App中列表、卡片和双栏卡片的布局思考

APP中常见的布局有列表式、卡片式以及双栏卡片,这些不同的布局方式的最佳使用场景是什么?作者将App中列表、卡片和双栏卡片的布局思考总结成文,看一看和你的思考有无异同。
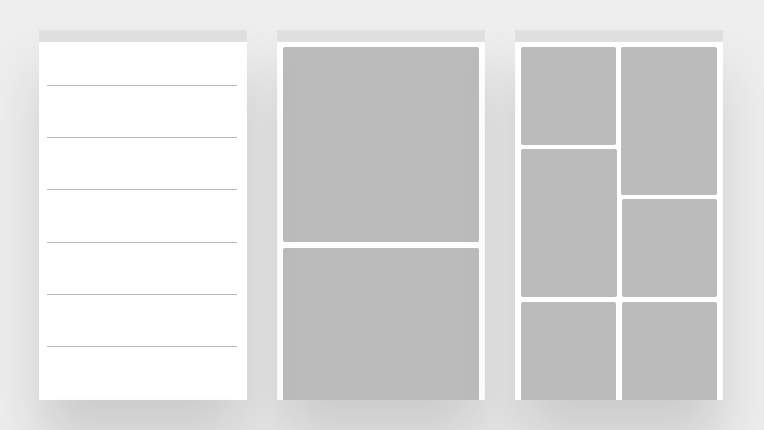
各布局形式的特点
列表的布局常见于新闻类App。其布局形式的特点在于能够在较小的屏幕中显示多条信息,用户通过上下滑动的手势能获得大量的信息反馈。而列表也是一种非常容易理解的展示形式。
卡片式布局常见于微博、Facebook等社交类App,也出现于其他不同类的App中,形式非常灵活。其特点在于,每张卡片的内容和形式都可以相互独立,互不干扰,所以可以在同一个页面中出现不同的卡片承载不同的内容。而由于每张卡片都是独立存在的,其信息量可以相对列表更加丰富,而且可以让用户对其进行评论、点赞等等操作、省去了跳转到详情页面的步骤。但由于卡片的信息很多,在小屏幕上并不能显示多个卡片,一屏内卡片数很少会超过3个。
而双栏卡片的布局形式,比较常见于以图片信息为主导的App。例如Pinterest,一些商城的商品陈列页面。这种形式与卡片式类似,但它能在一屏里显示更多的内容,至少4张卡片。同时,由于分开左右两栏的显示,用户可以更加方便地对比左右两栏卡片的内容。

布局背后的行为逻辑
然而,为什么新闻类的多采用列表,社交类多采用卡片,图片类多采用双栏卡片?
我们回归到用户需求和行为模式来思考这个问题。
当我们在浏览新闻的时候,我们的需求是什么?大部分人的需求都是,一方面想要知道最近发生的一些事情,这是量的需求;另一方面,想要深入了解这一事情是什么,这是深度阅读的需求。而量的需求往往具有先行性,深度阅读是在其后的。基于这样的需求,用户在浏览新闻时候的行为模式大概如下:快速大量浏览→筛选→判断→快速大量浏览,如下:

由上图看出,用户在浏览新闻时,需要快速地处理大量的信息,而且高频地在极短时间内进行决策。因此,高效性就极为重要,假如在一屏中只显示一两条信息显然是不合适的。除此之外,展示形式的高度一致性和对展示内容的信息量进行严格控制也及其重要。高度一致性可以让用户快速理解展示形式,从而能自主选择自己想要的内容,便于筛选和判断。控制信息量能减少信息干扰,从而提高效率。由于这样的限制,列表就成为了新闻展示的合理形式。
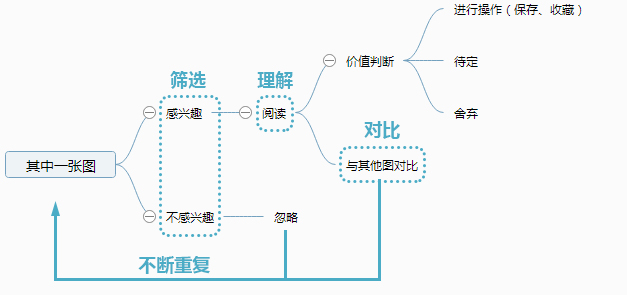
同理,在用Pinterest时,我们究竟是想要什么?是找到最适合的图片。最适合,就会存在唯一性,就会有对比,取舍,选择。这也意味着,用户不是一张张按顺序浏览,而是反复地对比浏览,如下图:

基于这样的行为模式,要求布局形式:
- 在一屏能内能展示足够多的内容。
- 能让用户方便地对比内容。
同时,对内容本身也有要求:
- 内容本身是能被快速理解。
- 内容本身具有可比性。
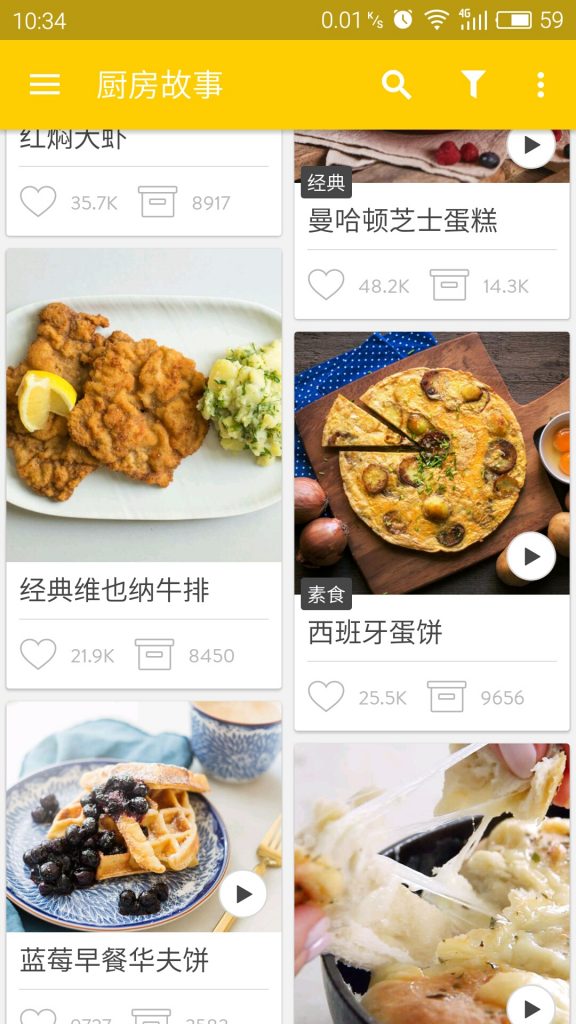
以厨房故事为例,这是一个款学习西餐的App,跟Pinterest毫无关联,却用着同样的布局。除了视觉美观这样感性的解释之外,我们可以从别的角度来理解。

假设这样一个场景,饭点到了,今天我想吃吃西餐,所以打开了每日厨房,挑其中一款来作为今晚的晚餐。因为,可能我这周就做这么一顿西餐,所以这次的选择必须精挑细选,既要好吃,还要颜值高,更要操作简单。在每日厨房的首屏中展示了各种成品的图片,这很好,我可以通过比较颜值来挑选我想要的。还有每款菜的收藏数,这大概能体现这款菜的综合评价,这也帮助我降低了选择的难度。很快,经过几番的对比,我最终选择了肉酱意面作为今晚的晚餐…
由以上场景可以说明,用户在使用这款App时,由于只能选择一次,所以他不得不对比内容。同时,易于理解的图片和数据促成了对比这一行为。所以,双栏卡片这样的布局是一个很好的承载方式。
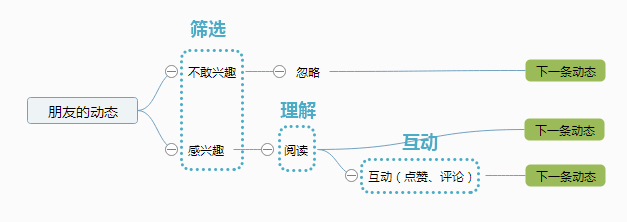
以同样的思路,当我们在刷微博的时候,我们的需求又是什么?更加便捷地跟好友或者是关注的人进行互动。而进行互动的前提是,要对内容进行理解性地阅读,而不是快速地跳读。所以在浏览好友动态时的行为模型应该如下:

上图说明,在展示形式至少要满足2个条件。第一,需要承载致少两个纬度的信息,一是让用户理解的内容信息,二是让用户互动的操作信息;第二,在当前页用户可以对内容进行操作,甚至能在当前页把操作完成。然而,这还不能完全说明卡片式的布局是最合理的。这需要把微博内容的易理解性,信息的复杂度等因素综合考虑,卡片式的布局是一个比较好的解决方案。
由于卡片式的设计形式非常多样和灵活,适用范围也极为广泛。且不在这里作深入的探讨。
总结
结合各布局形式的特点和背后的行为逻辑,我们可以得出以下结论:
- 当用户的行为模式更倾向于高效,迅速地筛选信息,列表是一个非常好的选择。
- 当用户的行为需要反复对比信息,或者需要在单屏内获得更多信息,可以尝试用双栏卡片式布局。
- 当用户不仅仅需要消费所展示的内容,更愿意地对其内容进行互动,那么卡片式的布局可以优先考虑。
最后反思
本文仅仅是通过个布局形式的特点和背后的行为逻辑去思考布局的适用范围,显然,这种单一维度的思考,在实际案例中是不合适的。除了用户的行为模式意外,需要考虑到的因素可以有:
- 各布局形式视觉流特点(列表是自上而下的”I”型视觉流,双栏卡片是上下左右跳动的”z”型视觉流)
- 信息传达的优先性(列表更适用于文字传达,卡片式更适合图片传达)
- 布局的可延展性
- 对品牌的塑造性
等等
而针对每个场景,每个App,每个页面,每个考虑因素的比重也是不一样的,这需要具体问题问题具体分析。但无论怎样,设计的结果可以千变万化,但设计背后的逻辑必须是可以追本溯源的。
作者:Genrry,设计师。
本文由 @Genrry 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








可以了解一些关于ASO优化的知识www.asotop1.cn
请问文中的思维导图用的什么软件呢?我用的Mindnode和Xmind画的,逻辑性表达都没有这么完美。谢谢!
同问
个人觉得,布局最主要还是和想要承载的内容有关系。文字类的就是列表,图片类的就是卡片或者双栏卡片。卡片让人感到小清新,双栏卡片让人感觉内容多丰富。并且内心觉得商城最适合双栏卡片😁
分析得有道理,不过现在好像大多数都倾向于用单栏式的图片 文字了。
学习了 谢谢