解密APP导航设计的类型与标准
导航设计是产品设计中非常重要的一部分,在APP中导航设计更是直接影响用户对设计的体验感受,所以导航菜单设计需要考虑周全,发挥导航的价值为构筑“怦然心动”的产品打下基础。

所谓导航指的是:引导用户访问栏目、菜单、分类等布局结构形式的总称。
导航主要是引导用户并告知用户怎么找到自己想要的信息或完成用户自己想要完成的任务。
导航设计的合理性直接关系着用户是否能够找到信息和完成操作任务。APP导航承载着用户获取所需内容的快速途径。它看似简单,却是产品设计中最需要考量的一部分。APP导航设计直接影响用户对设计的体验感受,所以导航菜单设计需要考虑周全,发挥导航的价值为构筑“怦然心动”的产品打下基础。
01 导航设计中功能信息的层级划分
随着APP用户的不断增加,而设计市场上更多的重视量的积累,因而导航设计的形式较为单一,导航的操作体验感比较差,不能满足现代多元化社会的需求。手机界面更能信息的层级划分,以及同级界面、上级和下降界面的切换跳转的动态方式比较少,不能表现出更加真实的使用层次感和空间感。
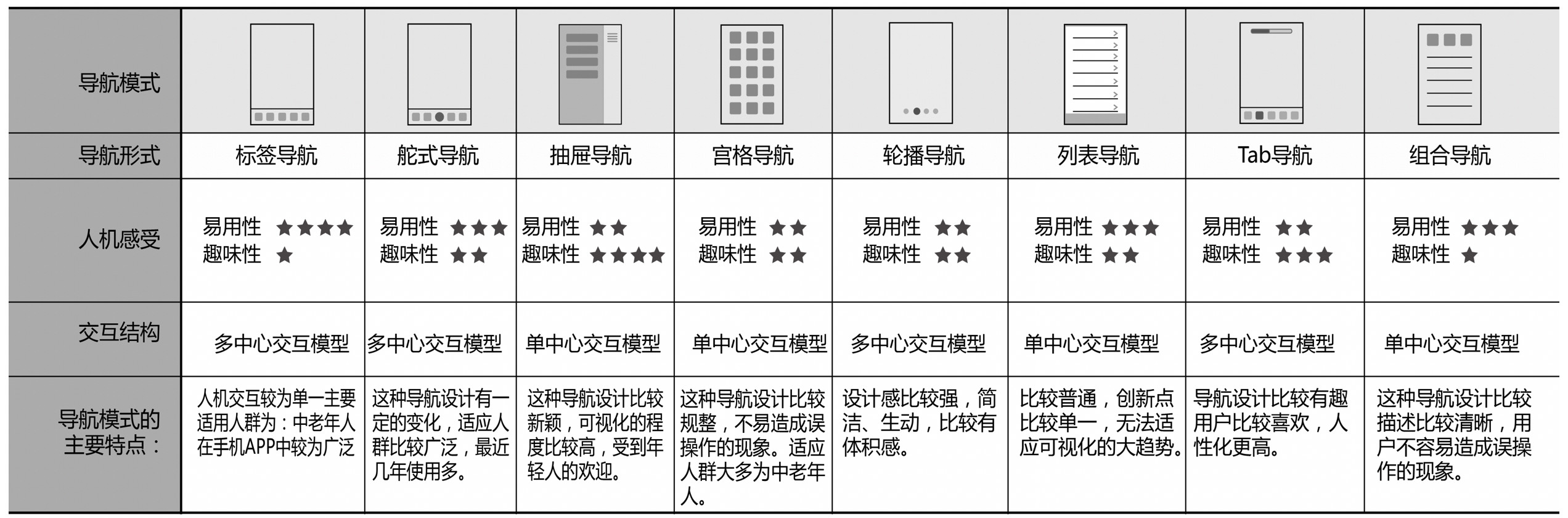
手机APP导航设计的结构模式具体如下几种方式:

1. 标签导航
标签类导航位于页面底部,通常包含5个标签是比较合适的数量。这种导航是非常常见的,如果你的应用需要用户频繁的在不同分页切换,可以采用这种导航。它的缺点是会占用一定高度的空间。如微信最新版的APP界面设计图。
2. 舵式导航
目前流行一种标签导航的变体,个人把它称为“舵式导航”,因为它的样式很像轮船上用来指挥的船舵,两侧是其他操作按钮。当页面有处于同一层级的几大部分内容,同时又需要一个非常重要且频繁操作的入口,就可以采用这种APP导航模式。如下图葡萄社APP。
3. 抽屉式架构
抽屉式就是把功能按照一定的分类放在特定的位置,像抽屉一样可以收起打开,自由伸缩。这样的架构不仅节省空间,更让用户一眼便知界面的整体布局功能及其子功能。
这种导航的优点是节省页面展示空间,让用户将更多的注意力聚焦到当前页面。比较适合于不那么需要频繁切换内容的应用,例如对设置、关于等内容的隐藏。UC浏览器就是采用抽屉式架构,视觉上清晰明了,操作上也非常简单易懂。
4. 宫格导航(九宫格)
这种宫格导航是将主要入口全部聚合在页面,让用户做出选择。这样的组织方式无法让用户在第一时间看到内容,选择压力较大,采用这种导航的应用已经越来越少,往往用在二级页。
5. 轮播导航
当你的应用信息足够扁平,可以尝试轮播导航,如果应用得当,能够给人耳目一新的体验。这种导航能够最大程度的保证应用的页面简洁性,操作也是最方便的。但是缺点是不能够快速的定位对应的分页内容。
6. 列表式导航
列表式APP导航是我们在APP设计种必不可少的一个信息承载模式。当然作为一个APP的导航也是非常方便的。
不过目前来看,列表导航通常用于二级页,由于它与宫格导航一样,不会默认展示任何实质内容,所以通常app不会在首页使用它。
这种导航结构清晰,易于理解,冷静高效,能够帮助用户快速的定位去到对应的页面。列表项目可以通过间距、标题等进行分组。
7. tab结构导航
这是一种扁平化的交互架构。选中的标签处于界面的 显著位置,并展现整个内容,未选中的则只显示标签, 不显示内容。这种界面结构把同一级别的功能用标签 的方式来显示,根据需求来展现相应功能,把不需要 的页面隐藏,但又保留其功能入口,既简单好用,又 节省了屏幕的使用空间。
8. 组合类结构导航
当用户需要聚焦内容,同时又需要一些快捷入口能够连接到某些页面时,就可以采用组合导航。组合导航上方用宫格的形式展现快捷入口,与标签导航不同的是,这些宫格入口之间不需要是平级的关系,也不必包含整个层级的内容,你可以将它理解为一种图形化的文字链。这种导航比较灵活,能适应架构的快速调整。
02 现有导航设计趋势
用户的认知是交互行为的基础,轻松获得良好的界面认知是成功完成人机对话的必要条件。
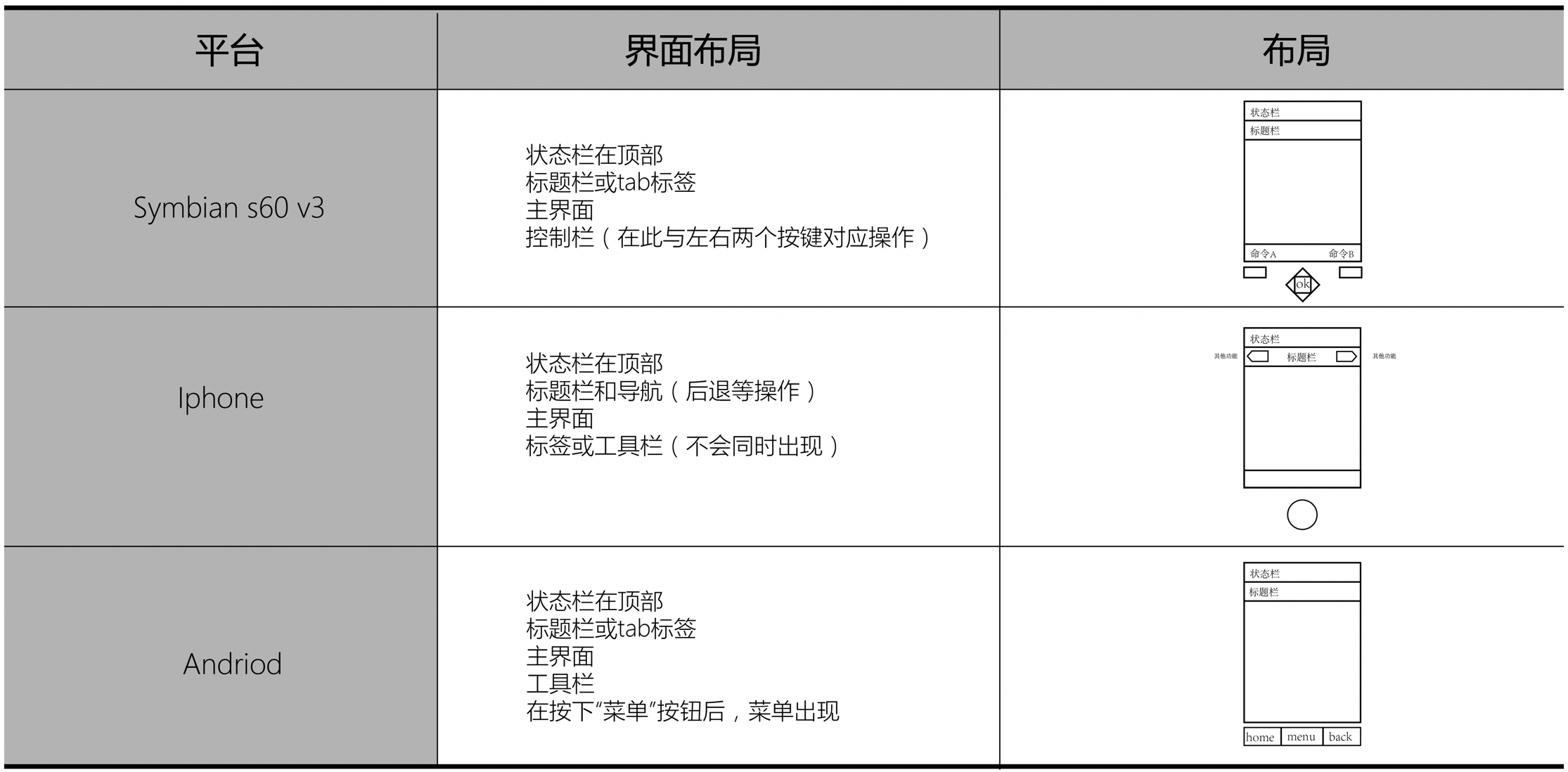
优秀的导航模式可以将界面信息简单、直接传递给用户, 尽量符合用户认知习惯,能让用户无需思考、直接快速进入操作模式,体验便捷性及舒适感,享受操作过程,当然不同的平台之间也存在着不同的导航模式。

在手机 APP(移动应用程序)的导航模式设计中,必须考虑智能手机屏幕尺寸有限的特殊性。通过有效的功能性整合,把功能按需求的程度、使用的习惯进行分类排序编辑。并利用多种认知模式进行创新设计,例如:隐喻式导航设计、可视化导航设计等全新的认知设计形式如下图。
同时要更加重视以用户为中心的原则进行视觉再优化设计, 提高用户认知效率,降低同一APP由于设备的转换所造成的认知摩擦,达到用户良好体验的目的。

03 APP导航设计应该符合哪些标准?
虽然每个导航模式有常见的用法,但并没有绝对的限定,要具体情况具体分析。比如顶部标签导航可以作为一级导航,但与抽屉导航结合的话,可能就会变成二级导航。
就目前的情况来看,很少有APP能够只用一种导航模式,至少需要两种。绝大多数的APP都在混合使用多种导航模式。很多APP甚至可能使用多大七八种导航模式,有的一个界面就可能用三到四种导航模式。
导航模式混合使用并不可怕,关键是要在设计上做好文章,确保用户能够获得良好的用户体验。
导航的具体设计方式多种多样,有只有文字的,有文字图标结合的,有图片文字结合的,有图片文字图标结合的、有只有图标的……具体的形式不在这里多谈。用什么样的形式取决于内容需要什么样的展现形式。
文中的导航模式只是一种参考,这些模式其实还有各种各样的变形。只要能够引导用户清晰明确地找到信息或完成任务的导航都是优秀的导航,并不一定非得使用某种导航。
1. 创建情节型的导航设计
在创建导航模式时候,可以创建一个情节。用户将会用你的设计快速、高效的完成某项任务、达成一个目标。例如:当你想要整理桌面时候点击此项导航,将会方便自己个性化的创建。
2. 让用户可以想象交互导航的行程
在导航设计的过程中由于各个导航的设计存在一定的相似性,所以导致用户在使用过程中容易出现误操作的现象,设计师可以利用这种现象设计出不确定的导航设计模式,丰富APP导航使用的生动、形象的特点。
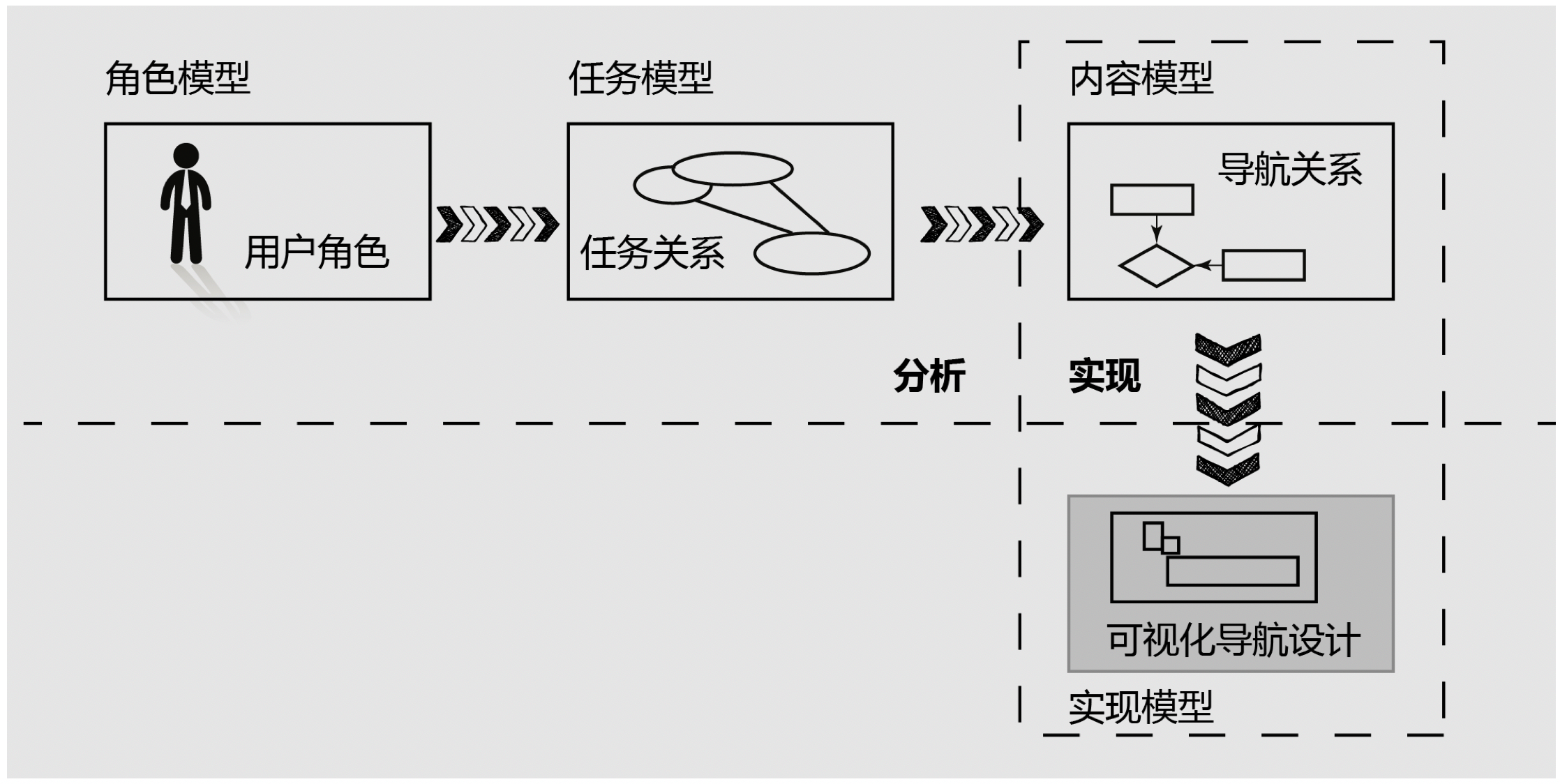
3. 在导航设计行程的可视化设计
在APP创建的过程中可能会用到多种导航设计,我们可以将每种导航设计中的大多数数据转换成图形的形式表现出来,同时在同一个APP中将不同的导航设计通过可视化的设计串联成一个整体,从而让APP设计更加的整体、增强人机体验感。
总结
无处不在的互联网空间,使一系列智能设备深入人们的生活,而手机凭借体积小、便于携带的优势成为最受人们青睐的移动设备。但尺寸上的优势也成为使用中的局限,因而对手机界面进行的功能性扩展研究,增加其使用的空间感和层次性,保证操作的简单、易学,应该是交互设计的重要课题。
本文由 @DS.Geng 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









塞班。。。
考古?