UX设计之——电子商务网站的搜索体验

你不可能卖出一个连用户都无法找到的商品。对于要构建一个有利可图的应用程序/网站来讲,搜索无疑是其中的一项基本(主要)功能/元素。用户在使用你的程序/网站来查询和了解商品信息时都期待有一个流畅的体验过程,通常情况下,他们会根据一两组搜索结果来快速判断你程序的应用价值。
一个优秀的搜索方案应该帮助用户快速轻松地找到他们想找的东西。这篇文章中,我们将探讨如何使它成为可能。
1、搜索的布置
用户通常会非常快的移动眼球来寻找页面中的搜索功能,基本上是寻找一个可以输入的文本框(搜索框的通用设计形式已经培养了用户的意识)。
目标: 搜索栏设计清晰可见,用户能够快速识别。
(1)在显著位置突出搜索框
对于电子商务类网站/应用程序来讲,搜索是其中的一个基本(主要)功能,其应该设计显著,能快速被用户发现。如若不够显著,必将使用户失望并降低其浏览效率。

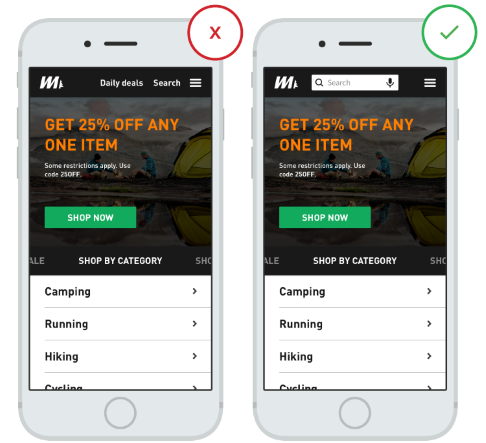
左侧的搜索功能别隐藏到菜单选项之下
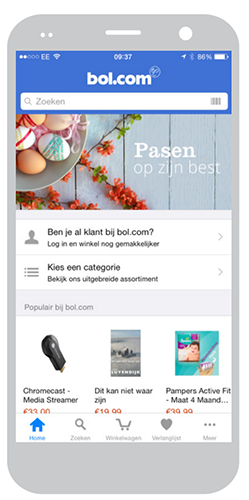
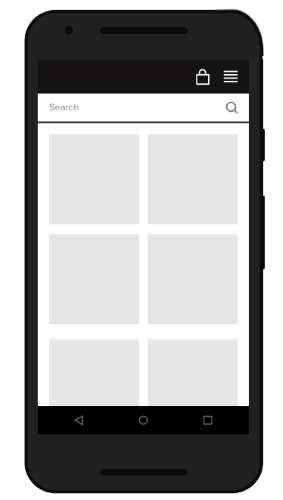
这类程序应该在其首页顶部位置突显搜索功能(如果首页过长,应在底部重复显示)。尤其对于要显示大量商品信息的程序,默认显示搜索框的做法既能够确保搜索功能显著又得以快速使用。

在首屏顶部放置一个高识别度的搜索框
(2)放大镜图标与搜索框同在
在我们日常使用中,能见到少量的具有通用意义的图标。放大镜图标就是其中之一。用户即使在没有文本标签的情况下也会自然的将该图标视作搜索的意义。
你应该使用一个示意型的图标,就如下面这种放大镜图标的最简单版本,因为这种没有多少图形细节的设计能够加快用户的识别:

放大镜图标
(3)作用域栏(仅适用于iOS)
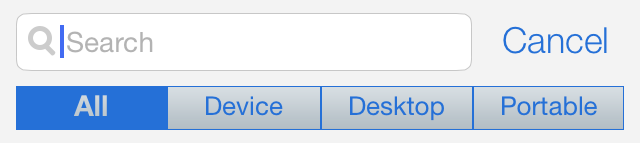
在iOS中,搜索框可以伴随一条标示作用域的栏目,能够让用户快速切换搜索的作用域,比如使用明确的条件或者类别名称:

作用域栏可以添加到搜索栏下,让用户精确搜索的范围
然而,相比于这种做法,改善搜索结果显然是更好的方式。
2、诠释查询词
用户要去搜索其实是有一定工作量的,因为他们不光要想到要用的查询关键词,还得把它们打出来。而打字本来又是一个既容易出错又耗时的活动(在手机这样小的屏幕上尤其如此)。
目标:应该尽量减少用户数据输入的工作量,提供即时性的结果。
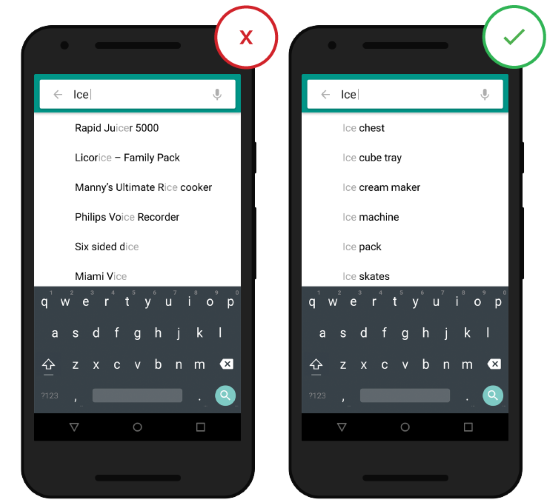
(1)自动建议
普通用户在构建搜索词时往往表现的很差:如果在第一尝试后没有获得好的搜索结果,之后的搜索尝试就很难成功。事实上,他们常常就会放弃。自动建议机制是通过用户已经输入的字符来预测可能的搜索关键词,这样一来就帮助用户减少了必要的输入。如果这种机制表现良好,能够很大程度上帮助用户实现更好的查询效果。
这种机制从根本上并不是要加快搜索过程,而是为了引导用户构造他们的查询关键词。

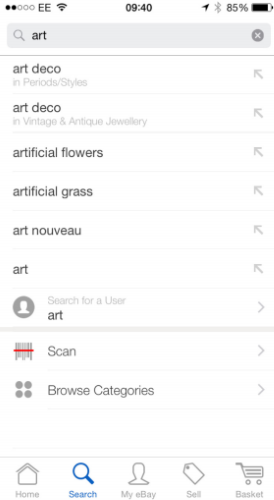
自动建议的机制可以降低用户的出错率
但是一定要确保你的设计有效,糟糕的设计会使用户困惑并分散他们的注意力。因此你应该尝试让你的搜索方法能够实现自动纠正拼写错误、识别词根并预测完整的关键词等来提升搜索效率。

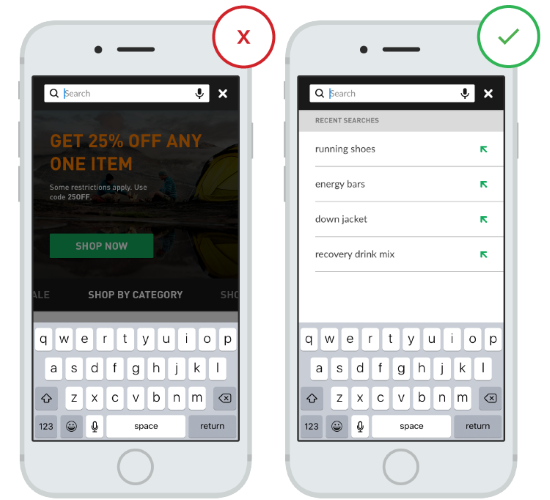
(2)最近搜索
应用程序应该保存所有的用户行为,包括最近搜索和最近购买,以便于用户在下次搜索时可能用到。这就节省了用户在搜索同一样物品时的时间和精力,提升了用户体验。

3、搜索过程
理想情况下,搜索结果应该即时显示,如果办不到应该向用户提供一种恰当的视觉反馈。无论如何,请记住,减缓了数据的加载时间就意味着可能令用户沮丧,并稀释他们的注意力。
目标:想方设法让用户感知到搜索时间要比实际花费的短。
(1)搜索占位符
一般情况下,延时在0.1-1秒之间时不需要额外的反馈信息。但是如果搜索过程确实需要更久的时间,你至少应该努力让用户在等待过程更为愉快,这时候不妨考虑使用一个临时的信息展现状态——使用占位符。

使用占位符标明数据类型
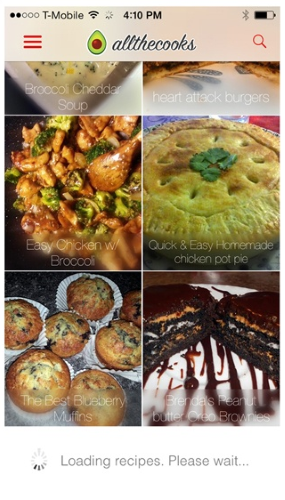
(2)延迟加载
这是一种常见的技术方法,即先加载一部分数据使之显示再去加载另一部分数据。采用这种设计,页面通常加载很快因为一开始只需加载少量商品信息。

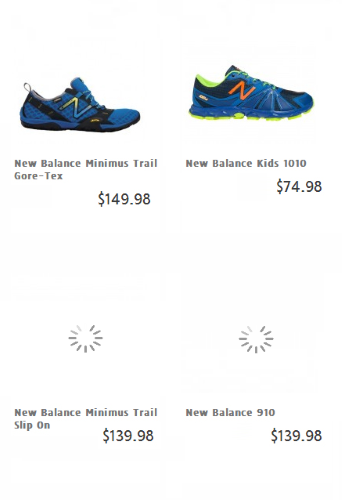
使用了延迟加载的应用程序
对商品列表使用该方法时,最好先加载显示文本信息,这样心急的用户也有余地在等待图片信息加载出来之前挑选目标商品。

4、呈现搜索结果
目标:确保搜索结果是有用的。加快搜索进程,保证用户有始有终转换。
(1)开头的几个搜索结果要高度相关
为了要在大小如此限制的手机屏幕中显示搜索结果且减少用户滚动查看的压力,一定要保证用户一开始就能看到一组高度相关的搜索结果(比如开始的3个或5个),这之后如果他们不满意再去滚动查找。
(2)过滤和排序
在关于移动电子商务的可用性研究中,Bayard研究所指出,有超过50%的用户会试图在当前的导航目录下继续内部搜索,以期继续过滤筛选出更加满足要求的商品。 然而事实上,94% 的电子商务类网站/程序都没有给用户这种选择权。
当搜索结果看起来不相关或结果太多时,用户往往会不知所措。而过滤和排序功能则能进一步帮助用户缩减和组织有效结果的范围,否则用户可能真的需要上下滚动/翻页去找到满意的结果。

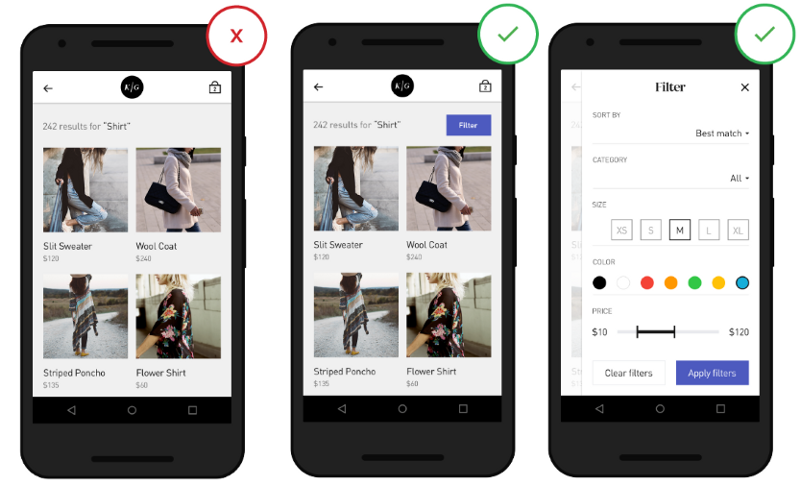
左侧中过滤和排序机制都没有
(3)内部搜索
这么做的好处是鼓励用户在内部继续搜索而不是应用传统的过滤器,用户对商品列表也有了完全自主的把控。下面就是一个应用了内部搜索框的例子:

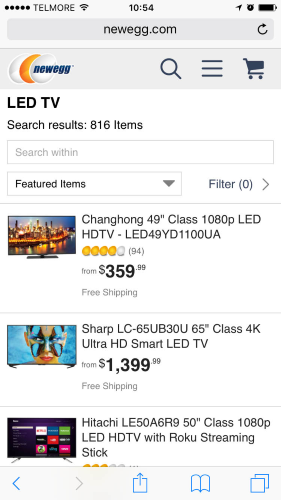
在NewEgg中,允许并鼓励用户在当前目录下继续搜索
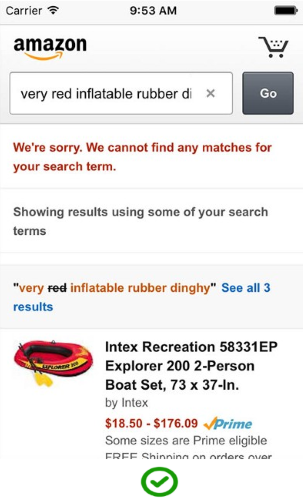
(4)有用的无结果页面
用户在搜索时,不可避免的会遇到没有搜索结果的页面。此时,不良的设计就会导致用户面对一个毫无出路的页面。

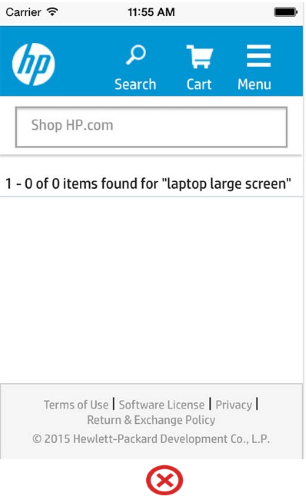
在HP中,一个设计欠缺的空页面
你应该避免使用户遭遇这种设计,而要尝试向用户提供一些其他的有价值的替代信息,比如展示一些相似的商品。为了进一步帮助用户,你可以使用一个“智能搜索”功能,可以单数、复数和拼写错误等。

Amazon在没有搜索结果时会给出查询建议
5、引导导航(产品类别)
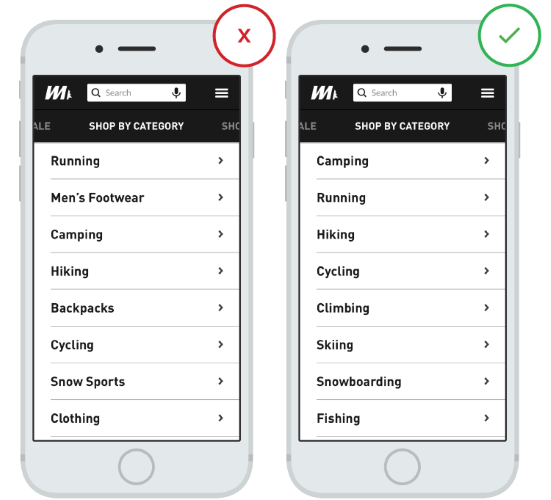
面对跟他们的期望不一致的菜单类别,用户往往是难以理解和区分的。所以菜单类别应该足够清晰,互相之间没有重叠。当一个用户从常规的搜索查询中逃脱出来(搜索查询不满意),转到菜单类别作为最后的查询手段时,这一点会显得尤为重要。

商品分类应该足够清晰,避免困扰用户
结论
当今已经有30%的网上购物行为发生在手机端上,电子商务类应用程序/网站所面临的挑战也前所未有。你的应用程序/网站应该适应所有类型的搜索,并能针对商品类别、商品名称以及商品描述返回高度相关的结果。当移动端零售的用户体验流畅无阻时,消费者将更有可能在其手机上下单购买而不只是搜索。
作者:三达不留点gpj
译自:https://uxplanet.org/mobile-ecommerce-how-to-design-ux-search-77e06aba27ba#.dxxdhs6ga
本文由 @三达不留点gpj 翻译发布于人人都是产品经理。未经许可,禁止转载。
 最近 回复
最近 回复


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















