,我也在我们的产品上加了这个位置,不过是作为纯运营位来用的。现在首页没了banner,承载的内容清晰开阔了很多。