手把手教你做设计规范(1):颜色篇
每一个设计师都是视觉动物,因为好看的包装而购买东西事情相信谁都干过。色彩能给人很强视觉冲击。颜色的运用除了需要考虑品牌的统一性之外,还需要达到信息传递,交互反馈等目的,规范统一的色彩搭配可以提高品牌的辨识度,提高产品视觉的规范性和一致性。

目录:
- 概念
- 基础知识
- 用色原则
- 颜色规范
一、概念
什么是颜色:颜色是通过眼、脑和我们的生活经验所产生的一种对可见光波的视觉感受。
三原色:三原色指色彩中最基础的三种颜色,以三原色为基础可以组成其他成千上万种颜色,而其他颜色则调不出来三原色。三原色又分为色彩三原色、光学三原色。

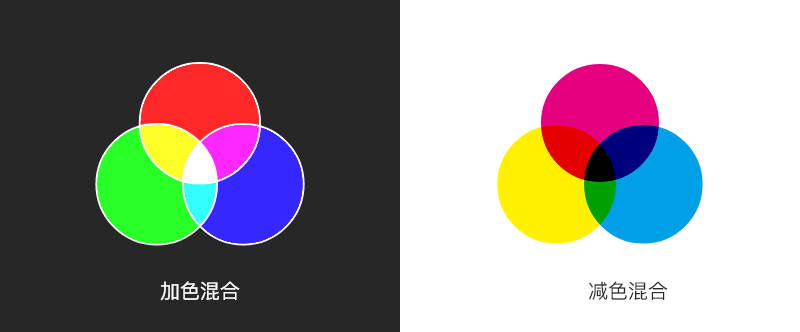
光学三原色:由红、黄、绿构成。混合后组成显示屏显示的所有颜色,三原色同时相加为白色。(混合模式为加色混合,色光混合时增加光量)
色彩三原色:也叫做美术三原色。由红、黄、蓝组成。可以混合出所有颜料的颜色,同时相加为黑色。(混合模式为减色混合,每种颜料或染料都具有反射或透射一定色光的能力、而这些中有某些颜色在颜料混合中,其波长的光线被吸收)
二、基础知识
1. 模式
常见的有CMYK、RGB、HSB三种模式。CMYK和RGB模式是计算机判断颜色的方式,HSB模式基于人眼视觉细胞的模式,就是眼见看到的颜色。
CMYK
CMYK模式又称印刷模式,属于减色混合模式。由青(Cyan)、洋红(Magenta)、黄(Yellow)、黑(Black)四种颜色组成其他颜色,平面设计师常用。
RGB
由红(Red)、绿(Green)、蓝(Blue)三种颜色组成其他颜色。UI设计师常用。
HSB
由色相(Hue)、饱和度(Saturation)和亮度(Brightness)构成。把颜色三属性进行量化,饱和度和亮度以百分比值(0% – 100%)表示,色度以角度(0°- 360°)表示。以人类对颜色的感觉为基础,描述了颜色的三种基本特性。这种颜色模式比较符合人的视觉感受,让人觉得更加直观一些
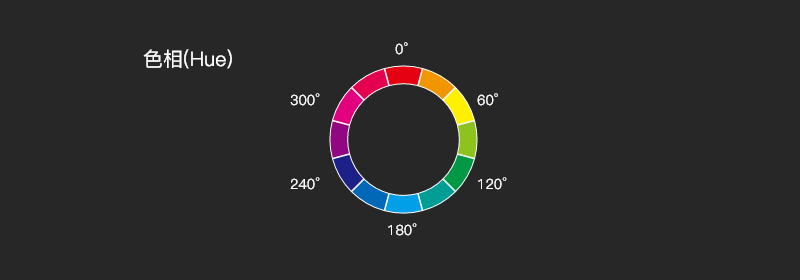
2. 色相(Hue)
在0°- 360°的标准色轮上色相是按位置度量的。在通常的使用中,色相是由颜色名称标识的,比如红、绿或橙色。

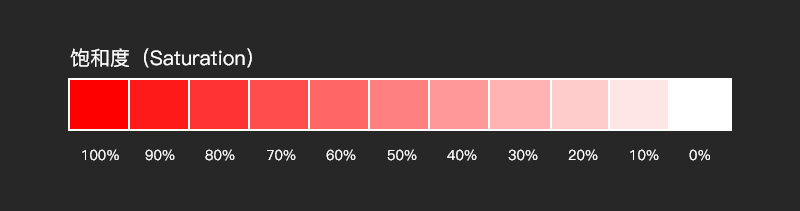
3. 饱和度( Saturation )
是指颜色的纯度。饱和度表示色相中彩色成分所占的比例,用从0(灰色)~100%(完全饱和)的百分比来度量。在标准色轮上饱和度是从中心逐渐向边缘递增的。

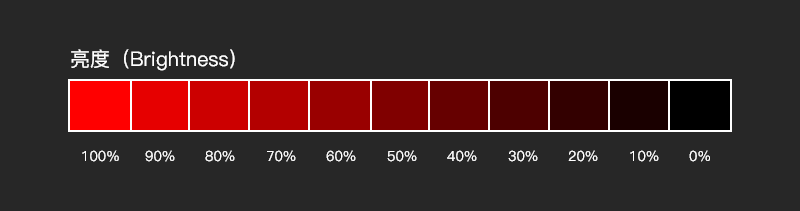
4. 亮度(Brightness )
是颜色的明暗程度,通常是从0(黑) – 100%(白)的百分比来度量的。

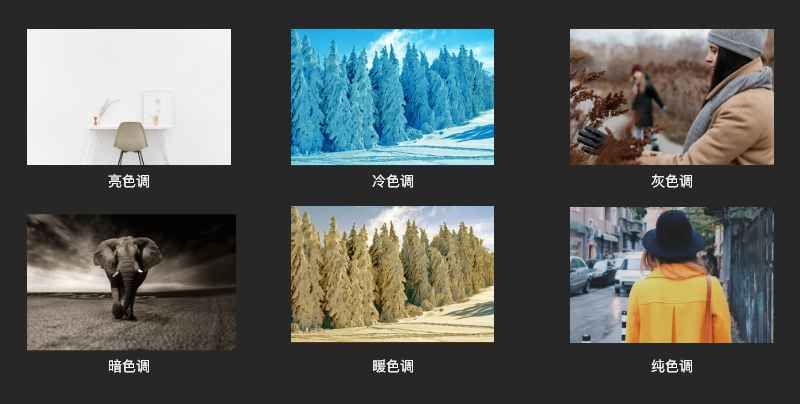
5. 色调
色调是整体的色彩倾向。当亮度、饱和度、色相的其中一个因素占大部分比例时,就会有色彩倾向。通常由亮色调、暗色调、暖色调、冷色调、纯色调、灰色调等。

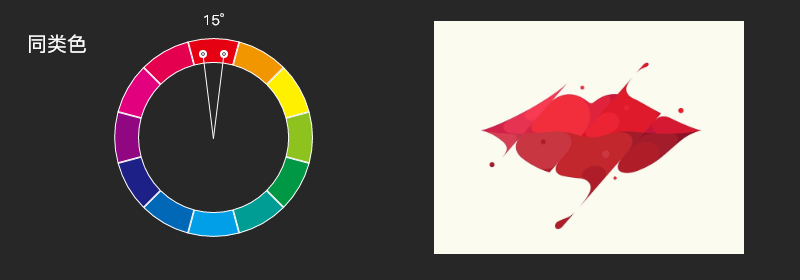
同类色
色相环中15°夹角内的颜色,色相性质相同,但色度有深浅之分。是色相中最弱的对比。对比效果感觉统一、雅致、稳重,但也易产生单调、呆板的弊病。

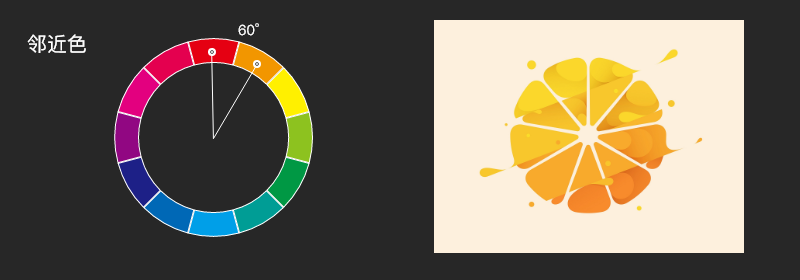
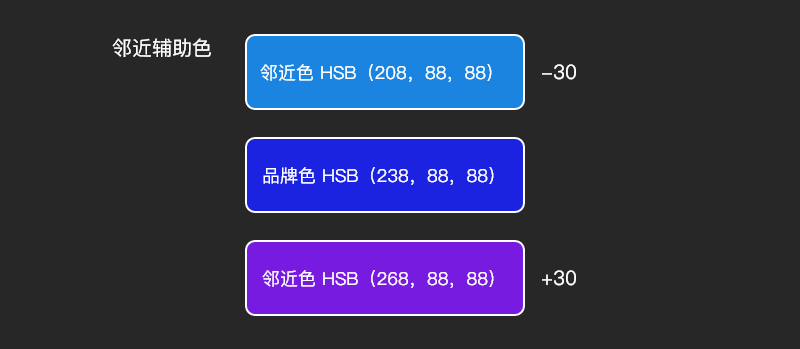
邻近色
色相环中60°夹角内的颜色,就是指色环上相邻的颜色,也是弱对比类型。对比效果感觉柔和、和谐,但也会感觉单调,需调节明度差来加强效果。

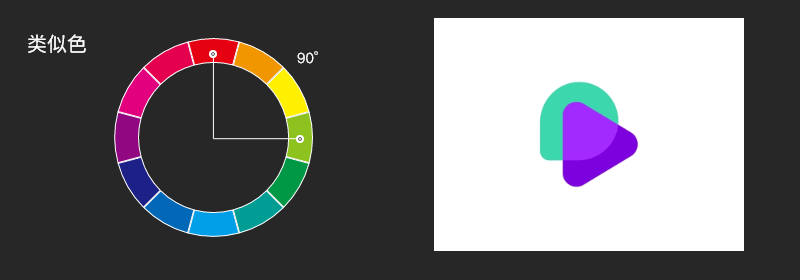
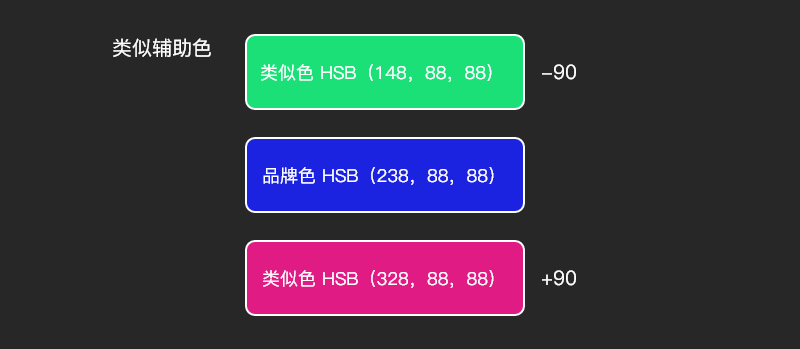
类似色
色相环中90°夹角内的颜色,为中对比类型,对比效果感觉明快、活泼、有趣,对比既有相当力度,但又不失调和之感。

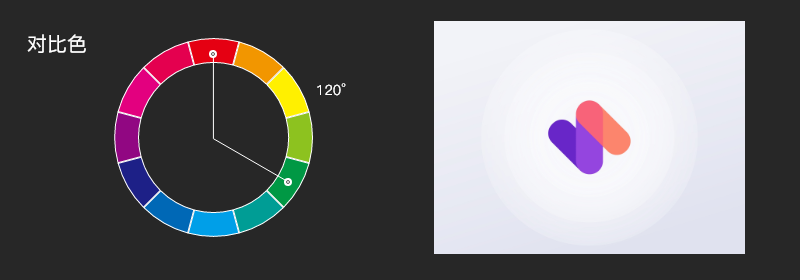
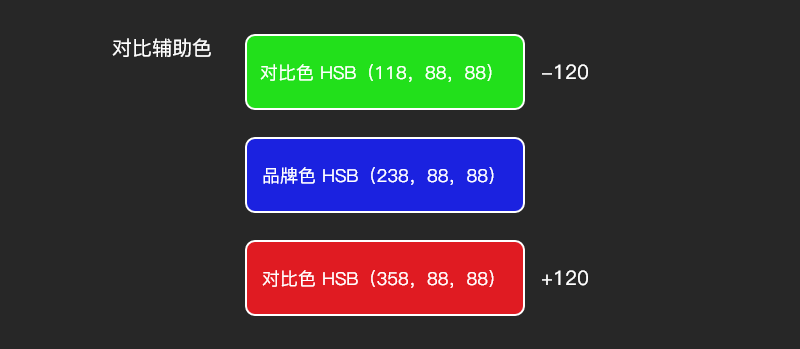
对比色
色相环中120°夹角左右的颜色。为强对比类型,对比效果有力、活泼、丰富,但也容易感觉杂乱、刺激、造成视觉疲劳。一般需要采用多种调和手段来改善对比效果。

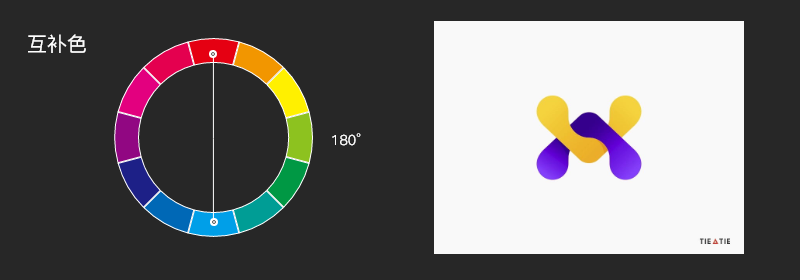
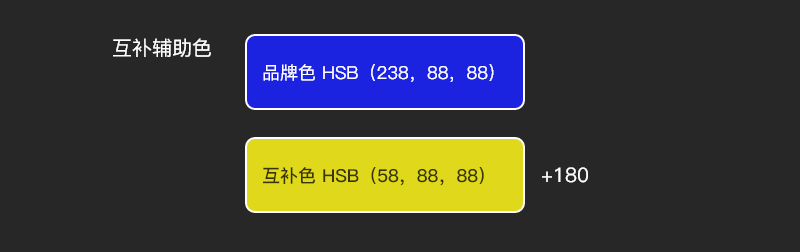
互补色
色相环中180°夹角左右的颜色。为极端对比类型,对比效果强烈、响亮,但若处理不当,易产生不安定、不协调的感觉。
三、用色原则
识别清晰:保持足够的对比度,使信息可以轻易的被识别。同时遵守WACG2.0标准,以保证有视力障碍的用户使用。
检验网站:https://contrast-ratio.com/
含义清晰:根据颜色的情感表达和用户认知使用颜色。区分哪些是可操作的、哪些是装饰的、哪些是危险的等。
品牌清晰:用颜色塑造统一、优秀的品牌形象,保证品牌的独特性和传播性。
四、颜色规范
1. 品牌色
品牌色是体现品牌形象和文化理念的最直观的元素之一。每种色彩都有很深刻的文化沉淀和视觉感受。
需要根据自家的行业定位、产品特性、产品理念慎重的选择一个合适的、辨识度高的颜色作为品牌色。
每种颜色都有积极地和负面的情感
- 红: 正面:积极、活力、开放、激情;负面:危险、碰撞、激烈、禁止
- 橙: 正面:阳光、欢快、快捷、舒适;负面:浮躁、喧闹、陈旧
- 黄: 正面:阳光、轻松、轻量、愉快;负面:廉价、软弱、低俗
- 绿: 正面:自然、生命、新鲜、和平;负面:土气、嫉妒
- 蓝: 正面:理智、精密、严谨、商务;负面: 孤独、严格、悲伤、冷酷
- 紫: 正面:优雅、高贵、神秘、高级;负面:距离、虚幻、冰冷
- 粉: 正面:柔软、优雅、甜美、可爱;负面: 柔弱、肤浅、幼稚
- 白: 正面:和平、干净、清淡、纯洁;负面:空、平淡、静止、无趣
- 灰: 正面: 高雅、朴素、复古、舒适;负面:保守、压抑、无力
- 黑: 正面:力量、庄重、正式、高级;负面:孤独、沉默、阴暗、沉重
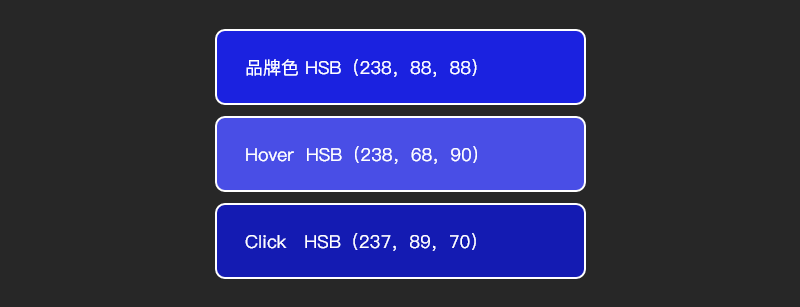
暂定一个蓝色HSB(238,88,88)为品牌色。(这么多8,老板应该会给加鸡腿的)
把品牌色叠加上一个20%不透明度的白色(#fff)得到悬浮色
把品牌色叠加上一个20%不透明度的黑色(#000)得到点击色

2. 功能色
功能色起到辅助说明 信息状态的作用,减少用户的理解成本和理解时间。功能色一般分为提示色、警告色、成功色、失败色、链接色。选取辅助色时一定的符合用户对颜色的基本认知。
(例如看到绿色的符号一般就知道操作成功了,并不需要阅读完所有的文字。在文章里看到蓝色的文字一般就是可点击的链接。)
根据最普遍的认知,我们选取了蓝色为提示色,橙色为警告色,绿色为成功色,红色为是失败色并在色环上找到这些颜色。
使用品牌色的蓝为提示色,色相H(30)的橙色为警告色,色相H(120)的绿色为成功色,色相H(0)的红色为是失败色。同时所有颜色的饱和度和亮度与品牌色保持一致,都是88。
由于色相不同的颜色视觉亮度感受是不一样的,所以需要把选出的颜色进行微调。
注意:色相的调整上下不能超过15°,这样调整后颜色会保持为同类色。

3. 辅助色
辅助色起到烘托主色调、支持主色调、融合主色调的作用。辅助色在整体的画面中能平衡主色的冲击效果和减轻视觉疲劳,起到一定的视觉分散的效果。
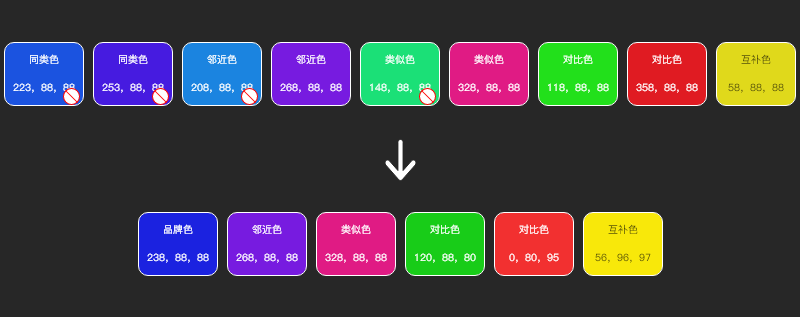
品牌色的色相为 H = 238。根据上文中同类色、邻近色、类似色、对比色、互补色的定义,可以得出9个辅助颜色。
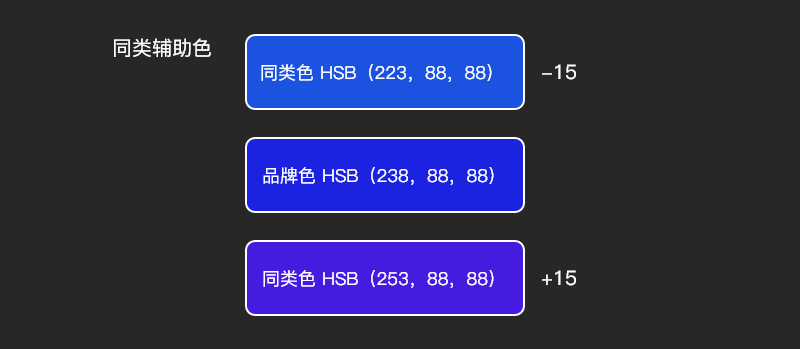
同类辅助色:H=223(H-15)、H=253(H+15)

邻近辅助色:H=208(H-30)、H=268(H+30)

类似辅助色:H=148(H-90)、H=328(H+90)

对比辅助色:H=118(H-120)、H=358(H+120)

互补辅助色:H=58(H-180)

由于同类色H=223和品牌色十分相似、对比辅助色和功能色中绿色、红色十分相似且不易区分,所以进行舍弃。再经过微调之后便得到以6个颜色。

4. 色板
支付宝团队有一个配色原则“保持色相值不变,纯度变化时,S值以S/5递减、B值以 (100-B)/5依次做递增;明度变化时,S值以(100-S)/5 递增、B值以B/5做递减”,把品牌色的数值代入后即可得到色板。
很厉害的一套方法,受到启发后我想了一种很简单也很快速的方法来得到色板。
下面我介绍这个超级简单的生成色板的方法:
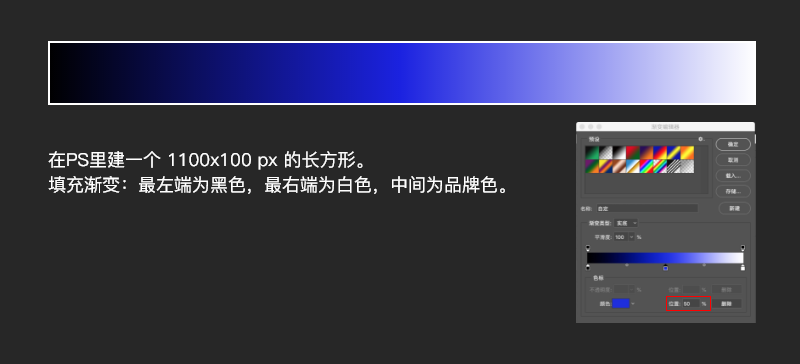
第一步:
在PS里建一个 1100×100 px 的长方形。填充渐变:最左端为黑色,最右端为白色,中间为品牌色。

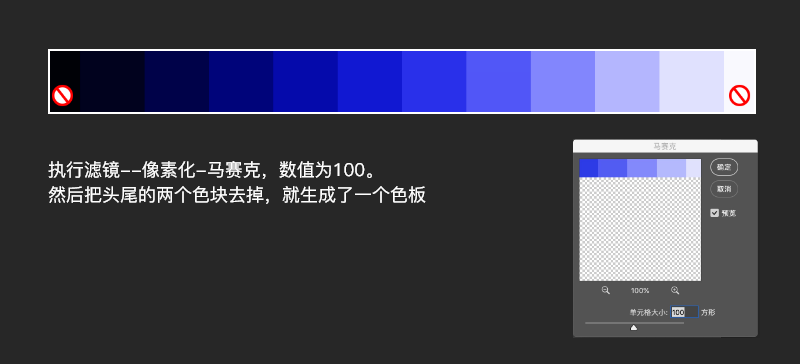
第二步:
执行滤镜–像素化-马赛克,数值为100。然后把头尾的两个色块去掉,就生成了一个色板。由于中间的两个颜色十分相似,就合并调整为辅助色。

第三步:
对其他5个辅助色执行同样操作即得到色板。

5. 中性色
中性色又称为无彩色系,指黑色、白色及和的深浅不同的灰色系列。中性色本身不带有感情色彩,最常在文字、背景、边框、分割等场景中应用。
黑色没有任何颜色倾向,是一种很高级的颜色,用的好了很出彩,用的不好就会很突兀,新手尽量避免使用纯黑色。(从刚学水粉的时候,老师就不让使用黑色颜料)。
我们在文字的黑色里添了一下品牌色的蓝色,使颜色有了倾向,也更耐看。
6. 颜色规范

小贴士
对颜色的使用应该保持克制的、理性的,最终目的是信息的传递、方便用户理解,在保证信息传递的情况下,增加其美观性、趣味性。
没有难看的颜色,只有用错地方的颜色!!
名词解释
【感觉太粉了】 翻译过来就是:大部分颜色的亮度都很高,整体显得过于苍白。重颜色和纯颜色较少,画面的对比较弱。
【感觉太脏了】 翻译过来就是:画面的颜色不和谐。暗颜色放到了亮部、暖色放在了冷部等,颜色没放到合适位置,破坏了整体的色调,所以就会显得脏。
【感觉太花了】 翻译过来就是:画面的颜色太多了,各种颜色所占的比重差不多,区分不明显,表达的情感模糊。减少配色数量,选定一种颜色作为主色,使其比重占大比重就行了。可遵守631法则。
【感觉太纯了】 翻译过来就是:画面使用的颜色纯度过高,每种颜色表达情感过于强烈,发生冲突所致。
下篇更新【文字规范】~
作者:Iron设计邦;微信公众号 IRON设计邦
本文由 @Iron设计邦 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








这是ui设计的配色方法吗,品牌设计适用吗
很棒
请问辅助色的配比方法有具体的名字吗
你好,色相环中60°夹角内的颜色,就是指色环上相邻的颜色,那为什么邻近辅助色是相加减30°呢
非常好
请问,第 4 部分 色板那,为什么我做出来的 马赛克是 带透明度的?(我的图层什么的透明度都是100%)
新建一个1100x100pt的画板,渐变颜色填充完之后,要把图层删格化,再马赛克,就不会有透明度了。
很棒的配色知识,学习了
不错,收藏了
服服服