页面设计:如何让页面有更好的用户体验
在产品设计时,我们的首要任务是对需求进行深入分析,先确认产品“有用”;然后根据可用性原则努力将产品变的“易用”;最后再贴近用户对产品进行打磨,那么我们的产品就离“好用”不远了;本文列举了一些常见的设计原则,以便大家在设计中进行自查。

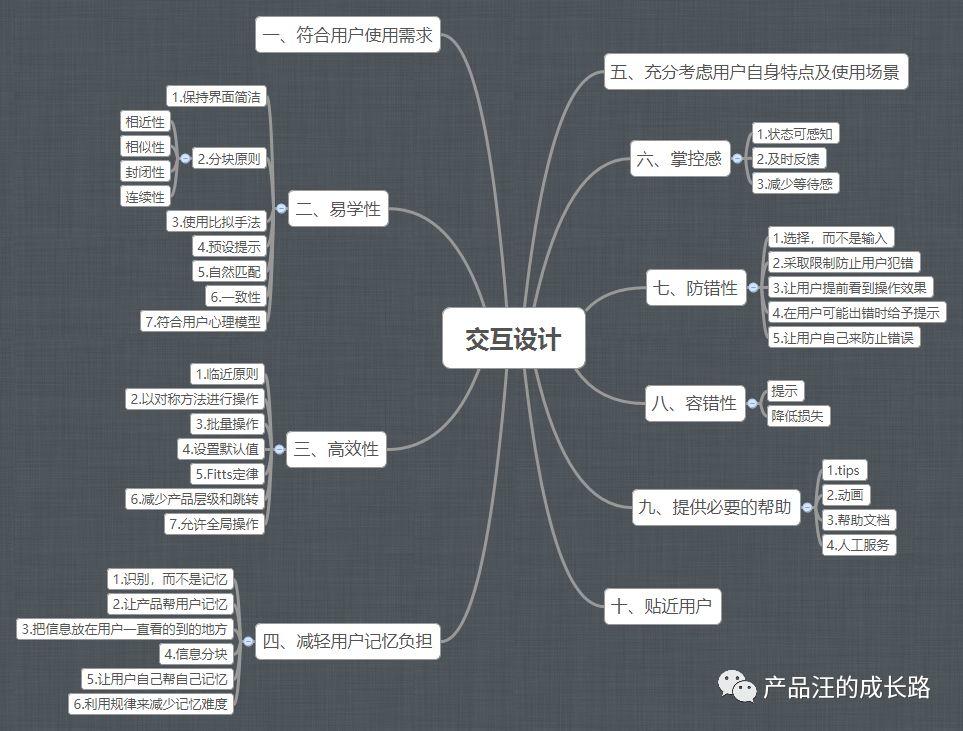
文章结构如下:

一、符合用户使用需求
产品的所有功能都必须用来支持用户特定的需求,在保证满足用户基础需求的前提下,尽力去挖掘用户的期望需求和兴奋需求,避免无差异需求和反向需求,产品经理不仅要学会做加法,更要学会给产品做“减法”。
二、易学性
我们要把产品设计的让用户上手即用,容易理解,不易遗忘。
即当用户第一次使用产品时,能让用户“一看就懂”;即使用户不会使用,在向他演示如何使用后,用户很快就能学会,且学会之后不易忘记。
易学性可以从以下几方面来考虑:
1. 保持界面简洁
界面上应只保留产品最核心的信息,如非必要,谨慎添加。
界面内容过多往往会导致用户不知所措,从而找不到想要的东西,而且无法凸显界面中的重点内容。因此在进行界面设计时,我们要遵循信噪比原则,将重要信息重点突出,不重要的信息做删除/组织/隐藏/转移处理;要尽一切可能保证产品的简洁和美观。
2. 分块原则
使用分块原则,将页面上逻辑相关、内容相似、操作相近的内容组织到一个模块中,会使整个页面的结构和信息层次变得非常清晰,从而有效的降低用户的理解成本,减少用户阅读疲劳。分块原则包括:相近性,相似性,封闭性,连续性。
(1)相近性
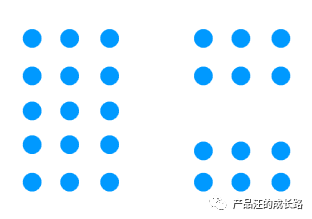
人们在潜意识里会将距离相近的部分当做一个整体:

在没有说明的情况下,人们会下意识的认为左侧的圆形为一个整体;而右侧的圆形因为上半部分和下半部分的间距较大而被认为是两个整体。因此我们可以在界面设计时将不同模块的内容用不同距离进行划分,这样既保证了页面的简洁,又不会使用户感到困惑。
在微信读书中,每本书的题目距本书封面图的距离要比到其他封面图的距离近得多,即使没有分割线,用户也能很轻松的知道书名应该和哪张图片相匹配。

(2)相似性
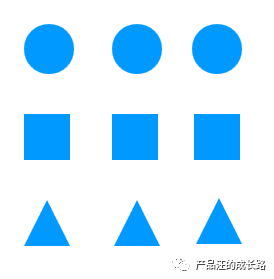
人们会将形状、风格相似的部分当做一个整体。如下图所示,一组圆形,一组矩形,一组三角形,人们很自然地会把三个圆形当做一组,三个矩形当成一组,三个三角形当做另一组。

在界面设计中,我们可以使用不同的设计风格、展现形式来对内容进行划分。比如我们可以使用纯文字,图片+文字,或者用风格迥异的icon图标等方式来将不同的模块区分出来,以降低用户的阅读疲劳感。
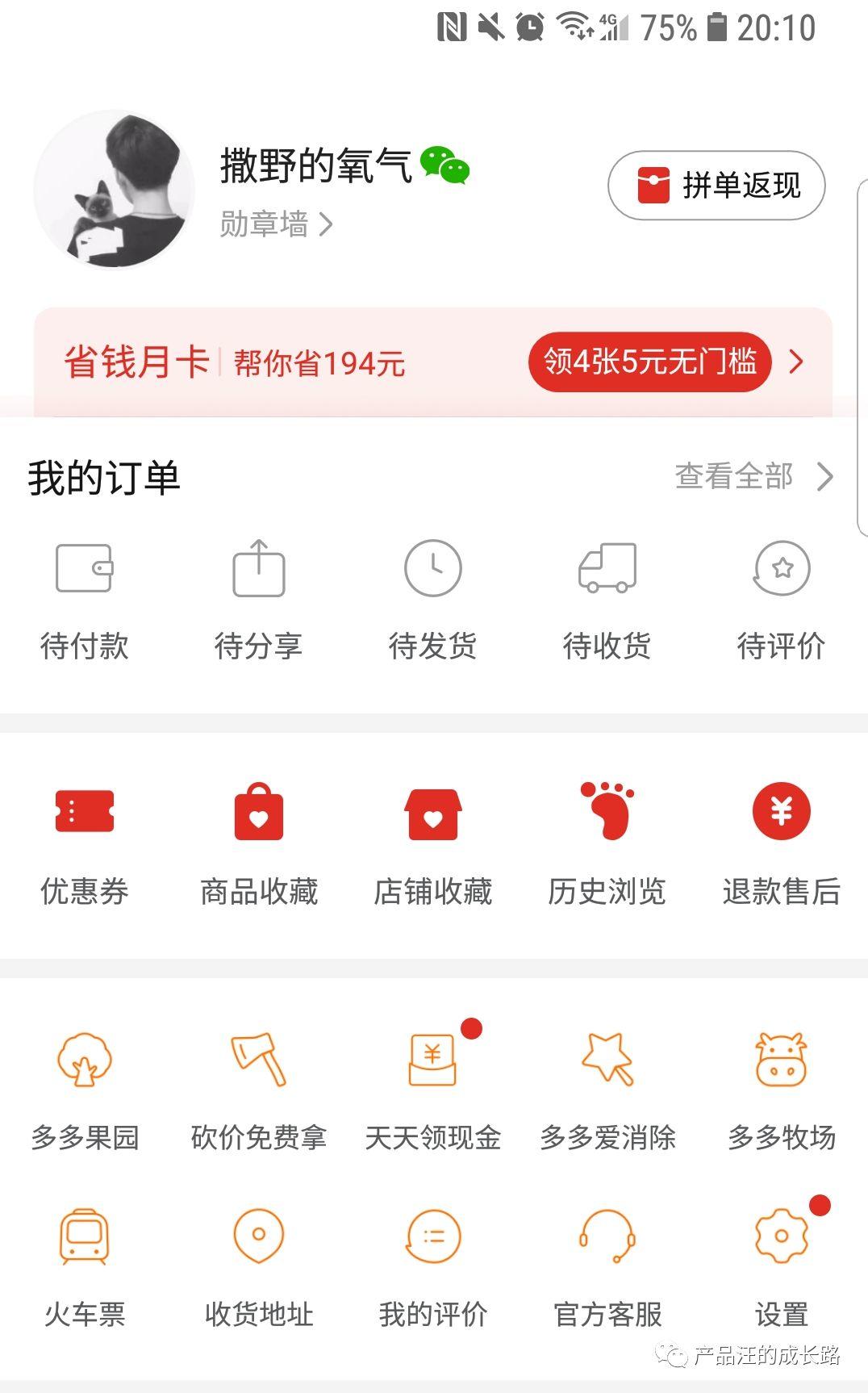
拼多多中“我的”界面,人们会因为待付款,待分享及代发货的icon风格相似而把它们当成一组。下方优惠券,店铺收藏及历史浏览会被当成另一组。

(3)封闭性
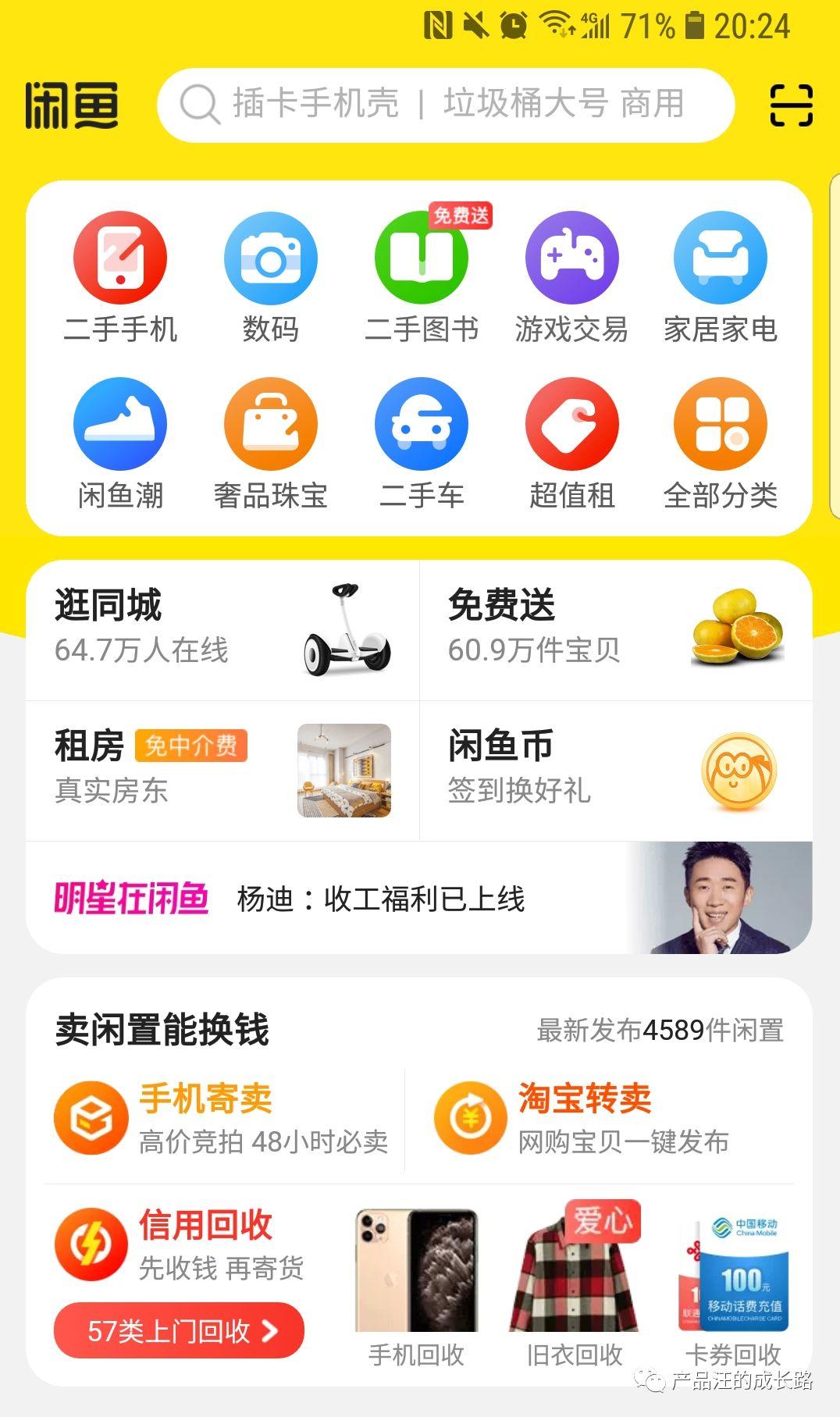
人们会将封闭起来的部分当做一个整体,比如咸鱼首页将逻辑相关的内容使用白底色封闭起来,使整个页面被分为一个又一个的模块,各模块之间能产生强烈区分,这样用户就可以很快的找到自己感兴趣的部分。

(4)连续性
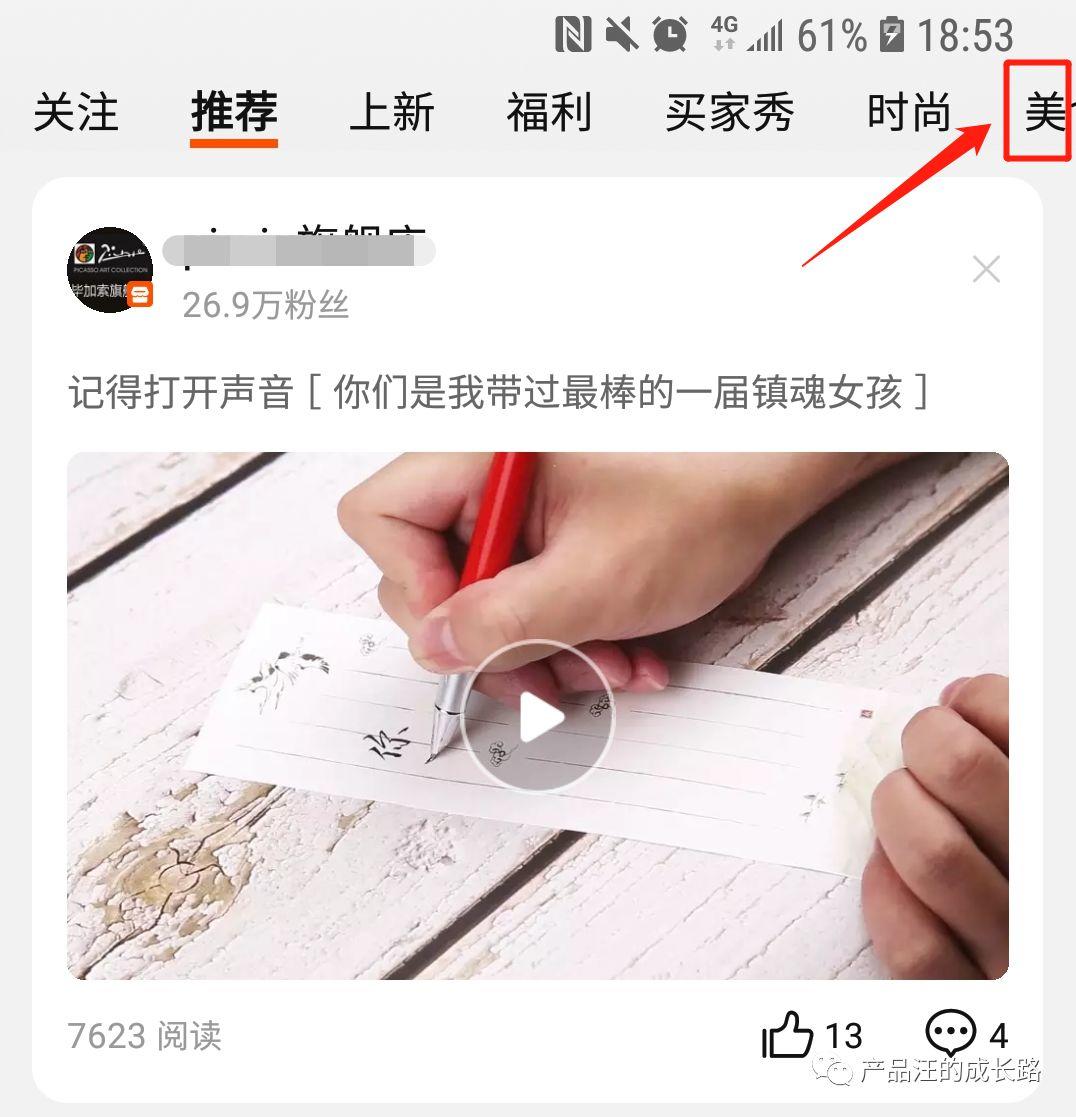
人们倾向于形成一个完整的整体,而不是残缺的一部分。在淘宝“微淘”顶部的tab标签,最右侧“美食”只显示出一个“美”字,以此来暗示用户左滑可查看更多分类。

3. 使用比拟手法
当界面中的可视化对象和操作与现实世界类似时,用户就能快速领会该如何使用。
最常见的比拟就是界面中的各种按钮了,通过模拟现实中的按钮,让用户知道可以进行点击操作;通过模拟现实生活中人们翻书的动作,让用户知道可以进行左滑翻页操作。
比拟手法不止如此,我们还可以运用人们在现实中的词语来帮助用户理解该功能的作用,比如xx助手代表了帮助智能客服系统,就是通过人们对现实中“助手”一词的理解来传达此功能的用意。
4. 预设提示
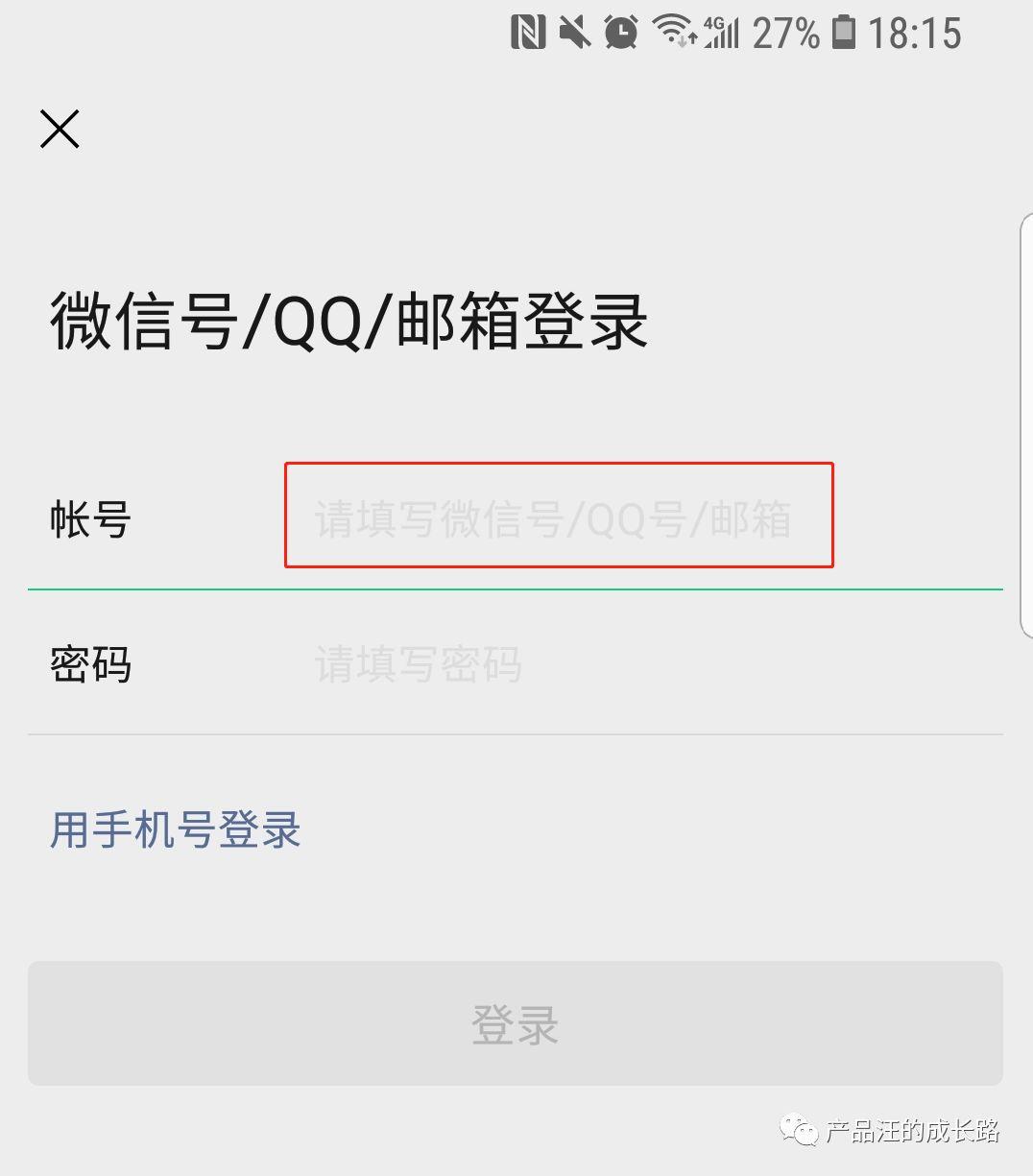
我们可以在界面上增加预设文字来告知用户可进行的操作,如在微信登录时的输入框放入预制文字来提示用户应该输入的内容;网页上用蓝色的字体表示是可以点击的超链接;微信电脑版中的剪切图片,剪切范围边缘的中心有实心小方块来提醒用户可以进行拖拽操作等;运用这些手法可以让用户清楚地明白界面中哪些是可操作的,该如何操作。

5. 自然匹配
自然匹配,就是人们在使用物品时,能够很容易理解操作及结果之间的关系。比如使用手机看视频时,右滑代表前进,左滑代表后退;音量调节中向上代表音量变大,向下则代表音量变小;而一个经典违背自然匹配原则的例子就是汽车用摇柄来控制车窗的上下,车窗的上下移动和摇柄的旋转很不匹配,就让人很容易搞错。
在设计时遵循自然匹配原则可以极大地降低用户的学习和理解成本。
6. 一致性
在产品设计时保持一致性,能让人们在使用产品时把他们先前已经掌握的技能和知识应用进来,从而降低用户的学习成本。
一致性分为外部一致和内部一致。
- 外部一致:如果所在的行业市场上已经有了很多同类产品,那么用户很可能已经积累了该类产品的使用经验,如非必要,就不需要特地设计的与众不同。
- 内部一致:在自己产品内保持一致也很重要,保持内部一致性可以让用户在掌握了产品中某一部分的用法后,不需要再经过太多学习,就能很容易地理解和使用其他部分;而相同元素在界面中的重复,也可以帮助用户识别出这些元素之间的关联性。
7. 符合用户心理模型
用户心理模型这个概念是Donald A. Norman在他的《设计心理学》中首次提出的,和用户模型相关的还有实现模型和系统模型。
- 用户心理模型:用户根据生活认知在用户头脑中认为产品的样子,可能源于用户以前使用类似产品的经验,或者用户根据使用该产品要达到的目标而对产品的概念和行为的一种期望;
- 实现模型:是产品经理及研发人员脑中的实现方式及原理;
- 系统模型:是产品最终展示给用户后,用户通过观看或使用后形成的关于产品如何使用和工作的知识。
系统模型越接近用户心理模型,用户的学习成本就越低。
因为系统模型偏离用户心理模型导致难用的典型就是垃圾分类。
之前的垃圾按照可回收和不可回收进行划分,这太糟糕了:
- 在用户的心理模型中,用户所理解的是要扔掉的物品的名称,比如食品类,衣物类,包装类等;
- 而在系统模型中,因为要根据垃圾是否具有可收回性来做不同的处理,所以就出现了“可回收”和“不可回收”这两个概念,在这里系统模型几乎等同于实现模型而严重偏离了用户心理模型,因此用户很难将每一个物品正确分类。
现在将垃圾分类划分为厨余垃圾,有害垃圾,可回收垃圾和其他垃圾是一个进步,和之前的“可回收”“不可回收”相比,重新划分的垃圾分类更容易理解。但前一阵出现各种垃圾分类查询的APP表明,垃圾分类的系统模型和用户心理模型还存在不小的差异。
另一个例子是汽车中的油量显示,用户心理模型是汽车还能行驶多远,而系统模型显示的是汽车中还剩余多少汽油,司机没法从油量表一眼看出剩余油量能否让汽车顺利到达目的地,只能通过剩余油量进行估算,这增加了用户的理解成本,从而导致易学性降低。
因此我们在产品设计的时候,不仅要使用用户能轻松理解的语言,也要尊重用户所知的经验及习惯,从而做到让用户“一看就懂”,快速上手。
三、高效性
产品的高效性往往决定了用户能否灵活快速的完成用户目标,提高产品的高效性可以从以下几点出发:
1. 临近原则
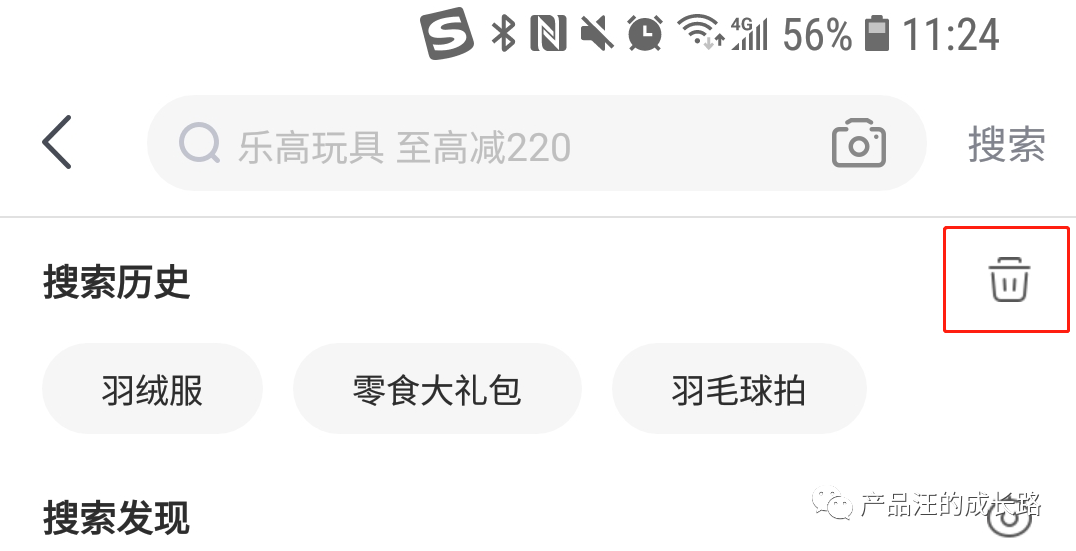
京东APP的搜索栏,搜索记录的右上方有删除历史记录按钮,当用户想删除历史记录时,很快就可以完成删除操作,免去了寻找清空历史的时间;把操作按钮放在相关的内容附近,可以方便用户使用,提高效率。

2. 以对称方法进行操作
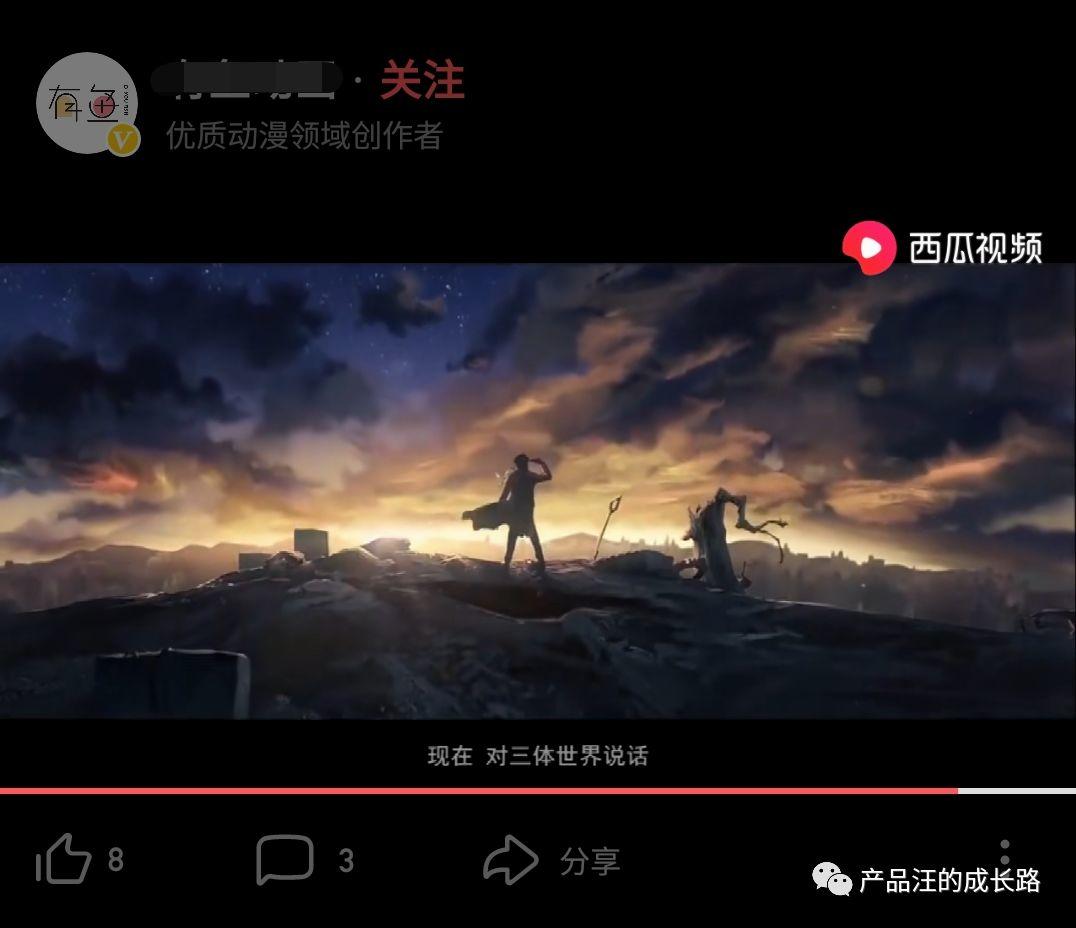
比如西瓜视频,在播放视频时点击视频中央,可以暂停播放,再次点击时,便可以继续播放,这种使用对称方法进行操作在一定程度上比拟了生活中人们开关电视的动作,不仅高效,也便于理解。

但是这里要注意,当想增加对称操作时,一定要让用户能清楚的知道当前系统处于什么状态,否则只会增加用户的挫折感;比如字母的大小写切换都是使用键盘的”CapsLock”按键,那么用户很可能在切换中忘记了现在是大写状态还是小写状态,在密码输入框上增加“已开启大写”的提示,就是为了提示用户当前系统状态。
3. 批量操作
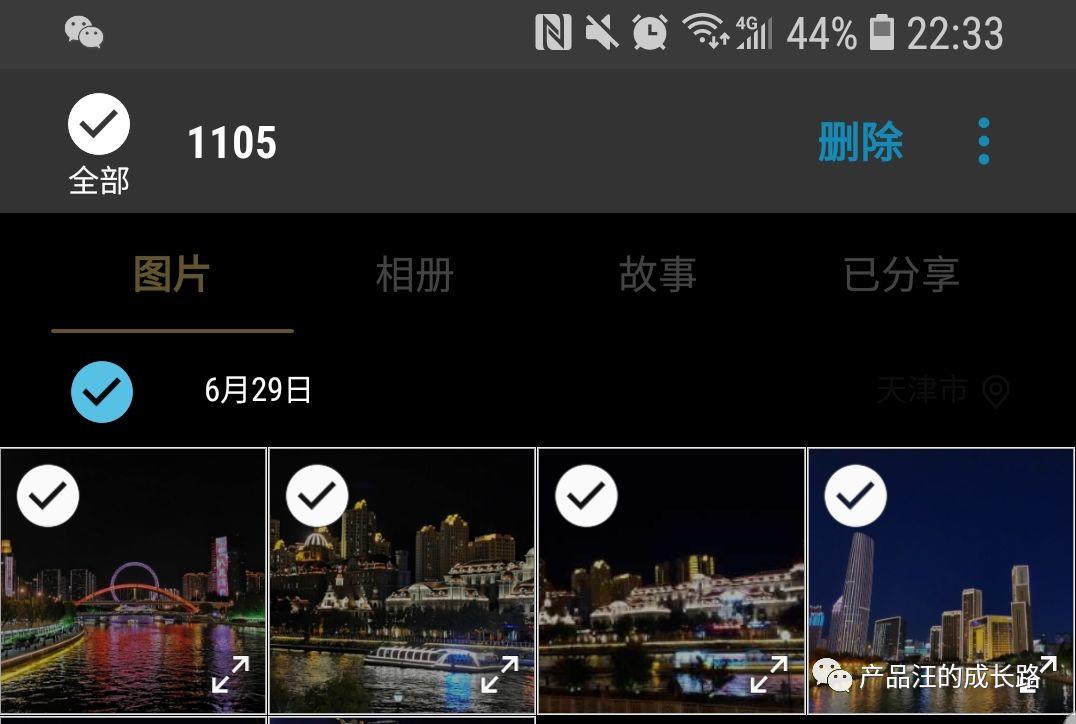
说到批量操作,可能我们第一个想到的就是“全选”,比如三星手机相机中的全选(全部)。

当然,批量操作不止有这一种,批量操作可以延伸出很多功能,比如“宏操作”。
有些时候,我们可能会需要经常性的执行同一组操作命令,这些命令可能是施加于一个操作对象上,也可能是施加于多个操作对象上;宏操作的作用就是把多个不同的操作命令组合为一个层次更高的“宏观”命令。
最经典的宏命令就是Photoshop的“动作”命令了:首先录制一段操作,比如要调整一张图片的色阶,调整完成后点击停止录制,这样就会生成一个动作,打开别的图片以后播放这个动作,图片就会根据你上一张图片的设置来调整其他图片,这样就能大大提高做图效率。
批量操作的另一种方法就是增加一个抽象层,比如微信中给好友分组的功能,就是抽象出了“组别”这个概念,从而可以在发朋友圈时进行快速批量筛选。
4. 设置默认值
提升产品高效性的另一个方法是为用户提供默认值,一个好的默认值可以帮用户节省很多时间和精力。当我们可以确保某种系统设置是大部分用户的选择,那么我们就可以将这个系统设置设置为默认值。这里要注意,提供默认值的同时要允许用户进行更改,毕竟再合理的默认值,也不可能满足100%的用户。
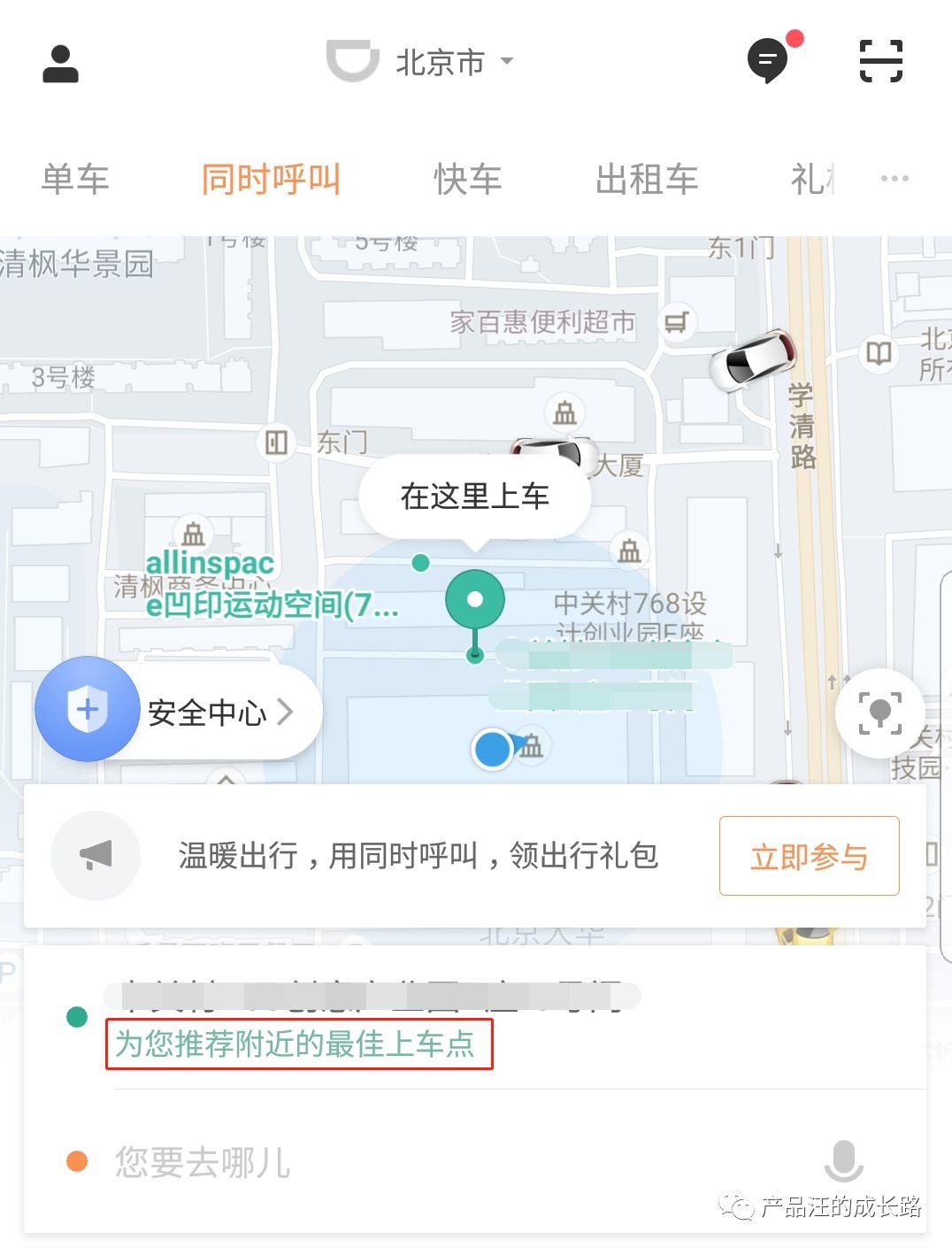
滴滴出行在打车的时候会根据用户所在地址选择最近的打车点,节约了用户自己输入上车地点的时间;同时允许用户对上车地点进行更改,这样就使选择上车地点这一操作变得灵活高效。

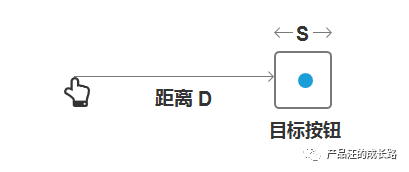
5. Fitts定律
Fitts定律的大意是:任意一点到达一个目标的时间与两个因素有关:
- 设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;
- 目标的大小(S)。目标越大,所用时间越短。
所以我们在设计界面时,越是重要的按钮,就要把按钮设计的越大,同时把按钮放在用户最方便操作的地方;因为根据Fiits定律,按钮越大,操作位置到按钮的距离越近,用户点击按钮所耗费的时间就越短,用户也就越容易点击。

6. 减少不必要的层级和页面跳转
减少不必要的产品层级和页面跳转也是提升产品高效性的有效手段。
如果产品层级过深,用户可能因为在产品中迷路而找不到自己想要的东西;但是产品层级也不宜太广,同一个界面存在过多的功能会让用户觉得眼花缭乱;在进行产品设计时要注意平衡产品的深度和广度。即要明确每个界面的重点,让用户不必在每个界面面临过多选择,同时能让用户通过选项的名称能知道自己的目标在哪里。
另一点需要注意的就是让用户能在本界面完成的事,就尽量不要跳转到其他界面。对用户来说,任何界面的跳转都会使他的思维被打断,不要高估用户的耐心,每一次界面跳转都会带来用户损失。
7. 允许全局操作
当一个操作重要且频繁时,可以考虑将这个操作变为全局操作,或允许用户在产品其他层级使用这个操作,比如今日头条的搜索功能。

四、减轻用户记忆负担
据研究显示,人在短时间内只能记住7±2个信息,一般为7并且在5到9之间波动,若超过了人们在短时间记忆信息的上限,那么用户将不得不在两个界面之间来回切换,从而降低了产品的易用性。
想要减轻人们记忆负担,可以采用以下几种办法:
1. 识别,而不是记忆
用户在查找信息时,往往不能记住所有信息,比如我要在电脑中查找一个之前存储在c盘的文件,有时会忘记文件所在的精确位置,总感觉马上就能想起来存储位置,但好像总差一点。
百度地图在这一点上就做的很好,当我在输入想去的地点时,只需输入一个字,百度地图就能自动识别并在搜索栏下方展示出可能的地方,随着输入的不断增加,下方的展示也越来越精确,这样即使我没有记住精确的地址,经过产品给予的“提示”,也能在展示的地点中找到我想要去的地方。

2.让产品帮用户记忆
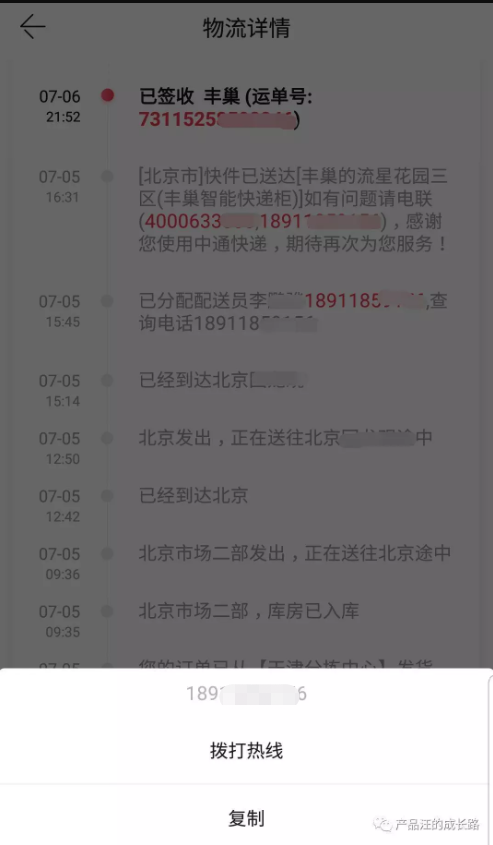
在拨打114查询电话号码时,对方往往会报出一串很长的电话号码,而如果此时手边又没有纸笔就会很尴尬。当一段信息比较长而用户有又有可能用到时,我们可以让产品来帮助用户记忆。
例如当当网,在用户进行物流查询时,点击快递电话号码,就会在屏幕下方出现拨打选项,从而免去用户记忆的麻烦。

3. 把信息放在用户一直看的到的地方
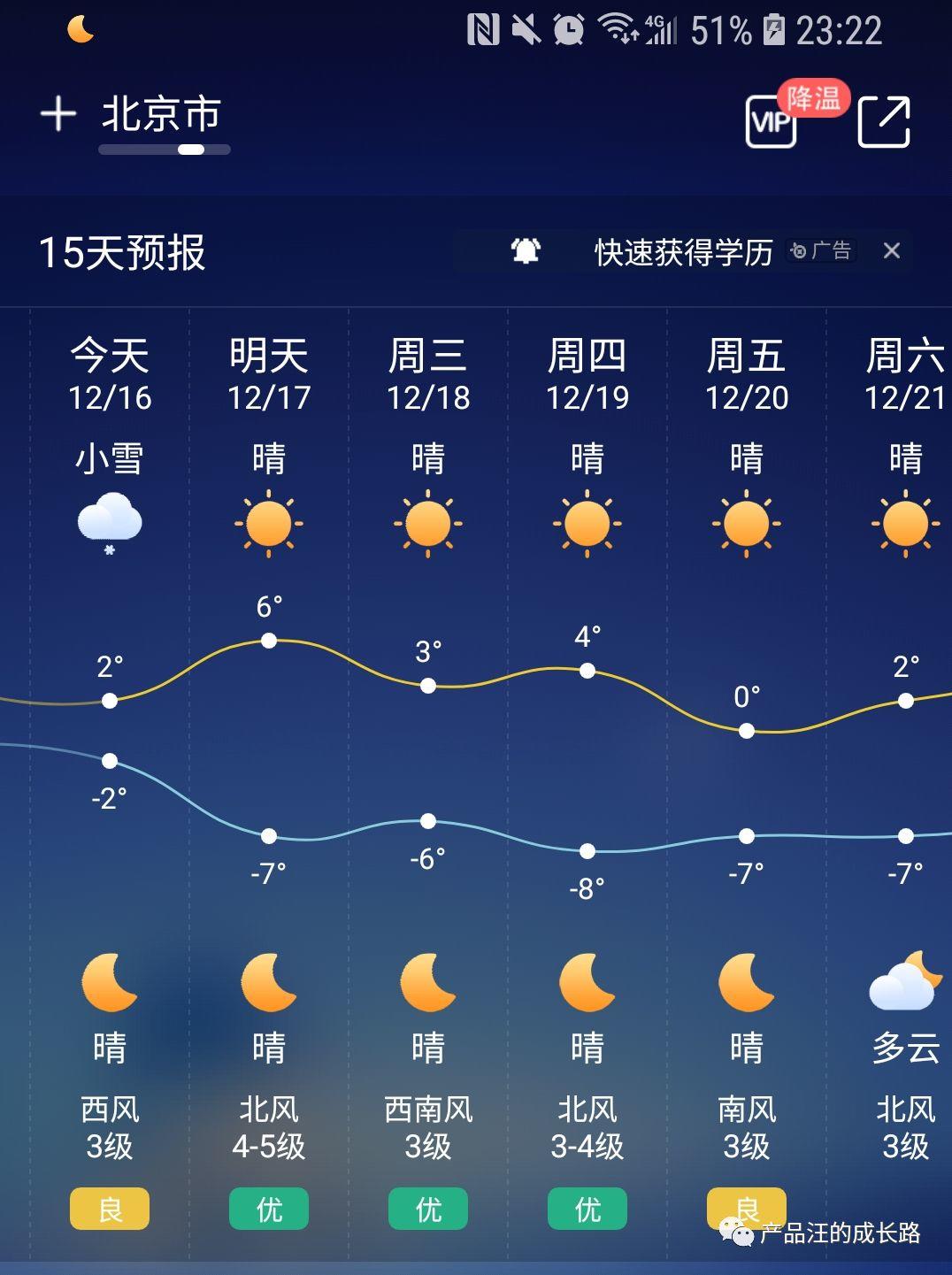
有时即使提供了复制功能,用户可能还是需要在两个界面频繁切换。
比如天气,我想知道未来几天的气温和今天比相差几度,此时提供复制功能的意义就不大了,将信息放在用户能同时看得到的地方是一个不错的主意,这样就可以避免用户在几个界面中来回切换,墨迹天气在这点做的就很好,把最近几天的信息放在了同一屏进行展示:

4. 信息分块
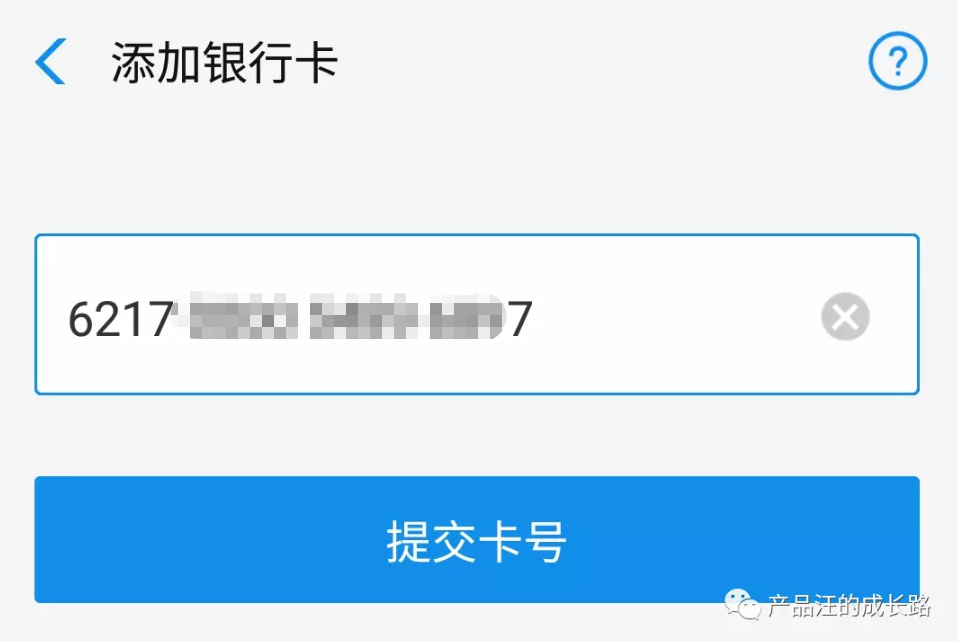
我们可以把难以记忆的信息分成一小块一小块来帮助用户记忆。
举个例子,在输入银行卡号时,如果在输入框内将银行卡所有位数放在一起,那么在输入过程中用户可能会忘记自输入到了第几位,不得不从头再数一遍。如果按照四个为一组把银行卡号进行分割,这样对用户的记忆负担就会小很多。比如在支付宝内添加银行卡时,将银行卡号四位为一租分开,这样用户很容易就知道自己的输入的位置,从而避免用户借助手指,笔来在屏幕上定位。

5. 让用户自己帮自己记忆
俗话说,好记性不如烂笔头,我们可以提供让用户自己帮助自己来记忆的功能,最常见的就是收藏夹了,用户点击收藏后自动放在收藏夹中,这样下次用户就可以直接在收藏夹中寻找自己收藏的东西,而不需要重新进行搜索查找。
6. 利用规律来减少记忆难度
当某些信息需要用户长期记忆时,我们可以将这些信息按照一个统一的格式,比如QQ邮箱:都是xxxxx(QQ号)@qq.com,使用清晰而统一的格式,能有效的降低记忆难度,帮助用户记忆。
五、充分考虑用户的自身特点及使用场景
在进行产品框架层的设计时,除了要根据内容重要性对界面进行布局外,还要充分考虑用户的自身特点和使用场景。比如用户的视力、理解力及操作习惯。在界面设计完成后多问问自己:用户能否看清并理解我们的界面?操作产品时是使用双手操作手机还是单手操作?在当时的使用场景下,有哪些干扰源?在存在干扰源的情况下,是采用长按方便,还是左滑/点击方便?手指的触碰盲区在哪?用户当时的注意力又在哪里?
六、掌控感
用户在使用产品的时候是很需要掌控感的,要让用户感觉他们对产品的一系列操作了如指掌,产品能够按他们的预期来执行命令,让用户拥有掌控感是获取用户信任和降低用户的焦虑的有效手段。
想要让用户在使用产品时有掌控感,可以从状态可感知、及时反馈、减少等待感三方面来考虑。
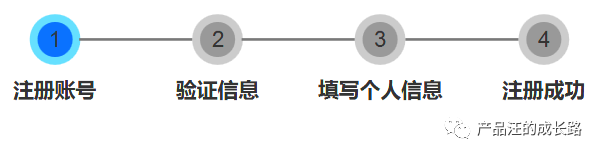
1. 状态可感知
状态可感知,就是要让用户知道他们当前的状态、接下来的进程、以及什么时候结束,比如在注册登录时在顶部放置注册引导来告知用户当前所在的位置。

2. 及时反馈
及时反馈就是在用户进行一个操作时,能立刻给用户反馈操作的结果,比如在微信聊天时,无论是复制,还是收藏,都会在下方给出提示,让用户清楚地知道当前操作的结果。

3. 减少等待感
等待感是一件很有意思的事情:用户对产品的期望、熟悉程度、用户的性格以及等待的结果是否影响用户下一步操作等因素都会影响用户的等待感。
用户根据经验认为需要3秒,结果我们的产品在10秒后才有反应,用户会感到不满;急性子的人比慢性子的人更容易着急;如果用户等待的结果和进行的操作无关,也不会产生太大的等待感,比如在进行可以放在后台运行的操作时,即使时间稍长一点,用户也不会产生什么等待感。
Robert B Miller在他发表的有关响应时间的文章中指出,用户有三个阈值时间:0.1秒钟、1秒钟和10秒钟。
“如果响应时间短于0.1秒钟,用户感觉不到任何延迟,即0.1秒钟是让用户感觉到系统立即做出了响应的时间上限。1秒钟是让用户思维不被中断的上限。10秒钟是让用户的注意力保持在对话过程中的上限。”
为了减少用户的等待感,我们要根据不同的情况进行不同的设计:
- 响应时间少于0.1秒:当反应时间少于0.1秒时,不需要做任何设计,就像用户在裁剪图片时的拖拽一样流畅。
- 响应时间大于0.1秒小于1秒:如果响应时间短于1秒钟,也不需要做什么设计,因为用户马上就可以看到结果,只不过感官上没有0.1S时那么流畅。
- 响应时间大于1秒小于10秒:此时就需要我们介入了,在这个反应时间,需要用户进行等待,但又不需要用户等待太久,因此我们可以添加一个动态的小动画,这样用户就知道系统对自己的操作有了反应,只不过需要等待而已;而选择动态而非静态的图案是暗示用户系统正在处理,静态的图片很容易让人认为页面已经卡死。
- 大于10秒:一般在APP的更新会出现这种情况,当出现这种情况时,我们有两种选择。第一是不会干扰用户的其他操作并允许后台运行,如果没有办法实现那我们就采用第二种设计:提供进度条,告诉用户当前进度以及剩余的等待时间,并提供能让用户取消操作的按钮,并在处理完成后给予用户提示。
七、防错性
在我们操作软件时,弹出错误提示是一件让人很沮丧的事情,它不仅浪费了用户的时间,也会提升用户的焦虑感,因此我们在设计产品时就要尽量避免用户犯错。
1. 选择,而不是输入
能让用户选择的地方,就不要让用户去输入,因为用户在输入文本时可能会出很多问题,比如字母大小写,输入格式错误等一系列的问题。在Keep中填写个人数据时就采取了让用户选择而不是输入的设计,这样既简化了操作,又减少了用户犯错的几率。

2. 采取限制防止用户犯错
我们可以设置一定限制来防止用户犯错,比如趣头条的注册界面,短信验证码只能输入4位,用户输入数字的位数少于四位就无法进入下一界面;类似的设计还有:在应该输入数字的输入栏中禁止输入字母,在用户输入其他符号时给出“请输入数字”的提示;聊天栏中未输入内容时,发送消息按钮为灰色不可点击状态等。

3. 让用户提前看到操作效果
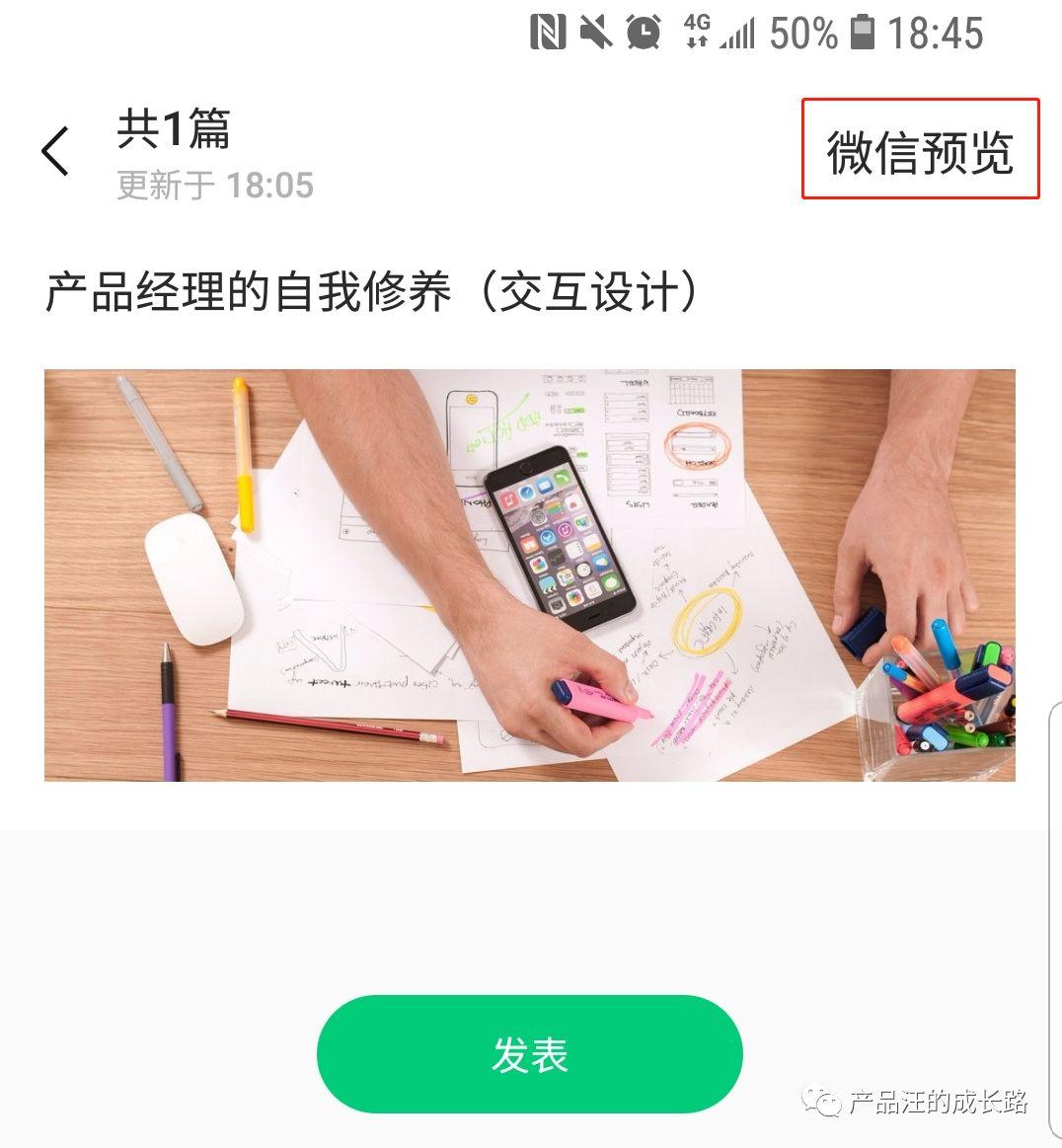
有时如果能让用户提前看到效果,那么用户能自己发现并修复错误,比如微信订阅号助手提供的“预览”功能,让用户可以在正式发布前进行自查从而减少错误的发生。

4. 及时提示
很多时候,我们可以对用户所做的操作进行检查,当可能出现错误操作或毁灭性操作时,向用户进行二次确认,以避免错误的发生。
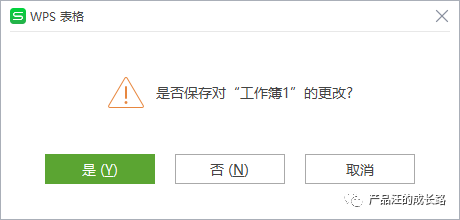
比如wps中,当有输入内容但未保存的情况下直接点击关闭时,会出现是否保存的提示。

5. 让用户自己来防止错误
有些时候,我们很难判断用户的操作是否正确,只有用户自己才知道什么是错误的,因此我们可以提供工具让用户自己来避免犯错,比如在墨刀中的编辑页面,提供了控件锁定功能, 让用户可以自己限制自己的操作,从而避免错误的发生。

八、容错性
虽然我们可以用一些方法来避免错误的发生,但人非圣贤,孰能无过,总有我们避免不了的错误,因此当错误发生时,产品容错性就显得十分重要。
容错性可以从两方面来考虑:提示和降低损失
1. 提示
当错误发生时,我们不能只告诉用户无法完成,更不能只给出用户无法理解的错误代码,而是应该清晰的告诉用户产生错误的原因,还要告诉用户该如何去做操作,最好能提供操作按钮,不要让用户走入“死胡同”。
比如用户因网络问题打开界面失败,我们应在屏幕上提示用户:“网络异常,请在设置中检查网络后重试”,并在下方提供“重试”的按钮。
2. 降低损失
当用户在输入信息时出现错误,此时我们应该尊重用户输入的信息,尽量降低错误所带来的损失。
在微信朋友圈,因为网络原因发送失败时,会将内容保存到本地,这样用户在网络通畅时就可以重新发送。容错性另一个经典的例子就是:“Ctrl+Z—撤销”。

九、提供必要的帮助
在用户可能需要帮助的时候,提供必要的帮助和说明。
一定要在必要的时候提供帮助,在不必要的时候弹出提示或帮助只会打断用户的思路,干扰用户。提供帮助的方式有tips,动画,帮助文档或人工服务;根据不同情况选择不同的帮助方式。
1. tips
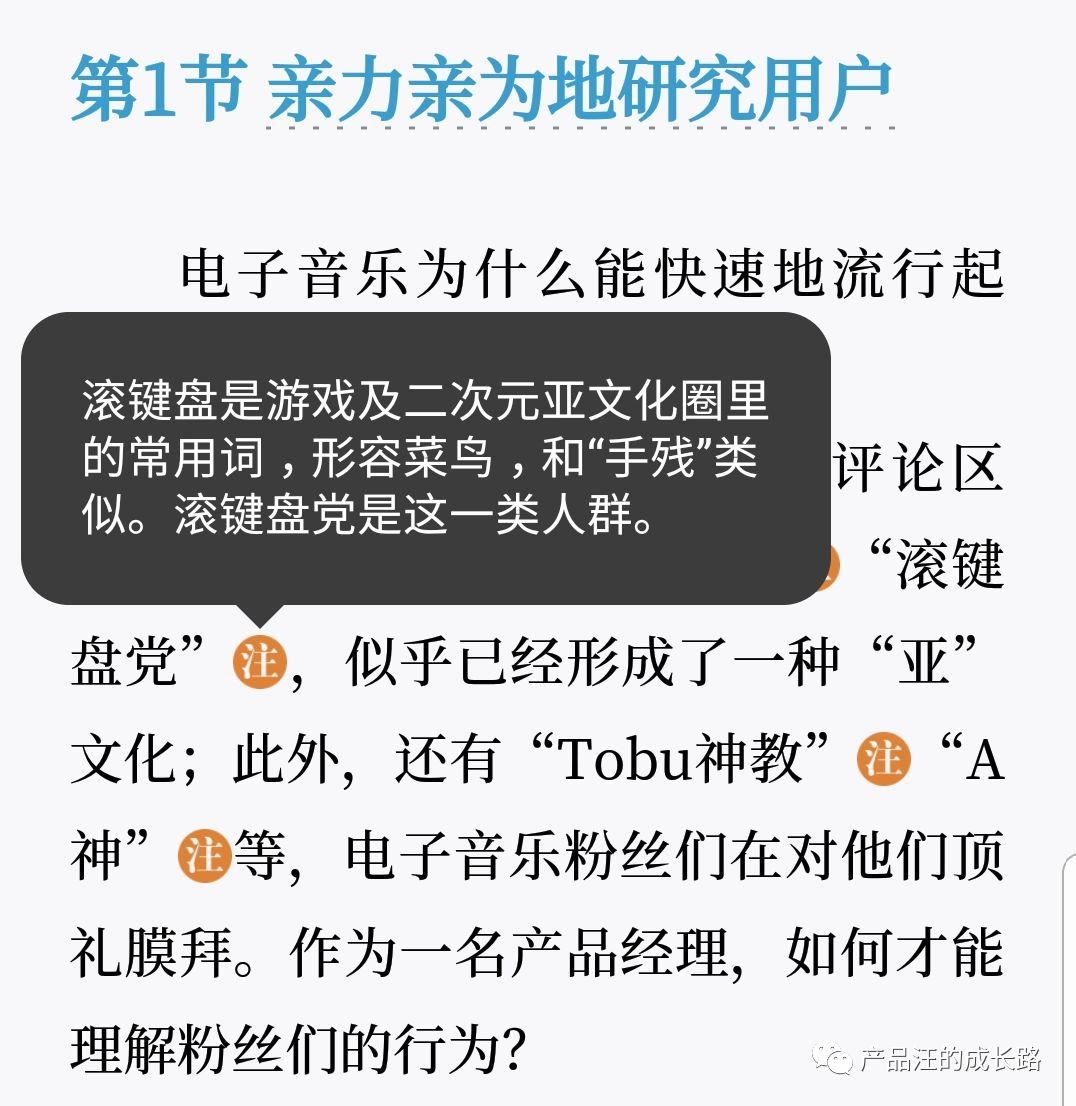
对于可以用一两句话说明的,我们可以在用户可能出现疑惑的地方设置一个tips,用户点击后即出现相应的解释。
在微信读书中,会在用户不易理解的词汇旁边放置一个tips,若用户不理解该词汇的意思,点击后便可查看该词汇的注释;若用户理解词语的意思,就不会去点击tips。这样既解决了用户的疑惑,又不至于对用户形成干扰。

2. 动画
动画一般用来描述交互手势或动作,比如手掌滑动截屏等,动画帮助对用户的干扰较强,因此一般只在用户第一次进入界面时出现。
3. 帮助文档
对于较复杂的,需要使用长段落或图文描述的帮助,则需要设置帮助文档,帮助文档最好能提供搜索和问题分类引导,方便用户对问题进行快速定位。
4. 人工服务
产品内应设置问题反馈的入口,如:“xx助手”,当以上几种帮助手段都不能解决问题时,给用户一个反馈问题的途径。
十、贴心设计
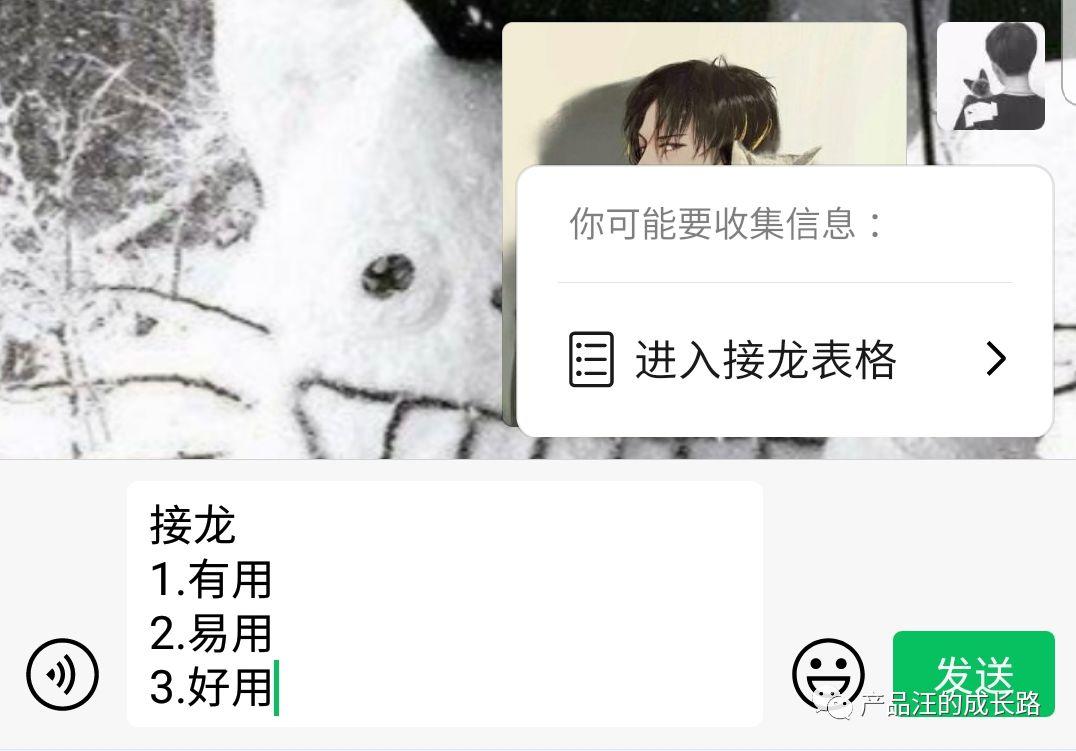
假如你组织了一个活动,在微信群内统计参加人数时,你会怎么做呢?可能大多数人都会编辑一段文字来说明活动,然后大家复制粘贴这条内容并在后面加上自己的名字,然后再发到群里;这样难免让人感觉费时费力,微信针对这种情况给出了解决办法:微信接龙。

1.在微信群聊中,首先输入一段文字,文字中要包含“接龙”两个字,然后回车换行。
2.输入带数字的内容,且数字和内容用标点符号隔开,内容之间要记得换行,此时就会触发此功能。例如:
接龙
1.XXXX
2.XXXX
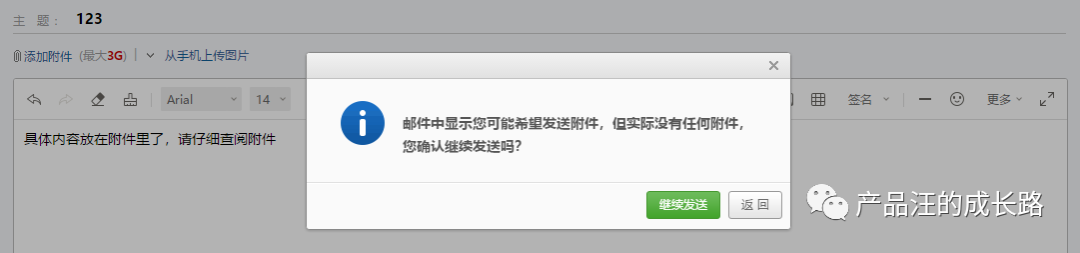
如果你在无意中触发此功能,是不是会感到惊喜呢?类似的设计还有在网易邮箱中发送邮件时,当邮件中提到了“附件”二字,但在发送时却又没有添加附件,就会有提示出现。

或许用户平时注意不到这些细小的设计,但当用户需要用到而功能又适时出现的时候,用户会惊喜不已。当我们的设计能让越来越多的用户“会心一笑”时,我们的产品就离“好用”不远了。
作者:撒野的氧气,公众号:产品汪的成长路
本文由 @撒野的氧气 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








讲的非常好,直接主题
痛点
有话不说憋的慌