从3个方面出发,解析“拼小圈”的体验设计
文章从外部环境、用户需求和设计策略这三个方面依次出发,对拼多多的朋友圈产品“拼小圈”的体验设计进行了梳理分析,与大家分享。

面对全新功能,需要全面了解功能的产生的背景和用户需求,来确定功能目标和设计策略,因此文章主要内容包括以下三个方面:
- 功能产生的外部环境
- 满足了用户怎样的需求
- 设计策略的实现
近期,拼多多上架了自己的朋友圈——“拼小圈”。拼多多团队表示,拼小圈意在鼓励消费者与好友共享自己的真实购物体验,将有助于从消费侧完成“去伪存真”的鉴别环节,降低用户的决策成本,“跟着好友的真实评价再下单,就能减少决策失误”。
但是自上线以来,用户的吐槽也是引起了大家的广泛关注。今天我们就看看拼小圈的体验设计~
一、外部环境变化
凭借下沉市场和微信的关系链,近年来拼多多迅速崛起,成为不容小觑的电商巨头。拼多多财报数据显示,2019GMV 破万亿,活跃用户仍然在快速增长,达到5.85亿人。对比拼多多与阿里的活跃用户数,两者的差距正在缩小。
去年“百亿补贴”成功拉动了新一轮用户增长和用户群体升级,帮助拼多多实现了圈层突破,用户从五环外走向了五环内。但是显然“补贴”是无法持续的。对于新增的一二线城市用户,拼多多必须找到自己的平台特色,增强用户粘性。
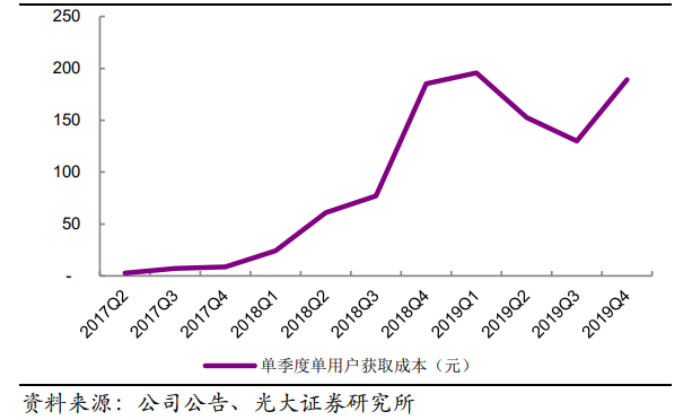
持续的用户高速增长背后,同样面临着获客成本的走高。财报显示,自2018Q4以来,拼多多的获客成本从原本的百元以下增长到百元以上,在2019Q4,其获客成本甚至高达190元。高企的获客成本倒逼着拼多多需要盘活和深耕存量用户,提高用户价值和粘性。

同时,2019年10月微信外链规范更新升级,对于具有微信强依赖症的拼多多而言,各种玩法逐渐开始受限。拼多多必须要建立起自己的内容平台,实现平台内部流程闭环。
小结:拼多多成功破圈后,需要尽快形成有效的用户沉淀,建立自己差异化的平台特色,而独有的好友关系就成了拼多多的突破口。
二、用户内在需求
互联网电商为用户提供了足不出户便可浏览万千商品的购物体验,方便和快捷让越来越多的消费者成为了“剁手党”。但是在网购过程中,始终无法解决的痛点就是商品的实物体验,导致用户购物决策难。天猫和京东主打品牌和自营,正是为了弥补商品在用户信任上的缺失。
为了给用户更多的产品信息,各大电商平台都增加了“评价体系”、“问答”等功能。但是评价的不真实性已经被商家自我做实了,小红包卡片逐渐成为了商品的标配。

陌生人之间的问答,虽然可以带来一定的真实反馈,但是手机上码字的不便,让回答通常都是“还可以”、“不好用”,缺乏有效而深入的评价,同时信息反馈也无法做到及时高效。
小结:面对用户痛点,拼多多瞄准了好友关系。多年积累起来的微信关系链,带来的不仅是用户量,还有信任关系。而这正是其他电商平台所不具备的。
三、体验设计分析
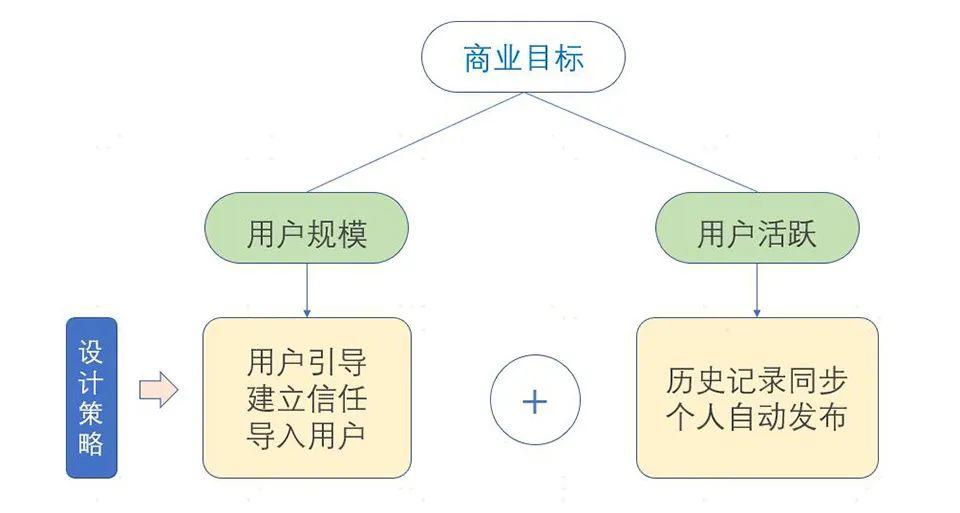
新功能在上线初期通常都会以“用户规模”和“用户活跃”为商业目标。设计策略也需要仅仅围绕这两个目标为产品赋能。
虽然主打好友关系的拼小圈可以给用户带来更为真实的购物体验,但是用户需要付出个人的购物信息,这其中很可能会涉及到了生活隐私,容易造成用户的疑虑和反感。

因此在体验维度上,引导用户使用、建立用户信任是设计中极其重要的一环。我们就重点分析下拼小圈是如何引导用户并建立信任感的。
1. 用户引导
1)产品强感知
对于重要的新功能,需要通过强感知,抓住用户的眼球,快速形成一定的用户规模。但是也要避免对其他的功能和商品造成冲击。
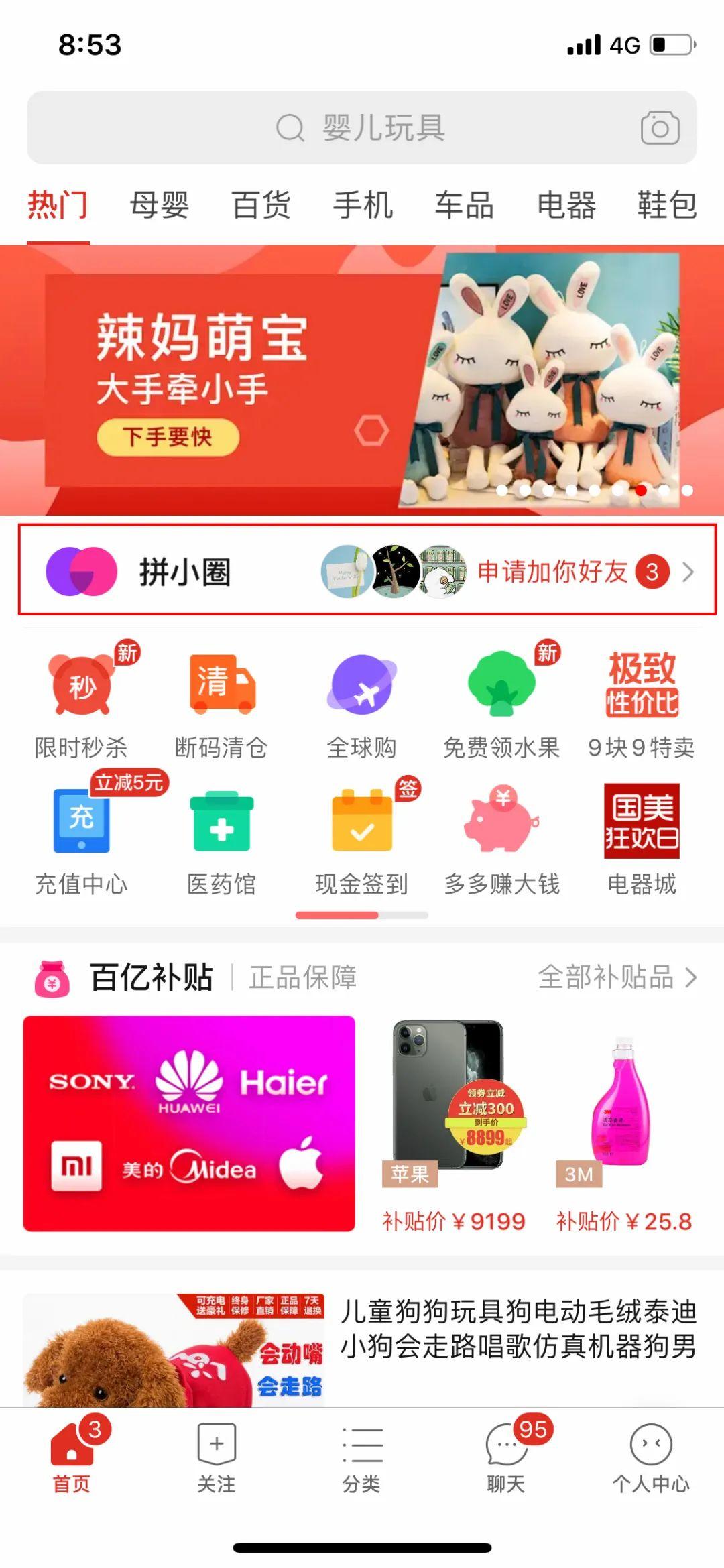
在入口设计上,拼多多采用了比较讨巧的设计方法。既没有打破现有的页面结构,也没有简单的将拼小圈放置在金刚区中。而是将金刚区面积增大,将拼小圈入口放在了金刚区上方。既突出了拼小圈的入口,又避免对用户使用习惯造成干扰。同时列表式的引导形式,也有利于增加各种好友邀请信息,激发用户的好奇心。

(拼小圈入口)

(多种信息引导模式)
2)简单的开通页面
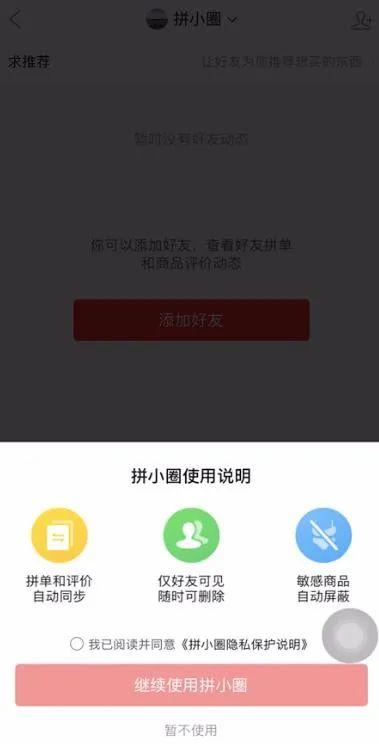
通常开通页面会采用常规的页面形式,辅助各类信息。而拼多多却另辟蹊径,采用了底部弹窗方式。在用户认知中,弹窗相对于页面,偏向于打断式交互,用户不太有耐心仔细阅读信息,更多的想赶紧关闭弹窗,进入下一个页面流程。加之深色的页面背景,简单的页面结构和文案表达,红色的按钮引导,让用户在不知不觉间就完成了开通。

(图片来源于网络)
3)激发从众心理和窥探欲
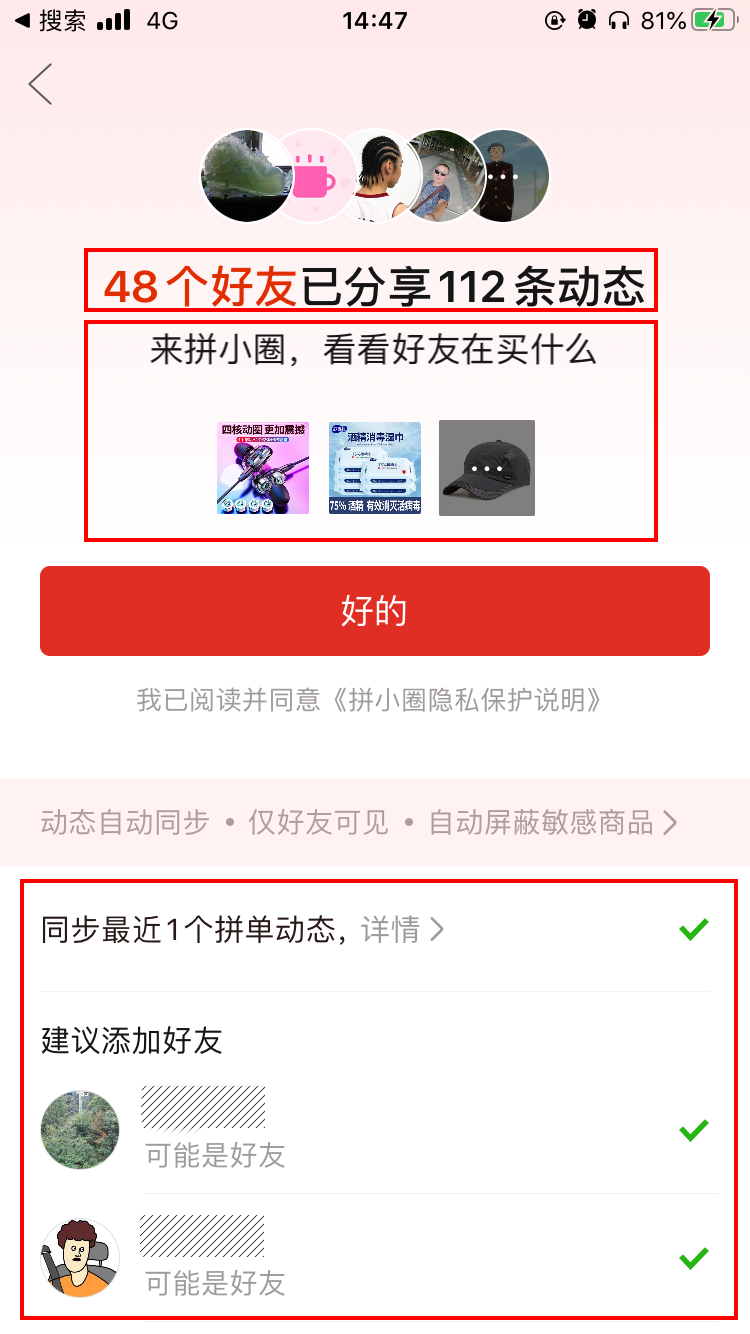
通过好友分享的动态数量,引起用户的关注,触动用户的从众心理。从而降低用户的思考成本,让用户不会深入了解细节,引导用户做出开通决策。
而“来拼小圈,看看好友在买什么”,直白而有吸引力的文案,以及3张无法看清细节商品图片,不停的撩拨用户内心,激起了用户潜在的窥探欲。当你无法看清图片时,试图点击查看时,你的内心已经被征服了。配合又大又红的“好的”按钮,进一步激励你做出开通决策。

4)弱化次要信息(见上图)
在界面布局上,底部的“同步拼单信息”和“建议添加好友”,与上方的开通内容刻意割裂,降低用户对两者的关系的感知。当你点击“好的”按钮后,才发现添加好友的邀请也已经发送出去了。
2. 建立信任
1)标签增强好友认知
拼多多中用户好友定义较为广泛,互相砍过价的,玩过签到,领过现金的都被定义成了好友关系,这些标签可以让用户清晰的了解到好友的关系来源,增强了好友的真实性。

2)无处不在的好友头像
拼小圈中的好友头像来源于微信,是好友信息的标配,作为图形化信息,头像比昵称更容易被记忆和认知。因此熟悉的微信好友头像,可以极大的提升用户对推荐好友的信任感。同时如果获得权限,系统还会推送通讯录好友信息,同样可以让用户感受到好友是真实存在的。
3)利用认知惯性,影响用户行为
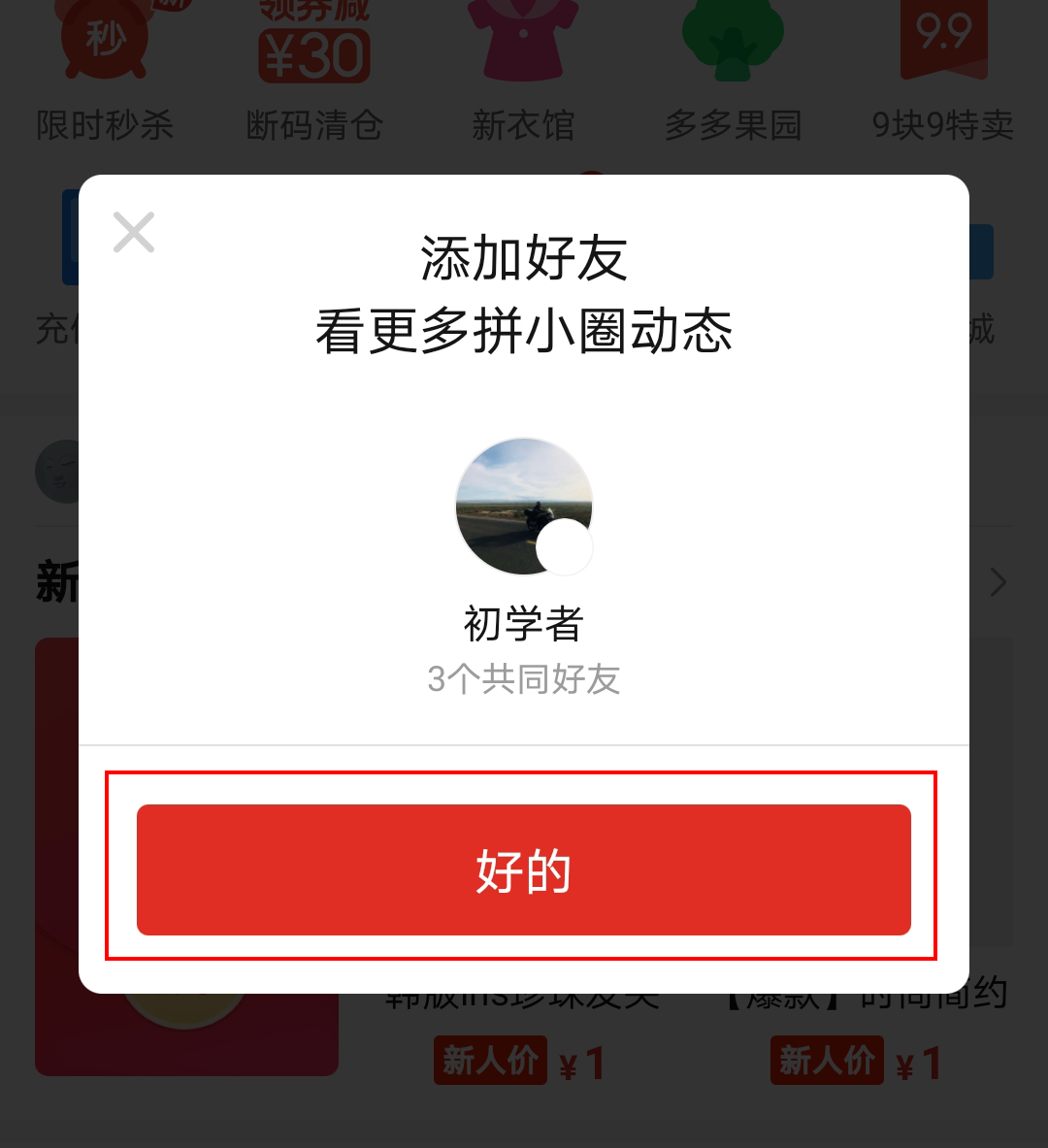
无论是现实生活还是移动产品,用户都有一定的认知习惯,例如“好的”、“知道了”此类按钮,仅仅是一种信息接收的反馈,并不包含操作行为。在移动产品上更多的是偏向于通知型的弹窗,点击后只是关闭弹窗,不会触发其他的交互行为。
而拼多多利用这种认知惯性,用“好的”代替了更加有操作指向性的按钮,在一定程度上诱导用户完成操作。之所以这么做,可能是考虑到是主动添加好友的场景,发出邀请并不意味着添加好友成功,用户的反感程度相对要小一些。

4)消除信息障碍
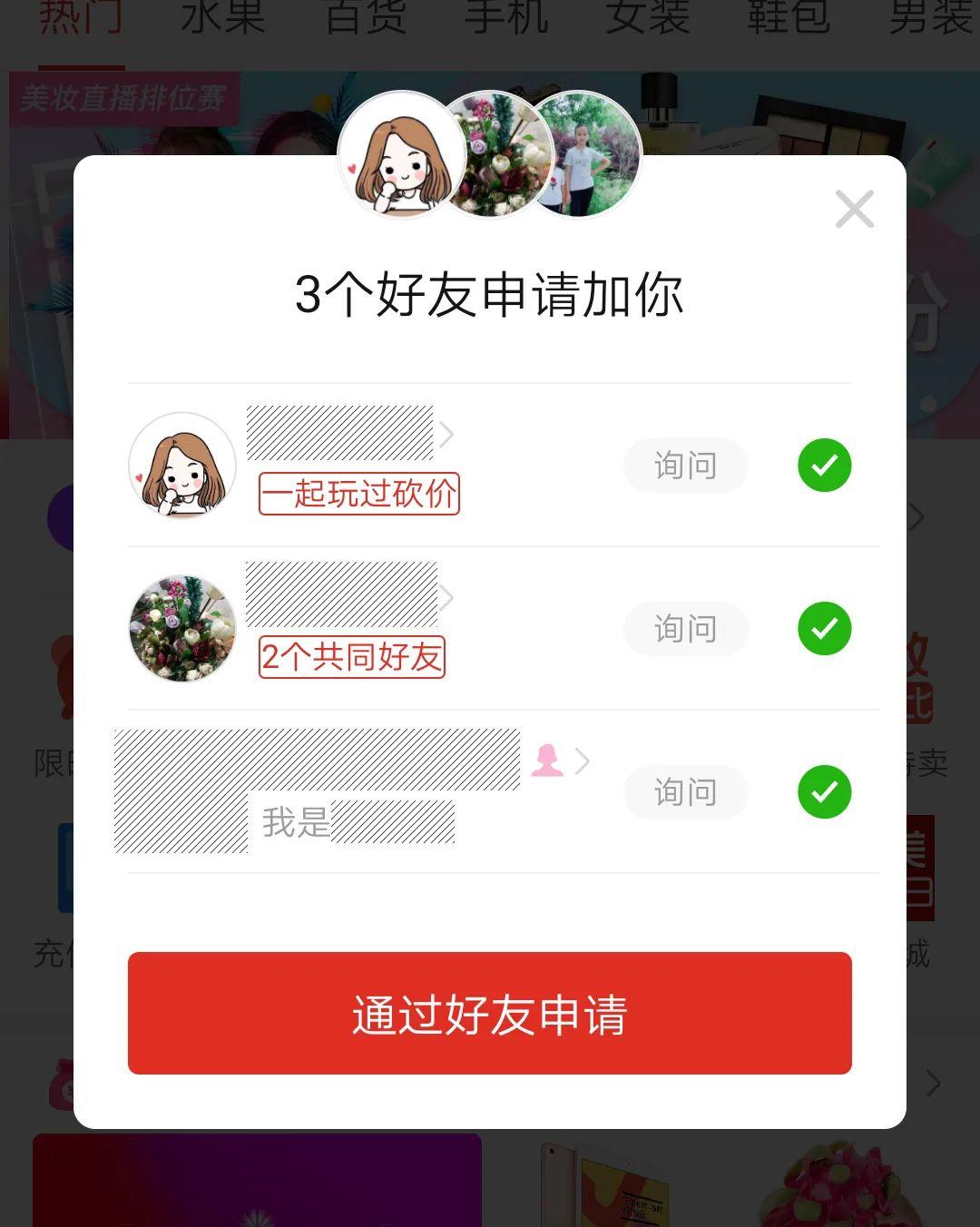
用户在接收到好友申请时,大多会比较谨慎,不会轻易添加好友。为了破解昵称带来的困扰,好友申请弹窗中增加了“性别”信息、“询问”功能,帮助用户尽可能的了解对方的身份,建立起好友关系。
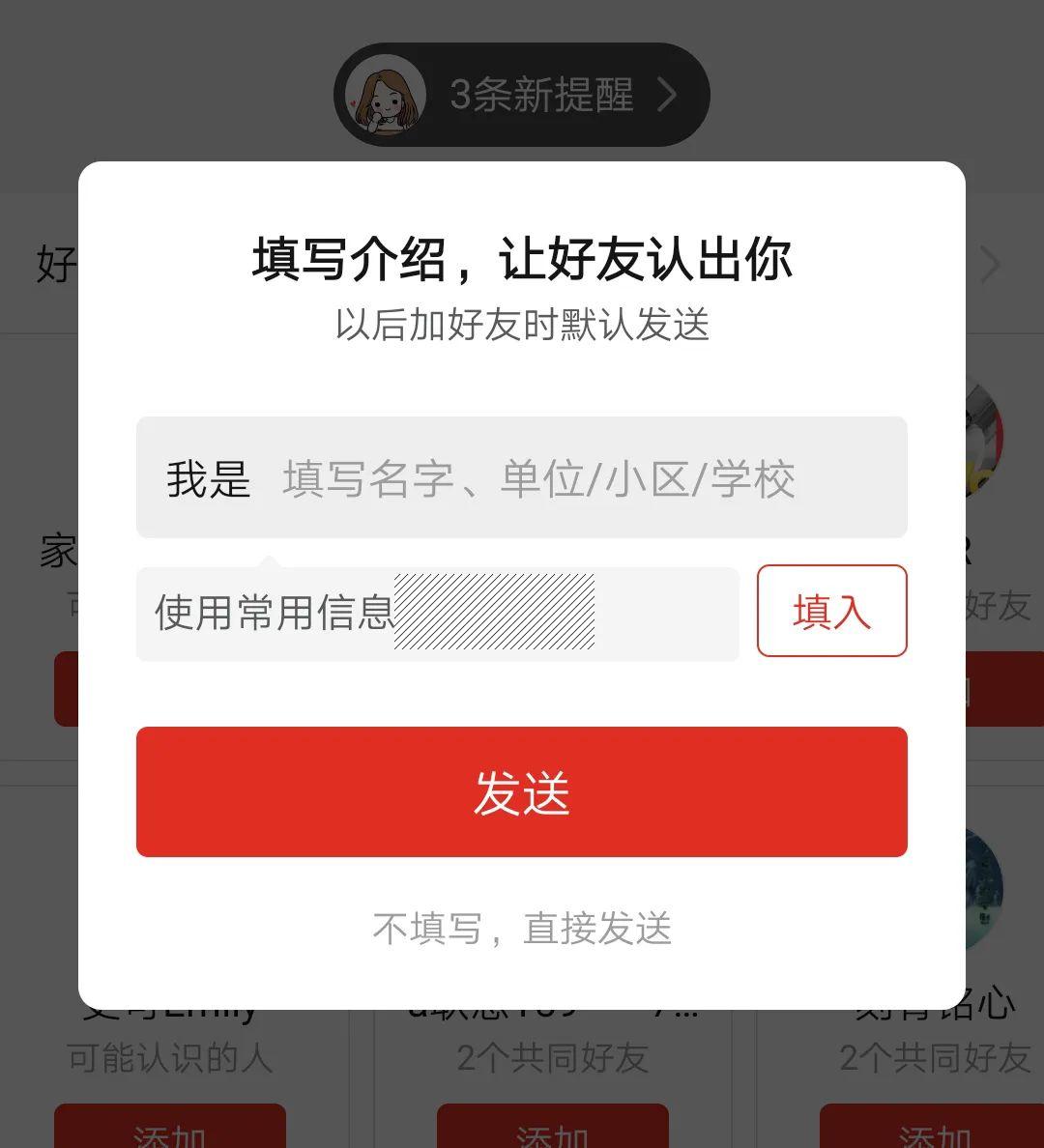
虽然增加了“询问”功能,但是由于信息在时间上很难做到及时同步。为了打通用户之间的信息障碍,拼多多还增加了用户身份信息备注功能,减少因身份无法识别而导致用户不愿意建立好友关系的可能。

3. 使用体验
拼小圈内容设置上基本跟微信朋友圈保持同样的交互方式,内容主要包括评价和点赞,最大限度上减少了用户的学习成本。
而用户购物记录采用了自动发布的方式。一方面减少了用户的操作成本,另一方面可以保证拼小圈内容的活跃度。
当然用户可以在拼单购物后,可以选择是否将购物信息发布至拼小圈动态。

四、总结
- 拼小圈的用户体验链路是完整的,用户既可以开通,也可以关闭。但是产品引导性过强,导致用户操作后出现意想不到的结果。由于担心用户隐私泄露,引起了用户较大的反感;
- 产品从人性的欲望出发,用户粘性较强。或许这正是很多人打开微信并不是与别人联系,而是为了刷朋友圈的原因。同样当你看过别人的购物记录后,很容易就上瘾了;
- 提升浏览效率。区别于朋友圈的场景,拼小圈的货品无法控制,用户浏览过程中,可能长时间都无法看到自己感兴趣的商品。如果能够与用户的消费习惯和商品目标进行匹配,可以更好地提高好友带货效率;
就我个人而言,希望拼小圈能够发展起来,为电商的发展带来新的方向。
让我们持续关注拼小圈!而现在仅仅是开始……
你对拼小圈有什么体验想法?欢迎给我留言~
作者:子牧先生,公众号:子牧设计笔谈(HelloDesign)。电商体验设计师,设计经验丰富,从B端产品到C端,横跨信息通信、电力、证券、电商等多个领域。
本文由@子牧先生 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








非常讨厌这个功能,过度入侵用户隐私地带,各种“一不小心”的开通手段可以说是无所不用其极